~~
~
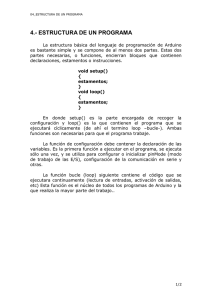
ARDUINO COMO
PARTE DE LA
. ··POTENCIALIDAD
TECNOLÓGICA E
~.;--NUESTRO PAÍS
1.
La electrónica como analogía
en el suministro de agua
2.
Processing en el entorno de la
programación creativa
3.
Arduino como solución a las
necesidades de nuestro entorno
Desarrollamos nuestra potencialidad productiva en el
diario vivir,
mediante el estudio de la programación en Arduino
dentro de nuestro contexto,
practicando diferentes actividades aplicadas a
nuestra sociedad,
~
J
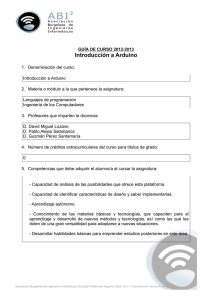
J
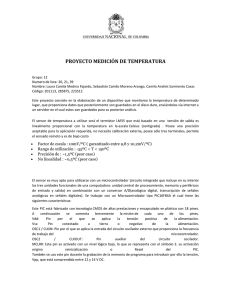
220 [Q] + 5%
-
~
--..
\
1 er Dígito
2do Dígito
Naranja
Amarillo
Verde
3
3
Violeta
Gris
Blanco
7
8
9
7
-----=:
_
-----------
.
J
-- -~-----
Multiplicador
Tolerancia
103
---
8
9
xl08
0,1%
_0,05%
xl 09
Plateado
xO,O 1
:!: 1
0%
Calculemos el valor de las siguientes resistencias:
X
[Q] +
[Q] +
[
+_]
X
[Q]
X
[Q] +
LA ELECTRÓNICA COMO ANALOGÍA EN EL
SUMINISTRO DE ACUA
El consumo de agua es vital en nuestra vida diaria, pero
la forma de utilizarla puede ayudarnos a comprender
cuál es el principio de funcionamiento de la electrónica.
Imaginemos que nos dirigimos a uno de los grifos o
llaves de paso de nuestra casa para recibir agua en un
recipiente; si abrimos suavemente el grifo notaremos que
la presión del agua aumenta conforme vamos abriendo.
Entonces, podremos notar que la presión del grifo viene
acompañada de una fuerza con la que el agua sale
expulsada. A esa acción la llamaremos "Voltaje", luego
a la acción del flujo de agua una vez abierto el grifo lo
denominaremos "Corriente". Por último, a la acción de
dejar o no fluir el agua por parte del grifo lo llamaremos
"Resistencia" (o también la oposición al paso del agua).
La electrónica funciona de la misma manera, donde un
circuito puede ser similar a una red de suministro de
agua que da servicio a nuestros hogares.
J
1
?¡.
'
{
!
ELECTRÓNICA
Es una de las ramas de la física que estudia el comportamiento, los cambios y el flujo de los
electrones.
Circuito eléctrico
Es el conjunto de componentes eléctricos conectados entre sí, los cuales permiten generar,
transportar y utilizar la energía eléctrica con la finalidad de transformarla en otro tipo de
energía como energía calorífica (estufa), energía lumínica (bombilla), energía mecánica
(motor), etc.
Voltaje
También denominada tensión, fuerza electromotriz (FEM) o diferencial de potencial. Es
la fuerza que impulsa a los electrones a moverse a través de un conductor, su unidad de
medida es el Voltio (V).
Voltaje
;~º:007:00
~v _ :::
~-o
Electrones
-º)
:=ü:=o :=o
-o _ ::-o ::O :::0
- :::so :::so ::O :::
_ :::
:=o
Conductor
Intensidad de corriente
Es el movimiento de electrones en un conductor a través de un circuito eléctrico, que por
convención van del polo positivo al polo negativo de la fuente de tensión, su unidad de
medida es el Amperio (A).
Resistencia
Es la oposición al flujo o movimiento
unidad de medida es el Ohmio (Q).
de electrones a lo largo de un circuito eléctrico, su
LEY DE OHM
Establece que la intensidad de la corriente eléctrica que circula por un conductor eléctrico es
directamente proporcional a la diferencia de potencial aplicada e inversamente proporcional
a la resistencia del mismo, es decir:
Intensidad de corriente(!)=
Voltaje (V)
Resistencia (R)
Directamente proporcional
Inversamente proporcional
Quiere decir que, si nuestro voltaje aumenta,
de la misma forma lo hará nuestra corriente.
Esto se traduce a que habrá mayor cantidad
y movimiento de electrones.
Quiere decir que, si nuestra resistencia
aumenta, la corriente disminuye. Esto se
traduce a que habrá menor cantidad y
movimiento de electrones.
j J- V j
- -R
o=o-so::o =o_=o=o-::o -=o::o-=ososo::oso::o::o-=o=o=o)
-::o
LI=
V
Rj
o::o=o ::o =o=o-
so
so so
=o )
so ::o
>
DIODO LEO (Emisor de luz)
Un diodo led o diodo emisor de luz es un dispositivo semiconductor (cuyos terminales
tienen por nombre ánodo y cátodo) que emite luz cuando por el mismo circula una corriente
eléctrica.
SIMBOLOGÍA
Una de las formas para analizar el comportamiento de un circuito es a través de un diagrama
circuital, en el cual cada elemento que conforma el mismo es representado por su respectiva
simbología, por ejemplo, una resistencia y una fuente de alimentación tienen la siguiente
forma:
Resistencia
Diodo led (Emisor de luz)
Fuente de alimentación
+
1
+
T- T-
Ánodo
(pata larga)
Cátodo
(pata corta)
l. Resolvemoslos siguientes ejercicios aplicando la ley de Ohm:
1. Si: Vfte = 1.5Vy R = 100.Q. ¿Cuánto es la intensidad de corriente que circula por el circuito?
Solución:
Vfte =1.5V
R
=
R
100.Q
DIAGRAMA CIRCUITAL
= 100.Q
DIAGRAMA FÍSICO
Siendo "Vfie" el voltaje de la fuente de tensión y "R" la resistencia, reemplazamos los datos en
nuestra formula:
J = Vfie ::::} J = I.5V
R
100.Q
::::} I = 15mA
Rpta. La intensidad de corriente que circula por el circuito es 15mA.
Este resultado nos indica que si tenemos un voltaje de 1.5 voltios en nuestra fuente de
alimentación a la cual se le conecta una resistencia de 100 ohmios, en el circuito circulará
una corriente de 15 miliamperios.
Notemos que las flechas circulares de color naranja nos indican el sentido de la corriente en
nuestro circuito, los electrones se mueven del polo positivo al polo negativo de nuestra fuente.
2. ¿Qué valor de resistencia necesitamos para que nuestro diodo led emita luz, sabiendo que
para encender el mismo necesita una intensidad de corriente entre 5mA a 25mA? Nuestra
fuente de alimentación es de 5V.
Solución:
R
R
V¡¡e = 5V
D
,,,
/.
D
DIAGRAMA CIRCUITAL
DIAGRAMA FÍSICO
Para este ejercicio no usaremos más que la fórmula conocida que establece la ley de Ohm,
ya que el diodo led sólo esperará que haya la corriente suficiente para poder emitir luz,
entonces tenemos:
1 = V¡¡e
R
Despejando "R" nos da:
R=~
1
Ahora, para resolver este problema podemos utilizar cualquier valor de corriente que se
encuentre entre 5mA y 25mA. Para nuestro caso haremos uso de un valor intermedio de
16mA, entonces:
5V
R=16mA
=> R = 312.5Q
Rpta. Para que nuestro diodo emita luz necesitamos una resistencia de 312.5Q.
l. Resolvamos
los siguientesproblemashaciendo uso de la ley de Ohm:
l. Hallemos el valor de la intensidad de
corriente.
2. ¿Cuál es el valor de la fuente si en elcircuito
hay un flujo de corriente de lOmA?
+
Vfie = 5V
R=
R = 180Q
+
12on
3. ¿Cuál es el valor de la resistencia en el
circuito si V¡;e = 9V e 1=23mA?
4. ¿Podrá emitir luz el diodo led si necesita
una corriente de 30mA?
R =220Q
R
+
V¡;e = 9V
5. ¿Qué valor de resistencia necesitamos
para que nuestro diodo led emita luz,
sabiendo que para encender el mismo
necesita una corriente entre llrnA a
2lmA? Nuestra fuente de alimentación
es de 3.3V.
R
D
+
+
V¡;e = 3.3V
D
6. ¿Qué valor de resistencia necesitamos
para que nuestro diodo led emita luz,
sabiendo que para encender el mismo
necesita una corriente entre 15mA a
25rnA? Nuestra fuente de alimentación
es de 5V.
R
V¡;e = 3.3V
Vfle = 5V
¡+
-:
D
11. Respondamos las siguientes preguntas:
1. Si la resistencia de nuestra ducha es de 8Q y el voltaje de alimentación es de 220V, ¿cuánto
es la intensidad de corriente que fluye por la misma?
2. Si por una licuadora fluye una intensidad de corriente de 3.2A a llOV, ¿cuál es el valor de
la resistencia?
3. La resistencia de una plancha es de aproximadamente
llOQ, el cual comienza a disipar
cuando por el circuito fluye una intensidad de corriente de lOA. ¿Cuánto es el voltaje de
alimentación?
111. Investiguemos y respondamos las siguientes preguntas:
1. ¿Qué es un cortocircuito y un circuito abierto?
2. ¿Qué es la corriente continua y la corriente alterna?
3. ¿En qué tipo de circuitos se aplica la corriente continua?
4. ¿Qué es una placa de prueba o protoboard, y cómo funciona?
PROCESSINC EN EL ENTORNO DE LA
PROGRAMACIÓN CREATIVA
A lo largo de los años la programación se fue
desarrollando de forma tan versátil al punto de llegar
a ser independiente, es decir, para programar no
necesariamente uno debe estar ligado a las ciencias
de la computación. Processing, como lenguaje de
programación está abierto a todos los ámbitos y da
la posibilidad de que cualquier persona que tenga la
iniciativa de crear o diseñar pueda hacerlo sin tener la
menor complejidad.
PROCESSING
Es un lenguaje de programación basado en Java y de código abierto, el cual sigue las mismas
estructuras de los demás lenguajes de programación; su entorno de desarrollo nos permite
escribir, editar, compilar y ejecutar nuestros programas.
¿Cómo conseguir el software de Processing?
En la página web www.processing.org podemos acceder al enlace de descarga de la siguiente
manera:
ª """""""'9
~
C
F
AplKaciann •
1 fs S09WO
m'J>S
WWW.p<OCOS5<ng.O<g
PorWo.i.o.e..tJy.h.•
oftt'O'l'l~~aducwUNp:
¡'T••• ....'Mfl)
l . Accedemos a
la página oficial.
'
Processing
~
Donate
usas 1rnrmbH cl:he
Pnnss.in¡.Foundmon. Wt 1*d JCW.
ht,'pP
~ja!:'l
2. Damos Clic
en la opción
"Download". _)
~ Exhibition
"'*""''·~··
-rqiabs!ho_ftcvm.,,~
rJ-.rrna nim
°" • \llrnro,,..
mm.'iom ...
e
3. Seleccionamos la
opción que esté acorde
a las características de
nuestro ordenador y lo
descargamos.
-
.,,
o
Introducción a Processing
Para comenzar a programar e interactuar con el software de Processing debemos tomar
en cuenta los siguientes tipos de declaraciones: funciones, operaciones de asignación y
estructuras de control.
Función
Es una estructura que en un momento dado del programa es solicitada para ser ejecutada,
por ejemplo:
FUNCIÓN
EXPLICACIÓN DE LA FUNCIÓN
void setup(){ .. .}
Establece las condiciones de partida para el programa.
void drawO{ .. .}
Ejecuta todas las acciones y procedimientos en nuestro
programa.
size(ancho, alto);
Especifica las dimensiones de nuestra ventana en
pixeles (Un pixel es la unidad más pequeña y diminuta
de una imagen digital).
fullScreen();
Pone la ventana de reproducción al tamaño de nuestra
pantalla.
-
-
-
-
background(Red,
Green, Blue);
Define.el color de fondo en la ventana.
-
-
fill(Red, Green, Blue);
Define el color de relleno a las formas.
noFill();
Quita el color de relleno a las formas.
l
-
'
stroke(Red, Green, Blue);
Define el color de relleno en los bordes de las formas.
-
point(x, y);
Dibuja un punto; "x" y"y" son sus coordenadas.
los 4 parámetros
line(x1, y1, x2, y2);
Dibuja una línea;
localizaciones.
strokeWeight();
Define el grosor a una línea.
triangle(x1,y1,
x2, y2, x3' y);
Dibuja un triángulo;
localizaciones.
~
2~
indican
-
los 6 parámetros
indican
3
-
rect(x,y, ancho, alto);
ellipse(x,y, ancho, alto);
Dibuja un rectángulo; "x" y"y" son sus coordenadas.
Dibuja un elipse; "x" y"y" son sus coordenadas.
-
quad(x"y1, x2,y2, x3,y3, x4,y);
Dibuja un polígono de 4 lados; los 8 parámetros indican
4 localizaciones.
l. Realizamos los siguientes programas en Processing haciendo uso de las funciones:
1. Diseñamos una ventana con un fondo de color.
Solución:
Paso 1
Abrimos nuestro bloque de código con la función "void setup(){ ... }" para definir las
condiciones iniciales de nuestro programa.
Paso2
Dentro de las llaves (mismas que identifican al bloque de código) escribimos las siguientes
funciones: size (600,600); ~Definirá el tamaño de nuestra pantalla a 600 x 600 pixeles.
background(255,0,0); ~Como Green y Blue están fuera de función por tener valor O, al ser
el primer parámetro 255, el color que se pondrá en nuestra pantalla será el rojo.
Paso 3
Damos clic al botón Play
G sketch, 171114b
1
[!J
para ejecutar nuestro programa.
D
Proces:sing 3.3.6
Archivo ,Editar ~ketch Qepuración !:::!erramientas
vc+d setup() {
size(6G0,60G)¡
background(25S,0,G)¡
}
X
A~1.1da
//Escribimos nues~ra lra función como un bloque de código
//Damos un ~amaño de 600 x 600 pixeles a nues~ra ven~ana
//Damos un fondo de color rojo a nuestra ven~ana
//Cerramos nues~ro bloque de código
Si pusiéramos una lupa en la ventana
que creamos podemos notar que el
pixel, como unidad más pequeña de
la imagen, ocupa un diminuto cuadro
del color asignado en el código de
nuestro programa.
Nota. Debemos tomar en cuenta los siguientes puntos:
En nuestra ventana de códigos, cuando hacemos uso de la doble barra inclinada
(//)después de describir nuestra función con sus parámetros, sólo se especifica la
explicación o se da énfasis al proceso que se está realizando como comentario, por lo
tanto, este procedimiento no tiene ningún efecto en nuestra programación.
Cuando especificamos las coordenadas para nuestra ventana pasa lo siguiente:
(O, O)
Coordenadas en "x"
...- ~
..J..1111
Coordenadas en
"y"
(300,300)
~
(600,600)
Notemos que nuestro origen de coordenadas (x, y) se sitúa en los puntos (O, O) de la parte
superior izquierda de nuestra ventana, y de ahí para abajo, siguiendo una ruta diagonal
llegamos al otro extremo de la parte inferior derecha, para posicionarnos en el valor que
asignamos en nuestra línea de códigos como (600,600). Es así como se crea nuestra ventana
donde se ejecutará nuestro programa.
2. Diseñamos una forma rectangular con relleno de color y grosor de línea a 5 pixeles.
Solución:
Paso 1
Abrimos nuestro bloque de código con la función void setup(){ ... }, y dentro de la misma
definimos tamaño de ventana y color de fondo, los mismos serán nuestras condiciones iniciales.
size (400,400); e!> Definimos el tamaño de nuestra ventana a 400 x 400 pixeles.
background (127,200,59); e!> Damos un fondo de color verde a nuestra ventana.
Paso2
Abrimos nuestro segundo bloque de código con la función void draw(){ ... } y dentro de la
misma escribiremos los procedimientos y acciones que hará nuestro programa, como:
fill(l00,59,180);
~Definimos
primeramente el color de relleno para nuestra forma.
strokeWeight(5); ~Posteriormente
definimos un grosor de línea de 5 pixeles.
rect(l00,100,50,100); ~Finalmente, lo más importante, definimos nuestro rectángulo dándole
en los primeros dos parámetros las coordenadas (x, y) y en los últimos dos parámetros el
ancho y alto.
Paso 3
Damos clic al botón Play ~
para ejecutar nuestro programa.
G sketch_171115a 1Processing3.3.ó
Archivo &ditar ~ketch Qepuración
void
J:!erramientas
D
X
A~da
seb.lp() {
size (400 ,400);
background(l27,200,59);
}
void draw() {
fi1l(lG0,59,180);
strokeWeigh~(S)¡
rect(l00,l0G,SG,100)¡
~
X
coordenadas (100, 100)
Grosor de línea de 5 pixeles
Tomando como coordenadas de inicio (100, 100),
el ancho del rectángulo será (100 + 50, 100) y el
alto será (100, 100 + 100).
Nota. Para tener más precisión en la definición de
colores damos clic en la opción "Herramientas"
y elegimos la opción "Selector de colores ...". Ahí
nos da la gama de colores con su respectivo
número.
l. Realicemos los siguientesprogramas en el software de Processing:
1. Diseñemos una ventana con un fondo de color blanco.
2. Diseñemos una ventana con un fondo de color negro.
3. Diseñemos una ventana con un fondo de color celeste.
4. Diseñemos una forma rectangular con relleno de color azul y grosor de línea de 3 pixeles.
S. Diseñemos una forma triangular con relleno de color verde oscuro y grosor de línea de 3
pixeles.
6. Diseñemos una forma elíptica con relleno de color naranja y grosor de línea de 2 pixeles.
7. Diseñemos una forma poligonal con relleno de color amarillo y grosor de línea de 4 pixeles.
Operacionesde asignación
Son operaciones asignadas a una variable (también a una variable se le puede asignar un
valor para una condición inicial) para ser ejecutadas en bloques de código, como void setup
o void draw, o bucles como while o for, y también en bloques de condición verdadero o falso.
Nuestras variables pueden declararse según el tipo de dato que se emplee, como:
~
)
TIPO
TAMAÑO (en bits)
REPRESENTACIÓN Y RANGO
boolean
1
Verdadero (true) o falso (false) ~O o 1
char
16
Caracteres, es decir, símbolos o letras (a, b, e, ... ,_,'':'',
etc.)
byte
8
Un número pequeño ~ - 128 a 127
short
16
Un número grande ~ - 32768 a 32767
int
32
Un número bastante grande ~ - 2147483648 a
2147483647
long
64
Un número extremadamente grande ~ - 92233 ... a
92233 ...
float
32
double
64
-
-
i
-
Un número decimal como 4.7631
Un número con bastantes decimales 5.86213 ...
No olvidemos que una variable siempre debe tener un tipo de datos, para decirle al
ordenador cuánta memoria debe asignarse. Además, después de especificar el tipo de datos,
posteriormente debemos escribir un nombre funcional a nuestra variable, por ejemplo:
int Nrolib =O;
Declaramos nuestro tipo de datos como inty le damos el nombre Nrolib, el
cual hace referencia a lo que desarrollaremos que será el Número de libros.
l. Realizamos los siguientesprogramas en Processing haciendo uso de las operaciones
de asignación:
I
1. Diseñemos una figura con fondo de color verde y relleno de color azul que se desplace
horizontalmente en nuestra ventana.
Paso 1
Primeramente, declaramos el tipo de dato y el nombre de la variable fuera de los bloques de
código de la siguiente manera:
int movhor =O; e;> El tipo de dato será "int"y el nombre "movhor" hará referencia al movimiento
horizontal inicializado en O.
Paso2
Abrimos nuestro bloque de código con la función void setup(){ .•. }, y dentro de la misma
definimos tamaño de ventana y color de fondo, los mismos serán nuestras condiciones iniciales.
size (700, 700);
e;> Definimos
el tamaño de nuestra ventana a 700 x 700 pixeles.
Paso 3
Abrimos nuestro segundo bloque de código con la función void draw(){ .. .} y dentro de la
misma escribiremos los procedimientos y acciones que hará nuestro programa, como:
background(183, 255, 48);
fill(81, 124, 250);
e;> Damos un fondo
e;> Definimos
de color verde a nuestra ventana.
primeramente el color de relleno para nuestra forma.
ellipse(movhor, 350,100,150); e;> Finalmente, lo más importante, definimos nuestra elipse
dándole en los primeros dos parámetros las coordenadas (x,y) y en los últimos dos parámetros
el ancho y alto. La variable "movhortendrá diferentes valores dentro de este bloque de código.
movhor = movhor + 1; e;> Como inicialmente movhor está en O, su valor aumentará en uno y
la operación de la suma se almacenará en la misma variable. Esto hará que haya movimiento
en la ventana.
Paso4
Damos clic al botón Play
"'d •-olil
B
para ejecutar nuestro programa.
b<t<;lqnamd(l83, 255, 48);
fill(81, 124, 259);
e\Hp~(lllOYhor, 358, 198, 158);
novhor - mvhor + 1;
}
------~-""""'-'X
....
·----17111_•
X
0-.,.1n111o
X '
,0doldl.1'7nlit
'
'
'
Nota. Todo lo que esté dentro del bloque de código void draw, se va a ejecutar repetidamente
hasta que nosotros detengamos el programa. Por esa razón, se genera movimiento en nuestro
programa .
•
l. Realicemos los siguientesprogramas en el software de Processing:
1. Diseñemos una figura rectangular con fondo de color verde agua y relleno de color celeste,
que se desplace horizontalmente en nuestra ventana y tenga una coordenada en "y" a 50
pixel es.
2. Diseñemos una figura triangular con fondo de color amarillo crema y relleno de color
naranja que se desplace horizontalmente en nuestra ventana y tenga una coordenada en "y"
a 180.6 pixeles. (Sugerencia, utilizar tipo de dato float).
3. Diseñemos una figura poligonal con fondo de color amarillo purpura y relleno de color azul
que se desplace verticalmente en nuestra ventana y tenga una coordenada en "x" a 90 pixel es.
Estructurasrepetitivas
Son bucles que permiten ejecutar líneas de código varias veces. En Processing hay dos
estructuras de repetición:
for(){ .. .}
while(){... }
.'
Ejecuta una accion
condición se cumpla.
while(condición){
la
En el bucle for tenemos una inicialización de una
condición, su test y una actualización. El bucle se
ejecuta mientras el resultado del test sea verdadero:
for(inicio; test; actualización){
Instrucciones
)
mientras
Instrucciones
}
}
-
El uso de estas dos estructuras de repetición o bucles necesitarán que tomemos en cuenta a
los operadores relacionales para poder trabajar con las mismas. Entonces, para Processing,
los operadores relacionales validos son los siguientes:
OPERADOR
SINTAXIS
-
INTERPRETACIÓN
<
Menor que
a<b
<=
Menor o igual que
a< =b
a menorb igual que b
Igual que
a=b
a igual que b
a>b
a mayor que b
=
-
a menor que b
>
Mayor que
>=
Mayor o igual que
a>= b
a mayor o igual que b
¡=
Diferente de
al= b
a diferente que b
)
-
l. Realizamos los siguientes programas en Processing haciendo uso de las estructuras
r
1
.,.
Diseñamos una secuencia de líneas diagonales utilizando el bucle while.
Paso 1
int x = 50; ~ Escribimos el tipo de dato "int" seguido de la declaración de la variable "x"
inicializando a 50 pixeles.
Paso2
size(500, 500); ~Definimos
background(255);
una pantalla a 500 x 500 pixeles.
~Damos un fondo color blanco a nuestra ventana.
Paso 3
Abrimos un bloque de código con el bucle while para escribir dentro del mismo las siguientes
instrucciones:
while(x<=400){ ~Mientras
hacer lo siguiente:
"x" sea menor o igual a 400 pixeles (iniciamos abriendo la llave),
line(x, 50, x + 50, 450); ~El l er parámetro comenzará a 50 pixeles.
El 2do parámetro
será una constante de 50 pixeles en la coordenada
Tanto el l er como 2do parámetro definirán
'y".
la primera localización de la línea.
El 3er parámetro
iniciará a 50 pixeles y al mismo tiempo se le sumará 50 pixeles.
El 4to parámetro
será una constante de 450 pixeles en la coordenada "y".
Tanto el 3er como 4to parámetro definirán la segunda localización de la línea.
x
= x + 25;
~Al valor inicial de "x" nos desplazamos 25 pixeles hacia la derecha.
} ~Finalizamos
nuestro bloque de código, cerrando la llave, luego damos clic en el botón
PLAY para ejecutar nuestro programa.
·-1!_1111\!ol'"'' ..... 91.J.t
il'I
X•
ffl
tiu('"
, IMH
tt.ci..1ro1.1nd(Jll)1
.,¡,<te(""'")~
\foe(x, tt, x•H, •H)I
11 • 11 •
»1
-
CJ
X
O slcetch_171115a
Primera localización
X
para la línea l.
(x1 = 50,y1 = 50)
Para las líneas, las localizaciones se darán
de la siguiente manera:
Localización 1
Localización 2
x1
Y1
x2
Y2
50+ 25
50
50+ 50
450
75 +25
50
100+ 50
450
150 + 50
450
100+ 25
50
~
Segunda localización para la línea l
(x2 = 50 + 50,y2 = 450) .
., Diseñamos una secuencia de circunferencias sobre un origen común, utilizando el bucle
for, cada forma no debe tener un color de relleno.
Paso 1
size(500, 500); ~Definimos las dimensiones de nuestra ventana.
background(156, 23, 63); ~Damos color al fondo de nuestra pantalla.
Paso2
noFill(); ~Quitamos el color de relleno a nuestra circunferencia (le da un fondo transparente).
Paso 3
Abrimos un bloque de código con el bucle for para escribir dentro de la misma las siguientes
instrucciones:
for(int x = 10; x<= 450; x = x + 20){ ~En el parámetro de inicio declaramos directamente la
variable x en l O; en el parámetro de prueba o test ponemos una condición x <= 450; ya en el
parámetro de actualización ponemos el incremento o conteo de 20 en 20 a partir de 10 con:
x = x + 20. Iniciamos el bloque de código, abriendo una llave.
ellipse(250, 250, x, x); ~Damos un valor constante a los parámetros 1 y 2.
Los parámetros 3 y 4 tomarán valores de "x" hasta finalizar el bucle.
} ~Finalizamos nuestro bloque de código, cerrando la llave, y damos clic en el botón PLAY
para ejecutar nuestro programa.
• ( ·rr• x•ll¡ x<-'S8; JC•.IC•21}{
•tl:<lpu(258, 251, x, x);
La función elíptica genera circunferencias con
un origen común en (250, 250) cuyo ancho y alto
varía en función al incremento que se da en "x".
Nota. Tanto el bucle while como el bucle for
pueden llegar a generar las mismas secuencias
y procesos, todo depende de cómo manejemos
las condiciones y las variables. Además, los
valores que le demos a los parámetros pueden
ser arbitrarios o dependiendo qué necesitamos
en nuestro programa.
l. Realicemos los siguientes programas en Processing, haciendo uso de las estructuras
repetitivas:
1. Diseñemos una secuencia de líneas diagonales utilizando el bucle while. Nuestra ventana
debe dimensionarse a 300 x 300 pixeles.
2. Diseñemos una secuencia de puntos de forma horizontal, utilizando el bucle while. Nuestra
ventana debe dimensionarse a 400 x 300 pixeles.
3. Diseñemos una secuencia de puntos de forma vertical, utilizando el bucle for. Nuestra
ventana debe dimensionarse a 680 x 600 pixeles.
4. Diseñemos una secuencia de cuadrados, utilizando el bucle for. Nuestra ventana debe
dimensionarse a 700 x 700 pixeles.
S. Diseñemos una secuencia de triángulos, utilizando el bucle while. Nuestra ventana debe
dimensionarse a 500 x 500 pixeles y cada forma deberá tener un color de relleno diferente.
6. Diseñemos una secuencia de líneas diagonales, utilizando el bucle for. Nuestra ventana
debe dimensionarse a 700 x 700 pixeles y cada línea deberá tener un color diferente.
ARDUINO COMO SOLUCIÓN A LAS
NECESIDADES DE NUESTRO ENTORNO
Hoy en día, el avance de la tecnología hace que
nuestras actividades se desarrollen de la manera
más fácil posible en todos los ámbitos, prueba de
ello son nuestros smartphones. La tecnología tuvo
un desarrollo importante en cuanto a su aporte en
la medicina, en los sistemas de seguridad (hogares
y entidades públicas), los sistemas automatizados
(industrias), entre otros. Por tanto, la plataforma
Arduino es una de las herramientas fundamentales
para lograr todo eso, gracias a su facilidad y
versatilidad en su forma de programar e interactuar
con dispositivos y sensores electrónicos.
ARDUINO
Es una plataforma de prototipos electrónicos de código abierto (Open source), basada en
hardware y software flexibles y fáciles de usar. El lenguaje de programación tiene su base
en Processing, el cual hace que su entorno pueda abrirse a una serie de proyectos fáciles
de desarrollar.
Una vez instalado el software de Arduino en nuestra PC o laptop, veremos que es muy similar
al IDE (Entorno de Desarrollo Integrado) de Processing, porque está basado en el mismo.
Sólo cambia el botón Play, que sirve para ejecutar el entorno creado con el programa y el
botón Stop, que sirve para detenerlo.
O sk.d:ch_nov09a
._____
.__
O
Arduíno 1.8.S
X
(Subir o compilar código)
(
Verificar código
J
-
...._
~------.
O
X
(
Detener código
)
(
Ejecutar código
)
¿Cómo conseguir el softwarede Arduino?
Escribamos la página web //www.arduino.cc/en/Main/Donate para descargarlo de la
siguiente manera:
..
r
-
.
••
,..____
l. Accedemos a Contribute to the Ardumo Software
la página oficial.
·i'º"
,,..,,_.
s3
SS
s10
S25
.. . ..,..,.,.,,~,,,.,. ,.,,.. ......,.
sse
OTHER
2. Damos Clic en la opción ==~~~:);¡;¡;¡;:.
"JUST DOWNLOAD".
í
.,,,__.,
Arduino Mega 2560
A medida que se avanza en el dominio de la programación y la electrónica, los requerimientos
de procesamiento aumentan debido al enfoque que le damos a nuestros proyectos. Hoy
en día, los modelos más utilizados son Arduino Nano, Arduino Uno, Arduino Leonardo y
Arduino Mega, este último será el que tomaremos en cuenta por el mismo hecho de que
nos provee una mayor cantidad de pines de entrada y salida, además de su capacidad de
procesamiento en relación a los demás.
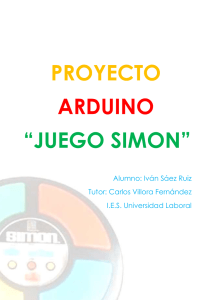
Hardware del Arduino Mega 2560
Arduino Mega se desarrolla en un entorno de hardware flexible y versátil donde la cantidad
de puertos disponibles hacen que podamos desarrollar nuestros proyectos en una misma
placa. Ahora conozcamos las partes que componen a este modelo de Arduino.
Comunicación
USB
PWM
(Modulación por
ancho de pulso)
Comunicación
serial
Puerto de
configuración
Pines
Dlgltales
Fusible de
protección
de USB
Regulador de
5V
Alimentación
externa
Regulador de
3.3V
Suministro de
energla
Pines Analógicos
Botón Reset
Características del Arduino Mega 2560
1
Microcontrolador
ATmega2560
Voltaje de funcionamiento
5V
Pines 1 (entrada)/ O (salida) digitales
54 (donde 12 proveen salida PWM)
Pines de entradas análogas
16
Corriente OC por cada pin 1/0
40rnA
Corriente OC en el pin de 3.3V
50rnA
Memoria Flash
256kbytes
~
SRAM (Memoria estática de acceso aleatorio)
~
~
-
~
8kbytes
~
~
EEPROM (Memoria de solo lectura programable 4kbytes
}
' Velocidad de reloj
16Mhz
~
Las memorias son encargadas de almacenar instrucciones y datos en Arduino, es decir:
•
La memoria Flash es donde se almacena el programa que elaboramos.
•
SRAM es el espacio donde los programas almacenan y manipulan
ejecutarse.
•
EEPROM es utilizado por los programadores para almacenar información a largo plazo.
las variables al
La velocidad del reloj determina la rapidez en la que se procesan los datos.
Conexión y reconodmiento de Arduino
Una vez descargado el software y posteriormente conocido el entorno del hardware como
también las características de nuestro Arduino podemos pasar a reconocer el mismo en
nuestro ordenador con los siguientes pasos:
l. Identificamos el
extremo del cable que
tiene el conector tipo By
lo conectamos a la placa
de Arduino.
2. El otro extremo
del cable que tiene el
conector tipo USB lo
conectamos a nuestro
ordenador.
Ya realizados los primeros pasos nos dirigimos al software para realizar el reconocimiento
de nuestro Arduino a través del puerto serie de la siguiente manera:
D
X
Ctrl•T
ArchWode programa.
3. Vamos a la opción
"Herramientas".
Repararcodificación & Reucgar.
Monitor Serie
. ' "PI aca...."
opc1on
Plaa:: ~Ardu1no Uno"'
Pu..to: "COM4 (Arduino Mogo or Mega 2560)"
ArduinoVún
Progromador. "AVRISP,mldl"
Qum"iar Bootloader
Arduino Ouemilanow ct Oiecimifa
ArduinoNtno
S. Elegimos la opción ---~
"Arduino Mega or
Mega2560".
Arduino Mego Of Mcg• 2560
Arduino M<g• ADIC
Arduino Leonordo
Atduino Micro
Ardurno Espiara
Arduino Mini
Atduino Ethernet
Arduino Fio
Arduíno BT
~-
·..i.:
'::
·,,...~-...
•
-
•
ulyP•d Arduino US8
~·
Lilyl'ad Arduino
ArduinoPro or Pro Mini
.. _,
'
1
ArduinoNG or ofder
::~::::;oto• -- .
Arduino Robot
Coriirol
Si observamos la opción que está debajo de '.'Placa: Arduino Uno", el reconocimiento del
puerto se realiza automáticamente con la opción "COM4(Arduino Mega or Mega2560)", esto
significa que la conexión que realizamos en los pasos 1y2 no presenta ningún problema.
Funciones en Arduino
'
FUNCIÓN
void setup(){ .. .}
void loop(){ .. .}
-
'
-
EXPLICACIÓN DE LA FUNCIÓN
-
Establecelas condiciones de partida para el programa.
Ejecuta repetidas veceslo que está dentro de su bloque
de código.
pinMode(pin, estado);
Configura un pin especificado como entrada o salida.
-
Pone en 5V (1) o OV (O) un pin de salida.
digitalWrite(pin, estado);
digitalRead(pin);
Lee el valor de un pin configurado como entrada.
analogRead(pin);
Lee el valor de voltaje en el pin analógico.
-
delay(tiempo en milisegundos);
Es el tiempo que se le da a la ejecución de un programa.
-
ESTRUCTURA
if (condición){ .. .}
if (condición verdadera){ ... }
else (condición falsa){ .. .}
EXPLICACIÓN
DE LA ESTRUCTURA
Comprueba si cierta condición se cumple.
Permite agrupar múltiples comprobaciones, es decir:
Si la condición (if) ejecuta un bloque de código, si no
(else) ejecuta el otro bloque de condición.
·.
while (condición){ .. .}
Se ejecuta un bloque de código hasta que la condición
deje de cumplirse.
-
for (inicio; test; actualización){ .. .}
Repite un bloque de código hasta que se cumpla una
condición.
Se puede observar, las funciones y estructuras son similares a los de Processing y la forma de
programar tampoco se aleja de lo anteriormente desarrollado. Existen muchas más funciones
y estructuras que podemos aplicar, y las que mencionamos son las más importantes.
Programaciónde Arduino
Teniendo las bases de programación en Processing y habiendo hecho la conexión y
reconocimiento de nuestroArduino Mega 2560, podemos pasar a programarlo e interactuar
con cada uno de los pines o puertos de entrada/ salida.
l. Realizamos la programaciónde los siguientesejemplos:
. Programamos el parpadeo de un diodo led por el pin número 13.
Solución:
Una característica de Arduino es que tiene un led de prueba acoplada al pin número 13,
entonces con ese conocimiento comencemos a programar:
0
o
encendido_de_un_LED Arduino 1.6.S
X
Archivo tditar Programa Herramientas Ayuda
oomaa
m
...
encendido_de_un_LED §
v~1d setup()
{
;¡:inMode(13, :)U'!PUI):
~
//declaramos
el pin l3 como salida
}
vcad loop { ) {
di~ita1Write(l3,3I~?.);
delay(lOOO);
digüalWti te {13, t::·i ;
:iel.ay(lOOO):
//Ponemos el led en
//lo encendemos por
//Ponemos el led en
//lo apagamos por l
estado alto
l segundo
estado baJo
s~do
fHIGR}
{LOW)
Una vez realizado nuestro programa procedemos a compilar dando clic en
11 .
Si escribimos correctamente la línea de códigos nos aparecerá la siguiente respuesta en
nuestra ventana:
Luego observamos que evidentemente nuestro led parpadea cada segundo.
-
Completa
~
•JP
1'~
A-;;equi
(,g d" -.\rn•
lj•-i"hllH.o d~ ~·J
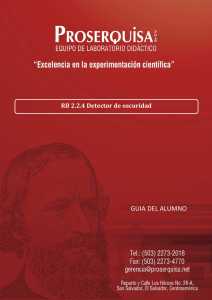
2 Programamos un juego de luces con 3 leds en los pines 5, 6 y 7.
Solución:
Primero realizamos el armado de nuestro circuito a partir de los pines designados, entonces
tendremos lo siguiente:
.....
a b e d e
1
• • 2 •••••
•• 3 •••••
•
'
1
•
1
.•••
••
.....
f g h
•••••
• ••••
i l
1
2
•••••
J
1
1
••
••
5 •••••
16 .....
7
8
9
10
•••••
•••••
•••••
•••••
Los cables azul,
bla neo y rojo se
conectan
a
los
orificios de la línea
celeste.
11 •••••
.• .•
••
1 1
•
1
1
1
1 1
1 •
1 1
1 •
t8
19
20
21
•••••
•••••
•••••
•••••
•
•
22 •••••
23 •••••
2' ••.•••
25 ......
l) •••••
o b e d e
1
1
1
1
•
1
••
26 •••••
27 • ••••
28 •••••
29 •••••
El cable de color
amarillo se conecta al
pin de GND (también
denominado tierra
o polo negativo
de la fuente de
alientación)
•••••
• ••••
f g h i í
29
JI
•
1
1
•
1
1
El ánodo del led se
conecta al extremo
del resistor, y el
cátodo a uno de los
cables de color.
Un extremo
del
resistor
al
pin
designado
del
Arduino y el otro al
ánodo del led.
Los pines 5, 6 y 7 serán los que
entregarán un voltaje de 5V,
comportándose como una fuente
de alimentación. Si observamos
el conjunto del pin de salida, el
resistor y el led harán un circuito
independiente como el caso visto
en el capítulo de electrónica.
Una vez realizada nuestra programación y luego de haber posicionado correctamente
nuestros componentes electrónicos, procedemos a compilar nuestro programa, teniendo
como resultado lo siguiente:
S
Recordemos siempre que las
condiciones iniciales se establecen
dentro del bloque de código de
void setupí).
Herramientas Ayuda
vc d sei;up () {
pil:lHode (5,00IFUT);
í
p illMode ( 6 , OOTFOT) ;
pin..'fode
(7,00IPUT);
0
Nosotros podemos darle un
enfoque distinto en cuanto al orden
de nuestros pines, esto influirá en
el hecho de qué led se encienda
primero o el tiempo en que puede
parpadear.
X
D
slcetch_n.ov17a Arduin.o 1.8.5
Archivo _Editar Programa
vcac loop()
digitalWrite(S,HIGR);
delay(SOO);
diqita1Wrice(6,HIGR);
delay(SOO);
diqital~r1te(7,HIGR);
delay(SOO);
digital~rite(S,L~K);
delay{SOO);
digital~rite(6,LOli);
delay(SOO);
digital~rite(7,LOK);
delay(SOO);
//Declaramos el pin 5 como salida
//Declaramos el pin 6 como salida
//Declaramos el pin 7 como salida
//Ponemos el pin 5 en estado alto
//Se enciende por medio segundo
//Ponemos el pin 6 en estado alto
//Se apaga por medio segundo
//Ponemos el pin 7 en estado alto
//Se enciende por medio segundo
//Ponemos el pin 5 en estado baJO
//Se apaga por medio segundo
//Ponemos el pin 6 en estado baJo
//Se enciende por medio segundo
//Ponemos el pin 7 en estado baJO
//Se apaga por medio segundo
(HIGH)
(HIGH)
(HIGH)
(LOW)
(LCW)
(LCW)
>
<
Compilado
r1·--=
,-~ ~~- ~~;~=::_:.!:~_-::.:: _...::.::;.- ~t.:.:::-.: '_-t
E: :iP:~t ~~~ _-:4
:_~3 -;~::::: ... r::.:,_-,?
20
~~ ~--~~=~~7.-::-::
.:1":::
_:;.
--:::-"":.::.::...::;.
J~
;::
J_ .._::.:.:-_:::.::. j
Ardumo/Genumo Uno en COM1
Debemos tomar en cuenta
que todo parte de cómo
realizamos las conexiones,
es importante ser precisos
porque la mayoría de los
problemas
se presentan
por detalles que se puedan
presentar a nivel de hardware.
Sensores y módulos
Un sensor es un objeto capaz de detectar
magnitudes físicas o químicas, llamadas variables
de instrumentación y transformarlas en variables
eléctricas. Un módulo es el sistema integrado que
se utiliza para controlar las funciones del sistema
eléctrico.
La plataforma Arduino tiene la capacidad de controlar
y programar sensores como también módulos, ya que
a través de las librerías con las que viene incorporado
su software hace que la manipulación de los mismos
se lo haga de una manera flexible.
l. Analicemos las siguienteslíneas de código y marquemosla opción correcta:
1. ¿Qué palabra hace falta para completar
nuestra función y se ejecute nuestro
programa?
2. ¿Qué led se encenderá primero?
vaili 3ecup() {
pi.nMode (9, OUIPO!) ;
u
Write
Read
)
)
)
)
delay(SOO);
digitallirit~(9,BIGB);
delay (500);
digitallirite(B,:UG~);
)
)
)
)
)
delay(SOO);
)
)
u
Analog
3. ¿Qué hará nuestro código, st
conectamos un terminal de un motor
de 5V al pin número 12 y el otro terminal
aGND?
}
VOiá loop(} {
l-J
Led amarillo
)
l-J
Led verde
Ninguno
4. ¿Cuál es el error en el código?
vcrd setup() {
~~od~(S,.BIGH};
pir~V.odet6,INPUI');
vaid loop() {
digitalWrite(S,O!J!PO!);
delay(2000);
diqiui.1Write(6,lUGa);
delay(SOO);
digit.aUi'rite (12,filG!!.);
delay(2000);
diqitalKrite(12,LOW);
delay(SOO);
}
UGira motor
U No hace
nada
:
)
l
wid se"tup O {
pill.l!ode(12,tUIPO!);
>
)
digit.alliritt:(8,m:);
digital ••• (7,~:G!!);
1elay (500} ;
digital. •• (7, L!X);
delay{SOO);
)
)
void loop(){
v~id loop() {
u
- //Pin e como 3al11ia para led verde
//Fin 9 comosalida para led amarillo
l
l
}
)
pin_~ode(B,OUI1'UI);
void 3etup() {
pinMode (7, OUIFUI') ;
l
)
UMarca error LJ Variable
LJ
Designación
U No tiene
error
11. Escribamos un comentario sobre cada función en nuestro programa.
void 3e~up() {
p1ru1ode ( 2, IUPUI) :
pinMnde{13,01JIPTJI);
//
//
.
II
.
//
.
//
.
//
//
.
.
}
void loop(~{
i:nc ecane
=
:iigita lRead (2) :
if. ~ s ta t e=O ) {
di_.:..Lal -rite {13, H!tH);
}
el.se{
digit:al íri~e (13, LOl1)
;
.
}
}
111. Realicemos las siguientes programaciones:
1. Programemos un juego de luces con 2 leds en los pines 6 y 7.
2. Programemos un juego de luces con 4 leds en los pines 6, 7, 8 y 9.
3. Programemos un juego de luces con 3 leds en los pines 7, 8 y 9.
4. Programemos el giro de dos motores de 5V a través de los pines 10 y 11.
S. Programemos el giro de tres motores de 5V a través de los pines 8, 9 y 10.
6. Programemos un juego de luces con 5 leds en los pines 7, 8, 9, 10 y 11.
Sugerencia. Poner un extremo del motor al pin designado y el otro extremo en el GND,
podemos hacer uso de un protoboard.
IV. Investiguemos y respondamos las siguientes preguntas:
1. ¿Cómo funciona un sensor de humo?
2. ¿Qué características tiene un termistor?
3. ¿Qué es un servomotor?
4. ¿Qué es un módulo RFID y para qué sirve?
S. ¿Qué es un sensor de ultrasonido y para qué sirve?
6. ¿En qué se diferencian el Arduino Uno y el Arduino Leonardo?
7. ¿Qué diferencia hay entre módulo y sensor?
8. ¿Qué es un LDR?
9. ¿Cómo se podría programar el control de luces en Arduino utilizando un LDR?