transparencias
Anuncio

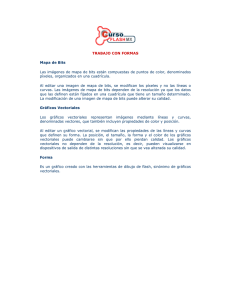
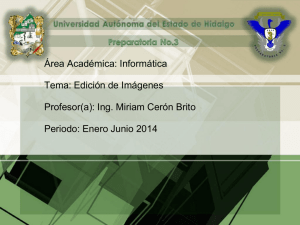
4. Imagen (I) 4.1. 4.2. 4.3. 4.4. INTRODUCCIÓN. CONCEPTOS BÁSICOS DE LOS GRÁFICOS POR COMPUTADOR MODELOS DE COLOR. NATURALEZA DE LOS GRÁFICOS POR COMPUTADOR. 4.4.1. Gráficos Vectoriales. 4.4.2. Mapas de Bits. 4.5. CARACTERÍSTICAS DE LOS PROGRAMAS DE GRÁFICOS 2D. 4.5.1. Capas (layers ). (layers)) y máscaras (masks (masks). 4.5.2. Texto 4.5.3. Salida de la imagen. 4.5.4. Filtros y proceso gráfico. 4.6. COMPRESIÓN. 4.6.1. Conceptos básicos de los sistemas de compresión de imágenes. 4.6.2. Técnicas de Compresión. 4.6.2.1. Reducción de bits 4.6.2.2. Transformación. 4.7. FORMATOS DE FICHEROS GRÁFICOS Y ESTÁNDARES. 4.7.1. Formatos gráficos bitmap. bitmap. 4.7.2. Formatos gráficos vectoriales. 4.7.3. Formato JPEG. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4. Imagen (II) 4.8. HARDWARE GRÁFICO. 4.8.1. Tarjetas de Vídeo 4.8.1.1. El Procesador Gráfico 4.8.1.2. La memoria de vídeo 4.8.1.3. El RAMDAC 4.8.1.4. El Programa Controlador (Driver (Driver)) 4.8.1.5. El sistema gráfico AGP para PC 4.8.2. Escáners 4.8.2.1. Modo de Operación 4.8.2.2. Resolución 4.8.2.3. Interpolación. 4.8.2.4. Escáners de color. 4.8.2.5. Resolución Tonal. 4.8.2.6. El Software Controlador (Driver ). (Driver). 4.8.2.7. Tipos de escáneres 4.8.3. Cámaras digitales 4.8.3.1. Aspectos a tener en cuenta en una cámara digital. 4.9. HERRAMIENTAS PARA TRATAMIENTO DE IMÁGENES Tecnologías para los Sistemas Multimedia- Curso 2004/05 1 4.2.- Conceptos básicos de los gráficos por ordenador (I). z Los ordenadores cuando manejan gráficos lo hacen sobre monitores basados en mapas de bits o “Bitmaps”. z BITMAP ÙRASTER. z Podemos definir un BITMAP como un conjunto de puntos individuales. z Estos puntos reciben el nombre de PIXELS (picture-element). z Los puntos o pixels que componen una imagen se almacenan en memoria mediante bits, bytes o palabras en función de la cantidad de información que posea dicho punto. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.2.- Conceptos básicos de los gráficos por ordenador (II). z La memoria donde se almacena la imagen que estamos viendo en el monitor usualmente se encuentra en la tarjeta de video y se llama MEMORIA DE VIDEO o FRAME BUFFER. Tecnologías para los Sistemas Multimedia- Curso 2004/05 2 4.2.- Conceptos básicos de los gráficos por ordenador (III). z MONITOR MONOCROMO: – – Es el más sencillo. Cada pixel puede tomar dos valores: blanco y negro ÙBASTA UN SOLO BIT PARA REPRESENTAR SU ESTADO. Correspondencia entre la memoria de video y un vector de dos dimensiones en pantalla. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.2.- Conceptos básicos de los gráficos por ordenador (IV). z Dithering z Un monitor que realmente sea capaz de representar tonalidades de gris debe ser capaz de trabajar con un rango de intensidades que permitan representar los valores entre el blanco y el negro. z En este caso es necesario utilizar un número determinado de bits para definir la “CANTIDAD DE GRIS” de cada pixel. Tecnologías para los Sistemas Multimedia- Curso 2004/05 3 4.2.- Conceptos básicos de los gráficos por ordenador (V). z Podemos ver que añadimos una nueva dimensión. Se dice que existen planos de bits en la memoria de video o profundidad de color (COLOUR DEPTH). z En los monitores de color conseguimos el mismo mediante la combinación de tres colores primarios R (rojo), G (verde) y B (azul). z En la figura siguiente podemos ver un ejemplo con 24 bits de color (8 para cada componente). Ù TRUE COLOR. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.2.- Conceptos básicos de los gráficos por ordenador (VI). z En el ejemplo anterior, cada pixel puede tomar un valor para su color entre 224, o aproximadamente 16,7 millones de colores posibles. z En este caso aumenta la necesidad de memoria (3 bytes por pixel) Ù En muchos sistemas se usa una PALETA DE COLORES (colormap o lookup table – LUT) para utilizar menos bits por pixel para representar el contenido de los puntos en pantalla. z Estos valores se usan como índices de la tabla de colores. z En la siguiente figura podemos ver un ejemplo de esto. Utilizamos un sistema con 8 bits por pixel, que se utilizan para indexar una paleta con 256 entradas de 24 bits cada una. Sigue siendo posible elegir entre los 16,7 millones de colores, pero sólo es posible mostrar 256 diferentes de forma simultánea. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4 4.2.- Conceptos básicos de los gráficos por ordenador (VII). Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.2.- Conceptos básicos de los gráficos por ordenador (VIII). z VENTAJAS: – – z LOS REQUERIMIENTOS DE MEMORIA SE REDUCEN EN UN FACTOR DE 3 RESPECTO A LOS DE COLOR VERDADERO DE 24 bits. PODEMOS USAR LA TÉCNICA DE DITHERING PARA REPRESENTAR UN MAYOR NÚMERO DE COLORES. INCONVENIENTES: – – REDUCCIÓN EN EL NÚMERO DE COLORES QUE ES POSIBLE MOSTRAR DE FORMA SIMULTÁNEA. COMPLEJIDAD AÑADIDA DE MANTENER LA PALETA DE COLORES. Tecnologías para los Sistemas Multimedia- Curso 2004/05 5 4.2.- Conceptos básicos de los gráficos por ordenador (IX). z En la tabla siguiente podemos ver los requerimientos de memoria de vídeo necesarios para el caso de color verdadero y paleta de colores. Tipo de Display Bits por pixel Colores Resolución Color 24 16,7 millones 1024 * 768 Memoria de Vídeo 2,3 MB Color con paleta 8 256 1024 * 768 769 KB z Los usuarios de sistemas basados en paletas de colores observarán, a veces, la existencia de un fenómeno de parpadeo de colores llamado COLOR FLASHING al cambiar el mapa de color z Cuando se destinan un total de 32 bits por pixel, 24 se dedican a representar el color del pixel y los ocho restantes forman el “CANAL ALFA” que codifica otras informaciones: PARA REPRESENTAR TRANSPARENCIAS y NIVELES o CAPAS en los objetos que componen una imagen. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.3.- Modelos de color (I). z Nuestro ojo tiene varias lentes, córnea y cristalino que enfocan la imagen sobre la retina en el fondo del ojo, donde se encuentran unos corpúsculos especiales encargados de traducir las radiaciones lumínicas lumínicas a señales eléctricas que serán transmitidas por el nervio óptico hasta el cerebro. z ¿Cómo interpreta el ojo humano el color? Ù Existen tres grupos diferenciados de corpú corpúsculos en la retina, cada uno de ellos sensible a uno de los tres colores llamados bá básicos: rojo, verde y azul. azul. Por tanto, nuestros ojos interpretan cada color en funció función de sus componentes de estos tres colores bá básicos. z El sistema de color RGB (Red, Green, Blue) Blue) se utiliza en dispositivos que emiten luz, como en el caso de las pantallas. z NEGRO ÙAUSENCIA DE COLORES. z BLANCO Ù SUMA DE LOS TRES COLORES. Tecnologías para los Sistemas Multimedia- Curso 2004/05 6 4.3.- Modelos de color (II). z Los monitores internamente funcionan de esta forma: – – – La pantalla en reposo es de color negro. El tubo de color internamente tiene tres cañones de rayos catódicos, catódicos, uno para cada color RGB. Cuando los tres cañones inciden sobre un mismo punto en la pantalla, pantalla, éste se muestra de color blanco. z El modelo de color RGB es ADITIVO; ADITIVO; los colores básicos se suman unos a otros en un determinada proporción para formar colores compuestos. z En otros dispositivos como las impresoras, el modelo más adecuado adecuado es el SUSTRACTIVO (CMYK – Cyan + Magenta + Yellow + blacK) Ù El color base es el blanco y se añ añaden tintas que van restando colores hasta alcanzar el negro. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.3.- Modelos de color (III). z Restándole estos colores al blanco se debería de conseguir el negro negro Ù Eso sólo ocurre en el modelo ideal Ù En la práctica el color más oscuro que se consigue es un gris oscuro de aspecto sucio Ù Para corregir este defecto se añ añadió adió una nueva componente de color de tonalidad negra, que consigue que los colores sean má más ní nítidos y que el negro tenga la tonalidad adecuada (cartuchos de tinta de las impresoras impresoras de chorro de tinta). z Otro modelo de color es el L*a*b, L*a*b, propuesto por la Commission Internationale d´ d´Eclariage, encargados de realizar un está estándar de codificació codificación del color. Sus principales caracterí características son: – – – – Cada color se compone con tres canales: uno de LUMINOSIDAD (L) y dos de COLOR (a y b). El canal de color a varía de verde a rojo. El canal de color b varía del azul a amarillo. Este modelo de color se utiliza como estándar independiente del dispositivo y no está ligado a pantallas (como el RGB) o a dispositivos de impresión impresión (como el CMYK). Tecnologías para los Sistemas Multimedia- Curso 2004/05 7 4.3.- Modelos de color (IV). z Otro modelo de codificación de color es el HSB (Hue, Saturation y Brigthness) Ù Almacena tres pará parámetros por color: TONALIDAD, SATURACIÓ SATURACIÓN o CROMATISMO y BRILLO. BRILLO. Tambié También conocido como HSL. – – – z Hue: es el tono medido como una posició posición en grados en la rueda de colores está estándar. Saturation: dice como de puro es el color, bá básicamente siguiendo una lí línea entre el color puro (100) y gris a idé idéntico brillo (0). Brillo: indica la luminosidad del color completo y marcarí marcaría la lí línea entre blanco (100, suma de todo color) y negro (0, ausencia). Los modelos de color no son perfectos y cada uno abarca distintas distintas gamas en la escala de frecuencias: El modelo que má más colores comprende es el L*a*b, luego el RGB y por último el CMYK. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.4.- Naturaleza de los gráficos por ordenador z Podemos distinguir dos tipos de gráficos en función de cómo se almacenan los datos de la imagen: – – z VECTORIALES. MAPA DE BITS. BITS. Ambos tipos representan dos filosofías diferentes de representación representación de una imagen o gráfico en un fichero. Tecnologías para los Sistemas Multimedia- Curso 2004/05 8 4.4.1- Gráficos vectoriales (I). z Las imágenes en formato vectorial se componen de OBJETOS. OBJETOS. z Todos los objetos se construyen a partir de primitivas (instrucciones básicas de dibujo, como por ejemplo líneas, rectángulos y elipses). elipses). z Los objetos se agrupan para formar otros más complejos Ù JERARQUIA DE OBJETOS. OBJETOS. z Los grá gráficos vectoriales pueden dividirse en dos tipos: – – REPRESENTAN DIBUJOS EN DOS DIMENSIONES. REPRESENTAN MODELOS EN TRES DIMENSIONES QUE MUESTRAN OBJETOS O ESCENAS SINTÉ SINTÉTICAS. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.4.1- Gráficos vectoriales (II). z Las principales propiedades de los gráficos vectoriales son: – – – – – La imagen se compone de distintos segmentos o formas, llamados objetos de diseño (a veces se les llama line art). art). Los objetos clásicos son: líneas, rectángulos, arcos y curvas (las (las curvas de Bezier son las más típicas), formas abiertas y formas cerradas, texto. Cada objeto tiene características propias (atributos ): anchura de línea, (atributos): color, patrón, relleno, etc. Si varios objetos se superponen, existe una relación de profundidad profundidad que hace que no se vean partes ocultas de los objetos que se encuentran encuentran “detrás”. En algunos sistemas de diseño se puede graduar el nivel nivel de transparencia de los objetos que se encuentran “delante”. Por este funcionamiento a veces se llama a los programas de diseño diseño que trabajan con este tipo de gráficos orientados a objetos. objetos. Tecnologías para los Sistemas Multimedia- Curso 2004/05 9 4.4.1- Gráficos vectoriales (III). z La potencia de los gráficos vectoriales es su escalabilidad: escalabilidad: – – Posiciones relativas de vértices y funciones de uniones. Cambios de tamaño. z Los requerimientos de memoria son muy bajos. bajos. z El trabajo de edición y modificación de un dibujo “orientado a entidades” entidades” es muy sencillo, no así, un dibujo artístico “orientado “orientado a color –o sombras”. sombras”. z Estas características lo hacen perfecto para la rotulación, los logotipos publicitarios y todo trabajo que deba imprimirse a gran tamaño. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.4.2- Mapas de bits (I). z Los bitmaps (raster graphics) son imágenes compuestas de puntos discretos conocidos como pixels (picture elements), elements), donde cada uno de ellos puede tomar cualquier valor dentro de un rango. z La resolución de un bitmap viene dada por sus dimensiones, en pixels, en horizontal y en vertical. Así un bitmap de 640x480 visualizado sobre un monitor VGA se verá mejor que uno de 320x200 320x200 sobre el mismo monitor y peor que uno de 1024x768. z A mayor número de pixels por unidad de área, mayor será la resolución y menos imperfecciones se observarán en la imagen. z La profundidad de color de un bitmap viene determinada por la cantidad total de memoria reservada para cada pixel. Tecnologías para los Sistemas Multimedia- Curso 2004/05 10 4.4.2- Mapas de bits (II). Las principales características de los gráficos de mapas de bits son: – Son un patrón de puntos de color (pixels en pantalla) suficientemente suficientemente pequeños. – No hace falta “inteligencia” para crearlos partiendo del mundo real real o de un gráfico dado. – Es muy difícil convertirlo a diseño (vectorizador), mientras que un diseño puede convertirse automáticamente a bitmap. – El proceso de extracción de información de un bitmap suele ser complejo complejo (OCR, vectorizadores, reconocimiento de la imagen, etc.). – No tiene sentido hablar de bitmap en 3D. – El escalado de bitmaps es complicado y pierde calidad, sobre todo todo cuando se quiere aumentar el dibujo. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.4.2- Mapas de bits (III). z Este tipo de gráficos se utiliza para trabajar con fotografías, debido a que para representar estas imágenes se necesita: – – – Gran cantidad de color. Texturas y tramas de color. Manera en que los objetos reflejan la luz, etc. z Algunos de los programas más utilizados para trabajar con este tipo tipo de imágenes de mapas de bits son: Adobe Photoshop, Corel Photopaint, etc. z Afortunadamente ya hay sistemas que permiten la unión de estos dos formatos (vectorial y mapa de bits): – – Capas, unas con bitmaps y otras con gráficos vectoriales. Inclusión del bitmap como un objeto más dentro de un programa de diseño. Tecnologías para los Sistemas Multimedia- Curso 2004/05 11 4.5.1- Características de los programas de gráficos 2d. Capas (layers) y máscaras (masks) (I). z Antiguamente, al ir dibujando unos elementos encima de otros se perdía el elemento situado debajo del nuevo, por lo que que la información tapada desaparecía realmente de la imagen. z Las capas permiten evitar esto, mediante la manipulación de dibujos distintos e independientes en la misma pantalla. z La metáfora de la capa es una especie de dibujo hecha en papel transparente, de modo que deja ver con todo detalle los dibujos situados detrás en otras capas (transparentes a su vez). z Las capas se organizan en una especie de niveles, niveles, desde el más cercano al usuario (capa que se verá por completo) hasta el más lejano (que se verá parcial o totalmente tapado por las capas superiores). Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.5.1- Características de los programas de gráficos 2d. Capas (layers) y máscaras (masks) (II). z Si en un momento cambiamos algún dibujo de una de las capas , las las partes tapadas de las capas inferiores no han desaparecido, de hecho se mantienen todas las capas intactas e indiferentes a la manipulación que se tenga con las demás. z Los programas permiten ocultar temporalmente algunas capas para posibilitar el trabajo sin considerar los objetos que se sitúan encima. z También se puede cambiar el el orden de superposición de las capas. z Los programas más avanzados de proceso de imagen (como Adobe Photoshop) permiten combinar de modos más complejos las capas, utilizando máscaras (masks). (masks). Tecnologías para los Sistemas Multimedia- Curso 2004/05 12 4.5.1- Características de los programas de gráficos 2d. Capas (layers) y máscaras (masks) (III). z Estas máscaras permiten definir qué parte de una imagen es transparente a las demás, e incluso un grado de transparencia. z Podemos definir máscaras usando un canal alfa, alfa, una máscara graduada que indica en cada pixel que porcentaje x de la imagen RGB se muestra y que porcentaje 100100-x deja ver lo que haya detrás. z Cada una de las capas debe tener su propia definición de alpha channel, channel, como si tuviera una información más que RGB codificada en otro rango de bits. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.5.2- Características de los programas de gráficos 2d. Texto y suavizado (anti-aliasing) (I). z El suavizado persigue evitar el efecto de discontinuidad que tienen los puntos de visualización, que a menudo son demasiado grandes para que el ojo no aprecie que los textos acaben en bordes rectangulares abruptamente sobre el fondo. z Este proceso consiste en que el programa realice una interpolación interpolación automática de los bordes a grises (o colores intermedios en caso de uso de color) para dar una sensación visual de transición en lugar lugar de finalización o corte. Tecnologías para los Sistemas Multimedia- Curso 2004/05 13 4.5.2- Características de los programas de gráficos 2d. Salida de la imagen (I). z Cuando se muestra por pantalla o impresora una imagen, las limitaciones del medio no nos permiten en muchos casos una reproducción absolutamente fidedigna de la imagen digital producida. z Podemos utilizar las siguientes técnicas para mejorar la reproducción reproducción de la imagen: – – El tramado (dithering) es la solución empleada cuando sólo está disponible en pantalla una paleta de color limitada, para crear impresión de un color que no está en la paleta a través de un patrón de pixels pixels de colores vecinos que, vistos a distancia, dan la impresión adecuada adecuada de similitud al color que se quiere “simular”. Los semitonos (Half(Half-tones) son similares al tramado. Cuando en impresión tenemos que formar color o grises partiendo de tintas que son sólo sólidas, lo que se determina es qué resolución de semitonos vamos a tener; es decir, cuál es el tamaño de la casilla que, para representar representar a cierto color o gris, combinará puntos más pequeños (normalmente entre 1,5 y 2 veces). Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.6.- Compresión (I). z El principal problema de los gráficos en formato de mapa de bits es la necesidad de disponer de espacio para su almacenamiento, que pueden llegar a alcanzar valores muy grandes. z Debido a esto, utilizamos técnicas de compresión para reducir de forma apreciable la cantidad de memoria necesaria para su almacenamiento. z Si nos referimos al ejemplo particular de gráficos individuales, la digitalización de una fotografía de unos 35mm en color a una resolución de 2000x2000 genera un fichero de 10Mbytes. z Con los archivos de imágenes podemos obtener unos porcentajes altos de compresión sin pérdidas significativas de calidad visual visual de la imagen, debido a que contienen un alto grado de redundancia. Tecnologías para los Sistemas Multimedia- Curso 2004/05 14 4.6.- Compresión (II). z Tipos de redundancia: – – – z Espacial: Debida a la correlación entre pixels vecinos. Espectral: Debida a la correlación entre las componentes de color. Psicovisual: Debida a las propiedades de la visión humana que es menos sensible a ciertas frecuencias espaciales. A mayor grado de redundancia en un fichero, mayor será el grado de compresión que se puede alcanzar. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.6.1.- Conceptos básicos de compresión de imágenes (I). z El proceso de compresión de datos basados en la reducción por redundancia se conoce como SOURCE ENCODING. ENCODING. z El diagrama de bloques de un modelo de source encoding es: Tecnologías para los Sistemas Multimedia- Curso 2004/05 15 4.6.1.- Conceptos básicos de compresión de imágenes (II). z TRANFORMADOR (transformer, T): aplica una transformación uno a uno de los datos de entrada. La salida de este bloque es una representación de la imagen más apropiada para comprimir que la imagen sin tratar. z CUANTIZADOR (quantizer, Q): genera un número limitado de símbolos que pueden ser utilizados para representar la imagen comprimida. Es una correspondencia muchos a uno que, por lo tanto, no es reversible. reversible. z CODIFICADOR (coder, C): asigna un código, una secuencia binaria, a cada símbolo de los obtenidos como resultado de aplicar la etapa anterior. Puede emplear códigos de longitud fija o variable. Estos últimos (variable(variablelength coding o VLC) son conocidos como códigos de entropía -> asignan valores de forma que se minimice la longitud media de la representación representación binaria de los símbolos. Para ello se asignan los códigos más cortos cortos a los símbolos que aparecen más frecuentemente. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.6.1.- Conceptos básicos de compresión de imágenes (III). z z Diferentes sistemas de compresión de imágenes implementan diferentes diferentes combinaciones de estas etapas. Podemos clasificar los métodos de compresión en: – – Sin pérdidas (Lossless o noiseless), noiseless), que buscan minimizar el tamaño sin perder información en la imagen. Con pérdidas (Lossy), (Lossy), que buscan minimizar el tamaño dado un factor de fidelidad con la imagen original. z Las etapas de transformación y codificación son, por si mismas, sin pérdidas. Sin embargo, la etapa de cuantización es susceptible de de pérdidas. z En la mayoría de los casos, una pequeña pérdida de información debe debe permitirse para alcanzar altos porcentajes de compresión. Tecnologías para los Sistemas Multimedia- Curso 2004/05 16 4.6.2.- Técnicas de compresión (I). z Se habla de compresión como el proceso de eliminar datos redundantes redundantes en un fichero, de forma que se reduzca el tamaño del mismo. z Los avances de estas técnicas han sido determinantes para la difusión difusión de imágenes en truetrue-color, alta resolución y con movimiento, sobre todo a través de las líneas de comunicación. z Podemos agrupar las técnicas de compresión de tres grupos: – – – z Código redundante (reducción espacio de representación) Píxeles redundantes Redundancia visual Muchos formatos combinan dos o las tres formas de comprimir. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.6.2. Técnicas de compresión z z REDUCCIÓN DE BITS – CÓDIGOS DE DESPLAZAMIENTO (shift codes) codes) – CÓDIGOS DE HUFFMAN TRANSFORMACIÓN – LZW z DIFERENCIACIÓN z FRACTALES z TRANSFORMACIONES MATEMÁTICAS Tecnologías para los Sistemas Multimedia- Curso 2004/05 17 4.7.1.- Formatos gráficos bitmap (I). z GIF (Compuserve Graphics Interchange Format): 9 9 9 9 z Permite obtener ratios de compresión razonables (principalmente debido a que sólo permite el uso de 8 bits para representar el color de un un pixel). Utiliza el algoritmo de compresión de LempelLempel-Ziv, cuyo comportamiento es muy bueno en el caso de que existan secuencias de bits de un mismo mismo color (como líneas y espacios regulares o repetidos). Es un formato sin pérdidas. Es el formato empleado mayoritariamente en Internet para las imágenes imágenes que no requieren mucha calidad. PNG (ping): 9 9 9 9 Fue creado para evitar el algoritmo LZW, pues Unisys es el propietario propietario de la marca y cobra a todo aquel que utilice este método para comprimir comprimir imágenes. Es casi tan completo como el TIFF y mucho más que el GIF y es de dominio público. Integra las características del GIF y del JPEG. Es el nuevo estándar para la publicación en Internet definido por por el W3C. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.7.1.- Formatos gráficos bitmap (II). z BMP: 9 9 z FIF (Fractal (Fractal Image Format): Format): 9 9 9 z Formato sencillo de bitmap propio de plataformas Windows. Se guardan rápido pero son muy grandes. Desarrollado por Iterated System y está basado en técnicas de compresión fractal. fractal. Se caracteriza por ser uno de los formatos de compresión con pérdidas pérdidas que mayores niveles de compresión consigue junto a una calidad de de imagen muy superior a JPEG. El problema es que consume mucha CPU para la descompresión de imágenes. TIFF (Tagged Image File Format): 9 9 9 9 Permite trabajar en diferentes plataformas con cualquier profundidad profundidad de pixel. Admite diversas opciones de compresión. Generalmente se utiliza sin comprimir o utilizando el algoritmo LZW. Es aproximadamente del tamaño del bitmap. Tecnologías para los Sistemas Multimedia- Curso 2004/05 18 4.7.1.- Formatos gráficos bitmap (III). z PICT: 9 9 z PICT2: 9 9 9 z Es el formato más habitual en plataformas Macintosh. No soporta color en 24 bits. Es la extensión del formato PICT. Permite imágenes de 24 bits de color. Permite agrupar imágenes bitmap y vectoriales. TGA (Targa): 9 9 Desarrollado por ATT&T y Truevision es uno de los más usados en el área de síntesis de imagen. Permite diferentes tipos de compresión y variantes como paletas, comentarios y ordenación de datos. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.7.2.- Formatos gráficos vectoriales z PS (PostScript): Formato de fichero basado en un lenguaje de descripción de páginas 9 páginas creado por Adobe. Es el estándar en el campo de la impresión. 9 Es posible introducir imágenes en formato raster (bitmaps) en tipo 9 tipo de ficheros como una primitiva más de dibujo y en este caso se denomina EPS (Encapsulated (Encapsulated PostScript). Podemos decir que un fichero PostScript es un pequeño programa que 9 que indica como se debe dibujar el contenido. z WMF (Windows Metafiles): Permiten combinar información en formato raster y vectorial. 9 z CDR (Corel (Corel Draw Drawing): Drawing): Utilizado en los programas CorelDraw. 9 CorelDraw. z GL/2 (Hewlett (Hewlett--Packard): Packard): Lenguaje para la realización de gráficos vectoriales. 9 z DXF (AutoCAD ): (AutoCAD): Es uno de los estándares en software CAD. 9 Formato vectorial en el que la información se encuentra en formato 9 formato ASCII codificado. Suele ser de gran tamaño y no permite especificar colores en 24 bits. 9 Tecnologías para los Sistemas Multimedia- Curso 2004/05 19 4.7.3.- Formato JPEG (I). z JPEG (Joint Photographic Expert Group) no es un formato de fichero, fichero, en realidad es un algoritmo de compresión de imágenes de color de 24 24 bits, que pierde datos de la imagen al comprimir (formato con pérdidas). pérdidas). z Se obtienen mejores resultados en imágenes reales con muchos colores colores (fotografías) y en las que existen pocos objetos de características características geométricas (letreros, caricaturas simples o dibujos de líneas). z Soporta 24 bits de profundidad de color por pixel y obtiene muy buenos porcentajes de compresión (ratios iguales o superiores a 10 veces veces los obtenidos por las técnicas sin pérdidas). z No se aprecian grandes pérdidas en las imágenes obtenidas, ya que que con 24 bits por pixel se representan más colores de los que el ser humano humano es capaz de distinguir. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.7.3.- Formato JPEG (II). z Ofrece la posibilidad de poder generar presentaciones progresivas, progresivas, es decir, que la imagen se vaya mostrando en pantalla poco a poco, partiendo de una calidad de borrador hasta llegar al máximo detalle posible. z JPEG solo sirve para imágenes estáticas pero existe un estándar relacionado para imágenes en movimiento: movimiento: el formato MPEG. z ASPECTOS DE LA COMPRESIÓN JPEG: Pérdida de calidad controlable al generar. – A mayor reducción, reducción, menor calidad de la imagen obtenida. – Según el programa usado para generar el fichero JPG, al usuario se le presenta la opción de decidir el grado de compresión o la calidad de la imagen comprimida. – Alcanza ratios de compresión superiores a 20:1. – Tecnologías para los Sistemas Multimedia- Curso 2004/05 20 4.7.3.- Formato JPEG (III). z JPEG permite cuatro modos de operación: – – – – SECUENCIAL (baseline o sequential encoding). JERÁRQUICO. PROGRESIVO. SIN PÉRDIDAS. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.7.3.- Formato JPEG (IV). Tecnologías para los Sistemas Multimedia- Curso 2004/05 21 4.7.3.1.- ¿Cómo comprimir correctamente imágenes JPEG? z Los mejores métodos de compresión con pérdida pueden comprimir un un ratio de 2:1, mientras que JPEG puede conseguir normalmente una compresión compresión desde 10:1 hasta 20:1 sin pérdida visible. z Para ratios de 30:1 a 50:1 ya se observan defectos, mientras que para gráficos de baja calidad de resolución, la compresión de 100:1 es es totalmente factible. z Comparativamente, la misma imagen en formato GIF sacrificaría la mayor parte de información sobre el color, para reducirla a 256 colores colores (8 bits por pixel). GIF tiene compresión LZW pero no funciona tan bien con fotografías; fotografías; a lo sumo un ratio de 5:1 en conjunto. Figura 11. Compresión 1 (61 Kb), 20 (15 Kb, 4:1), 85 (5 Kb, 12:1) y 99 (2 Kb, 30:1)). Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.7.3.2.- ¿Por qué usar JPEG? z Tenemos dos buenas razones: – – tamaño Profundidad de color z Actualmente se necesita mucho más tiempo para decodificar y ver una imagen JPEG que otra en un formato simple como GIF. z Nos conviene a la hora de la transmisión por el ahorro de espacio, espacio, pero no vale la pena el tiempo ahorrado en transmitir un fichero de pequeño pequeño tamaño si es muy elevado el tiempo que se necesita para generarlo. generarlo. z Las fotos JPEG se ven mucho mejor que las GIF. z La desventaja de la compresión con pérdida es que si repetidamente comprimimos y descomprimimos la imagen, se pierde una gran cantidad cantidad de información cada vez. Tecnologías para los Sistemas Multimedia- Curso 2004/05 22 4.7.3.3.- JPEG frente a GIF (I). z Son dos de los formatos gráficos soportados por todos los navegadores navegadores gráficos. z La elección de uno u otro depende de las necesidades de cada documento. VENTAJAS DE JPEG: z – – – Ocupan menos espacio que los GIF. Permite una mayor cantidad de colores simultáneos en pantalla (hasta (hasta 16,8 millones de colores frente a los 256 del GIF). Con hardware de color completo, las imágenes JPEG se ven mejor. VENTAJAS DE GIF: z – – – Entrelazado: permite ver la imagen formándose a medida que llega al browser, permitiendo al usuario tomar la decisión de esperar a ver la imagen imagen o pasar a otra página. Transparencia: permite montar una imagen sobre el fondo de manera manera que no genere interrupciones visuales. Animaciones: varias imágenes y atributos de tiempo para crear animaciones. animaciones. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.7.3.3.- JPEG frente a GIF (II). z GIF es superior en calidad de imagen, tamaño reducido del fichero fichero o ambos a la vez: – – z JPEG es superior: – – – z Imágenes con pocos colores distintos tales como dibujos lineales Grandes áreas de pixels que son iguales en color, iconos, dibujos lineales, animaciones simples, etc. Almacenamiento de color total o escala de grises de escenas reales: reales: como escaneado de fotografías, etc. Cualquier variación suave en color, tal como ocurre en áreas destacadas u oscuras puede ser representada más fielmente y en menos espacio con JPEG. Cuanto más compleja, sofisticada y sutilmente dibujada es una imagen, imagen, es más probable que JPEG tenga éxito. Cuando tenemos bordes afilados, JPEG lo “pasa mal”: una fila de pixels negro puro contigua a otra de blanco. Tecnologías para los Sistemas Multimedia- Curso 2004/05 23 4.8.1.- Hardware gráfico:Tarjetas Gráficas (I). Los monitores hoy en día son capaces de mostrar imágenes en alta resolución y true color. color. Los factores que influyen en las posibilidades gráficas son: z – – Cantidad de memoria disponible para la visualización. Velocidad de refresco o velocidad a la que es posible “dibujar” en los monitores. z Incluyen una memoria y un procesador o varios para mejorar las capacidades gráficas de un ordenador. z El procesador o procesadores se encarga/n de las tareas habituales habituales tales como redibujar la pantalla cuando, en un entorno gráfico, se activa una aplicación cuya ventana estaba total o parcialmente oculta por otra, otra, descargando de esta forma de trabajo al procesador central. z Con la llegada de las aplicaciones multimedia y los gráficos en 3D, la necesidad de hardware en las tarjetas de video se ha incrementado considerablemente, lo que ha llevado a desarrollar una circuitería (que incluye un microprocesador) altamente especializada. Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.8.1.- Hardware gráfico:Tarjetas Gráficas (II). 1024 x 768 Profundidad de color 8-bit 256 800 x 600 16-bit 65,536 1280 x 1024 8-bit 256 1024 x 768 16-bit 65,536 800 x 600 24-bit 16.7 millones 4 Mb 1024 x 768 24-bit 16.7 millones 6 Mb 1280 x 1024 24-bit 16.7 millones 8 Mb 1600 x 1200 32-bit 16.7 millones Memoria de vídeo 1Mb 2 Mb Resolución Número de colores Tecnologías para los Sistemas Multimedia- Curso 2004/05 24 4.8.1.- Hardware gráfico:Tarjetas Gráficas (III). Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.8.2.- Escaners. (I). z Un escáner es un dispositivo que permite la conversión de imágenes en un formato que sea válido para ser procesado por un ordenador. z Las imágenes pueden ser de muchos tipos: fotografías para su retoque, logotipos, diapositivas, negativos, transparencias, etc. etc. z La diversidad de aplicaciones y campos de aplicación en los que se pueden usar ha dado lugar a la aparición de diferentes formatos formatos de escaners para adaptarse a cada caso: – – – compactos para la digitalización de documentos (OCR); de fotografía, en los que la fuente de luz es fija y se mueve la foto; de mano, para casos de menores requerimientos y de sobremesa (desktop o flated scanners) que son los más flexibles. Tecnologías para los Sistemas Multimedia- Curso 2004/05 25 4.8.2.- Modo de operación. Todos los escaners se basan en el principio de reflexión o transmisión (reflectance or transmission). z Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.8.2.- Resolución z Nivel de detalle z Resolución óptica/real 300 ppp x 600ppp z Es posible mejorar la resolución aparente de un escáner mediante la técnica de INTERPOLACIÓN, que calcula puntos intermedios entre los los que recoge el escáner, bien por hardware o por software Î Resolución interpolada. z Resolución de escaneado (usuario) z En el CCD se obtienen tantos pixels como elementos se tienen. z Otros factores que influyen en la resolución: calidad de la electrónica, electrónica, calidad de la óptica, filtros y el motor de control. Tecnologías para los Sistemas Multimedia- Curso 2004/05 26 4.8.2.- Interpolación z Típicamente, los escáners ofrecen resoluciones de 2.400, 4.800 y 9.600 dpi (dots per inch), mientras que las resoluciones ópticas son del orden de 600 por 1.200 dpi => Se obtienen las resoluciones anteriores mediante INTERPOLACIÓN. z A partir de los puntos que se obtiene con el proceso de escaneado, se calculan puntos intermedios que se aproximen al comportamiento de los obtenidos. z PROBLEMA: Los puntos obtenidos nunca serán tan precisos cómo los que se obtienen en la etapa inicial => Las imágenes obtenidas obtenidas muestran un aparente desenfoque (no es apreciable en imágenes de gráficos de líneas pero si en las de tonos continuos como las fotografías). Tecnologías para los Sistemas Multimedia- Curso 2004/05 4.8.2.- El software controlador o driver z Los escaners suelen usar como estándar de acceso a sus funciones el protocolo TWAIN. z Es un proceso de adquisición desarrollado por HP, Kodak, Aldus, Logitech y Caeree, que establece la conexión entre escaners y PCs y la utilización por parte de las aplicaciones. z En la práctica, la operación de adquisición (acquire (acquire)) de una aplicación, permite al usuario indicar la fuente TWAIN , lo que permitirá ejecutar el driver oportuno a utilizar sin salir de la aplicación. z Después del escaneado, el driver ofrece la imagen obtenida a la aplicación que lo ha ejecutado. Tecnologías para los Sistemas Multimedia- Curso 2004/05 27 4.8.3.- Cámaras digitales z Cámara tradicional, la luz que pasa a través del lente registra una imagen sobre la película compuesta de varias capas superpuestas de productos químicos (tres capas sensibles al rojo, verde y al azul respectivamente, y en una película negativa de color, una capa protectora naranja). z Cámara digital, la luz golpea un captador electrónico. El fenómeno producido ya no es químico, sino electrónico. Los píxeles de sus captadores de fósforo (rojo, verde y azul-2-) no emiten luz, sino que crean una corriente eléctrica en base a la luz recibida. Tecnologías para los Sistemas Multimedia- Curso 2004/05 Captación y almacenamiento Tecnologías para los Sistemas Multimedia- Curso 2004/05 28 Almacenamiento de las imágenes (I) z Memoria interna: – – z No existe ningún modo de cambiar o ampliar la memoria. Bajar las imágenes a su computadora o borrarlas para poder cargar más . Tarjetas – Tarjetas SmartMedia: Las tarjetas SmartMedia son módulos de memoria flash pequeños . La cámara puede venir con uno, y luego usted puede comprar tarjetas adicionales si necesita más memoria . Los tamaños son de 4,8,16,32 y 64 megabytes (MB) . – Tarjetas Compact flash : Las tarjetas Compact flash son otro tipo de memoria flash. Los rangos de capacidad varían hasta 128 MB. – Memory stick : es una forma registrada de memoria usada por Sony. Tecnologías para los Sistemas Multimedia- Curso 2004/05 Almacenamiento de las imágenes (II) z Mini disco ( disco floppy , disquete ) algunas cámaras almacenan las imágenes directamente sobre disquetes . Esto facilita la transferencia de imágenes debido a que simplemente se puede sacar el disquete y colocarlo dentro de cualquier computadora. z Disco rígido - Algunas cámaras más sofisticadas usan discos rígidos integrados , o tarjetas de disco rígido PCMCIA , para el almacenamiento de imágenes . Los tamaños pueden variar hasta un gigabyte (GB) , dependiendo del factor de forma . z Grabación de CD y DVD - Algunos de las cámaras nuevas usan discos compactos (CD) y DVDs grabables para almacenar imágenes. Tecnologías para los Sistemas Multimedia- Curso 2004/05 29 Resolución z Píxel no es resolución – Ejemplo: 2’1 megapíxeles, resolución máxima 1600x1200 – 1920000 píxeles ¿faltan 200.000 píxeles? – 2’1 megapíxels= 2’1 millones de fotositos en CCD z Resolución es cantidad de detalle – Efecto aliasing, efecto JPEG. z 256X256 píxeles - Calidad de la imagen es casi siempre inaceptable . z 640X480 píxeles - Esta es la más baja en la cámaras "reales" . Buena para enviar por e-mail la mayoría de sus imágenes a amigos o publicarlas en la Web . z 1216X912 píxeles - Para imprimir con buena calidad las imágenes, ésta es una buena resolución . Este es el tamaño mega-píxel z 1600X1200 píxeles - Esto es "alta resolución " , las imágenes tomadas en esta resolución pueden ser impresas en tamaños más grandes con buenos resultados . Tecnologías para los Sistemas Multimedia- Curso 2004/05 30