
Comercio Electrónico
Docente:
Año lectivo:
Clase:
Unidad:
Ing. Ariel Spampinato
2019
5
3 - Infraestructura tecnológica para el comercio
electrónico.
Contenidos:
✓ Breve historia de la tecnología de Internet y su evolución.
✓ Dominios.
✓ Intranets y extranets.
Internet / Web
•
¿Qué es Internet?
•
¿Es lo mismo Web que Internet?
•
¿Cómo funciona?
E-Commerce 2013 – Laudon / Traver
Redes de Computadores e Internet
•
Cuando se conectan entre si 2 o más recursos de Hardware
(computadoras, impresoras, móviles, etc.) se forma una red de
computadores.
•
Cada recurso de Hardware presente en una red recibe el nombre de
“host”.
•
A una red que conecta entre si a varias redes, se la llama “interred”
(internetwork). Las redes de una interred se conectan entre sí a
través de computadores especiales que se denominan routers
(encaminadores) o pasarelas (gateways).
•
Internet es una interred formada por cientos de miles de redes.
Modelos de Red
Algunos aspectos para el diseño e implementación de redes:
•
El tipo de medio físico de comunicación o canal de comunicación.
•
La topología de la red, esto es, la disposición física de los elementos de la
red (Por ejemplo: bus, anillo, etc.)
•
Los protocolos (conjuntos de reglas) que se utilizan para permitir que un
elemento de una red acceda al medio físico antes de iniciar la transmisión de
datos.
•
Los protocolos que se utilizan para rutear los datos de las aplicaciones (por
ejemplo una página web) desde un elemento de una LAN a otro, o de un
elemento de una red a un elemento de otra red en una interred.
•
Los protocolos utilizados para el transporte de datos entre un proceso de un
host y un proceso de otro host.
•
Los protocolos utilizados por el software para proporcionar aplicaciones
específicas, tales como http o ftp.
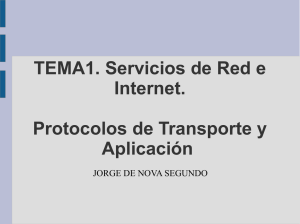
Protocolos de Red
Modelo OSI
7
Aplicación
6
Presentación
5
Sesión
4
Modelo TCP/IP
5
Aplicación
Transporte
4
Transporte
3
Red
3
Red
2
Enlace de Datos
2
Enlace
1
Física
1
Dispositivo / Física
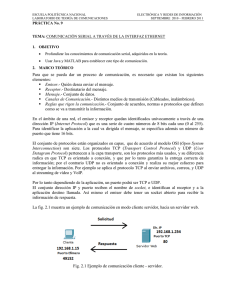
Los protocolos TCP/IP
5 Aplicación
http, telnet, smtp, ftp, ping, time, etc.
4 Transporte
TCP, UDP, Sockets puros
3 Red
IPv4, IPv6, ICMP, IGMP
2 Enlace
Ethernet, Token Ring, ATM, etc.
1 Física
Dispositivo / Física
TCP y UDP
•
La función de la capa de transporte es transmitir datos de aplicación desde
nuestro computador a otro computador remoto y viceversa.
•
Este servicio de entrega puede ser sencillo, limitándose a “hacer lo posible”,
pero sin garantizar la entrega de los datos (servicio UDP), o puede ser del
tipo que garantiza una “entrega segura y ordenada” de los datos de
aplicación (servicio TCP)
•
Como es posible que múltiples procesos de cliente y de servidor estén
utilizando TCP y/o UDP simultáneamente, estos protocolos identifican a cada
proceso que se ejecuta mediante un entero positivo de 16 bits (entre 0 y
65.535) que se denomina número de puerto.
•
Los números de puerto del 0 al 1.023 son los que se denominan puertos
conocidos y están controlados por la Internet Assigned Numbers Authority.
(IANA). Los servicios conocidos (como http, ftp y telnet) reciben puertos que
se encuentran dentro del rango de puertos conocidos. Por ejemplo el
protocolo HTTP se suele asignar al puerto 80.
Ruteado de Datos y Direcciones IP
•
La capa de red tiene la responsabilidad de rutear los datos hacia el elemento
de destino.
•
El protocolo IP transporta paquetes de TCP o de UDP que contienen datos de
aplicación en sus propios paquetes llamados Datagramas IP.
•
La versión actual de IP es IPv4 y la nueva versión IPv6.
•
La dirección IP es La clave del ruteo, y es la asignación exclusiva para todos
y cada uno de los hosts de Internet. Es un entero positivo de 32 bits en IPv4
y un entero positivo de 128 bits en IPv6.
•
Todo datagrama IP contiene en su interior la dirección IP del remitente y la
del destinatario. La dirección IP del remitente permite al receptor identificar
al remitente y responderle.
•
Los hosts y los routers llevan a cabo el enrutamiento examinando la
dirección IP del destinatario presente en los datagramas IP.
Direcciones IP (Notación Decimal)
Si bien, los hosts y los routers procesan las direcciones IPv4 como
números binarios de 32 bits, las mismas se suelen dar (en el mundo
humano) en la forma de notación decimal separada por puntos. En esta
notación, los 4 bytes de la dirección IP se escriben en forma de su
equivalente decimal y se separan mediante puntos.
Por ejemplo:
11000000
01100110
00001010
Se podría escribir de la forma:
192.102.10.21
00010101
Nombres de Dominios
•
Las personas prefieren utilizan nombres de dominio en lugar de direcciones
numéricas. Los nombres son más fáciles de recordar, especialmente con la
transición a direcciones de 128 bits en IPv6.
•
Además, los nombres pueden permanecer igual aunque cambien las
direcciones numéricas.
•
Al igual que la dirección IP, el nombre de dominio de un elemento de internet
tiene que ser único.
•
Internet permite usar nombres simbólicos dentro de un esquema jerárquico
de nominación. Los nombres simbólicos tienen el formato siguiente:
•
nombre_host.nombre_dominio
•
En donde “nombre_dominio” es el nombre simbólico que alude al lugar del
host y que es asignado por parte del Network Information Center (NIC). El
nombre_dominio consta de de dos (o más) cadenas separadas mediante un
punto (.)
•
En la Argentina los nombres de dominios finalizan con “.ar” y su registro es
responsabilidad de NIC.ar.
El Servicio DNS
•
Como el software de Internet emplea direcciones IP y las personas prefieren
utilizar nombres, el software de aplicación traduce los nombres simbólicos a
direcciones de Internet equivalentes. Esta traducción implica el uso de un
servicio que proporciona Internet y que recibe el nombre de “Sistema de
Nombres de Dominio” (DNS).
•
El DNS implementa una base de datos distribuida formada por relaciones de
nombres y direcciones.
•
Existe un conjunto de computadores
dedicados en los que es ejecutan procesos
servidores denominados “servidores de
nombres” que admiten solicitudes del
software de aplicación y cooperan para
hacer relacionar los nombres de dominio
con las direcciones IP correspondientes.
El Modelo Cliente - Servidor
•
Los servicios de Internet están implementados empleando un paradigma en
el cuál el software de los servicios está fragmentado en dos partes.
•
La parte que se ejecuta en el computador al que está conectado el usuario
que invoca la aplicación, se denomina “Cliente”.
•
La parte que normalmente empieza a ejecutarse cuando arranca el
computador se denomina “Servidor”.
•
Por una parte, el servidor está en marcha indefinidamente, esperando a que
llegue la solicitud de un cliente. Al recibir una solicitud, el servidor sirve la
solicitud del cliente y espera la llegada de una nueva solicitud. Por otra
parte, el cliente sólo empieza a funcionar cuando un usuario ejecuta el
programa para emplear uno de los servicios que ofrece el servidor.
•
En el caso del modelo Web, los clientes son los navegadores que se ejecutan
desde las PC y otros dispositivos que solicitan las páginas web y los
servidores son los Web Servers como el Apache o el IIS.
URLs
• URL = Uniform Resource Locator
• Es la dirección utilizada por un navegador web para
identificar la ubicación de un contenido en la Web.
• Una típica URL contiene:
•
El Protocolo que se utilizará para acceder a la dirección
•
El Nombre de Dominio
•
La ruta a la ubicación del recurso en el servidor.
•
El nombre del recurso.
• Ejemplo:
https://www.w3schools.com/html/html_intro.asp
Protocolo
Nombre de Dominio
Ruta
Recurso
¿Qué es la Web?
•
WEB = HTTP + HTTP
•
HTTP = Hypertext Transfer Protocol
•
HTML (Hypertext Markup Language) = Hypertext + MarkUp
•
Hypertext: Es texto ordinario al que se le incorporan funcionalidades
adicionales como: Formato, Imágenes, Multimedia y enlaces a otros
documento.
•
MarkUp: Es el proceso de tomar el texto ordinario e incorporarle
símbolos adicionales. Cada uno de estos símbolos identifica a un
comando que le indica al navegador como mostrar ese texto.
•
WWW = World Wide Web = Todos los sitios Web publicados en
Internet.
E-Commerce 2013 – Laudon / Traver
Atributos
Los atributos de un elemento son pares de nombres y
valores separados por un ‘=‘ que se encuentran dentro de
la etiqueta de apertura de algún elemento. Los valores
deben estar entre comillas. Ejemplos:
<span id=‘iddeesteelemento' style='color:red;' title=‘Curso de HTML'>
Curso de HTML
</span>
<a href=“http://www.EAN.edu.ar” class=“milink” target=“_blank”>
EAN
</a>
Historia del HTML
•
En 1986 la organización internacional de Estándares publica el SGML
(Standard Generalized Markup Language)
•
En 1990 Tim Berners-Lee crea la WWW y el HTML con base en un
subconjunto del SGML.
•
En 1993 se crea el HTML 2.0 (o HTML+)
•
En 1995 el W3C (World Wide Web Consortium) define el HTML 3.0
•
El HTML 3.2 abandona las sugerencias del HTML 3.0 y adopta
elementos desarrollados por Netscape. (Incorpora Tablas, Applets,
Texto alrededor de imágenes).
•
En 1997 se define el estándar HTML 4.0
•
En 1999 aparece el estándar HTML 4.01
•
En 2014 aparece el estándar HTML 5
Más información en: http://www.w3.org/
Tim Berners-Lee
Director del W3C
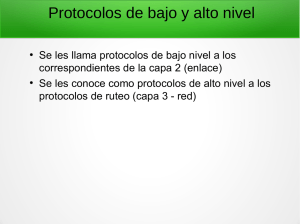
HTML – CSS – Javascript
Página Web
Estructura
• Párrafos
• Encabezados
• Listas
•Tablas
• Capas
• Etc.
HTML
Contenido
• Textos
• Imágenes
• Enlaces
Apariencia
• Colores
• Tipografías
• Alineación
Comportamiento
• Fondos
• Tamaños
• Etc.
• Efectos
• Validaciones
• Automatización
CSS
Javascript
¿Como funciona?
Elementos HTML
•
Los elementos son los componentes fundamentales del HTML
•
Cuentan con 2 propiedades básicas: Atributos y Contenido.
•
En general se conforman con una Etiqueta de Apertura y otra
Cierre.
•
Los atributos se colocan dentro la etiqueta de apertura, y el
contenido se coloca entre la etiqueta de apertura y la de
cierre.
Elemento
Etiqueta de Apertura
Contenido
Etiq. de Cierre
<p class=“texto”>Curso HTML EAN</p>
Valor
Nombr
e
Atributo
Atributos
Los atributos de un elemento son pares de nombres y valores
separados por un ‘=‘ que se encuentran dentro de la etiqueta
de apertura de algún elemento. Los valores deben estar entre
comillas. Ejemplos:
<span id=‘iddeesteelemento' style='color:red;' title=‘Curso de HTML'>
Curso de HTML
</span>
<a href=“http://www.ean.edu.ar” class=“milink” target=“_blank”>
EAN
</a>
Ventajas del CSS (Cascading StyleSheets)
• Estandarizar la presentación de un sitio web completo.
Haciéndola fácil de mantener.
• Diferentes usuarios pueden contar con diferentes estilos
acordes a sus necesidades. Ejemplos:
• Estilos para personas con dificultades visuales,
• Estilos para dispositivos móviles,
• Estilos para dispositivos monocromos,
• Estilos para impresión,
• Etc.
• Los documentos HTML se reducen en tamaño y
complejidad.
Estilos CSS
•
Antes de la aparición de los estilos, la presentación se manejaba directamente
dentro de los elementos HTML por medio de atributos. Por ejemplo:
<h2 align="center">
<font color=“blue" size=“3" face="Times New Roman, serif">
<i>Seminario de HTML EAN</i>
</font>
</h2>
•
CSS permite separar el contenido de un documento de su presentación.
En el documento HTML:
<h2>Seminario de HTML EAN</h2>
En la hoja de estilos se define el formato de los
encabezados h2:
h2 {
text-align: center;
color: blue;
font: italic large "Times New Roman", serif;
}
Javascript
•
Creado por Brendan Eich para Netscape aparece en
Netscape 2.0B3 en 1995.
•
Es un lenguaje de programación interpretado con base
en la sintaxis del lenguaje C.
•
Está basado en objetos y guiado por eventos.
•
No tiene nada que ver con Java.
•
Las funciones Javascript se incluyen en los documentos
HTML interactuando con el DOM (Document Object
Model) de la página para realizar tareas no factibles de
hacer con HTML sólo.
DOM:
Es una interface (independiente del lenguaje) que
permite a los scripts acceder dinámicamente y actualizar
el contenido, la estructura y el estilo de los documentos.
Brendan Eich
Creador del Javascript
Capacidades de Javascript
•
Algunas de las cosas que se pueden hacer con Javascript:
•
Abrir nuevas ventanas controlando su tamaño, look & feel, controles, etc.
•
Incorporar validaciones a los formularios.
•
Cambios de imágenes al colocar el mouse sobre algún objeto de la página
web.
•
Generar respuestas ante distintos eventos
•
Efectos visuales en la página.
•
Crear, Eliminar o cambiar atributos de elementos de una página HTML en
forma dinámica.
•
Crear o Leer Cookies
•
Detectar la configuración del Browser.
Etapas en el Desarrollo de Internet
Innovación
1961-1974
Relacionar
investigadores a
través de una red de
computadoras.
E-Commerce 2013 – Laudon / Traver
Institucionalización
1975 - 1995
Expansión de la red a
un complejo sistema
de comunicación
militar. Mas tarde se
incorporan los civiles.
Comercialización
1995 a Hoy
El Gobierno impulsa
a las corporaciones a
asumir
responsabilidades en
la expansión de la
red. Los privados
comienzan a
aprovechar la red con
objetivos comerciales
Intranets / Extranets
•
Una intranet es una red privada que utiliza protocolos de Internet para compartir
información, sistemas operativos o servicios de computación dentro de una organización.
Suele ser interna, en vez de pública como internet, por lo que solo los miembros de esa
organización tienen acceso a ella.
•
Una extranet es una red privada que utiliza protocolos de Internet, protocolos de
comunicación y probablemente infraestructura pública de comunicación para compartir
de forma segura parte de la información u operación propia de una organización con
proveedores, compradores, socios, clientes o cualquier otro negocio u organización.
•
Se puede decir en otras palabras que una extranet es parte de la Intranet de una
organización que se extiende a usuarios fuera de ella, usualmente utilizando Internet y
sus protocolos.
•
La extranet suele tener un acceso semiprivado, para acceder a la extranet de una
empresa no necesariamente el usuario ha de ser trabajador de la empresa, pero sí tener
un vínculo con la entidad. Es por ello que una extranet requiere o necesita un grado de
seguridad, para que no pueda acceder cualquier persona.
E-Commerce 2013 – Laudon / Traver