El lenguaje HTML
Anuncio

El lenguaje HTML
Estructura básica de un documento HTML
Dando forma al texto del documento HTML
Caracteres especiales
Enlaces
Imágenes
Alineación y dimensionado de imágenes
Fondos y colores
Tablas
Formularios
Mapas
Frames
Sonidos
Lenguajes de páginas Web
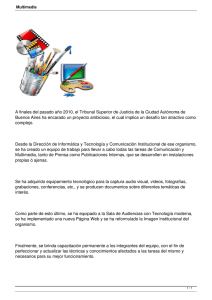
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
Estructura básica de un documento HTML
<HTML>
<HEAD>
<TITLE> Título de la página </TITLE>
</HEAD>
<BODY>
[Aquí van las etiquetas que visualizan la página]
</BODY>
</HTML>
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
1
Dando forma al texto del documento HTML
<P> y </P>
<BR>
<H1> y </H1>
<CENTER> y </CENTER>
<HR>
<B> y </B>
<I> y </I>
<PRE> y </PRE>
<TT> y </TT>
<BLOCKQUOTE> y </BLOCKQUOTE>
<!-- y -->
Diseño e integración multimedia para CD -ROM e Internet
Lenguajes de páginas Web
Miguel Ángel Manso Callejo
Dando forma al texto del documento HTML
ØListas desordenadas (no numeradas)
ØListas ordenadas (numeradas)
ØListas de definición.
<DL>
<DT> Una cosa a definir
<LI> Un elemento <LI>Primer Elemento
<LI> Otro elemento <LI>Segundo Elemento <DD>La definición de esta
cosa
<LI> Otro más
<LI>Tercer Elemento
<DT> Otra cosa a definir
<LI> etc.
<LI> etc.
<DD>La definición de esta
</OL>
otra cosa
</UL>
</DL>
<UL>
Lenguajes de páginas Web
<OL>
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
2
Caracteres especiales
&aacute; Para la á
&lt;
para
&gt; para
&amp; para
&quot; para
&eacute; Para la é
&iacute; Para la í
< (less than, menor que)
> (greater than, mayor que)
& (ampersand)
" (double quotation)
&oacute;Para la ó
&ntilde; Para la ñ
&uacute;Para la ú
&Ntilde;Para la Ñ
&Aacute;Para la Á
&uuml; Para la ü
&Eacute;Para la É
&Uuml;Para la Ü
&Iacute; Para la Í
&#191;Para ¿
&Oacute; Para la Ó
&#161;Para ¡
&Uacute; Para la Ú
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
Enlaces
Enlace general
<A HREF="XXX"> YYY </A>
Misma página
<A HREF="#MARCA"> YYY </A>
<A NAME="MARCA"> </A>
Enlace fuera del web
<A HREF="http://home.netscape.com/"> Página
inicial de Netscape </A>
Enlace con e-mail
<A HREF= “mailto: dirección de e-mail”> Texto
del enlace </A>
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
3
Imágenes
Insertar una imagen
<IMG SRC="imagen.gif">
Imagen con texto alternativo
<IMG SRC="imagen.gif“ ALT="descripción">
Imagen con enlace
<A HREF="mipag2.html"><IMG
SRC="hombre.gif"></A>
Enlace a una imagen
<A HREF="isla.gif"> un paraíso tropical </A>
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
Alineación y dimensionado de imágenes
Alineaciones
<IMG SRC="/camino/imagen.gif" ALIGN=LEFT>
Alinea la pagina a la izquierda
<IMG SRC="/camino/imagen.gif" ALIGN=CENTER>
Alinea la pagina al centro
<IMG SRC="/camino/imagen.gif" ALIGN=RIGHT>
Alinea la pagina a la derecha
Tamaños
<IMG SRC="imagen.gif" WIDTH=120 HEIGHT=94>
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
4
Fondos y colores
Fondos con color uniforme
<BODY BGCOLOR="#XXYYZZ">
XX Es un número indicativo de la cantidad de color rojo
YY Es un número indicativo de la cantidad de color verde
ZZ Es un número indicativo de la cantidad de color azul
Colores del texto y de los enlaces
TEXT color del texto
LINK color de los enlaces
VLINK color de los enlaces visitados
ALINK color de los enlaces activos (el que adquieren en el momento de ser
pulsados)
Ejemplo:
<BODY
BGCOLOR="#XXYYZZ"
TEXT="#XXYYZZ"
LINK="#XXYYZZ"
VLINK="#XXYYZZ" ALINK="#XXYYZZ">
Fondos con una imagen
<BODY BACKGROUND="imagen.gif">
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
Tablas
<TABLE>
[resto de las etiquetas]
</TABLE>
Es la etiqueta general, que engloba a todas las dem ás.
<TABLE BORDER=n>
[resto de las etiquetas]
Presenta los datos tabulados con un borde, haciendo
las tablas más atractivas, y el grosor es de n pixeles.
</TABLE>
<TR>
[etiquetas de las distintas celdas de
la primera fila]
</TR>
Permite formar cada fila de la tabla. Hay que repetirla
tantas veces como filas queremos que tenga la tabla.
<TD>
[contenido
de
cada
(imágenes, texto, etc.)]
</TD>
<TH>
[encabezamiento de tabla]
</TH>
celda
Permite formar las distintas celdas que contendrá cada
fila de la tabla. Hay que repetirlas tantas veces como
celdas queramos que tenga la fila.
Es utilizada para colocar encabezamientos en negrita
sobre las columnas
<CAPTION ALIGN=TOP>TITULO</CAPTION> Coloca él titulo sobre la tabla. </CAPTION>
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
5
Más sobre tablas
<TD ALIGN=CENTER> Al centro </TD>
<TD ALIGN=RIGHT> A la derecha </TD>
<TH ALIGN=LEFT> Cabecera a la izquierda </TH>
<TD VALIGN=TOP> Arriba </TD>
<TD VALIGN=BOTTOM> Abajo </TD>
<TABLE WIDTH=..% HEIGHT= ..>
<TD COLSPAN=2>
<TD ROWSPAN=2>
<TABLE BORDER BGCOLOR=” #XXYYZZ”>
[resto de las etiquetas]
</TABLE>
<TD BGCOLOR=”#XXYYZZ”>
[contenido de la celda]
</TD>
BACKGROUND="imagen. gif ”
<TABLE BORDER CELLPADDING=20>
<TABLE BORDER CELLSPACING=20>
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
Formularios
1.Etiqueta de inicio:
<FORM ACTION="mailto:dirección_de_email" METHOD="POST"
ENCTYPE="TEXT/PLAIN">
2.Cuerpo del formulario
(Elementos para introducir los datos).
3.Botones de envío y de borrado.
4.Etiqueta de cierre </FORM>
Tipos de datos
1.Introducción por medio de texto TEXT, PASSWORD, TEXAREA, SUBMIT, RESET
2.Introducción por medio de men ús SELECT NAME, OPTION
3.Introducción por medio de botones CHECKBOS, RADIO
<INPUT TYPE= “XXX” NAME= “YYY” VALUE= “ZZZ”>
<SELECT NAME="ColorPreferido">
<OPTION SELECTED>
<OPTION>Rojo
<OPTION>..
</SELECT >
<INPUT TYPE= “CHECKBOX” NAME= “Lista” CHECKED>
<INPUT TYPE="radio" NAME="SistemaOperativo" VALUE="PC" CHECKED> PC
<INPUT TYPE="submit" VALUE="Enviar datos">
<INPUT TYPE="reset" VALUE="Borrar datos">
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
6
Mapas
<MAP NAME= “nombre”>
Esta es la etiqueta de apertura del mapa, y en donde se define
su nombre.
<AREA SHAPE= “RECT”
COORDS= “X1,Y1,X2,Y2”
HREF="paginaXX.html">
<AREA SHAPE= “CIRCLE” COORDS= “X,Y,R”
HREF=“dirección_de_la_página”>
<AREA SHAPE= “POLYGON” COORDS=
“X1,Y1,X2,Y2,X3,Y3,...” HREF= “enlace”>
Esta etiqueta define la primera zona activa. Se indica que su
forma (SHAPE, en inglés) es rectangular, y que las
coordenadas de su ángulo superior izquierdo son (X1,Y1), y
que las del ángulo inferior derecho son (X2,Y2). A
continuación se indica cuál es enlace que se desea obtener.
<AREA SHAPE="DEFAULT" NOHREF>
</MAP>
Etiqueta de cierre del mapa.
<IMG SRC=“imagen.gif” USEMAP=“#nombre”>
Lenguajes de páginas Web
Con esta etiqueta se define el área completa del mapa,
indicando que su forma es la que tiene por defecto ( default), o
sea rectangular. Si se quisiera que el mapa no abarcara la
totalidad de la imagen, o incluso que tuviera una forma
distinta, habr ía que indicarlo aquí, en lugar de la instrucción
DEFAULT, haciendo uso del mismo tipo de instrucciones que
las de las zonas activas.
Con esta etiqueta se solicita primero al servidor que envíe una
imagen llamada imagen.gif. Con USEMAP="#nombre" se
indica que esta imagen es el mapa definido anteriormente con
ese nombre, y que debe actuar en consecuencia a las
pulsaciones del rat ón, solicitando un enlace determinado en
las zonas activas, o no haciendo nada en el resto.
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
Frames
<HTML>
<HEAD>
<TITLE>Mi primera pagina con frames</TITLE>
</HEAD>
<FRAMESET COLS= “20%, 80%”>
<FRAME SRC= “mi_indice.html”>
<FRAME SRC= “mi_presentacion.html” NAME="principal">
</FRAMESET>
</HTML>
Alternativa para los navegadores que no soportan frames
<NOFRAMES>
Estas utilizando un navegador que no soporta frames. <P>Pulsa para visitar mi <A HREF="presentacion.html">
página</A>.
</NOFRAMES>
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
7
Atributos Frames
SRC="direcci ón“
NAME="nombre_de_la_ventana"
MARGINWIDTH="número"
MARGINHEIGHT="número"
SCROLLING="yes|no|auto"
NORESIZE
FRAMEBORDER="no“
TARGET = “nombre_de_la_ventana”
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
Sonido
<BGSOUND SRC=“sonido.mid”> Para el Explorer.
<EMBED SRC= “sonido.mid” HIDDEN=“ TRUE”> Para el Netscape.
Para hacer bucle infinito
<BGSOUND SRC=“sonido.mid” LOOP=INFINITE> Explorer
<EMBED SRC=“sonido.mid” WIDTH=200 HEIGHT=55 AUTOSTART=“TRUE”
LOOP=“TRUE” HIDDEN=“TRUE”> Netscape
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
8
XML y XSL
• Se trata de estándares que pretenden dar la
estructura y formato a la información.
• XML: Proporciona la estructura explícita
• XLS: Es el formato para la estructura.
<PORTADA>
XML
XSL
<TITULAR>
<TITULO>Ganó el Chino Ríos</TITULO>
<RESUMEN>Ahora es de nuevo Top 10</RESUMEN>
</TITULAR>
<NOTICIA>
<TITULO>Sorprendente alza del dólar</TITULO>
<RESUMEN>Subió 10 pesos en la jornada de
ayer</RESUMEN>
</NOTICIA>
</PORTADA>
Lenguajes de páginas Web
<PLANTILLA TIPO="PORTADA">
<formato:CENTRADO>
<formato:GIGANTE>La Gazetta </formato:GIGANTE>
</formato:CENTRADO>
<PROCESAR TIPO="TITULAR">
<PROCESAR TIPO="NOTICIA">
<formato:MEDIANO>
<INSERTAR_FECHA>
</formato:MEDIANO>
<formato:CHICO>
Chile: $1000, Recargo por flete: $50
</formato:CHICO>
</PLANTILLA>
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
CSS-P: Posicionamiento dinámico
• Esta metodología permite agregar
dinamismo a una página html mediante el
uso de un conjunto de marcas y funciones
escritas en Javascript.
• La manera de utilizar HTML Dinámico es
mediante el uso de las marcas DIV para
Explorer y Layer para Netscape.
• Los objetos DIV y Layer poseen un
conjunto de atributos que pueden ser
modificables.
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
9
Ejemplo de atributos CCS:P
Netscape
left
top
clip.height
clip.width
visibility
zIndex
background
bgColor
Descripción
Explorer
La distancia en pixeles desde el borde izquierdo
pixelLeft
La distancia en pixeles desde el borde superior
pixelTop
La alto del contenido visible
El ancho del contenido visible
El alto del contenido
posHeight
El ancho del contenido
posWidth
Muestra o esconde un objeto. Puede ser show o hidden visibility
El orden de almacenamiento del elemento
zIndex
La imagen de fondo
background
El color de fondo
background-color
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
Eventos para la programación
Evento
onAbort
onBlur
Descripción
El usuario ha interrumpido la transferencia de una imagen
Un elemento ha perdido la atención (focus) ya sea por que el usuario hizo clic en otro lado o presiono la
tecla Tab
onChange
Un elemento ha perdido la atención (focus) pero su contenido ha cambiado
onClick
El usuario ha hecho clic en elmouse (o teclado) sobre un elemento
onDbClickl
El usuario ha hecho clic dos veces seguidas sobre el mouse (o teclado) sobre un elemento
onError
Un error ha ocurrido en un script o durante la carga de un dato externo
onFocus
Un elemento ha recibido la atención (focus)
onKeyDown
El usuario presiona una tecla del teclado
onKeyPress
El usuario ha presionado y soltado una tecla del teclado
onKeyUp
El usuario suelta una tecla del teclado
onLoad
Un documento o un elemento externo ha completa su desacarga dentro del browser
onMouseDown El usuario presiona un boton del mouse
onMouseMove El usuario mueve el mouse
onMouseOut
El usuario ha movido el mouse fuera de un elemento
onMouseOver
El usuario ha movido el mouse sobre un elemento
onMouseUp
El usuario ha soltado un boton delmouse
onMove
El usuario ha movido la ventana del browser
onReset
El usuario ha hecho clic sobre el boton Reset
onResize
El usuario ha cambiado el tamano de la ventana del browser
onSelect
El usuario ha seleccionado un texto dentro de un Input o Textarea
onSubmit
Un formulario ha sido enviado
onUnload
Un documento a ser descargado desde otra ventana o frame
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
10
Hojas de estilo CSS1
Una hoja de estilo permite aumentar el control del
diseñador sobre cómo se verán sus páginas Web,
asociando un conjunto de propiedades de formato físico a
los elementos estándard del lenguaje HTML.
De esta forma, el resultado final que observa la persona en
su browser es una mezcla entre las características
predefinidas para cada comando HTML y la hoja de estilo:
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
Hojas de estilo
<HTML>
<HEAD>
<TITLE>Demostración</TITLE>
<LINK REL=STYLESHEET TYPE="text/css"
HREF="http://style.com/cool.css" TITLE=" Cool">
<STYLE TYPE="text/css"> @import url(http://style.com/basic.css);
H1 { color: black }
</STYLE>
</HEAD>
<BODY>
<H1>Los encabezamientos son negros</H1>
<P STYLE="color: green">Y los párrafos verdes.</P>
</BODY>
</HTML>
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
11
Fuentes dinámicas
La idea es la siguiente: un archivo conteniendo la especificación del
font es referenciado al principio de la página web, y después el tipo de
letra es utilizado en el documento como si fuera un tipo de letra
común.
Indicación del uso de la fuente:
<LINK REL=fontdef SRC=archivo>
El archivo debe tener las extensión .PFR ( Recurso fuente texto
portable)
Uso de la misma.
<FONT FACE=tipo>
Problema requieren de los navegadores
Netscape 4.03 o superior.
Internet Explorer 4.0 o superior
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
Javascript
El lenguaje JavaScript es el complemento ideal del HTML,
al permitir a la página realizar algunas tareas por si misma,
sin necesidad de estar sobrecargando el servidor del cual
depende.
CGI
Lenguajes de páginas Web
JAVASCRIPT
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
12
Algunas direcciones interesantes
con multimedia
•
http://www.2advanced.com/ flashindex.htm
•
•
•
•
•
•
http://www.ideafirst.com/flash/index.htm
http://www.shredtheweb.com
http://www.riverplate.com
http://www.geocon.hn/english/ejem.htm
http://www.flashmaps.org
http://www.michelbach-marchfeld.de
•
•
•
•
http://www.swishzone.com/international/es/index.html
http://www.flashplanet.com/body_gallery.html
http://www.virtual-fx.net/
http://www.flashkit.com/ movies/index.shtml
Lenguajes de páginas Web
Diseño e integración multimedia para CD -ROM e Internet
Miguel Ángel Manso Callejo
13