Gráficas especializadas en Mathematica
Anuncio

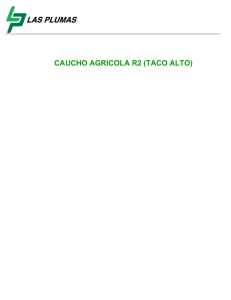
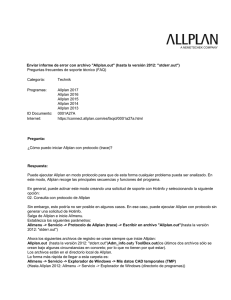
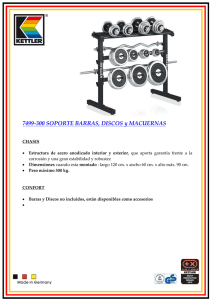
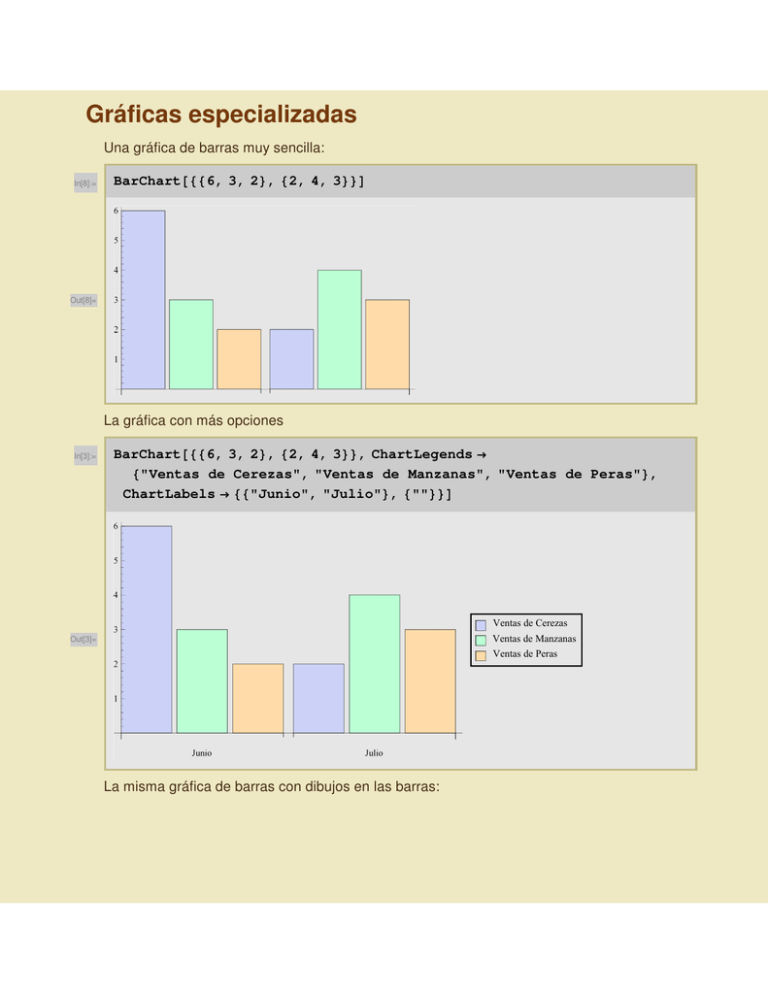
Gráficas especializadas Una gráfica de barras muy sencilla: In[8]:= BarChart@886, 3, 2<, 82, 4, 3<<D Out[8]= La gráfica con más opciones In[3]:= BarChart@886, 3, 2<, 82, 4, 3<<, ChartLegends → 8"Ventas de Cerezas", "Ventas de Manzanas", "Ventas de Peras"<, ChartLabels → 88"Junio", "Julio"<, 8""<<D Ventas de Cerezas Ventas de Manzanas Out[3]= Ventas de Peras La misma gráfica de barras con dibujos en las barras: barras.nb 2 In[2]:= manzana = ; pera = ; cereza = ; BarChart@886, 3, 2<, 82, 4, 3<<, ChartLegends → 8"Ventas de Cerezas", "Ventas de Manzanas", "Ventas de Peras"<, ChartElements → 8cereza, manzana, pera<, ChartLabels → 88"Junio", "Julio"<, 8""<<D Ventas de Cerezas Ventas de Manzanas Out[2]= Ventas de Peras En tres dimensiones In[15]:= BarChart3D@886, 3, 2<, 82, 4, 3<<, ChartLegends → 8"Ventas de Cerezas", "Ventas de Manzanas", "Ventas de Peras"<, ChartLabels → 88"Junio", "Julio"<, 8""<<D Ventas de Cerezas Ventas de Manzanas Out[15]= Ventas de Peras Una gráfica de pastel muy sencilla: barras.nb In[7]:= 3 PieChart@81, 2, 3, 4<D Out[7]= La gráfica con etiquetas: In[9]:= PieChart@81, 2, 3, 4<, ChartLegends → 8"Primero", "Segundo", "Tercero", "Cuarto"<D Primero Segundo Out[9]= Tercero Cuarto Etiquetas dentro del pastel barras.nb 4 In[11]:= PieChart@81, Labeled@2, "Segundo"D, 3, Labeled@4, "Cuarto"D<, ChartLegends → 8"Primero", "Segundo", "Tercero", "Cuarto"<D Segundo Primero Segundo Out[11]= Tercero Cuarto Cuarto Gráfica de pastel: Primero hacemos que Mathematica cuente la cantidad de cada tipo de letra en la frase "GRAFICAR CON MATHEMATICA ES MARAVILLOSO". Esta cuenta queda guardada en la variable letras: In[4]:= Out[5]= oracion = "GRAFICAR CON MATHEMATICA ES MARAVILLOSO"; letras = Tally@Characters@oracionDD 88G, 1<, 8R, 3<, 8A, 7<, 8F, 1<, 8I, 3<, 8C, 3<, 8 , 4<, 8O, 3<, 8N, 1<, 8M, 3<, 8T, 2<, 8H, 1<, 8E, 2<, 8S, 2<, 8V, 1<, 8L, 2<< A continuación usamos las variables letras y oracion que fueron definidas arriba para hacer una gráfica de pastel: barras.nb In[6]:= 5 PieChart@letras@@All, 2DD, ChartLabels → Placed@ Map@Function@8pareja<, Row@8Style@pareja@@1DD, Bold, Brown, ItalicD, " = ", Style@pareja@@2DD, BrownD<DD, letrasD, "RadialCallout", Style@, 13D &D, ChartStyle → 60, PlotLabel → "Caracteres en la siguiente frase:\n" <> oracionD Caracteres en la siguiente frase: GRAFICAR CON MATHEMATICA ES MARAVILLOSO A=7 F=1 I=3 C=3 R=3 Out[6]= G=1 =4 L=2 V =1 S=2 E=2 H = 1T = 2 Un grafo: O=3 N =1 M =3 barras.nb 6 In[1]:= LayeredGraphPlot@8"José" → "plantas", "león" → "José", "tigre" → "José", "tigre" → "venado", "león" → "venado", "venado" → "plantas", "mosquito" → "león", "rana" → "mosquito", "mosquito" → "tigre", "José" → "vaca", "vaca" → "plantas", "mosquito" → "venado", "mosquito" → "José", "serpiente" → "rana", "buitre" → "serpiente"<, Left, VertexLabeling → TrueD tigre venado león José Out[1]= buitre serpiente rana mosquito plantas vaca Un diagrama de estados finitos: barras.nb In[18]:= 7 GraphPlot@8"start" → "none", 8"none" → "none", "other"<, 8"none" → "slash", "ê"<, 8"slash" → "none", "other"<, 8"slash" → "C++", "ê"<, 8"slash" → "C", "∗"<, 8"C++" → "C++", "other"<, 8"C++" → "none", "end−of−line"<, 8"C" → "C", "other"<, 8"C" → "star", "∗"<, 8"star" → "star", "∗"<, 8"star" → "C", "other"<, 8"star" → "none", "ê"<<, VertexLabeling → True, MultiedgeStyle → 0.2, SelfLoopStyle → 0.4, DirectedEdges → TrueD other C++ ê slash * Out[18]= end-of -line other ê none other C * other ê star * other start