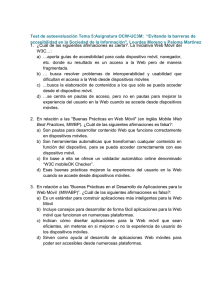
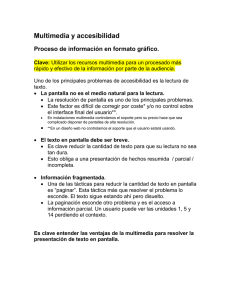
Con base en la lectura del material de estudio de la unidad 1 y los recursos mencionados previamente, responda las siguientes preguntas: - ¿Cuál es el estado del arte de la investigación sobre diseño multimedia? - ¿Cuál es la definición, componentes y elementos de discusión alrededor de la multimedia? - ¿Cuáles son los principios de aprendizaje multimedia expuestos por Mayer? - ¿Cómo se relacionan las pautas(norma, modelo) de accesibilidad --con el aprendizaje multimedia en general? Rta: *control de la navegación. *Hipermedia no estructirado-acceso aleatorio. *Adaptabilidad acceso no secuencial. *control de navegación-controla nivel de acceso, a que nodos tiene o no acceso. *estructuras de hipermedia-viabilidad de las aplicaciones eixge la existencia de diferentes estructuras de acceso e información. “la aplicación multimedia refleja la perspectiva que el diseñador tenga de la manera en que aprendamos”.para aue esxista un aprendizaje m ultimedia existen tres aspects importantes a saber: 1-que no haya aprendizaje 2-que este sea memorístico 3-que el aprendizaje sea significativo. Es importante tener en cuneta que el aprendizaje multimedia es aquel que el sujeto logra construir representaciones mentales ante una presentación multimedia , asi construye conocimiento…y claro dentro de los distintos o diferentes canales..de captación dela información , no se puede realizar una asimilación de la inforamcion debif¿do a que no se realiza undebido proceso de adecuación del canal apara que asi pueda ser tomada de la mejor manera por el receptor. Las Pautas de Accesibilidad para el Contenido Web (WCAG) cubren un amplio rango de recomendaciones para crear contenido Web más accesible. Seguir estas pautas puede a menudo ayudar a que el contenido Web sea más usable para cualquier tipo de usuario. El objetivo principal de estas pautas es promover la accesibilidad. Sin embargo, seguirlos también hará que el contenido web esté más disponible para todos los usuarios, independientemente del agente de usuario. que están usando (por ejemplo, navegador de escritorio, navegador de voz, teléfono móvil, computadora personal en automóvil, etc.) o restricciones bajo las que pueden estar operando (por ejemplo, entornos ruidosos, habitaciones con iluminación insuficiente o excesiva, en manos libres). medio ambiente, etc.). Seguir estas pautas también ayudará a las personas a encontrar información en la Web más rápidamente. Estas pautas no disuaden a los desarrolladores de contenido de usar imágenes, videos, etc., sino que explican cómo hacer que el contenido multimedia sea más accesible para una amplia 1. Proporcionar alternativas equivalentes al contenido visual y auditivo.:deben de tener el mismo propósito de comunicacion 2. No confíe solo en el color.:contraste suficiente en color y sin este 3. Utilice hojas de estilo y de marcado y hágalo correctamente.: l contenido de un documento se refiere a lo que le dice al usuario a través del lenguaje natural, imágenes, sonidos, películas, animaciones, etc. La estructura de un documento es cómo se organiza lógicamente (por ejemplo, por capítulo, con una introducción y una tabla de contenido, etc.). Un elemento (por ejemplo, P, STRONG, BLOCKQUOTE en HTML) que especifica la estructura del documento se denomina elemento estructural . La presentación de un documento es cómo se representa el documento (p. Ej., Como impreso, como una presentación gráfica bidimensional, como una presentación de solo texto, como voz sintetizada, como braille, etc.) Un elemento que especifica la presentación del documento (p. Ej. , B, FONT, CENTER) se denomina elemento de presentación . 4. Aclarar el uso del lenguaje natural: Cuando los desarrolladores de contenido marcan cambios de lenguaje natural en un documento, los sintetizadores de voz y los dispositivos braille pueden cambiar automáticamente al nuevo idioma, haciendo que el documento sea más accesible para los usuarios multilingües. 5. Cree tablas que se transformen con gracia.: Algunos agentes de usuario permiten a los usuarios navegar entre las celdas de la tabla y acceder al encabezado y otra información de celda de la tabla. A menos que se marquen correctamente, estas tablas no proporcionarán a los agentes de usuario la información adecuada. ( Consulte también la pauta 3 ). Los siguientes puntos de control beneficiarán directamente a las personas que acceden a una mesa a través de medios auditivos (p. Ej., Un lector de pantalla o una computadora personal en un automóvil) o que ven solo una parte de la página a la vez (p. Ej., Usuarios con ceguera o baja visión que usan salida de voz o una pantalla braille, u otros usuarios de dispositivos con pantallas pequeñas, etc.). 6. Asegúrese de que las páginas con nuevas tecnologías se transformen con elegancia.: Aunque se anima a los desarrolladores de contenido a utilizar nuevas tecnologías que resuelvan los problemas planteados por las tecnologías existentes, deben saber cómo hacer que sus páginas sigan funcionando con navegadores más antiguos y personas que eligen desactivar las funciones 7. Asegurar el control del usuario de los cambios de contenido urgentes.: Algunas personas con discapacidades cognitivas o visuales no pueden leer texto en movimiento con la suficiente rapidez o no pueden leer en absoluto. El movimiento también puede causar tal distracción que el resto de la página se vuelve ilegible para personas con discapacidades cognitivas. Los lectores de pantalla no pueden leer texto en movimiento. Es posible que las personas con discapacidades físicas no puedan moverse con la rapidez o la precisión necesarias para interactuar con objetos en movimiento 8. Garantice la accesibilidad directa de las interfaces de usuario integradas.: Cuando un objeto incrustado tiene su "propia interfaz", la interfaz, como la interfaz del navegador mismo, debe ser accesible. Si la interfaz del objeto incrustado no se puede hacer accesible, se debe proporcionar una solución accesible alternativa. 9. Diseño para la independencia del dispositivo.: significa que el usuario puede interactuar con el agente de usuario o el documento con un dispositivo de entrada (o salida) preferido: mouse, teclado, voz, varita para la cabeza u otro. Si, por ejemplo, un control de formulario solo se puede activar con un mouse u otro dispositivo señalador, alguien que esté usando la página sin vista, con entrada de voz o con un teclado o que esté usando algún otro dispositivo de entrada no señalador no lo hará. poder utilizar el formulario. 10. Utilice soluciones provisionales.: Por ejemplo, los navegadores más antiguos no permiten a los usuarios navegar a cuadros de edición vacíos. Los lectores de pantalla más antiguos leen listas de enlaces consecutivos como un solo enlace. Por tanto, estos elementos activos son de difícil o imposible acceso. Además, cambiar la ventana actual o abrir nuevas ventanas puede ser muy desorientador para los usuarios que no pueden ver que esto ha sucedido. 11. Utilice tecnologías y directrices del W3C.: Las pautas actuales recomiendan tecnologías W3C (por ejemplo, HTML, CSS, etc.) por varias razones: Las tecnologías del W3C incluyen funciones de accesibilidad "integradas". Las especificaciones del W3C se someten a una revisión temprana para garantizar que se consideren los problemas de accesibilidad durante la fase de diseño. Las especificaciones del W3C se desarrollan en un proceso abierto de consenso de la industria. Muchos formatos que no son W3C (por ejemplo, PDF , Shockwave, etc.) requieren visualización con complementos o aplicaciones independientes. A menudo, estos formatos no se pueden ver ni navegar con agentes de usuario estándar (incluidas las tecnologías de asistencia ). Evitar las funciones no estándar y que no pertenecen al W3C (elementos, atributos, propiedades y extensiones patentados) tenderá a hacer que las páginas sean más accesibles para más personas que utilizan una variedad más amplia de hardware y software. Cuando se deban utilizar tecnologías inaccesibles (propietarias o no), se deben proporcionar páginas accesibles equivalentes. 12. Proporcione información de contexto y orientación.: grupar elementos y proporcionar información contextual sobre las relaciones entre los elementos puede resultar útil para todos los usuarios. Las relaciones complejas entre partes de una página pueden ser difíciles de interpretar para las personas con discapacidades cognitivas y las personas con discapacidades visuales. 13. Proporcione mecanismos de navegación claros.: Los mecanismos de navegación claros y coherentes son importantes para las personas con discapacidad cognitiva o ceguera y benefician a todos los usuarios. 14. Asegúrese de que los documentos sean claros y sencillos.: El diseño de página coherente, los gráficos reconocibles y el lenguaje fácil de entender benefician a todos los usuarios. En particular, ayudan a las personas con discapacidades cognitivas o que tienen dificultades para leer. (Sin embargo, asegúrese de que las imágenes tengan equivalentes de texto para personas ciegas, con problemas de visión o para cualquier usuario que no pueda o haya optado por no ver los gráficos. El uso de un lenguaje claro y sencillo promueve una comunicación eficaz. El acceso a la información escrita puede resultar difícil para las personas que tienen discapacidades cognitivas o de aprendizaje. El uso de un lenguaje claro y simple también beneficia a las personas cuya primera lengua difiere de la suya, incluidas aquellas que se comunican principalmente en lenguaje de señas.