
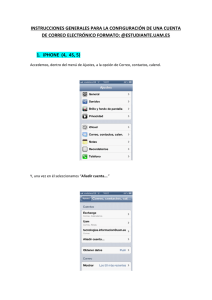
CIBERTEC Dirección de Extensión Profesional DIVISIÓN DE ALTA TECNOLOGÍA (DAT) Programa Curso : : Autor Objetivo Duración Laboratorio : : : : Java Master Application Developer Implementando con Struts2 y JFS el Modelo-Vista-Controlador (MVC) Yaddif Medina Crear una pantalla de Login y de bienvenida para el usuario 30 minutos 2a - Primeros pasos con Struts2 DESCRIPCIÓN El alumno crea 2 pantallas (una de recepción de datos de usuario/clave) y otra para mostrar los datos ingresados. El alumno crea una clase Action para realizar operaciones sobre los datos ingresados. Actividades: Modificar index.jsp 1. Aprovechando que NetBeans nos ha creado un archivo llamado index.jsp, lo modificaremos para que sea la pantalla que solicite al usuario su nombre y su clave para comprobar que puede ingresar a nuestro sistema. 2. Al archivo index.jsp le realizamos los siguientes cambios: 1 Crear la clase Action A continuación procedemos a crear la clase Action que manejará las propiedades que se solicitan en la pantalla de Login y la lógica de negocio de la misma. 1. Para realizar este paso, damos click derecho sobre Source Package y seleccionamos New -> Java Class. 2. A la clase que estamos creando, le ponemos de nombre: Login y la colocamos en el paquete actions. 2 3. Realizamos los siguientes cambios en la clase: Modificar archivo struts.xml El siguiente paso es el de modificar el archivo struts.xml para la inscripción del Action. El archivo debe quedar de la siguiente manera: 3 Crear pantalla bienvenido.jsp Por último procedemos a crear la pantalla de bienvenida al usuario. Esta pantalla se mostrará cuando el usuario digite correctamente su nombre y su clave. 1. Para realizar este paso, procedemos a dar click derecho sobre el paquete Web Pages y seleccionamos el submenú New y JSP… 4 2. Colocamos de nombre bienvenido a la página y presionamos sobre el botón Finish. 3. Realizamos las siguientes modificaciones a la página: 4. Procedemos a probar la aplicación: 5 Poner validaciones a los campos Struts2 también posee características para la validación de datos mediante un interceptor y anotaciones dentro del Action. Procederemos a colocar 2 validadores para hacer los campos requeridos y una validación de longitud de caracteres para el campo clave. 1. Para realizar esta operación modificamos nuestro Action Login de la siguiente manera: 6 2. Ejecutamos nuestra aplicación y presionamos sobre el botón submit sin ingresar ningún valor en nuestra pantalla, se verá las validaciones de campos requeridos: 3. Después ingresamos un nombre de usuario, una clave que posea menos de 5 caracteres y presionamos sobre el botón Submit para ver cómo trabaja la validación de longitud. 7 NOTA: Para cambiar el formato de los mensajes de validación se debe poner estilos CSS a las clases errorMessage y errorLabel. Si se desea cambiar la posición de los mensajes de validación se debe incluir la etiqueta <s:fielderror>. 8