diseño web - Instituto ICR
Anuncio

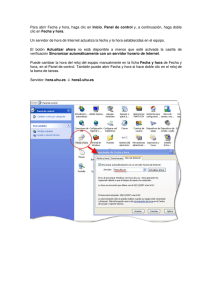
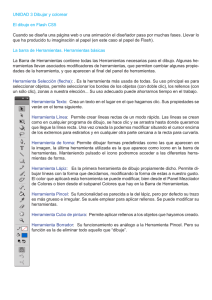
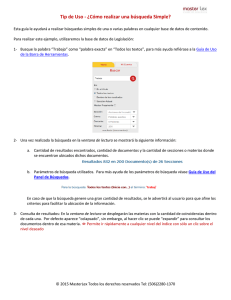
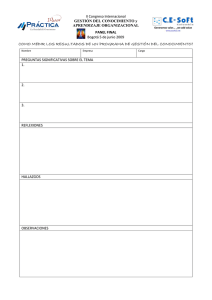
DISEÑO WEB ADOBE DREAMWEAVER CS3 CLASE 5 BARRA DE NAVEGACIÓN Y BARRA DE MENÚS SPRY Barra de navegación Una barra de navegación es un conjunto de imágenes que se utilizan como opciones de menú para navegar dentro de una web. Una página web solo puede contener una única barra de navegación. Para insertar una barra de navegación hay que dirigirse al menú Insertar > Objetos de imagen > Barra de navegación. En la nueva ventana pueden especificarse cuatro imágenes diferentes para cada uno de los botones, el vínculo para cada uno de ellos, etc. A través de los botones superiores de la ventana es posible crear y eliminar botones de la barra de navegación, así como reordenarlos. Con elimina el botón seleccionado, y con seleccionado. se crea un botón nuevo, con se se puede modificar la posición del botón Imagen arriba es la imagen que se muestra inicialmente (cuando todavía no se ha hecho clic). Sobre imagen es la imagen que se muestra cuando el puntero está sobre el botón y éste estaba mostrando la imagen asignada en Imagen Arriba. Imagen abajo es la imagen que se muestra después de que se haya hecho clic en la imagen (muestra cuál fue la opción elegida de toda la barra). Sobre mientras imagen abajo es la imagen que se muestra cuando se mueva el puntero sobre el botón y éste estaba mostrando la imagen asignada en Imagen Abajo. De esta forma, si asignas imágenes distintas puedes saber cuál es el último botón que ha sido pulsado (el que tiene Imagen Abajo). Casa Central: Mitre 788 1° Piso – TE.: 4492535/0297 Consulta por nuestras sedes en www.institutoicr.com.ar 1 DISEÑO WEB ADOBE DREAMWEAVER CS3 Barra de menús y Paneles Spry Con Spry se pueden agregar automáticamente funcionalidades a las páginas Web para hacerlas más “navegables”, sin necesidad de saber JavaScript ni otro lenguaje de programación. En esta clase veremos cómo agregar menús desplegables y distintos tipos de paneles. Barra de menús La barra de menús es un conjunto de botones de menú de navegación que muestran submenús cuando se hace clic sobre uno de ellos. El elemento de menú tiene un submenú El elemento de submenú tiene un submenú Menú desplegado Para insertar una barra de menú, debemos hacer clic en Insertar > Spry > Barra de menús de Spry; o a través de la barra Insertar, en la pestaña Spry, con el botón menú horizontal o vertical, y hacemos clic en Aceptar. Al hacer clic en propiedades: . Luego elegimos el , sobre la barra de menús, obtenemos las siguientes 5 1 6 2 3 1: Nombre de la barra de menú 2: Elementos del menú principal 3: Elementos de submenú (de primer nivel) del menú seleccionado (en el punto 2) 4: Elementos de submenú (de segundo nivel) del submenú seleccionado (en el punto 3) : Sirven para añadir elementos o quitar el elemento seleccionado 2 4 7 8 5: Nombre del elemento seleccionado 6: Hipervínculo del elemento seleccionado (página que abrirá al hacerse clic) 7: Texto descriptivo que muestra al posicionar el puntero sobre el elemento 8: _blank abre la página vinculada en una nueva ventana del navegador _self carga la página vinculada en la misma ventana del navegador. NombreMarco abre la página en el marco indicado por NombreMarco : Sirven para cambiar el orden del elemento seleccionado Casa Central: Mitre 788 1° Piso – TE.: 4492535/0297 Consulta por nuestras sedes en www.institutoicr.com.ar DISEÑO WEB ADOBE DREAMWEAVER CS3 Paneles en fichas de Spry Los paneles en fichas son paneles accesibles mediante botones superiores llamados “fichas”, los cuales al hacerle clic muestra el panel que le corresponde. Solo puede ser visible un panel a la vez. Fichas Panel Fichas seleccionada Para insertar un panel en fichas, debemos hacer clic en Insertar > Spry > Paneles en fichas de Spry; o a través de la barra Insertar, en la pestaña Spry, con el botón Al hacer clic en siguientes propiedades: . , sobre el panel en fichas, obtenemos las 1 2 3 1: Nombre del conjunto de paneles de fichas 2: Fichas que componen el conjunto de paneles de fichas 3: Panel que se mostrará en forma predeterminada en la página web : Sirven para añadir fichas o quitar la ficha seleccionada : Sirven para cambiar el orden de la ficha seleccionada Para cambiar el nombre a una ficha, solo hay que hacer clic en el nombre de la ficha en el conjunto de fichas en el documento, y escribir el nuevo nombre. Para visualizar o cambiar el contenido de un panel, hacemos clic en la ficha deseada en el panel de Propiedades, o hacemos clic en el ojo que aparece al situar el puntero sobre la ficha . Acordeón de Spry Un acordeón es un conjunto de paneles accesibles mediante botones llamados “fichas”, los cuales al hacerle clic se amplían o contraen para mostrar u ocultar el panel que le corresponde. Casa Central: Mitre 788 1° Piso – TE.: 4492535/0297 Consulta por nuestras sedes en www.institutoicr.com.ar 3 DISEÑO WEB ADOBE DREAMWEAVER CS3 Ficha de panel Acordeón Contenido del panel Para insertar un acordeón, debemos hacer clic en Insertar > Spry > Acordeón de Spry; o a través de la barra Insertar, en la pestaña Spry, con el botón Al hacer clic en propiedades: . , sobre el acordeón, obtenemos las siguientes 1 2 1: Nombre del acordeón 2: Paneles que componen el acordeón : Sirven para añadir paneles o quitar el panel seleccionado : Sirven para cambiar el orden del panel seleccionado Para cambiar el nombre a una ficha, solo hay que hacer clic en el nombre de la ficha en el acordeón en el documento, y escribir el nuevo nombre. Para visualizar o cambiar el contenido de un panel, hacemos clic en el panel deseado en el panel de Propiedades, o hacemos clic en el ojo que aparece al situar el puntero sobre la ficha. Panel que puede contraerse de Spry El panel contraíble es igual al Acordeón de Spry, solo que contiene un único panel. Para insertar un panel contraíble, debemos hacer clic en Insertar > Spry > Panel que puede contraerse de Spry; o a través de la barra Insertar, en la pestaña Spry, con el botón Al hacer clic en siguientes propiedades: . , sobre el acordeón, obtenemos las 1 2 3 1: Nombre del panel 2: Cómo se mostrará el panel en forma predeterminada en la página web (abierto o cerrado) 3: Si se activa la casilla de verificación, el panel se abrirá o cerrará en forma gradual. Sino, se abrirá o cerrará en forma rápida. 4 Casa Central: Mitre 788 1° Piso – TE.: 4492535/0297 Consulta por nuestras sedes en www.institutoicr.com.ar DISEÑO WEB ADOBE DREAMWEAVER CS3 Para cambiar el nombre a la ficha, solo hay que hacer clic en el nombre de la ficha en el panel en el documento, y escribir el nuevo nombre. Para visualizar o cambiar el contenido del panel y este se encuentra cerrado, hacemos clic en dicho panel y en el panel de Propiedades elegimos la opción abierto en Mostrar, o hacemos clic en el ojo cerrado que aparece al situar el puntero sobre la ficha. Dreamweaver ofrece la barra de menús y los paneles con un estilo predeterminado. Sin embargo, podemos modificar cualquier estilo (fuente, color de fondo, tamaño, etc.) mediante CSS, prestando atención al nombre del estilo que corresponda. Casa Central: Mitre 788 1° Piso – TE.: 4492535/0297 Consulta por nuestras sedes en www.institutoicr.com.ar 5