web í
Anuncio

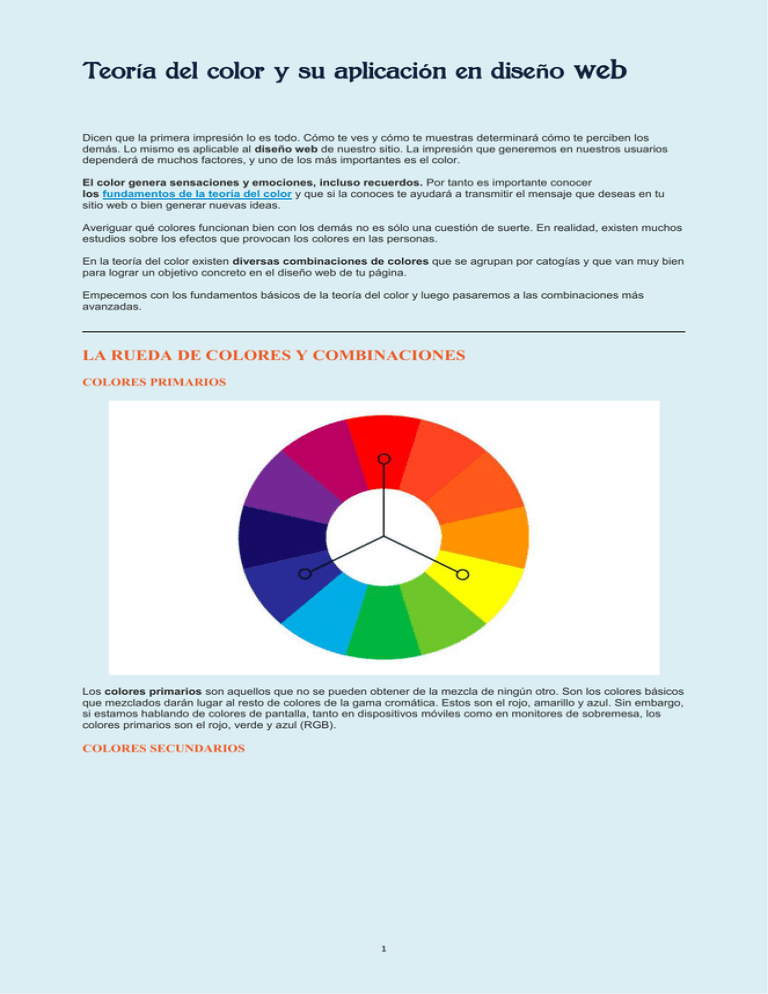
Teoría del color y su aplicación en diseño web Dicen que la primera impresión lo es todo. Cómo te ves y cómo te muestras determinará cómo te perciben los demás. Lo mismo es aplicable al diseño web de nuestro sitio. La impresión que generemos en nuestros usuarios dependerá de muchos factores, y uno de los más importantes es el color. El color genera sensaciones y emociones, incluso recuerdos. Por tanto es importante conocer los fundamentos de la teoría del color y que si la conoces te ayudará a transmitir el mensaje que deseas en tu sitio web o bien generar nuevas ideas. Averiguar qué colores funcionan bien con los demás no es sólo una cuestión de suerte. En realidad, existen muchos estudios sobre los efectos que provocan los colores en las personas. En la teoría del color existen diversas combinaciones de colores que se agrupan por catogías y que van muy bien para lograr un objetivo concreto en el diseño web de tu página. Empecemos con los fundamentos básicos de la teoría del color y luego pasaremos a las combinaciones más avanzadas. LA RUEDA DE COLORES Y COMBINACIONES COLORES PRIMARIOS Los colores primarios son aquellos que no se pueden obtener de la mezcla de ningún otro. Son los colores básicos que mezclados darán lugar al resto de colores de la gama cromática. Estos son el rojo, amarillo y azul. Sin embargo, si estamos hablando de colores de pantalla, tanto en dispositivos móviles como en monitores de sobremesa, los colores primarios son el rojo, verde y azul (RGB). COLORES SECUNDARIOS 1 Si mezclamos a partes iguales los colores primarios, es decir, el rojo con el amarillo, el amarillo con el azul, y el azul con el rojo, se crean los colores secundarios, que son el naranja, verde y magenta. La combinación de estos colores en diseño web generan una gran variedad de contrastes. COLORES TERCIARIOS Los colores terciarios se consiguen si mezclamos a partes iguales un color primario junto con uno secundario, es decir, rojo con magenta, azul con verde, amarillo con verde, rojo con naranja y amarillo con naranja. Asi que, ahora que ya conoces cómo se crean los colores, podrás entender mejor cómo trabajan las combinaciones de colores en el modelo de rueda de colores. Entender los principios de la combinación de colores te ayudará a elegir las combinaciones de colores que funcionan bien juntas, generar las emociones adecuadas, y crear una adecuada cantidad de contrastes en tu diseño web. A continuación te mostramos las combinaciones de colores básicos derivados de la rueda de color. COLORES COMPLEMENTARIOS 2 Los colores complementarios son colores que están situados uno frente al otro en la rueda de color. Ejemplos de ello serían el el rojo y el verde, azul y el naranja, el amarillo y el púrpura, etc. Las combinaciones de colores complementarios crean un gran contraste entre sí al usarlos a la vez. COLORES ANÁLOGOS 3 Los colores análogos son colores que están uno justo al lado del otro en la rueda de color. Es buena idea elegir un conjunto de colores análogos para crear una sensación de variedad en eldiseño de tu página web. Ejemplos de estos serían el azul con el verde, el azul con el azul-violeta o amarillo-verde, el amarillo con el amarillo-naranja. TRÍADAS DE COLORES 4 Una tríada de colores es un conjunto de tres colores que están dispuestos uniformemente alrededor de la rueda de color. Una tríada contiene una buena variedad de colores bien equilibrados. En el ejemplo de arriba, el cian, el naranja y el morado crean un bonito contraste balanceado entre ellos. COMPLEMENTARIOS DIVIDIDOS 5 Los complementarios divididos parten de toman un color y – en lugar de elegir el color complementario que le corresponde en la rueda de color – tomamos los dos situados en posiciones inmediatamente adyacentes. En el ejemplo anterior, si elegimos el amarillo, el color opuesto en la rueda de color es el morado, pero en vez elegir este, cogemos el azul-morado y rojo-morado, que crearán un gran contraste con el amarillo y entre ellos serán colores muy cooperativos. CUADRADO DE COLORES El modelo de cuadrado de color tiene cuatro colores uniformemente espaciados alrededor de la rueda de color. En el ejemplo anterior, los colores son azul, naranja, rojo-violeta, y amarillo-verde. Estos esquemas de color son muy bonitos y funcionan bien con un color fuerte y versiones más aclaradas de los otros tres colores. TETRÁDICA (DOBLE COMPLEMENTARIO) 6 Los esquemas de color en tetrádica se construyen mediante la creación de un rectángulo en la rueda de color. Selecciona dos opuestos en la rueda de color y a continuación seleccionamos otro color desplazándonos dos espacios en la rueda y más su color complementario. ACLARADOS Y OSCURECIDOS El aclarado un color es cuando tomas un color, como el azul en el ejemplo anterior, y agregas blanco al mismo. Un oscurecido es un color al que se le ha añadido negro. Puedes crear un gran esquema de colores monocromáticos con aclarados y oscurecidos del mismo tono de color. COLORES CÁLIDOS 7 Los colores cálidos crean una sensación de calidez y calor en una imagen o un diseño. Cuando vemos colores cálidos, pensamos en el sol, el calor, el fuego y el amor (la pasión). El rojo es el color de la sangre, que es caliente, y naranja y amarillo están más relacionados con el verano. La adición de un filtro anaranjado a una fotografía hace que se vea más cálida y más alegre. COLORES FRÍOS Los colores fríos llevan connotaciones de climas fríos, invierno, la muerte, la tristeza, el hielo, la noche y el agua. Los colores fríos se pueden asociar con la calma, la tranquilidad, la confianza, la limpieza. El morado está asociada con la realeza, ya que socialmente se supone que está reservado a ellos. LOS COLORES EN EL DISEÑO WEB ROJO El rojo es el color del amor y la pasión. Las cajas de bombones son de color rojo en el día de San Valentín. Algunas son de color rosa, que es un aclarado del color rojo. El rojo es también el color de la ira y de la sangre. Los colores rojo, naranja y amarillo se encuentran todos ellos en el fuego. Rojo también puede significar peligro. Las señales de detención son de color rojo, y reciben toda nuestra atención pues nos dicen que debemos tener cuidado y mirar antes de continuar. El rojo es dominante, y cuando se combina con colores como el negro, puede crear un look muy masculino. Botones y enlaces en rojo pueden ayudarte a generar un mensaje de seriedad en el diseño de un sitio web. Aunque su uso excesivo puede resultar agresivo. 8 NARANJA El naranja representa el calor, pero no es tan agresivo como el rojo. El naranja puede retratar un ambiente divertido porque es enérgico y crea una sensación de calor sin connotaciones de peligro y de sangre, como ocurre con el color rojo. El naranja puede estar asociada con la salud, como por ejemplo la vitamina C, que se encuentra comúnmente en las naranjas. AMARILLO El amarillo se asocia con el sol y el calor. Cuando se utiliza junto con el naranja, se crea una sensación de diversión relacionada con el verano. El amarillo puede estar asociado con la sed, y se puede encontrar en las paredes de muchas tiendas de refrescos. El amarillo también puede estar asociado con la cobardía y el miedo, que proviene de la antigua expresión de alguien está “pálido y amarillo”. Cuando se combina con el negro, se puede generar gran cantidad de atención. Un buen ejemplo sería el diseño exterior de un taxi. 9 VERDE El verde es el color del dinero, por lo que en nuestra cultura se asocia con la riqueza. Como la mayoría de las plantas son de color verde, también se asocia con el crecimiento y la salud. Se utiliza para mostrar que los productos son naturales y saludables. También puede tener una connotación de pérdidas y ganancias. Combinado con azules, el verde perpetúa la salud, la limpieza, la vida y la naturaleza. AZUL Dependiendo del aclarado y oscurecimiento del azul, puede representar diferentes sentimientos, pensamientos y emociones. En las imágenes, azules con tonos oscuros pueden dar una sensación de tristeza. El azul claro es el color del cielo y del agua, que puede ser refrescante, libre y tranquilo. Los cielos azules generan calma y tranquilidad. El agua elimina la suciedad y limpia las heridas. El azul puede representar frescura y renovación, como cuando la lluvia lava la suciedad y el polvo. La tranquilidad del azul favorece la relajación. 10 MORADO Asociado por el color de las vestimentas reales, el morado se relaciona con la realeza. Los morados con más rojo pueden estar asociados con romances, intimidad, suavidad y confort. El morado puede generar sensación de misterio y de lujo. BLANCO Es el color universal utilizado en artes gráficas. Está dentro de la gama de los grises y representa la paz, la pureza, la felicidad, etc. Su principal fortaleza es que potencia los colores que lo acompañan. El blanco puede también estar asociado con higiene y esterilidad, debido a que los médicos visten de blanco y la mayoría de los hospitales utilizan el blanco en sus ropas y camas. La mayoría de las representaciones artísticas de figuras religiosas son muy claras y blancas, representando la “bondad” y la santidad. También el blanco puede representar limpieza, como en el caso de la ropa limpia. Y puede representar suavidad por su analógica con el algodón y las nubes. 11 NEGRO El negro se encuentra en el extremo opuesto de la tonalidad de grises. Simboliza el silencio, y el misterio. Es un color que sirve para otorgar elegancia y distinción. También se asocia con la muerte, especialmente en los paises occidentales. Mucha cantidad de negro en una imagen puede sugerir depresión y desesperación, así como soledad. Sin embargo, a pesar de todas las connotaciones negativas, cuando se combina con otros colores, como el oro, puede representar lujo. Combinado con plata o gris, puede representar sofisticación, como por ejemplo el sitio web de relojes que te mostramos a continuación. CONCLUSIONES Es esencial entender la influencia del color en el diseño de una página web. Hay que tener muy en cuenta lo que nos transmiten los colores y poner mucha atención a la hora de seleccionarlos. Las opciones de color que elijas pueden generar diversas sensaciones y estados de ánimo entre tus visitantes. Una combinación adecuada puede llamar la atención del usuario y transmitir visualmente el mensaje correcto. Tener en cuenta la influencia emocional de los colores en tu sitio web, puede ser muy beneficioso para ti, asi que si no lo estás teniendo en cuenta, deberías comenzar ahora mismo. Obtendrás mejores resultados con tus usuarios, y tu mensaje se transmitirá con mayor claridad y fuerza. El color consigue tanta conexión con las personals como lo hacen las propias imágenes. FUENTE: http://www.ipixelestudio.com/blog/teoria-color-diseno-web.html 12