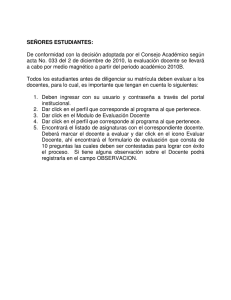
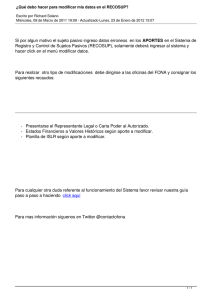
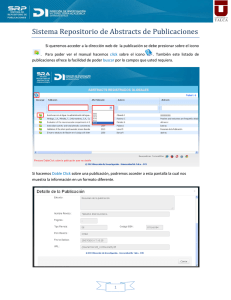
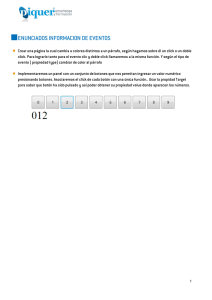
Manual de Administración de contenidos en Propiedades del documento Proyecto: Instructivo de uso de WordPress Número de versión: V001 Autor: edrweb 1.1 WordPress WordPress es un sistema de gestión de contenidos o CMS que te permite gestionar los contenidos de tu sitio web de una manera simple e intuitiva. Datos de acceso Al panel de administración de WordPress se accede con los siguientes datos: Url: https://dominio/dd/wp-admin Usuario: editor Contraseña: IRC3Pbr3f6K (si bien las contraseñas se pueden cambiar conviene que tenga caracteres especiales y / o números para ser seguras y no correr riesgos de hackeo del sitio web) edrweb - Diseño y Desarrollo de Sitios Web 1.2 Autogestión 1.2.1 Páginas Al hacer click en la sección "Páginas" en el menú de navegación lateral se accede a la lista de todas las páginas que componen el sitio. Para editar su contenido se debe clickear en el nombre y se accede al detalle de la página elegida: Así se presenta una página del sitio web. La página está dividida en filas (cada bloque horizontal y contenedor). Las filas pueden contener 1 o más columnas con elementos que contienen la información. La estructura y diseño del sitio no se debe modificar. Los íconos con signo "+" (agregar nuevo contenido) y el tachito de basura (eliminar contenido) no se deben tocar para no modificar la estructura del sitio. En caso de clickear por error, salir sin guardar los cambios y volver a entrar. Para la modificación de contenido en el sitio el único ícono que se debe clickear en primera instancia es el lápiz (editar contenido). Se debe ubicar el contenido que se requiere cambiar, hacer click en el lápiz y en la ventana emergente buscar el campo donde está ingresado el texto o imagen que requiera modificación y efectuar el cambio. Los cambios realizados en los bloques aún no son definitivos. Siempre existe la posibilidad de revisar como quedaría el sitio con los cambios realizados, para ello se usa: Vista Previa: este botón sirve para ver como quedaría el sitio luego de la modificación realizada pero sin aplicar los cambios aún. edrweb - Diseño y Desarrollo de Sitios Web Finalmente, al hacer click en "Actualizar" el cambio se realiza en el sitio efectivamente. Módulos disponibles: A continuación se explicará como modificar los módulos presentes en el sitio: _ Texto: Supongamos que se quiere modificar un texto. Para ello se identifica la fila que lo contiene y se hace click sobre el lápiz verde que aparece al ubicar el cursor sobre el texto. Luego se abrirá una ventana emergente donde se realizan los cambios en el texto usando el editor disponible, finalmente click en "Guardar Cambios" _ Imagen: se ubica el bloque con la imagen a modificar y nuevamente se hace click sobre el lápiz sobre la imagen elegida: Se elimina la imagen actual (cruz roja sobre la imagen) y luego se clickea el signo + para subir una nueva imagen y en la ventana emergente hay 2 solapas disponibles: Subir archivos: se usa cuando la imagen que se quiere agregar hay que obtenerla desde la pc. Se hace click en "Seleccionar archivos", se busca la imagen y finalmente click en el botón inferior azul "Establecer Imagen". Biblioteca de medios: de acá se obtienen las imágenes que ya fueron subidas con anterioridad al sitio. Importante: las imágenes antes de subirse deben estar optimizadas para web. Revisar el apartado "Optimización de Imágenes para web" al final del documento Finalmente se clickea en " Guardar Cambios" y en Actualizar para confirmar los cambios en la página. _ OT Image Gallery: este módulo permite cargar varias imágenes en conjunto, eliminar o cambiar de lugar (click sobre la imagen y arrastrando) que se muestran en modo galería. edrweb - Diseño y Desarrollo de Sitios Web 1.2.2 Testimonios Al hacer click en la sección "Testimonial" en el menú de navegación lateral se accede a la lista de los testimonios de clientes que componen el sitio. Para editar su contenido se debe clickear en el nombre y se accede al detalle del mismo. Se puede modificar, el título, contenido, ocupación del cliente y su imagen. edrweb - Diseño y Desarrollo de Sitios Web OPTIMIZACIÓN DE IMÁGENES PARA WEB 1 INTRODUCCIÓN Las imágenes en los sitios web deben estar optimizadas, ya que si son muy grandes u ocupan mucho espacio se puede sobrecargar el hosting y además el acceso a la página que contenga dichas imágenes puede volverse lenta. Lo más importante es que tengan el tamaño en el que se van a mostrar y que estén comprimidas. 1.1) Tamaño a mostrar Hay muchos programas para modificar el alto y ancho (achicar, recortar), podés usar cualquiera de ellos que tengas instalado en tu computadora. Para el sitio los tamaños a respetar deberían ser los siguientes: Imagen Principal: 800x800 px Imágenes media pantalla: 700x?? (mínimo 700 px de ancho y cualquier altura) Imágenes Logos Clientes: 180x60px Imágenes Galería: 700x460px Las imágenes que no respeten estas medidas el sistema las cortará o ajustará automáticamente pudiendo quedar distintas a como son originalmente. 1.2) Que estén comprimidas. En el siguiente sitio web: https://tinypng.com se pueden comprimir las imágenes de una manera muy simple. Se hace click en el ícono con la flecha (donde dice "Drop your..."). Se seleccionan las imágenes a comprimir desde la pc (se pueden incluir varias a la vez) y automáticamente empiezan a comprimirse. La web nos indica el peso que tenían antes y después de la compresión. Se pueden descargar de a una (haciendo click en "download" en la fila correspondiente) o todas juntas seleccionando el botón "Download all" al final de la lista. edrweb - Diseño y Desarrollo de Sitios Web