Mi colección
Anuncio

Visual Studio 2015
En este tutorial, compilará un programa que carga una imagen de un archivo y la muestra en una ventana. Aprenderá
a arrastrar controles como botones y cuadros de imagen en el formulario, establecer sus propiedades y utilizar los
contenedores para cambiar el tamaño del formulario de manera fluida. También empezará a escribir código.
Aprenderá a:
Crear un nuevo proyecto.
Probar (depurar) una aplicación.
Agregar controles básicos, como casillas y botones, a un formulario.
Colocar controles en un formulario mediante los diseños.
Agregar los cuadros de diálogo Abrir archivo y Color a un formulario.
Escribir código mediante IntelliSense y fragmentos de código.
Escribir métodos de control de eventos.
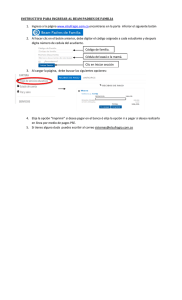
Cuando termine, el programa se parecerá al de la ilustración siguiente.
Imagen que creará en este tutorial
Para descargar una versión completa del ejemplo, vea el ejemplo completo del tutorial de visor de imágenes.
Para obtener una versión en vídeo de este tema, vea el Tutorial: Crear un visor de imágenes en Visual Basic o el
Tutorial 1: Crear un visor de imágenes en C#.
Nota
En estos vídeos se utilizó una versión anterior de Visual Studio, por lo que hay ligeras diferencias en algunos
comandos de menú y otros elementos de la interfaz de usuario. Sin embargo, los conceptos y procedimientos
funcionan de forma similar en la versión actual de Visual Studio. En este tutorial, se trata tanto Visual C# como
Visual Basic, por lo que deberá centrarse en la información específica del lenguaje de programación que use.
Para ver el código de Visual Basic, elija la pestaña VB que se encuentra en la parte superior de los bloques de
código; para ver el código de Visual C#, elija la pestaña C#. Si le interesa obtener más información sobre Visual
C++, vea Introducción a Visual C++ en Visual Studio 2013 y Tutorial del lenguaje C++.
Si desea obtener más información acerca de cómo escribir aplicaciones en Visual C# o Visual Basic para la Tienda
Windows, vea Crear la primera aplicación de la Tienda Windows con C# o Visual Basic. Para obtener información
sobre cómo crear aplicaciones JavaScript para la Tienda Windows, vea Crear la primera aplicación de la Tienda
Windows con JavaScript.
Título
Descripción
Paso 1: Crear un proyecto de aplicación de
Windows Forms
Empezar a crear un proyecto de aplicación de Windows Forms.
Paso 2: Ejecutar el programa
Ejecutar el programa de aplicación de Windows Forms que se
creó en el paso anterior.
Paso 3: Establecer las propiedades del
formulario
Cambiar el aspecto del formulario mediante la ventana
Propiedades.
Paso 4: Diseñar un formulario con un control
TableLayoutPanel
Agregar un control TableLayoutPanel al formulario.
Paso 5: Agregar controles al formulario
Agregar controles, como PictureBox y CheckBox, al
formulario. Agregar botones al formulario.
Paso 6: Asignar un nombre a los controles de
botón
Cambiar el nombre de los botones por otros más
significativos.
Paso 7: Agregar componentes de diálogo al
formulario
Agregar un componente OpenFileDialog y un componente
ColorDialog al formulario.
Paso 8: Escribir código para el controlador de
eventos del botón Mostrar una imagen
Escribir código mediante la herramienta IntelliSense.
Paso 9: Revisar, comentar y probar el código
Revisar y probar el código. Agregar comentarios según sea
necesario.
Paso 10: Escribir código para botones
adicionales y una casilla
Escribir código para hacer que funcionen otros botones y una
casilla mediante IntelliSense.
Paso 11: Ejecutar el programa y probar otras
características
Ejecutar el programa y establecer el color de fondo. Probar
con otras características, como cambiar colores, fuentes y
bordes.
© 2016 Microsoft
Visual Studio 2015
Cuando se crea un visor de imagen, el primer paso consiste en crear un proyecto de aplicación de Windows Forms.
Para obtener una versión en vídeo de este tema, vea el Tutorial 1: Crear un visor de imágenes en Visual Basic
(vídeo 1) o el Tutorial 1: Crear un visor de imágenes en C# (vídeo 1). En estos vídeos se utilizó una versión anterior de
Visual Studio, por lo que hay ligeras diferencias en algunos comandos de menú y otros elementos de la interfaz de
usuario. Sin embargo, los conceptos y procedimientos funcionan de forma similar en la versión actual de Visual
Studio.
Para crear un proyecto de Aplicación de Windows Forms
1. En la barra de menús, elija Archivo, Nuevo, Proyecto. El cuadro de diálogo debe tener un aspecto similar al
que se muestra a continuación.
Cuadro de diálogo Nuevo proyecto
2. Elija Visual C# o Visual Basic en la lista Plantillas instaladas.
3. En la lista de plantillas, elija el icono Aplicación de Windows Forms. Asigne un nombre al nuevo formulario
PictureViewer y, a continuación, elija el botón Aceptar.
Visual Studio crea una solución para el programa. Una solución actúa como un contenedor de todos los
proyectos y archivos necesarios para el programa. Estos términos se explicarán con más detalle en secciones
posteriores de este tutorial.
4. En la ilustración siguiente se muestra lo que debería aparecer ahora en la interfaz de Visual Studio.
Nota
El diseño de la ventana puede no ser exactamente igual que el de la ilustración. El diseño exacto de la
ventana depende de la versión de Visual Studio, el lenguaje de programación utilizado y otros factores. No
obstante, debe comprobar que aparezcan las tres ventanas.
Ventana del IDE
La interfaz contiene tres ventanas: una ventana principal, el Explorador de soluciones y la ventana
Propiedades.
Si falta alguna de estas ventanas, restaure el diseño de ventana predeterminado; para ello, en la barra de
menús, elija Ventana, Restablecer diseño de la ventana. También puede mostrar ventanas mediante
comandos de menú. En la barra de menús, elija Ver, Ventana Propiedades o Explorador de soluciones. Si
hay otras ventanas abiertas, ciérrelas eligiendo el botón Cerrar (x) de la esquina superior derecha.
5. En la ilustración se muestran las ventanas siguientes (en el sentido de las agujas del reloj desde la esquina
superior izquierda):
Ventana principal En esta ventana, realizará la mayor parte del trabajo, como ejecutar formularios y
editar código. En la ilustración, la ventana muestra un formulario en el Editor de formularios. En la
parte superior de la ventana, aparecerán las pestañas Página principal y Form1.cs [Diseño]. (En Visual
Basic, el nombre de la pestaña termina con .vb en lugar de .cs).
Ventana Explorador de soluciones En esta ventana, puede ver todos los elementos de la solución y
navegar por ellos. Al elegir un archivo, cambia el contenido de la ventana Propiedades. Si abre un
archivo de código (que finaliza en .cs para Visual C# y en .vb para Visual Basic), aparece el archivo de
código o un diseñador para él. Un diseñador es una superficie visual en la que se pueden agregar
controles, como botones y listas. En los formularios de Visual Studio, el diseñador se llama Diseñador
de Windows Forms.
Ventana Propiedades En esta ventana, puede cambiar las propiedades de los elementos elegidos en
las otras ventanas. Por ejemplo, si elige Form1, puede cambiar el título estableciendo la propiedad
Text y el color de fondo estableciendo la propiedad Backcolor.
Nota
En la línea superior del Explorador de soluciones se muestra Solución “PictureViewer” (1 proyecto), lo
que significa que Visual Studio ha creado una solución automáticamente. Una solución puede contener
varios proyectos, pero, por ahora, trabajará con soluciones que contengan un solo proyecto.
6. En la barra de menús, elija Archivo, Guardar todo.
Si lo desea, también puede elegir el botón Guardar todo de la barra de herramientas que se muestra en la
ilustración siguiente.
Botón de la barra de herramientas Guardar todo
Visual Studio rellena automáticamente el nombre de la carpeta y el nombre del proyecto, y después guarda el
proyecto en la carpeta de proyectos.
Para continuar o revisar
Para ir al siguiente paso del tutorial, vea Paso 2: Ejecutar el programa.
Para volver al tema de la información general, vea Tutorial 1: Crear un visor de imagen.
© 2016 Microsoft
Visual Studio 2015
Al crear una solución, en realidad compiló un programa que se ejecuta. Todavía no hace gran cosa; se limita a
mostrar una ventana vacía que muestra Form1 en la barra de título. Pero se ejecuta, como vamos a comprobar a
continuación.
Para obtener una versión en vídeo de este tema, vea el Tutorial 1: Crear un visor de imágenes en Visual Basic
(vídeo 1) o el Tutorial 1: Crear un visor de imágenes en C# (vídeo 1). En estos vídeos se utilizó una versión anterior de
Visual Studio, por lo que hay ligeras diferencias en algunos comandos de menú y otros elementos de la interfaz de
usuario. Sin embargo, los conceptos y procedimientos funcionan de forma similar en la versión actual de Visual
Studio.
Para ejecutar el programa
1. Utilice uno de los métodos siguientes para ejecutar el programa.
Elija la tecla F5.
En la barra de menús, elija Depurar, Iniciar depuración.
En la barra de herramientas, elija el botón Iniciar depuración, que es similar al siguiente.
Botón de la barra de herramientas Iniciar depuración
2. Visual Studio ejecuta el programa y aparece una ventana denominada Form1. En el siguiente diagrama se
muestra el programa que acaba de compilar. El programa se está ejecutando y pronto lo ampliaremos.
Programa de aplicación de Windows Forms en ejecución
3. Regrese al entorno de desarrollo integrado (IDE) de Visual Studio y examine la nueva barra de herramientas.
Al ejecutar un programa, aparecen botones adicionales en la barra de herramientas. Estos botones permiten
hacer cosas, como detener e iniciar el programa, y ayudan a hacer un seguimiento de los errores que pueda
haber. En este ejemplo, solo utilizaremos los botones para iniciar y detener el programa.
Barra de herramientas de depuración
4. Utilice uno de los métodos siguientes para detener el programa.
En la barra de herramientas, elija el botón Detener depuración.
En la barra de menús, seleccione Depurar, Detener depuración.
Elija el botón X de la esquina superior derecha de la ventana Form1.
Nota
Cuando se ejecuta un programa desde el IDE, se denomina depuración, ya que normalmente se hace para
buscar y corregir errores del programa. Aunque este programa es pequeño y en realidad no hace nada
todavía, es un programa real. Siga el mismo procedimiento para ejecutar y depurar otros programas. Para
obtener más información sobre la depuración, vea Conceptos básicos del depurador.
Para continuar o revisar
Para ir al siguiente paso del tutorial, vea Paso 3: Establecer las propiedades del formulario.
Para volver al paso anterior del tutorial, vea Paso 1: Crear un proyecto de aplicación de Windows Forms.
© 2016 Microsoft
Visual Studio 2015
A continuación, se utiliza la ventana Propiedades para cambiar la apariencia del formulario.
Para obtener una versión en vídeo de este tema, vea el Tutorial 1: Crear un visor de imágenes en Visual Basic
(vídeo 1) o el Tutorial 1: Crear un visor de imágenes en C# (vídeo 1). En estos vídeos se utilizó una versión anterior de
Visual Studio, por lo que hay ligeras diferencias en algunos comandos de menú y otros elementos de la interfaz de
usuario. Sin embargo, los conceptos y procedimientos funcionan de forma similar en la versión actual de Visual
Studio.
Para establecer las propiedades del formulario
1. Asegúrese de que está en el Diseñador de Windows Forms. En el entorno de desarrollo integrado (IDE) de
Visual Studio, elija la pestaña Form1.cs [Diseño] (o la pestaña Form1.vb [Diseño] en Visual Basic).
2. Elija cualquier parte del formulario Form1 para seleccionarlo. Examine la ventana Propiedades, que ahora
debería mostrar las propiedades del formulario. Los formularios tienen varias propiedades. Por ejemplo,
puede establecer el color del primer plano y del fondo, el texto del título que aparece en la parte superior del
formulario, el tamaño del formulario y otras propiedades.
Nota
Si la ventana Propiedades no aparece, detenga el programa eligiendo el botón cuadrado de la barra de
herramientas, Detener depuración, o simplemente cierre la ventana. Si se detiene el programa y aún no ve
la ventana Propiedades, en la barra de menús, elija Ver, Ventana Propiedades.
3. Una vez seleccionado el formulario, busque la propiedad Texto en la ventana Propiedades. En función del
orden de la lista, puede que deba desplazarse hacia abajo. Elija Texto, escriba Visor de imágenes y elija
ENTRAR. Ahora, el formulario debería tener el texto Visor de imágenes en la barra de título y la ventana
Propiedades debería parecerse a la siguiente.
Ventana Propiedades
Nota
Las propiedades se pueden ordenar en vistas por categorías o alfabética. Puede alternar entre estas dos
vistas utilizando los botones de la ventana Propiedades. En este tutorial, resulta más fácil encontrar las
propiedades en la vista alfabética.
4. Vuelva al Diseñador de Windows Forms. Elija el controlador de arrastre inferior derecho del formulario, que es
el cuadradito blanco que aparece en el vértice inferior derecho del formulario y tiene el siguiente aspecto.
Controlador de arrastre
Arrastre el controlador para cambiar el tamaño del formulario de modo que resulte más ancho y un poco más
alto.
5. Fíjese en la ventana Propiedades y observe que la propiedad Size ha cambiado. La propiedad Size cambia
cada vez que se cambia el tamaño del formulario. Pruebe a arrastrar el controlador del formulario para
cambiar su tamaño a unas medidas aproximadas (no es necesario que sean exactas) de 550, 350, que son las
que deberían funcionar bien para este proyecto. Si lo desea, también puede escribir valores directamente en
la propiedad Tamaño y elegir la tecla ENTRAR.
6. Ejecute el programa de nuevo. Recuerde que puede utilizar cualquiera de los métodos siguientes para
ejecutar el programa.
Elija la tecla F5.
En la barra de menús, elija Depurar, Iniciar depuración.
En la barra de herramientas, elija el botón Iniciar depuración, que es similar al siguiente.
Botón de la barra de herramientas Iniciar depuración
Exactamente igual que antes, el IDE compila y ejecuta el programa, y aparece una ventana.
7. Antes de ir al paso siguiente, detenga el programa, porque el IDE no le permitirá cambiarlo mientras está en
ejecución. Recuerde que puede utilizar cualquiera de los métodos siguientes para detener el programa.
En la barra de herramientas, elija el botón Detener depuración.
En la barra de menús, seleccione Depurar, Detener depuración.
Elija el botón X de la esquina superior derecha de la ventana Form1.
Para continuar o revisar
Para ir al siguiente paso del tutorial, vea Paso 4: Diseñar un formulario con un control TableLayoutPanel.
Para volver al paso anterior del tutorial, vea Paso 2: Ejecutar el programa.
© 2016 Microsoft
Visual Studio 2015
En este paso, agregará un control TableLayoutPanel al formulario. El control TableLayoutPanel ayuda a alinear
correctamente los controles del formulario que se agregarán posteriormente.
Para obtener una versión en vídeo de este tema, vea el Tutorial 1: Crear un visor de imágenes en Visual Basic
(vídeo 2) o el Tutorial 1: Crear un visor de imágenes en C# (vídeo 2). En estos vídeos se utilizó una versión anterior de
Visual Studio, por lo que hay ligeras diferencias en algunos comandos de menú y otros elementos de la interfaz de
usuario. Sin embargo, los conceptos y procedimientos funcionan de forma similar en la versión actual de Visual
Studio.
Para diseñar el formulario con un control TableLayoutPanel
1. En el lado izquierdo del IDE de Visual Studio, busque la pestaña Cuadro de herramientas. Elija la pestaña
Cuadro de herramientas y aparecerá el cuadro de herramientas. (O bien, en la barra de menús, elija Ver,
Cuadro de herramientas).
2. Elija el símbolo del triángulo pequeño que se encuentra junto al grupo Contenedores para abrirlo, tal y como
se muestra en la siguiente imagen.
Grupo Contenedores
3. Puede agregar controles como botones, casillas y etiquetas al formulario. Haga doble clic en el control
TableLayoutPanel del Cuadro de herramientas. (También puede arrastrar el control desde el Cuadro de
herramientas hasta el formulario). Al hacerlo, el IDE agrega un control TableLayoutPanel al formulario, como
se muestra en la siguiente imagen.
Control TableLayoutPanel
Nota
Si, después de agregar el control TableLayoutPanel, aparece una ventana dentro del formulario con el
título Tareas de TableLayoutPanel, haga clic en cualquier parte del formulario para cerrarla.
Aprenderemos más cosas sobre esta ventana más adelante en el tutorial.
Observe que el Cuadro de herramientas se expande para abarcar el formulario cuando se elige su pestaña, y
se cierra cuando se hace clic fuera de él. Se trata de la característica Ocultar automáticamente del IDE. Puede
activarlo o desactivarlo en cualquiera de las ventanas eligiendo el marcador de la esquina superior derecha de
la ventana para hacer que se oculte automáticamente y que quede bloqueado en su lugar. El icono del pin
tiene este aspecto.
Icono de marcador
4. Elija TableLayoutPanel para asegurarse de que está seleccionado. Puede comprobar qué control está
seleccionado examinando la lista desplegable de la parte superior de la ventana Propiedades, como se
muestra en la siguiente imagen.
Ventana Propiedades en la que se muestra el control TableLayoutPanel
5. Elija el botón Alfabético en la barra de herramientas de la ventana Propiedades. Esto hace que la lista de
propiedades de la ventana Propiedades aparezca en orden alfabético, lo que facilitará la localización de
propiedades en este tutorial.
6. El selector de controles es una lista desplegable que figura en la parte superior de la ventana Propiedades. En
este ejemplo, muestra que un control denominado tableLayoutPanel1 está seleccionado. Puede seleccionar
los controles eligiendo un área en el Diseñador de Windows Forms o eligiéndolos en el selector de controles.
Ahora que TableLayoutPanel está seleccionado, busque la propiedad Dock y elija Dock, que debería estar
establecida en None. Observe que aparece una flecha de lista desplegable al lado del valor. Elija la flecha y, a
continuación, seleccione el botón Fill (el botón grande del centro), tal y como se muestra en la siguiente
imagen.
Ventana Propiedades con Fill seleccionado
El término acoplar en Visual Studio hace referencia a cuando una ventana está asociada a otra ventana o área
en el IDE. Por ejemplo, la ventana Propiedades puede estar desacoplada, es decir, estar desasociada y flotar
libremente en Visual Studio, o puede estar acoplada en el Explorador de soluciones.
7. Después de establecer la propiedad Dock de TableLayoutPanel en Fill, el panel rellena el formulario
completo. Si vuelve a cambiar el tamaño del formulario, TableLayoutPanel permanecerá acoplado y cambiará
de tamaño para ajustarse al formulario.
Nota
TableLayoutPanel funciona exactamente igual que una tabla de Microsoft Office Word: tiene filas y
columnas, y una celda individual puede abarcar varias filas y columnas. Cada celda puede contener un
control (como un botón, una casilla o una etiqueta). Este control TableLayoutPanel va a contener un
control PictureBox que abarcará completamente su fila superior, un control CheckBox en la celda inferior
izquierda, y cuatro controles Button en la celda inferior derecha.
8. Actualmente, TableLayoutPanel tiene dos filas del mismo tamaño y dos columnas del mismo tamaño.
Tenemos que cambiar su tamaño de modo que la fila superior y la columna derecha sean mucho mayores. En
el Diseñador de Windows Forms, seleccione TableLayoutPanel. En la esquina superior derecha, hay un
botoncito triangular de color negro, con el siguiente aspecto.
Botón triangular
Este botón indica que el control tiene tareas que le ayudan a establecer sus propiedades automáticamente.
9. Elija el triángulo para mostrar la lista de tareas del control, tal y como se muestra en la siguiente imagen.
Tareas de TableLayoutPanel
10. Elija la tarea Editar filas y columnas para abrir la ventana Estilos de columna y fila. Elija Column1 y
establezca su tamaño en el 15 por ciento; para ello, asegúrese de que el botón Porcentaje está seleccionado
y escriba 15 en el cuadro Porcentaje. (Se trata de un control NumericUpDown, que utilizará en un tutorial
posterior.) Elija Column2 y establézcala en el 85 por ciento. No elija todavía el botón Aceptar, ya que se
cerraría la ventana. (Si lo hace, puede volver a abrirla mediante la lista de tareas.)
Estilos de fila y columna de TableLayoutPanel
11. En la lista desplegable Mostrar de la parte superior de la ventana, elija Filas. Establezca Row1 en el 90 por
ciento y Row2 en el 10 por ciento.
12. Elija el botón Aceptar. TableLayoutPanel debería tener ahora una fila superior grande, una fila inferior
pequeña, una columna izquierda pequeña y una columna derecha grande. Puede cambiar el tamaño de las
filas y columnas de TableLayoutPanel eligiendo tableLayoutPanel1 en el formulario y arrastrando sus bordes
de fila y columna.
Form1 con un control TableLayoutPanel que ha cambiado de tamaño
Para continuar o revisar
Para ir al siguiente paso del tutorial, vea Paso 5: Agregar controles al formulario.
Para volver al paso anterior del tutorial, vea Paso 3: Establecer las propiedades del formulario.
© 2016 Microsoft
Visual Studio 2015
En este paso, se agregan controles, como un control PictureBox y un control CheckBox, al formulario. A
continuación, se agregan botones al formulario.
Para obtener una versión en vídeo de este tema, vea el Tutorial 1: Crear un visor de imágenes en Visual Basic
(vídeo 2) o el Tutorial 1: Crear un visor de imágenes en C# (vídeo 2). En estos vídeos se utilizó una versión anterior de
Visual Studio, por lo que hay ligeras diferencias en algunos comandos de menú y otros elementos de la interfaz de
usuario. Sin embargo, los conceptos y procedimientos funcionan de forma similar en la versión actual de Visual
Studio.
Para agregar controles al formulario
1. Vaya a la pestaña Cuadro de herramientas (situada a la izquierda del IDE de Visual Studio) y expanda el grupo
Controles comunes. Se muestran los controles más comunes que suelen aparecer en los formularios.
2. Elija el control TableLayoutPanel del formulario. Para comprobar que TableLayoutPanel está activado,
asegúrese de que su nombre aparezca en el cuadro de lista desplegable situado en la parte superior de la
ventana Propiedades. También puede elegir controles de formulario mediante el cuadro de lista desplegable
que se encuentra en la parte superior de la ventana Propiedades. Suele resultar más fácil hacerlo de esta
manera que elegir un control minúsculo con el mouse.
3. Haga doble clic en el elemento PictureBox para agregar un control PictureBox al formulario. Dado que
TableLayoutPanel está acoplado de forma que ocupa el formulario, el IDE agrega el control PictureBox en la
primera celda vacía (la esquina superior izquierda).
4. Elija el nuevo control PictureBox para seleccionarlo y, a continuación, elija el triángulo negro de este control
para mostrar la lista de tareas, tal y como se muestra en la imagen siguiente.
Tareas de PictureBox
Nota
Si agrega accidentalmente un tipo equivocado de control a TableLayoutPanel, puede eliminarlo. Haga clic
con el botón secundario en el control y, a continuación, elija Eliminar en el menú contextual. También
puede quitar controles del formulario mediante la barra de menús. En la barra de menús, elija Editar,
Deshacer o Editar, Eliminar.
5. Elija el vínculo Acoplar en contenedor primario. Se establece automáticamente la propiedad Dock de
PictureBox en Fill. Para verlo, seleccione el control PictureBox, vaya a la ventana Propiedades y asegúrese de
que la propiedad Dock está establecida en Fill.
6. Haga que PictureBox abarque ambas columnas cambiando su propiedad ColumnSpan. Elija el control
PictureBox y establezca su propiedad ColumnSpan en 2. Además, cuando el PictureBox está vacío, se debe
mostrar un marco vacío. Establezca su propiedad BorderStyle en Fixed3D.
Nota
Si no se muestra ninguna propiedad ColumnSpan en el control PictureBox, es probable que se haya
agregado PictureBox al formulario en lugar de TableLayoutPanel. Para corregir esto, elija el control
PictureBox, elimínelo, elija el control TableLayoutPanel y, a continuación, agregue un nuevo control
PictureBox.
7. Elija el control TableLayoutPanel del formulario y, a continuación, agregue un control CheckBox al formulario.
Haga doble clic en el elemento CheckBox del Cuadro de herramientas para agregar un nuevo control
CheckBox a la siguiente celda libre de la tabla. Como el control PictureBox ocupa las dos primeras celdas del
control TableLayoutPanel, el control CheckBox se agrega en la celda inferior izquierda. Elija la propiedad Text
y escriba la palabra Stretch, como se muestra en la imagen siguiente.
Control TextBox con la propiedad Stretch
8. Elija el control TableLayoutPanel del formulario, vaya al grupo Contenedores del Cuadro de herramientas
(donde obtuvo el control TableLayoutPanel) y haga doble clic en el elemento FlowLayoutPanel para agregar
un nuevo control a la última celda de PictureBox (en la parte inferior derecha). A continuación acople el
control FlowLayoutPanel en TableLayoutPanel (para ello, elija Acoplar en contenedor primario en la lista de
tareas del triángulo negro de FlowLayoutPanel o establezca la propiedad Dock de FlowLayoutPanel en Fill).
Nota
FlowLayoutPanel es un contenedor que organiza otros controles en filas ordenadas. Al cambiar el tamaño
de FlowLayoutPanel, coloca todos los controles que contiene en una sola fila, siempre que tenga espacio
para ello. De lo contrario, los organiza en líneas, uno encima de otro. Vamos a utilizar un control
FlowLayoutPanel para contener cuatro botones. Si al agregar los botones se organizan uno encima de otro,
asegúrese de que el control FlowLayoutPanel está seleccionado antes de agregarlos. Aunque hemos dicho
anteriormente que cada celda puede contener un solo control, la celda inferior derecha del control
TableLayoutPanel tiene cuatro controles de botón. Esto es porque se puede colocar un control en una
celda que contiene otros controles. Este tipo de control se denomina contenedor y FlowLayoutPanel es un
contenedor.
Para agregar botones
1. Elija el nuevo control FlowLayoutPanel que acaba de agregar. Vaya a Controles comunes en el Cuadro de
herramientas y haga doble clic en el elemento Button para agregar un control de botón denominado
button1 al control FlowLayoutPanel. Repita el proceso para agregar otro botón. El IDE determina que ya hay
un botón denominado button1, de modo que denomina button2 al siguiente botón.
2. Normalmente, se agregan los demás botones mediante el Cuadro de herramientas. Esta vez, elija button2 y, a
continuación, en la barra de menús, elija Edición, Copiar (o presione Ctrl+C). En la barra de menús, elija
Edición, Pegar (o presione Ctrl+V) para pegar una copia del botón. Vuelva a pegarlo otra vez. Ahora el IDE ha
agregado button3 y button4 al control FlowLayoutPanel.
Nota
Puede copiar y pegar cualquier control. El IDE da nombre y coloca los nuevos controles de una manera
lógica. Si se pega un control en un contenedor, el IDE elige el siguiente espacio lógico para colocarlo.
3. Elija el primer botón y establezca su propiedad Text en Mostrar una imagen. Después establezca las
propiedades Text de los otros tres botones siguientes en Borrar la imagen, Establecer el color de fondo y
Cerrar.
4. El paso siguiente consiste en cambiar el tamaño de los botones y organizarlos de modo que estén alineados a
la derecha del panel. Elija el control FlowLayoutPanel y fíjese en su propiedad FlowDirection. Cámbiela de
modo que quede establecida en RightToLeft. En cuanto lo haga, los botones deberían alinearse a la derecha
de la celda, en orden inverso de modo que el botón Mostrar una imagen quede a la derecha.
Nota
Si los botones siguen en orden incorrecto, puede arrastrarlos alrededor de FlowLayoutPanel para
reorganizarlos en cualquier orden. Puede elegir un botón y arrastrarlo a la izquierda o a la derecha.
5. Elija el botón Cerrar para seleccionarlo. Mantenga presionada la tecla CTRL y elija los otros tres botones para
que todos estén seleccionados. Mientras todos los botones están seleccionados, vaya a la ventana
Propiedades y desplácese hacia arriba hasta la propiedad AutoSize. Esta propiedad indica al botón que
cambie el tamaño automáticamente para ajustarse al texto que contiene. Establézcala en true. Ahora, los
botones deberían tener el tamaño y orden correctos. (Si los cuatro botones están seleccionados, puede
cambiar las cuatro propiedades AutoSize al mismo tiempo.) En la siguiente imagen se muestran los cuatro
botones.
Visor de imágenes con cuatro botones
6. Ahora, ejecute de nuevo el programa para ver el formulario que acaba de diseñar. Al elegir los botones y la
casilla todavía no sucede nada, pero funcionarán pronto.
Para continuar o revisar
Para ir al siguiente paso del tutorial, vea Paso 6: Asignar un nombre a los controles de botón.
Para volver al paso anterior del tutorial, vea Paso 4: Diseñar un formulario con un control TableLayoutPanel.
© 2016 Microsoft
Visual Studio 2015
Hay solo un control PictureBox en el formulario.Al agregarlo, el IDE lo denominó automáticamente
pictureBox1.Solamente hay una casilla, denominada checkBox1.Pronto, escribirá código, y ese código hará
referencia a CheckBox y PictureBox.Como no hay más que un ejemplar de cada control, entenderá lo que significan
los términos pictureBox1 o checkBox1 cuando los vea en su código.
Nota
En Visual Basic, la primera letra del nombre de un control se pone en mayúscula de forma predeterminada, de
modo que los nombres son PictureBox1, CheckBox1, etc.
Hay cuatro botones en el formulario, que el IDE ha denominado button1, button2, button3 y button4.Solo con
mirar los nombres actuales no sabemos cuál es el botón Cerrar ni cuál es el botón Mostrar una imagen.Por eso
resulta útil asignar a los controles de botón nombres más descriptivos.
Para obtener una versión en vídeo de este tema, vea el Tutorial 1: Crear un visor de imágenes en Visual Basic
(vídeo 3) o el Tutorial 1: Crear un visor de imágenes en C# (vídeo 3).En estos vídeos se utilizó una versión anterior de
Visual Studio, por lo que hay ligeras diferencias en algunos comandos de menú y otros elementos de la interfaz de
usuario.Sin embargo, los conceptos y procedimientos funcionan de forma similar en la versión actual de Visual
Studio.
1. En el formulario, elija el botón Cerrar. (Si todavía están seleccionados todos los botones, elija la tecla ESC para
cancelar la selección). Desplácese en la ventana Propiedades hasta que vea la propiedad (Name). (La
propiedad (Name) se encuentra cerca de la parte superior cuando las propiedades están por orden
alfabético.) Cambie el nombre a closeButton, como se muestra en la siguiente imagen.
Ventana Propiedades con el nombre closeButton
Nota
Si intenta cambiar el nombre del botón por BotónCerrar, con un espacio entre las palabras Botón y Cerrar,
el IDE muestra el mensaje de error: "El valor de propiedad no es válido". En los nombres de los controles
no se permiten espacios (ni algunos otros caracteres).
2. Cambie el nombre de los otros tres botones a backgroundButton, clearButton y showButton.Puede
comprobar los nombres eligiendo la lista desplegable de selección de controles de la ventana
Propiedades.Aparecerán los nuevos nombres de los botones.
3. Haga doble clic en el botón Mostrar una imagen del formulario.Si lo desea, también puede elegir el botón
Mostrar una imagen del formulario y, a continuación, la tecla ENTRAR.Al hacerlo, el IDE abre una pestaña
adicional en la ventana principal denominada Form1.cs (Form1.vb si utiliza Visual Basic).En esta pestaña se
muestra el archivo de código subyacente del formulario, tal y como se muestra en la siguiente imagen.
Pestaña Form1.cs con código de Visual C#
4. Céntrese en esta parte del código. (Si utiliza Visual Basic, elija la pestaña VB que se muestra a continuación
para ver la versión de Visual Basic del código).
C#
private void showButton_Click(object sender, EventArgs e)
{
}
Se trata de código denominado showButton_Click().El IDE lo agregó al código del formulario cuando abrió el
archivo de código del botón showButton.En tiempo de diseño, cuando abra el archivo de código de un
control de un formulario, se generará el código del control si este aún no existe.Este código, conocido como
método, se ejecuta a la vez que el programa y elige el control (en este caso, el botón Mostrar una imagen).
Nota
En este tutorial, el código de Visual Basic que se genera automáticamente se ha simplificado quitando todo
lo que hay entre los paréntesis ().Siempre que esto sucede, se puede quitar el mismo código.El programa
funcionará en ambos casos.En el resto de los tutoriales, se simplifica el código generado automáticamente
siempre que sea posible.
5. Vuelva a elegir la pestaña del Diseñador de Windows Forms (Form1.cs [Diseño] en Visual C#, Form1.vb
[Diseño] en Visual Basic) y luego abra el archivo de código para que el botón Borrar la imagen cree un
método para él en el código del formulario.Repita el procedimiento con los dos botones restantes.El IDE
agrega cada vez un nuevo método al archivo de código del formulario.
6. Si desea agregar varios métodos, abra el archivo de código del control CheckBox en el Diseñador de Windows
Forms para hacer que el IDE agregue un método checkBox1_CheckedChanged().Cada vez que el usuario
activa o desactiva la casilla, se llama a este método.
Nota
Cuando se trabaja en un programa, a menudo se utilizan alternativamente el editor de código y el
Diseñador de Windows Forms.El IDE facilita la navegación en el proyecto.Use el Explorador de soluciones
para abrir el Diseñador de Windows Forms haciendo doble clic en Form1.cs en Visual C# o en Form1.vb
en Visual Basic o, en la barra de menús, elija Ver, Diseñador.
A continuación se muestra el nuevo código que aparece en el editor de código.
C#
private void clearButton_Click(object sender, EventArgs e)
{
}
private void backgroundButton_Click(object sender, EventArgs e)
{
}
private void closeButton_Click(object sender, EventArgs e)
{
}
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
}
Los cinco métodos que ha agregado se denominan controladores de eventos, porque el programa los llama
cada vez que se produce un evento (por ejemplo, cuando un usuario elige un botón o activa una casilla).
Cuando ve el código de un control del IDE en tiempo de diseño, Visual Studio agrega un método de control
de eventos para el control si aún no está ahí.Por ejemplo, cuando se hace doble clic en un botón, el IDE
agrega un controlador para este evento Click (al que se llamará cada vez que el usuario elija el botón).Cuando
se hace doble clic en una casilla, el IDE agrega un controlador para el evento CheckedChanged
correspondiente (al que se llamará cada vez que el usuario active o desactive la casilla).
Después de agregar un controlador de eventos para un control, puede volver en cualquier momento a él
desde el Diseñador de Windows Forms haciendo doble clic en el control o eligiendo Ver, Código en la barra
de menús.
Los nombres son importantes al compilar programas. Los métodos (incluso los controladores de eventos)
pueden tener cualquier nombre que se desee.Cuando agregue un controlador de eventos con el IDE, se
creará un nombre basado en el nombre del control y en el evento que se controla.Por ejemplo, el evento Click
para un botón denominado showButton se denomina método de control de eventos
showButton_Click().Además, se suelen agregar paréntesis de apertura y cierre () después del nombre de
método para indicar que se trata de un método.Si decide que desea cambiar un nombre de variable de
código, haga clic con el botón secundario en la variable del código y elija Refactorizar, Cambiar
nombre.Todas las instancias de esa variable del código cambiarán de nombre.Vea Cambiar el nombre de
refactorización (C#) o Refactorización y Cambiar nombre (Cuadro de diálogo) (Visual Basic) para obtener más
información.
Para ir al siguiente paso del tutorial, vea Paso 7: Agregar componentes de diálogo al formulario.
Para volver al paso anterior del tutorial, vea Paso 5: Agregar controles al formulario.
© 2016 Microsoft
Visual Studio 2015
Para que el programa abra archivos de imagen y para elegir un color de fondo, en este paso agregará un
componente OpenFileDialog y un componente ColorDialog al formulario.
En algunos sentidos, un componente es como un control. Se utiliza el Cuadro de herramientas para agregar un
componente al formulario y se establecen sus propiedades mediante la ventana Propiedades. Sin embargo, a
diferencia de un control, al agregar un componente al formulario no se agrega un elemento visible que el usuario
puede ver. En cambio, se proporcionan determinados comportamientos que se pueden desencadenar mediante
código. Un componente es lo que abre un cuadro de diálogo Abrir archivo.
Para obtener una versión en vídeo de este tema, vea el Tutorial 1: Crear un visor de imágenes en Visual Basic
(vídeo 3) o el Tutorial 1: Crear un visor de imágenes en C# (vídeo 3). En estos vídeos se utilizó una versión anterior de
Visual Studio, por lo que hay ligeras diferencias en algunos comandos de menú y otros elementos de la interfaz de
usuario. Sin embargo, los conceptos y procedimientos funcionan de forma similar en la versión actual de Visual
Studio.
Para agregar componentes de cuadro de diálogo al formulario
1. Elija el Diseñador de Windows Forms (Form1.cs [Diseño] o Form1.vb [Diseño]) y después abra el grupo
Cuadros de diálogo del cuadro de herramientas.
Nota
El grupo Cuadros de diálogo del Cuadro de herramientas tiene componentes que abren automáticamente
muchos cuadros de diálogo de gran utilidad y que se pueden utilizar para abrir y guardar archivos,
examinar carpetas y elegir fuentes o colores. En este proyecto se utilizan dos componentes de cuadro de
diálogo: OpenFileDialog y ColorDialog.
2. Para agregar un componente denominado a openFileDialog1 al formulario, haga doble clic en
OpenFileDialog. Para agregar un componente denominado colorDialog1 al formulario, haga doble clic en
ColorDialog en el Cuadro de herramientas. (Este se utiliza en el siguiente paso del tutorial.) Debería aparecer
un área en la parte inferior del Diseñador de Windows Forms (bajo el formulario del Visor de imágenes), con
un icono para cada uno de los dos componentes de cuadro de diálogo agregados, tal y como se muestra en
la siguiente imagen.
Componentes de cuadro de diálogo
3. Elija el icono openFileDialog1 del área de la parte inferior del Diseñador de Windows Forms. Establezca dos
propiedades:
Establezca la propiedad Filter tal y como se indica a continuación (puede copiarlo y pegarlo):
JPEG Files (*.jpg)|*.jpg|PNG Files (*.png)|*.png|BMP Files (*.bmp)|*.bmp|All
Establezca la propiedad Title en lo siguiente: Seleccionar un archivo de imagen
Los valores de la propiedad Filter especifican las clases de tipos de archivo que se mostrarán en el
cuadro de diálogo Seleccionar un archivo de imagen.
Nota
Para ver un ejemplo del cuadro de diálogo Abrir archivo en una aplicación diferente, abra el Bloc de notas
o Paint y, en la barra de herramientas, elija Archivo, Abrir. Observe que hay una lista desplegable de tipo
de archivo en la parte inferior. Acabamos de utilizar la propiedad Filter del componente OpenFileDialog
para configurarla. Observe también que las propiedades Title y Filter están en negrita en la ventana
Propiedades. El IDE lo hace para mostrarle todas las propiedades que han cambiado respecto de sus
valores predeterminados.
Para continuar o revisar
Para ir al siguiente paso del tutorial, vea Paso 8: Escribir código para el controlador de eventos del botón
Mostrar una imagen.
Para volver al paso anterior del tutorial, vea Paso 6: Asignar un nombre a los controles de botón.
© 2016 Microsoft
Visual Studio 2015
En este paso, conseguiremos que botón Mostrar una imagen funciona así:
Cuando un usuario elige ese botón, el programa abre un cuadro de diálogo Abrir archivo.
Si un usuario abre un archivo de imagen, el programa muestra esa imagen en el control PictureBox.
El IDE incluye una eficaz herramienta denominada IntelliSense que ayuda a escribir código. Cuando se escribe
código, el IDE abre un cuadro con sugerencias para completar las palabras parciales que se escriben. Intenta
determinar lo que se desea hacer a continuación y salta automáticamente al último elemento que se elige en la lista.
Puede utilizar las flechas arriba o abajo para moverse por la lista o bien continuar escribiendo letras para reducir las
opciones propuestas. Cuando vea la opción que busca, elija la tecla TAB para seleccionarla. Otra opción es pasar por
alto las sugerencias, si no las necesita.
Para obtener una versión en vídeo de este tema, vea el Tutorial 1: Crear un visor de imágenes en Visual Basic
(vídeo 4) o el Tutorial 1: Crear un visor de imágenes en C# (vídeo 4). En estos vídeos se utilizó una versión anterior de
Visual Studio, por lo que hay ligeras diferencias en algunos comandos de menú y otros elementos de la interfaz de
usuario. Sin embargo, los conceptos y procedimientos funcionan de forma similar en la versión actual de Visual
Studio.
Para escribir código para el controlador de eventos de botón Mostrar una imagen
1. Vaya al Diseñador de Windows Forms y haga doble clic en el botón Mostrar una imagen. El IDE va
inmediatamente al diseñador de código y mueve su cursor de modo para situarlo dentro del método
showButton_Click() que agregó previamente.
2. Escriba una i en la línea vacía entre las dos llaves { }. (En Visual Basic, escriba en la línea vacía entre Private
Sub… y End Sub.) Se abre una ventana IntelliSense, como se muestra en la siguiente imagen.
IntelliSense con código de Visual C#
3. La ventana IntelliSense debe mostrar resaltada la palabra if. (De lo contrario, escriba una f minúscula, y lo
hará.) Observe cómo un pequeño cuadro de información sobre herramientas situado junto a la ventana
IntelliSense aparece con la descripción, Fragmento de código para la instrucción if. (En Visual Basic, la
información sobre herramientas dice también que se trata de un fragmento de código, pero con una
redacción ligeramente diferente.) Como desea usar ese fragmento, elija la tecla TAB para insertar if en el
código. Elija de nuevo la tecla TAB para utilizar el fragmento de código if. (Si hizo clic en alguna otra parte y
desapareció la ventana IntelliSense, borre la i con la tecla de retroceso y vuelva a escribirla; se volverá a abrir
la ventana IntelliSense.)
Código de Visual C#
4. A continuación, utilice IntelliSense para escribir más código y abrir un cuadro de diálogo Abrir archivo. Si el
usuario elige el botón Aceptar, el control PictureBox cargará el archivo seleccionado por el usuario. En los
siguientes pasos se muestra cómo escribir el código. Aunque los pasos son muchos, solamente habrá que
presionar unas cuantas teclas:
a. Comience con el texto seleccionado true del fragmento de código. Escriba op para sobrescribirlo. (En
Visual Basic, empieza con mayúscula inicial, de modo que deberá escribir Op.)
b. Se abre la ventana IntelliSense y muestra openFileDialog1. Elija la tecla TAB para seleccionarlo. (En
Visual Basic, empieza con mayúscula inicial, de modo que aparecerá OpenFileDialog1. Asegúrese de
que OpenFileDialog1 está seleccionado.)
Para obtener más información sobre OpenFileDialog, vea OpenFileDialog.
c. Escriba un punto (.) (En inglés se denomina period o dot). Dado que escribió un punto justo después
de openFileDialog1, se abre una ventana IntelliSense, que contiene todas las propiedades y los
métodos de componente de OpenFileDialog. Se trata de las mismas propiedades que aparecen en la
ventana Propiedades cuando elige este componente en el Diseñador de Windows Forms. También
puede elegir métodos que indiquen al componente que realice acciones (como abrir un cuadro de
diálogo).
Nota
La ventana IntelliSense puede mostrar propiedades y métodos. Para determinar qué se está
mostrando, fíjese en el icono del lado izquierdo de cada elemento de la ventana IntelliSense. Se
muestra una imagen de un bloque junto a cada método y una imagen de una llave inglesa (o fija)
junto a cada propiedad. Además, aparece un icono de rayo junto a cada evento. Estas imágenes se
muestran como sigue.
Icono de método
Icono de propiedad
Icono de evento
d. Empiece a escribir ShowDialog (el uso de mayúsculas o minúsculas no es significativo en IntelliSense).
El método ShowDialog() mostrará el cuadro de diálogo Abrir archivo. Cuando la ventana haya
resaltado ShowDialog, elija la tecla TAB. También puede resaltar “ShowDialog” y elegir la tecla F1 para
obtener ayuda sobre ella.
Para obtener más información sobre el método ShowDialog(), consulte Método ShowDialog.
e. Cuando se utiliza un método con un control o un componente (lo que se denomina llamar a un
método), es preciso agregar paréntesis. Así pues, especifique los paréntesis de apertura y cierre
inmediatamente después de la “g” en ShowDialog: () Debe tener la apariencia siguiente:
"openFileDialog1.ShowDialog()".
Nota
Los métodos constituyen una parte importante de cualquier programa. En este tutorial se han
mostrado varias maneras de utilizarlos. Se puede llamar al método de un componente para
ordenarle que haga algo, por ejemplo, como cuando llamó al método ShowDialog() del
componente OpenFileDialog. Puede crear sus propios métodos para que los programas realicen
acciones, como el que estamos construyendo ahora, que se denomina método showButton_Click()
y que abre un cuadro de diálogo y una imagen cuando un usuario elige en un botón.
f. Para Visual C#, agregue un espacio y, a continuación, agregue dos signos igual (==). Para Visual Basic,
agregue un espacio y, a continuación, utilice un solo signo igual (=). (Visual C# y Visual Basic utilizan
distintos operadores de igualdad.)
g. Agregue otro espacio. En cuanto haga, se abrirá otra ventana IntelliSense. Empiece a escribir
DialogResult y elija la tecla TAB para agregarlo.
Nota
Cuando se escribe código para llamar a un método, a veces devuelve un valor. En este caso, el
método ShowDialog() del componente OpenFileDialog devuelve un valor DialogResult.
DialogResult es un valor especial que le indica lo que ha sucedido en un cuadro de diálogo. Un
componente OpenFileDialog puede dar lugar a que el usuario elija Aceptar o Cancelar, de modo
que el método ShowDialog() devuelva DialogResult.OK o DialogResult.Cancel.
h. Escriba un punto para abrir la ventana IntelliSense del valor DialogResult. Escriba la letra O y elija la
tecla TAB para insertar OK.
Para obtener más información sobre DialogResult, vea DialogResult.
Nota
Deberá quedar completa la primera línea de código. Para Visual C#, debería ser la siguiente.
if (openFileDialog1.ShowDialog() == DialogResult.OK)
Para Visual Basic, debería ser la siguiente.
If OpenFileDialog1.ShowDialog() = DialogResult.OK Then
i. Ahora, agregue otra línea de código más. Puede escribirla (o copiar y pegar), pero puede resultar
interesante utilizar IntelliSense para agregarla. Cuanto más se familiarice con IntelliSense, más
rápidamente podrá escribir su propio código. El método showButton_Click() final tendrá el siguiente
aspecto. (Elija la pestaña VB para ver la versión de Visual Basic del código).
C#
private void showButton_Click(object sender, EventArgs e)
{
if (openFileDialog1.ShowDialog() == DialogResult.OK)
{
pictureBox1.Load(openFileDialog1.FileName); }
}
Para continuar o revisar
Para ir al siguiente paso del tutorial, vea Paso 9: Revisar, comentar y probar el código.
Para volver al paso anterior del tutorial, vea Paso 7: Agregar componentes de diálogo al formulario.
© 2016 Microsoft
Visual Studio 2015
A continuación, se agrega un comentario al código. Un comentario es una nota que no cambia la forma de
comportarse del programa. Hace que resulte más fácil entender el código a la persona que lo lee. Agregar
comentarios al código es un hábito recomendable. En Visual C#, se utilizan dos barras diagonales (//) para marcar
una línea como comentario. En Visual Basic, se utiliza una comilla sencilla (') para marcar una línea como comentario.
Después de agregar un comentario, se prueba el programa. Es recomendable ejecutar y probar el código con
frecuencia mientras trabaja en sus proyectos para que pueda detectar y corregir pronto cualquier problema, antes de
que la complejidad del código aumente. Esto se denomina prueba iterativa.
Acaba de compilar algo que funciona y, aunque todavía no está terminado, ya es capaz de cargar una imagen. Antes
de agregar un comentario al código y probarlo, dedique un tiempo a revisar los conceptos del código, porque los
utilizará con frecuencia:
Cuando hizo doble clic en el botón Mostrar una imagen en el Diseñador de Windows Forms, el IDE agregó
automáticamente un método al código del programa.
Los métodos permiten organizar el código: son la manera de agrupar las partes del código.
Casi siempre, un método realiza una cantidad reducida de acciones en un orden concreto; por ejemplo, el
método showButton_Click() muestra un cuadro de diálogo y, a continuación, carga una imagen.
Un método se compone de instrucciones o líneas de código. Podemos considerar que un método es una
manera de empaquetar instrucciones de código juntas.
Cuando se ejecuta un método, o se le llama, se ejecutan las instrucciones que contiene en orden, una tras
otra, empezando por la primera.
A continuación, se muestra un ejemplo de una instrucción.
C#
pictureBox1.Load(openFileDialog1.FileName);
VB
pictureBox1.Load(openFileDialog1.FileName)
Las instrucciones son lo que permite que el programa haga cosas. En Visual C#, una instrucción finaliza
siempre en un signo de punto y coma. En Visual Basic, el final de una línea es el final de una instrucción. (No
se necesita indicar el signo de punto y coma en Visual Basic.) La instrucción anterior ordena al control
PictureBox que cargue el archivo que el usuario seleccionó con el componente OpenFileDialog.
Para obtener una versión en vídeo de este tema, vea el Tutorial 1: Crear un visor de imágenes en Visual Basic
(vídeo 5) o el Tutorial 1: Crear un visor de imágenes en C# (vídeo 5). En estos vídeos se utilizó una versión anterior de
Visual Studio, por lo que hay ligeras diferencias en algunos comandos de menú y otros elementos de la interfaz de
usuario. Sin embargo, los conceptos y procedimientos funcionan de forma similar en la versión actual de Visual
Studio.
Para agregar comentarios
1. Agregue el siguiente comentario al código.
C#
private void showButton_Click(object sender, EventArgs e)
{
// Show the Open File dialog. If the user clicks OK, load the
// picture that the user chose.
if (openFileDialog1.ShowDialog() == DialogResult.OK)
{
pictureBox1.Load(openFileDialog1.FileName);
}
}
Nota
El controlador de eventos Click del botón showButton ya está completado y funciona. Ha empezado a
escribir código, comenzando por una instrucción if. Una instrucción if es la manera de ordenar al
programa: "Compruebe esto y, si se cumple, realice estas acciones". En este caso, le está diciendo al
programa que abra el cuadro de diálogo Abrir archivo y que, si el usuario selecciona un archivo y elige el
botón Aceptar, cargue ese archivo en PictureBox.
Sugerencia
El IDE se ha creado para facilitar la tarea de escribir código. Los fragmentos de código constituyen una
manera de conseguirlo. Un fragmento de código es un acceso directo que se expande para crear un
bloque pequeño de código.
Puede ver todos los fragmentos de código disponibles. En la barra de menús, elija Herramientas,
Administrador de fragmentos de código. En Visual C#, el fragmento de código if está en Visual C#. En
Visual Basic, los fragmentos de código if están en Condicionales y bucles, Patrones de código. Este
administrador se puede utilizar para examinar los fragmentos de código existentes o agregar los suyos
propios.
Para activar un fragmento de código mientras está especificando el código, escríbalo y elija la tecla TAB.
Muchos fragmentos de código aparecen en la ventana IntelliSense, motivo por el cual la tecla TAB se elige
dos veces: la primera para seleccionar el fragmento de código en la ventana IntelliSense y la segunda para
indicarle al IDE que lo utilice. (IntelliSense admite el fragmento de código if, pero no el fragmento de
código ifelse.)
2. Antes de ejecutar el programa, guárdelo utilizando el botón de la barra de herramientas Guardar todo, que
se muestra a continuación.
Botón Guardar todo
Si lo desea, también puede elegir en la barra de menús Archivo, Guardar todo para guardar su programa. El
procedimiento recomendado consiste en guardar desde el principio y a menudo.
Mientras se ejecuta, el programa debería parecerse a la siguiente imagen.
Visor de imágenes
Para probar el programa
1. Elija la tecla F5 o el botón Iniciar depuración de la barra de herramientas.
2. Elija el botón Mostrar una imagen para ejecutar el código que acaba de escribir. Primero, el programa abre
un cuadro de diálogo Abrir archivo. Compruebe que los filtros aparecen en la lista desplegable Tipo de
archivo en la parte inferior del cuadro de diálogo. A continuación, navegue hasta una imagen y ábrala.
Normalmente, encontrará imágenes de ejemplo que se distribuyen con el sistema operativo Windows en la
carpeta Mis documentos, dentro de la carpeta Mis imágenes\Sample Pictures.
Nota
Si no ve ninguna imagen en el cuadro de diálogo Seleccionar un archivo de imagen, asegúrese de que el
filtro "Todos los archivos (*.*)" esté seleccionado en la lista desplegable situada en la parte derecha inferior
del cuadro de diálogo.
3. Cargue una imagen y esta aparecerá en el control PictureBox. A continuación intente cambiar el tamaño del
formulario arrastrando los bordes. Como el control PictureBox está acoplado dentro de un control
TableLayoutPanel, que a su vez está acoplado en el formulario, el ancho del área de imagen se ajustará al
ancho del formulario y el alto ocupará el 90 por ciento superior del formulario. Por este motivo hemos
utilizado los contenedores TableLayoutPanel y FlowLayoutPanel: mantienen el tamaño del formulario correcto
cuando el usuario lo modifica.
En este momento, las imágenes más grandes sobrepasan los bordes del visor de imágenes. En el paso
siguiente, agregará código para que las imágenes se ajusten a la ventana.
Para continuar o revisar
Para ir al siguiente paso del tutorial, vea Paso 10: Escribir código para botones adicionales y una casilla.
Para volver al paso anterior del tutorial, vea Paso 8: Escribir código para el controlador de eventos del botón
Mostrar una imagen.
© 2016 Microsoft
Visual Studio 2015
Ahora, está listo para completar los otros cuatro métodos. Podría copiar y pegar este código, pero si desea aprender
lo máximo con este tutorial, escriba el código y utilice IntelliSense.
Este código agrega funcionalidad a los botones que agregó anteriormente. Sin este código, los botones no hacen
nada. Los botones utilizan el código de sus eventos Click (y la casilla utiliza el evento CheckChanged) para realizar
diferentes operaciones cuando se activan los controles. Por ejemplo, el evento clearButton_Click, que se activa al
elegir el botón Borrar la imagen, borra la imagen actual y establece su propiedad Image en null (o nothing). Cada
evento del código incluye comentarios que explican lo que hace el código.
Para obtener una versión en vídeo de este tema, vea el Tutorial 1: Crear un visor de imágenes en Visual Basic
(vídeo 5) o el Tutorial 1: Crear un visor de imágenes en C# (vídeo 5). En estos vídeos se utilizó una versión anterior de
Visual Studio, por lo que hay ligeras diferencias en algunos comandos de menú y otros elementos de la interfaz de
usuario. Sin embargo, los conceptos y procedimientos funcionan de forma similar en la versión actual de Visual
Studio.
Nota
El procedimiento recomendado es comentar siempre el código. Los comentarios son información que leerán otras
personas y merece la pena dedicar tiempo a hacer que el código resulte fácil de entender. El programa pasa por
alto todo lo que hay en una línea de comentario. En Visual C#, para marcar una línea como comentario se
escriben dos barras diagonales (//) al principio. En Visual Basic, se utiliza para ello una comilla sencilla (').
Si desea escribir código para otros adicionales y una casilla
Agregue el código siguiente al archivo de código Form1 (Form1.cs o Form1.vb). Elija la pestaña VB para ver el
código de Visual Basic.
C#
private void clearButton_Click(object sender, EventArgs e)
{
// Clear the picture.
pictureBox1.Image = null;
}
private void backgroundButton_Click(object sender, EventArgs e)
{
// Show the color dialog box. If the user clicks OK, change the
// PictureBox control's background to the color the user chose.
if (colorDialog1.ShowDialog() == DialogResult.OK)
pictureBox1.BackColor = colorDialog1.Color;
}
private void closeButton_Click(object sender, EventArgs e)
{
// Close the form.
this.Close();
}
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
// If the user selects the Stretch check box, // change the PictureBox's
// SizeMode property to "Stretch". If the user clears // the check box, change it to "Normal".
if (checkBox1.Checked)
pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage;
else
pictureBox1.SizeMode = PictureBoxSizeMode.Normal;
}
Para continuar o revisar
Para ir al siguiente paso del tutorial, vea Paso 11: Ejecutar el programa y probar otras características.
Para volver al paso anterior del tutorial, vea Paso 9: Revisar, comentar y probar el código.
© 2016 Microsoft
Visual Studio 2015
El programa está finalizado y listo para ejecutarse. Puede ejecutar el programa y establecer el color de fondo del
control PictureBox. Para aprender más, intente mejorar el programa cambiando el color del formulario,
personalizando los botones y la casilla, y cambiando las propiedades del formulario.
Para descargar una versión completa del ejemplo, vea Ejemplo completo del tutorial de visor de imágenes.
Para obtener una versión en vídeo de este tema, vea el Tutorial 1: Crear un visor de imágenes en Visual Basic
(vídeo 5) o el Tutorial 1: Crear un visor de imágenes en C# (vídeo 5). En estos vídeos se utilizó una versión anterior de
Visual Studio, por lo que hay ligeras diferencias en algunos comandos de menú y otros elementos de la interfaz de
usuario. Sin embargo, los conceptos y procedimientos funcionan de forma similar en la versión actual de Visual
Studio.
Para ejecutar el programa y establecer el color de fondo
1. Elija F5 o, en la barra de menús, elija Depurar, Iniciar depuración.
2. Antes de abrir una imagen, elija el botón Establecer el color de fondo. Se abrirá el cuadro de diálogo Color.
Cuadro de diálogo Color
3. Elija un color para establecer el color de fondo de PictureBox. Fíjese con atención en el método
backgroundButton_Click() para entender cómo funciona.
Nota
Puede cargar una imagen de Internet pegando su dirección URL en el cuadro de diálogo Abrir archivo.
Intente encontrar una imagen con un fondo transparente, para que se vea el color de fondo.
4. Elija el botón Borrar la imagen para asegurarse de que se borra. A continuación, salga del programa
eligiendo el botón Cerrar.
Para probar otras características
Cambie el color del formulario y de los botones mediante la propiedad BackColor.
Personalice sus botones y la casilla mediante las propiedades Font y ForeColor.
Cambie las propiedades FormBorderStyle y ControlBox del formulario.
Use las propiedades AcceptButton y CancelButton del formulario para que, cuando el usuario elija la tecla
ENTRAR o ESC, los botones se selecciones automáticamente. Haga que el programa abra el cuadro de diálogo
Abrir archivo cuando el usuario elija ENTRAR y que lo cierre cuando el usuario elija ESC.
Para continuar o revisar
Para obtener más información acerca de la programación en Visual Studio, vea Programar los conceptos.
Para obtener más información sobre Visual Basic, vea Desarrollo de aplicaciones con Visual Basic.
Para obtener más información acerca de Visual C#, vea Introducción al lenguaje C# y .NET Framework.
Para ir al siguiente tutorial, vea Tutorial 2: Crear una prueba matemática cronometrada.
Para volver al paso anterior del tutorial, vea Paso 10: Escribir código para botones adicionales y una casilla.
© 2016 Microsoft