Creando una Aplicacion Web - visual-net
Anuncio

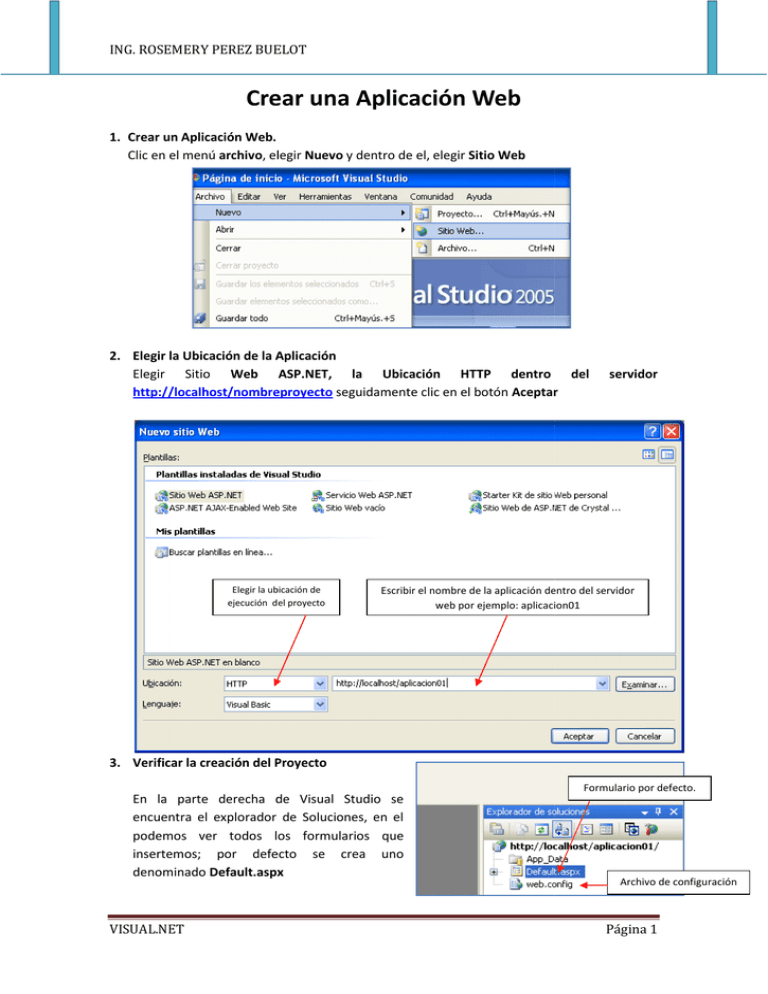
ING. ROSEMERY PEREZ BUELOT Crear una Aplicación Web 1. Crear un Aplicación Web. Clic en el menú archivo, elegir Nuevo y dentro de el, elegir Sitio Web 2. Elegir la Ubicación de la Aplicación Elegir Sitio Web ASP.NET, la Ubicación HTTP dentro del http://localhost/nombreproyecto seguidamente clic en el botón Aceptar Elegir la ubicación de ejecución del proyecto servidor Escribir el nombre de la aplicación dentro del servidor web por ejemplo: aplicacion01 3. Verificar la creación del Proyecto En la parte derecha de Visual Studio se encuentra el explorador de Soluciones, en el podemos ver todos los formularios que insertemos; por defecto se crea uno denominado Default.aspx VISUAL.NET Formulario por defecto. Archivo de configuración Página 1 ING. ROSEMERY PEREZ BUELOT App_Data: Lugar en el cual podemos agregar algún evento de conectividad y ejecución por comandos. Default.aspx: Formulario por defecto. Web Config: Archivo de configuración 4. Conociendo la Interfaz Web de Visual Studio. Grupo de controles. Diseñador Grafico Ruta del Proyecto con su respectivos componentes graficos y modulos de codigo Controles Estándar: Son los controles con los cuales podemos interactuar mediante los usuarios de la aplicación, en el se encuentran: Label (etiquetas), textbox (cajas de textos), buttons (botones), radio button, checkbox, etc. Controles de datos: Son los controles por intermedio del cual tenemos acceso a recursos de base de datos, para poder conectarnos, mostrar información almacenada. Controles de Validación: Son aquellos que nos permiten validar un control antes de poder realizar una acción , Por ejemplo: que el control textbox, no se encuentre vacio al momento de ejecutar una consulta. Controles de exploración: Son aquellos con los que podemos tener acceso a recursos del disco duro, y algunos controles de ejecución como el Menú. Controles de Inicio de Session: Estos controles están destinados a la validación de un recurso web al momento de la identificación de usuarios. 5. Diseñar la siguiente interfaz Grafica. Control Label Label Label label Label DropDownlist VISUAL.NET Propiedad Text Nombres Apellidos Estado Civil mensaje Listado de Datos Propiedad Items Propiedad ID txt_nombres txt_apellidos Lbl_mensaje --Seleccione— Soltero Casado Viudo lista_estado Página 2 ING. ROSEMERY PEREZ BUELOT listBox listBox listBox Button Button Button Mostrar Limpiar Agregar Lst_nombre Lst_apellido Lst_estado btn_mostrar btn_limpiar btn_Agregar 6. Programando los Botones: Botón Mostrar Protected Sub btn_mostrar_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btn_mostrar.Click lbl_mensaje.Text = "Hola" + " " + txt_nombres.Text + " " + txt_apellidos.Text + " " + "Usted es" + " " + lista_estado.SelectedItem.Text End Sub Botón Limpiar Protected Sub btn_limpiar_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btn_limpiar.Click txt_nombres.Text = "" txt_apellidos.Text = "" lista_estado.SelectedIndex = 0 lbl_mensaje.Text = "" End Sub VISUAL.NET Página 3 ING. ROSEMERY PEREZ BUELOT Botón Agregar Protected Sub btn_agregar_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btn_agregar.Click Dim nombre, apellido, estado_civil As String nombre = txt_nombres.Text apellido = txt_apellidos.Text estado_civil = lista_estado.SelectedItem.Text lst_nombre.Items.Add(nombre) lst_apellido.Items.Add(nombre) lst_estado.Items.Add(estado_civil) End Sub Botón Eliminar Protected Sub btn_eliminar_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btn_eliminar.Click Dim indice As Integer indice = lst_nombre.SelectedIndex lst_nombre.Items.RemoveAt(indice) lst_apellido.Items.RemoveAt(indice) lst_estado.Items.RemoveAt(indice) End Sub Ejecutar la Aplicación VISUAL.NET Página 4