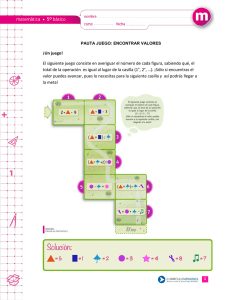
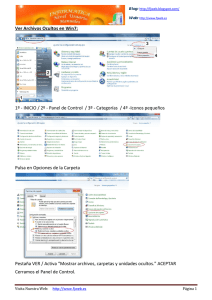
Introducción Es un programa educativo que permite crear actividades educativas multimedia. Tiene ya más de 10 años de historia. Funciona en distintos sistemas operativos como Linux, Windows o Mac OS X. Las actividades pueden ser compartidas, y gracias a internet, ya son miles las actividades desarrolladas. El formato en el que se almacenan los datos de las actividades es el XML, y la herramienta de programación es Java. JClick dispone de varias aplicaciones: JClic Player: Con este programa, podemos ejecutar las actividades interactivas, debemos instalarlo en el ordenador. JClic applet: Permite ejecutar desde un navegador cualquiera de las actividades desarrolladas para JClic. JClic Autor: Es la herramienta que permite crear y editar las actividades de JClic. Esta herramienta de autor necesita instalarse en el disco duro. También podemos convertir a nuevos formatos los paquetes de actividades o publicarlos en una página Web. Se pueden crear diversas actividades, como: Asociaciones, juego de memoria, puzzles, actividades de texto, crucigramas, sopa de letras, etc. Instalación Puedes descargar el programa desde la página de Zona JClic > JClic. Para poder utilizar JClick, es necesario disponer del programa, pero también de una herramienta de programación llamada "Java". En el caso de no tenerla instalada, el programa redirecciona directamente a la página en la que se deben descargar. En la web, existen miles de actividades creadas con el programa, las cuales se pueden descargar e instalar en el ordenador, creadas por usuarios de todo el mundo. La conexión a internet sólo es necesaria la primera vez que se instala el programa. Una vez instalado, el programa se puede ejecutar desde los iconos de JClic que se hayan creado en el escritorio, o desde el menú principal del ordenador. Todos los archivos usados por un proyecto, se guardan en la misma carpeta. Si no están en ella al importarlos, aparecerá un cuadro de diálogo para realizar una copia del archivo en la misma. Nuevo proyecto Para comenzar un proyecto desde cero, clicamos en el Menú > Archivo > Nuevo proyecto. También podemos pulsar la combinación de teclas "Ctrl + N" (New). Aparecerá una ventana emergente como la siguiente, donde tenemos que especificar el nombre del proyecto y del archivo Conviene que el nombre del archivo no sea muy largo, y que no tenga acentos ni espacios. Pues puede dar problemas cuando queramos publicarlo en internet. En nombre del archivo será el mismo que el nombre del proyecto, con la diferencia de que el nombre del archivo llevará la extensión .jclic.zip (archivo comprimido). Nos muestra también la ruta por defecto donde se guardará el proyecto (C:/Archivos de programa/JClic/projects/nombre del proyecto), si queremos cambiar la ubicación, Clicamos en el botón de Navegar, y elegimos el nuevo destino de la carpeta. Interfaz de JClic Con la aplicación de JClic, podemos abrir y visualizar actividades. Vemos en la siguiente imagen que la interfaz es muy simple. Pues no podemos crear ni editar actividades, solo reproducirlas. Interfaz de JClic Autor Con esta aplicación, si que podemos crear actividades desde cero, también permite modificar actividades realizadas o reproducirlas. La interfaz del programa cuenta con un menú y unas pestañas principales: Proyecto, Mediateca, Actividades y Secuencias. Proyecto Una vez creado el proyecto, tenemos que especificar más información acerca de él. Esta información se podrá modificar más adelante y las veces que nos convenga. En esta pestaña nos encontramos la descripción del proyecto que se está realizando. La casilla descripción: Nos mostrará información sobre el proyecto. Esta información servirá al resto de usuarios y a los alumnos, para hacerse una idea de los objetivos, contenidos de las actividades, etc... Creación: contiene los datos de los autores y la participación de los centros. También podemos añadir fechas de creación y revisiones realizadas. Es aconsejable dejar constancia de las personas que colaboran en la realización del proyecto. Descriptores: Aquí introducimos información sobre los niveles, áreas, idiomas utilizados en el proyecto y descriptores. Interfaz de usuario: Podemos especificar desde aquí la piel del proyecto, es decir, la manera en que se visualizarán las actividades y si asignamos sonidos o no. Proyecto Una vez creado el proyecto, tenemos que especificar más información acerca de él. Esta información se podrá modificar más adelante y las veces que nos convenga. En esta pestaña nos encontramos la descripción del proyecto que se está realizando. La casilla descripción: Nos mostrará información sobre el proyecto. Esta información servirá al resto de usuarios y a los alumnos, para hacerse una idea de los objetivos, contenidos de las actividades, etc... Creación: contiene los datos de los autores y la participación de los centros. También podemos añadir fechas de creación y revisiones realizadas. Es aconsejable dejar constancia de las personas que colaboran en la realización del proyecto. Descriptores: Aquí introducimos información sobre los niveles, áreas, idiomas utilizados en el proyecto y descriptores. Interfaz de usuario: Podemos especificar desde aquí la piel del proyecto, es decir, la manera en que se visualizarán las actividades y si asignamos sonidos o no. Añadir o eliminar elementos Por ejemplo, la pestaña del Proyecto, contiene cuatro pestañas desplegables. Para ver las opciones de cada una, clicamos en el icono del triángulo que se encuentra a la izquierda del nombre. Vemos que la pestaña Creación se ha desplegado. Contiene varios campos en los que se puede introducir información. Estos campos contienen varios iconos: + : Clicamos en este símbolo si queremos añadir algún tipo de información. - : Si queremos eliminar información, seleccionamos la línea que queramos quitar y clicamos en este botón. lápiz y hoja: Recurrimos a esta opción cuando queramos modificar la información contenida en el campo. <,>: Utilizamos estos iconos para reorganizar la información existente. Seleccionamos una línea y posteriormente clicamos en uno de los iconos dependiendo de si queremos subir o bajar un nivel el texto. Mediateca En la Mediateca se almacenan todos los elementos utilizados en el proyecto. Un proyecto de JClick admite los siguientes archivos: Podemos ordenar la visualización de los recursos eligiendo el tipo queremos ver desde las pestaña "Tipo de archivo". Por defecto marca: Todos los recursos. Al seleccionar un objeto, vemos en la parte inferior que aparece información sobre él. Nombre, Archivo, Tipo de recurso, tamaño, etc...Desde este cuadro, también podemos eliminar, actualizar o modificar su nombre. En el menú superior disponemos de las siguientes opciones: Añadir una imagen o un objeto multimedia. Pre visualización de un recurso multimedia. Abre una ventana nueva donde podemos verlo con todas sus características. Eliminar. Actualizar. Puede que el recurso haya cambiado desde que tenemos abierto el programa, en ese caso lo actualizamos para que cargue la versión nueva. Grabar en archivos el contenido de todos los recursos. Al importar una imagen a la mediateca que no está en la carpeta donde hemos guardado el proyecto, nos aparece este cuadro de diálogo: Es necesario aceptar, para que el proyecto se guarde con todos los archivos juntos. Actividades y secuencias Actividades Desde aquí se crean y modifican las actividades del proyecto. Esta pestaña tiene cuatro paneles (Opciones, Ventana, Mensajes, y el último que varía dependiendo la actividad creada). Secuencias En las secuencias, especificamos el orden en el que se van a presentar las actividades. También podemos crear enlaces entre paquetes de actividades o proyectos enteros. Este panel lo veremos más adelante. Elementos de las actividades Al comprobar las actividades, aparece una ventana emergente donde visualizamos el contenido de la misma. En la parte de la derecha, dispone de un contador de aciertos, intentos, y el tiempo tardado en resolver la actividad. Con estos valores, se genera posteriormente un informe de actividad, y así poder comprobar la evolución del alumno. En la parte izquierda, el visor dispone de una serie de botones que pueden estar o no activados. Eso dependerá de la dificultad que queramos añadir. Nos referimos a la ayuda y la información adicional. Con las flechas, podremos personalizar a qué actividad queremos desplazarnos. Asociaciones Los tipos de asociaciones disponibles, son los siguientes: -Asociación simple / normal: En este tipo de asociaciones, disponemos de dos paneles, con el mismo número de casillas donde se corresponden las casillas una a una. Al clicar en una casilla, aparece un hilo que debemos arrastrar hasta la casilla que se corresponda con ella. Las casillas siguen en los dos paneles el orden de lectura para asociar el contenido. -Asociación compleja: Los paneles tienen un número distinto de casillas. Hay algunas que no se corresponden con ninguna asociación, por lo que es más difícil resolver la actividad. Estos elementos, no desaparecen al resolver la actividad. Otros, pueden tener asociados varios contenidos. Las relaciones de los elementos se tienen que indicar manualmente. -Actividad de exploración: Es una actividad informativa, no se tiene que resolver. Vemos la información asociada a las casillas al clicar en ellas. Cuando se considere resuelta, podremos pasar a la siguiente actividad. -Actividad de identificación: En esta actividad, tenemos que señalar el elemento al que hace referencia las cuestiones planteadas. Es decir, tenemos que señalar al menos una casilla correcta de todas los que se hayan colocado. No hay límite para asignar casillas correctas, pero como mínimo, debemos marcar una. -Pantalla de información: Sirve como pantalla de introducción a una serie de actividades. Una presentación del contenido de las tareas posteriores. Solamente hay que indicar el contenido de la ventana A. Esta pantalla es útil cuando necesitemos que el usuario vea o escuche algún tipo de información. -Respuesta escrita: Para completar esta actividad, tenemos que responder a una serie de preguntas introduciendo la contestación con el teclado. Creación de asociaciones El contenido de las asociaciones puede ser un texto o una imagen. Con el botón de editar contenido, podemos activar programas como el "Paint" o el "Bloc de notas". En las dimensiones, tenemos que indicar el número de casillas horizontales y verticales en que quedará dividida la pantalla A de la actividad. Clic ajusta siempre las pantallas A y B al espacio de trabajo. Pero podemos indicar otra distribución. En los mensajes, indicamos el recurso que queramos incluir al iniciar y finalizar la actividad. Vamos a crear una asociación compleja. Dispondremos de instrumentos y tendremos que asociarlos con sus respectivos tipos. La siguiente tabla será nuestra asociación. En instrumentos de percusión, no vamos a colocar ninguno. Cuerda Arpa Violín Ukelele Viento Flauta Trombón Bombardi no Percusi ón Creamos una nueva actividad en JClic, del tipo Asociación compleja, y le otorgamos el nombre "Asociación de Instrumentos". En este caso vamos a utilizar solamente texto, por lo que no tendremos que importar ningún archivo a la Mediateca. Como disponemos de seis instrumentos, vamos a variar el tamaño y el número de las casillas del panel A. En este caso colocaremos todos los instrumentos en la parte superior, y los tipos debajo de este. Clicando en cada casilla, aparece una ventana emergente, donde disponemos de la opción de introducir texto en la casilla. Colocamos en cada una, un instrumento. Continuación Ahora nos situamos en la pestaña del panel B. Aquí colocaremos los tipos de instrumentos, por lo que tenemos que variar también varios parámetros: columnas:3, filas:1, y ancho de las filas: 100. Como en el caso anterior, situaremos el cursor en las casillas para introducir texto: Cuerda, viento y percusión. En el panel Distribuciones, vamos a elegir la tercera opción, donde el panel B se sitúa por debajo del panel A. De esta manera podremos asignar más fácilmente las relaciones. Nos colocamos en el panel de Relaciones, y vemos que por defecto, se han asignado los tres primeros instrumentos con los tres primeros tipos. Esto necesitamos cambiarlo. Para asignar las relaciones, pinchamos en el instrumentos y arrastramos la flecha hasta el tipo. La flecha se cambiará automáticamente. Lo hacemos con todos hasta que el resultado quede de la siguiente manera: Probamos el resultado dando al Play, vemos que cuando acertamos una relación, la casilla del instrumento se vuelve gris. Más adelante colocaremos parámetros que dificultarán la resolución, como tiempo, número de intentos, etc... Podemos personalizar el aspecto del resultado. Nos desplazamos a la pestaña de Opciones, y en Interfaz de usuario, desplegamos las pestaña de Piel, y elegimos @blue.xml. Vemos que la interfaz es completamente distinta. Generación automática de contenidos Podemos generar contenidos matemáticos automáticamente. Esta opción no está disponible para todas las actividades. Estas operaciones, se generan al azar dentro de unos parámetros que habremos determinado con anterioridad. Esta opción la podemos encontrar en el apartado Actividades > Opciones > Generador de contenido. Desde este panel podremos configurar todas las variables que queramos para la actividad, dependiendo de la dificultad. En el ejemplo, hemos utilizado la actividad de introducir texto, pero también podemos crearla a partir de puzzles, elementos de relacionar, unir, etc... Juegos de memoria Se tienen que relacionar elementos iguales, parejas o conceptos que tengan relación entre ellos. El objetivo es destapar todas las piezas. Para ello se visualizan de dos en dos, y si no se corresponden, vuelven a su sitio. Cada casilla pueden contener un recurso como imágenes, sonidos, textos o animaciones. Las casillas "parejas" pueden contener el mismo recurso, o distintos, pero que contengan una relación aunque sean de diferentes tipos. Mismo contenido: En el panel se pone cada elemento solo una vez. Al probar la actividad, se genera el doble de casillas repetidas. Contenido diferente: En esta actividad, trabajamos con dos paneles que contienen el mismo número de casillas. El contenido de las casillas del primer panel, tiene que corresponderse con el segundo. Colocar las asociaciones en la misma casilla en ambos paneles. Para poder visualizar el segundo panel de asociaciones tenemos que marcar la casilla de contenido alternativo, entonces aparecerá en el escenario otro panel en el que tendremos que añadir la otra mitad del contenido. Fragmentos de imágenes: Una imagen se divide en fragmentos. Al ejecutar la actividad, generará el doble de casillas, el panel principal repetido. Creación de juegos de memoria Vamos a crear un juego de memoria con contenido diferente, como en el ejemplo anterior. Para realizar esta práctica, puedes usar las imágenes que proporcionamos con el material del curso: dado1.jpg, dado2.jpg, dado3.jpg, dado4.jpg, dado5,jpg y dado6.jpg. Estas imágenes se encuentran en la carpeta Archivos Actividades > Juegos de memoria. Para empezar creamos un nuevo proyecto, lo nombramos y creamos la carpeta que lo contendrá. Ahora creamos una nueva actividad, elegimos la opción de "Juego de memoria", le asignamos un nombre y la guardamos. Antes de empezar a crear las casillas, necesitamos importar las imágenes que vamos a utilizar a la Mediateca. Así que nos situamos en la pestaña y clicamos en Importar. Elegimos la carpeta donde tenemos guardadas las imágenes, en esta caso, seleccionamos todas. (Se pueden seleccionar todas las imágenes clicando en la primera y con la tecla de May pulsada, seleccionar la última). Aceptamos el cuadro de diálogo que nos preguntará si deseamos copiarlas en la carpeta de la actividad. Ahora nos situamos en la pestaña Panel, para determinar las casillas. Por defecto el número de casillas es 3x2. Para este ejercicio no va a ser necesario cambiarlo. Ahora situaremos el ratón en una casilla, y clicaremos en ella. Aparecerá la ventana de Contenido de la casilla, seleccionaremos el recuadro de Imagen, y elegiremos la foto que queramos colocar en ella. Ahora ya tenemos las casillas con sus respectivas imágenes. Pero quedan pequeñas, por lo que aumentamos el tamaño de las casillas a 100 x 100. Vamos a continuar con el segundo panel, para que aparezca, tenemos que señalar la casilla de Contenido Alternativo, que se encuentra a la derecha del programa. Esta casilla activa el segundo panel, pero no lo visualiza. Para visualizarlo y poder trabajar con él, tenemos que clicar la casilla ALT, que se encuentra a su derecha. Vemos que se superpone un panel gris sobre el que estábamos trabajando. Clicamos en cada casilla del panel y en la ventana emergente, introducimos en cada uno el texto: 1,2,3,4,5,6. En mismo orden que tenemos colocadas las imágenes. Probamos el resultado Sopas de letras La sopa de letras es un pasatiempo que consiste en una cuadrícula rellena con diferentes letras donde hay que encontrar palabras que pueden estar escondidas en dirección horizontal, vertical y diagonal. También pueden estar escritas del revés. Cuando se localiza una palabra hay que hacer clic sobre la primera letra, arrastrar el hilo hasta el final de la palabra y repetir el clic sobre la última letra. Si la actividad tiene dos ventanas puede verse como se destapan los fragmentos medida que se van encontrando las palabras. Cuando la combinación de palabras es correcta, se resalta en el color inverso. Haciendo clic sobre el botón se puede consultar la lista de palabras escondidas y, si la actividad tiene dos ventanas, ver la casilla que les corresponde. A la vez que se van descubriendo las palabras puede aparecer información asociada que se podrá presentar en formato gráfico, textos, etc. Creación de sopa de letras Vamos a crear una sopa de letras con contenido asociado, para ello deberemos tener dos paneles: -El panel A para la sopa de letras. -El panel B para el contenido asociado a las palabras (imágenes, sonidos...). Actividad: Crear una sopa de letras con contenido asociado Para empezar, vamos a crear una nueva actividad > Sopa de letras. Como el panel por defecto tiene muy pocas casillas, aumentamos el número de filas y de columnas a 10. El siguiente paso es escribir en las casillas las palabras que queramos colocar en la sopa de letras. Las casillas que no se corresponden con palabras a buscar, tienen que tener asterisco, si contienen letras, las seleccionamos y presionamos "Supr" para borrar la letra. Ahora tenemos que añadir en el recuadro de palabras escondidas, las palabras que hemos colocado en la sopa de letras. Para añadir una palabra clicamos en el símbolo del "+", nos aparecerá una ventana emergente, donde introduciremos el término. Probamos la actividad clicando en el Play, y vemos que el resto de casillas con asteriscos, ahora se han rellenado aleatoriamente con letras. Para crear un contenido asociado a la sopa de letras, vamos a marcar la casilla de Utilizar el panel B. Seleccionamos esta pestaña, y le indicamos que tenga tres columnas y una sola fila. Pues anteriormente hemos colocado tres conceptos en la sopa de letras. Para asociar las imágenes a las casillas, recuerda que lo primero es importarlas a la mediateca. El orden de las casillas, no es aleatorio. Hay que colocar las imágenes en las casillas en el orden que las hemos colocado en la lista de palabras escondidas. El orden a seguir en este caso es fácil ya que tenemos una sola fila. En el caso de tener varias, el orden sería: Izquierda-Derecha, Arriba-Abajo. Continuación Probamos la actividad, y vemos que cuando descubrimos un concepto, aparece la imagen asociada a él. La ayuda en esta actividad, es de gran utilidad, pues nos genera una lista con los conceptos que debemos encontrar. Recuerda que para habilitar la ayuda: Menú > Actividades > Opciones > Botones > Ayuda > Mostrar la solución. Vamos a personalizar un poco más la actividad añadiendo una imagen de fondo y un color degradado de fondo para la sopa de letras. La imagen de fondo la puedes encontrar en la carpeta de Actividades, junto a las imágenes anteriores. (fondo_pizarrag.jpg). Nos desplazamos a la pestaña de Actividades > Ventana. En la parte inferior de esta, distinguimos la ventana principal y la ventana de juego. En la ventana principal, seleccionaremos en el apartado Imagen: fondo_pizarra.jpg. Como fondo, también podemos seleccionar un color plano o un degradado. Si señalamos la opción de Mosaico, la imagen se repite hasta llenar toda la superficie. Para la Ventana de juego, hemos elegido un Gradiente, donde podemos elegir el color inicial y el color final. Estos colores los podemos personalizar variando la orientación o los ciclos. En la ventana de juego se colocará la actividad, en este caso la sopa de letras con el contenido. Puzzles El objetivo de estas actividades, es reconstruir contenido grafico (imagen) o textual combinando correctamente las partes de este que se encuentran en piezas sueltas. En JClick se pueden crear varios tipos: -Puzzle doble: Aparecen dos ventanas, con las piezas del rompecabezas izquierdo, hay que reconstruir el derecho, que aparece en blanco. Siempre que al final el puzzle quede correcto, no importa en qué orden se coloquen las piezas. -Puzzle de intercambio: Las piezas se mueven dentro de un mismo recuadro. Tenemos que cambiarlas de posición dentro de él, hasta que todas formen la imagen correctamente. -Puzzle de agujero: Consta de un solo panel con una casilla vacía, y el resto con las piezas desordenadas. Sólo se pueden mover las piezas que están al lado de la casilla vacía, esto hace de esta modalidad de puzzle, la más compleja de todas. Cuando el puzzle esté resuelto, la última pieza, se colocará en su lugar, que estará vacío. -Memoria: Debemos tener cuidado a la hora de dividir el puzzle en piezas, ya que si usamos una imagen, puede contener alguna casilla con el mismo fondo. El programa detectaría fallos aunque aparentemente, estaría correcto. Puzzles II Sea cual sea el tipo de puzzle que queramos realizar, las opciones son las mismas. Podemos personalizar el número y tamaño de las casillas, o la forma de las piezas. Podemos elegir entre varias formas distintas para generar nuestro puzzle, éstas se encuentran predefinidas en una lista desplegable. Aunque también podemos personalizarlo más, dibujando las formas sobre la imagen. Permitiendo dibujar polígonos, elipses, líneas, convertir líneas rectas en curvas, etc... En la modalidad doble, encontramos dos paneles, que podemos distribuirlos de cuatro maneras distintas. Estas opciones las encontramos en Actividades > Panel > Distribución. Creación de puzzles Vamos a crear un puzzle de modalidad doble partiendo de una imagen. Para hacer esta práctica necesitarás el archivo "puzzle.jpg" del material del curso, que se encuentra en la carpeta de actividades. Creamos un nuevo Proyecto, y le llamamos puzzle. Este mismo nombre se coloca en el nombre de archivo. Elegimos la ruta de la carpeta para guardar la actividad. Desde la pestaña de mediateca, clicamos en el botón de añadir imágenes y elegimos el archivo. Nos preguntará si queremos copiarla en nuestra carpeta, y aceptamos. A continuación, aparecerá el siguiente cuadro de diálogo: Aceptamos para poder utilizar la imagen en el proyecto. Vemos que en la mediateca, en el nombre de la imagen, nos añade "resized". Para indicarnos que la imagen está reescalada y no es el mismo archivo fuente. Ahora vamos a la pestaña actividad, y añadimos una nueva. Del listado ofertado, elegimos el tipo de Puzzle doble. Debajo de lista, introducimos el nombre de actividad "puzzle". En la pestaña de Panel, clicamos en imagen para añadir el archivo de la mediateca. Como solamente tenemos un archivo, lo seleccionamos y confirmamos la operación. Ahora especificaremos las filas y columnas que contendrá nuestro puzzle. Los valores por defecto son dos filas y tres columnas. Vamos a incrementar los valores a cuatro por cuatro. Podemos introducir el texto con el teclado o clicar en los iconos del "+" o "-" para aumentar o reducir los valores. Siguiente paso El siguiente paso es elegir la forma y las uniones de las piezas. Vamos a seleccionar "Encajes con unión ovalada". Esta pestaña tiene una lista desplegable con varias opciones de uniones. Al elegir una forma para las piezas, se activa un botón que se encuentra a la derecha de la misma lista. Clicamos en él y vemos que aparece una ventana emergente con la previsualización del puzzle, con las variaciones de Altura y Anchura de los dientes que realicemos en la parte superior. Ahora que ya tenemos el puzzle, vamos a añadir mensajes a la actividad. Desde la pestaña de Mensajes, señalamos la opción de Mensaje inicial. Situamos el cursor en el recuadro siguiente, y aparece una ventana emergente con el contenido de la casilla. Añadimos un texto y aceptamos. También disponemos de la opción de darle estilo, añadir imagen, contenido activo... Insertamos de la misma manera un mensaje final y otro de error. Probamos la actividad y vemos el resultado. Creación de formas recortes Vamos a crear un puzzle donde cada pieza tenga la forma que le asignemos. Primero vamos a importar la imagen "recortes.jpg" a la Mediateca. Es la fotografía de un tangram, donde cada pieza será parte de nuestro puzzle. En la pestaña de la forma de las piezas, elegimos la opción de recortes, y clicamos en los puntos suspensivos que se encuentran a su derecha. Nos aparece la ventana del generador de formas, donde disponemos de herramientas para crear polígonos y líneas generando las formas. En la lista de la derecha nos indica con una lista numerada, cada polígono que dibujamos en el escenario. Desde allí los podemos seleccionar. En la parte izquierda, tenemos los botones para crear y editar los polígonos. Podemos usar las herramientas de cuadrícula y visualización para tener más precisión a la hora de recortar las piezas. Probamos la película y vemos el resultado. Crucigramas El objetivo de la actividad es encontrar las palabras que forman la ventana izquierda a partir de sus definiciones. Estas definiciones también pueden incorporar aparte de texto, imágenes o sonidos. Las palabras se cruzan en cada casilla en dirección horizontal y vertical. Haciendo clic sobre las definiciones horizontales y verticales se puede seleccionar la dirección en qué se escriben las palabras. La dirección activa se encuentra marcada visualmente. Creación de crucigramas En las casillas filas y columnas, indicamos las dimensiones de la ventana. Podemos incorporar elementos multimedia a las definiciones, como imágenes, sonidos, animaciones... Vamos a crear un crucigrama como actividad. Insertamos una nueva actividad > Crucigrama, le asignamos un nombre y aceptamos. Por defecto nos genera esta tabla: Pero en un panel de 3 x 3 casillas, pocas palabras podemos escribir, así que vamos a aumentarlo a 10 x 10. También incrementaremos la anchura y la altura de las casillas a 30. Genera un cuadro negro, pero podemos escribir las palabra en él. Por defecto, el orden de escritura es de izquierda a derecha. Si queremos escribir en otra dirección, podemos clicar en la casilla y escribir la letra, o también desplazarnos con los cursores de flechas del teclado. Las letras que genera al principio, si no tienen nada que ver con las definiciones, las eliminamos (clic + Supr). Para añadir las definiciones, tenemos que señalar la primera letra de la palabra, y escribir la descripción en el recuadro de la derecha. Dependiendo si la palabra va en horizontal o en vertical. Debemos escribir el mismo número de definiciones que de palabras indicadas en el crucigrama. En el caso de que una palabra contenga varias definiciones, las separaremos por el símbolo de puntuación ";". Probamos la actividad. Actividades de texto En estas actividades, se propone corregir, completar, seleccionar y relacionar elementos de texto: -Completar texto: Rellenamos los huecos que faltan en el texto. Para ello, desplazamos el cursor para elegir los distintos campos que vamos a completar. El programa no nos da pistas de dónde debemos colocar el texto, ni la extensión del mismo. -Rellenar agujeros: En esta actividad, tenemos que completar con texto los huecos existentes. También existen variantes en las que se puede corregir texto, escribir dictados, seleccionar expresiones... Esta actividad se puede corregir de varias formas: -Inmediata: la actividad se autocorrige al introducir el texto en la casilla. Existe la opción de bloquear el siguiente campo de texto, hasta que no sea correcto el anterior. -Diferida: La actividad se valida por completo al clicar en un botón. -Identificar palabras: Tenemos que seleccionar una parte del texto que responda a las cuestiones planteadas. Un clic encima de una palabra marcada hará que se desmarque. -Ordenar elementos: Esta actividad consiste en conmutar el orden de dos palabras para ordenar una frase. Al corregir el ejercicio, marcará las partes que siguen desordenadas y las que están en su sitio. -Ordenar párrafos: Tenemos que poner en orden los párrafos mezclados de un texto. Creación de actividades de texto En estas actividades, tenemos una parte de texto estático, informativo, pero también disponemos de las incógnitas. Las incógnitas son la parte del texto que pueden ser modificados, rellenados, seleccionados, desplazados... la parte interactiva y manipulable de la actividad. Podemos crear incógnitas automáticamente, simplificaremos la labor de marcarlas una a una. de esta manera Creación de una actividad con huecos Creamos una nueva actividad, y elegimos el tipo Rellenar agujeros. Ahora vamos a introducir el texto donde queramos crear las incógnitas. En el siguiente paso, queremos que la palabra actividad, sea una de ellas. Seleccionamos esta parte del texto, y clicamos en el icono del lápiz. Aparece una ventana emergente, en este caso queremos que la incógnita tenga solo una respuesta válida. La siguiente incógnita que vamos a colocar va a ser la palabra completar. En esta crearemos una lista de opciones marcando la casilla Marcar una lista de opciones, e introduciendo varios valores en ella. Vemos el resultado en la siguiente imagen: Tipos de incógnitas Respuesta correcta: En este campo debemos escribir la solución de la incógnita. Si se diera el caso de que podemos dar por válidas varias respuestas a la misma incógnita, las escribiremos separadas por una barra vertical. Por ejemplo, si quisiéramos dar por válidas estas tres palabras: Cuaderno, bloc y libreta. Las escribiríamos de la siguiente manera: cuaderno|bloc|libreta. Así JClic aceptará como respuesta cualquiera de las tres. Opciones de una lista: Para resolver este campo, debemos elegir la respuesta correcta entre una lista desplegable. Número máximo de caracteres: Aquí indicaremos el número de caracteres que podrá introducir el usuario en su respuesta. Esta opción la tendremos que marcar de manera que los caracteres sean igual o superior a la respuesta del campo, de lo contrario, la actividad no se podría resolver. Espacio inicial de respuesta: Especificamos el aspecto que tendrá el hueco antes de que el usuario lo rellene. Podemos dar pistas sobre la respuesta, como mostrar los caracteres de relleno que debe contener. Pero también podemos dificultar la tarea mostrando huecos de relleno más grandes. Carácter de relleno: En el carácter de relleno indicamos el símbolo que utilizaremos para rellenar los huecos. Podemos elegir entre puntos, cruces, asteriscos, dejarlo en blanco, guión bajo, etc... Texto inicial: Podemos indicar un texto en los huecos o mantenerlos en blanco. Ventana de información: Para facilitar la tarea de rellenar huecos, podemos asociar un texto explicativo, gráficos o elementos multimedia a cada hueco. Nos mostrará una ventana flotante con la información asignada. Estas ventanas, pueden activarse de tres maneras distintas: -Automáticamente. -Al validar una respuesta incorrecta. -Cuando el usuario pulse la tecla F1. La actividad de identificar elementos se genera de la misma manera que la anterior. Solo tenemos que marcar el texto que queramos convertir en incógnitas. Puedes colocar un mensaje inicial para indicar al usuario lo que debe de buscar y marcar en el texto. Cómo crear una actividad de ordenar elementos Elegimos el tipo de actividad desde el menú principal, y escribimos el texto. Como en los casos anteriores, señalamos las incógnitas del texto. La diferencia en este caso, es que tenemos que marcar la casilla de Tipo de actividad: ordenar párrafos/palabras. Elegimos una de las dos opciones y marcamos la casilla siguiente: Barajar palabras entre párrafos, para que las palabras se desordenen. Probamos la actividad, y vemos que las palabras están desordenadas y marcadas en azul. Para cambiarlas tenemos que pinchar en una y señalar mediante la flecha que arrastra, la palabra correcta. La actividad de ordenar párrafos La actividad de ordenar párrafos se realiza de la misma manera, pero seleccionando párrafos en lugar de palabras sueltas. La última actividad del bloque de texto, es la respuesta escrita. Tenemos que escribir una respuesta a la pregunta que nos formulen. La pregunta puede ser en modo texto, pero también podemos incorporar sonidos u otros elementos gráficos. En el panel A, colocaremos las preguntas, y en el panel B, en el mismo orden, la respuesta correcta. Al probar la actividad, veremos que las preguntas se formulan en orden. Hasta que no respondamos correctamente a la primera, no podremos pasar a la segunda. En el caso de que queramos colocar varias respuestas posibles, las escribiremos entre barras: loro|periquito. Vemos en la siguiente imagen, que cuando acertamos una pregunta, desaparece y se vuelve su recuadro gris. Un marco negro nos señala la pregunta que debemos responder en cada momento. Enlaces entre actividades Cuando disponemos de un proyecto que contiene varias actividades, tenemos que indicar el orden en el que queramos que se reproduzcan. También tenemos la opción de especificar las funciones de los botones. Nos situamos en la pestaña de Secuencias. Aquí podemos ver todas las actividades que contiene el proyecto. Por defecto, aparecen visibles dos botones (flecha adelante y flecha atrás), que adelantan/regresan a la actividad anterior/siguiente. Si quisiéramos cambiar este comportamiento, tenemos que seleccionar la actividad correspondiente, y en el panel de la derecha, desplegamos la pestaña de Acción de la flecha que queramos. Podemos elegir entre varios comportamientos: Avanzar, Saltar a..., Detenerse, Volver o Salir de JClic. Con el menú de la parte superior, también podemos cambiar el orden de reproducción, copiar, pegar, eliminar actividades... Este encadenamiento de paquetes puede seguir un único itinerario, o resolverse de manera distinta según los resultados que el usuario haya conseguido en las actividades y el tiempo que haya empleado en resolverlas. Cuando tenemos varias actividades, y queremos vincular una a otra, que no sea la anterior o siguiente, tenemos que realizar los siguientes pasos: Primero seleccionar la actividad a la que queramos crear el vinculo, y en el espacio de texto Etiqueta, le damos un nombre (en este caso mitad). Este será el nombre con el que nos referiremos a la actividad. Ahora seleccionamos la flecha de la actividad a vincular, y en Acción, desplegamos la pestaña eligiendo Saltar a..., automáticamente nos aparecerá una ventana con el Destino del salto. Desplegamos la pestaña de Etiqueta, y aparece el nombre con el que hemos llamado a la actividad anterior (mitad). Lo seleccionamos y aceptamos. De esta manera, podemos vincular las actividades de la manera que nos convenga. También podemos hacer grupos de actividades: Primer nivel, segundo nivel....o separarlos mediante etiquetas por bloques temáticos, conteniendo cada uno sus actividades. Otra opción, es vincular una actividad a otro paquete de actividades. En ese caso, En la ventana de Destino del salto, tenemos que especificar el Proyecto JClic. Informe de actividades Al acabar la sesión de actividades, podemos ver un informe de la evaluación clicando en el icono de Informe de actividades, en la pantalla del visor. Aparecerá una ventana como la siguiente, para ver el resultado de las actividades. JClic Reports, es una aplicación que permite guardar en una base de datos los resultados de las evaluaciones y así poder comprobar la evolución del alumno.