MANUAL DE HTML-A continuación encontrarás un total de trece páginas WEB en las que se ha pretendido combinar un mínimo de teoría con el máximo posible de práctica
Anuncio

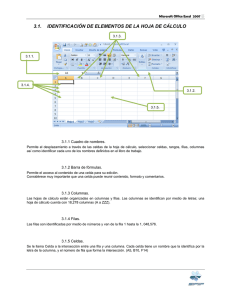
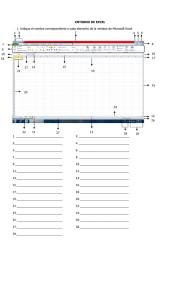
A continuación encontrarás un total de trece páginas WEB en las que se ha pretendido combinar un mínimo de teoría con el máximo posible de práctica, de forma que se genere un proceso de experimentación que te permita un aprendizaje autónomo. Los objetivos que se plantean son: Que conozcas la estructura básica de un documento HTML. Que aprendas a construir una página HTML utilizando los recursos elementales. Que adquieras las bases necesarias para poder continuar de forma autónoma el aprendizaje sobre elementos avanzados de lenguaje HTML. Para alcanzar estos objetivos cuentas con los siguientes materiales: Estructura de una página HTML Líneas y párrafos Cabeceras, enfatización y justificación Listas ordenadas, desordenadas y de definición Listas anidadas Tablas Tablas anidadas Colores de página y texto, fondos y líneas Enlaces externos, internos y de correo Imágenes y sonidos Publicación de páginas Práctica resumen Recursos Puedes utilizar el material en línea o bien optar por conseguir una copia comprimida que podrás instalar en tu ordenador. (Se trata de un archivo ejecutable. Cuando lo hayas recibido haz un doble clic sobre él, pincha en el botón Unzip y cuando te diga que ha descomprimido los archivos pulsa en Close: tendrás un directorio PagHTML con todos los ficheros en tu disco duro) © Raúl Luna '98 Empezando Iniciaremos con esta práctica nuestro acercamiento al lenguaje HTML. Las explicaciones serán breves y abordarán los aspectos básicos de forma que podamos avanzar con cierta agilidad. Encontrarás una página dedicada a recursos para ampliar estos conocimientos básicos. Comenzamos pues comentando que los documentos HTML no son más que documentos de texto con una serie de etiquetas. Éstas le sirven al navegador para interpretar de que forma tiene que presentar el texto, las imágenes o los sonidos en la pantalla. Al tratarse de documentos de texto podemos afirmar que nos bastaría con el Bloc de notas de Windows para crear nuestras páginas HTML. Aunque este procedimiento resultaría bastante incómodo para su uso habitual, ya que nos obligaría a conocer todas las etiquetas del HTML, puede ser interesante para que comprendamos la estructura de una página WEB y será el primero que utilicemos. El formato de las etiquetas HTML Las etiquetas HTML se escriben encerradas entre ángulos. Normalmente se utilizan dos etiquetas: una de inicio y otra de final para indicar que ha terminado el efecto que queríamos presentar. La única diferencia entre ambas es que la de cierre lleva una barra inclinada "/" antes del código. <etiqueta>texto que presentará el efecto</etiqueta> Por ejemplo:<B>texto</B> dará como efecto texto La estructura básica de una página WEB Para que un navegador reconozca que lo que está viendo es una página WEB se utiliza la siguiente estructura: <HTML> (Etiqueta que indica que lo que viene a continuación es un documento HTML) <HEAD>(Etiqueta de apertura de la cabecera). Aquí va la información sobre el título de la página, el autor, palabras clave, etc. que no se presentarán en la ventana del navegador, salvo el título que aparecera en la barra de título de la parte superior </HEAD>(Etiqueta de cierre de la cabecera) <BODY>(Etiqueta de apertura del cuerpo) Aquí va el contenido de la página que será lo que se presente en pantalla. </BODY>(Etiqueta de cierre del cuerpo) </HTML>(Etiqueta de cierre del documento) Antes de comenzar los ejercicios prácticos crea una carpeta con el nombre "Curso HTML" para poder almacenar en ella el resultado de tu trabajo. Práctica 1 Abrir el Bloc de notas. Escribir las etiquetas necesarias para crear el documento HTML. Darle contenido al cuerpo escribiendo un renglón y pulsando la tecla INTRO para saltar al siguiente párrafo. Escribir otro renglón y pulsar dos veces la tecla INTRO. Escribir un tercer renglón y salvar el fichero en la carpeta Curso HTML con el nombre ej1.htm manteniendo el tipo como documento de texto. Cargar en el navegador el documento que acabamos de salvar y comprobar los resultados © Raúl Luna '98 ¡Vaya desastre! Supongo que coincidiremos en que lo que hemos visto al comprobar cómo había quedado nuestra primera creación no ha sido muy alentador. La explicación del desaguisado es sencilla: en HTML hacen falta unas etiquetas especiales para indicar los saltos de línea y párrafo y no las habíamos escrito. <BR> es la etiqueta que sirve para indicarle al navegador que debe hacer un salto de línea. <P> indica un salto de párrafo e introducirá un doble salto de línea. Fíjate en que son etiquetas que no necesitan un cierre. Práctica 2 Volvemos a abrir el Bloc de notas si lo habíamos cerrado. Cargamos nuestra anterior creación. (ej1.htm) Introducimos la etiqueta <BR> donde habíamos pulsado una vez la tecla INTRO Ponemos <P> donde inicialmente habiamos pulsado dos veces la tecla INTRO. Guardamos el archivo como ej2.htm Pasamos al navegador y cargamos esta nueva página para comprobar el resultado. © Raúl Luna '98 Algo más sobre formatos y tamaños Por el momento éstos serán los últimos trabajos que realizaremos utilizando el Bloc de Notas. A partir de aquí empezaremos a utilizar editores gráficos que, básicamente, se encargan de escribir por nosotros las etiquetas necesarias, pero es de suponer que gracias a esta introducción hayamos podido comprender cómo se escribe una página HTML. La importancia de asimilar la estructura básica reside en que una de las mejores formas de aprender a crear páginas HTML es viendo páginas creadas por otros autores. Si tenemos claro el sistema utilizado podremos reconocer los elementos que nos parezcan interesantes e irlos incorporando a nuestras páginas. Las cabeceras Uno de los elementos de formato que nos resultará imprescindible será la diferenciación de tamaños de letra para poder introducir títulos de epígrafes y organizar visualmente la información. Disponemos para esta tarea de seis formatos predeterminados de cabeceras. Para utilizarlos deberemos poner la etiqueta de apertura delante de la primera letra cuya apariencia deseemos modificar y cerrar tras la última para volver al texto normal. (Además las etiquetas de cabecera introducen un salto de párrafo sin necesidad de indicarlo) Este código... ...da como resultado <H1>Cabecera 1</H1> Cabecera 1 <H2>Cabecera 2</H2> Cabecera 2 <H3>Cabecera 3</H3> <H4>Cabecera 4</H4> <H5>Cabecera 5</H5> <H6>Cabecera 6</H6> Cabecera 3 Cabecera 4 Cabecera 5 Cabecera 6 Enfatización El otro elemento del que disponemos para resaltar un fragmento de texto es la utilización de las tipografías en negrilla, itálicas y subrayadas. Su utilización se ajusta al convenio general de etiqueta de apertura y etiqueta de cierre limitando el texto al que se aplica el efecto. Este código... ...da como resultado Esta palabra está en negrilla Esta palabra está en negrilla Esta palabra está en itálica Esta palabra está en itálica Esta <U>palabra</U> está <U>subrayada</U> Esta palabra está subrayada Justificación La justificación del texto por defecto se hace a la izquierda. Por el momento, mientras no se generalicen las nuevas especificaciones de la siguiente versión del lenguaje HTML no tenemos posibilidad de hacer una justificación completa, por lo que el texto nos quedará siempre "en bandera", esto es sin alinear en los finales de renglón. Además de la justificación por defecto podemos también justificar el texto a partir del centro o a partir de la derecha. Para hacerlo deberemos poner al principio del párrafo que deseamos justificar la etiqueta de apertura y la de cierre en el final. <cENTER></c y su correspondiente cierre ENTER> marcan la justificación centrada. <DIV ALIGN=right> y </DIV> delimitan un párrafo justificado a partir del margen derecho. Práctica 3 Volvemos al Bloc de notas y abrimos el fichero ej2.htm Modificamos el contenido del cuerpo incorporando los siguientes elementos: o Dos cabeceras de diferente tamaño. o Un párrafo con la justificación por defecto, otro con justificación centrada y otro con justificación a la derecha. o Alguna palabra resaltada en negrita, en itálica o subrayada. Guardamos el documento como ej3.htm y pasamos al navegador para comprobar los resultados. (Si algo no hubiera quedado como habíamos previsto volvemos al Bloc de notas para localizar el error, corregirlo y, una vez guardado el documento, volver a comprobarlo) Existe otra forma de dar formato al texto utilizando lo que se denomina texto preformateado. En este caso, el navegador sí que interpretará los saltos de línea que introduzcamos, pero esto tiene el peligro de que nuestro texto puede quedar corto o largo en función de la resolución de pantalla de la persona que visite la página. Práctica 3-b Abre el primer trabajo que has realizado (ej1.htm) con el bloc de notas. Coloca al principio del texto la etiqueta <PRE> y al final la correspondiente etiqueta de cierre </PRE> Guarda el trabajo como ej3b.htm y comprueba lo que ha ocurrido viéndolo en el navegador. Listas Avanzaremos ahora un paso más en la panorámica sobre los recursos para organizar y dar formato visual al texto. A partir de este momento utilizaremos un editor que nos permitirá ir viendo en pantalla una aproximación bastante exacta de lo que será el resultado final de la página, concretamente el editor de Netscape Communicator. De todas maneras no está de más que tengamos disponible el Bloc de notas por si queremos editar alguna etiqueta de forma directa. Las listas nos van a servir para ir organizando la información de acuerdo a alguno de los siguientes formatos: Listas ordenadas Los elementos se presentan numerados 1. Elemento nº 1 2. Elemento nº 2 Listas desordenadas Los elementos van precedidos por un "bolo" Elemento nº 1 Elemento nº 2 Listas de definición Presenta términos y definiciones con diferente tabulación Término nº 1 Definición del 3. ... ... término 1 Término nº 2 Definición del término 2 Veremos en primer lugar los dos primeros tipos, cuya única diferencia estriba en el símbolo que precede a cada elemento. Además, este tipo de listas se obtienen de forma directa con la simple pulsación de un botón. Aunque podemos hacerlo de varias formas vamos a arrancar el editor a través de la opción de menú "Communicator / Composer" (A partir de ahora utilizaremos la convención de que la barra inclinada "/" da paso a una opción dentro del submenú que la precede, por lo que la indicación anterior supone que tendremos que elegir la opción Composer que se aparece al pulsar en el apartado Communicator del menú). Poco a poco iremos familiarizándonos con el entorno del editor, así que, por el momento, nos basta con localizar los dos iconos que sirven para iniciar las listas ordenadas y desordenadas que identificaremos rápidamente puesto que representan fielmente el efecto final que buscamos. Junto a ellos aparecen otros dos iconos que nos van a permitir ir aumentando o disminuyendo los niveles dentro de la lista. La forma de introducir nuevos elementos en la lista, una vez que la hemos empezado consiste sencillamente en pulsar la tecla INTRO, con lo que se nos añade otro ítem del mismo nivel que el precedente.(Si queremos variar el nivel, hacia la derecha o hacia la izquierda pulsaremos el icono correspondiente) Para finalizar la introducción de elementos en la lista volveremos a pulsar el botón con el que la iniciamos. Práctica 4 Abrimos una nueva ventana del editor utilizando la opción Archivo / Nuevo / Página en blanco Creamos una lista ordenada que este formada por dos elementos del primer nivel, de uno de los cuales colgarán dos elementos de segundo nivel. (Llamamos primer nivel al que está más próximo al margen izquierdo y 2º, 3º o sucesivos a los que se encuentran más alejados, en la 2ª, 3ª y sucesivas tabulaciones) Cerramos la lista y escribimos un renglón de texto normal. Guardamos el trabajo pulsando en el icono que tiene el disquette con el nombre ej4.htm Pulsamos en el icono con el timón de Navigator para ver el resultado. Práctica 4-b Volvemos a la ventana del editor en la que teníamos el documento que acabamos de crear y seleccionamos todo el contenido con el ratón. Borramos para dejar la página en blanco. Creamos ahora una lista desordenada con características semejantes a la anterior. Guardamos el trabajo como ej4b.htm, para lo que usaremos la opción y Archivo / Guardar como, y comprobamos los resultados. Las listas de definiciones no tienen un icono específico para su creación, aunque podemos emplear un truco para no tener que recurrir a escribir las etiquetas a mano. Esta pequeña artimaña pasa por escribir un texto normal y seleccionar en la lista desplegable que está en el extremo izquierdo de la barra de formato la opción Título desc. (Título de descripción) para el término que deseamos definir y Texto desc. (Texto de descripción) para la definición del mismo. Práctica 4-c Crear un documento que contenga tres términos con sus correspondientes definiciones utilizando el procedimiento descrito. Resaltar utilizando la negrilla cada uno de los términos (Señalaremos el texto arrastrando el ratón y pulsaremos el icono que se presenta en la barra de formato con una letra A en negrilla) Si nos parece que los párrafos quedan demasiado ajustados al margen izquierdo podemos utilizar los botones de salto de nivel para modificar su posición. Guardar el documento como ej4c.htm y comprobar el resultado. © Raúl Luna '98 Profundizando en las listas Habremos comprobado que en las listas desordenadas iba variendo la viñeta que precedía a cada uno de los niveles. Sin embargo, en las desordenadas vemos que los diferentes niveles se van alineando con un mayor grado de tabulación a la derecha, pero no cambian el símbolo que los precede. Es posible que nos resulte útil para presentar la información con mayor claridad que dicho símbolo se modifique en cada nivel. Vamos a verlo con un ejemplo práctico. Práctica 5 Abrimos una nueva ventana del editor utilizando la opción Archivo / Nuevo / Página en blanco Iniciamos la creación de una Lista ordenada en la que incluiremos tres ítems del primer nivel. En dos de ellos añadiremos dos ítems de segundo nivel y en uno de estos añadiremos un ítem de tercer nivel. Pulsamos el icono con el timón que simboliza al navegador y cuando nos informe de que debemos guardar el archivo aceptamos y le damos el nombre ej5.htm Comprobamos en el navegador cómo todos los niveles llevan el mismo tipo de numeración. Volvemos a la ventana del editor y pulsamos con el botón derecho sobre uno de los párrafos del segundo nivel (vale cualquiera). Elegimos Propiedades del párrafo/lista y seleccionamos en el campo Estilo de número las letras mayúsculas.(Comprobamos cuáles son los niveles que se han visto afectados por el cambio) Modificamos el tercer nivel eligiendo letras minúsculas y salvamos el trabajo como ej5b.htm para poder verlo en el navegador. Puedes realizar un trabajo similar con una lista desordenada y salvarlo como ej5c.htm Es posible que la práctica anterior te haya suscitado algunas dudas acerca del comportamiento de los cambios de numeración cuando las condiciones de la lista se hacen algo más complejas... ¡Ánimo, dale rienda a tu espíritu de investigación! Vamos a ver ahora otra posibilidad interesante: combinar los diferentes tipos de listas entre sí. No es muy habitual mezclar la lista de definiciones con los otros tipos, pero sí puede resultar útil anidar listas desordenadas dentro de otras ordenadas o viceversa. Lo veremos con un ejercicio semejante al anterior. Práctica 6 Creamos un documento nuevo y construimos una lista ordenada suficientemente compleja. Elegimos el nivel que deseemos modificar y pulsamos el botón de las listas desordenadas. Guardamos el documento como ej6.htm y comprobamos el efecto obtenido. Podemos complicar algo más la situación combinando el cambio de tipo de lista y el de tipo de numeración...A estas alturas no te resultará dificil prever el resultado final de las acciones que vayas realizando. Tablas El lenguaje HTML atraviesa en el momento actual una fase decisiva: su evolución hacia una definición que permita escribir páginas con mayor facilidad y mejores resultados se ve amenazada por la pugna entre Miscrosoft y Netscape para imponer sus criterios acerca de las etiquetas que se utilizarán. Este es el motivo por el que, aunque existan propuestas para la utilización del llamado HTML dinámico que permiten dar forma a la página de manera mucho más flexible, tengamos que recurrir a trucos algo más complejos. Es posible que a estas alturas te hayas dado cuenta de que no resulta fácil fijar tabulaciones o encolumnar el texto de una página. Para llevar a cabo estas tareas vamos a tener que recurrir a las tablas. Ahora bien, antes de pasar a utilizar las tablas como recurso para realizar otras tareas nos detendremos en su utilidad más inmediata: presentar información que se preste a organizarse en un formato de doble entrada. Partiendo de la forma más simple, la de una tabla con una fila y una columna, a la que podríamos considerar como un marco alrededor del texto, podemos ir complicando la forma... ...mediante la adición de filas y columnas... ...o la fusión de las celdas que la constituyen según lo requiera la información presentada. Para empezar crearemos una tabla con unos datos sobre el número de alumnos matriculados en dos hipotéticos grupos de cada uno de los niveles de Educación Secundaria Obligatoria. Práctica 7 Creamos en el editor un documento nuevo e insertamos en el una tabla con 3 filas y 5 columnas. (Para hacerlo pulsaremos en el icono que representa una tabla). Dejamos, de momento la sección de atributos tal como aparece y en el apartado Alineación de la tabla elegimos centro y pulsamos en el botón aceptar. Como aún no tiene datos nuestra flamante tabla presentará un aspecto bastante "esquelético". Vamos ahora rellenando las celdas con la información pertinente. Guardamos el trabajo como ej7.htm y lo visualizamos en el navegador. Sobre esta tabla base vamos a ir haciendo añadidos para completarla. Iremos comprobando a través de los siguientes ejercicios que el editor de Netscape no se caracteriza por ser muy ágil, y ello nos lleva a formular un consejo esencial para trabajar rápidamente con tablas: Si nuestro objetivo es lograr una tabla compleja debemos partir de un esquema realizado en papel y, una vez creada la estructura, rellenar los datos. Vamos añadir una fila por encima de las actuales para agrupar los datos en Primer y segundo Ciclo. Práctica 7-b Volvemos al editor y nos situamos en una de las celdas de la primera fila. Pulsamos con el botón derecho y elegimos Insertar / Fila Comprobamos que, desgraciadamente, la fila se ha insertado a continuación, con lo que nos vemos obligados a mover los datos a su lugar correcto. (Dado que no son muy extensos es preferible volver a teclearlos en vez de estar cortando y pegando). Nos situamos ahora en la celda que se encuentra encima de la que contiene la referencia al curso 1º y, pulsando con el botón derecho, seleccionamos Propiedades de la tabla / pestaña Celda. En las casillas que aparecen tras la alineación horizontal y vertical pondremos que la celda debe abarcar 1 fila y 2 columnas. Tras repetir la operación con la celda situada encima de la referencia a 3º comprobamos que nos han aparecido un par de celdas vacías a la derecha. A partir de este momento, cada vez que aparezcan celdas vacías después de una modificación procederemos a borrarlas (Botón derecho / Eliminar / Celda) Rellenamos las celdas superiores con el texto Primer Ciclo y Segundo Ciclo respectivamente. Guardamos el trabajo como ej7b.htm Una vez que hemos comprobado las dificultades que puede acarrear la modificación de tablas con el editor de Netscape podría ser interesante conocer el procedimiento para crear tablas tecleando directamente el código. Aunque inicialmente pueda parecernos un procedimiento antipático comprobaremos que resulta mucho más rápido siempre que tengamos nuestro boceto en papel. Para lanzarnos a la creación directa tenemos que conocer las etiquetas que sirven para definir las tablas. <TABLE> y </TABLE> Son las etiquetas de apertura y cierre de la tabla. Entre ellas irán las etiquetas y los contenidos de cada una de las filas y celdas <TR> y </TR> Son las etiquetas que indican el principio y final de una fila. Entre ellas habrá que incluir las etiquetas y contenidos de las celdas que la forman. <TD> y </TD> Con ellas delimitamos cada una de las celdas. Entre ambas incluiremos el contenido correspondiente Además de estas etiquetas hay que conocer dos atributos que sirven para hacer que una celda ocupe más de una fila o una columna. Los atributos, de los que no hemos hablado hasta ahora, aunque los hemos utilizado sin darnos cuenta, son modificadores de las etiquetas que se escriben a continuación del código y antes de poner el ángulo de cierre de la misma. BORDER=n Se aplica en la etiqueta de apertura de la tabla para indicar el grosor de los bordes que delimitan las celdas. Cuando estamos creando la estructura de la tabla es interesante ponerlo para que podamos ver la tabla al pasar al editor gráfico, aunque finalmente decidamos eliminarlo después de introducir los contenidos. Así pues deberíamos abrir la tabla con <TABLE BORDER=1> Sirve para indicar el número de filas que ocupará una celda. Por ejemplo: <TD ROWSPAN=2></TD> nos serviría ROWSPAN=n para crear una celda que visualmente sería el resultado de unir verticalmente dos celdas de la misma columna COLSPAN=n Lo utilizamos para unir celdas horizontalmente. Así <TD COLSPAN=3></TD> produciría una celda que se extendería horizontalmente a lo largo de 3 columnas. Una vez conocidas las tres etiquetas y sus modificadores es conveniente establecer un método para que el trabajo resulte ágil. Dibujamos un boceto de la estructura de la tabla. Creamos un archivo con las etiquetas básicas de un documento HTML. (Puede valernos una plantilla vacía que hayamos creado previamente) Escribimos las etiquetas de apertura y cierre de la tabla (no olvidando poner BORDER=1 en la apertura) separándolas con varias pulsaciones de la tecla INTRO para que nos resulte cómoda la inserción de las etiquetas intermedias. Escribimos tantas etiquetas de apertura y cierre de filas como vayamos a necesitar. (Dejamos espacios intermedios para insertar las celdas). Introducimos las etiquetas de celdas en cada fila con sus modificadores correspondientes. La clave del éxito consiste en tener en cuenta que todas las filas deben tener el mismo número de celdas, por lo que tenemos que contar los atributos: una fila en la que sólo tenemos dos etiquetas de celda, pero cada una se extiende por dos columnas y además hay una celda de filas anteriores que se ha extendido verticalmente hasta ésta tiene en realidad 5 celdas (1+2+2). Para facilitar la visualización en Netscape debemos introducir en cada celda que creemos los caracteres &nbsp; que corresponden al código que el navegador interpreta como un espacio. La forma más cómoda es escribirlos una vez cuando hemos creado la tabla, copiarlos e irlos pegando en el interior de cada una de las celdas. (Más adelante veremos el truco de la imagen de 1 pixel) Para llevar el control de las celdas creadas puede ayudarnos el irlas tachando sobre el boceto a medida que las vamos haciendo, considerando siempre la retícula formada por el número total de filas y columnas. Cuando está creada la estructura de la tabla guardamos el archivo con extensión .htm y lo abrimos en el editor de Netscape para introducir los contenidos de las celdas y modificar otros atributos, tales como la posición, grosor de bordes, etc, de forma más cómoda. Práctica 7-c Creamos un documento HTML nuevo, utilizando el Bloc de notas o un editor que nos permita introducir directamente el código. Mediante la incorporación de etiquetas creamos una tabla como la siguiente: Salvamos el documento como ej7c.htm y lo cargamos en el navegador para rellenar las celdas y comprobar el resultado final. (Dado que lo importante es la estructura, los datos que introduzcamos en cada celda serán aleatorios) © Raúl Luna '98 © Raúl Luna '98 Tablas El lenguaje HTML atraviesa en el momento actual una fase decisiva: su evolución hacia una definición que permita escribir páginas con mayor facilidad y mejores resultados se ve amenazada por la pugna entre Miscrosoft y Netscape para imponer sus criterios acerca de las etiquetas que se utilizarán. Este es el motivo por el que, aunque existan propuestas para la utilización del llamado HTML dinámico que permiten dar forma a la página de manera mucho más flexible, tengamos que recurrir a trucos algo más complejos. Es posible que a estas alturas te hayas dado cuenta de que no resulta fácil fijar tabulaciones o encolumnar el texto de una página. Para llevar a cabo estas tareas vamos a tener que recurrir a las tablas. Ahora bien, antes de pasar a utilizar las tablas como recurso para realizar otras tareas nos detendremos en su utilidad más inmediata: presentar información que se preste a organizarse en un formato de doble entrada. Partiendo de la forma más simple, la de una tabla con una fila y una columna, a la que podríamos considerar como un marco alrededor del texto, podemos ir complicando la forma... ...mediante la adición de filas y columnas... ...o la fusión de las celdas que la constituyen según lo requiera la información presentada. Para empezar crearemos una tabla con unos datos sobre el número de alumnos matriculados en dos hipotéticos grupos de cada uno de los niveles de Educación Secundaria Obligatoria. Práctica 7 Creamos en el editor un documento nuevo e insertamos en el una tabla con 3 filas y 5 columnas. (Para hacerlo pulsaremos en el icono que representa una tabla). Dejamos, de momento la sección de atributos tal como aparece y en el apartado Alineación de la tabla elegimos centro y pulsamos en el botón aceptar. Como aún no tiene datos nuestra flamante tabla presentará un aspecto bastante "esquelético". Vamos ahora rellenando las celdas con la información pertinente. Guardamos el trabajo como ej7.htm y lo visualizamos en el navegador. Sobre esta tabla base vamos a ir haciendo añadidos para completarla. Iremos comprobando a través de los siguientes ejercicios que el editor de Netscape no se caracteriza por ser muy ágil, y ello nos lleva a formular un consejo esencial para trabajar rápidamente con tablas: Si nuestro objetivo es lograr una tabla compleja debemos partir de un esquema realizado en papel y, una vez creada la estructura, rellenar los datos. Vamos añadir una fila por encima de las actuales para agrupar los datos en Primer y segundo Ciclo. Práctica 7-b Volvemos al editor y nos situamos en una de las celdas de la primera fila. Pulsamos con el botón derecho y elegimos Insertar / Fila Comprobamos que, desgraciadamente, la fila se ha insertado a continuación, con lo que nos vemos obligados a mover los datos a su lugar correcto. (Dado que no son muy extensos es preferible volver a teclearlos en vez de estar cortando y pegando). Nos situamos ahora en la celda que se encuentra encima de la que contiene la referencia al curso 1º y, pulsando con el botón derecho, seleccionamos Propiedades de la tabla / pestaña Celda. En las casillas que aparecen tras la alineación horizontal y vertical pondremos que la celda debe abarcar 1 fila y 2 columnas. Tras repetir la operación con la celda situada encima de la referencia a 3º comprobamos que nos han aparecido un par de celdas vacías a la derecha. A partir de este momento, cada vez que aparezcan celdas vacías después de una modificación procederemos a borrarlas (Botón derecho / Eliminar / Celda) Rellenamos las celdas superiores con el texto Primer Ciclo y Segundo Ciclo respectivamente. Guardamos el trabajo como ej7b.htm Una vez que hemos comprobado las dificultades que puede acarrear la modificación de tablas con el editor de Netscape podría ser interesante conocer el procedimiento para crear tablas tecleando directamente el código. Aunque inicialmente pueda parecernos un procedimiento antipático comprobaremos que resulta mucho más rápido siempre que tengamos nuestro boceto en papel. Para lanzarnos a la creación directa tenemos que conocer las etiquetas que sirven para definir las tablas. <TABLE> y </TABLE> Son las etiquetas de apertura y cierre de la tabla. Entre ellas irán las etiquetas y los contenidos de cada una de las filas y celdas <TR> y </TR> Son las etiquetas que indican el principio y final de una fila. Entre ellas habrá que incluir las etiquetas y contenidos de las celdas que la forman. <TD> y </TD> Con ellas delimitamos cada una de las celdas. Entre ambas incluiremos el contenido correspondiente Además de estas etiquetas hay que conocer dos atributos que sirven para hacer que una celda ocupe más de una fila o una columna. Los atributos, de los que no hemos hablado hasta ahora, aunque los hemos utilizado sin darnos cuenta, son modificadores de las etiquetas que se escriben a continuación del código y antes de poner el ángulo de cierre de la misma. BORDER=n Se aplica en la etiqueta de apertura de la tabla para indicar el grosor de los bordes que delimitan las celdas. Cuando estamos creando la estructura de la tabla es interesante ponerlo para que podamos ver la tabla al pasar al editor gráfico, aunque finalmente decidamos eliminarlo después de introducir los contenidos. Así pues deberíamos abrir la tabla con <TABLE BORDER=1> Sirve para indicar el número de filas que ocupará una celda. Por ejemplo: <TD ROWSPAN=2></TD> nos serviría para ROWSPAN=n crear una celda que visualmente sería el resultado de unir verticalmente dos celdas de la misma columna COLSPAN=n Lo utilizamos para unir celdas horizontalmente. Así <TD COLSPAN=3></TD> produciría una celda que se extendería horizontalmente a lo largo de 3 columnas. Una vez conocidas las tres etiquetas y sus modificadores es conveniente establecer un método para que el trabajo resulte ágil. Dibujamos un boceto de la estructura de la tabla. Creamos un archivo con las etiquetas básicas de un documento HTML. (Puede valernos una plantilla vacía que hayamos creado previamente) Escribimos las etiquetas de apertura y cierre de la tabla (no olvidando poner BORDER=1 en la apertura) separándolas con varias pulsaciones de la tecla INTRO para que nos resulte cómoda la inserción de las etiquetas intermedias. Escribimos tantas etiquetas de apertura y cierre de filas como vayamos a necesitar. (Dejamos espacios intermedios para insertar las celdas). Introducimos las etiquetas de celdas en cada fila con sus modificadores correspondientes. La clave del éxito consiste en tener en cuenta que todas las filas deben tener el mismo número de celdas, por lo que tenemos que contar los atributos: una fila en la que sólo tenemos dos etiquetas de celda, pero cada una se extiende por dos columnas y además hay una celda de filas anteriores que se ha extendido verticalmente hasta ésta tiene en realidad 5 celdas (1+2+2). Para facilitar la visualización en Netscape debemos introducir en cada celda que creemos los caracteres &nbsp; que corresponden al código que el navegador interpreta como un espacio. La forma más cómoda es escribirlos una vez cuando hemos creado la tabla, copiarlos e irlos pegando en el interior de cada una de las celdas. (Más adelante veremos el truco de la imagen de 1 pixel) Para llevar el control de las celdas creadas puede ayudarnos el irlas tachando sobre el boceto a medida que las vamos haciendo, considerando siempre la retícula formada por el número total de filas y columnas. Cuando está creada la estructura de la tabla guardamos el archivo con extensión .htm y lo abrimos en el editor de Netscape para introducir los contenidos de las celdas y modificar otros atributos, tales como la posición, grosor de bordes, etc, de forma más cómoda. Práctica 7-c Creamos un documento HTML nuevo, utilizando el Bloc de notas o un editor que nos permita introducir directamente el código. Mediante la incorporación de etiquetas creamos una tabla como la siguiente: Salvamos el documento como ej7c.htm y lo cargamos en el navegador para rellenar las celdas y comprobar el resultado final. (Dado que lo importante es la estructura, los datos que introduzcamos en cada celda serán aleatorios) Algo más sobre tablas Existen bastantes atributos de las etiquetas que se utilizan para crear las tablas, pero una vez que sabemos crear la estructura básica es preferible que vayamos modificándolos mediante un editor gráfico en vez de introducirlos directamente por teclado. Las opciones que el editor de Netscape aplica por defecto suelen ser adecuadas para una finalidad general, pero en la siguiente práctica iremos comprobando como se modifica el resultado final dependiendo de las variaciones que se hagan. Práctica 8 En el editor de Netscape cargamos, si ya no lo teníamos en pantalla, el documento ej7c.htm Recordemos que para modificar las propiedades de la tabla basta con que pulsemos con el botón derecho estando en cualquier punto de la misma, lo cual nos desplegará un menú en el que podremos variar los atributos de toda la tabla, de una fila o de una celda en particular. Experimentamos libremente modificando parámetros de uno en uno y comprobando cuales son los efectos que se producen. Si el efecto no nos agrada restauramos el valor original antes de proceder a la siguiente modificación. Cuando encontremos algún resultado que nos parezca interesante escribimos bajo la tabla el parámetro que hemos modificado y los valores que hemos aplicado, de forma que tengamos una descripción de lo que hemos hecho para lograr el resultado final. Guardamos el trabajo con el nombre ej8.htm Anidar tablas En ocasiones, especialmente cuando utilizamos las tablas como recurso de formato para distribuir la información dentro de la página, nos interesa introducir una tabla dentro de una celda pertenciente a una tabla creada anteriormente. Esto nos permitirá, por ejemplo, hacer que convivan tablas con borde junto a tablas sin borde. Supongamos, por ejemplo, que estamos diseñando una página para introducir en ella los contenidos de una revista escolar. En la siguiente imagen podemos contemplar una posible estructura en la que vamos anidando sucesivas tablas. Cada color corresponde a una tabla que incluye en su interior a las que son de otro color diferente. Como ya conocemos los códigos básicos que constituyen una tabla entenderemos rápidamente la estructura general. Para facilitar la interpretación se han recogido las etiquetas correspondientes a cada tabla con el mismo color con el que se presentan en el gráfico y se han ido sangrando las etiquetas correspondientes a cada tabla, de forma que se pueda ver con facilidad en qué celda se encuentra insertada cada una de ellas. Introduciendo el texto correspondiente a cada zona de la hipotética pantalla obtendríamos una presentación coincidente con el ejemplo gráfico. <TABLE BORDER=0> <TR> Enlaces a secciones <TD> <TABLE BORDER=0> <TR> <TD> Logotipo </TD> </TR> </TABLE> <TABLE BORDER=0> <TR> <TD> Foto </TD> <TD> Texto foto </TD> </TR> </TABLE> <TABLE BORDER=0> <TR> <TD> Noticia 1 </TD> <TD> <TABLE BORDER=0> <TR> Noticia en columnas <TD> Columna 2 </TD> <TD> Columna 3 </TD> </TR> </TABLE> </TD> </TR> </TABLE> </TD> </TR> </TABLE> Práctica 8-b ¿Nos atrevemos a intentar reproducir la estructura que se ha puesto como ejemplo? Como en este caso cada tabla individual es sencilla podemos crearlas directamente con el editor de Netscape, aunque si las queremos hacer con borde 0 es preferible que dejemos esta modificación para el final, cuando tengamos todo el trabajo hecho, de forma que mientras tanto tengamos una visión clara de la celda en la que estamos en cada momento. Cuando hayamos finalizado guardamos el documento como ej8b.htm © Raúl Luna '98 Tablas El lenguaje HTML atraviesa en el momento actual una fase decisiva: su evolución hacia una definición que permita escribir páginas con mayor facilidad y mejores resultados se ve amenazada por la pugna entre Miscrosoft y Netscape para imponer sus criterios acerca de las etiquetas que se utilizarán. Este es el motivo por el que, aunque existan propuestas para la utilización del llamado HTML dinámico que permiten dar forma a la página de manera mucho más flexible, tengamos que recurrir a trucos algo más complejos. Es posible que a estas alturas te hayas dado cuenta de que no resulta fácil fijar tabulaciones o encolumnar el texto de una página. Para llevar a cabo estas tareas vamos a tener que recurrir a las tablas. Ahora bien, antes de pasar a utilizar las tablas como recurso para realizar otras tareas nos detendremos en su utilidad más inmediata: presentar información que se preste a organizarse en un formato de doble entrada. Partiendo de la forma más simple, la de una tabla con una fila y una columna, a la que podríamos considerar como un marco alrededor del texto, podemos ir complicando la forma... ...mediante la adición de filas y columnas... ...o la fusión de las celdas que la constituyen según lo requiera la información presentada. Para empezar crearemos una tabla con unos datos sobre el número de alumnos matriculados en dos hipotéticos grupos de cada uno de los niveles de Educación Secundaria Obligatoria. Práctica 7 Creamos en el editor un documento nuevo e insertamos en el una tabla con 3 filas y 5 columnas. (Para hacerlo pulsaremos en el icono que representa una tabla). Dejamos, de momento la sección de atributos tal como aparece y en el apartado Alineación de la tabla elegimos centro y pulsamos en el botón aceptar. Como aún no tiene datos nuestra flamante tabla presentará un aspecto bastante "esquelético". Vamos ahora rellenando las celdas con la información pertinente. Guardamos el trabajo como ej7.htm y lo visualizamos en el navegador. Sobre esta tabla base vamos a ir haciendo añadidos para completarla. Iremos comprobando a través de los siguientes ejercicios que el editor de Netscape no se caracteriza por ser muy ágil, y ello nos lleva a formular un consejo esencial para trabajar rápidamente con tablas: Si nuestro objetivo es lograr una tabla compleja debemos partir de un esquema realizado en papel y, una vez creada la estructura, rellenar los datos. Vamos añadir una fila por encima de las actuales para agrupar los datos en Primer y segundo Ciclo. Práctica 7-b Volvemos al editor y nos situamos en una de las celdas de la primera fila. Pulsamos con el botón derecho y elegimos Insertar / Fila Comprobamos que, desgraciadamente, la fila se ha insertado a continuación, con lo que nos vemos obligados a mover los datos a su lugar correcto. (Dado que no son muy extensos es preferible volver a teclearlos en vez de estar cortando y pegando). Nos situamos ahora en la celda que se encuentra encima de la que contiene la referencia al curso 1º y, pulsando con el botón derecho, seleccionamos Propiedades de la tabla / pestaña Celda. En las casillas que aparecen tras la alineación horizontal y vertical pondremos que la celda debe abarcar 1 fila y 2 columnas. Tras repetir la operación con la celda situada encima de la referencia a 3º comprobamos que nos han aparecido un par de celdas vacías a la derecha. A partir de este momento, cada vez que aparezcan celdas vacías después de una modificación procederemos a borrarlas (Botón derecho / Eliminar / Celda) Rellenamos las celdas superiores con el texto Primer Ciclo y Segundo Ciclo respectivamente. Guardamos el trabajo como ej7b.htm Una vez que hemos comprobado las dificultades que puede acarrear la modificación de tablas con el editor de Netscape podría ser interesante conocer el procedimiento para crear tablas tecleando directamente el código. Aunque inicialmente pueda parecernos un procedimiento antipático comprobaremos que resulta mucho más rápido siempre que tengamos nuestro boceto en papel. Para lanzarnos a la creación directa tenemos que conocer las etiquetas que sirven para definir las tablas. <TABLE> y </TABLE> Son las etiquetas de apertura y cierre de la tabla. Entre ellas irán las etiquetas y los contenidos de cada una de las filas y celdas <TR> y </TR> Son las etiquetas que indican el principio y final de una fila. Entre ellas habrá que incluir las etiquetas y contenidos de las celdas que la forman. <TD> y </TD> Con ellas delimitamos cada una de las celdas. Entre ambas incluiremos el contenido correspondiente Además de estas etiquetas hay que conocer dos atributos que sirven para hacer que una celda ocupe más de una fila o una columna. Los atributos, de los que no hemos hablado hasta ahora, aunque los hemos utilizado sin darnos cuenta, son modificadores de las etiquetas que se escriben a continuación del código y antes de poner el ángulo de cierre de la misma. BORDER=n Se aplica en la etiqueta de apertura de la tabla para indicar el grosor de los bordes que delimitan las celdas. Cuando estamos creando la estructura de la tabla es interesante ponerlo para que podamos ver la tabla al pasar al editor gráfico, aunque finalmente decidamos eliminarlo después de introducir los contenidos. Así pues deberíamos abrir la tabla con <TABLE BORDER=1> Sirve para indicar el número de filas que ocupará una celda. Por ejemplo: <TD ROWSPAN=2></TD> nos serviría para ROWSPAN=n crear una celda que visualmente sería el resultado de unir verticalmente dos celdas de la misma columna COLSPAN=n Lo utilizamos para unir celdas horizontalmente. Así <TD COLSPAN=3></TD> produciría una celda que se extendería horizontalmente a lo largo de 3 columnas. Una vez conocidas las tres etiquetas y sus modificadores es conveniente establecer un método para que el trabajo resulte ágil. Dibujamos un boceto de la estructura de la tabla. Creamos un archivo con las etiquetas básicas de un documento HTML. (Puede valernos una plantilla vacía que hayamos creado previamente) Escribimos las etiquetas de apertura y cierre de la tabla (no olvidando poner BORDER=1 en la apertura) separándolas con varias pulsaciones de la tecla INTRO para que nos resulte cómoda la inserción de las etiquetas intermedias. Escribimos tantas etiquetas de apertura y cierre de filas como vayamos a necesitar. (Dejamos espacios intermedios para insertar las celdas). Introducimos las etiquetas de celdas en cada fila con sus modificadores correspondientes. La clave del éxito consiste en tener en cuenta que todas las filas deben tener el mismo número de celdas, por lo que tenemos que contar los atributos: una fila en la que sólo tenemos dos etiquetas de celda, pero cada una se extiende por dos columnas y además hay una celda de filas anteriores que se ha extendido verticalmente hasta ésta tiene en realidad 5 celdas (1+2+2). Para facilitar la visualización en Netscape debemos introducir en cada celda que creemos los caracteres &nbsp; que corresponden al código que el navegador interpreta como un espacio. La forma más cómoda es escribirlos una vez cuando hemos creado la tabla, copiarlos e irlos pegando en el interior de cada una de las celdas. (Más adelante veremos el truco de la imagen de 1 pixel) Para llevar el control de las celdas creadas puede ayudarnos el irlas tachando sobre el boceto a medida que las vamos haciendo, considerando siempre la retícula formada por el número total de filas y columnas. Cuando está creada la estructura de la tabla guardamos el archivo con extensión .htm y lo abrimos en el editor de Netscape para introducir los contenidos de las celdas y modificar otros atributos, tales como la posición, grosor de bordes, etc, de forma más cómoda. Práctica 7-c Creamos un documento HTML nuevo, utilizando el Bloc de notas o un editor que nos permita introducir directamente el código. Mediante la incorporación de etiquetas creamos una tabla como la siguiente: Salvamos el documento como ej7c.htm y lo cargamos en el navegador para rellenar las celdas y comprobar el resultado final. (Dado que lo importante es la estructura, los datos que introduzcamos en cada celda serán aleatorios) © Raúl Luna '98 Algunos elementos de diseño Hasta el momento hemos trabajado con páginas en blanco. Sin embargo, es extraño encontrar páginas WEB que se asemejen a una hoja de papel; lo habitual es que se incluyan colores que hagan más agradable su presentación. De todas maneras, el uso indiscriminado de colores e imágenes no beneficia a la calidad de una página, por lo que no estaría de más respetar unas sencillas reglas: Los colores, de fondo o de texto, se utilizan con el objetivo de contribuir a la legibilidad de los textos. Salvo que sirvan para diferenciar contenidos las páginas que constituyen una sede WEB deberían tender a un diseño uniforme que transmita al visitante la sensación de que se encuentra en un lugar con señas de identidad propias. Los archivos de imágenes ocupan espacio...mucho espacio. Transmitirlos lleva tiempo...mucho tiempo. Por tanto, habrá que minimizar en lo posible el tamaño de las imágenes y utilizarlas cuando sean significativas, no meramente como elementos decorativos. Si utilizamos imágenes para enlazar unas páginas con otras hagámoslo siempre con las mismas: contribuiremos a la "imagen de marca" y aceleraremos la navegación puesto que sólo se descargarán la primera vez. Color de fondo La forma más elemental de modificar el aspecto de una página es variando el color del fondo. Curiosamente el editor de Netscape no facilita demasiado esa tarea, ya que aunque incluye unas combinaciones predeterminadas tenemos que recurrir a teclear el código para conseguir algún color personalizado. Tendremos pues que recurrir, cuando creemos un archivo nuevo, al menú Insertar / Etiqueta HTML, ya que el color de fondo es un atributo del cuerpo de la página. Teclearemos <BODY BGCOLOR=xxxxxx>, donde xxxxxx sera una combinación de caracteres cuyo significado explicamos a continuación. Los caracteres xxxxxx representan tres pares de números que indican la cantidad de Rojo, Verde y Azul que componen el color. Para complicarlo un poco más no son exactamente números, sino alfanúmeros ya que representan una notación hexadecimal que puede ir desde 00 hasta FF que correspondería al 255 en base diez. (Eso hace que al poder optar entre 256 valores de rojo, otros tantos de verde e igual de azul consigamos un total de más de 16 millones de posibles colores). Veamos algunos ejemplos. Valores Color resultante Valores Color resultante Valores Color resultante FF0000 00FF00 0000FF FFFF00 FF00FF 00FFFF 25A7BB ACB312 6047B6 Práctica 9 Creamos una nueva página en el editor y, aplicando el procedimiento descrito le adjudicamos un color de fondo. Visualizamos el efecto y vamos modificando la etiqueta hasta encontrar uno que no dificulte la legibilidad. Guardamos el trabajo como ej9.htm Junto a la posibilidad de modificar el color de fondo de la página encontramos la de incluir un gráfico que haga de tapiz rellenando todo el fondo de la página. En las páginas de este curso se ha utilizado este recurso: las anillas y el degradado del margen son un archivo gráfico que se repite a lo largo de la página. En esta ocasión el editor de Netscape se comporta de una forma más amigable, permitiéndonos que en el menú Formato / Colores y propiedades de la página elijamos un archivo gráfico que se utilice como fondo de la misma. Existen multitud de páginas en la red que ofrecen la posibilidad de obtener este tipo de imágenes. Tendremos que "bajarlas" a nuestro ordenador y copiarlas en el directorio de trabajo para poder incluirlas en nuestra página. (Aunque se podrían guardar en cualquier directorio resulta más cómodo hacerlo en el directorio en el que estamos trabajando nuestras páginas, para no tener que irlas buscando por todo el disco duro). Puedes probar a bajar alguna imagen para el próximo ejercicio desde ColorVivo Práctica 9-b Creamos una nueva página en el editor. Bajamos un gráfico de la página mencionada o bien el archivo back.gif que se utiliza en esta página. (Para hacer esto último basta con que pulses con el botón derecho en la superficie de la página y elijas Guardar fondo como) Visualizamos el efecto y guardamos el trabajo como ej9b.htm Cuando utilicemos fondos laterales habrá que tener en cuenta que el texto que escribamos se alineará a la izquierda y, por tanto se superpondrá al fondo con lo que es posible que afecte a la legibilidad. Para solucionar este problema podemos recurrir al truco de la imagen de 1 pixel. En muchas ocasiones la imaginación es el mejor aliado para llevar a cabo tareas aparentemente difíciles. Éste es el caso del truco mencionado que consiste en lo siguiente: Con cualquier programa de tratamiento de imágenes se crea un dibujo de tamaño 1x1 píxeles y se guarda en formato Gif con fondo transparente. Conseguimos de esta forma una imagen que resultará invisible al visitante de la página WEB y cuya extensión será mínima. Sin embargo ocupará un espacio en la página desplazando el texto. Aunque la imagen en sí ocupe únicamente un pixel podemos indicarle atributos de ancho y alto para que el navegador le reserve el espacio que necesitemos dejar "en blanco". Creamos una estructura de tabla de dos columnas sin borde para definir la página y ponemos en la columna de la izquierda la imagen con la anchura suficiente para que el texto no se superponga al borde. Este procedimiento se puede utilizar también para introducir un tabulador a principio de línea o como relleno de celdas en sustitución del caracter de espacio (&nbsp;). Práctica 9-c Abrimos, si lo habíamos cerrado, el documento ej9b.htm que acabamos de crear en el ejercicio anterior. Introducimos un texto que ocupe un par de renglones y pasamos a verlo en el navegador para comprobar el efecto que se ha producido. Volvemos al editor. Nos situamos al principio del párrafo y creamos una tabla de una fila y dos columnas con borde=1. (El texto que teníamos escrito se desplazará hacia abajo). Para no tener que crear el archivo de 1 pixel ahora puedes obtenerlo pulsando con el botón derecho en el recuadro y eligiendo Guardar imagen como para almacenarlo en tu carpeta de trabajo. Nos situamos en la celda de la izquierda y buscamos el icono para insertar imágenes. (El que está entre la diana y la línea horizontal) Tras pulsar el botón seleccionamos el archivo 1pixel.gif y en el apartado dimensiones le ponemos Altura=20 y Anchura=75 (Recordemos que originalmente ocupa 1x1 y es transparente, con lo que sería muy dificil localizarlo si no aplicamos esta modificación del tamaño). Ahora pasamos a la celda de la derecha y pulsamos con el botón derecho. Elegimos Propiedades de la tabla / Celda / Anchura de la celda=100 % de la tabla. Luego pasamos a la pestaña Tabla y ponemos el borde=0. Marcamos el texto que habíamos escrito inicialmente y lo cortamos pinchando en el botón de las tijeras. Vamos a la celda de la derecha y lo pegamos. Pulsamos INTRO y añadimos un par de renglones más. Guardamos el archivo como ej9c.htm y pasamos al navegador para ver cómo queda todo. Dando color al texto Si necesitamos resaltar alguna palabra de forma especial recurriremos al menú desplegable que se encuentra entre el tamaño de letra y el indicador de negrita. Para ello habremos seleccionado previamente el texto al que deseamos cambiarle el color y tras pinchar en la flechita que despliega el tablero de colores elegiremos el que nos parezca más adecuado. Las páginas "arco iris" pueden resultar aparentemente muy impactantes, pero no suelen denotar un gusto estético muy elaborado. Utiliza los colores con mesura y siempre como recurso para enfatizar una información que lo requiera por su especial relevancia. Líneas de separación La separación de bloques de información puede verse favorecida por la inclusión de lineas de división. Para hacerlo basta con recurrir al botón al efecto. La configuración de líneas horizontales que el editor de Netscape aplica por defecto incluye que las mismas se extiendan a lo largo del 100% de la página o de la celda si estamos en una tabla. Sin embargo, suele producir un efecto estético más agradable que reduzcamos la anchura. También puede ser interesante modificar la alineación que, por defecto se coloca al centro. Para realizar estas operaciones pulsaremos con el botón derecho sobre la línea y elegiremos Propiedades de la línea horizontal. Además de utilizar la línea que ofrece el programa podemos usar también como separadores gráficos diseñados al efecto (en estas páginas se utilizan dos: barra14.gif y barra14d.gif). Práctica 9-d Abre un nuevo documento en el navegador y escribe en él varias bloques de texto que sean susceptibles de separación. Introduce entre el 1er y el 2º bloque una línea horizontal alineada a la derecha y con una anchura del 75% de la ventana. Entre el 2º y el 3er bloque inserta como separador el archivo barra14.gif (Para obtenerlo pasa al cambia al navegador, pulsa con el botón derecho sobre el gráfico y elige Guardar imagen como) Una vez que hayas hecho las modificaciones guarda el trabajo como ej9d.htm y comprueba el resultado. © Raúl Luna '98 Enlaces Las siglas HTML corresponden a Hyper Text Mark-up Language, esto es, Lenguaje de marcas de hipertexto. Hasta ahora hemos ido describiendo y practicando sobre los aspectos referentes a la "M", las marcas o etiquetas que nos permiten definir el aspecto de una página WEB, pero lo verdaderamente importante es el aspecto hipertextual. Podríamos decir que un hipertexto es aquel documento que presenta una estructura arborescente, con relaciones múltiples entre sus contenidos, que posibilitan la consulta no lineal de la información. (Seguro que encontrarás definiciones más acertadas, pero ésta puede valernos para el propósito de este curso). Así pues, desde una página escrita en HTML podremos saltar a otro punto de la misma página, a otra página perteneciente a la misma sede WEB o a cualquier otra página que esté publicada en Internet o acceder a servicios tales como la transferencia de ficheros o el correo electrónico. Para que esto ocurra deberemos haber definido en nuestra página las palabras o imágenes que servirán como enlaces para dar acceso a dichos recursos. Enlaces externos Para crear un enlace a otra página diferente elegiremos una palabra, icono o imagen y la seleccionaremos con el ratón. A continuación pincharemos en el icono que presenta unos eslabones e introduciremos la dirección de destino. Práctica 10 Crea un nuevo documento e introduce un texto en el que menciones el servidor del PNTIC. o Si dispones de conexión a Internet elige alguna palabra del texto que te parezca adecuada como indicativo del enlace, pulsa el botón para crear el enlace y escribe la dirección http://www.pntic.mec.es como destino. o Si no dispones de conexión a Internet o prefieres hacer pruebas en modo local elige una palabra y cuando vayas a establecer el enlace pincha en Examinar archivo y elige alguno de los trabajos que has guardado previamente. Pasa al navegador guardando el trabajo como ej10.htm y comprueba que tu enlace funciona correctamente. Práctica 10-b Dirígete a ColorVivo para obtener algún icono o utiliza alguno de los que aparecen en estas páginas. Abre el documento ej10.htm, pulsa el botón destinado a incluir imágenes y selecciona un icono. Pulsa con el botón derecho sobre la imagen que acabas de insertar y elige la pestaña Enlace de la opción Propiedades de la imagen. A partir de aquí los pasos son idénticos al ejercicio anterior. Guarda el trabajo como ej10b.htm y comprueba el funcionamiento del nuevo enlace. Enlaces internos Una forma bastante efectiva de organizar una página con abundante información textual es incluir al principio de la misma un "indice" formado por enlaces a los diferentes apartados de forma que el visitante no tenga que ir deplazando manualmente la página para buscarlos. El complemento lógico de esta estructura es que, al final de cada epígrafe, encontremos un enlace que nos devuelva al principio de la página para poder consultar nuevamente el índice. Práctica 10-c Tienes disponible un texto para facilitarte la tarea. Cuando aparezca en tu pantalla tendrás que seleccionarlo con el ratón y pulsar en el menú Edición / Copiar . Cuando lo hayas hecho pulsa la flecha de regreso para volver a esta página. Ahora puedes cargar el texto Crea un documento nuevo en blanco y con Edición / Pegar inserta el texto que acabas de copiar. Fíjate en los apartados que constituyen el índice. Localiza el principio de los epígrafes correspondientes y pulsa el botón con forma de diana para darles un nombre a cada uno de ellos. Vuelve al principio del documento y crea un nuevo destino al que llamaremos inicio. Selecciona el primer apartado del índice y pulsa el botón de crear enlaces. Observarás que en la parte inferior de la ventana aparecen los nombres de los destinos que acabas de definir. Elige el adecuado y vuelve a repetir la operación con el resto de los apartados del índice. Desplázate al final del primer apartado y escribe el texto Volver al Índice. Crea un enlace que te lleve al destino que habíamos llamado inicio. Haz lo mismo en los siguientes apartados (puedes optar por copiar la vuelta del primer epígrafe e irla pegando en el resto) Guarda el trabajo como ej10c.htm y comprueba como funcionan los enlaces. Enlaces de correo Si Internet es en esencia un medio de comunicación no está de más que facilitemos a los visitantes una forma rápida de ponerse en contacto con nosotros. Para ello se utiliza un tipo de enlace especial que se encarga de arrancar el programa de correo que el visitante utilice incluyendo como destinatario del mensaje la dirección que hayamos puesto al crear el enlace. Los elementos que soportan el enlace suelen ser un icono que haga referencia al correo (sobre, pluma, buzón...) y la propia dirección de correo. La presentación en pantalla de la dirección de correo electrónico se apoya en que así se facilita al usuario la copia directa de la misma. Práctica 10-d Baja a tu disco el siguiente icono con el método que ya conoces de guardar la imagen. Crea un documento nuevo e inserta en el la imagen que acabas de capturar. Escribe a su lado tu propia dirección de correo o bien una dirección inventada, como [email protected] Pulsa en la imagen y crea un enlace poniendo como destino mailto:[email protected] o mailto:tu_dirección_de correo Guarda el documento como ej10d.htm y pasa al navegador para comprobar cómo ambos enlaces activan la aplicación de correo. © Raúl Luna '98 Multimedia Uno de los recursos más atractivos que ofrece el HTML es que permite incluir elementos gráficos y sonoros que enriquecen la información. Ahora bien, tanto unos como otros suelen emplear bastante tiempo en descargarse completamente, por lo que habrá que manejarlos con prudencia y recurrir a las técnicas necesarias para minimizar su tamaño. Imágenes A lo largo de las páginas precedentes han ido apareciendo referencias a la inclusión de imágenes en las páginas HTML. De hecho podemos dar por sabido el procedimiento básico para insertar una imagen. Veremos pues el tipo de imágenes que podemos utilizar y algun truquillo para acelerar la carga de las páginas. Los formatos que actualmente soportan los navegadores son los archivos GIF y los JPG. Una descripción pormenorizada de sus propiedades y la forma de trabajar con ellos para obtener los mejores resultados serían materia de un curso específico, por lo que nos limitaremos a decir que, mientras que el formato GIF es adecuado para imágenes con un máximo de 256 colores y con predominio de los colores planos, el formato JPG ofrece mejores resultados con imágenes de 16 millones de colores y variación tonal continua. Una característica añadida del formato GIF es que permite definir colores transparentes, con lo que las siluetas del dibujo quedarán recortadas sobre el fondo. También se utiliza para crear pequeñas animaciones, aunque hay que señalar que éstas pueden llegar a resultar bastante molestas. Práctica 11 Salva en tu disco las tres imágenes siguientes con el procedimiento que ya conoces. Crea un documento nuevo y construye una tabla de una fila y tres columnas. Incluye en cada celda una de las imágenes fijándote en cual pones las imágenes gif y en cual está la jpg. Pasa al navegador guardando el trabajo como ej11.htm Comprueba la diferencia en la calidad de las dos fotos según el formato. Vuelve al editor y modifica el tamaño de las fotos reduciendo el ancho y el alto a la mitad en una de ellas y pasando al doble en la otra. También puedes modificar en una de ellas el espacio a izquierda y derecha poniendo, por ejemplo 50 pixels. Pasa al navegador para ver el efecto. Vuelve al editor y escribe un texto junto a una de la imágenes. Experimenta con diferentes alineaciones del texto con respecto a ella. Salva el trabajo con el mismo nombre. Es importante que las imágenes que incluyamos en nuestras páginas lleven el atributo de tamaño (Netscape lo hace de forma automática), ya que de esta forma el navegador sabrá el espacio que debe adjudicarle a la imagen y podrá ir cargando el resto del texto. Si la imagen no llevara los atributos de ancho y alto la carga del resto del documento se detendría hasta que la imagen se hubiera recibido completamente. Con respecto a las modificaciones del tamaño original no tienen una especial utilidad: si agrandamos la imagen perdemos calidad y si la empequeñecemos no disminuimos el tamaño del fichero, que se sigue descargando íntegro, sino que le indicamos al navegador que ajuste la imagen al tamaño especificado. Si queremos presentar un icono que sirva de enlace para poder ver una imagen de gran tamaño es preferible que editemos la imagen original y construyamos una versión reducida de la misma, ya que de esa forma sí que modificamos el espacio que ocupa y aceleramos la descarga. El sonido También disponemos de dos formatos de sonido directamente legibles por los navegadores: el formato midi (archivos con extensión .mid) y el formato de onda (archivos con extensión .wav). Los archivos midi están basados en partituras en las que se indica el tono y duración de cada una de las notas, así como el instrumento que interpreta cada pista. Su característica principal es el escaso espacio que ocupan en comparación con la información que incluyen. Resultan adecuados, pues, para incorporar pasajes musicales. Dado que los archivos midi se basan en partituras tienen la ventaja de poder crearse y modificarse con facilidad si se tienen nociones de música. Presentan, en cambio, el inconveniente de que la calidad de la reproducción dependerá de la tarjeta de sonido con la que se escuchen, ya que si esta es de escasa calidad los timbres de los instrumentos se asemejaran poco al sonido real. En los archivos de formato wav invertimos los términos: son muy extensos porque se basan en la digitalización directa de una fuente de sonido. Además, no dependen demasiado de la calidad de la tarjeta de sonido en que se reproducen y no resultan adecuados para fragmentos musicales largos, sino para efectos especiales y voz. (Siempre habrá que procurar utilizar fragmentos breves debido a su gran extensión). Sea cual sea el formato que utilicemos el factor principal a tener en cuenta será la extensión de los archivos. Independientemente de que el equipo con el que elaboremos las páginas de la revista sea muy potente, nunca podemos saber con que equipo y, sobre todo, con qué tipo de modem accederán a nuestra página los futuros visitantes y... una página que tarda mucho en cargarse no suele incorporarse a la libreta de marcadores y es difícil que vuelva a ser visitada. Práctica 12 Captura la siguiente imagen Pulsa con el botón derecho en el enlace para guardar el sonido Crea un nuevo documento e incluye la imagen recién capturada. Pulsa con el botón derecho sobre la imagen y crea un enlace al archivo primaver.mid que has guardado Salva el trabajo como ej12.htm y comprueba lo que ocurre al pulsar sobre el icono. Con el procedimiento que acabas de realizar has creado la forma más sencilla de que un usuario pueda escuchar un sonido al visitar la página. Además, el visitante tendrá la opción de reproducir el sonido o no hacerlo según pulse o no en el enlace. Cabe también la posibilidad de que el sonido se cargue junto con la página y empiece a reproducirse de forma automática. En este caso el procedimiento es algo más complejo y además se añade un problema especial al no existir compatibilidad entre las etiquetas de Netscape y Microsoft, por lo que deberemos incluir las etiquetas para cada uno de los navegadores de forma que garanticemos que el visitante podrá escuchar el sonido independientemente del navegador que utilice. Práctica 12-b Crearemos un nuevo documento que reproduzca automáticamente el archivo primaver.mid Recurrimos al menú Insertar / Etiqueta HTML y escribimos la etiqueta básica de Netscape: aver.mid HIDDEN=true> Con el mismo procedimiento incluimos la etiqueta para Explorer: aver.mid> Guardamos el trabajo como ej12b.htm y pasamos al navegador para comprobar el resultado. Como has podido comprobar el arranque automático de los sonidos puede resultar un tanto molesto para el usuario, especialmente si se le obliga a escuchar sin darle la posibilidad de detener la audición. Si consideramos que puede ser más educado dejar en manos del usuario la decisión acerca de continuar la audición podemos realizar la siguiente modificación. Práctica 12-c Volvemos al editor y, pulsando con el botón derecho sobre la etiqueta de Netscape elegimos Propiedades de la etiqueta HTML y la modificamos de forma que resulte aver.mid AUTOSTART=true WIDTH=145 HEIGHT=60> con lo que lograremos que aparezca una consola en la que el visitante podrá optar por detener la reproducción. Guardamos el archivo como ej12c.htm En ocasiones puede interesarnos incluir una grabación explicativa o un saludo. Para hacerlo procederemos a grabar la voz utilizando el equipamiento multimedia y la guardaremos con la extensión .wav La forma de incluir estos sonidos en la página es exactamente igual que para los ficheros .mid, pero deberíamos cerciorarnos del tamaño de los archivos, especialmente cuando los incluimos como autoarrancables puesto que su tamaño es sensiblemente superior y pueden afectar muy negativamente a la velocidad de descarga. © Raúl Luna '98 Publicación de la página Una vez creada nuestra página nos resta el paso de enviarla al servidor para que pueda ser accesible por el resto de navegantes. Para ello podemos utilizar un programa específico de transferencia de ficheros, tal como Ws-ftp. Netscape ofrece también la posibilidad de publicar las páginas, pero es un servicio que puede ofrecer errores al conectar con algunos servidores. No obstante, aunque no nos funcione la transferencia, la opción Archivo / Publicar del editor puede sernos útil ya que nos indica los archivos de imagen que se utilizan en la página, con lo que podremos utilizarla como referencia para seleccionarlos en el programa de ftp. Para poder acceder a nuestra cuenta tendremos que conocer algunos datos que serán diferentes según el servidor al que nos dirijamos, para lo que habrá que ponerse en contacto con el administrador del sistema o consultar las páginas de ayuda al respecto si las hubiera. En el caso del servidor del PNTIC la publicación habría que hacerla en la dirección: xxxx.pntic.mec.es/~nombreusuario donde xxxx corresponde al nombre del ordenador en el que reside nuestra cuenta, por lo que antes de la primera / pondremos lo que aparece a la derecha de la @ en nuestra dirección de correo electrónico. La primera vez que nos conectemos crearemos en el servidor el directorio public_html que será el destino de las páginas que publiquemos. Nos moveremos al directorio que hemos creado y enviaremos los archivos necesarios. Tras haber realizado la transferencia nos pondremos en contacto con la persona responsable de la WEB para indicarle que configure nuestro directorio para que pueda ser accesible por el resto de los usuarios. Si hemos creado más de una página es normal que tengamos una página índice que contenga los enlaces al resto. Es conveniente que a esta página la llamemos index.html (sí, has leído bien, no htm sino html en la extensión) puesto que la mayoría de los servidores buscan esta página de forma automática. Si lo hacemos así la referencia para acceder a la misma será xxxx.pntic.mec.es/~nombreusuario © Raúl Luna '98 Hasta aquí llega nuestro acercamiento a los rudimentos del lenguaje HTML. Muchos son los aspectos en los que se puede profundizar para ir perfeccionando el aspecto de nuestras páginas WEB. Para ello hay dos procedimientos básicos: o o La consulta de manuales publicados en la red. La investigación del código utilizado por otros autores para crear efectos que nos resulten interesantes. De momento podemos intentar la creación de una página personal en la que incluyamos una síntesis de los procedimientos abordados a lo largo de éstas páginas. Práctica resumen La propuesta es crear una página que incluya los siguientes elementos Color de fondo personalizado y gráfico para fondo lateral. Sonido autoarrancable con posibilidad de detención accesible al usuario. Estructura general en tabla de dos columnas de borde invisible. Índice inicial con enlaces a los puntos correspondientes dentro de la página y vuelta desde éstos. Texto con cabeceras de diferentes tamaños y palabras resaltadas. Inclusión de datos que requieran su presentación en tabla. Imágenes. Enlaces externos. Cuando tengamos elaborada la página la publicaremos y comprobaremos que todo funciona correctamente. © Raúl Luna '98 Una de las peculiaridades de Internet es la gran cantidad de personas e instituciones que ofrecen recursos para poder aprender o desarrollar nuestras páginas. Aquí tienes algunos que pueden resultarte interesantes para empezar a ampliar tus conocimientos. Manuales de HTML Webmaestro: Uno de los más completos manuales en castellano sobre HTML. (http://wmaestro.com/webmaestro) Tejedores del WEB: Otro interesante manual también en castellano desde el otro lado del charco (http://www.dic.uchile.cl/~manual/) Editores HTML Además de los editores que acompañan a los navegadores puedes probar también algún de éstos que están también en castellano. Web Scope: Puedes encontrarlo en http://www.geocities.com/SiliconValley/4966/scope.htm CastWeb: lo obtendrás en http://personales.mundivia.es/personales/alrodzam/ (Es un programa de 16 bits, válido por tanto para Windows 3.x) Y si quieres ir probando alguno de los muchos que hay en inglés puedes acudir a algún servidor de programas shareware, como Solo Windows 95 cuya sección de editores html se encuentra en la página http://ms.ctv.es/SW95/share32/edithtml.html FTP de la Universidad de Alcalá de Henares http://www.alcala.es/ftpdir/Html.htm Programas de FTP Dos programas fáciles de usar y muy eficaces para la transferencia de ficheros son Ws-Ftp y CuteFTP (ambos en inglés). Disponen de versiones de uso gratuito. Ws-Ftp: Consulta su página principal en http://www.ipswitch.com CuteFTP: La Home Page se encuentra en http://www.cuteftp.com y ya disponen de una versión en español. Sonidos WebStore: El almacén de imágenes y sonidos que acompaña al manual Webmaestro. (http://www.wmaestro.com/webstore/index.html) Midis de música clásica: Está claro ¿no?. Su dirección es http://www.prs.net/midi.html Editores de imagen Paint Shop Pro: Posiblemente el mejor programa shareware para tratamiento de imágenes. Se puede obtener desde su página http://www.jasc.com o desde una gran cantidad de servidores ftp. Trucos y ayudas para Paint Shop Pro: Desde la propia WEB de PSP (http://www.jasc.com/tips.html) nos ofrecen esta colección de trucos y ayudas y además incluyen enlaces a otras páginas de gran calidad relacionadas con el tema (En inglés pero muy gráfico) Imágenes ColorVivo: Una de las clásicas fuentes de recursos gráficos. Almacén de imágenes de Almudena Rueda : Otra sitio español para obtener imágenes (http://intrabuilder.databasedm.es/arueda/) Gif animados: Para usarlos con prudencia. En http://www6.uniovi.es/gifanim/gifmake1_esp.htm dispones de un tutorial para poder construir tus propios archivos © Raúl Luna '98