Creación de páginas web
Anuncio

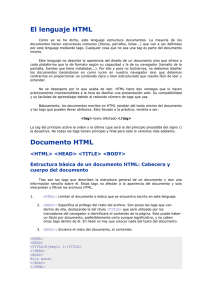
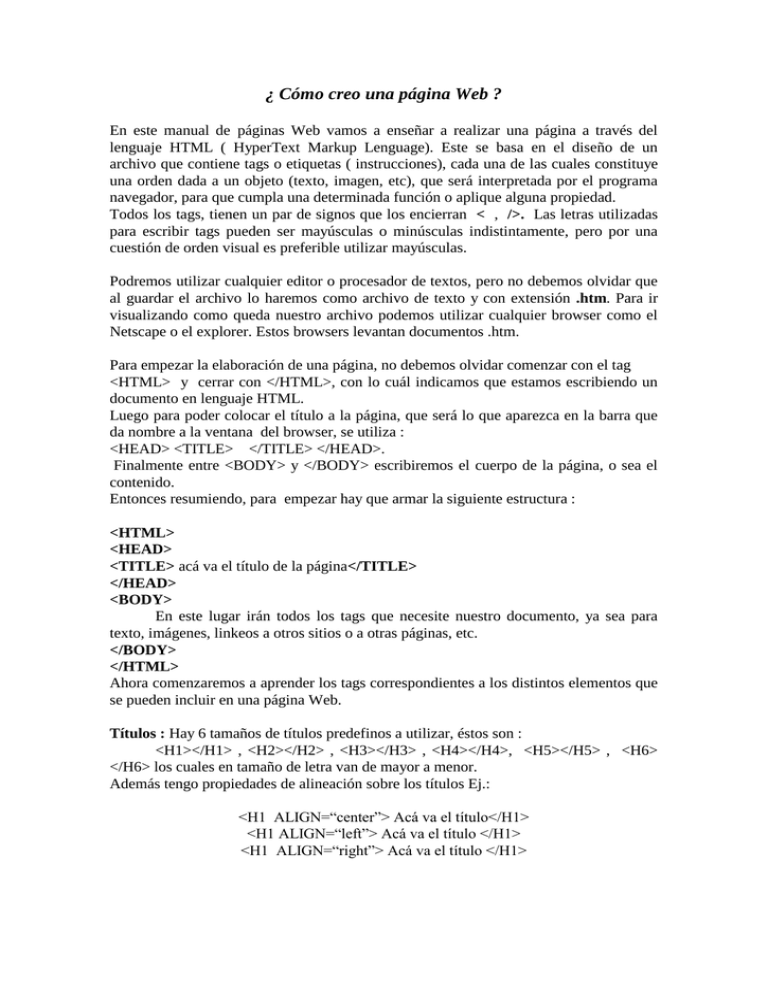
¿ Cómo creo una página Web ? En este manual de páginas Web vamos a enseñar a realizar una página a través del lenguaje HTML ( HyperText Markup Lenguage). Este se basa en el diseño de un archivo que contiene tags o etiquetas ( instrucciones), cada una de las cuales constituye una orden dada a un objeto (texto, imagen, etc), que será interpretada por el programa navegador, para que cumpla una determinada función o aplique alguna propiedad. Todos los tags, tienen un par de signos que los encierran < , />. Las letras utilizadas para escribir tags pueden ser mayúsculas o minúsculas indistintamente, pero por una cuestión de orden visual es preferible utilizar mayúsculas. Podremos utilizar cualquier editor o procesador de textos, pero no debemos olvidar que al guardar el archivo lo haremos como archivo de texto y con extensión .htm. Para ir visualizando como queda nuestro archivo podemos utilizar cualquier browser como el Netscape o el explorer. Estos browsers levantan documentos .htm. Para empezar la elaboración de una página, no debemos olvidar comenzar con el tag <HTML> y cerrar con </HTML>, con lo cuál indicamos que estamos escribiendo un documento en lenguaje HTML. Luego para poder colocar el título a la página, que será lo que aparezca en la barra que da nombre a la ventana del browser, se utiliza : <HEAD> <TITLE> </TITLE> </HEAD>. Finalmente entre <BODY> y </BODY> escribiremos el cuerpo de la página, o sea el contenido. Entonces resumiendo, para empezar hay que armar la siguiente estructura : <HTML> <HEAD> <TITLE> acá va el título de la página</TITLE> </HEAD> <BODY> En este lugar irán todos los tags que necesite nuestro documento, ya sea para texto, imágenes, linkeos a otros sitios o a otras páginas, etc. </BODY> </HTML> Ahora comenzaremos a aprender los tags correspondientes a los distintos elementos que se pueden incluir en una página Web. Títulos : Hay 6 tamaños de títulos predefinos a utilizar, éstos son : <H1></H1> , <H2></H2> , <H3></H3> , <H4></H4>, <H5></H5> , <H6> </H6> los cuales en tamaño de letra van de mayor a menor. Además tengo propiedades de alineación sobre los títulos Ej.: <H1 ALIGN=“center”> Acá va el título</H1> <H1 ALIGN=“left”> Acá va el título </H1> <H1 ALIGN=“right”> Acá va el título </H1> Para escribir párrafos de texto hay que utilizar los tags <P> y </P>, éstos también se pueden alinear a través de ALIGN. Ej : <P ALIGN =“center”>Acá va el párrafo escrito </P> <P ALIGN =“left”> Acá va el párrafo escrito </P> <P ALIGN =“right”> Acá va el párrafo escrito </P> <P ALIGN =“justify”> Acá va el párrafo escrito </P> Título. (Medida H1) Párraf o Para definir propiedades sobre el texto como por ejemplo : Negrita : Se debe encerrar la palabra que uno quiere que salga en negrita entre estos tags. <B> </B>. Itálica : Se debe encerrar la palabra que uno quiere que salga en itálica entre estos tags. <I> </I>. Subrayado : Se debe encerrar la palabra que uno quiere que salga subrayada entre estos tags. <U> </U>. También se puede cambiar dos atributos de las letras, esos son COLOR y TAMAÑO. Si no se aclara un cambio de tamaño en la letra ésta sale normal como el ejemplo de la ventana anterior donde el párrafo salió con una letra de tamaño normal. El cambio de tamaño lo indicaremos con los siguientes tags : <FONT SIZE= “+1”> texto </FONT> se puede también usar FONT tamaño +1, +2, +3. Letra tamaño + 1 Letra tamaño + 2 Letra tamaño + 3 Para cambiarle el color a la letra debemos utilizar : <FONT COLOR= “#FFFF00”> texto </FONT> Esto hará que la letra del párrafo cambie de color, al color indicado. Esta es una tabla con los posibles códigos de colores a utilizar : #0000FF #000080 #C0C0C0 #800040 #8080FF #808080 #008000 AZUL AZUL OSCURO GRIS BORDO AZUL CLARO GRIS OSCURO VERDE Nota : Los colores se forman combinando letras de la A a la F, y del 0 al 9, con el formato #XXXXXX (numeral de seis dígitos). Si se está escribiendo un párrafo y se desea que la palabra salte al renglón de abajo hay que realizar un BREAK, ésto se indica con <BR> </BR>. Lo mismo sirve si se quiere dejar líneas en blanco. Habrá que colocar tantos BREAK como líneas en blanco se desee. Si en cambio se desea escribir dos o más párrafos definidamente separados, se puede encerrar cada uno de ellos con <P> </P>. También se puede cambiar el color de fondo de la página. Esto se hace a través de los siguientes tags : <BODY BACKGROUND=“FFFF00”> Acá va todo el cuerpo de la Web</BODY> El número de color del fondo puede ser cualquiera que se halla formado respetando el formato indicado anteriormente. ¿ Cómo poner imágenes en la página ? Para ésto hay que utilizar el tag : <IMG SCR=“logo.gif”> Lo que va entre comillas es el nombre de la imágen. Al colocar esta instrucción dentro de la página se estampará la imágen a la cuál se hace referencia. No debemos olvidar que dicha imágen debe estar guardada en el directorio en el que se encuentra guardada la página, de otra forma habrá que indicar el subdirectorio en el cuál está la imágen. Las imágenes también se pueden alinear a izquierda, derecha o centro. Ej : <IMG ALIGN=“center” SCR=“logo.gif”> ¿ Cómo realizar links a otros archivos ? Realizar links a otros archivos significa que cuando se pase el mouse sobre una determinada palabra de la página, la flecha se convertirá en una manito la cuál indicará que clickeando sobre ella podemos ir a otra página o dirección. Para hacer esto hay que utilizar las siguientes instrucciones : <A HREF=“archivo.htm”>palabra o frase de entrada a la página</A> donde archivo.htm es el nombre de la página que queremos que se cargue cuando clickeamos sobre la palabra o frase. Si la página estuviera en otro subdirectorio hay que incluirlo en el path. Ejemplo : <A HREF=“/cie/archivo.htm”>palabra o frase de entrada a la página</A> Link a una dirección electrónica : <A HREF=“http://www.ciearg.com.ar”>Este es el link a la home page de Internet Educativa.</A>. Cuando se clickee sobre la frase el browser saltará a la dirección indicada. E-mail : <A HREF=“mailto://[email protected]”>Este link permite mandar e-mail.</A>. Cuando se clickee sobre la frase automáticamente el browser permitirá enviar un e-mail dirigido a la dirección electrónica indicada. Combinación de Link a través de una imágen : <A HREF=“http://www.ciearg.com.ar”><IMG SCR=imagen.gif”> </A>. Cuando se clickee sobre la imágen, el browser saltará a la dirección o página indicada. Link a una página llamada museos. Link a una página llamada museos. Ejemplo de una página Web : Si usted tipea este archivo con un editor de texto, y luego lo levanta con un browser, podrá observar como queda. <HTML> <HEAD> <TITLE>Primer página Web</TITLE> </HEAD> <H1>Título de mi página</H1> <IMG ALIGN=“left” SCR=“algún.gif”> <P>En este párrafo voy a escribir todo lo que quiera poner.<BR>Acá dejo punto a parte<BR> Acá también.</P> <BR><BR><BR> <P>Arriba dejé tres renglones en blanco</P> <A HREF=“mailto://[email protected]”>Email: [email protected]</A> <BR> <A HREF=“pag2.htm”>Siguiente</A> </BODY>