html - WordPress.com
Anuncio

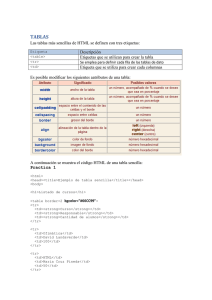
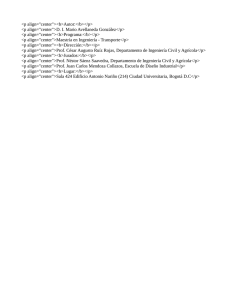
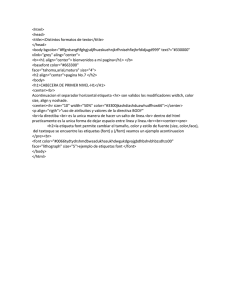
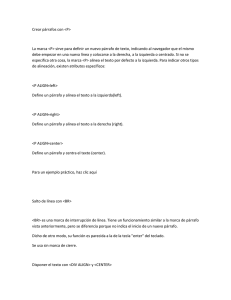
EJEMPLOS Ejemplo Nº 1 Página Sencilla <html> <head> <title>Cocina Para Todos</title> </head> <body> <p><b>Bienvenido,</b></p> <p>Estás en la página <b>Comida para Todos</b>.</p> <p>Aquí aprenderás recetas fáciles y deliciosas.</p> </body> </html> Ejemplo Nº 2 <html> <head> <title>Todos los encabezados</title> </head> <body> <h1>Encabezado de nivel 1</h1> <h2>Encabezado de nivel 2</h2> <h3>Encabezado de nivel 3</h3> <h4>Encabezado de nivel 4</h4> <h5>Encabezado de nivel 5</h5> <h6>Encabezado de nivel 6</h6> </body> </html> Ejemplo Nº 3 <html> <body topmargin=0 leftmargin=0 marginheight=0 <table width=100% bgcolor=ff6666><tr><td> <h1>Hola amigos</h1> <br> <br> Gracias por visitarme! </td></tr></table> </body> </html> marginwidth=0 bgcolor="ffffff"> EJEMPLO Nº 4 <html> <head> <title>Título</title> </head> <body topmargin=0 leftmargin=0 marginheight=0 marginwidth=0> <table width=779 bgcolor=eeeeee cellspacing=0 cellpadinng=0 border=0 align=center> <tr> <td width=10></td> <td> <h1 align="center">Título de la página</h1> Este es el cuerpo de la página <p> Más página <p> Y más.. <p> <div align="center"> Barra | Navegación | Enlaces | Links </div> <br> </td> <td width=10></td> </tr> </table> </body> </html> Ejemplo Nº 5 <html> <p>Reglas de comportamiento en el trabajo</p> <ol> <li>El jefe siempre tiene la razón <li>En caso de duda aplicar regla 1 </ol> </htnl> Ejemplo Nº 6 <html> <p>Ciudades del mundo</p> <ul> li>Argentina <ol> <li>Buenos Aires <li>Bariloche </ol> <li>Uruguay <ol> <li>Montevideo <li>Punta del Este </ol> </ul> </htnl> Ejemplo Nº 7 <html> <table cellspacing="10" cellpadding="10" border="3"> <tr> <td align="center"> Celda de la tabla principal </td> <td align="center"> <table cellspacing="2" cellpadding="2" border="1"> <tr> <td>Tabla anidada, celda 1</td> <td>Tabla anidada, celda 2</td> </tr> <tr> <td>Tabla anidada, celda 3</td> <td>Tabla anidada, celda 4</td> </tr> </table> </td> </tr> </table> </html> Ejemplo 8 <html> <table align="center" cellspacing="2" cellpadding="2" border="1" bgcolor=dddddd> <tr> <td colspan="4" align="center" bgcolor="666666"><font color="#FFFFFF"><strong>Animales en peligro de extinción</strong></font></td> </tr> <tr bgcolor="aaaaaa"> <td>Nombre</td> <td align="center">Cabezas</td> <td align="center">Previsión 2010</td> <td align="center">Previsión 2020</td> </tr> <tr> <td>Ballena</td> <td align="center">6000</td> <td align="center">4000</td> <td align="center">1500</td> </tr> <tr> <td>Oso Pardo</td> <td align="center">50</td> <td rowspan="2" colspan="2" align="center" bgcolor="red">0</td> </tr> <tr> <td>Lince</td> <td align="center">10</td> </tr> <tr> <td>Tigre</td> <td align="center">300</td> <td colspan="2" align="center">210</td> </tr> </table> </html> Otro ejemplo de tabla con el que podemos practicar: Climas de América del Sur Parte de arriba Venezuela de América del Colombia Sur. Países Ecuador como: Perú Bosque tropical, clima de sabana, clima marítimo con inviernos secos. Parte de abajo de Argentina Chile América del Sur. Países como: Uruguay Paraguay Climas marítimos con veranos secos, con inviernos secos, climas frios, clima de estepa, clima desértico. Este sería el código: <html> <table cellspacing="4" cellpadding="4" border="1" width=400 bgcolor=dddddd> <tr> <td colspan="2" bgcolor="666666" align="center"><font color="#FFFFFF"><strong>Climas de América del Sur</strong></font></td> </tr> <tr> <td width="50%"> <table align="right" cellspacing="1" cellpadding="1" border="1"> <tr> <td bgcolor="#cccccc" align="center">Venezuela</td> </tr> <tr> <td bgcolor="#cccccc" align="center">Colombia</td> </tr> <tr> <td bgcolor="#cccccc" align="center">Ecuador</td> </tr> <tr> <td bgcolor="#cccccc" align="center">Perú</td> </tr> </table> Parte de arriba de América del Sur. Países como: </td> <td width="50%"> <table align="right" cellspacing="1" cellpadding="1" border="1"> <tr> <td bgcolor="#cccccc" align="center">Argentina</td> </tr> <tr> <td bgcolor="#cccccc" align="center">Chile</td> </tr> <tr> <td bgcolor="#cccccc" align="center">Uruguay</td> </tr> <tr> <td bgcolor="#cccccc" align="center">Paraguay</td> </tr> </table> Parte de abajo de América del Sur. Países como: </td> </tr> <tr> <td bgcolor="#358391">Bosque tropical, clima de sabana, clima marítimo con inviernos secos.</td> <td bgcolor="#358391">Climas marítimos con veranos secos, con inviernos secos, climas frios, clima de estepa, clima desértico.</td> </tr> </table> </html> Ejemplo 9 <html> <input type="radio" name="estacion" value="1">Primavera <br> <input type="radio" name="estacion" value="2">Verano <br> <input type="radio" name="estacion" value="3">Otoño <br> <input type="radio" name="estacion" value="4">Invierno </html> Ejemplo Nº 10 <form action="mailto:[email protected]" method="post" enctype="text/plain"> Nombre <input type="text" name="nombre" size="30" maxlength="100"> <br> Email <input type="text" name="email" size="25" maxlength="100" value="@"> <br> Población <input type="text" name="poblacion" size="20" maxlength="60"> <br> Sexo <br> <input type="radio" name="sexo" value="Varon" checked> Hombre <br> <input type="radio" name="sexo" value="Hembra"> Mujer <br> <br> Frecuencia de los viajes <br> <select name="utilizacion"> <option value="1">Varias veces al dia <option value="2">Una vez al dia <option value="3">Varias veces a la semana <option value="4">varias veces al mes </select> <br> <br> Comentarios sobre su satisfacción personal <br> <textarea cols="30" rows="7" name="comentarios"></textarea> <br> <br> <input type="checkbox" name="recibir_info" checked> Deseo recibir notificación de las novedades en las líneas de autobuses. <br> <br> <input type="submit" value="Enviar formulario"> <br> <br> <input type="Reset" value="Borrar todo"> </form> Ejemplo Nº 11 <html> <head> <title>Definición de Frames</title> </head> <frameset rows="15%,*,75"> <frame src="pagina1.html"> <frame src="pagina2.html"> <frame src="pagina3.html"> </frameset> </html> Ejemplo Nº 12 <html> <head> <title>Titulo Carnicería Pepe</title> </head> <body bgcolor="#DECC09"> <h1 align=center>Carnicería PEPE</h1> </body> </html> Ejemplo Nº 13 <html> <head> <title>Portada de Carnicería PEPE</title> </head> <body bgcolor="#CF391C" text="#ffffff"> <h1 align="center">Bienvenidos a nuestra web</h1> <br> <br> La carnicería PEPE, con más de 100 años de experiencia, es la mejor fuente de carnes de vacuno y cerdo de la comunidad. <br> <br> Tanto en invierno como en verano puede encontrar nuestras ofertas de temporada de primera calidad. </body> </html> Ejemplo Nº 14 <html> <head> <title>Barra de navegación de carnicería PEPE</title> </head> <body bgcolor="#AC760E" link="ffffcc" vlink="ffffcc"> <div align="center"> <b> <a href="pagina2.html">Portada</a> | <a href="productos.html">Productos</a> | <a href="contacto.html">Contacto</a> </b> </div> </body> </html> Ejemplo Nº 15 <frameset rows="60,*"> <frame src="pagina1.html"> <frameset cols="200,*"> <frameset rows="*,150"> <frame src="pagina2.html"> <frame src="pagina3.html"> </frameset> <frameset rows="*,60"> <frame src="pagina4.html"> <frame src="pagina5.html"> </frameset> </frameset> </frameset> Ejemplo Nº 16 <form action="cgi-bin/control.exe" method="post" enctype="text/plain" name="miform"> <table width="200"> <tr> <td> <fieldset> <legend align="left"><font color="red">Caja de texto</font></legend> pon tu nombre: <input type="text" size="15"> </fieldset> </td> </tr> <table> </form> Ejemplo Nº 17 <form action="cgi-bin/micontrol.exe" method="post" enctype="text/plain" name="un ejemplo más"> <label> <input type="checkbox" name="email"> Le deseamos un feliz año nuevo </label> </form> Ejemplo Nº 18 <form action="cgi-bin/control.exe" method="post" enctype="text/plain" name="miform"> <button name="boton_1" type="button"> <table width="10" cellspacing="0" cellpadding="2" border="1"> <tr> <td>uno</td> <td>dos</td> </tr> <tr> <td>tres</td> <td>cuatro</td> </tr> </table> </button> </form>