
Grids
En los objetos Web, se dispone de más de un tipo de grid: el grid estándar y el grid Freestyle. Estos grids,
potencian el diseño de aplicaciones Web, permitiendo al desarrollador mayor libertad a la hora del diseño.
Además es posible utilizar múltiples grids y también anidarlos para permitir navegaciones más complejas.
76
Control Grid
• Permite desplegar, ‐y dependiendo del objeto GeneXus que se
trate, también ingresar, modificar y/o eliminar‐ información
asociada a muchos registros.
• Utilizable en Transacciones, Web Panels
• Al hacer botón derecho del control grid, se
presenta las opciones: Columnas y Propiedades
Control Grid
Este control permite desplegar, -y dependiendo del objeto GeneXus que se trate, también ingresar, modificar
y/o eliminar- información asociada a muchos registros.
Puede utilizarse en los objetos con interfaz, es decir Transacciones, Web Panels y permite incluir tanto
atributos como variables (incluyendo las de tipo bitmap).
Cuando el control Grid se utiliza en una Transacción, por medio del mismo será posible insertar, modificar y/o
eliminar registros, en la tabla asociada que corresponda.
Cuando en cambio, el control Grid se utiliza en un Web Panel, el mismo permitirá visualizar únicamente los
datos almacenados en tablas.
El botón que se encuentra en la barra de controles, permite insertar el control Grid. Al hacer botón derecho del
control Grid, se abre un diálogo con las siguientes opciones: Columnas y Propiedades.
http://wiki.gxtechnical.com/commwiki/servlet/hwikibypageid?6079
77
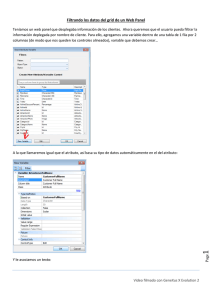
Control Grid - Columnas
Columns
Permite indicar las columnas que componen el grid.
Botones Add y Delete: Permiten agregar y eliminar columnas al grid respectivamente (tanto atributos como
variables).
Botones Move Up y Move Down: Permiten cambiar el orden de las columnas.
Botón Properties: Permite asignar propiedades específicas a la columna seleccionada.
78
Propiedades del Grid
• Propiedades de las Columnas
Propiedades de las columnas del grid
También es posible indicar propiedades particulares para las diferentes columnas que forman el grid. Para
esto, se debe seleccionar la opción Columns del menú que aparece al hacer clic en el grid.
En este diálogo, seleccionando Properties sobre una columna se permite configurar las siguientes propiedades:
·
ControlName
·
Class La propiedad Class solo se encuentra disponible si el control está en el form de un objeto que
tiene un Tema asociado.
·
ControlType
·
InputType
·
Suggest
·
ReadOnly
·
EnableHistory
·
EmptyAsNull
·
IsPassword
·
Autoresize
·
Font
·
ForeColor
·
Title
·
TitleFont
·
TitleForeColor
·
Format
·
Visible
·
Tooltiptext
·
ReturnOnClick
79
Web Panels
Tipos de grid
• Grid estándar: Datos repetitivos en formato fijo (filas y columnas)
• Grid Free Style: Datos repetitivos en formato libre.
Se dispone de dos tipos de grids:
• Grid estándar: la que vimos hasta ahora, en Transacciones y Web Panels
• Grid Free Style
Los freestyle grids, agregan potencia al diseño de aplicaciones Web, permitiendo al desarrollador mayor
libertad a la hora del diseño.
80
Web Panels
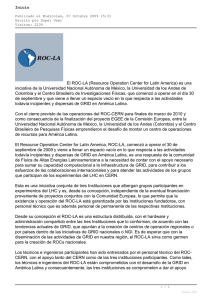
Grid Free Style
• Permite “formato libre” de los
registros
• Tabla con registros repetitivos
• No posee títulos para las
columnas
• Permite tener más de un tipo de
control en una misma celda
El grid Free Style permite al usuario definir el formato de los datos a desplegar de una forma menos
estructurada que el grid estándar.
El grid Freestyle es básicamente una tabla a la que se le pueden insertar los atributos/variables, text blocks,
imágenes, botones, web components, embedded pages, grids freestyle y/o grids que se van a mostrar
posteriormente en la pantalla. En este caso para poder visualizar las propiedades hay que seleccionar la tabla
donde se encuentran los atributos/variables.
En el ejemplo presentado arriba queremos mostrar alguna información de los clientes. El atributo CountryFlag
se ha incluido en la Transacción “Country” para almacenar la foto de la bandera de cada país (es un atributo de
tipo Blob). Pero no queremos mostrar la información como lo haríamos en un grid estándar, con cada elemento
de información en una columna distinta del grid. Aquí queremos mostrar la foto y debajo el identificador y
nombre del país.
En el comportamiento de las variables dentro de un grid Free Style quedan de ingreso si existe un For each line
o For each line in <grid> dentro de algún evento, o si se asocia un evento a cualquier control de la fila. Este
comportamiento puede modificarse, agregando la regla noaccept o cambiando la propiedad Read Only. Lo cual
veremos más adelante.
http://wiki.gxtechnical.com/commwiki/servlet/hwikibypageid?6058
81
Funcionalidades de los
grids
82
Principales funcionalidades de los
grids
• En GeneXus X, los grids en Web Panels cuentan con las
siguientes principales funcionalidades:
• Refresh automático
• Ordenamiento automático de las columnas
• Paginado automático
83
Grids
Refresh automático
Un Grid con tabla base puede cargarse en forma automática una vez que los
filtros relacionados son ejecutados, dependiendo del valor de la propiedad
Automatic Refresh.
Valores posibles:
• When variables in conditions change
(Default value)
• No
Ver información más completa de este tema en nuestro Wiki:
http://wiki.gxtechnical.com/commwiki/servlet/hwikibypageid?6744
84
Grids
Refresh automático
When variables in conditions change: el grid carga automáticamente sin
necesidad de hacer clic.
Ejemplo:
Grid de productos
Dependiendo del tipo de datos del filtro, y del control Web utilizado para filtrar, la condición será aplicada
cuando se está ingresando o al abandonar el campo.
En el caso de filtros en controles edit, para tipo de datos Character, son aplicados cuando el usuario los va
digitando. Para tipo de datos Date, DateTime y Numeric, las condiciones se evalúan cuando se abandona el
campo.
En el caso de filtros combo boxes, dynamic combos, las condiciones son evaluadas cuando se abandona el
campo. Para Check boxes y Radio buttons, las condiciones son evaluadas cuando el valor es cambiado.
El refresh automático se logra con Ajax, minimizando el tránsito entre el browser y el servidor, viajando
solamente la condición de filtro.
85
Grids
Refresh provocado por el usuario
Si la propiedad Automatic Refresh está en NO, para que el contenido del grid se refresque luego de
cambiar los filtros, el usuario debe realizar una acción.
• Presionar la tecla Enter (si el grid tiene tabla base)
• Hacer clic en un botón o en una imagen asociados al evento Refresh, o asociado a un
evento de usuario que invoque a un Refresh en forma explícita o implícita (un evento
que ejecuta en el server, ejecuta un refresh implícito)
Si el grid es con tabla base:
•Los cambios en las variables de los filtros se detectan automáticamente.
•Al presionar la tecla Enter, se dispara el Refresh de la página (no el código del evento Enter, aunque
esté programado).
•Al hacer clic en un botón o en una imagen asociados a un evento de usuario, inmediatamente después
de cambiar el valor de una variable de las conditions del grid, se ejecuta este evento e inmediatamente a
continuación el Refresh de la página. Si el evento fuera el Enter, este evento NO se ejecuta.
Si el grid es sin tabla base:
•Los cambios en las variables de los filtros NO se detectan automáticamente
•El usuario debe hacer clic en un botón o en una imagen asociados a un evento Refresh o a un evento
de usuario que invoque a un Refresh.
86
Grids
Refresh provocado por el usuario
Ejemplo: Grid sin tabla base
87
Grids
Ordenamiento automático de las columnas
• hacer clic sobre el título de la columna:
Esta funcionalidad es válida para grids en Transacciones y en Web Panels.
Se ordena la página del grid cargada, por lo que no compite con el Order
programado a nivel del grid.
88
Grids
Paginado automático
GeneXus realiza un paginado automático si la propiedad Rows del grid tiene un
valor distinto de cero.
Inserta automáticamente
los botones de paginado
Cuáles botones son insertados depende de la cantidad de registros a mostrar y la cantidad de líneas del grid.
Ejemplo: Si se está en la primera página se muestran sólo los botones > y >>
http://wiki.gxtechnical.com/commwiki/servlet/hwikibypageid?6744
89
Grids
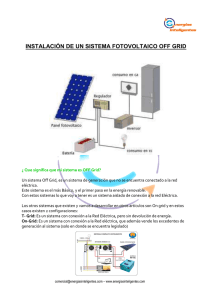
Conditions a nivel del Grid
Ejemplo: Mostrar los clientes que cumplen condiciones:
Obsérvese cómo en la ventana de propiedades del control Grid, aparece una de nombre ‘Conditions’.
Presionando en la flecha del combo se abrirá un editor para especificar las condiciones booleanas que deberán
cumplir los registros para ser cargados como líneas del grid.
Es por esa razón que se han agregado las variables &CustomerName y &CountryName al form del web panel,
de manera tal que el usuario pueda ingresar allí valores que operen como filtros sobre los datos a mostrar. En
nuestro caso, hemos establecido filtros con el operador like.
Obsérvese que las condiciones (separadas con “;”) equivalen a las que aparecían en las cláusulas where de un
for each (o grupo repetitivo de data provider).
De la misma manera, por cuestiones de optimización, puede determinarse, al igual que se hacía en un for
each, criterio de ordenamiento de la tabla a recorrerse, como se muestra arriba en el ejemplo.
Nota: Asimismo, igual que en un procedimiento, no sólo pueden establecerse condiciones locales al grid (for
each), sino también generales, mediante el selector Conditions. Esto tendrá sentido cuando se tenga más de
un grid (for each), para no tener que repetir la misma condición cada vez.
90
Grids en Web Panels
• Por defecto todas las variables de un grid son Read-Only
• For each line [in grid] o cualquier evento sobre las líneas o
columnas modifica el valor por defecto y todas las variables del
grid pasan a ser de entrada. Para que algunas sean de salida:
Propiedad: Read Only
Cómo trabajar con grids en Web Panels?
A continuación se detalla la forma de trabajo con grids en Web Panels.
¿Cómo desplegar datos?
Por defecto toda variable que está dentro de un grid se despliega en ejecución como texto, es decir que son
únicamente de lectura y por consiguiente no pueden ser modificadas.
Los atributos siempre aparecen como read only en los grids de los web panels.
¿Cómo aceptar datos?
Es posible aceptar datos en las variables de un grid dependiendo de la programación de los eventos existentes
en el objeto. Si:
1. dentro de un evento del Web Panel se está utilizando el comando For each line o For each line in <grid>, ó
2. existe algún control en el grid con un evento clic asociado,
entonces todas las variables que están dentro del grid pasan a ser de ingreso. Es posible indicar en este caso
cuáles son las variables que no van a poder ser modificadas utilizando la regla noaccept() o modificando la
propiedad Read Only de la variable dentro del grid.
91
Grids en Web Panels
• ¿Cómo asociar eventos a una línea?
• Grid Estándar: cualquier variable character readonly, o una variable
bitmap que esté asociada a un evento.
• Grid Free Style: cualquier control dentro del grid que tenga algún evento
asociado.
• ¿Cómo Seleccionar líneas?
• Selección individual: Propiedad Allowselection con el valor “True”
Selección múltiple: variable checkbox en las líneas, y utilizar un For each
line.
¿Cómo asociar eventos a una línea?
Es posible asociar un evento a cualquier variable o atributo que pertenezca al grid. Se consigue de dos
maneras distintas:
1. Editando las propiedades del control, y definiendo un evento de usuario en la propiedad OnClicEvent
2. En la sección de Eventos programando:
Event nombreControl.click
…
Endevent
Con esta última alternativa no tendremos que definir un evento de usuario, sino que estaremos programando el
evento click.
¿Cómo seleccionar líneas?
Para ello, se accede a las propiedades del grid haciendo clic en el botón derecho sobre el control grid y se
configura la propiedad AllowSelection con el valor ‘True’. Al hacerlo se habilitan tres propiedades más, que
permiten especificar SelectionColor: el color que tendrá la línea cuando el usuario la seleccione (haciendo clic
con el mouse sobre la misma); AllowHovering: la posibilidad de que cambie el color de las líneas cuando el
usuario se desplaza con el mouse sobre ellas, y HoveringColor: el color que tendrá una línea cuando el mouse
pasa sobre ella.
http://wiki.gxtechnical.com/commwiki/servlet/hwikibypageid?6093
92
Grids en Web Panels
¿Cómo implementar un Trabajar con?
• Procesamiento de las líneas del grid por selección simple: imagen, combo box, allow
selection, allow hovering…
Acciones sobre el
País seleccionado
93
Grids en Web Panels
¿Cómo implementar un Trabajar con?
• Procesamiento de las líneas del grid por selección múltiple: check box, con For each
line...
94
Web Panels
Paginado de Grids
• Se dispone de métodos asociados al control Grid, los que aplican
cuando la propiedad ‘Rows’ del grid tiene un valor diferente de
cero.
• Aplica a grids estándar, free style y también cuando los grids
están anidados.
Tanto por temas de usabilidad, de performance o de tamaño de la página HTML generada, puede
ser conveniente desplegar los resultados en un grid de tamaño fijo y permitir con botones de
movimiento la navegación entre las páginas de los mismos. Nos referimos a esto como
paginación del grid.
95
Web Panels
Paginado de Grids
• Métodos:
•
•
•
•
•
FirstPage
NextPage
PreviousPage
Lastpage
GoToPage
Solamente aplica si es
Con Tabla Base
• Propiedades:
• RecordCount
• PageCount
Ejemplo:
Event ‘FirstPage’
MyGrid.FirstPage()
Endevent
Event Following.Click
&err = MyGrid.NextPage()
if &err = 2
Message.Caption = ‘You already are in the last page’
endif
Endevent
Event Back.click
&err = MyGrid.PreviousPage()
if &err = 2
Message.Caption = ‘You already are in the first page’
endif
Endevent
Event Last.click
MyGrid.LastPage()
Endevent
Por detalles del uso de dichos métodos, consultar:
http://wiki.gxtechnical.com/commwiki/servlet/hwikibypageid?6064
96
Grids en Web Panels
Múltiples grids – Grids paralelos
GeneXus determina una tabla
base asociada a cada grid.
GeneXus no busca ni establece relaciones entre ellas.
Cuando un Web Panel contiene más de un grid en su form, GeneXus no determina una única tabla base
asociada al Web Panel, sino una tabla base asociada a cada grid.
Atributos que participan en la determinación
de la tabla base de cada grid:
• Los incluidos en el grid (se tienen en cuenta tanto los atributos visibles como los no visibles)
• Los referenciados en Order y Conditions locales al grid
Los atributos de la parte fija del Web Panel no participan en la determinación de la tabla base de ninguno de
ellos, pero deberán pertenecer a la tabla extendida de alguno (para que sea posible inferir sus valores).
De no respetarse esto, al especificar al Web Panel, se mostrará en el listado de navegación resultante, un
warning advirtiendo de esta situación.
Los atributos utilizados en los eventos del Web Panel tampoco participan en la determinación de la tabla base
de ninguno de los grids. Los atributos que se incluyan en los eventos fuera de comandos for each, deberán
pertenecer a la tabla extendida de alguno de los grids (al igual que los de la parte fija).
97
Ejemplo:
Dado que el Web Panel “View Customers And Suppliers” tiene más de un grid en su form, GeneXus no
determinará una tabla base asociada al Web Panel, sino que determinará una tabla base para cada grid.
En este ejemplo, no hay definidos ni Order ni Conditions para ninguno de los grids, por lo tanto GeneXus sólo
tendrá en cuenta los atributos incluidos en cada grid para determinar sus tablas bases. La tabla base del grid
que se encuentra arriba en el form será: CUSTOMER y la tabla base del grid que se encuentra abajo en el form
será: SUPPLIER.
Es importante resaltar que GeneXus determina la tabla base de cada grid pero no busca ni establece
relaciones entre las mismas.
Si bien GeneXus no establece relaciones entre las tablas bases de los grids, el analista podrá definirlas
explícitamente. Primero estudiaremos los eventos en Web Panels con más de un grid, y a continuación
veremos cómo definir cargas relacionadas.
Consideraciones acerca de los grids paralelos:
Acerca de condiciones de filtro
• Es posible especificar condiciones de filtro tanto a nivel global como a nivel de cada grid.
• Para cada grid se tendrán en cuenta las condiciones globales y las condiciones locales (es
decir: condiciones globales and condiciones locales).
• Las globales nunca participan de la determinación de la tabla base
No es posible nombrar a un atributo o variable de un grid
Ejemplo: GrdCountries.CountryId / GrdCustomers.CountryId
Sí es posible referirse a CountryId, codificar sus propiedades, eventos y métodos
Igualmente no se recomienda tener el mismo atributo / variable en más de un grid, ya que las
codificaciones afectarían a todos.
98
Web Panels
Grids paralelos – Eventos y carga
•
•
•
•
•
Un Refresh global
No se relacionan las cargas
Refresh independiente de grids.
Evento Load de cada grid
Secuencia de Carga:
Refresh
<Grid Control
<Grid
<Grid
<Grid
<Grid Control
<Grid
<Grid
<Grid
Name1>.Refresh
Control Name1>.Load
Control Name1>.Load
Control Name1>.Load
Name2>.Refresh
Control Name2>.Load
Control Name2>.Load
Control Name2>.Load
N veces si GridControlName1
Tiene tabla base. Sino 1.
N veces si GridControlName2
Tiene tabla base. Sino 1.
En Web Panels con más de un grid, existe un evento Refresh global y un evento Refresh particular
para cada grid. El evento Load, no existe global sino sólo a nivel de cada grid.
Los eventos Refresh y Load a nivel de grids, deben referenciar al grid usando la siguiente nomenclatura:
Event <Grid Control Name>.<Refresh | Load>
....
EndEvent
Por ejemplo, si en el Web Panel “View Suppliers And Customers”, los nombres de los grids son
SuppliersGrd y CustomersGrd respectivamente, para codificar los eventos Refresh y Load a nivel de los
grids, la sintaxis deberá ser:
Event SuppliersGrd.Refresh
....
EndEvent
Event SuppliersGrd.Load
....
EndEvent
Event CustomersGrd.Refresh
....
EndEvent
Event CustomersGrd.Load
....
EndEvent
99
Además de estos eventos a nivel de los grids, estará el evento Refresh global:
Event Refresh
....
EndEvent
La carga de los grids en un Web Panel se realiza para cada grid de forma independiente. Es decir, aún si los
datos que se muestran en ambos grids están relacionados, el especificador no relaciona las cargas.
La carga asociada a los grids de un Web Panel incluye el evento Refresh, o sea que la secuencia de carga de
un objeto con 2 grids es como se muestra arriba. La ejecución del método Refresh de cualquier grid solo se
dispara par refrescar dicho grid.
El orden en que se cargan los grids es como aparecen en el form: de arriba hacia abajo y de izquierda a
derecha. De esa manera, cada uno de los grids se cargará con los datos correspondientes.
100
Web Panels
Grids paralelos – Comandos
• Load: La sintaxis sigue siendo Load, pero debe estar incluido
dentro del evento load asociado al grid que se está queriendo
cargar. Su uso es análogo al caso de un grid (sin tabla base).
• Event Grid1.Load
....
Load
Endevent
• For each line: Debe incluir una referencia al grid de la siguiente
forma:
• For each line IN <Grid Control Name>
101
Web Panels
Múltiples grids – Cargas relacionadas
Propiedad AllowSelection = True
Condiciones
Event Enter
&CountryId = CountryId
EndEvent // Enter
Ejemplo: Web Panel que muestre en un grid todos los países (GrdCountries), y cada vez que el usuario
seleccione un país, que se carguen sus clientes en un
segundo grid (GrdCustomers).
102
Grids anidados
Consisten en: un grid Free Style al que se le inserta dentro de
una celda otro grid.
• Cada grid puede ser Free Style o estándar, pero si es estándar no puede
tener ninguno anidado.
• Pueden anidarse grids en varios niveles.
Determinación de Tabla base
• Los grids anidados cumplen con las mismas reglas de relacionamiento
que For Eachs anidados, GeneXus determina la tabla base de cada grid.
Disparo de Eventos
• Cada grid mantiene sus eventos load y refresh particulares
• Cada vez que se ejecuta el comando Load en un grid con anidaciones, se
llama al evento Refresh y Load de cada hijo.
Grids anidados
Los grids anidados consisten en un grid Free Style al que se puede insertar dentro de una celda otro
grid. Cada grid puede ser un Free Style o un grid estándar, aunque si es estándar no puede tener ninguno
anidado.
Puede haber grids anidados de varios niveles y puede haber también paralelos.
Puede decirse que se está definiendo un árbol en donde cada nodo es un grid.
Los grids comunes solo pueden ser hojas del árbol de anidación.
Por ejemplo, se quiere tener un Web Panel que muestre los poveedores de servicios, pero indentados por
categoría:
Hoteles
Hotel Colonia
Hotel Oceanía
Transport
Alfa Travel
OtherWorld Travel
...
Para ello se define un grid Free Style con la categoría y dentro de este se inserta otro grid con los poveedores
de servicios (podría ser un grid estándar o Free Style).
103
Determinación de tablas bases
Los grids anidados cumplen las mismas reglas de relacionamiento que si fueran For Eachs anidados. Por lo
tanto, GeneXus determina la tabla base de cada grid (no son por completo independientes: en la determinación
de la tabla base del anidado influirá la del principal).
Luego, a partir de esas determinaciones, define las navegaciones que realizará para cada grid. La lógica de los
grids dependerá de las relaciones que encuentre entre las tablas determinadas.
Si no tiene tabla base, se deben cargar los datos con el comando Load.
Disparo de Eventos
Cada grid mantiene sus eventos load y refresh particulares.
Cada vez que se ejecuta el comando Load en un grid con anidaciones, se llama al evento Refresh y load de
cada hijo.
http://wiki.gxtechnical.com/commwiki/servlet/hwikibypageid?6062
104
Web Panels
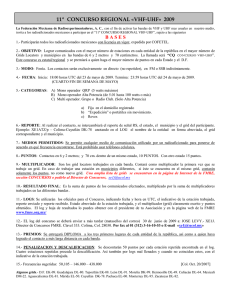
Grid Free Style
Ejemplo: Grids anidados. Desplegar todos los países con sus respectivos clientes, y
cantidad de clientes.
Trn Country
{
Grid1: Free Style.
CountryId*
CountryName
Grid2: estándar
CountryFlag
}
Trn Customer
Tabla base Grid1:
COUNTRY
{
CustomerId*
CustomerName
Tabla base Grid2:
CUSTOMER
CustomerAddress
CountryId
CountryName
}
105
Web Panels
Grid Free Style
(Ejemplo: Continuación)
Propiedades
Grid Free Style
106