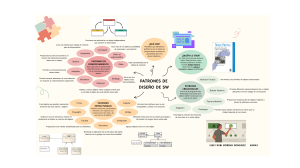
FUNDAMENTOS DEL DISEÑO Integrantes: Ayde Chumbes Roque Edwin Torvisco Contreras Alvaro Portillo Guevara Yuri Jara Garrafa ¿ QUE ES EL DISEÑO ? El diseño es un proceso creativo y sistemático que se utiliza para resolver problemas, crear productos, servicios o experiencias y comunicar ideas de manera visual y funcional. Involucra la planificación y la toma de decisiones sobre la forma, función, estética, y usabilidad de algo que se va a construir o implementar INFORMACIÓN En la actualidad podemos notar que la tecnología está más que nunca presente en nuestras vidas. Muchos de nosotros usamos alguna computadora de escritorio, una laptop o bien un Smartphone prácticamente todos los días y en todo momento. Estos aparatos electrónicos, al igual que sucede con los cajeros automáticos, módulos interactivos para realizar pagos, o televisiones con Internet, poseen un elemento en común y mediante el cual podemos interactuar con dicha tecnología: la interfaz gráfica de usuario –GUI Las GUI son una fuente rica de información. Si tomamos como ejemplo la interfaz de figma En el caso de las interfaces tenemos que recordar que hay mucha información por diseñar. Tenemos la información relacionada con las funciones disponibles en el sistema, la información generada durante la interacción con dicho sistema y más aún, la información que comunican los componentes de la interfaz por sí solos. Este último punto nos indica que debemos mostrar los componentes de una interfaz de tal manera que demos indicio a nuestros usuarios de cómo operarlos durante la interacción con el sistema. La forma, color, sombreado e incluso la redacción del texto, nos ayudan a identificar cuando un componente puede ser pulsado para este caso de interfaz para un teléfono inteligente. Acabar con la hoja en blanco Superando el síndrome de la Página en blanco Un problema común entre los profesionales creativos es el síndrome de la Página en blanco, que consiste en la dificultad para decidir cómo y por dónde empezar a crear (Swanson, 2005). El Espacio y las Restricciones El primer factor a considerar es el espacio disponible. Las dimensiones y la resolución de pantalla influyen en el diseño. Las restricciones nos ayudan a enfocarnos y a fomentar soluciones creativas. El Espacio Negativo En el proceso de diseño, nos encontramos con un espacio vacío. Es importante buscar un equilibrio entre los componentes de la interfaz y el espacio negativo alrededor de cada uno. Organización y Jerarquía Nuestro trabajo es organizar los componentes para que convivan adecuadamente. Debemos determinar su proximidad y protagonismo, estableciendo jerarquías visuales mediante el tamaño y el espacio negativo. Conclusión Superar el síndrome de la Página en blanco implica entender y aplicar conceptos de espacio, restricciones, jerarquías visuales , para crear diseños funcionales y atractivos. TIPOGRAFÍA EN EL DISEÑO DE INTERFACES ¿QUÉ ES LA TIPOGRAFÍA? La tipografía es una disciplina del diseño que implica el uso de tipos de letra y su organización para crear interfaces legibles. Una tipografía efectiva mejorará la usabilidad y captará la atención del usuario, aumentando las tasas de conversión. Generará emociones positivas durante la experiencia de usuario, por eso es clave que conozcas su uso. La Tipografía es un bonito conjunto de letras, no un conjunto de letras bonitas. “Mathew Carter”. Existen dos tipos de tipografías: Con serif: con rabillete en la forma de las letras, como puede ser la Times New Roman del Word Sin serif: letras de palo seco, como ésta misma que estás ahora viendo o la Arial FAMILIA TIPOGRÁFICA La familia tipográfica, también conocida como sistema de tipografía, se refiere a un conjunto de tipos de letra con una coherencia estilística y funcional. Esto significa que los diferentes tipos de letra que pertenecen a una misma familia comparten el diseño base y estilo general, pero con variantes en su peso, anchura, inclinación, etc. Las familias tipográficas son fundamentales en el diseño gráfico y editorial, ya que permiten establecer una coherencia y una unidad visual en los diseños. Además, cada familia tipográfica tiene su propia personalidad y características, lo que la hace ideal para usos específicos y .para transmitir diferentes sensaciones y emociones. ¿CÓMO USAR CORRECTAMENTE LAS TIPOGRAFÍAS? ELIGE UNA FAMILIA TIPOGRÁFICA EVITA TIPOGRAFÍAS CURSIVAS, NEGRITAS Y MAYÚSCULAS QUE SEA SIEMPRE LEGIBLE Es el conjunto de tipografías basadas en una misma tipografía y que varía manteniendo sus características. Es decir, las variaciones en ancho y grosor de las letras de una misma tipografía. Sabiendo que existen familias, en vez de elegir un tipo de letra en cursiva o en negrita, es preferible elegir una letra que ofrezca diferentes diseños que nos permita jugar con ella sin perder de vista la coherencia. Las tipografías son ante todo letras que conforman textos. Es por tanto necesario que este mensaje escrito se pueda leer claramente y correctamente. Aunque te guste mucho una tipografía Script, si ves que no puedes leer el texto, mejor opta por una serif. ¿CÓMO USAR CORRECTAMENTE LAS TIPOGRAFÍAS? NO ABUSES DEL ESPACIADO CUIDA LOS COLORES Y FONDOS RECUERDA JERARQUIZAR LAS TIPOGRAFÍAS Jugar con esos espaciados de las letras puede ser socorrido para encajar el texto en el diseño. Pero no tienes que pasarte con él. Incluso los ojos menos expertos se darán cuenta y solo transmitirás una sensación poco profesional en tu mensaje. El texto forma parte de un diseño con sus diferentes elementos. Es importante que la tipografía se adapte a ellos sin perder de vista la legibilidad. Intenta buscar el contraste entre el color de las letras y el fondo para que éstas resalten y se puedan leer. Combinar tipografías puede ser un trabajo de alto riesgo. Por tanto, es mejor combinar dos tipografías, una llamativa para los titulares y otra sobria para el texto, guardando en mente la armonía entre ambas. TIPOGRAFIA EN UNA INTERFAZ DE DISEÑO Elección del Color Tipográfico y la Fuente: Depende del dispositivo de despliegue y su resolución. Dispositivos de alta resolución pueden mostrar mejor detalles finos y gruesos de ciertas fuentes. Considerar fuentes no diseñadas para pantalla en títulos o textos display. Diseño y Espacio Negativo: Importancia del espacio negativo alrededor del texto. Usarlo como aire compositivo para delimitar columnas de texto. Brindar zonas de descanso visual a los usuarios. ESTRUCTURACIÓN DE INTERFACES VISUALES Crear interfaces que sean fáciles de leer usuarios. y navegar para los Establecer jerarquías claras y aislar los proporcionar elementos una para estructura visual que facilite la comprensión. JERARQUÍAS VISUALES Macrolecturas: Visión general de la interfaz que permite a los usuarios entender la estructura principal. Microlecturas: Detalle de los elementos específicos que permite a los usuarios interactuar de manera precisa con los componentes individuales. USO DE RETÍCULAS Definir Zonas de Información: Ayuda a organizar dónde se ubicará cada elemento dentro del espacio disponible. Determinar Proporciones: Establece las dimensiones de componentes como menús, botones, formularios, imágenes e íconos, asegurando una disposición coherente y equilibrada. CONSTRUCCIÓN DE RETÍCULAS Espacio: Comprensión del espacio disponible y cómo distribuir los elementos dentro de él. Proporciones: Ajustar las dimensiones relativas de los componentes para mantener la armonía visual. Ritmo: Crear un flujo visual que guíe la mirada del usuario a través de la interfaz de manera natural. FORMA, COLOR Y SABOR EN EL DISEÑO DE INTERFACES METÁFORA Y METONIMIA EN GUI Metáfora: Explica una cosa o concepto en términos de otro. Ejemplos comunes incluyen escritorio, papelera de reciclaje, carpeta y archivo. La metáfora ayuda a entender la administración de memoria en un dispositivo computacional. Metonimia: Explica una cosa o concepto con otro que está próximo en tiempo, espacio o causalidad. Relaciones frecuentes incluyen la parte por el todo y el efecto por la causa. Ejemplos de metonimia incluyen íconos en barras de herramientas que muestran opciones disponibles. ICONICIDAD EN IMÁGENES Iconicidad Alta: La representación se asemeja mucho a la realidad. Ejemplo: una imagen realista de una lupa. Iconicidad Media: Imágenes empleadas como íconos, mayor realismo implica mayor iconicidad. Iconicidad Nula: Emplear la palabra “lupa” en lugar de una imagen. En el diseño de interfaces, determinamos el nivel de iconicidad para componentes de la interfaz, afectando el sabor visual de nuestras interfaces. Uso del Color en GUI Informativa: El color funciona como variable informativa ligada a la función, contrastando la información en la interfaz. Consideraciones de Diseño: Es esencial considerar el impacto de la paleta de color en el desempeño del usuario, especialmente en situaciones de ceguera de color. UN BUEN DISEÑO Un buen diseño se caracteriza por ser intuitivo, atractivo y funcional, facilitando una interacción fluida entre el usuario y la aplicación o sitio web. A continuación, podemos enlistar factores relacionados con una buena ejecución dentro del contexto de diseño visual aplicado a interfaces de usuarios: 1. Comprensión de la línea y la forma. 2. Tipografía. 3. Estructuración y aprovechamiento del espacio. 4. Jerarquización y contraste de componentes. 5. Ritmo visual. 6. Lectura de la interfaz . 7. Empleo de metáforas y metonimias. 8. Síntesis e iconicidad. 9. Uso del color. 10. Estética y Cultura. EL BUEN DISEÑO El uso y ponderación de los factores es particular para cada situación, supeditados por nuestro conocimiento sobre los usuarios, sus necesidades, las tareas a cumplir y restricciones dadas por el contexto de uso. Además, la relación entre el diseñador y la interfaz por diseñar es tan única que no pude establecerse una fórmula para diseñar. Para lidiar con lo anterior, un enfoque es tomar un marco conceptual de trabajo como los “Siete Temas” (Siegel & Stolterman, 2009), el cual introduce siete ideas generales que declaran las características de un buen diseño: 1. Es centrado en el usuario, no en la máquina. 2. Emplea la computadora como medio transparente. 3. Crea interacciones con imaginación computacional. 4. Provee facilidad para el aprendizaje. 5. Implica rediseño continuo. 6. Es más un oficio que arte. 7. Siempre involucra acuerdos. El diseño visual debe seguir el precepto de: EL SOFTWARE SE ADAPTA A LOS USUARIOS. NO LOS USUARIOS AL SOFTWARE. Como diseñadores, tenemos que tener en cuenta cuál es el perfil de nuestros usuarios y reflexionar sobre nuestras acciones cómo usamos los factores y cuáles son las implicaciones para nuestros usuarios. La riqueza visual de la interfaz DEBE SER LA SUFICIENTE PARA CAUSAR UNA EXPERIENCIA DE USO MEMORABLE, PERO NUNCA TENER UN NIVEL DE PROTAGONISMO TAL QUE DISTRAIGA AL USUARIO EN EL CUMPLIMIENTO DE SUS TAREAS Si el usuario se enfoca en cómo funciona la máquina o el software, entonces no se está enfocando en la tarea en cuestión . El manejo de formas, letras, texturas, color, imágenes e incluso animaciones, queda a consideración de nosotros como diseñadores bajo el supuesto de que nuestras decisiones tienen un fundamento relacionado con los usuarios y/o han sido evaluadas a través de la reflexión. CONCLUSION Los fundamentos del diseño proporcionan los elementos básicos y estructurales que permiten concebir y organizar comunicaciones visuales efectivas. Estos elementos incluyen el punto, la línea y el plano, que son los bloques de construcción primarios para la creación de imágenes y composiciones. Además, el espacio y el volumen añaden profundidad y dimensión a las representaciones visuales, mientras que el ritmo y el equilibrio guían la estructura y la cohesión de la composición. La simetría y la asimetría ofrecen herramientas para crear armonía visual o introducir dinamismo y contraste, dependiendo del efecto deseado. En conjunto, estos fundamentos forman el lenguaje visual que los diseñadores utilizan para transmitir mensajes claros y efectivos a través de diferentes medios y formatos.