PRACTICA (385974)
Anuncio

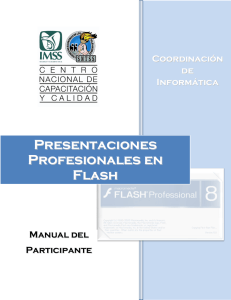
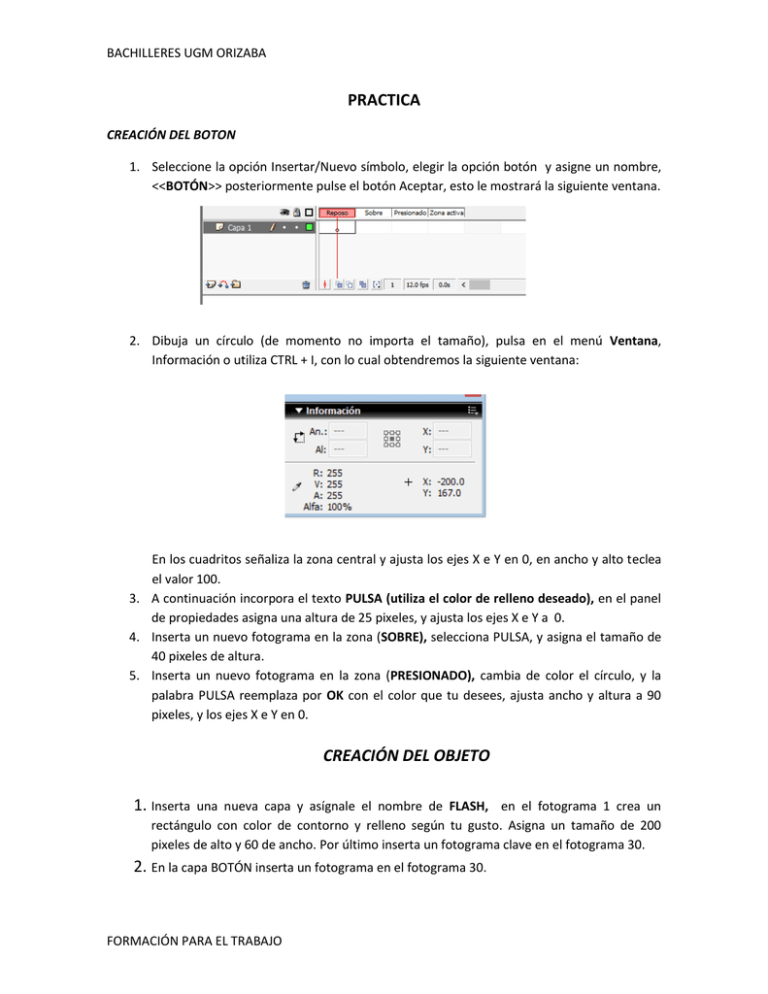
BACHILLERES UGM ORIZABA PRACTICA CREACIÓN DEL BOTON 1. Seleccione la opción Insertar/Nuevo símbolo, elegir la opción botón y asigne un nombre, <<BOTÓN>> posteriormente pulse el botón Aceptar, esto le mostrará la siguiente ventana. 2. Dibuja un círculo (de momento no importa el tamaño), pulsa en el menú Ventana, Información o utiliza CTRL + I, con lo cual obtendremos la siguiente ventana: En los cuadritos señaliza la zona central y ajusta los ejes X e Y en 0, en ancho y alto teclea el valor 100. 3. A continuación incorpora el texto PULSA (utiliza el color de relleno deseado), en el panel de propiedades asigna una altura de 25 pixeles, y ajusta los ejes X e Y a 0. 4. Inserta un nuevo fotograma en la zona (SOBRE), selecciona PULSA, y asigna el tamaño de 40 pixeles de altura. 5. Inserta un nuevo fotograma en la zona (PRESIONADO), cambia de color el círculo, y la palabra PULSA reemplaza por OK con el color que tu desees, ajusta ancho y altura a 90 pixeles, y los ejes X e Y en 0. CREACIÓN DEL OBJETO 1. Inserta una nueva capa y asígnale el nombre de FLASH, en el fotograma 1 crea un rectángulo con color de contorno y relleno según tu gusto. Asigna un tamaño de 200 pixeles de alto y 60 de ancho. Por último inserta un fotograma clave en el fotograma 30. 2. En la capa BOTÓN inserta un fotograma en el fotograma 30. FORMACIÓN PARA EL TRABAJO BACHILLERES UGM ORIZABA CREACIÓN DEL TEXTO 1. Selecciona el fotograma 30 de la capa FLASH y sustituye el rectángulo por el texto MACROMEDIA FLASH, Fuente Arial, tamaño 60, estilo NEGRITA, color de relleno que desees. 2. Realiza una interpolación de forma de acuerdo a los procedimientos vistos en clases previas. ASIGNACION DE ACCIONES 3. Selecciona el fotograma 30 de la capa texto, activa panel de acciones (F9), funciones globales, control de la línea de tiempo, doble clic en STOP, repite lo mismo en el fotograma 1 (ESTO EVITARA A REPRODUCCIÓN DE LA INTERPOLACIÓN). 4. Selecciona el botón y asignaremos el código correspondiente, desde el panel de opciones, selecciona control de clip de película y doble clic sobre On, on (press), entre las llaves, incorporamos el siguiente código: gotoAndplay (2); de la misma manera incorpora el código rollOver, deberá quedar como se muestra en la imagen. 5. Reproduce la película para verificar que tus procedimientos son correctos. 1. 2. 3. 4. 5. CREACIÓN DEL SUBRAYADO Crea un SÍMBOLO de clip de película y asigna el nombre de subrayado COPIA el texto de MACROMEDIA FLASH y pégalo en la ventana de edición del símbolo (te servirá de referencia para la creación del subrayado) Crea un rectángulo con el color de relleno de tu agrado y sin contorno, asígnale un tamaño de 6 pixeles de anchura por 20 de altura, y colócalo por debajo de la primera letra del texto, agrupa el rectángulo, posteriormente crea una interpolación de movimiento de acuerdo a lo aprendido en las clases anteriores, de tal manera que el rectángulo subraye todo el texto. (INCORPORA LA ACCION STOP EN EL ÚLTIMO FOTOGRAMA). A continuación inserta una capa nueva y asigna el nombre de subrayado, en el fotograma uno arrastra desde la biblioteca el clip de película SUBRAYADO. Para finalizar arrastra el fotograma uno de la capa subrayado al final (fotograma 30). Almacena la práctica para su revisión y registro de evidencia. FORMACIÓN PARA EL TRABAJO