head> title>Juegos Olimpicostitle> head> <body
Anuncio

GUIA HTML
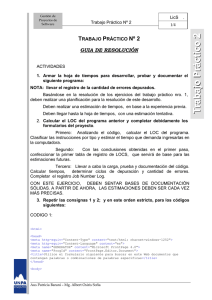
A continuación explico los pasos para crear una tabla con formatos e hipervínculos, utilizando el
bloc de notas y el HTML.
1. Crear una carpeta, darle nombre (guardarla)
2. Crear la página principal
Código
<html
>
<head>
<title>Juegos Olimpicos</title>
</head>
<body>
<table width="800" border="2" bordercolor="#FF0000"cellspacing="2">
<tr bgcolor = "#DF01D7" align="center" valign="middle">
<th colspan="3"><font color = "GREEN"> RESUMEN DE LOS JUEGOS
OLIMPICOS DE RIO </font></th>
</tr>
<tr>
<td colspan="3"> <center> <img src="logorio.jpg" width="640"
height="400"></tr>
<tr>
<td width="259" BGCOLOR = "YELLOW"><div
align="center"><strong>ORO</strong></div></TD>
<TD width="258" BGCOLOR = "BLUE"><div
align="center"><strong>PLATA</strong></div></TD>
<TD width="259" BGCOLOR = "RED"><div
align="center"><strong>BRONCE</strong></div></TD>
</TR>
<tr>
<td> <a href = "caterine.html">Caterine Ibarguen </a> <br>
<a href = "oscarf.htm">Oscar Figueroa </a> <br>
<a href = "mariana.htm">Mariana Pajon </a> <br>
</td>
<td> <a href = "yuri.html">Yuri Alvear </a> <br>
GUIA HTML
<a href = "yuvergen.html">Yuberjen Martínez Rivas </a> <br>
</td>
<td> <a href = "lorena.html">Ingrid Lorena Valencia </a> <br>
<a href = "luis.html">Luís Javier Mosquera Lozano </a> <br>
<a href = "carlosramirez.html">Carlos Ramírez </a> <br>
</td>
</tr>
</table>
</body>
</html>
3. Código de cada una de las páginas de los diferentes deportistas.
<html
>
<head>
<title>Katerin Ibarguen</title>
<style type="text/css">
<!-.Estilo1 {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: large;
}
.Estilo2 {font-size: 36px}
-->
</style>
</head>
<body background="logorio.jpg">
<center><table width="800"></center>
<tr>
<td><div align="center"><strong><span class="Estilo1"> Caterine Ibarg&uuml;en
<br>
</span></strong></div></td>
</tr>
GUIA HTML
<tr>
<td><img src="ibarguendiosa.jpg" width="852" height="480"></td>
</tr>
<tr>
<td><span class="Estilo2"> Apartadó, 12 de febrero de 1984 <br>
Atleta colombiana de salto de longitud, salto de altura y triple salto. <br>
Medalla de plata en los olimpicos de Londres y de oro en Rio 2016. <br>
<a href="https://es.wikipedia.org/wiki/Caterine_Ibarg%C3%BCen">Para mayor
información visita </a>
</span></td>
</tr>
</table>
</body>
</html>
NOTA: El código de cada uno de los deportistas es el mismo, cambiando la información pertinente
en cada una de las páginas.
José Isidro Vieda
Profesor