Actividad de aprendizaje 1. Instalación y configuración del servidor web Apache
Anuncio

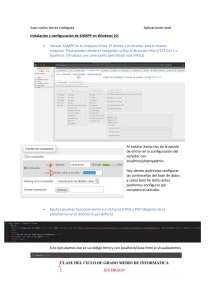
Practica servidor con apache Para el desarrollo de esta actividad implemente WordPress para la creación de los index, y para el uso del servidor apache lo implemente por xampp que es una gran herramienta para poder establecer un servidor de forma local Instalación Al descargar xampp desde su pagina oficial, quedara un .exe, lo ejecuto y sigo los pasos para su correcta instalación Aquí podemos observar los complementos que trae xampp para diferentes usos Seleccionamos el idioma para el posterior uso Seguido a esto empezara la instalación Aceptamos permisos para el posterior uso de apache Una vez finalizada la Instalación de xampp, esta será la interfaz grafica por la cual podremos controlar como en mi caso me interesa el uso de apache,acativare el servicio y también el de mysql puesto que como lo mencione antes hare uso de WordPress para el index Configuración para empezar con la configuración me dirijo a la carpeta xampp/apache/conf /extra y una vez allí ubico el archivo de mi interés Por medio del editor de código visual studio code edito el archivo vhost para configurar el nombre del servidor y ubicación de la pagina, la cual se encuentra en htdocs dentro de xampp Paso posterior me dirijo al disco raiz windows/system32/drivers/etc y habro el archivo de mi interes En este caso tambien emplee el vs para editar el archivo En esta imagen se puede apreciar la creacion de los dos host para el posterior uso Una vez configurado los anteriores archivos que son de vital importancia, me dirjo al navegador y escribo localhost lo cual me enviara a la siguiente pagina Aquí entro a phpmyadmin para crear la base de datos que contendran el contenido del wordpress Se realiza la creacion de dos bases de datos puesto que manejamos dos paginas distinas Esta es la base de datos del host1 Creacion base datos host 2 Paso siguiente empezara la instalación del wordpress para su uso Para esto es necesario escribir localhost/host1 Y pasara a ejecutar la siguiente interfaz Se asigna el nombre de la base de datos que anteriormente fue creada un usuario el cual siempre será root y una contraseña la cual estará vacia Paso siguiente se llena la informacion que tendra la pagina, en mi caso le puse pagina 1 para diferenciarla con lo otra a crear Esto nos indica que la creacion ha sio exitosa Se inicia sesion para poder visulizar la pagina Y este es el resultado una vez realizado los pasos con las dos páginas, podremos ver dentro de nuestro servidor local el funcionamiento Su apariencia es la misma salvo el cambio de algunos textos para evidencia que no son la misma, tienen la misma apariencia puesto que no se usa bien wordpress para editar bien el css Se puede evidenciar que accedí a ella por host1.local como fue configurada anteriormente en la herramienta visual studio code Se puede evidenciar que accedí a ella por host2.local como fue configurada anteriormente en la herramienta visual studio code Como se puede observar lo anteriormente expuesto, se creo un servidor de forma local para posteriormente poder crear los dos host los cuales tienen como nombre pagina 1 y pagina 2, posterior a esto, también implemente wordpress como uso de pagina principal o index para darle una mejor apariencia al sitio web y el uso de xampp el cual me sirvió para ejecutar el apache y mysql para la base de datos