Creación de una página web accesible sencilla
Anuncio

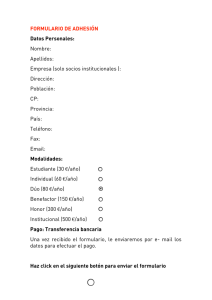
Creación de una página web accesible sencilla Lic. Iris Fernández Unidad 4: Tablas y formularios Objetivos: -Crear tablas y formularios que cumplan con las pautas de accesibilidad web. Contenidos: -Creación de tablas • Resumen • Encabezados -Creación de un formulario • Tipos de formularios • Los controles • Ayudas técnicas para mejorar el acceso a los formularios Actividad 1 Objetivos ♦ Crear una tabla accesible Contenidos ♦ Cuándo usar una tabla ♦ Cómo crear una tabla ♦ Algunas ayudas para que los usuarios puedan acceder correctamente al contenido de una tabla: resumen, título, encabezados. ¿Cuándo usar una tabla? Es bastante frecuente que los usuarios de programas para crear páginas web usen tablas para maquetar (organizar los contenidos de la página), ya que de esta manera se puede definir muy bien dónde estará cada bloque de la pantalla. Esta técnica no es accesible, ya que si bien lo normal es que uno vea el contenido sin enterarse de que existe una tabla, un invidente que accede a un sitio maquetado con tablas obtendrá generalmente una lectura incomprensible de su contenido. Por ejemplo, la siguiente tabla fue usada para lograr un efecto de dos columnas: Esta es la página oficial del ¡Noticia importante! En el colegio se organizará muy grupo de trabajo de la revista de la escuela N°16, pronto una reunión a la que D.E.3 todos están invitados. Si un invidente accede a esa página, escuchará el siguiente texto: “Esta es la página oficial del ¡Noticia importante! En el grupo de trabajo de la colegio se organizará muy revista de la escuela N°16, pronto una reunión a la que D.E.3 todos están invitados.” El único motivo para usar una tabla debe ser la necesidad de presentar un conjunto de datos distribuidos en filas y columnas interrelacionadas. Creación de una tabla Habitualmente las páginas suelen contener tablas de datos, donde todos los datos están a la vista. Sin embargo, no basta con lo que se ve para que un invidente pueda descifrar el contenido que oye en una tabla. Si un invidente escucha: “Ingredientes, Papas, Cebollas, Morrones, Zanahorias, Pollo, Orégano, Sal gruesa, 4,4,1,4,1,a gusto, un puñado” probablemente se pierda gran parte de la información. Para crear una tabla básicamente basta con conocer tres tags: <Table> Indica el comienzo y el final de la tabla. <Tr> Indica el comienzo y el final de una fila de la tabla (table row). <Td> Indica el comienzo y el final de una celda de la tabla (table data cell). <table> <tr> <td> Estudiantes del curso de accesibilidad web </td> </tr> <tr> <td> Nombre </td> <td> Apellido </td> </tr> <tr> <td> Rodolfo </td> <td> Páez </td> </tr> </table> Comienza la tabla Comienza una fila Comienza una celda y su contenido es “Estudiantes del curso…” Final de celda Final de fila Comienza una fila Comienza una celda cuyo contenido es “Nombre” Fin de celda Comienzo de una nueva celda cuyo contenido es “Apellido”. Fin de celda Fin de fila Comienza una fila Comienza una celda cuyo contenido es “Nombre” Fin de celda Comienzo de una nueva celda cuyo contenido es “Apellido”. Fin de celda Fin de fila Fin de tabla En el caso de necesitar que una misma celda ocupe dos columnas, es necesario especificarlo usando colspan="2": <table> <tr><td colspan="2">Estudiantes del curso de accesibilidad web</td></tr> <tr><td>Nombre</td><td>Apellido</td></tr> <tr><td>Rodolfo</td><td>Páez</td></tr> <tr><td>Mercedes</td><td>Sosa</td></tr> <tr><td>Cristina</td><td>Kirchner</td></tr> </table> Copiando y pegando el código anterior en nuestro editor de textos, obtendremos una tabla con este aspecto: Y si vinculamos ese archivo a una hoja de estilo que defina un poco el aspecto de la tabla podremos obtener algo así: Para obtener hojas de estilo prediseñadas: galería de estilos de tabla Ayudas para el acceso a la información Para que todos los usuarios puedan acceder al contenido de la tabla, deberemos agregar a lo anterior ayudas auditivas: elementos que definan la estructura de la tabla para una persona que utiliza un lector de pantalla. Algunas de esas ayudas son: • Títulos (caption, header): permitirá que el lector de pantalla lea cada dato con su correspondiente título. • Resumen: permitirá al usuario invidente conocer el contenido de la tabla antes de escucharla completamente, dándole la posibilidad de saltear su lectura. • Identificadores (id): Textos ocultos que indiquen al lector de pantalla un identificador para cada elemento. Mediante estos elementos, marcados semánticamente, se podrá dar un formato más específico a la tabla en la hoja de estilo, además de permitir que los usuarios de lectores de pantalla decidan qué quieren escuchar según sus preferencias. <TABLE summary="Esta tabla contiene el nombre y el apellido de los estudiantes de este curso."> <CAPTION>Estudiantes del curso de accesibilidad web</CAPTION> <TR> <TH id="titulo1">Nombre</TH> <TH id="titulo2">Apellido</TH> <TR> <TD headers="titulo1">Charly</TD> <TD headers="titulo2">García</TD> <TR> <TD headers="titulo1">Mercedes</TD> <TD headers="titulo2">Sosa</TD> <TR> <TD headers="titulo1">Cristina</TD> <TD headers="titulo2">Kirchner</TD> </TABLE> Para tablas con estructuras más complejas, es fundamental identificar los grupos a los que pertenece cada dato. Ver técnicas para identificar grupos de datos y otros elementos para las tablas: http://www.discapnet.es/web_accesible/tecnicas/html/WCAG10-HTMLTECHS_es.html#identifying-table-rows-columns Ejercicio 1: Enviá al foro el archivo HTML de una página que contenga una tabla con resumen, título y encabezados correctamente marcados. Actividad 2 Objetivos ♦ Crear un formulario con ayudas para la accesibilidad Contenidos ♦ Creación de un formulario accesible. Comunicarse con el usuario En toda página web es fundamental ofrecer al usuario alguna manera de contactarse con el administrador de la página. La forma más sencilla es la inclusión de un link a una dirección de correo. Para ello, basta con escribir en el destino del enlace “mailto:” y la dirección de mail correspondiente: <A HREF="mailto:tunombre@tusitio">Contacto</A> Esto es lo que se vería: Contacto Sin embargo, si el usuario no tiene configurado un cliente de correo, no servirá de mucho el link. Para hacer todavía más fácil la comunicación es mejor que la dirección de mail pueda verse (y eventualmente copiarse), por ejemplo de esta manera: Contacto: <A HREF="mailto:tunombre@tusitio">tunombre@tusitio</A> Que se vería así: Contacto: tunombre@tusitio Sin embargo, dependiendo del tipo de página y del público al que esté dirigida, muchas veces es necesario ofrecer algunas opciones, logrando que los mensajes estén mejor estructurados (por ejemplo, para que no falte información fundamental para elaborar la respuesta). En ese caso se utiliza un formulario. Creación de un formulario accesible para enviar por e-mail Al igual que con las tablas, existe una forma muy sencilla de crear un formulario, pero para que éste sea usable y accesible debe cumplir algunas pautas. Veamos primero cómo crear un formulario sin ayudas para la accesibilidad. Para empezar, hay que entender que un formulario es una página que realiza una acción: enviar un mail, abrir otro archivo brindando la información del formulario, etc. Para abrir y cerrar un formulario se utiliza la etiqueta form, que necesita al menos dos datos más: • La acción que va a realizar, que contiene un enlace: action=”enviar_mensaje.php” • El método con el que enviará los datos recibidos; por ejemplo: method=post (existen otros métodos que no mencionaremos en este curso). <form action="enviar_mensaje.php" method=post> . . . </form> Un ejemplo de formulario bastante inútil sería aquel que no pidiera ningún dato. Un formulario que sólo contenga un botón (“input type=submit”) que realice la acción del formulario, que en el ejemplo es abrir el archivo index.html: <form action="index.html" method=post> <input type=submit value="Volver al índice"> </form> Este código, en un navegador, se vería así: Para que el formulario tenga algún sentido, deberá pedir algún tipo de información. Por ejemplo, el nombre del usuario. Vamos a crear un cuadro de texto donde el usuario pueda escribir su nombre, utilizando un control de entrada de texto (input type=text): <form action="index.html" method=post> Nombre: <input type=text id="nombre"> <input type=submit value="Volver al índice"> </form> En este ejemplo el formulario pide el nombre al usuario y al hacer clic en el botón, abre el archivo index.html. Sin embargo, el archivo index.html no usa el dato que el formulario le envía, ya que para que un archivo pueda procesar los datos de un formulario hace falta un código programado con un lenguaje de programación, por ejemplo, PHP. Otra alternativa mucho menos elegante, pero que no requiere ningún conocimiento de programación, es que el formulario envíe un mail con los datos recogidos. Esta acción depende de que el usuario tenga un cliente de correo (como Evolution, Mozilla Thunderbird), pero de todas formas va a ser el método que utilizaremos en el primer formulario. Un enlace a una dirección de mail Ya que la acción de un formulario consiste en un link, vamos a aprovechar que un link puede tener una dirección de correo para enviar por e-mail los datos que el usuario complete. Por lo tanto el formulario que vamos a crear va a tener este encabezado, poniendo la dirección de mail del creador de la página. El último dato indica el tipo de codificación usada para el envío de los datos: <form action="mailto:tudirecciondemail" method="post" enctype="text/plain"> Nuestro formulario de contacto seguirá con algunos controles. Podemos pedir el nombre del usuario, dar un par de opciones y por último poner un botón de “Enviar” para que se ejecute la acción del form. Para los comentarios vamos a utilizar un área de texto, mayor que un cuadro de texto, para la que debemos definir la cantidad de filas (rows) y columnas (cols). A diferencia del cuadro de texto, el área de texto tiene tag de apertura y de cierre: <textarea cols=”10” rows=”5” id=”otras”>aquí el contenido por defecto</textarea> Para crear una casilla de verificación simplemente debemos utilizar un control de entrada (input), de tipo checkbox. Si estará activada desde el principio le agregamos el valor checked: <input type="checkbox" id="recibir_info" checked=”checked”> Deseo recibir novedades. El código del formulario quedará así: <form action="mailto:tudirecciondemail" method="post" enctype="text/plain" > <p>Nombre <input type="text" id="nombre" name="nombre" size="30"/></p> <p>Email <input type="text" id="email" name="email" size="30"/></p> <p>Comentarios <textarea cols="30" rows="7" name="comentarios" id="comentarios"></textarea></p> <p><input type="checkbox" id="recibir_info" name="recibir_info" checked="checked"/> Deseo recibir novedades.</p> <input type="submit" value="Enviar formulario"/> Podemos agregarle algunas opciones de opinión sobre la página, en forma de lista (select). Cada opción tendrá un valor (value), que será el que se envíe al procesar el formulario: <p>Por favor, indique qué opina de la página: <select name="opinion"> <option value="Me gustó">Me gustó la página</option> <option value="No me pareció buena">La página no me pareció buena</option> <option value="Nunca más vuelvo" selected=”selected”>Nunca más vuelvo a esta página</option> </select></p> También podemos hacer alguna pregunta más con una serie de opciones, usando radiobuttons (o botones de exclusión mutua). Si un grupo de botones comparte el mismo nombre, cuando uno está activado los otros se desactivan: <p>¿Qué contenido agregaría a esta página? <input type="radio" name="contenido" value="Noticias"/>Noticias <input type="radio" name="contenido" value="Cuentos"/>Cuentos <input type="radio" name="contenido" value="Juegos"/>Juegos</p> Ejercicio 2: Enviar al foro un formulario que tenga cuadro de texto, área de texto, lista de opciones y botones de opciones de exclusión mutua. ¿Cómo crear un formulario accesible? Siguiendo los consejos del blog Usable y Accesible, podemos nombrar algunas de sus 60 directrices para hacer formularios usables: • • • • Hacer trabajar poco al usuario (pedir poca información, no pedir repeticiones) Proporcionar títulos, textos de ayuda concretos, redactar en positivo las opciones (“deseo recibir información…” en lugar de “No deseo recibir información…”) Organizar la información en una sola columna, agrupar las opciones vinculadas. No incluir botón “limpiar el formulario”, asegurarse que con la tecla “enter” se cumple la acción principal del formulario (“Enviar”, por ejemplo). Para que un formulario no tenga barreras de accesibilidad, es necesario cumplir, además con otras pautas: -Siempre utilizar etiquetas explícitas Por cada control del formulario, debe utilizarse un elemento label for, explicitando cuál es el id (identificador) del control correspondiente a la etiqueta: <label for="nombre">Nombre</label> <input type="text" id="nombre" size="30"> -Controlar el orden de tabulación Para cada uno de los elementos debemos usar el atributo tabindex, indicando en qué orden se desplazará el usuario entre los diferentes elementos por medio de la tecla Tab. <label for="nombre">Nombre</label> <input type="text" id="nombre" size="30" tabindex=”1”> Si los elementos de un formulario están encolumnados no parece necesario agregar este dato, pero no debemos olvidar usar nuestro formulario con las teclas para comprobar que el orden de tabulación sea lógico. -Incluir textos por defecto en las áreas de texto input y textarea. Esto facilitará la tarea de los invidentes que se moverán por los diferentes campos sin escuchar las etiquetas vinculadas, ahorrándoles mucho tiempo: <textarea id="comentario" rows="20" cols="80">Ingrese aquí su comentario</textarea> <input type="text" id="nombre" size="30" value="Escriba su nombre"> -Agrupar unidades semánticas con fieldset y describirlas con el tag legend. Utilizar Optgroup en listas largas. Agrupar los controles de los formularios hará mucho más usable la página. Esto se logra utilizando Fieldset: <fieldset> <legend>Datos personales </legend> <label for="nombre">Nombre: </label><input type="text" name="nombre" value="Escriba su nombre" /><br /> <label for="direccion">Dirección: <input type="text" name="direccion" value="Escriba su dirección" /><br /> <label for="telefono">Teléfono: <input type="text" name="telefono" value="Escriba su número de teléfono" /><br /> <label for="celular">Celular: <input type="text" name="celular" value="Escriba su número de teléfono móvil" /><br /> </fieldset> En una lista de tipo select con muchos elementos, será una ayuda aguparlos de acuerdo a su sentido: <select> <optgroup label="Información"> <option>Geografía</option> <option>Historia</option> </optgroup> <optgroup label="Grupos de interés"> <option>Provincias</option> <option>Regiones</option> </optgroup></select> -Agregar un atajo de teclado para cada control, usando accesskey, como un atributo del tag label. <label for="nombre " accesskey="N”>Nombre</label> Para crear un formulario que funcione en cualquier computadora, aunque no haya un cliente de correo configurado, es necesario que en su acción se ejecute un programa, por ejemplo un archivo de PHP: <form action="mail.php" method="post" enctype="text/plain"> Así quedaría el código para un formulario con ayudas para la accesibilidad: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es"> <head> <title>Formulario</title> <link rel="stylesheet" type="text/css" href="miestilo4.css"/> </head> <body> <div id="contenido"> <h1>Contacto</h1> <form action="mailto:tudirecciondemail" method="post" enctype="text/plain" > <p><label for="nombre" accesskey="N">Nombre </label><input name="nombre" type="text" id="nombre" size="30" tabindex="1" value="Escriba su nombre"/></p> <p><label for="email" accesskey="E">Email </label><input type="text" name="email" id="email" size="30" tabindex="2" value="Escriba su dirección de e-mail"/></p> <p><label for="comentarios" accesskey="C">Comentarios </label><textarea cols="30" rows="7" name="comentarios" id="comentarios" tabindex="3">Escriba aquí su comentario</textarea></p> <p><input type="checkbox" name="recibir_info" id="recibir_info" checked="checked" tabindex="4"/><label for="recibir_info" accesskey="I"> Deseo recibir novedades.</label></p> <p><label for="opinion" accesskey="O">Por favor, indique qué opina de la página:</label> <select name="opinión" tabindex="5"> <option label="Me gustó" value="Me gustó">Me gustó la página</option> <option label="No me gustó" value="No me pareció buena">La página no me pareció buena</option> <option label="Nunca más" value="Nunca más vuelvo" selected="selected">Nunca más vuelvo a esta página</option> </select></p> <p>¿Qué contenido agregaría a esta página? <input id="Noti" type="radio" name="contenido" value="Noticias" tabindex="6"/><label for="Noti">Noticias</label> <input id="cuentos" type="radio" name="contenido" value="Cuentos" tabindex="7"/><label for="cuentos">Cuentos</label> <input id="juegos" type="radio" name="contenido" value="Juegos" tabindex="8"/><label for="juegos">Juegos</label></p> <input type="submit" value="Enviar formulario" tabindex="9"/> </form> </div> </body> </html> Técnicas HTML para las Pautas de Accesibilidad al Contenido de la Web 1.0: http://www.discapnet.es/web_accesible/tecnicas/html/WCAG10-HTML-TECHS_es.html#forms Ejercicio global: Enviá al foro el archivo HTML de tu página web, que tenga al menos una tabla de datos y un pequeño formulario que envíe los datos por e-mail.