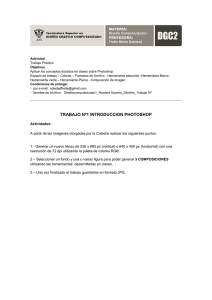
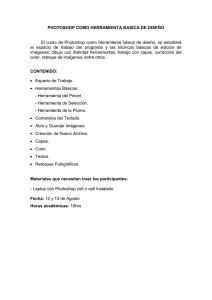
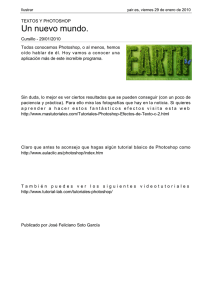
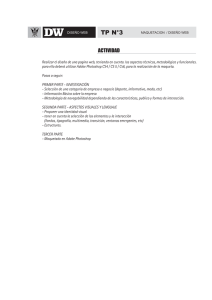
CARTERA DE CONFIGURACIÓN ALEX Hogrefe DOMINGO, 06 DE MARZO 2011 A continuación se muestra una breve descripción de mis pensamientos y opiniones sobre el desarrollo de la cartera de Arquitectura. Yo no voy a entrar en las posibilidades más táctiles de las carteras de origami, cubiertas de plexiglás Lasercut, etc Estas son infalibles formas de hacer que su trabajo destaque. Sin embargo, quiero ser identificados por mis gráficos y por lo tanto necesitan las imágenes y diseños para hacer la conversación. Además, estamos en la era digital, y por lo tanto es importante contar con una cartera que se ve bien que se está viendo de forma digital. Software : Las dos carteras (Pregrado y Postgrado) fueron creadas en Photoshop con un poco de ayuda de Illustrator. Muchas personas utilizan InDesign como una forma de administrar las páginas. Si conoces el programa, vaya para él. Yo no lo use y en lugar de utilizar Adobe Acrobat para combinar las páginas en PDF para enviar a la impresora .. Photoshop vs Illustrator : En primer lugar, creo que cada estudiante de arquitectura debe aprender tanto de Photoshop e Illustrator. Con eso dicho, no creo que Illustrator debe ser el software más utilizado para crear una cartera de arquitectura. He aquí por qué: 1) Photoshop es más expresivo, Illustrator es esquemática. Pienso en ello como dibujar vs CAD. 2) Casi todo lo que quiero hacer para mi cartera puede llevarse a cabo en Photoshop. Esto no quiere decir que Photoshop puede hacer todo lo que Illustrator puede hacer. De hecho, todavía se utiliza Illustrator para desarrollar los iconos de diagrama de particiones en cada página de mi cartera de posgrado, así como algunos de los diagramas de mapa. 3) Photoshop tiene algunas características de diseño básicas, así como herramientas de manipulación de texto decente. Junto con la manipulación de texto, puede rasterizar el. Texto y muy creativo con la distorsión y el borrado Arriba, el tamaño final de cada página guarda la cartera listos para ser impresos Configuración Inicial: Yo realmente no creo que haya un tamaño típico. Dependiendo de lo que está usando la cartera para, algunas escuelas pueden requerir un tamaño, pero no voy a ir allí. Aquí hay algunas cosas que yo pensaba acerca de cuándo la creación de mis carteras: Forma : Cuadrado vs rectangular. Yo siempre he ido con forma rectangular sólo porque es mucho más fácil a las imágenes de diseño y texto. Intente trazar las mismas imágenes y texto en una página de plaza y luego una página rectangular, y verá lo que estoy hablando. Tamaño : Mi cartera es de 6 "x 9". He utilizado este tamaño para un par de razones. 1) 6 "x 9" que cabe en un 8,5 "x 11" hoja de papel. Esto es bueno si usted lo está imprimiendo a ti mismo. Cualquier cosa más grande que un 8,5 "x 11" y tienes que mover hasta 11 "x 17", que la mayoría de impresoras personales no se puede imprimir. No sólo eso, pero luego la cartera se convierte en "demasiado" grande. 2) Se trata de una relación común y fácil de dividir la página en tres partes. 3) Me gusta el tamaño. No es demasiado grande o demasiado pequeño. Como he dicho, no hay reglas para el tamaño que usted elija, se trata de la expresión personal. Resolución (también conocido como Departamento de Información Pública, AKA puntos por pulgada).Mi cartera se fijó en 250 DPI (odio archivos de gran tamaño). Hay algunas personas que están realmente en serio este problema y establecer el Departamento de Información Pública a algo así como 400. Todo esto hace es triplicar o cuadruplicar el tamaño del archivo. Dado que una cartera es pequeño y la gente estará mirando de cerca a él, es importante contar con un alto DPI. Yo diría que en cualquier lugar entre 250 y 300 está bien. Sin márgenes : Carteras debe estar siempre a sangre. Sangrado sus imágenes quiere decir que las imágenes y los gráficos se extienden más allá del borde de la página. Esto permite un pequeño margen de error al imprimir y recortar las imágenes impresas. Verás que cuando me puse a mis páginas, me dio un 1/8 "extra en todos los lados. Así que en lugar de un 6 "x 9", es un 6-1/4 "x 9-1/4".La mayoría de impresoras profesionales de pedir esta cantidad de sangrado. Es también un buen número de usar si va a imprimir y recortar a ti mismo. Encuadernación : siempre en cuenta el obligatorio en todos los diseños de página. Casi me hizo a mí mismo este error. Yo estaba listo para imprimir mi cartera y se olvidó de que el enlace se corte de ¼ "en mis páginas intersección de una gran cantidad de imágenes y texto. Entonces tuve que pasar por todas las páginas y ajustar en consecuencia. No creo que hay un número establecido de cuánto debe permitir, pero suelen dejar de ½ ", aunque es probable que pueda salir con un ¼." Depende mucho del tipo de enlace. Cuando digo "dejar de ½", me refiero a que no tienen texto o imágenes importantes se ejecutan en esta área. Continuar a sangrar los colores en esta área para que usted obtenga los mira a sangre. Único frente a doble cara : dobles páginas cara parece más completo y mejor flujo. En él se establecen oportunidades para conectar las páginas juntas de forma gráfica. Yo evitaría una sola cara, si puede. Desde mi cartera era de doble cara, me puse los archivos de Photoshop, de tal manera que las páginas de uno frente al otro eran siempre el mismo proyecto, y por lo tanto un documento de Photoshop. Para aclarar, en lugar de tener un montón de 6-1/4 "x 9-1/4" páginas, en lugar de utilizar 6-1/4 "x18-1/4" Tamaño de las páginas que más tarde dividido en dos páginas cuando se estaba listo para ser impreso. Una vez más, esto permitió una mejor relación entre las páginas de un mismo proyecto. Cuando yo estaba dispuesto a dividir las páginas, simplemente recorta la imagen completa a una sola página, y luego el otro, y se guarda las páginas individuales. Compruebe el tamaño de imagen después del recorte para asegurar que la página sigue siendo el tamaño correcto. Arriba: Un ejemplo de un archivo de Photoshop utiliza para imprimir doble cara. Ir a la PARTE 1: Modelo de consentimiento fundamentado previo EDICIÓN TUTORIAL: PLANES RÁPIDO A SITIOS ALEX Hogrefe DOMINGO, 16 DE OCTUBRE 2011 Con este tutorial, quería mostrar el flujo de trabajo que utilizo para desarrollar un plan de limpieza del sitio en busca de la arquitectura. Este tutorial, como muchos de mis tutoriales, no utiliza un motor de renderizado, sólo las exportaciones de imagen Sketchup y Photoshop. A pesar de que no utiliza un motor de renderizado, un plano de la cubierta de un edificio prestado fácilmente podría reemplazar las imágenes Sketchup utilizados en esta explicación. 1) Comience con una imagen aérea del sitio en lo más alto de una resolución, como lo puede conseguir. Yo prefiero utilizar imágenes aéreas por satélite para los planes del sitio, ya que añade detalles y texturas que es difícil de conseguir con un modelo 3D. 2) Una vez que el plan de sitio se abre en Photoshop, vaya a "Imagen> Ajustes> Desaturar". 3) Tengo trabajo topografía de la línea, pero quiero quitar el fondo blanco y también quiero la línea de trabajo a ser blanco, no negro. Para ello, en primer lugar invertir la imagen topografía. Ir a "Imagen> Ajustes> Invertir". 4) Ahora que la imagen se invierte, vaya a la caída de la capa de modo de mezcla el menú desplegable de la paleta de capas y seleccione "Más claro". El plan del sitio debe ser algo como esto .... 5) A continuación, 3 imágenes del diseño de los edificios necesitan ser exportadas desde SketchUp.Básicamente, una imagen será el color, una será la línea de trabajo, y uno será entre las sombras.Es importante para exportar cada imagen individual para que cada uno se pueden editar por separado. También compruebe que las sombras en el modelo de SketchUp van en la misma dirección que las sombras en la fotografía aérea. 6) Abrir el "Sólido con texturas" exportación de la UB en Photoshop y escalar al sitio correcto. Algún tiempo tendrá que ser pasado a cabo la edición de fondo de modo que sólo el edificio es visible. 7) Abrir el "trabajo de línea" de las exportaciones de la UB en Photoshop. Establecer el modo de fusión de capa a "Multiplicar" para eliminar el fondo blanco. Baja la opacidad para que el trabajo de la línea no es demasiado fuerte. La única razón por la que estoy utilizando la línea de trabajo consiste en añadir un pequeño detalle con el plan techo. 8) Abrir el "Sombras" de exportación de la UB en Photoshop. Seleccione "Imagen> Ajustes> Niveles". 9) Mueva el control deslizante de izquierda a derecha hasta que las sombras son completamente negro. 10) Ajuste el modo de mezcla de la capa de la capa de las sombras a "Multiplicar" para eliminar el fondo blanco. 11) Seleccione la opción "Dedo" de la herramienta y ajustar la intensidad al 92%. Un poco difuminar el borde de las sombras no tocar el edificio. 12) Seleccione la opción "Borrador" de la herramienta y dar a la goma de borrar un cepillo suave con el 25% de opacidad. Begin lentamente borrando el borde de la sombra sin tocar el edificio. La esquina donde se encuentra la sombra del edificio debe ser más oscuro. 13) Crear una nueva capa y se mueven por debajo de las capas de construcción. Un poco de color se añadirá al fondo. 14) Seleccione la opción "Paint" cepillo y darle un cepillo suave con 50% de opacidad. Pintar en el color que irradia desde el edificio. Hago esto para que el diseño se convierte en el punto focal y el color se mantiene en cierto modo coherente. 15) Ajuste el modo de capa de mezcla a "Superposición" para fijar el color en la imagen. He utilizado esta técnica para crear muchos de los planes de mi sitio en la escuela. Es rápido y parece que se tomó más tiempo de lo que realmente hizo que siempre es una buena cosa. Si usted está confundido por el plano de la cubierta que se utiliza, tendrá más sentido mirar el modelo físico que construyó para el proyecto VISTO AQUI . Este proyecto fue diseñado sin una computadora, y todos los dibujos eran de tinta sobre mylar. He construido un modelo de SketchUp de él sólo para este tutorial, así que lo más probable es que lo está viendo en otros tutoriales. Si te gusto este tutorial, que también le gusten estos otros tutoriales: TUTORIAL PLAN 3D ALEX Hogrefe DOMINGO, 03 DE JULIO 2011 Ayer, mientras veía el golf, vi un comercial que dobla el papel de un libro en los edificios que se convirtieron en una ciudad que luego se convirtió en una ciudad, etc El anuncio me llamó la atención no sólo por su ejecución y el concepto, sino también porque el estilo de la ilustración era simple y limpia utilizando sólo papel como el material. Esto me inspiró a experimentar con un estilo de modelo que mantiene algunas de las grandes cualidades de los dibujos de plano, pero también le da la apariencia de proyectar el diseño de la página 3-dimensional. Hay muchas cosas sutiles que van con esta imagen se desvaneció como directrices similares a lo que se vería en una mano redactó la elaboración, así como texturas tienden a aparecer como imperfecciones que quedan en el papel de los planos procesos químicos. Para empezar, 3 imágenes será generado que se utilizará en Photoshop. Dos de ellos serán las exportaciones de Sketchup, y uno será una prestación básica de Kerkythea IMAGEN 1 - Banco de Imágenes 1. En SketchUp, guardar una vista / escena que desee utilizar para la ilustración de esa manera usted puede volver al mismo punto de vista más adelante si es necesario. 2. Cambiar el estilo de cara a "líneas ocultas." En Estilo de borde> Ver, seleccione "Mostrar aristas" y "Perfiles". 3. En el cuadro de diálogo Estilos, seleccione la opción "Editar", elija la opción "estilos de aristas" icono, y comprobar "Extensiones". Ajuste la longitud de 8 píxeles. 4. Exportar la imagen como un archivo JPEG, "Archivo> Exportar> Gráfico 2D". IMAGEN 2 - GUÍAS . El objetivo de este segundo producto de exportación será de imitar pautas observadas en mano ilustraciones elaboradas de nuevo en los viejos tiempos. 5. Seleccione "Ver" y marca "Guías". 6. Con guías encendido, empezar a crear guías que acentúan eje importante o ángulos en la imagen.Para crear guías, medir algo, ya sea con la regla o el transportador. Lo que se mide a continuación, se convertirá en una guía. 7. Con las guías en su lugar, vaya a Archivo> Exportar> Gráfico 2D y guardar la imagen como un archivo JPEG. Una vez más, utiliza el estilo de la cara "líneas ocultas" y dejar sólo los bordes de la pantalla "," marcada por el estilo de borde. IMAGEN 3 - PRESTACIÓN BÁSICA kerkythea . Esta representación Kerkythea es muy básico, con los cambios de configuración mínimos. La propia representación sólo tomó 10 o 15 minutos para terminar, debido a la escasa utilización de los materiales. 8. Para empezar, exportar el modelo de SketchUp utilizando el plugin de Kerkythea. Asegúrese de que las sombras estén encendidos y que la vista que desea se encuentra. En las opciones de exportación, siga la siguiente configuración de doble control que "Clay" se ajusta a "SI". 9. Abra el modelo exportado en Kerkythea. En la parte superior, seleccione "Configuración> Escena."En el cuadro de escena de diálogo Configuración, seleccione "INVERSIÓN" en la atenuación de la casilla desplegable. El ajuste le dará sombras suaves similares a lo que se obtendría en un día nublado. 10. Esa es la única configuración que necesita ser cambiado. Es hora de renderizar. En la parte superior, seleccione "Render> START". En el cuadro de diálogo, NO cambiar la resolución. Sin embargo, ¿cambiar la "Configuración" a "07 PHOTONMAP-ALTA + AA03." 11. Que la prestación cocine por unos minutos. Para obtener una vista previa y guardar el render final, elegir la opción "ventana" en la parte superior y seleccione "imagen representada". Con el cuadro de vista previa abierta, seleccione el botón "Guardar" para guardar la imagen en su disco duro. 11. Con las 3 imágenes completas, es hora de combinarlos en Photoshop. Comienza con la apertura de la primera imagen (Sketchup exportación con las líneas extendidas) en Photoshop. Seleccione la opción "Imagen> Ajustes> Invertir". 12. A continuación, abra el cuadro de diálogo Tono / Saturación, vaya a "Imagen> Ajustes> Tono / Saturación". En el cuadro de diálogo, compruebe en primer lugar "Colorear". Cambie la "ligereza" deslizador hacia la derecha para aclarar el fondo negro a un color gris. A continuación, mueva el "tono" deslizante hasta que termina con un color plano buena. 13. Arrastre en la otra imagen de Sketchup exportados de las guías y mover la capa a la parte superior. Una vez más, invertir la imagen para que la línea de trabajo se convierte en blanco sobre un fondo negro. 14. Con esta capa de guía seleccionado, cambiar el "modo de capa de mezcla" (el cuadro desplegable de la paleta de capas) a la "pantalla". 15. Abra la prestación Kerkythea y arrastrarlo a la capa superior. Desaturar la imagen eligiendo "Imagen> Ajustes> Desaturar". 16. La imagen es un poco plano. Ajuste de los niveles que arreglar eso. Ajuste del contraste también podría funcionar, pero yo prefiero los niveles debido a la mayor control. Seleccione "Imagen> Ajustes> Niveles", y mueve los deslizadores hasta que terminan con tonos claros y oscuros similares a la segunda imagen de abajo. 17. Asegurarse de que la capa de representación Kerkythea es en la parte superior, establece el "modo de capa de mezcla" a "multiplicar". 18. La ilustración está casi terminada. El último paso es agregar algo de textura para imitar la textura creada a partir del proceso químico proyecto. Para ello, acabo de ir en línea y encontró una "grunge" textura similar a la de abajo. Abra la textura en Photoshop y mover la capa en la parte superior. 19. Por último, establezca el "modo de capa de mezcla" de la textura del grunge de "superposición". Eso es todo. La primera vez que he creado esta ilustración, me tomó alrededor de 1 1/2 horas para hacer incluyendo la prueba de diferentes configuraciones y esperando Kerkythea para renderizar.Ahora que tengo el flujo de trabajo hacia abajo, supongo que se tardaría unos 30 minutos para crear ilustraciones posteriores. Las técnicas son bastante básicas, pero se trata de encontrar la correcta combinación de los modos de fusión de capas y texturas que dan a la ilustración final un carácter único.