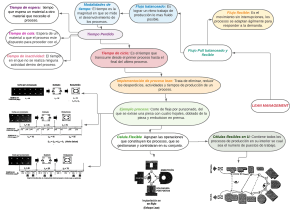
7/11/22, 10:13 Lean UX - Marco ágil escalado © 2022 Scaled Agile, Inc. Todos los derechos reservados. “ ¿Qué pasaría si nos encontráramos construyendo algo que nadie quería? En ese caso, ¿qué importaba si lo hacíamos a tiempo y dentro del presupuesto? —Eric Ries Experiencia de usuario optimizada El diseño Lean User Experience (Lean UX) es una mentalidad, una cultura y un proceso que adopta métodos Lean-Agile. Implementa la funcionalidad en incrementos mínimos viables y determina el éxito midiendo los resultados frente a una hipótesis de beneficio. El diseño Lean UX amplía el rol tradicional de UX más allá de simplemente ejecutar elementos de diseño y anticipar cómo los usuarios podrían interactuar con un sistema. En cambio, fomenta una visión mucho más completa de por qué existe una función , la funcionalidad requerida para implementarla y los beneficios que ofrece. Al obtener retroalimentación inmediata para comprender si el sistema cumplirá con los objetivos comerciales reales, Lean UX proporciona un sistema de circuito cerrado para definir y medir el valor. Detalles En general, UX representa las percepciones de un usuario sobre un sistema: facilidad de uso, utilidad y efectividad de la interfaz de usuario (UI). El diseño de UX se enfoca en construir sistemas que demuestren una comprensión profunda de los usuarios finales. Tiene en cuenta lo que los usuarios necesitan y desean al mismo tiempo que tiene en cuenta el contexto y las limitaciones del usuario. Un problema común, cuando se utilizan métodos ágiles, es cuál es la mejor manera de incorporar el diseño de UX en un ciclo de iteración rápido que da como resultado una implementación completa de la nueva funcionalidad. Cuando los equipos intentan resolver interacciones de usuario complejas y aparentemente subjetivas, al mismo tiempo que intentan desarrollar entregables incrementales, a menudo pueden generar muchos diseños, lo que puede convertirse en una fuente de frustración con Agile. Afortunadamente, el movimiento Lean UX aborda esto mediante el uso de desarrollo Agile con enfoques de implementación Lean Startup. La mentalidad, los principios y las prácticas de SAFe reflejan este pensamiento. Este proceso a menudo comienza con el ciclo Lean Startup descrito en el artículo de https://www.scaledagileframework.com/lean-ux/ 1/5 7/11/22, 10:13 Lean UX - Marco ágil escalado Epic y continúa con el desarrollo de características y capacidades utilizando un proceso Lean UX descrito aquí. Como resultado, los equipos Agile y los Agile Release Trains (ART) pueden aprovechar una estrategia común para generar un desarrollo rápido, comentarios rápidos y una experiencia de usuario holística que deleite a los usuarios. El proceso Lean UX En Lean UX , Gothelf y Seiden [2] describen un modelo que hemos adaptado a nuestro contexto, como ilustra la Figura 1. Sigue la canalización de entrega continua de SAFe y se enfoca más en las actividades a nivel de equipo. Figura 1. El proceso Lean UX (adaptado de Ref [2]) Hipótesis de beneficio El enfoque de Lean UX comienza con una hipótesis de beneficio: los equipos ágiles y los diseñadores de UX aceptan la realidad de que la "respuesta correcta" no se puede saber por adelantado. En su lugar, los equipos aplican métodos Agile para evitar Big Design Up-front (BDUF), centrándose en crear una hipótesis sobre el resultado comercial esperado de la característica, y luego implementan y prueban esa hipótesis de forma incremental. The SAFe Feature and Benefits matrix (FAB) can be used to capture this hypothesis as it moves through the Continuous Exploration cycle of the Program Kanban: Feature – A short phrase giving a name and context Benefit hypothesis – The proposed measurable benefit to the end user or business Outcomes are measured in Release on Demand and best done using leading indicators (see Innovation Accounting in [1]) to evaluate how well the new feature meets its benefits hypothesis. For example, “We believe the administrator can add a new user in half the time it took before.” https://www.scaledagileframework.com/lean-ux/ 2/5 7/11/22, 10:13 Lean UX - Marco ágil escalado Collaborative Design Traditionally, UX design has been an area of specialization. People who have an eye for design, a feel for user interaction, and specialty training were often entirely in charge of the design process. The goal was ‘pixel perfect’ early designs, done in advance of the implementation. Usually, this work was done in silos, apart from the very people who knew the most about the system and its context. Success was measured by how well the implemented user interface complied with the initial UX design. In Lean UX, this changes dramatically: “Lean UX literally has no time for heroes. The entire concept of design as a hypothesis immediately dethrones notions of heroism; as a designer, you must expect that many of your ideas will fail in testing. Heroes don’t admit failure. But Lean UX designers embrace it as part of the process.” [2] Continuous Exploration takes the hypothesis and facilitates a continuous and collaborative process that solicits input from a diverse group of stakeholders – Architects, Customers, Business Owners, Product Owners, and Agile Teams. This further refines the problem and creates artifacts that clearly express the emerging understanding including personas, empathy maps, and customer experience maps. Principle #9 – Decentralize decision-making provides additional guidance for the Lean UX process: Agile teams are empowered to do collaborative UX design and implementation, and that significantly improves business outcomes and time-to-market. Moreover, another important goal is to deliver a consistent user experience across various system elements or channels (e.g., mobile, web, kiosk) or even different products from the same company. Making this consistency a reality requires some centralized control (following Principle #9) over certain reusable design assets. A design system [2] is a set of standards that contains whatever UI elements the teams find useful, including: Editorial rules, style guides, voice and tone guidelines, naming conventions, standard terms, and abbreviations Branding and corporate identity kits, color palettes, usage guidelines for copyrights, logos, trademarks, and other attributions UI asset libraries, which include icons and other images, templates, standard layouts, and grids UI widgets, which include the design of buttons and other similar elements These assets are an integral part of the Architectural Runway, which supports decentralized control while recognizing that some design elements need to be centralized. After all, these decisions are infrequent, long-lasting and provide significant economies of scale, as described in Principle #9, Decentralize decision-making. Build MMF With a hypothesis and design in place, teams can proceed to implement the functionality in a Minimum Marketable Feature (MMF). The MMF should be the minimum functionality that the teams can build to learn whether the benefit hypothesis is valid or not. By doing this, the ARTs apply SAFe Principle #4 – Build incrementally with fast, integrated learning cycles, to implement and evaluate the feature. Teams may choose to preserve options with Set-Based Design, as they define the initial MMF. https://www.scaledagileframework.com/lean-ux/ 3/5 7/11/22, 10:13 Lean UX - Marco ágil escalado In some cases, early designs could initially be extremely lightweight and not even functional (ex., paper prototypes, low fidelity mockups, simulations, API stubs). In other cases, a vertical thread (full stack) of just a portion of an MMF may be necessary to test the architecture and get fast feedback at a System Demo. However, in some instances, functionality may need to proceed all the way through to deployment and release, where application instrumentation and telemetry [4] provide feedback data from production users. Evaluate MMFs are evaluated as part of deploying and releasing (where necessary). There are a variety of ways to determine if the feature delivers the right outcomes. These include: Observation – Wherever possible, directly observe the actual usage of the system, it’s an opportunity to understand the user’s context and behaviors. User surveys – When direct observation isn’t possible, a simple end-user questionnaire can obtain fast feedback. Usage analytics – Lean-Agile teams build analytics right into their applications, which helps validate initial use and provides the application telemetry needed to support a Continuous Delivery model. Application telemetry offers constant operational and user feedback from the deployed system. A/B testing – Is a form of statistical hypothesis comparing two samples, which acknowledges that user preferences are unknowable in advance. Recognizing this is truly liberating, eliminating endless arguments between designers and developers—who likely won’t use the system. Teams follow Principle #3 – Assume variability; preserve options to keep design options open as long as possible. And wherever it’s practical and economically feasible, they should implement multiple alternatives for critical user activities. Then they can test those other options with mockups, prototypes, or even full stack implementations. In this latter case, differing versions may be deployed to multiple subsets of users, perhaps sequenced over time and measured via analytics. In short, measurable results deliver the knowledge teams need to refactor, adjust, redesign—or even pivot to abandon a feature, based solely on objective data and user feedback. Measurement creates a closed-loop Lean UX process that iterates toward a successful outcome, driven by actual evidence of whether a feature fulfills the hypothesis, or not. Implementing Lean UX in SAFe Lean UX is different than the traditional, centralized approach to user experience design. The primary difference is how the hypothesis-driven aspects are evaluated by implementing the code, instrumenting where applicable, and gaining the actual user feedback in a staging or production environment. Implementing new designs is primarily the responsibility of the Agile Teams, working in conjunction with Lean UX experts. Por supuesto, este cambio, como tantos otros con el desarrollo Lean-Agile, puede provocar cambios significativos en la forma en que se organizan los equipos y las funciones, lo que permite un flujo continuo de valor. Para obtener más información sobre la coordinación e implementación de Lean UX, y más específicamente sobre cómo integrar Lean UX en el ciclo de PI lea el artículo de tema avanzado https://www.scaledagileframework.com/lean-ux/ 4/5 7/11/22, 10:13 Lean UX - Marco ágil escalado más específicamente sobre cómo integrar Lean UX en el ciclo de PI, lea el artículo de tema avanzado Lean UX y el ciclo de vida del incremento del programa . Aprende más [1] Ries, Eric. The Lean Startup: cómo los empresarios de hoy utilizan la innovación continua para crear negocios radicalmente exitosos . Random House, Inc., 2011 . [2] Gothelf, Jeff y Josh Seiden. Lean UX: diseño de excelentes productos con equipos ágiles . O'Reilly Media, 2016. [3] Leffingwell, Decano. Requisitos de software ágiles: Prácticas de requisitos Lean para equipos, programas y la empresa . Addison-Wesley, 2011. [4] La telemetría es un proceso automatizado mediante el cual se recopilan mediciones y otros datos en puntos remotos o inaccesibles y se transmiten para su seguimiento y análisis. La telemetría podría aplicarse tanto a los aspectos técnicos como comerciales de la funcionalidad (p. ej., supervisión del rendimiento de los componentes de la solución, pruebas A/B automatizadas). Última actualización: 27 de septiembre de 2021 he information on this page is © 2010-2022 Scaled Agile, Inc. and is protected by US and International copyrigh ws. Neither images nor text can be copied from this site without the express written permission of the copyrig older. Scaled Agile Framework and SAFe are registered trademarks of Scaled Agile, Inc. Please visit Permission FAQs and contact us for permissions. https://www.scaledagileframework.com/lean-ux/ 5/5