Pautas Curso Scratch
Anuncio

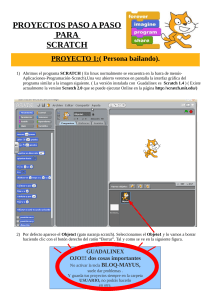
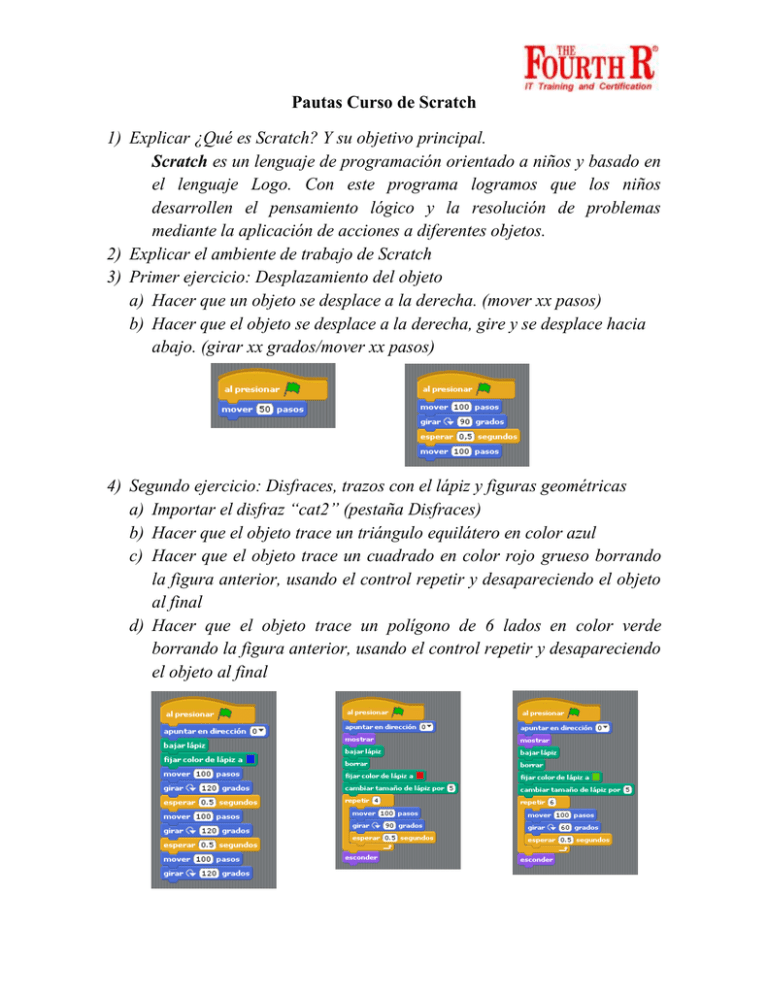
Pautas Curso de Scratch 1) Explicar ¿Qué es Scratch? Y su objetivo principal. Scratch es un lenguaje de programación orientado a niños y basado en el lenguaje Logo. Con este programa logramos que los niños desarrollen el pensamiento lógico y la resolución de problemas mediante la aplicación de acciones a diferentes objetos. 2) Explicar el ambiente de trabajo de Scratch 3) Primer ejercicio: Desplazamiento del objeto a) Hacer que un objeto se desplace a la derecha. (mover xx pasos) b) Hacer que el objeto se desplace a la derecha, gire y se desplace hacia abajo. (girar xx grados/mover xx pasos) 4) Segundo ejercicio: Disfraces, trazos con el lápiz y figuras geométricas a) Importar el disfraz “cat2” (pestaña Disfraces) b) Hacer que el objeto trace un triángulo equilátero en color azul c) Hacer que el objeto trace un cuadrado en color rojo grueso borrando la figura anterior, usando el control repetir y desapareciendo el objeto al final d) Hacer que el objeto trace un polígono de 6 lados en color verde borrando la figura anterior, usando el control repetir y desapareciendo el objeto al final 5) Tercer ejercicio: Animar un objeto en un Escenario específico. a) Hacer que el objeto cambie de disfraces entre 2 figuras y se desplace, colocando un fondo con la animación. b) Hacer que el objeto cambie de disfraces entre varias figuras, colocando un fondo con la animación. 6) Cuarto ejercicio: Simular movimiento de rotación (Programación de colores y cambio de fondo automático) a) Hacer una programación que simule la salida y puesta del Sol además de mostrar el cambio del día a la noche. Ver proyecto Día y Noche 7) Quinto ejercicio: Calcular tu edad (Operadores, Preguntar/respuesta y condicionales) a) Hacer un proyecto que al colocar el año de nacimiento, calcule la edad b) Modificar el proyecto anterior para que también indique si el usuario es mayor o menor de edad. Consultar proyectos Mi edad A y Mi edad B NOTA: De ser necesario puede optar por un diagrama de flujo para explicar la lógica de éste ejercicio u otros más complejos. Se le sugiere el programa DFD, a continuación mostramos el ejercicio anterior mediante diagrama de flujo. Parte A Parte B 8) Sexto ejercicio: Juego de Estados y Capitales (Cambiar fondos, Sensor tocando, control al presionar, condicionales y bucles) Elaborar un proyecto que contenga: a) Un fondo de portada para el proyecto, con un botón que Comenzar que permita avanzar. b) Un segundo fondo (Mapa político de Venezuela) donde al pasar el Cursor sobre la imagen (estrella) en el estado, aparezca un mensaje con la Capital. c) Un tercer fondo (Mapa mudo de Venezuela) donde se le indique una Capital al usuario y éste haga clic en el signo “?” del Estado correspondiente, si acierta se emite un sonido y si se equivoca se emite un sonido distinto. Para ver detalles, consultar proyecto Capitales