Apuntes_de_HTML
Anuncio

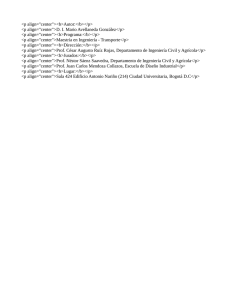
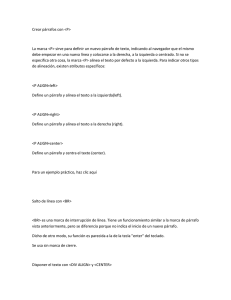
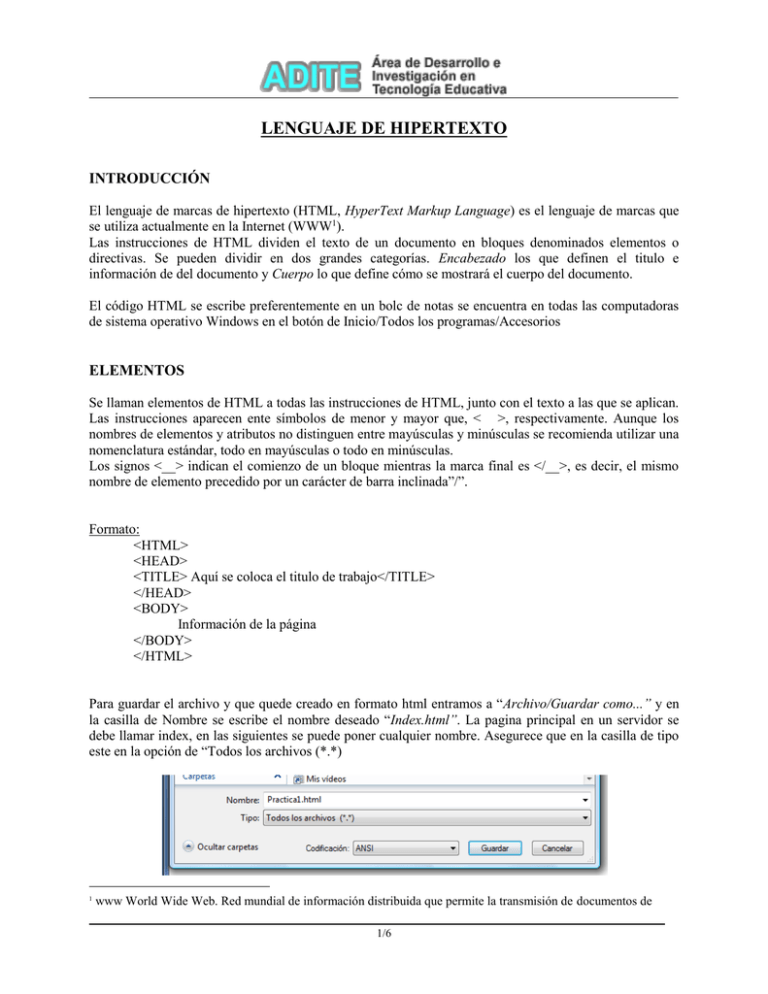
LENGUAJE DE HIPERTEXTO INTRODUCCIÓN El lenguaje de marcas de hipertexto (HTML, HyperText Markup Language) es el lenguaje de marcas que se utiliza actualmente en la Internet (WWW1). Las instrucciones de HTML dividen el texto de un documento en bloques denominados elementos o directivas. Se pueden dividir en dos grandes categorías. Encabezado los que definen el titulo e información de del documento y Cuerpo lo que define cómo se mostrará el cuerpo del documento. El código HTML se escribe preferentemente en un bolc de notas se encuentra en todas las computadoras de sistema operativo Windows en el botón de Inicio/Todos los programas/Accesorios ELEMENTOS Se llaman elementos de HTML a todas las instrucciones de HTML, junto con el texto a las que se aplican. Las instrucciones aparecen ente símbolos de menor y mayor que, < >, respectivamente. Aunque los nombres de elementos y atributos no distinguen entre mayúsculas y minúsculas se recomienda utilizar una nomenclatura estándar, todo en mayúsculas o todo en minúsculas. Los signos <__> indican el comienzo de un bloque mientras la marca final es </__>, es decir, el mismo nombre de elemento precedido por un carácter de barra inclinada”/”. Formato: <HTML> <HEAD> <TITLE> Aquí se coloca el titulo de trabajo</TITLE> </HEAD> <BODY> Información de la página </BODY> </HTML> Para guardar el archivo y que quede creado en formato html entramos a “Archivo/Guardar como...” y en la casilla de Nombre se escribe el nombre deseado “Index.html”. La pagina principal en un servidor se debe llamar index, en las siguientes se puede poner cualquier nombre. Asegurece que en la casilla de tipo este en la opción de “Todos los archivos (*.*) 1 www World Wide Web. Red mundial de información distribuida que permite la transmisión de documentos de 1/6 Centrado Toda instrucción o imagen que se encuentre dentro de esta sentencia quedara centrada en la página. <CENTER> texto </CENTER> Estilos de Caracteres: <B> texto </B> <I> texto </I> <U> texto </U> <BR> <P> <HR> Negritas Itálica (inclinada) Subrayado Salto de línea Párrafo línea horizontal Tamaño de texto Cambio del tamaño del texto desde <H1> hasta <H6> de mayor a menor tamaño. <H1> texto </H1> <H2> texto </H2> <H3> texto </H3> <H4> texto </H4> <H5> texto </H5> <H6> texto </H6> Justificación Alinea los elementos (texto, imágenes) incluidos en la instrucción con respecto a la página. <DIV ALIGN= LEFT> Justificar el objeto a la izquierda del párrafo. <DIV ALIGN= CENTER> Justificar el objeto al centro del párrafo. <DIV ALIGN= RIGHT> Justificar el objeto a la derecha del párrafo. <DIV ALIGN= JUSTIFY > Justificar el objeto a la derecha del párrafo. Listas Lista ordenada Lista de varios elementos escritos uno por línea con una viñeta. <UL> <LI>Texto de la línea. <LI>Texto de la línea. </UL> Lista numerada Lista de varios elementos escritos uno por línea de forma numerada. <OL> <LI>Texto de la línea número uno. <LI>Texto de la línea número dos. </OL> Imágenes: <IMG SRC=”nombre.extensión”> Formato de extensiones tipo imagen: gif, bmp y jpg. 2/6 Párrafo: <P>Todo el texto que se encuentre en el interior de esta etiqueta se verá como un párrafo.<P> Atributos: <P align=”left”></P> <P align=”center”></P> <P align=”right”></P> <P align=”justify”></P> Comentario: <!—Lo que se escriba en esta parte no se ve en la pagina solo para el programador.--> Color de fondo <BODY BGCOLOR=#FFFFFF TEXT=#OOOOOO > fondo blanco y texto negro Algunos colores: Aguamarina Amarillo Azul claro Bronce Cobre Escarlata Gris Gris claro Negro Rojo #70DB93 #FFFFOO #4COD9D9 #8C7853 #B87333 #8C1717 #COCOCO #A8A8A8 #OOOOOO #FFOOOO Amarillo verde Azul cielo Blanco Café Oro Plata Sienna Verde Verde Marino Violeta #93DB70 #3299CC #FFFFFF #A62A2A #CD7F32 #E6E8FA #8E6B23 #OOFFOO #238E68 #4F2F4F Vínculos Este se realiza con el comando <A HREF=”aquí va el nombre de la pagina destino, no olvidar su extensión>Nombre de referencia en tu pagina</A>. Como todo comando <A> debe ser cerrado. <A HREF=”pagina.html”>siguiente</A> También puedo colocar una imagen como vinculo: <A HREF=”pagina.html”> <IMG SRC=”nombre.extensión”> </A> Tablas Las tablas en HTML se definen con el elemento TABLE. <TABLE BORDER=0> <TR><TD> <TD> </TR> <TR><TD> <TD> </TR> </TABLE> El border (borde) puede variar siendo “0” el border nulo. TR es la indicación de un renglón. TD indica una columna. WIDTH porcentaje que ocupa la tabla en relación de la página. WIDTH=50% crea la tabla a un50% del área de la página. Combinar celdas: El atributo COLSPAN indica cuántas columnas ocupará la celda, mientras que el atributo ROWSPAN indica cuántas filas ocupará la celda. 3/6 Background: Coloca una imagen de fondo en la página. Esta se repetirá tanto a la derecha como abajo al finalizar la imagen y haber área de la página que cubrir. <BODY BACKROUND=” nombre.extensión”> Información de la página </BODY> Ejemplo: Página con las siguientes condiciones: En la parte superior alineada al centro la leyenda “UNIVERSIDAD AUTONOMA DE QUERÉTARO” con un tamaño de H1. Una tabla de centrada al 75% de la hoja, con tres columnas y tres filas. Combina las filas de la primer y tercer columna. En la primer columna coloca el logo de la universidad y vincúlalo a la página de la UAQ. En la tercer columna coloca el logo de la Facultad de Ingeniería y vincúlalo a la página de la Facultad. En la segunda columna en la primera fila pon tu nombre en un tamaño de H2. En la segunda fila de la segunda columna coloca en una lista las materias que impartes. En la tercera fila de la segunda columna coloca tu cuenta de correo. La página debe tener diferente color de fondo que la tabla. Personalizar tu página a tu gusto con respecto a los colores y otros comandos vistos. 4/6 <HTML> <HEAD> <TITLE>CURSO HTML-TABLAS</TITLE> <META NAME="Author" content="Ricardo Chaparro & Salvador Lacaba/> <!—Con esta instrucción se pone el nombre del autor, solo será visible en el código. --> </HEAD> <BODY BGCOLOR=#F0F0F0> <CENTER> <H1>UNIVERSIDAD AUTONOMA DE QUER&Eacute;TARO</H1> <!—&Eacute; significa la letra acentuada é.--> </CENTER> <HR> <BR> <TABLE WIDTH=778 BORDER=2 ALIGN="CENTER" bordercolor="#000000" bgcolor="#FFFFFF"> <TR> <TD WIDTH="140" rowspan="3"> <CENTER> <A HREF="http://www.uaq.mx/"> <IMG SRC="escudouaq.jpg" width="114" height="146" border="0"> </A> </CENTER> </TD> <TD WIDTH="474" height="24"> <CENTER><H2>TU NOMBRE</H2></CENTER></TD> <TD WIDTH="140" ROWSPAN="3"> <CENTER> <A HREF="http://www.uaq.mx/ingenieria/"> <IMG SRC="e-ingenieria.jpg" WIDTH="114" HEIGHT="163" BORDER="0"> </A> </CENTER> </TD> </TR> <TR> <TD> <UL> <LI>Materia 1</LI> <LI>Materia 2</LI> <LI>Materia 3</LI> <LI>Materia 4</LI> </UL> </TD> </TR> <TR> <TD> <P ALIGN="center"> <A HREF="mailto:[email protected]">[email protected]</A> </P> </TD> </TR> </TABLE> </BODY> </HTML> 5/6 BIBLIOGRAFÍA HTML 4, J. I. Sánchez, G. Santos, P. J. Molina, Ed. Mc Graw Hill. 6/6