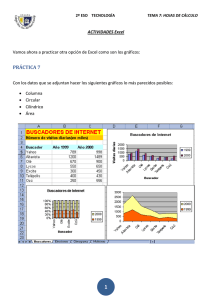
Elaboración de Páginas Web Cuadernillo de actividades de aprendizaje Con más educación sembramos la semilla de un México seguro para ti y tu familia uadernillo de actividades de aprendizaje / Elaboración de páginas web ¿ Que voy a aprender ? Tópico I Utilizar los elementos fundamentales del diseño Los elementos gráficos son una parte fundamental del diseño en todas sus modalidades, introduciendo en las composiciones información visual que complementa en gran medida el mensaje que se desea transmitir, y que a veces es tan importante en el diseño como los contenidos textuales del mismo. Libros, folletos, carteles, revistas, tarjetas y páginas web incluyen elementos gráficos en mayor o menor medida, debiendo conocer el diseñador los diferentes objetos gráficos que puede emplear en cada trabajo, su significado y sus utilidades, pues cada uno de ellos está orientado a unas tareas concretas. Los elementos gráficos se usaron inicialmente poco en la web, debido a que el gran peso de los ficheros gráficos hacía que las páginas tardaran demasiado en descargarse desde el servidor. Con el aumento de los anchos de banda y la aparición de avanzados algoritmos de compresión de las imágenes, los gráficos fueron introduciéndose cada vez más en las páginas web, siendo raro en la actualidad encontrar una que no los use en mayor o menor medida. Existen diferentes objetos gráficos que podemos usar en nuestros diseños, entre los que podemos citar logotipos, banners, iconos, bullets, fotografías, ilustraciones, entre otros. Cada uno de ellos posee unas características de diseño y capacidades de comunicación propias, jugando un papel diferente en la composición. http://www.desarrolloweb.com/articulos/2063.php (última revisión: 2/11/11) 7 TOPICO UNO Desarrollando competencias Recuerda comenzar con la elaboración de tu glosario. Al final de este Cuadernillo de Actividades de Aprendizaje, encontrarás un espacio para incluir las palabras o frases nuevas, con el fin de que puedas consultarlas y te ayuden a lo largo del desarrollo de este submódulo. Como primera actividad, solicitamos que se reúnan en parejas para investigar cuáles son las características de los formatos de las imágenes que pueden incluir en una página web, por ejemplo: GIF JPEG BMP TIFF WMF PNG ACTIVIDAD 1 A continuación solicitamos, de igual forma que en la actividad anterior, que busquen información y características sobre los siguientes conceptos propios del diseño de una página web: Página Web Sitio Web HTML Hipervínculo Lenguaje de programación Editor Servidor Cliente FTP Hosting Dominio URL Applets Frames (marcos) Webmaster Tablas Elaboren un resumen con sus hallazgos, compártalos con otra pareja, e intégrenlo en el portafolios de evidencias. 8 Cuadernillo de actividades de aprendizaje / Elaboración de páginas web Formen los equipos tomando en cuenta los distintos niveles de habilidad de tus compañeras y compañeros, ya que probablemente algunos (as) ya cuentan con aprendizajes sobre el funcionamiento y diseño de páginas web, esto enriquecerá tus puntos de vista y podrás desarrollar habilidades referentes a la tolerancia y el respeto a la diversidad, entre otros. Como habrás visto, el diseño de una página web se ve limitado por diferentes factores, como tipos de imágenes, de animaciones, tamaño del servidor, entre otros. Asimismo, existen otros elementos no formales para el diseño de tu página: Ten en cuenta que el diseño es la primera relación entre tu trabajo y el observador. Debes conocer las necesidades de los observadores o consumidores que entrarán a tu página. Es conveniente que puedas ponerte en el lugar del observador, para lo cual es importante que tomes en cuenta, el color, tamaño y tipo de letra, las imágenes, videos, música, entre otros. Fuentes de consulta BÁSICA: LEMAY, Laura. HTML 3.0. (1996). Teach yourself Web publishing with HTML 3.0 in a Week, Sams Net.U.S.A.:Prentice Hall. MARTÍNEZ, Á. Manual práctico de HTML. Escuela Técnica Superior de Ingenieros de Telecomunicación. (1995). Universidad Politécnica de Madrid. España. PRESSMAN, R. S. (1993). Ingeniería del Software, un Enfoque Práctico. México: McGraw-Hill. RUMBAUGH, J. (1996). Modelado y diseño orientado a objetos. España: Prentice Hall. ELECTRÓNICA: http://www.aulaclic.es/dreamweaver8(última revisión: 2/11/11) http://www.etsit.upm.es/~alvaro/manual/manual.html(última revisión: 2/11/11) http://gias720.dis.ulpgc.es/Gias/Cursos/Tutorial_html/indice.htm(última revisión: 2/11/11) http://www.programatium.com/dreamweaver.htm(última revisión: 2/11/11) http://www.todo-dreamweaver.com/tutorial-dreamweaver/tutoriales-dreamweaver.html(última revisión: 2/11/11) 9 TOPICO UNO ¿Qué he aprendido? Solicitamos que se reúnan en equipos mixtos, con el fin de que juntos diseñen, a lo largo de este material, una página web para dar a conocer una “micro empresa” que atienda problemas importantes de su comunidad, como de desarrollo sustentable, difusión de acciones comunitarias, entre otros. Por lo tanto, es importante que tomen en cuenta que trabajarán con las mismas personas en esta misma sección a lo largo del presente Cuadernillo. Ya que hayan decidido con quiénes van a trabajar, deberán elegir el giro de la empresa que van a crear, y con base en ello, busquen diversas imágenes que se relacionen con su proyecto (pueden crearlas, tomar fotografías, buscarlas en diversas fuentes, entre otros). Integren en el portafolios de evidencias esta información. Asimismo, realicen en papel o en otro programa de computadora al que tengan acceso, el diseño de su página a grandes rasgos, tomando en cuenta a quién va dirigido, tipo de página (informativa, participativa, entre otros), colores que van a usar, tipografía a utilizar, objetivo de la página, videos a incluir, audio que desearían utilizar, entre otros. Realicen una investigación en la red sobre páginas parecidas a las que ustedes quieren desarrollar, observen el diseño utilizado y contrástelo con sus ideas. Utilicen su investigación y pre-diseño como guía para elaborar su propia página. Recuerda que puedes hacer uso de tus aprendizajes de los submódulos anteriores, sobre la utilización de software de diseño para el manejo de gráficos y la producción de animaciones con elementos multimedia. Quiero aprender más Te recomendamos algunos sitios electrónicos en los cuales podrás continuar con el aprendizaje de estos tópicos: http://www.desarrolloweb.com/manuales/47/ (última revisión: 2/11/11) http://es.scribd.com/doc/36418810/Apuntes-Paginas-WEB (última revisión: 2/11/11) http://www.desarrolloweb.com/articulos/2063.php (última revisión: 2/11/11) http://www.un.org/spanish/Depts/dpi/seminario/pdf/principiosfireworks.pdf (última revisión: 2/11/11) http://www.inta.gov.ar/activ/comunica/estiloweb.pdf(última revisión: 2/11/11) http://www.desarrolloweb.com/manuales/33/(última revisión: 2/11/11) 10