Descargar - fasamcat
Anuncio

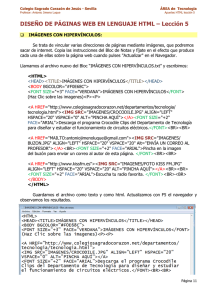
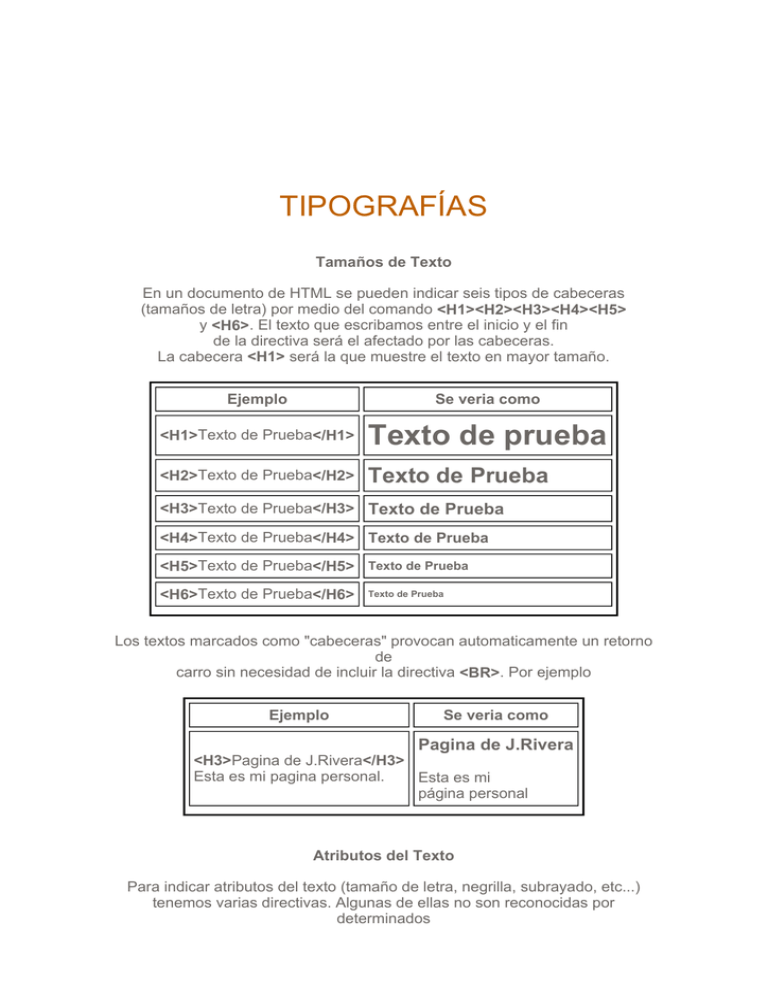
TIPOGRAFÍAS Tamaños de Texto En un documento de HTML se pueden indicar seis tipos de cabeceras (tamaños de letra) por medio del comando <H1><H2><H3><H4><H5> y <H6>. El texto que escribamos entre el inicio y el fin de la directiva será el afectado por las cabeceras. La cabecera <H1> será la que muestre el texto en mayor tamaño. Ejemplo Se veria como <H1>Texto de Prueba</H1> Texto de prueba <H2>Texto de Prueba</H2> Texto de Prueba <H3>Texto de Prueba</H3> Texto de Prueba <H4>Texto de Prueba</H4> Texto de Prueba <H5>Texto de Prueba</H5> Texto de Prueba <H6>Texto de Prueba</H6> Texto de Prueba Los textos marcados como "cabeceras" provocan automaticamente un retorno de carro sin necesidad de incluir la directiva <BR>. Por ejemplo Ejemplo Se veria como Pagina de J.Rivera <H3>Pagina de J.Rivera</H3> Esta es mi pagina personal. Esta es mi página personal Atributos del Texto Para indicar atributos del texto (tamaño de letra, negrilla, subrayado, etc...) tenemos varias directivas. Algunas de ellas no son reconocidas por determinados visores de Internet. Es por ello que segun el visor que este vd. utilizando, verá el resultado correctamente o no. Tamaño de Letra Hola ! <font size=7>Hola !</font> Hola ! <font size=6 >Hola !</font> Hola ! <font size=5>Hola !</font> Hola ! <font size=4>Hola !</font> Hola ! <font size=3>Hola !</font> Hola ! <font size=2>Hola !</font> Hola ! <font size=1>Hola !</font> Tambien se podrá poner color al texto, simplemente valdrá con poner el nombre del color: <FONT COLOR=blue> Ejemplo: Este texto esta de color azúl Color Especificado <font color=#> ... </font> #=rrggbb Número Hexadecimal, o Nombre: Negro (Black), Oliva (Olive), Verde Fluorescente (Teal), Rojo (Red), Azul (Blue), Marrón (Maroon), Azul Oscuro (Navy), Gris (Gray), Lima (Lime), Fucsia (Fuchsia), Blanco (White), Verde (Green), Púrpura (Purple), Plateado (Silver), Amarillo (Yellow), Agua (Aqua) Blanco & Blanco <font color=ffffff>Blanco</font> & <font color=white>Blanco</font> Apariencia de Letra <font face="LETRA"> ... </font> LETRA=letra disponible en el lado del cliente Ahora, esta marca trabaja en el Explorador Internet de Microsoft. Esta es una Letra de Ejemplo. *Fué revisado en el tipo Japanese B3 de Windows 95. z <B> Texto en Negrita Ejemplo: Este texto está en negrita <I> Texto en Itálica Ejemplo: Este texto está en Itálica <U> Texto en subrayado Ejemplo: Este texto está subrayado <TT> Texto en formato máquina de escribir Ejemplo: Este texto está en formato máquina de escribir <BLINK> Texto con parapadeo Ejemplo: Este texto está PARPADEANDO (Solamente visualizado en Netscape) <BIG> Texto grande, se utilizará el mayor tamaño de fuente Ejemplo: Este texto está tamaño grande <CITE> Introduce citas textuales o textos destacados Ejemplo: Este texto está tamaño grande <CODE> Código fuente de un Lenguaje de programación Ejemplo: Este texto está tamaño grande <EM> Indica enfasis Ejemplo: Este texto está tamaño grande <KBD> Texto introducido desde el teclado Ejemplo: Ejemplo <SAMP> Mensajes de estado de la computadora Ejemplo: Ejemplo <STRIKE> Texto tachado Ejemplo: Este texto está tachado <STRONG> Texto resaltado Ejemplo: Este texto resaltado <VAR> Indica una variable Ejemplo: Este texto indica una variable Lista desordenada < UL > <li> Primer item </li> z <li> Segundo item </li> z Primer item Segundo item < /UL > Lista ordenada < OL > <li> Primer item </li> <li> Segundo item </li> 1. Primer item 2. Segundo item < /OL > Lista de definiciones < DL > <dt> Primer término </dt> <dd> Definición de este primer término, si el texto es...</dd> <dt> Segundo término </dt> <dd> Definición del Primer término Definición de este primer término, si el texto es de varias líneas éste aparece sangrado en cada una de las definiciones de los términos. Segundo término Definición del segundo término segundo término ... </dd> Tercer término Definición del tercer término < /DL > Alineación de Párrafo <p align="left"> para alinear el texto a la izquierda para alinear el texto a la izquierda para alinear el texto a la izquierda para alinear el texto a la izquierda </p> <p align="center"> para centrar el texto para centrar el texto para centrar el texto para centrar el texto para centrar el texto </p> <p align="right"> para alinear el texto a la derecha para alinear el texto a la derecha para alinear el texto a la derecha </p> para alinear el texto a la izquierda para alinear el texto a la izquierda para alinear el texto a la izquierda para alinear el texto a la izquierda <p align="justify"> Para tener un texto justificado Para tener un texto justificadoPara tener un texto justificadoPara tener un texto justificado </p> Para tener un texto justificado Para tener un texto justificadoPara tener un texto justificadoPara tener un texto justificado para centrar el texto para centrar el texto para centrar el texto para centrar el texto para centrar el texto para alinear el texto a la derecha para alinear el texto a la derecha para alinear el texto a la derecha Retorno de Carro y Sangria Para realizar un retorno de carro como este<br>Para realizar un retorno de carro como este<br>Para realizar un retorno de carro como este <blockquote> <p>Para tener un texto con sangria como este o para destacar algo</p> </blockquote> Para realizar un retorno de carro como este Para realizar un retorno de carro como este Para realizar un retorno de carro como este Para tener un texto con sangria como este o para destacar algo