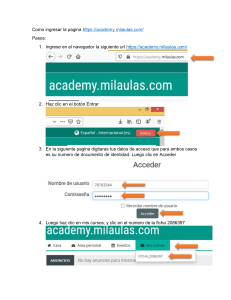
2020 Diseño de Páginas Web Lic. María Claudia Rivera Prado, Mg. Horario Tutorías: Jueves 9:00-10:00 [email protected] Carrera de Hotelería - ULEAM NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 1 de 76 Queridos estudiantes: Hoy se inicia un nuevo periodo de estudios. Un camino marcado por una situación única en la historia de nuestra humanidad. El reto que tenemos en frente es muy grande, y es tiempo de sacar lo mejor, aquello que nos hace seres humanos. ¡Ánimos!, mi papel aquí es acompañarlos durante esta asignatura. Diseño web está orientada a que ustedes conozcan las plataformas actuales que, combinadas con el diseño bidimensional, permitan tener las nociones al crear páginas web orientadas a la aplicabilidad y diseño. Teniendo en cuenta esto, me presento. Mi nombre es María Claudia Rivera, soy investigadora acreditada por la Senescyt. Licenciada en Ciencias de la Comunicación de la Universidad Laica Eloy Alfaro de Manabí, mención publicidad y mercadotecnia. Master en Marketing e Investigación de Mercados especialidad Comunicación por la Universitát de Valéncia mediante beca Lluis Vives, España y doctoranda en Marketing, línea de investigación Marketing Sectorial Comunicación de la misma universidad. Actualmente soy docente de la Universidad Laica Eloy Alfaro de Manabí. Mi investigación se basa en temáticas sectoriales de la comunicacionales, ecommerce, social media y el marketing manteniendo así la formación permanente de áreas afines a mi especialidad. ¡Sin más que decir, éxitos a todos! Atentamente, su docente J: NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 2 de 76 2 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 3 de 76 Contenidos Orientaciones Generales ....................................................................................................... 6 PLANIFICACIÓN DE LA UNIDAD 1 ........................................................................................... 7 TEMA 1.1: ENCUADRE Y DIAGNÓSTICO DE LA ASIGNATURA .................................................. 8 Planificación del recurso #1 ................................................................................................... 8 Datos generales y específicos de la asignatura ................................................................... 8 Relación de la asignatura con el perfil de egreso ................................................................ 8 Estructura conceptual y desarrollo metodológico de la asignatura ..................................... 9 Criterios normativos de evaluación de la asignatura ........................................................ 10 Referencias ..................................................................................................................... 10 Perfil del profesor que imparte la asignatura ................................................................... 11 Visado ............................................................................................................................. 11 TEMA 1.2: LA WEB. EVOLUCIÓN Y CARACTERÍSTICAS ........................................................... 12 Planificación del recurso #2 ................................................................................................. 12 Evolución de la Web y sus características. ........................................................................ 12 Dominio Web .................................................................................................................. 15 Hosting: ........................................................................................................................... 16 Evaluación Componente Docencia ................................................................................... 17 TEMA 1.3: CMS: CARACTERÍSTICAS, FUNCIONAMIENTO, TIPOS, VENTAJAS Y DESVENTAJAS .18 Planificación del recurso #3 ................................................................................................. 18 Qué es un CMS ................................................................................................................ 18 Características de un CMS................................................................................................ 18 ¿Cómo funciona un CMS? ................................................................................................ 18 Ventajas y desventajas de los CMS .................................................................................. 20 TEMA 1.4: SSL/TLS Y HTTPS: FUNCIONAMIENTO, USO, IMPACTO ........................................ 22 Planificación del recurso #4 ................................................................................................. 22 ¿Qué es el certificado de SSL? – ¿Qué es SSL/TLS y HTTPS? .............................................. 22 ¿Cómo funciona un certificado SSL?................................................................................. 23 Deep Web ....................................................................................................................... 25 ¿Cómo funciona la Deep web? ......................................................................................... 28 ¿Cuántos niveles tiene la Deep Web? .............................................................................. 29 Dark Web vs Deep Web ................................................................................................... 29 3 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 4 de 76 PLANIFICACIÓN DE LA UNIDAD 2 ......................................................................................... 31 TEMA 2.1: METODOLOGÍA PARA EL DISEÑO Y CONSTRUCCIÓN DE UN SITIO WEB................ 32 Planificación del recurso #5 ................................................................................................. 32 Metodología para el diseño y construcción de un sitio Web ............................................. 32 Fase de Análisis del proyecto ........................................................................................... 32 TEMA 2.2: FASE DE PLANIFICACIÓN ..................................................................................... 35 Planificación del recurso #6 ................................................................................................. 35 Detalles de la fase de planificación .................................................................................. 35 TEMA 2.3: FASE DE CONTENIDO .......................................................................................... 41 Planificación del recurso #7 ................................................................................................. 41 Fase de Diseño ................................................................................................................ 41 Usabilidad ....................................................................................................................... 42 Accesibilidad ................................................................................................................... 42 TEMA 2.4 FASE DE PROGRAMACIÓN ................................................................................... 43 Planificación del recurso # 8 ................................................................................................ 43 Fase de Programación ..................................................................................................... 43 Fase de Testeo ................................................................................................................. 43 Fase de Mercado y Publicidad.......................................................................................... 44 PLANIFICACIÓN DE LA UNIDAD 3 ......................................................................................... 46 TEMA 3.1: INTRODUCCIÓN. TIPOS DE HERRAMIENTAS PARA EL DISEÑO DE SITIOS WEB ...... 47 Planificación del recurso #9 ................................................................................................. 47 WIX. Introducción............................................................................................................ 47 Tipos de herramientas para el diseño Web ...................................................................... 48 TEMA 3.2: ENTORNO DE LAS HERRAMIENTAS PARA LA CREACIÓN DE SITIOS WEB SELECCIONADAS. ................................................................................................................. 51 Planificación del recurso #10 ............................................................................................... 51 Wix. Barra de menú ......................................................................................................... 51 Wix. Editar objetos de texto ............................................................................................ 53 Wix. Editar objetos de imagen ......................................................................................... 55 TEMA 3.3: MANEJO DE LAS OPCIONES QUE OFRECEN LAS HERRAMIENTAS PARA LA CREACIÓN DE SITIOS WEB SELECCIONADAS. ........................................................................ 57 4 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 5 de 76 Planificación del recurso #11 ............................................................................................... 57 Herramientas De Wix Fáciles de Añadir a Tu Página Web ................................................. 57 Evaluación Componente Práctico..................................................................................... 62 Evaluación Componente Autónomo ................................................................................ 62 TEMA 3.4: DESARROLLO DE UN SITIO WEB EN LA HERRAMIENTA SELECCIONADA................ 63 Planificación del recurso #12 ............................................................................................... 63 3.5. PERSONALIZAR URL SITIO CON HOSTING Y DOMINIO PROPIO ...................................... 63 Comprar un dominio de Wix ............................................................................................ 63 Precio del dominio de Wix ............................................................................................... 64 Conectando un dominio comprado en Wix ...................................................................... 64 Disponibilidad de dominio ............................................................................................... 64 Manteniendo la URL gratuita de Wix ............................................................................... 65 Hosting de dominio de Wix .............................................................................................. 65 Cambiar la URL gratuita de Wix ....................................................................................... 65 Encontrando la URL de una página específica de tu sitio .................................................. 65 3.6. PERSONALIZAR URL SITIO CON HOSTING Y DOMINIO PROPIO / PROTEGER CONTENIDO Y ACCESO A PAGINAS / ANCLAS. ............................................................................................ 66 Iniciando y cerrando sesión en una página protegida ....................................................... 66 Sobre las anclas ............................................................................................................... 68 ¿Qué es un ancla?............................................................................................................ 68 ¿Cómo funcionan las anclas? ........................................................................................... 68 Mostrando tus anclas en un menú de anclas .................................................................... 69 Agregando y eliminando un ancla .................................................................................... 69 Enlazando un elemento a un ancla................................................................................... 70 Cambiando el nombre a tu ancla ..................................................................................... 71 BIBLIOGRAFÍA ..................................................................................................................... 72 5 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 6 de 76 Orientaciones Generales 1. El documento contiene en cada tema un texto que se recomienda leer y analizar. 2. Es importante que seleccione un sitio con ambiente tranquilo que le permita trabajar cómodamente. 3. Concéntrese primeramente y luego ponga suficiente interés en lo que lee u observa. 4. El documento contiene enlaces que permiten al estudiante ampliar el conocimiento, sin embargo, su utilización no será considerada para la ejecución de tareas que aporten calificación a la asignatura. Es decir, los estudiantes que han sido identificados con problemas tecnológicos no tendrán que acceder a estos enlaces. 5. Para aquellos estudiantes que tengan dificultades tecnológicas, para los procesos de aprendizajes y tutorías, se pondrá a la disposición un grupo de WhatsApp como el canal de comunicación en esta asignatura para atender sus requerimientos académicos, tales como consultas y entrega de rubricas y tareas, entre otras. 6. Realice las tareas que aparecen a lo largo del documento, esto te ayudará afianzar tu aprendizaje. 7. Para las tareas que aporten calificación al curso, se entregarán las respectivas rúbricas de evaluación en la semana planificada y por los medios establecidos y declarados anteriormente. 8. Las dudas serán despejadas por medio de tutorías virtuales individuales o grupales, debidamente planificadas. 9. Además, estará a la disposición un foro para preguntas generales de la asignatura en el aula virtual y/o Plataforma Moodle. 10. En cada unidad se generará al menos un trabajo práctico que busca determinar la consecución de los resultados de aprendizaje. 6 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 8 de 76 PLANIFICACIÓN DE LA UNIDAD 1 TEMA 1.1: ENCUADRE Y DIAGNÓSTICO DE LA ASIGNATURA ¿Qué vamos a aprender? • Reconocer las orientaciones sobre la estructura de la asignatura, su planificación, organización y evaluación. Planificación del recurso #1 Tiempo estimado 2 horas Modo de entrega del producto Aula virtual / Plataforma Moodle Fecha y hora de tutoría sincrónica Martes 2 de junio De 14:00 a 16:00 Aporta a la calificación del curso SI Datos generales y específicos de la asignatura Esta asignatura Diseño web está orientada a que el estudiante conozca las plataformas actuales que combinadas con el diseño bidimensional permitan crear páginas web de alta calidad en cuanto aplicación y diseño, siguiendo un proceso de aprendizaje secuencial, significativo y funcional. Siendo una asignatura moderna se relaciona con algunos elementos característicos del aprendizaje actual como son: la multidisciplinariedad, la especificidad y adaptabilidad, observando que para el futuro profesional les permitirá adquirir los conocimientos y habilidades que luego les permitirá contribuir con el desarrollo social, económico, cultural y tecnológico de la provincia y el país. En síntesis, los datos generales y específico de la asignatura son: RECUERDA: Para las clases prácticas de aplicación se van a considerar otros escenarios virtuales, debido a la pandemia de COVIT19, pero estas se mantienen en la planificación Relación de la asignatura con el perfil de egreso La carrera cuenta con un proyecto aprobado vigente, el mismo que determina el perfil de egreso, las competencias y niveles de dominio por cada asignatura, y en base a estos elementos claves, se han determinado el nivel de impacto de la asignatura y los 8 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 9 de 76 desempeños esperados para cada resultado planificado, tal como lo muestra la siguiente imagen: RECUERDA: Cada desempeño esperado de esta asignatura está relacionado con los niveles de dominio y la competencia del perfil de egreso. Estructura conceptual y desarrollo metodológico de la asignatura Por cada unidad se declara los desempeños esperados, pero es muy importante que revise con atención los contenidos, estrategias, recursos, número de horas, actividades prácticas, escenarios donde se realizaran y las actividades del componente autónomo. RECUERDA: Los escenarios para las clases prácticas los encuentras declarados en escenarios de aprendizaje. 9 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 10 de 76 Criterios normativos de evaluación de la asignatura En este apartado encontrarás un esquema de las estrategias evaluativas que se aplicarán RECUERDA: Existen tareas que se deben de realizar que no tienen una calificación directa, pero que sirven para la construcción del trabajo final que si aporta una calificación de la asignatura. en esta asignatura, así como el tiempo en que se realizarán y el aporte a la calificación final con la que se acreditará la misma. Referencias Aquí se encuentran todas las referencias bibliográficas que se utilizaran a lo largo del desarrollo de esta asignatura, divididas en básicas y complementaria RECUERDA: Para la bibliografía básica, cuentas con la biblioteca virtual de nuestra universidad. 10 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 11 de 76 Perfil del profesor que imparte la asignatura Esta es una síntesis del perfil del docente que le impartirá la asignatura, es decir, quien compartirá este espacio de aprendizaje. Visado Para finalizar el sílabo se muestran sus credenciales de elaboración, revisión y aprobación. Actividad Final 1.1: En función del análisis de cada uno de los elementos del sílabo de esta asignatura, se le pide generar su opinión sobre la estructura, planificación, organización, evaluación y aporte de esta asignatura para su formación académica, a través del foro creado para el efecto, y que lo encontrará en el aula virtual institucional y/o en la Plataforma Moodle. 11 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 12 de 76 TEMA 1.2: LA WEB. EVOLUCIÓN Y CARACTERÍSTICAS ¿Qué vamos a aprender? Relacionar las terminologías adecuadas incursionarse en el mundo de la web. para Planificación del recurso #2 Tiempo estimado Modo de entrega del producto Aporta a la calificación del curso 2 horas Aula virtual / Plataforma Moodle SI Evolución de la Web y sus características. La Web surgió con navegadores básicos que sólo interpretaban texto, después apareció HTML haciendo las páginas más amigables y de fácil acceso. La Web 1.0: Según Delgado, H. (2012), la Web 1.0 empezó en los años 60, de la forma más básica que existe, con navegadores de sólo texto, como ELISA, después surgió el HTML que hizo las páginas más agradables a la vista y a los primeros navegadores visuales como Netscape e Internet Explorer. Esta Web es de sólo lectura, el usuario no puede interactuar con el contenido de la página, se encuentra limitada a lo que el Webmaster sube al sitio Web Estructura del funcionamiento de la Web 1.0 En este sentido, el autor señala que algunos elementos de diseño típicos de un sitio Web 1.0 incluyen: • • Páginas estáticas para el usuario que la visita El uso de framesets o marcos 12 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO • • • • CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 13 de 76 Extensiones propias del HTML como el parpadeo y las marquesinas, etiquetas introducidas durante la guerra de los navegadores. Libros de visitas en línea o guestbook Botones gif. Formularios HTML enviados vía email. La Web 2.0: El término Web 2.0, acuñado por Tom O' Reilly en el año 2004 hace referencia a una segunda generación de modelos de páginas Web. En este sentido, se entiende como una nueva filosofía de navegar, una nueva forma de participar en la red. Su antecesor, la Web 1.0, presenta un modelo de navegación más estático, este nuevo formato fomenta la participación activa. Aquí el usuario ya no se limita a acceder a la información, sino que la crea. (Delgado, H., 2012) Estructura del funcionamiento de la Web 2.0 Algunas características que el autor destaca de la web 2.0 son: • • • • • • • • Son servicios de Internet cuya base de datos puede ser modificada en contenido, formato o ambos. Los usuarios tienen un control total de su información. Se produce una descentralización de Internet por la que el cliente es, a su vez, servidor. Este formato facilita la interactividad entre usuarios, que se refleja sobre todo en el uso de redes sociales, engrandeciendo así la inteligencia colectiva. El modelo 2.0 ha provocado un fuerte impacto social. El usuario tiene más poder en la red que nunca, ya que ahora tiene la capacidad de expresarse libremente y de ser escuchado: tiene voz y voto en Internet. Simplifica la usabilidad del sitio Web y ahorra tiempo al usuario. Estandariza los lenguajes para un mejor uso de la re-utilización del código, permite una mejor interoperabilidad entre las aplicaciones y las máquinas (software-hardware). Facilita además el reconocimiento o detección de carencias o nuevas formas de utilización de aplicaciones y la convergencia entre los medios de comunicación y los contenidos. 13 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 14 de 76 Los principios del modelo 2.0 son los siguientes: • • • • La Web es una plataforma La información es lo que mueve Internet Los efectos de Internet son a su vez movidos por la participación Las distintas características de la red pueden desarrollarse de manera independiente La Web 3.0: Según Delgado, H. (2012), un nuevo término, Web 3.0, surgió para relacionar las Webs semánticas. Se trata de una extensión de World Wide Web, por la que se pueden encontrar datos en cualquier lengua y en formatos aptos para todo tipo de software. Se basa fundamentalmente en la información y su estructuración, que le permite al usuario encontrarla de manera más rápida y eficaz. Web 3.0 es un neologismo que se utiliza para describir la evolución del uso y la interacción en la red a través de diferentes caminos. Las características de la web 3.0 según el autor, incluye: • • • • La transformación de la red en una base de datos, Un movimiento dirigido a hacer los contenidos accesibles por múltiples aplicaciones que no son solamente el navegador, El empuje de las tecnologías de inteligencias artificial, La web geoespacial, la web 3d. Frecuentemente es utilizado por el mercado para promocionar las mejoras respecto a la Web 2.0. Otro posible camino para la Web 3.0 es la dirección hacia la visión 3D, liderada por el Web 3D Consortium. Esto implicaría la transformación de la Web en una serie de espacios 3D, llevando más lejos el concepto propuesto por Second Life. Esto podría abrir nuevas formas de conectar y colaborar, utilizando espacios tridimensionales. El término Web 3.0 apareció por primera vez en 2006 en un artículo de Jeffrey Zeldman crítico de la Web 2.0 y asociado a tecnologías como AJAX. Actualmente existe un debate considerable en torno a lo que significa Web 3.0, y cuál es la definición acertada. RECUERDA: En la web 1.0 las personas se conectaban a la web; en las web 2.0 las personas se conectan con otras personas a través de las redes sociales, wikis, etc; y en la web 3.0 las aplicaciones web se conectan a otras aplicaciones web. Red semántica. 14 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 15 de 76 Dominio Web: De acuerdo con Tutoriales Hostinger (2018), el dominio es esencialmente el equivalente a una dirección física. De la misma manera que un satélite necesita una dirección o un código postal para dar direcciones, un navegador web necesita un nombre de dominio para dirigirte a un sitio web. En otras palabras, es el nombre que identifica al sitio web, por lo que este debe ser único en internet. Un dominio de internet se forma a partir de dos elementos principales. Por ejemplo, el nombre de dominio Facebook.com consiste del nombre del sitio web (Facebook) y la extensión del dominio (.com). Cuando una empresa (o una persona) compra un dominio web, puede especificar a qué servidor apunta el nombre de dominio. Los registros de nombres de dominios son supervisados por una organización llamada ICANN (Corporación de Internet para Nombres y Números Asignados, por sus siglas en inglés). ICANN especifica qué extensiones de dominios están disponibles y mantiene una base de datos centralizada de dónde apuntan los dominios web. Todos los sitios web que visitas constan de dos elementos principales: un dominio web y un servidor web (hosting) Un servidor web es una máquina física que aloja los archivos y las bases de datos que conforman tu sitio web y los envía a las personas a través de Internet cuando visitan tu sitio desde su computadora. El dominio web o dominio de internet es lo que las personas escriben para acceder a tu sitio, y apunta el navegador web hacia el servidor que almacena esos recursos. Sin un dominio web, las personas tendrían que recordar la dirección IP específica de tu servidor, y eso simplemente no va a suceder. Diferentes tipos de dominios No todos los dominios de internet siguen la misma fórmula, y si bien los dominios .com constituyen el 46.5% de todos los sitios web a nivel mundial, eso deja mucho espacio para otros tipos de dominios como .org y .net. En general, los tipos más comunes de dominios incluyen: TLD: Dominios de nivel superior (Top Level Domains) Un dominio de nivel superior es exactamente lo que dice su nombre: un tipo de dominio que se encuentra en el nivel superior del sistema de dominios de Internet. Hay más de mil TLDs disponibles, pero los más comunes incluyen .com, .org, .net y .edu. La lista oficial de TLDs es mantenida por una organización llamada Autoridad de números asignados de Internet (IANA, por sus siglas en inglés) y puede verse aquí. IANA 15 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 16 de 76 señala que la lista de TLDs también incluye ccTLD y gTLD, de los que hablaremos a continuación. ccTLD: Dominios de nivel superior de código de país (Country Code Top Level Domains) Los ccTLDs usan solo dos letras y se basan en códigos internacionales de países, como .es para España y .jp para Japón. A menudo son utilizados por empresas que están creando sitios dedicados para regiones específicas y pueden ser una buena forma de señalar a los usuarios que han llegado al lugar correcto. gTLD: Dominio de nivel superior genérico (Generic Top Level Domains) Un gTLD es esencialmente un TLD que no depende de un código de país. Muchos gTLDs están destinados a un caso de uso específico, como .edu, que está dirigido a instituciones educativas. Dicho esto, no es necesario que cumplas ningún criterio específico para registrar un gTLD, motivo por el cual .com no solo se utiliza con fines comerciales. Otros ejemplos de gTLD incluyen .mil (militar), .gov (gobierno), .org (para organizaciones sin fines de lucro y otras organizaciones) y .net, que originalmente fue diseñado para proveedores de servicios de Internet (ISPs) pero que ahora tiene un uso mucho más amplio. Hosting: El hosting es un servicio en línea que te permite publicar un sitio o aplicación web en Internet. Cuando te registras en un servicio de hosting, básicamente alquilas un espacio en un servidor donde puedes almacenar todos los archivos y datos necesarios para que tu sitio web funcione correctamente. Un servidor es una computadora física que funciona ininterrumpidamente para que tu sitio web esté disponible todo el tiempo para cualquier persona que quiera verlo. Tu proveedor de hosting es el responsable de mantener el servidor en funcionamiento, protegerlo de ataques maliciosos y transferir tu contenido (texto, imágenes, archivos) desde el servidor a los navegadores de tus visitantes (Tutoriales Hostinger, 2018). Tipos de hosting: La mayoría de los proveedores de hosting ofrecen diferentes tipos de hosting web para poder satisfacer las necesidades de diferentes clientes. Los tipos de hosting más comunes son: • • • Hosting Compartido Hosting VPS (Servidor privado virtual) Hosting con servidor dedicado RECUERDA: Los proveedores de servicios te ofrecen un espacio para alojar tu sitio web, sin embargo, estos tienen varias desventajas como: límite del espacio en disco, límite del ancho de banda, que deriva en lentitud, publicidad y carencia de copias de seguridad, límite en el tráfico de visitas y en soporte técnico y subdominio tipo: http://mipagina.proveedor.com 16 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 17 de 76 Evaluación Componente Docencia: • Se pide revisar la lectura sugerida sobre el tema para profundizarlo: o Dominio: https://www.hostinger.mx/tutoriales/que-es-un-dominioweb#Diferencia-entre-un-dominio-web-y-alojamiento-web • • • o Hosting: https://www.hostinger.mx/tutoriales/que-es-unhosting#Diferentes-tipos-de-hosting A partir de la información básica encontrada en la guía sobre este tema y la encontrada en la lectura sugerida, se pide crear una infografía de los siguientes términos: web 1.0, web 2.0, web 3.0, dominio y hosting. Estos productos deberán ser presentados en las fechas y formatos establecidos en el aula virtual, de acuerdo con las indicaciones detalladas en la misma. Para este trabajo se deja como referencia un ejemplo de infografía: RECUERDA: Esta actividad SI aporta a la calificación del curso. 17 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 18 de 76 TEMA 1.3: CMS: CARACTERÍSTICAS, FUNCIONAMIENTO, TIPOS, VENTAJAS Y DESVENTAJAS ¿Qué vamos a aprender? Relacionar las terminologías adecuadas incursionarse en el mundo de la web. para Planificación del recurso #3 Tiempo estimado 2 horas Modo de entrega del producto Aula virtual / Plataforma Moodle Aporta a la calificación del curso SI Qué es un CMS Un sistema gestor de contenidos, o CMS por sus siglas en inglés, es un software que se ejecuta en el navegador y permite crear, administrar y modificar un sitio web y su contenido sin requerir conocimientos de programación. Un CMS proporciona una interfaz gráfica de usuario donde puedes administrar todos los aspectos de tu sitio web. Puedes crear y editar contenido, agregar imágenes y videos, y configurar el diseño general del sitio. WordPress, Magento y Drupal son solo algunos de los CMS más populares del mercado. Características de un CMS El gestor de contenidos es una aplicación informática usada para crear, editar, gestionar y publicar contenido digital multimedia en diversos formatos. El gestor de contenidos genera páginas web dinámicas interactuando con el servidor web para crear la página web bajo petición del usuario, con el formato predefinido y el contenido extraído de la base de datos del servidor. Esto permite gestionar, bajo un formato estandarizado, la información del servidor, reduciendo el tamaño de las páginas para descarga y reduciendo el coste de gestión del portal con respecto a un sitio web estático, en el que cada cambio de diseño debe ser realizado en todas las páginas web, de la misma forma que cada vez que se agrega contenido tiene que maquetarse una nueva página HTML y subirla al servidor web. ¿Cómo funciona un CMS? Sin un CMS, tendrías que usar diferentes lenguajes de programación para crear un sitio web. También deberías subir tu contenido manualmente al servidor. Un sitio web moderno consta de dos componentes principales: el front-end y el back-end. El front- 18 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 19 de 76 end es la parte que los visitantes ven en el navegador, como entradas del blog, imágenes, videos, páginas de contacto, formularios, etc. La parte de texto se muestra con un lenguaje de marcado estándar llamado HTML, mientras que el diseño se agrega con CSS y JavaScript. El back-end lo constituye la base de datos y la funcionalidad de un sitio web. El contenido se guarda en la base de datos y se envía desde el back-end al front-end cuando un usuario solicita una página web. La funcionalidad del back-end se puede escribir en diferentes lenguajes de programación como PHP, Python y JavaScript, entre otros. Si usas un CMS, no es necesario escribir código de front-end ni de back-end. Es una aplicación fácil de usar que se ejecuta en tu navegador web. Un sistema gestor de contenidos te permite usar un editor de contenido para crear publicaciones, páginas, tiendas online y publicar todo tu contenido en internet. También puedes ajustar la configuración con la ayuda de menús desplegables, casillas de verificación y otros controles. Por ejemplo, así es como se ve el editor de contenido de WordPress: Con un CMS, no necesitas subir manualmente tu contenido, ya que administra todo el proceso por ti. Cuando tu contenido esté listo, simplemente presionas el botón Publicar y aparecerá instantáneamente en el sitio. Tipos de gestores de contenidos Los gestores de contenido se pueden clasificar según diferentes criterios: POR SUS CARACTERÍSTICAS Según el lenguaje de programación empleado como, por ejemplo: • Active Server Pages • Java • PHP 19 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO • • • CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 20 de 76 ASP.NET Ruby On Rails Python SEGÚN LA LICENCIA • • Código abierto Software propietario POR SU USO Y FUNCIONALIDAD • • • • • • • • Blogs; pensados para páginas personales Foros; pensados para compartir opiniones. Wikis; pensados para el desarrollo colaborativo. Enseñanza; plataforma para contenidos de enseñanza on-line. Comercio electrónico; plataforma de gestión de usuarios, catálogo, compras y pagos. Publicaciones digitales. Difusión de contenido multimedia. Propósito general Ventajas y desventajas de los CMS Un CMS es una opción ideal para muchos propietarios de sitios web, sin embargo, también puede tener algunas desventajas. Aquí están los pros y los contras más importantes de usar un CMS. Ventajas: • Usar un CMS no requiere ningún conocimiento de programación. • Puedes instalar y actualizar fácilmente el CMS y los temas, plugins y extensiones relacionados. • Puedes elegir entre cientos o miles de temas prediseñados. • Puedes agregar funciones adicionales mediante plugins o extensiones, como SEO, seguridad, campañas de email, botones de redes sociales y tiendas online. Los CMS vienen con funciones de gestión de usuarios. Puedes configurar rápidamente diferentes roles de usuario como suscriptor, autor, editor y administrador. • La mayoría de los CMS cuentan con una gran comunidad, que incluye foros de soporte, chats en línea, canales de Slack, grupos de reuniones y más. • Los CMS están bien documentados. Tienes acceso a documentos en línea, páginas de preguntas frecuentes, descripciones de temas y plugins, tutoriales y videos. • La mayoría de los CMS son gratis, por lo que solo tienes que pagar por el dominio y el alojamiento web. 20 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 21 de 76 Desventajas: • • • • Los temas prediseñados a veces se ven casi igual a los demás. A pesar de que los temas son personalizables, si eliges uno popular, puedes llegar a encontrar muchos otros sitios con un diseño similar. Los CMS tienen menos flexibilidad que los sitios web codificados desde cero. Si necesitas alguna función única, es posible que tengas que contratar a un programador para implementarla. Los sitios web que utilizan los CMS populares son más frecuentemente atacados por hackers. Sin embargo, los riesgos de seguridad pueden reducirse en gran medida usando un plugin de seguridad. Los CMS pueden hacer lentos a los sitios web. Las páginas generalmente no se cargan tan rápido como en un sitio web codificado desde cero. En la mayoría de los casos, para mejorar los tiempos de carga, tendrás que usar plugins y extensiones adicionales. RECUERDA: Un CMS permite crear y ejecutar un sitio web moderno sin ningún conocimiento de programación a un costo mínimo. Además de su facilidad de uso, el atractivo principal de un CMS es su capacidad de personalización. Actividad 1.3.1. • Se pide revisar la lectura sugerida sobre el tema para profundizarlo: o CMS: https://www.hostinger.es/tutoriales/que-es-un-cms/. o • https://disenowebakus.net/cms-sistema-de-administracion-decontenidos.php A partir de la información básica encontrada en la guía sobre este tema y la encontrada en la lectura sugerida, realizaremos participación en clase RECUERDA: Esta actividad SI aporta a la calificación del curso. NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 22 de 76 TEMA 1.4: ESTRUCTURA DE UNA PÁGINA WEB: SSL/TLS Y HTTPS: FUNCIONAMIENTO, USO, IMPACTO ¿Qué vamos a aprender? Relacionar las terminologías adecuadas incursionarse en el mundo de la web. para Planificación del recurso #4 Tiempo estimado Modo de entrega del producto Aporta a la calificación del curso 2 horas Aula virtual / Plataforma Moodle SI ¿Qué es el certificado de SSL? – ¿Qué es SSL/TLS y HTTPS? Un certificado de SSL (acrónimo de Secure Sockets Layer) es un tipo de seguridad digital que permite la comunicación cifrada entre un sitio web y un navegador web. Cabe destacar que esta tecnología ha pasado a estar en desuso y ha sido reemplazada completamente por TLS. TLS significa Transport Layer Security (seguridad en la capa de transporte) y garantiza la privacidad de los datos de la misma manera que SSL. Dado que SSL ya no se usa, este es el término correcto que la gente debería comenzar a usar. HTTPS es una extensión segura de HTTP. Los sitios web que instalan y configuran un certificado SSL pueden usar el protocolo HTTPS para establecer una conexión segura con el servidor. • • • • El objetivo de SSL/TLS es hacer que sea seguro transmitir información confidencial, incluyendo datos personales, o información de pagos o de inicio de sesión. El certificado SSL es una alternativa a la transferencia de datos de texto simple en la que tu conexión a un servidor no está encriptada, y hace que sea más difícil para los delincuentes y hackers rastrear la conexión y robar tus datos. La mayoría de las personas están familiarizadas con los certificados SSL/TLS, que son utilizados por los webmasters para garantizar la seguridad de sus sitios web y para ofrecer una forma segura para que las personas realicen transacciones. Puedes saber si un sitio web está usando un certificado porque verás un pequeño ícono de candado junto a la URL en la barra de direcciones. 22 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 23 de 76 ¿Cómo funciona un certificado SSL? • Los certificados SSL/TLS funcionan al vincular digitalmente una clave criptográfica a la información de identificación de una empresa. Esto les permite cifrar las transferencias de datos de tal manera que no puedan ser descifrados por terceros. • SSL/TLS funciona al tener tanto una clave privada como una pública, así como claves de sesión para cada sesión segura única. Cuando un visitante escribe una dirección con seguridad SSL en su navegador web o navega a través de una página segura, el navegador y el servidor web se conectan. Durante la conexión inicial, las claves pública y privada se utilizarán para crear una clave de sesión, que luego se utilizará para cifrar y descifrar los datos que se transfieren. Esta clave de sesión seguirá siendo válida por un tiempo limitado y solo se utilizará para esa sesión en particular. Puedes saber si un sitio web está usando SSL al mirar si tiene un ícono de candado o una barra verde en la parte superior de tu navegador. Deberías poder hacer clic en este ícono para ver la información sobre quién posee el certificado SSL y para administrar tu configuración SSL. • • ¿El certificado SSL tiene un impacto en SEO? La respuesta corta es: sí. Google hizo cambios en su algoritmo en 2014 ara priorizar los sitios web que usaban un certificado SSL, y desde entonces han seguido haciendo énfasis en los certificados SSL. Han declarado oficialmente que los sitios con estadísticas de SSL superarán a aquellos que nos las tengan si todos los demás factores fueran iguales, y aunque los sitios seguros representan solo el 1% de los resultados, el 40% de las búsquedas devuelven al menos un sitio con seguridad SSL en la primera página. 23 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 24 de 76 En términos prácticos, SSL hace una pequeña diferencia cuando se trata de SEO y simplemente instalar un certificado SSL en tu sitio tendrá un impacto mucho menor que crear contenido nuevo regularmente y formar un fuerte perfil de enlaces entrantes. Sin embargo, eso no significa que debas ignorarlo. La inclusión de un certificado SSL tendrá un efecto en la efectividad de tu sitio en los motores de búsqueda, pero esa no debería ser la razón para usar uno. En cambio, incluye un certificado SSL para generar confianza entre tus visitantes y toma la mejora del SEO como un bono adicional. ¿Qué es Cloud hosting? Cloud hosting o servidor en la nube es un tipo de alojamiento web que utiliza múltiples servidores diferentes para equilibrar la carga y maximizar el tiempo de actividad (uptime). En lugar de utilizar un solo servidor, el sitio web puede acceder a un «clúster» que utiliza recursos de un grupo centralizado. Esto significa que incluso si un servidor falla, otro se activa para que todo siga funcionando. Piensa en la nube como una red de diferentes computadoras que están todas interconectadas. A medida que se enganchan más máquinas a dicha red, se agregan más recursos a la nube en general. Con Cloud hosting obtienes una parte del denominado clúster en la nube. A diferencia del hosting web tradicional, donde obtienes una cierta cantidad de espacio en un solo servidor. Los principales beneficios de Cloud hosting incluyen un mayor énfasis en el tiempo de actividad, recursos aislados, facilidad para crecer a escala, y una dirección IP dedicada. La arquitectura del Cloud hosting La arquitectura del Cloud hosting es diferente de la estructura utilizada en el hosting web habitual: • La mayoría de los servidores compartidos usan un enfoque centralizado donde un servidor tiene varios sitios web. Pero si ese servidor falla, también fallan todas las cuentas dentro de él. 24 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO • CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 25 de 76 Por otro lado, el enfoque distribuido de Cloud hosting resuelve este problema. Dado que cada sitio web se «distribuye» en varias ubicaciones, no habrá tiempo de inactividad (downtime) en caso de que uno de los servidores del clúster tenga algún problema. Los sitios web grandes, como los motores de búsqueda y las redes sociales, utilizan el enfoque distribuido, ya que ningún servidor puede manejar dicha carga por sí solo. Los grandes proyectos como estos construyen su propia arquitectura de Cloud hosting o contratan los recursos de un proveedor de Cloud hosting. ¿Qué tipo de sitios web usan Cloud hosting? Los tipos de sitios web que utilizan servidores en la nube son tan variados como los que utilizan el hosting normal, pero hay casos en los que es particularmente popular. Si un sitio web es crítico para la misión, lo que significa que la empresa no puede funcionar sin él, entonces el Cloud hosting es una gran idea. También es elegido por muchas tiendas de e-commerce, sitios de generación de leads, sitios web corporativos y proyectos de alto tráfico. Al mismo tiempo, el Cloud hosting facilita el crecimiento a escala en caso de que se necesite más potencia. Esto lo hace atractivo para las agencias de noticias y las editoriales que esperan aumentos de tráfico o un gran número de clics en sus publicaciones. En definitiva, es una opción muy buena en la mayoría de los casos, y por eso es capaz de rivalizar con el hosting compartido y los servidores virtuales. RECUERDA: SSL/TLS tiene un impacto en la seguridad, en la optimización para motores de búsqueda y puede marcar la diferencia entre ganar o perder una posición frente a un competidor. El cloud hosting tiene 4 grandes ventajas a la hora de almacenar tu sitio web en la nube: Escalabilidad, Control de costos, Capacidad de procesamiento y Reducción de costos. Deep Web El interés que despiertan las palabras Deep Web es sorprendente. El hecho de pensar en un Internet oculto y lleno de misterios destapa la curiosidad de cualquiera, pero lo cierto es que existen muchos falsos mitos y cualquiera puede acceder a la Deep Web / Dark Web (o cualquiera de las otras darknets) de forma sencilla. Qué es la Deep Web La Deep Web se traduce al español como ‘Internet profunda’. Y se denomina así por la sencilla razón de que está compuesta por todo aquel contenido de Internet que, por diversos motivos, no está indexado por motores de búsqueda como Bing, Yahoo o el 25 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 26 de 76 propio Google –entre muchos otros-. Lo que todos los usuarios utilizamos de forma diaria, sin embargo, se denomina ‘Internet superficial’. ¿Qué hay en la Deep Web? Tal como lo mencionamos anteriormente, la Deep Web, al ser lo más profundo del Internet y no estar indexado directamente a Google ni a los DNS convencionales, se puede subir prácticamente cualquier cosa, así que no te sorprendas si ves algunas de las peores situaciones que un ser humano puede cometer. La lista de cosas que hay en la Deep Web es larga, pero la más conocida hasta el momento es el portal 'The Hidden Wiki', el cuál es una Wikipedia pero no tiene enlaces que van dirigidos cuan si fueran diccionarios, sino que esta contiene los enlaces que te llevarán a algunas de las páginas más horribles de toda la red. Debidamente estructurado, 'The Hidden Wiki' se consolidó como la página web ancla de la Deep Web y es que, el 99% de personas que entran al lugar más hondo del Internet, pasan, al menos una vez, por este portal. Aquí te presentamos a 'The Hidden Wiki', uno de los sitios más recorridos de la Deep Web. (Foto: captura) Esta no es la única página que puedes encontrar aquí y es que también hay foros que se especializan en la venta de droga, tráfico de personas, trata de blancas, falsificación, hackers, asesinatos y muchas otras cosas más como archivos privados de las distintas organizaciones mundiales, armas, entre otros. Seguramente has visto ya la imagen del iceberg, en donde se ve que arriba del agua está el Internet tal y como lo conocemos mientras que abajo del mismo está la Deep Web en general; sin embargo, una pequeña parte, ubicada en la punta de lo más profundo de la formación de hielo, tiene su lado más oscuro, llamado urbanamente como la 'Dark Web'. Se dice que en la 'Dark Web' están los videos más horrorizantes de todo Internet. Ahí es donde supuestamente está el enigmático y terrible video de 'Daisy Destruction'. A su vez, todo el contenido 'gore' también se hace presente en el lugar más profundo de toda la Internet. 26 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 27 de 76 Los grandes riesgos de acceder a Deep Web El internet que conocemos y que está lleno de blogs, websites y redes sociales, entre muchas otras cosas, es solo parte de un todo increíblemente complejo. Existe un espacio de internet que permanece oculto y que es conocido como Deep Web o Red Profunda. En esta Red Profunda las “reglas” no existen y las estrategias de marketing digital son innecesarias. Por ello son muchos los riesgos de ingresar a esta “dimensión” del ciberespacio. De hecho, sería lo último que te recomendaría una agencia de marketing digital. Conoce cuáles son los riesgos que tienes al ingresar a la Deep Web. 27 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 28 de 76 Podrías acceder a contenido comprometedor En la red profunda existe información “ilegal” y “legal”. Entre la información ilegal a la que puedes acceder, se encuentran videos de pedofilia, mutilaciones, asesinatos, etc. Acceder a material de este tipo puede ser comprometedor para ti, aun cuando lo hayas visto solo por curiosidad. Puesto que existen autoridades (policías, investigadores) que rastrean a los usuarios que acceden a este contenido ilícito y que por lo tanto son cómplices del delito que se comete. Podrías tener varios cargos si llegan a averiguar que tú eres la persona que está viendo este tipo de contenido web. Si bien es cierto para acceder a la Deep Web hay que hacerlo de forma anónima, para las autoridades especialistas en la materia, no será un reto averiguar qué principiante aventurero de la Deep Web ha accedido a material prohibido. Podrías encontrarte con delincuentes En la Deep Web están personas curiosas como tú o investigadores especialistas en delitos digitales, pero también hay gente de mal vivir. Al acceder a la Deep Web podrías estar siendo rastreado por algún hacker que pueda, en cuestión de segundos, vaciar todas tus cuentas. En casos peores, quizá nunca más vuelvas a tener privacidad. Por eso, una recomendación para ingresar a la Deep Web es hacerlo desde una computadora que no sea tuya, usando proxys (programas de tráfico encubierto) y además tapando siempre tu cámara web, no sabes quiénes podrían estar viéndote sin que te des cuenta desde algún lugar del mundo, por haber ingresado a la Deep Web. Podrías llenar de virus tu PC Otro riesgo de entrar en la Red Profunda es que al estar esta en tierra de nadie, hay más probabilidades de infectar la PC con virus. Por eso, también se recomienda que, si vas a ingresar a la Deep Web desde tu laptop o PC, tengas un excelente antivirus, o en su defecto no uses tu propia computadora o portátil. Existen muchos riesgos de ingresar a la Deep Web. La Red profunda tiene muchos niveles, cada uno con más misterios y delitos más graves que el anterior. Debes ser cuidadoso si te animas a ingresar. No solo la policía, sino delincuentes pueden estar monitoreando tu ingreso a la Deep Web. ¿Cómo funciona la Deep web? Para comprender el funcionamiento de la deep web (la internet profunda, también llamada) la mejor manera es a través de una analogía: supongamos que internet es un bosque con caminos, algunos más marcados y otros menos, algunos más fáciles de 28 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 30 de 76 recorrer y otros no tanto. Aun así, es imposible recorrer y visualizar el bosque por completo, los árboles, la vegetación, el clima y muchos otros factores imposibilitan la visualización completa y profunda. Lo mismo sucede en la web: fuera de los caminos es casi imposible encontrar nada -a menos que sepa lo que está buscando- por lo que se siente como una búsqueda del tesoro. La única manera de encontrar algo en el bosque es que se conozca específicamente dónde buscar. Así es como funciona la deep web y el nombre indica esencialmente todos los lugares ocultos en Internet. ¿Cuántos niveles tiene la Deep Web? La 'Deep Web' tiene hasta el momento 5 niveles conocidos: - Nivel 1: En este nivel están las redes sociales de la 'Internet Profunda' así como también algunas de las páginas más comunes. - Nivel 2: Este es el espacio en el que hay miles de páginas de contrabando, así como venta de materiales pirateados como los foros con contenido explícito. - Nivel 3: Aquí hay información, archivos o torrents en donde se pueden hacer descargas en cantidades masivas. - Nivel 4: A partir de aquí solo puedes entrar usando el programa Tor y es que la 'Hidden Wiki', tan nombrada, nos muestra libros prohibidos y material de descarga único. - Nivel 5: Ya llegamos a lo más profundo de la 'Deep Web'. En este nivel aparecen los foros con 'lo peor de la humanidad' y es que aquí están algunos como el Onion Chan, donde se encuentran venta de objetos robados, contrabando, drogas, venta de armas, hackers y asesinos a sueldo, pornografía infantil y más. Dark Web vs Deep Web Es habitual confundir la Deep Web y Dark Web, aunque son dos capas muy diferentes. Si la Deep Web representa el 90% de Internet, la Dark Web ocuparía sólo el 0,1% del total, siendo un contenido que se ha ocultado de manera intencionada. Se utilizan dominios propios (por ejemplo .onion o .i2p) y sólo se puede acceder mediante programas como Tor. Aquí sí que se cumple la imagen de una zona de Internet en la que poder encontrar las actividades ilegales descritas anteriormente. Obviamente, este tipo de contenidos tampoco son indexados por los buscadores. Como vemos, la Dark Web forma parte de la Deep Web, pero son dos cosas totalmente diferentes. 30 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 31 de 76 PLANIFICACIÓN DE LA UNIDAD 2 ¿Qué vamos a aprender? Conocer las bases para la planificación de la creación de un sitio Web y aplicar los conocimientos aprendidos para la organización de contenidos de manera dinámica y coherente 31 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 32 de 76 TEMA 2.1: METODOLOGÍA PARA EL DISEÑO Y CONSTRUCCIÓN DE UN SITIO WEB. ¿Qué vamos a aprender? Conocer las bases para la planificación de la creación de un sitio Web. Planificación del recurso #5 Tiempo estimado 2 horas Modo de entrega del producto Aula virtual / Plataforma Moodle Aporta a la calificación del curso SI Metodología para el diseño y construcción de un sitio Web Existen varias metodologías para diseñar y construir un sitio web, sin embargo, en esta clase se ha adoptado la metodología propuesta por Delgado, H. (2014), quien sostiene que la elaboración de páginas Web comprende las fases de Análisis, Planificación, Contenido, Diseño, Programación, Testeo, Mercadeo y Publicidad. Fase de Análisis del proyecto A la hora del desarrollo de un sitio Web se debe comenzar por dar respuesta a un grupo muy concreto de interrogantes, que permitirán aclarar y definir de manera básica las expectativas existentes en torno a la aplicación Web e Interacción que se va a generar. Dichas preguntas podrían ser las siguientes: ¿Se necesita realmente el sitio Web? 32 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 33 de 76 ¿Para qué se necesita el sitio Web? ¿Qué es lo que buscarán los usuarios en el sitio Web? ¿Qué imagen se quiere proyectar con el sitio Web a los usuarios? ¿Qué servicios interactivos se integrarán a través del sitio Web? ¿Con qué recursos se cuenta para el desarrollo del sitio Web? ¿Cuánto tiempo debe ser invertido en el desarrollo del sitio Web? ¿Qué impacto causará el sitio Web en los usuarios? Selección de Objetivos Todo proyecto debe contar con objetivos definidos, contra los cuales puede medirse la efectividad de las acciones que se desarrollen. Green, Chilcoott y Flick (2003) denominan esta etapa, resumen de objetivos, donde establecen tres puntos primordiales para esta selección, los cuales son: • • • Definir los usuarios Lo que los usuarios esperan de la visita Qué se pretende comunicar a través del sitio Web. También podemos denominarlos: selección de usuarios, expectativas de usuario y expectativas de la organización; se describe a continuación: Selección de usuarios Los usuarios o la audiencia de Internet se refiere a aquella parte de la población a la que se pretende alcanzar o influir con el sitio Web; esto está estrechamente vinculado con la naturaleza del sitio que se propone. Toda la información que se obtenga servirá para establecer: • • • • Criterios de diseño de contenido Lenguajes Estética RECUERDA: "El modelado del usuario se basa en definir clases o perfiles de los usuarios y así poder diseñar con el objetivo de satisfacer las necesidades Entre otros. propias de cada grupo de usuarios"(Montero, Y. y Martón, F. , 2003) Expectativas de Usuario La organización puede o no, ser conocida por los usuarios en potencia del sitio. Al plantearse la puesta en marcha de un sitio Web es necesario conocer hacia quién va dirigido éste y qué podrían esperar dichos usuarios al visitarlo. RECUERDA: "Tómese un tiempo para contactar con sus clientes, proveedores y amigos, con el fin de averiguar cómo harían ellos para encontrar su sitio Web y qué les gustaría ver en él" 33 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 34 de 76 Expectativas de la organización Es vital establecer o fijar qué resultados pretenden conseguir la organización con la creación del sitio Web. Con ello se busca definir el propósito del sitio Web, y se deben incluir aspectos que van desde los más generales, relacionados con el público de destino, hasta los más específicos relacionados con la organización. Morrin y Dickson (2001) indican que se debe decidir si lo que se busca con el sitio Web es: • Aumentar ventas • Ofrecer servicios especializados y conocimientos • Publicidad y patrocinio • Incentivos (productos gratis para promoción), • Publicitar. Actividad 2.1. • Revisar la información compartida en esta guía y el video de esta sesión disponible en Ms-stream del curso, y a partir de este análisis se pide seleccionar un negocio relacionado con su carrera (local de comida rápida, restaurante familiar, entre otros) y aplicar las preguntas que permitirán iniciar la fase de análisis del proyecto. • Se deben de declarar en un documento a manera de informe : El nombre del establecimiento seleccionado, síntesis de las respuestas a las preguntas sugeridas, expectativas de usuarios seleccionados. RECUERDA: Estos elementos le servirán para el trabajo final de la unidad 2, según lo planificado. 34 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 35 de 76 TEMA 2.2: FASE DE PLANIFICACIÓN. ¿Qué vamos a aprender? Conocer las bases para la planificación de la creación de un sitio Web. Planificación del recurso #6 Tiempo estimado 2 horas Modo de entrega del producto Aula virtual / Plataforma Moodle Aporta a la calificación del curso SI Detalles de la fase de planificación Todo proyecto posee una fase de planificación. En ella se deben definir al menos: a. b. c. d. e. Cuáles son los requerimientos técnicos para este fin Quiénes serán los miembros del equipo Seleccionar la estructura Planear un sitio bien organizado y Realizar estudios de mercadeo comparativo a) Requerimientos técnicos: Selección de software: En esta etapa de la metodología se busca determinar los requerimientos en cuanto al software que se utilizará para el desarrollo de la aplicación; es decir: • • • • • • Sistemas operativos Servidor (software) Editores para diseño Web Lenguajes de programación Animaciones y Otros componentes. Esta definición dependerá de muchos aspectos como la existencia de licencias de software o los recursos técnicos y hardware. Selección de hardware: Antes de emprender el desarrollo de una aplicación Web, se deben determinar: • • Los requerimientos de hardware de la aplicación El equipo servidor 35 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO • • • • CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 36 de 76 La capacidad de respuesta Terminales Requerimientos de red Determinar si la aplicación ha de disponerse de una intranet o extranet En el caso que la aplicación vaya a estar publicada en Internet, se debe reservar el dominio y ubicar el servicio de hospedaje de empresas que se especializan en este servicio (Morrison y Dickinson) b) Miembros del equipo: Se trata del conjunto de técnicos que estarán a cargo de la concepción, construcción, evaluación y mantenimiento del sitio. Los miembros del equipo Web serán los responsables de todas aquellas estructuras no visibles que hacen a la operatividad de un sitio. El equipo se basará en la convergencia de saberes y experiencias. Debe estar integrado por técnicos de muy diversas disciplinas, capaces de contemplar los distintos aspectos que están en juego. Inicialmente, la mayoría de las organizaciones tenían a cargo del sitio Web un Webmaster que trabajaba solo, preparaba el servidor, editaba las páginas, hacía el diseño gráfico, y escribía o reunía los textos. Con el tiempo, se ha comprendido la complejidad de estos proyectos. Se sugiere una lista de miembros que podrían ser parte de este equipo, de esta lista se extrajeron los siguientes: • • • • • • Jefe de proyecto: Encargado de la supervisión y control del resto del equipo. Actúa como enlace entre el usuario y los demás miembros. Productor: Este se encarga de establecer el aspecto, percepción y funcionalidad del sitio. Editor: Ayuda a establecer y mantener el estilo, además de la integridad del sitio. Tiene la responsabilidad de controlar la corrección y el flujo de texto y en algunos casos el contenido multimedia del sitio. Escritor: Los escritores deben interesarse por los detalles técnicos y la incorporación al desarrollo de estándares con ro al sitio, utilización de las palabras apropiadas, ortografía y gramática. Es necesario que el escritor tenga conocimiento de HTML, o de herramientas con FrontPage u otra aplicación. Diseñador de bases de datos: Desarrolla las bases de datos que gestiona el sitio Web, se ocupa de definir sus relaciones. Diseñador de scripts: Trabajar en conjunto con el diseñador de base de datos. Desarrolla y depura los scripts, los componentes Activex y otros elementos interactivos en la Web. 36 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO • • • CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 37 de 76 Diseñador Gráfico: Se encarga de crear los archivos visuales del sitio, también puede encargarse de la creación de los archivos de sonido y de película. Trabaja con imágenes y pequeñas labores de programación Técnico de Hardware: Configura, prueba, opera y mantiene las computadoras, impresoras y máquinas necesarias para la ejecución y mantenimiento del sitio. Técnico de pruebas: Si se dispone de un sitio grande o complejo puede resultar provechoso la incorporación de un Técnico de prueba al equipo. Su labor consiste en garantizar que todo funcione como debería, se encarga de probar los elementos de todas las páginas. Aunque estas funciones podrían tomarse como esenciales, la estructura siempre vendrá determinada por el alcance del proyecto. Benchmarking Es una manera de detallar, observar y evaluar todas aquellas páginas Web calificadas como las mejores que se encuentre en la red, con la finalidad de diseñar una forma que permita crear un producto de alta calidad, productividad y competitividad. Una manera práctica de realizar el benchmarking es plantearse una serie de preguntas al momento de visitar las páginas que se han seleccionado como las mejores del ramo, Morris y Dickson (2002) sugieren las siguientes: • • • • • • • • • • ¿Cuáles son los objetivos del sitio? ¿Cuánto tiempo tardo en cargar? ¿Se descargó en un orden lógico? ¿Es un sitio Web interesante? ¿Cómo son los gráficos? ¿Refleja el género de la empresa o compañía? ¿Es de fácil uso y es cómodo navegar en él? ¿El contenido está estructurado de manera lógica? ¿Hay demasiados o insuficientes niveles de información? ¿En conjunto ¿el sitio es un éxito? c) Selección de la estructura: A partir de la página principal se vinculan mediante enlaces al resto de las páginas, esto es bastante sencillo mediante código HTML, pero es más complicado decidir el orden, de qué manera y con qué configuración se establecerán los vínculos. La estructura de un conjunto de páginas Web es muy importante, ya que permitirá al lector visualizar todos los contenidos de una manera fácil y clara (buena estructura), o provocar en el lector una sensación de estar perdido, por lo cual no encontrará rápidamente lo que busca y terminará por abandonar el sitio (mala estructura). Los autores Green, Chilcott y Flick (2003), destacan los tipos de estructura de navegación: 37 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 38 de 76 ESTRUCTURA LINEAL Esta estructura consiste en una línea recta que recorre el sitio desde la página de inicio hasta la página final. Es muy útil cuando se desea que el lector siga un camino fijo y guiado, además el de impedir que se distraiga con enlaces a otras páginas. Por otra parte se puede causar al lector la sensación de estar encerrado si el camino es muy largo o poco interesante. Este tipo de estructura sería válido para tutoriales de aprendizaje o tours de visita guiada. ESTRUCTURA JERÁRQUICA La estructura jerárquica, como se observa en la siguiente figura: Es la típica estructura de árbol, en el que la raíz es la página de bienvenida, ésta se puede también sustituir por la de contenido, en la que se exponen las diferentes secciones que contiene el sitio. La ventaja de esta estructura es que el usuario siempre está ubicado y puede moverse fácilmente por el sitio. Todo gracias a que la mayoría de las páginas secundarias permiten regresar a la página de inicio, los visitantes controlan completamente la navegación. 38 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 39 de 76 ESTRUCTURA RADIAL La estructura jerárquica, como se observa en la siguiente figura: En este modelo las páginas secundarias no se conectan entre sí, y se debe navegar por la página principal para ir de una secundaria a otra, es decir, la principal contiene enlaces a todas las secundarias, pero las secundarias sólo contienen un entorno a la principal, tal cual se aprecia en la figura que sigue: La ventaja de esta estructura es que facilita la navegación, los visitantes sólo tendrán que efectuar uno o dos clics para retornar a la página principal; sin embargo, esto podría también ser un inconveniente porque obliga al usuario a regresar siempre a la página de inicio. ESTRUCTURA DE RED En ella se plantea un modelo en el que todas las páginas están relacionadas entre sí. Es una estructura ideal para sitios especializados en un tema, en la que se le permite al usuario una navegación libre y sin limitaciones como la que vemos a continuación: 39 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 40 de 76 Costo e inversión: A la hora de planificar un sitio Web, se debe realizar un estudio de viabilidad que refleje el costo financiero a invertir, y que abarque: • Tiempo • Personal • Hospedaje Web • Dominio • Licencias en caso de necesitarse • Mantenimiento Contar con un método de control de tiempo se hace pertinente en el desarrollo Web, al igual que en otros proyectos, ya que el tiempo implica dinero. Una técnica para el control del costo de cierta actividad es el sistema de agenda, que consiste en dividir cada hora en segmentos de seis minutos llamadas unidades, y es a partir de la cantidad de unidades por actividad que se medirá el costo de ésta. Beneficios a obtener: La puesta en marcha del sitio no lo es todo, la planificación del desarrollo de un sitio Web debe abarcar aspectos como beneficios a adquirir con el funcionamiento del mismo. Antes de establecer el desarrollo de un sitio Web se debe estimar el tiempo de retorno de la inversión, ya que de esa forma tangible, como por ejemplo un retorno monetario, o intangible como la mejora de las relaciones interpersonales de la organización. Actividad 2.2. • Revisar la información compartida en esta guía y el video de esta sesión disponible en Ms-stream del curso, y a partir de este análisis se pide realizar la planificación del proyecto . RECUERDA: Estos elementos le servirán para el trabajo final de la unidad 2, según lo planificado. 40 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 41 de 76 TEMA 2.3: FASE DE CONTENIDO. ¿Qué vamos a aprender? Conocer las bases para la planificación de la creación de un sitio Web. Planificación del recurso #7 Tiempo estimado Modo de entrega del producto Aporta a la calificación del curso 2 horas Aula virtual / Plataforma Moodle SI Fase de Contenido ¿Has oído eso de que el contenido es el Rey? Pues es la verdad, una web tiene que estar llena de contenido útil para tus visitantes, es decir, debe tener fotografías de tus productos, vídeos de los mismos, vídeos explicativos de cómo funcionan tus productos o servicios. Lo visitantes estarán más tiempo dentro de tu Website y Google eso lo premia subiendo en el ranking de resultados de búsqueda. Básicamente el éxito de un sitio Web se debe a su contenido. El contenido del sitio será probablemente una combinación de la información que actualmente se posee y de la que se tendrá que crear. Es conveniente presentar un contenido acorde a los objetivos planteados para desarrollar el sitio, y que la información a plasmar cubra las necesidades e intereses del público a quien va dirigido. Fase de Diseño El diseño Web supone un trabajo extenso y detallado, puesto que abarca no sólo la interacción de múltiples elementos, como tecnología multimedia (audio, sonido, imágenes, animaciones, entre otros); sino, que abarca también su integración con una estructura lógica basada en el propósito del sitio. Al momento de diseñar sitios Web, es necesario tener en cuenta aspectos como la usabilidad y accesibilidad. 41 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 42 de 76 Usabilidad Referido al tiempo, esfuerzo y capacidad requerido por el visitante, para que alcance un determinado nivel de adaptación al sistema, esta puede estar vinculada en ocasiones al número de pasos necesarios para lograr determinada actividad, y al nivel de conocimientos que requieran los usuarios para el uso de la aplicación. Accesibilidad Un sitio Web se desarrolla con la idea de que sea visto por el mayor número de visitantes, pero hay que tener presente que cada uno de estos puede acceder a la información con equipos, navegadores e idiomas distintos, estos factores pueden impedir que el sitio no pueda ser apreciado en su totalidad. Romero (1999) señala tres áreas fundamentales para determinar la accesibilidad de un sitio Web, estas son: • Accesibilidad a la computadora: Referida a la capacidad de hardware con la que se debe contar para el uso de la aplicación Web, lo ideal en esta área es que la aplicación se adapte a la computadora cualquiera que este sea. • Accesibilidad del navegador utilizado: En ocasiones mismos contenidos se visualizan de distintas maneras en diferentes navegadores Web, se recomienda utilizar un diseño que se pueda visualizar en la mayoría de los navegadores y apegado al estándar. • Accesibilidad del diseño de las páginas Web: Los usuarios pueden tener desactivadas algunas funcionalidades de los navegadores Web, lo que podría incidir en la correcta visualización del contenido del sitio Web. Actividad 2.3. • Revisar la información compartida en esta guía, y a partir de este análisis se pide definir los elementos de la fase de contenido (textos, imágenes y videos) y los aspectos de usabilidad y accesibilidad que debe considerar en la fase de diseño de su proyecto de página web, los cuales deberá adicionar a su informe del proceso de planificación de su proyecto de página web, que deberá entregar al final de la unidad 2. RECUERDA: Definir estos aspectos de diseño te servirán para el trabajo final de la unidad 2, según lo planificado. 42 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 43 de 76 TEMA 2.4 FASE DE PROGRAMACIÓN. ¿Qué vamos a aprender? Conocer las bases para la planificación de la creación de un sitio Web. Planificación del recurso # 8 Tiempo estimado Modo de entrega del producto Aporta a la calificación del curso 2 horas Aula virtual / Plataforma Moodle SI Fase de Programación Esta etapa corresponde a la utilización de las herramientas de programación Web. En este punto es primordial seleccionar: • Los lenguajes de programación en los que se desarrollará el sitio Web • La base de datos • Definir qué contenido del sitio será estático y cuál será dinámico. Una vez definidos estos criterios se pasa a una etapa denominada Arquitectura de tres fases, la cual expone lo siguiente: • Bases de datos: Se diseña y crea la base de datos. • Programación intermediaria: Programas o códigos que se ejecutarán en el servidor Web. Acá se establecerá la comunicación entre la base de datos y la interfaz. • Interfaz: Programas y códigos que desplegarán el contenido a los usuarios a través del navegador Web. Se refiere aplicaciones que el usuario visualizará y a través de la cual operará con ella. Fase de Testeo Se ejecutan pruebas exhaustivas para asegurar el perfecto funcionamiento del sitio Web con usuarios que vayan a utilizar el sitio: • Comprobación en navegadores: El primer paso y también el más importante, es 43 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 44 de 76 comprobar que las páginas se pueden visualizar de forma correcta en diferentes navegadores. • Detectar los vínculos rotos: Es necesario detectar documentos que existen en el sitio pero que no están conectados a través de vínculos; ellos deben ser reparados o eliminados en caso de no ser necesarios puesto que ocupan espacio en el servidor y tienden a crear confusión. • Comprobar tiempo de descarga: Uno de los puntos clave en el éxito de un sitio Web es su rapidez de descarga, en base a ello se recomienda un tiempo mínimo descarga. En este punto los administradores deben reciben la capacitación para el desarrollo de sus tareas. Fase de Mercado y Publicidad En esta fase se debe tomar en cuenta los Derechos Internacionales del Autor, por el cual: • Todas las copias realizadas incluyen derecho de autor. • Se anexa en el sitio los créditos de los desarrolladores, o un enlace que le permita a los usuarios contactarlos. Luego se define el dominio del sitio, se verifica que esté disponible para poder registrarlo, y se transfieren los archivos al servidor remoto por FTP, o desde la página del servidor. Se debe verificar que todos los archivos estén en su carpeta correspondiente de la Web. Después de publicada la Web, su difusión depende de la publicidad que se le pueda dar mediante papelería de la organización, banners en sitios específicos, por medio de buscadores y otros. Conclusiones En el diseño web, planificar permite anticiparse a los problemas para ofrecer soluciones concretas y responder a las necesidades del sitio web optimizando los gastos, recursos y plazos de tiempo. El tiempo calculado con relación al presupuesto y los recursos disponibles son factores determinantes para lograr un buen diseño. Con presupuestos limitados, por lo general es preferible hacer sitios web con menos páginas bien diseñadas que favorezcan la buena experiencia de usuario inicialmente, pero que sean escalables en cuanto a nuevas funcionalidades, a otros con muchas páginas o información desestructurada y diseño pobre. 44 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 45 de 76 Actividad 2.4. • Revisar la información compartida en esta guía, y a partir de este análisis sumado a las actividades anteriores planteadas; se pide realizar un informe de planificación del proyecto del sitio web, el cual deberá presentar al finalizar la revisión de los contenidos de la unidad II. RECUERDA: Esta actividad te servirá para el desarrollo de un sitio web de la unidad 3, según lo planificado. 45 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 46 de 76 PLANIFICACIÓN DE LA UNIDAD 3 ¿Qué vamos a aprender? Aplicar las funciones de la herramienta para el desarrollo de un sitio web 46 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 47 de 76 TEMA 3.1: INTRODUCCIÓN. TIPOS DE HERRAMIENTAS PARA EL DISEÑO DE SITIOS WEB. ¿Qué vamos a aprender? Usar adecuadamente los módulos de diseño de un sitio web. Planificación del recurso #9 Tiempo estimado 4 horas Modo de entrega del producto Aula virtual / Plataforma Moodle Aporta a la calificación del curso SI WIX. Introducción El programa seleccionado para fines demostrativos de cómo se debe crear un sitio web, es Wix.com, el mismo que permite crear otros sitios web online y que tiene como una de sus ventajas principales que está en diferentes idiomas, entre los que se puede elegir el español. Está disponible tanto para ordenador como para smartphones, iPhones o iPads. Es posible acceder al sitio utilizando cualquier navegador a través de la dirección http://es.wix.com/ Para registrarse debe seleccionar el botón “Entrar” que se encuentra en la parte superior derecha de la ventana. Luego debe elegir la opción “Soy un usuario nuevo”. Es posible utilizar una cuenta de Google. En el siguiente cuadro se mostrará la pantalla de registro y sus principales elementos: 47 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 48 de 76 Tipos de herramientas para el diseño Web. Una vez registrado en Wix, es importante identificar las principales herramientas y opciones que estarán disponibles para empezar a diseñar nuestro sitio web y que se resumen en: Ya dentro del programa lo primero que deberás hacer es seleccionar el tipo de plantilla disponible que se relacione con el sitio web que vas a generar. A continuación, se muestran varios elementos a considerar: Es importante conocer las principales herramientas disponibles una vez ingresado al editor de wix: 1. Wix puede cerrar la sesión y nombrar al sitio. 48 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 49 de 76 2. Editor Principal y Editor Móvil. Seleccionar si el sitio será para computadoras o dispositivos móviles. 3. Páginas: permite moverse por las distintas páginas del sitio. 4. 5. 6. 7. 8. Deshacer y Rehacer. Copiar y Pegar. Cuadrículas: activa las cuadrículas de la página. Ajustar a objetos. Reglas y Guías: permiten alinear los objetos. Hacer clic en una regla para crear una guía en la página. 9. Vista previa. Muestra cómo quedará la página antes de publicarla. 10. Guardar. 11. Publicar. 12. Upgrade para agregar la dirección web. 13. Ayuda. 49 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 50 de 76 50 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 51 de 76 TEMA 3.2: ENTORNO DE LAS HERRAMIENTAS PARA LA CREACIÓN DE SITIOS WEB SELECCIONADAS. ¿Qué vamos a aprender? Usar adecuadamente los módulos de diseño de un sitio web. Planificación del recurso #10 Tiempo estimado 4 horas Modo de entrega del producto Aula virtual / Plataforma Moodle Aporta a la calificación del curso SI Wix. Barra de menú En el margen izquierdo de la ventana se encuentra una barra de menú con distintas opciones de trabajo, las mismas que se detallaran a continuación: 1. Páginas: permite agregar, eliminar, ordenar y renombrar las páginas. 51 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 52 de 76 2. Diseño: esta opción permite cambiar el fondo, colores y fuente 3. Agregar: Permite agregar distintos elementos como texto, video, imágenes, blogs etc. 4. Wix App Market: contiene distintas aplicaciones que se pueden agregar al sitio, algunas de ellas gratuitas 52 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 53 de 76 5. Opciones: cuenta con distintas posibilidades que permiten cambiar las configuraciones del sitio. Wix. Editar objetos de texto La edición del sitio es sencilla ya que solo basta con ubicarse en el área que se desea modificar y pulsar sobre ella. Se observará un menú contextual. 1. Editar Texto: habilita una barra de herramientas para editar el contenido del objeto. 53 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 54 de 76 2. Agregar Animación: habilita una ventana de la cual seleccionar las animaciones que pueden aplicarse al texto. 3. Elementos superpuestos: permite seleccionar para trabajar los distintos objetos que se hayan colocado de manera superpuesta. 4. Bloquear Posición. No permite que el objeto sea trasladado por la página. Puede observarse en su extremo superior izquierdo un candado cerrado 5. Copiar – Pegar: permite copiar y pegar un objeto. 6. Enviar adelante – Enviar atrás: modifica el orden de ubicación de los objetos en la página. 7. Eliminar: elimina el objeto seleccionado 54 NOMBRE DEL DOCUMENTO: CÓDIGO: PAA-03-F-018 ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO REVISIÓN: 1 Página 55 de 76 Wix. Editar objetos de imagen La edición de un objeto de imagen es similar al explicado anteriormente. Ubicarse en el área que se desea modificar y pulsar sobre ella. Se observará un menú contextual. a. Cambiar Imagen: habilita una nueva ventana donde seleccionar la imagen que se desea colocar en la página. b. Editar Imagen: modifica la imagen insertada abriendo el editor de fotos. b. Editar Imagen: modifica la imagen insertada abriendo el editor de fotos. c. Enlazar a: vincula la imagen a una dirección web, otra página, etc. 55 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 56 de 76 d. Cambiar Estilo. 56 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 57 de 76 TEMA 3.3: MANEJO DE LAS OPCIONES QUE OFRECEN LAS HERRAMIENTAS PARA LA CREACIÓN DE SITIOS WEB SELECCIONADAS. ¿Qué vamos a aprender? Usar adecuadamente los módulos de diseño de un sitio web. Planificación del recurso #11 Tiempo estimado 4 horas Modo de entrega del producto Aula virtual / Plataforma Moodle Aporta a la calificación del curso SI Herramientas De Wix Fáciles de Añadir a Tu Página Web Hay varios factores que pueden influenciar en el estilo de tu sitio. Estas herramientas que aquí te enseñamos fueron elegidas por su efectividad a la hora de presentar tu página web como una moderna y vibrante. Encabezado Deslumbra a tus visitantes desde el primer momento con una imagen como encabezado. Usar una imagen como encabezado Para usar una imagen como encabezado del sitio: 1. 2. 3. 4. 5. Haz clic en Agregar a la izquierda del Editor. Haz clic en Imagen. Haz clic en el tipo de imagen que deseas agregar. Selecciona tu imagen y haz clic en Agregar a la página. Arrastra la imagen dentro del encabezado. 57 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 58 de 76 Texto Sobre una Imagen ¿Sabías que puedes añadir texto a una imagen de manera súper rápida y fácil con el Editor de Wix? De esta manera puedes agregar mensajes a tus elementos visuales. Colocando texto sobre una imagen Para colocar texto sobre una imagen: • Arrastra la caja de texto que contiene el texto relevante y colócala sobre la imagen en la posición deseada. Si no es posible seleccionar la caja de texto sobre la imagen, significa que se ha ubicado una capa detrás de la imagen. Para que la imagen aparezca detrás del texto: 1. Haz clic derecho en la imagen. 2. Pasa el cursor sobre Ordenar. 3. Haz clic en Mover hacia atrás hasta que puedas ver la caja de texto. Sellos Festivos Mantén tu página web al día agregando sellos para las fiestas y días importantes. Esto ayuda a tu marca también. Agrega un sello a tu sitio para promover una causa o desearles a tus visitantes felices fiestas. Elige uno de nuestra amplia variedad de sellos, y luego personaliza el texto, colores y fuentes acorde a tu gusto. Enlaza el sello a otra de tus páginas en tu sitio, o a cualquier página web externa. • Permite que tus visitantes hagan donaciones fácilmente a causas sociales. • Facilita la oferta de descuentos en tus productos y servicios. • Haz que tu sitio luzca festivo durante las fiestas nacionales. • Personaliza el texto y colores a tu gusto. • Enlaza tu sello a una página web interna o externa. Franja de Bienvenida Creamos franjas para que te sea más fácil dividir tu contenido. La franja de bienvenida, o contenedora, es la parte que introduce a tu página web y le da el estilo inicial. Para elegir la mejor para ti, sigue estos pasos. 1. 2. 3. 4. 5. Haz clic en la franja en tu Editor. Haz clic en Cambiar el fondo de la franja. Haz clic en Imagen. Selecciona una imagen del Administrador de Media. Haz clic en Cambiar el fondo de franja. 58 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 59 de 76 Importa Imágenes de tus Redes Sociales Esta herramienta te permite reunir todas las imágenes de tus redes sociales y te permite mostrarlas en tu página web. Olvídate de subir las cosas dos veces. Tu portafolio de imágenes increíbles estará siempre disponible en tu sitio. Aquí te dejamos como lograrlo Conecta tu Administrador de Media a tus redes sociales e importa tus imágenes de Facebook, Flickr, Instagram, Picasa y Google Drive. Para importar imágenes desde redes sociales: 1. 2. 3. 4. 5. Haz clic en Agregar desde la izquierda del Editor. Haz clic en Imagen. Haz clic en la red social relevante bajo Mis imágenes sociales. Selecciona una red social. Ingresa a tu cuenta y permítele a Wix conectarse. El Efecto de Pasar el Mouse en las Galerías Dale un poco de color a tus imágenes al utilizar el efecto mouseover (al pasar el mouse) en tus galerías. Esto te ayudará a que tus imágenes cobren vida. Para personalizar los efectos al pasar el mouse: 1. Haz clic en la galería en tu Editor. 2. 3. 4. 5. o o Haz clic en el icono de Diseño . Haz clic en Personalizar. Haz clic en Opacidad y color. Personaliza las opciones de relleno: Color: Selecciona el color de relleno. Opacidad: Utiliza la barra de control para determinar la opacidad del relleno. Transiciones Entre Tus Páginas Salirte del típico proceso de navegación puede ser muy beneficioso ¡Dales a tus visitantes una experiencia online única! Para configurar tus transiciones entre páginas: 1. Haz clic en Menús & Páginas 2. Haz clic en Transiciones en el lado izquierdo del Editor. al final del menú Páginas. 59 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 60 de 76 3. Selecciona una de las transiciones disponibles: • Ninguna: Ninguna transición. • Horizontal: las páginas se desplazan a lo largo del eje horizontal. • Vertical: las páginas se desplazan a lo largo del eje horizontal. • Atenuado: las páginas cambian desvaneciéndose. • Hacia adentro: las páginas se esfuman hacia adentro. Añade Una Caja Contenedora A simple vista estas cajas parecen simplemente… cajas. Sin embargo, al agregarlas a tu página web podrás descubrir su verdadero potencial Agregando una Caja Las cajas facilitan el diseño de páginas hermosas, estructuradas y de aspecto profesional. Vienen en muchas formas y estilos, así que elige tu favorito y comienza a experimentar. Para agregar una caja: 1. 2. 3. 4. Haz clic en Agregar al lado izquierdo del Editor. Haz clic en Cajas. Haz clic en Cajas Contenedoras. Arrastra el elemento a la ubicación deseada dentro de tu página. 60 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 61 de 76 Personaliza el diseño de tu caja Selecciona una caja contenedora de la amplia gama de formas disponibles. Luego personaliza tu caja contenedora para que coincida con tu sitio. Para personalizar el diseño de tu caja: 1. Haz clic en el ícono Diseño . 2. Selecciona un diseño preestablecido o haz clic en Personalizar. 3. Personaliza tu caja usando las siguientes opciones: • Color de relleno y opacidad: selecciona el color y opacidad. o Arrastra la barra deslizante para cambiar la opacidad. o Haz clic en el cuadro de color para cambiar el color. o Selecciona un color del Selector de Color. o Haz clic en X para cerrarla el Selector de Color • Bordes: Diseña los bordes de tu caja. o Arrastra la barra deslizante para cambiar la opacidad. o Haz clic en el cuadro de color para cambiar el color. o Arrastra la barra deslizante para cambiar el ancho • Esquinas: Redondea las esquinas de tu caja. • Sombreado: Diseña una sombra para tu caja. • Espaciado: Personaliza el espaciado de tu borde. Social Media Stream Esta App te permitirá presentarte a ti mismo o a tu marca como una persona multidimensional ¿Cómo? Al integrar toda tu actividad en las redes sociales directamente a tu página web. Aparte de esto, esto añade más contenido a tu sitio. Y lo que es mejor, invita a tus usuarios a seguirte en otras plataformas. Muestra todas tus entradas de Facebook, Twitter, Instagram, Youtube, Pinterest y VK en un incríble widget. Permite a tus visitantes estar actualizados directamente en tu página web, tanto desde sus computadoras o dispositivos móviles. Permite que tus visitantes vean todo tu material. Beneficios: • Agrega opciones para mostrar: Facebook (Páginas / Perfiles personales) Twitter (Usuario / Hasthag) Instagram (Usuario / Hashtag) Youtube (Usuario / Canal/ Lista de reproducción) Pinterest (Usuario/ Tablero) VK (Usuario/ Perfil) • • Asistencia completa de móviles Rápidas actualizaciones de tus feeds 61 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 62 de 76 Animaciones Rápidas Imágenes voladoras, fotos que se revelan y muchísimo más. Tenemos una enorme colección de animaciones que le darán más vida a tu sitio y a sus elementos ¿Cómo añadirlas? Aquí te dejamos los pasos. Para personalizar una animación: 1. Haz clic en el elemento. 2. 3. 4. 5. 6. 7. Haz clic en el ícono Animación . Selecciona una de las animaciones disponibles. Haz clic en Personalizar. Haz clic en el menú desplegable y selecciona una opción bajo Dirección. Arrastra la barra bajo Duración para aumentar o disminuir el tiempo de la animación. Arrastra la barra bajo Retraso para aumentar o disminuir el tiempo de retraso de la animación después de que la página cargue. 8. Haz clic en la palanca junto a Sólo animar la primera vez para activar o desactivar esta función. 62 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 63 de 76 TEMA 3.4: DESARROLLO DE UN SITIO WEB EN LA HERRAMIENTA SELECCIONADA. ¿Qué vamos a aprender? Usar adecuadamente los módulos de diseño de un sitio web. Planificación del recurso #12 Tiempo estimado 4 horas Modo de entrega del producto Aula virtual / Plataforma Moodle Aporta a la calificación del curso SI 3.5. PERSONALIZAR URL SITIO CON HOSTING Y DOMINIO PROPIO Comprar un dominio de Wix Para comprar un dominio: 1. Ingresa el nombre del dominio y sufijo en la caja de búsqueda y a continuación haz clic en Buscar. 2. Si el dominio está disponible, haz clic en Obtenlo para registrarlo directamente en Wix. Nota: si el dominio no está disponible, regresa al paso 2 y prueba otro dominio y extensión. 3. Selecciona el periodo de registro y haz clic en Continuar. 4. Ingresa (o edita) la información de contacto y haz clic en Continuar. 5. Selecciona una opción de privacidad: Registro privado: tus datos personales no aparecerán en la información sobre registros de dominio de WHOIS. Si eliges esta opción, podrás activar o desactivar tu registro privado en cualquier momento. Registro público: tu número de teléfono y tu email serán reemplazados con información genérica. Las personas que deseen ponerse en contacto contigo serán redirigidos a un formulario de contacto que evitará que recibas correo spam. El resto de tu información permanecerá pública. Solamente podrás cambiarla a privada cuando extiendas manualmente la suscripción de tu dominio Nota: Según el RGPD, los datos personales de los usuarios ubicados en la UE (Unión Europea) no aparecen en los registros de WHOIS públicos. La única información que aparece públicamente incluye el país, el estado/la provincia y la organización del usuario de la UE. La información personal, como el nombre, la dirección y el correo electrónico del usuario de la UE, puede divulgarse a terceros con intereses legítimos (lo cual es determinado por el registrador de dominios). Si optas por el registro privado, esta información está protegida y no se revela a terceros sobre esta base pública. Haz clic en Continuar. 63 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 64 de 76 Selecciona tu método de pago y haz clic en Realizar Compra. Precio del dominio de Wix El costo de un dominio Wix difiere dependiendo de muchos factores, incluyendo: • • • • • • Tipo de extensión de dominio Tu moneda local El número de años seleccionado Adición de protección de la privacidad El uso de un cupón de dominio Tus leyes de impuestos o IVA locales Conectando un dominio comprado en Wix Para conectar un dominio comprado en Wix: • • • • Haz clic en Opciones en la barra superior del Editor. Haz clic en Conectar dominio. Haz clic en Conectar un dominio que ya tienes. Nota: si no has comprado todavía un plan premium para tu sitio, serás dirigido a la página donde puedes comprar uno. Selecciona el dominio que deseas conectar. Disponibilidad de dominio Verifica fácilmente si el dominio que deseas se encuentra disponible y regístralo directamente en Wix. Para verificar si el dominio que deseas se encuentra disponible: Haz clic aquí para buscar un nombre de dominio. Introduce tu nombre de dominio y extensión en el campo de búsqueda. • • Haz clic en Buscar. Si el dominio se encuentra disponible, haz clic en Obtenlo para registrarlo directamente en Wix. Ver y actualizar la información de contacto de tu dominio Wix Mantén actualizada la información de contacto de tu dominio Wix desde la página Dominios en tu cuenta de Wix. Advertencia: Actualizar la información de contacto de tu dominio causará un bloqueo por 60 días. Durante este período, no podrás transferir el dominio a otro alojador. Para ver y actualizar la información de contacto de tu dominio: • • Dirígete a la página de Dominios en tu cuenta. Haz clic en el ícono Mostrar más junto al dominio relevante y selecciona Editar información de contacto. Nota: Si falta la pestaña Editar información de contacto, tu dominio se compró en otro 64 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO • CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 65 de 76 lugar y debes comunicarte con el host de tu dominio para actualizar la información de contacto. Edita tu información de contacto. Consejo: Para usar información de contacto diferente para tus contactos Técnicos o Administrativos, desmarca la casilla Utilizar información de contacto del registrante debajo de cada tipo de contacto y edita la información. • Haz clic en Enviar. Manteniendo la URL gratuita de Wix Tu URL gratuita de Wix está con el formato: nombredeusuario.wixsite.com/dirección del sitio. Puedes editar esta URL al cambiar tu nombre de usuario y la dirección de tu sitio. Ya sea que adquieras un plan premium o no, eres bienvenido a continuar usando la URL gratuita de Wix si no quieres conectar tu propio dominio. Hosting de dominio de Wix Puedes comprar tu propio dominio directamente de Wix. Al registrar un dominio de Wix, el dominio es automáticamente conectado a los servidores de Wix. Si has comprado un dominio de otra compañía de alojamiento de dominios, puedes transferirlo a Wix o conectarlo con tu sitio Wix. Cambiar la URL gratuita de Wix Cuando publicas tu sitio por primera vez, obtienes la URL gratuita de Wix con el siguiente formato: nombredeusuario.wixsite.com/direccióndelsitio. Puedes cambiar la URL gratuita, cambiando lo siguiente: • • Nombre de usuario: este es el nombre de usuario de tu cuenta de Wix. Puedes cambiarla modificando el nombre de usuario en las opciones de tu cuenta. Dirección del sitio: ingresa la dirección de tu sitio cuando lo guardes por primera vez. Puedes cambiarla en la ventana de Renombrar sitio, sin afectar el nombre del sitio. Encontrando la URL de una página específica de tu sitio Para encontrar la URL de una página específica: 65 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO • • • CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 66 de 76 Haz clic en el icono Paginas. Junto a la página relevante haz clic en la rueda de Configuraciones de Página Debajo de Dirección Web de la Página, haz clic en Ir a la URL de la página. También puedes encontrar la URL de cualquier página en tu sitio web accediendo al mapa del sitio (o sitemap en inglés). Cada creación Wix tiene un mapa del sitio XML que ayuda a que el contenido sea reconocido por los motores de búsqueda tales como Google, (y Google Analytics). El mapa del sitio se genera de forma dinámica dentro de nuestros servidores y, por lo tanto, se mantiene al día con todas las páginas que agregas o eliminas de tu sitio. Para ver el mapa del sitio agrega sitemap.xml al final del nombre de la dirección web (URL). Ejemplo: MiNombreDeDominio.Com/Sitemap.xml Nota: Si no puedes ver el mapa del sitio, por favor asegúrate que ha seleccionado Permitir que los motores de búsqueda encuentren mi sitio en las configuraciones de SEO. 3.6. PERSONALIZAR URL SITIO CON HOSTING Y DOMINIO PROPIO / PROTEGER CONTENIDO Y ACCESO A PAGINAS / ANCLAS. Iniciando y cerrando sesión en una página protegida Páginas protegidas con contraseña: una página con contraseña requiere a tus visitantes ingresar una contraseña. No necesitan iniciar sesión. Por ello, no hay una opción de "Cerrar sesión". Si tus visitantes quisieran reingresar la contraseña, necesitarán limpiar la caché de su navegador, para eliminar la contraseña anterior de la memoria del navegador. La próxima vez que intenten acceder a la página, necesitarán ingresar la contraseña de nuevo. Páginas protegidas para usuarios autorizados: si has protegido tu página sólo para usuarios autorizados, el botón de Iniciar Sesión se convertirá después de que hayan iniciado sesión, en un botón de "Cerrar sesión". Esto les permitirá a tus visitantes cerrar sesión de las páginas sólo para usuarios autorizados. Cambiando la contraseña de una página protegida con contraseña Si eliges proteger las páginas de tu sitio con una contraseña, puedes cambiar fácilmente la contraseña en cualquier momento. Para cambiar la contraseña de una página protegida con contraseña: 1. Haz Clic en Menús & Páginas en el lado izquierdo del Editor. 2. Haz clic en la página correspondiente. 3. Haz clic en el icono de Mostrar más . 4. Haz clic en Opciones. 5. Haz clic en Permisos. 6. Selecciona Administrador de contraseñas. 66 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 67 de 76 7. Introduce una nueva contraseña en el campo Contraseña de la página. Protegiendo una página específica de tu sitio con una contraseña Protege tus páginas con contraseña para que sólo los visitantes que cuenten con la misma puedan verla. Importante: Si eliges proteger con contraseña una página, esto también evita que los motores de búsqueda rastreen e indexen esa página. Esto significa que las páginas protegidas con contraseña no aparecen en los resultados de búsqueda. Para proteger una página con contraseña: 1. Haz clic en el Menú de páginas 2. Haz clic en la página relevante. 3. 4. 5. 6. 7. 8. desde la barra superior del Editor. Haz clic en el icono Mostrar más . Haz clic en Opciones. Haz clic en la pestaña Permisos. Selecciona Administrador de contraseñas. Ingresa una contraseña para la página. Selecciona el idioma para la pantalla de acceso. Aplicando permisos a páginas Determina quién tiene acceso a las páginas de tu sitio. Puedes restringir el acceso a algunas de tus páginas para aquellas personas que tienen una contraseña o sean aprobadas como miembros del sitio Para aplicar permisos a una página: 1. Haz clic en Menús y páginas en el lado izquierdo del Editor. 2. Haz clic en la página relevante. 3. Haz clic en el ícono Mostrar más. 4. Haz clic en Opciones. 5. Haz clic en la pestaña Permisos. 6. Selecciona una de las siguientes opciones ¿quién puede ver esta página? Todos: la página se encontrará pública y abierta a todos los visitantes. 67 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 68 de 76 Administrador con contraseñas: los visitantes necesitan ingresar una contraseña para ver la página. Ingresa una contraseña. Selecciona el idioma de la pantalla de inicio de sesión. Usuarios autorizados: los visitantes necesitan registrarse como miembros del sitio para ver la página. Selecciona el idioma para el proceso de registro. • • • • Haz clic en Configurar el inicio de sesión (para las páginas reservadas solo para miembros). Selecciona quién puede convertirse en un miembro; todos o solo las personas aprobadas por ti. Selecciona cuál opción se muestra primero; la ventana de registro de nuevos miembros o la ventana de inicio de sesión de miembros existentes. Haz clic en las palancas para activar o desactivar el inicio de sesión desde las redes sociales. 7. Haz clic en Hecho. Sobre las anclas ¿Qué es un ancla? Las anclas son una manera muy útil para dirigir a tus visitantes a las áreas más importantes de tu página web. Éstas son útiles maneras de redirigir a tus visitantes a secciones importantes. En la imagen a continuación, el ancla se encuentra en la sección llamado "Tratamientos naturales". ¿Cómo funcionan las anclas? Puedes usar tus anclas de dos maneras: Enlaza elementos a las mismas: puedes enlazar elementos como botones o pestañas del menú a las anclas. Esto significa que, en vez de mostrar toda la información en una ubicación, puedes redirigir a tus visitantes a distintas ubicaciones de tu sitio con información adicional. Muéstralas en un menú de anclas: puedes mostrar todas tus anclas en un increíble menú de anclas flotante para ayudar a tus visitantes a navegar en tu sitio. Consejo: Las anclas también son muy útiles en sitios de una sola página. 68 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 69 de 76 Enlazando elementos a tus anclas: Una vez que agregues tu ancla, puedes enlazarla a imágenes, botones, texto y más. Cuando haces clic en estos elementos, tus visitantes son redirigidos al ancla relevante. En la imagen a continuación, hay un botón en el sitio para redirigir los visitantes a un producto en específico. El botón está enlazado al ancla "Naturales": Esto significa que cuando los visitantes de tu sitio hagan clic en el botón, serán redirigidos a la sección "Tratamientos naturales" del sitio. Mostrando tus anclas en un menú de anclas Puedes mostrar todas tus anclas en un increíble menú de anclas flotante. Un menú de anclas permite a los visitantes, acceder a las distintas secciones de tu sitio al hacer clic en el nombre del ancla en el menú. Como el menú de anclas es flotante, siempre estará visible para los visitantes de tu sitio. Agregando y eliminando un ancla Las anclas son una manera fácil de dirigir a tus usuarios a los espacios más importantes de tu sitio. Para agregar un ancla: 2. 3. 4. 5. Haz clic en Agregar en la parte izquierda del Editor. Haz clic en Menú. Haz clic en el ancla bajo Anclas, o arrástrala hasta la ubicación deseada en tu sitio. Arrastra el ancla hasta la posición deseada en tu sitio. 69 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 70 de 76 Para eliminar un ancla: 1. Haz clic derecho en el ancla que deseas eliminar. 2. Haz clic en Eliminar. Enlazando un elemento a un ancla Enlaza un elemento (como una imagen o un botón) a tu ancla para que cuando tus visitantes le hagan clic sean dirigidos a la posición de esta. Para enlazar un elemento a un ancla: 1. 2. 3. 4. Desde la ventana de enlace, haz clic en Página / Ancla. Selecciona una página desde el menú desplegable bajo Página. Selecciona un ancla desde el menú desplegable bajo Ubicación en la página. Haz clic en Guardar. 70 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 71 de 76 Nota: un ancla en una página no posee una URL única, por lo que no es posible compartir un enlace directo a la misma. Tampoco es posible enlazar a un ancla externamente. Cambiando el nombre a tu ancla Puedes cambiar el nombre a tus anclas para diferenciar entre ellas, especialmente si estás enlazando elementos a éstas. Nota: los visitantes de tu sitio no verán los nombres de tus anclas. Para cambiar el nombre de un ancla: 1. Haz clic en el ancla en tu Editor. 2. Haz clic en Renombrar. 3. Ingresa el nombre de tu ancla. 4. Presiona Enter en tu teclado. Éxitos…. 71 NOMBRE DEL DOCUMENTO: ELABORACIÓN DE GUÍA DE ESTUDIOS PARA EDUCACIÓN EN LÍNEA PROCEDIMIENTO: ELABORACIÓN, MEJORAMIENTO Y SEGUIMIENTO DEL SÍLABO CÓDIGO: PAA-03-F-018 REVISIÓN: 1 Página 76 de 76 BIBLIOGRAFÍA • Andrada, Ana (2010). Título: Nuevas tecnologías de la información y la comunicación / NTICX. Editorial: Mauipe. ISBN: 978-987-9493-60-1 Año: 2010. Disponible en: https://uleammy.sharepoint.com/:b:/g/personal/daniel_duarte_uleam_edu_ec/EQVSnwHz9iFCpC0hl9jovQ0Bk2kBI gxsvOcVlCTQfpSnjg?e=43dWA7 • Delgado, Hugo. (2012). Evolución de la Web 1.0, 2.0 y 3.0 - Diferencias y atributos. Recuperado 21 de mayo, 2020, de https://disenowebakus.net/etapas-de-transicion-de-la-web.php • Piguave, Carlos (2020). Sílabo Silabo de la asignatura Diseño Pagina Web. https://uleammy.sharepoint.com/:b:/g/personal/carlos_piguave_uleam_edu_ec/EXSUS79SRL1ImwpDxDUfp2wB9 B_I9iAGyaYvREofAWf-2w?e=78hO8Y • Tutoriales Hostinger. «¿Qué es un dominio web? Dominios explicados para principiantes», 22 de junio de 2018. https://www.hostinger.mx/tutoriales/que-es-un-dominio-web . • Delgado, Hugo. (2014). Metodología para la Creación y Desarrollo de Sitios Web. Recuperado 17 de junio, 2020, de https://disenowebakus.net/metodologia-para-la-creacion-de-sitios-web.php • pages/Explainer-Video/527105667374386. 2016. «Cómo crear una página web exitosa? Vídeo Explicativo». Recuperado 26 de junio de 2020 (https://www.explainervideo.es/como-crear-una- pagina-web-exitosa 76