Categorias, enlaces y menus
Anuncio

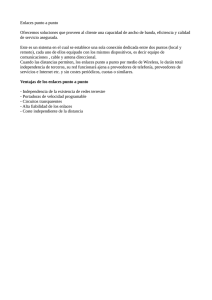
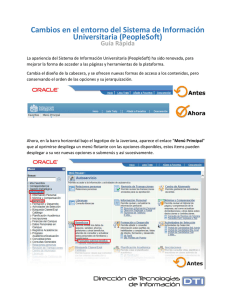
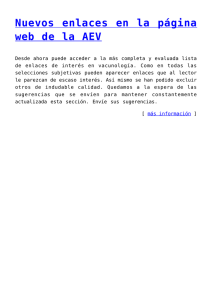
WORDPRESS: CREACIÓN, ADMINISTRACIÓN Y DINAMIZACIÓN DE UN BLOG EN ECO ESCUELA 2.0 6 Organización del blog: Categorías, enlaces y Menús Contenido 1. Introducción .................................................................................................................................2 2. Enlaces o Blogroll: ........................................................................................................................2 Subpanel de enlaces .........................................................................................................................2 Tabla de enlaces ...........................................................................................................................3 Enlaces → Agregar/modificar nuevo enlace ....................................................................................6 Añadir un nuevo enlace ...............................................................................................................6 Insertar un Blogroll ........................................................................................................................ 10 3. categorías .................................................................................................................................. 11 La diferencia entre las categorías y las etiquetas ......................................................................... 12 Creación de categorías con el Módulo de Categorías ................................................................... 13 Creación de categorías a través del panel.................................................................................... 13 Gestionar Categorías ..................................................................................................................... 15 Ajuste de la categoría predeterminada..................................................................................... 15 Supresión de una categoría ....................................................................................................... 15 Acciones en Bloque ................................................................................................................... 16 Conversor de Categorías a Etiquetas ............................................................................................ 16 4. Menús personalizados............................................................................................................... 17 Información general ...................................................................................................................... 17 Crear un menú personalizado ....................................................................................................... 18 Añadir Páginas a tu menú ......................................................................................................... 18 Agregar categorías a tu menú ................................................................................................... 19 Agregar etiquetas y entradas a tu menú................................................................................... 19 Agregar enlaces personalizados ................................................................................................ 20 Cambio de títulos de los elementos de menú........................................................................... 20 Cambiar el orden de los elementos de menú y crear sub-menús ............................................ 20 Activación del menú .................................................................................................................. 21 Múltiples menús ............................................................................................................................ 21 Información adicional.................................................................................................................... 22 1 1. Introducción Un “blogroll” es una lista de enlaces a otros blogs o sitios web que el autor recomienda o considera importantes, o sitios donde el lector puede encontrar información adicional. Le sugerimos que cree su propio blogroll. Aquí puedes añadir enlaces a mostrar en tu sitio, generalmente usando Widgets. Por defecto, los enlaces son a varios sitios de la comunidad de WordPress. Son incluidos como ejemplo. El sistema de jerarquización de contenidos mediante categorías hace más sencillo organizar las entradas del blog. Con estas, podemos ofrecer al lector listados organizados de las secciones o apartados del sitio para que pueda acceder rápidamente a contenidos similares o de la misma temática. Estas jerarquías se pueden ofrecer de distintas maneras al visitante, ya sea como listados desplegables, nubes de etiquetas (eligiendo que se muestre la nube de categorías en la opción “taxonomía” del widget “nube de etiquetas”), páginas estáticas jerarquizadas, etc. Los menús personalizados pueden tener enlaces a páginas, categorías, enlaces personalizados u otro tipo de contenido. Puedes designar con una etiqueta específica cada elemento del menú, así como otros atributos. Puedes crear múltiples menús. Si tu tema incluye más de un menú, puedes elegir con qué menú personalizado asociarlos. Puedes, además, utilizar los menús personalizados conjuntamente con el widget de menús personalizados. 2. Enlaces o Blogroll: Un blogroll es una colección de enlaces de blogs, normalmente presentado en una columna lateral del sitio Web. Los administradores del blog pueden incluir otros blogs en sus blogrolls. Habitualmente, el listado de otras direcciones de blogs se compone de direcciones que los propios usuarios del blog visitan con asiduidad o a veces simplemente de páginas de blogs de amigos o cercanos. Desde un punto de vista puramente intuitivo, blogroll puede ser un acrónimo resultante de dos palabras de origen blog y rollo (o lista); entendiéndose como “rollo o lista de blog”. Por defecto, una vez que se da de alta tu sitio, se cargan una serie de enlaces relacionados con sitios de la comunidad de WordPress. Para administrar estos enlaces, eliminarlos y crear los tuyos propios, debe hacerse por un usuario con perfil “administrador” o de “editor”, a través del subpanel Enlaces del escritorio de WordPress. Subpanel de enlaces La pantalla de enlaces del escritorio te permite administrar los distintos enlaces previamente añadidos a tu blog. Se puede hacer una selección múltiple para su eliminación. También se proporciona Búsqueda y la capacidad de filtrado para que usted pueda encontrar un enlace determinado. También puedes acceder a un enlace individual para modificar la información particular. 2 Disponemos de diversas opciones y filtros para gestionar nuestros enlaces Los enlaces deben ser separados en categorías. Estas son diferentes de las que utilizas en tus entradas. Puedes personalizar cómo se muestra esta pantalla usando la pestaña “Opciones de pantalla” y/o el menú desplegable de filtros encima de la tabla de enlaces. Si eliminas un enlace, será eliminado de forma permanente. Aún no existe una Papelera para los enlaces. Tabla de enlaces Tabla de edición de los enlaces Los enlaces se muestran como filas de esta tabla con las siguientes columnas. - Una casilla de verificación para seleccionar un enlace. Nombre – El nombre (en negrita ) del enlace y su descripción. URL – La URL de destino (dirección Web) del enlace. Categorías – Todos los enlaces deben pertenecer a una categoría. Aquí se muestra el nombre de la categoría a la que se le asigna cada enlace. Si hacemos clic sobre el nombre de la categoría, se filtrarán todos los enlaces que no pertenezcan a la misma. De esta forma tenemos una tabla que nos muestra sólo la lista de todos los enlaces de dicha categoría. Relación con el enlace (XFN) – Esta columna muestra las relaciones que tiene nuestro blog (o nosotros como usuarios) con respecto al sitio que apunta el enlace. Visible – Esta característica me indica si el enlace se verá en nuestra lista de blogroll (a través del widget Enlaces) o no. Se configura a través del módulo “Guardar”, en la pantalla de edición del enlace, activando/desactivando la opción “Mantener este enlace como privado” Clasificación – En la pantalla de edición de un enlace en el Subpanel “Enlaces”, se puede valorar dicho enlace con un valor numérico del 1 al 10 (0 para no valorar). 3 Opciones de la pantalla (foto siguiente en amarillo) Las opciones de pantalla te permiten elegir qué columnas se muestran, o no, en la tabla subyacente. Al hacer clic en la pestaña “Opciones de la pantalla” muestra una lista de las columnas con una casilla junto a cada columna. Marca/desmarca la casilla para cada columna que deseas mostrar/ocultar en la tabla. Haz clic en la pestaña “Opciones de la pantalla” para cerrar la pantalla de opciones. Búsqueda (foto siguiente en verde) A la derecha superior del escritorio, tienes un cuadro de búsqueda donde puedes introducir una palabra o serie de palabras, y haz clic en “Buscar enlaces” para buscar y visualizar todos los enlaces que contengan los términos de búsqueda. Opciones de filtrado (foto siguiente en azul) En la parte superior de la tabla de enlaces tienes dos opciones de filtrado: Acciones en lote Marcando la casilla de verificación en uno o más enlaces y seleccionando la opción borrar y posteriormente el botón “Aplicar“, se realizará la acción a todos de una vez (ver apartado: “Uso de Selección, Acciones, y aplicar” más adelante). Todas las categorías Este desplegable le permite seleccionar, por categoría, los enlaces que aparecen en la tabla de enlaces, al hacer clic en el botón “Filtrar“. De forma predeterminada, está seleccionado “Ver todas las categorías”. También se puede ordenar la tabla de enlaces por Nombre, URL, si es visible o por la valoración del enlace, haciendo clic sobre el título de la columna en la primera fila (cabecera). El primer clic lo hace de forma ascendente y el segundo de forma descendente. De forma predeterminada, los enlaces están clasificados por su nombre. 4 Uso de Selección y acciones Selección Puedes realizar acciones múltiples en uno o más enlaces seleccionados en la tabla mediante “Acciones en lote” que se aplicarán en varios enlaces a la vez. Los enlaces deben ser seleccionados primeramente, a través de uno de estos métodos: 1. Seleccionar un enlace a la vez – Para seleccionar un enlace, marca la casilla a la izquierda del nombre del enlace. Es posible mantener la selección de más enlaces marcando su casilla correspondiente. 2. Seleccionar todos los vínculos en la tabla dada – Todos los enlaces en una misma tabla se pueden seleccionar marcando la casilla de verificación en el cuadro de título, o la barra de pie de página. Por supuesto, desmarcando la casilla de la cabecera o pie de página de de la tabla hará que todas las entradas dejen de estar marcadas (no seleccionadas). 3. Invertir Selección – Un reverso de selección se lleva a cabo manteniendo pulsada la tecla Mayúscula y haciendo clic en la casilla de la cabecera o pie de página de la tabla. Acciones Hay dos tipos de acciones que se conoce como Acciones en Bloque y Acciones Inmediatas: Acciones en Bloque – Estas acciones se pueden realizar en uno o más enlaces, al mismo tiempo, si los enlaces han sido previamente seleccionados. Acciones en Bloque están disponibles, en su caso, como opciones en el menú desplegable “Acciones en lote“, por encima de la tabla de enlaces. La única acción permitida es Borrar. Acciones inmediatas – Acciones inmediatas se realizan de inmediato, en un vínculo individual. Al pasar el cursor del ratón sobre la fila de Enlace revela la edición y las opciones de Borrar en la columna “Nombre” en esa fila. Al hacer clic en un nombre de un enlace, también iniciará la acción de edición. Las acciones disponibles se describen a continuación: 5 Editar – Esta acción inmediata muestra la pantalla “Editar enlace“. Esta acción se puede iniciar haciendo clic sobre el nombre del enlace o haciendo clic en la opción “Editar” justo debajo del nombre del enlace. Borrar – Esta acción borra los enlaces. Enlaces → Agregar/modificar nuevo enlace Los módulos Categorías, Destino, Relación con el enlace (XFN), Avanzado y Guardar, se pueden ampliar, o colapsar, haciendo clic en la barra de título del módulo. El resto permanece siempre desplegado. Además, los mismos primero cuatro módulos se pueden mover: 1. Sitúa el puntero del ratón sobre la barra de título del módulo, 2. cuando aparezca el cursor del ratón de 4 flechas, mantén pulsado el botón izquierdo del ratón, y arrastra el módulo al que deseas colocarlo, 3. luego suelta el botón del ratón (esto se denomina “arrastrar y soltar“). Añadir un nuevo enlace Los tres primeros módulos de la pantalla de edición del enlace son campos esenciales a la hora de crear nuevos vínculos. 6 Nombre El nombre del enlace; es el título que le darás al enlace para identificarlo. Dirección web Aquí es donde apunta el enlace. A veces llamada URL, este es el destino, o el sitio, al que deseas ir a al hacer clic en el enlace. De forma predeterminada, el valor de “http://” se coloca en el campo para empezar. Descripción Si lo deseas, puedes entrar una descripción del enlace aquí. Cómo es la descripción que aparece en tu sitio va a depender del tema que utilizas. Esto se mostrará cuando alguien pase el cursor sobre el enlace u opcionalmente debajo del enlace. Categorías Las categorías se muestran en un cuadro del módulo que permite la selección de una o más categorías, a las que deseas asociar un vínculo. Nuevas categorías también se pueden añadir simplemente haciendo clic en “+ Añadir categoría nueva“, escribiendo esa categoría en el cuadro y haciendo clic en el botón “Añadir“. Destino Este módulo te permite configurar el destino donde se muestra el vínculo (ventana, pestaña, marco, etc. del 7 navegador) cuando un usuario hace clic en el enlace. _blank – El destino se abrirá en una nueva ventana. _top – Si su sitio utiliza marcos, esta opción podría ser útil. El destino se abrirá en la ventana del navegador Web actual en lugar del marco de página Web actual. No se moleste con esta opción si usted no usa marcos, o si usted no sabe lo que son los marcos. ninguno – La opción por defecto. Esto abrirá el destino en la ventana actual (o el cuadro actual si el sitio utiliza marcos). Relación con el enlace (XFN) XFN significa XHTML Friends Network. WordPress permite para la generación de XFN atributos automáticamente para que pueda mostrar cómo se relacionan con los autores/propietarios del sitio al que va a vincular. Etiquetas XFN son un esfuerzo para añadir significado a las conexiones (enlaces) en la World Wide Web, y están ganando en popularidad. Al agregar un nuevo enlace se puede especificar en esta sección de la pantalla la relación que comparten en la vida real con el autor de la página a la que va a asociar. Se añadirá automáticamente un atributo rel = “X” en el código HTML para el enlace (donde X es la relación que especifiques). Relaciones XFN son opcionales para los enlaces de WordPress. Puedes dejar toda esta sección en blanco y todos tus enlaces seguirán funcionando. Un ejemplo XFN Supongamos un amigo tuyo a quien has conocido en la vida real, dueño del sitio http://www.example.com/. Al agregar este sitio a su lista de enlaces, se puede especificar que el propietario del sitio es un amigo, y que se han reunido en la vida real. El vínculo que se crea será de la forma: <a rel="friend" href="http://www.example.com/">Ejemplo XFN</ a> 8 Este enlace funciona exactamente igual que un enlace normal, pero contiene información adicional sobre tu relación con el sitio. Para obtener más información acerca de las relaciones XFN y ejemplos sobre su uso, consulte el sitio web oficial de XHTML amigos de la red . Avanzada Este módulo proporciona algunas opciones más avanzadas para sus enlaces. Dirección de la imagen Puedes especificar una dirección URL de una imagen para asociarla con el enlace. Es importante tener en cuenta el tamaño del ancho de la imagen que asociemos a cada enlace, para que esta encaje visualmente en la zona de widgets a mostrar el blogroll. En el caso de la barra lateral de un blog, lo más común es un máximo de 200 pixeles. Pero esto depende del tema configurado para el blog. Dirección RSS RSS es una forma de Sindicación. Si vas a vincular a un sitio con una fuente RSS, puede introducir la URL del feed aquí. Una vez más, lo que hace WordPress con esto va a depender del tema utilizado en tu blog. Notas Notas privadas para ti sobre el enlace. Valoración Puedes optar por un enlace tipo 0-9, donde 0 significa que el enlace no es clasificado. Guardar Haz clic en el botón Añadir enlace para asegurarse de que ha guardado el enlace en la base de datos. Una vez que hagas clic en el botón, un cuadro de texto de confirmación aparecerá en la parte superior de la página que le dice “Enlace añadido“. 9 Mantener este enlace como privado ¿Quieres que el enlace aparezca en tu sitio o no?. En el módulo guardar, aparece la casilla de verificación “Mantener este enlace como privado“. Si se encuentra desactivado, el enlace será visible (por defecto), y si por el contrario lo activas, el enlace no será visible. Insertar un Blogroll Para insertar un Blogroll en tu blog, debes hacerlo median el widget “Enlaces”, que debes configurar en la barra lateral por medio del subpanel Apariencia → Widgets. A continuación, te mostramos una descripción de este widget y de sus distintas opciones de configuración: El Widget Enlaces – muestra la lista de enlaces (blogroll) separados por categorías. Por defecto, como hemos dicho anteriormente, una vez que se da de alta tu sitio, se cargan una serie de enlaces relacionados con sitios de la comunidad de WordPress. Para administrar estos enlaces, eliminarlos y crear los tuyos propios, debe hacerse por un usuario con perfil “administrador” o de “editor”, a través del subpanel Enlaces del escritorio de WordPress. Categorías de los enlaces a mostrar – Puedes elegir que categoría de enlaces quieres mostrar. Si no quieres mostrar todos los enlaces, pero sí más de una categoría, debes de insertar un widget de “Enlaces” por cada categoría en la barra lateral, seleccionando en esta lista la categoría específica en cada uno de los widget. Mostrar la imagen del enlace – Muestra la imagen asociada a cada enlace creado, si lo hubieras echo, al configurar los enlaces a través del subpanel de administración de “Enlaces”. Es importante tener en cuenta el tamaño del ancho de la imagen que asociemos a cada enlace, para que esta encaje visualmente en la zona de widgets a mostrar. En el caso 10 de la barra lateral de un blog, lo más común es un máximo de 200 pixeles. Pero esto depende del tema configurado para el blog. Mostrar el nombre del enlace – Muestra el título del enlace Mostrar la descripción del enlace – Muestra la descripción que has añadido a cada enlace. Mostrar la clasificación del enlace – En la pantalla de edición de un enlace en el Subpanel “Enlaces”, se puede valorar dicho enlace con un valor numérico del 1 al 10 (0 para no valorar). Pues bien, esta opción muestra esta valoración en cada enlace en el widget de texto. Este, como el resto de widgets, puede usarse varias veces. 3. categorías Las categorías proporcionan una forma útil de agrupar entradas relacionadas entre sí, y para contar rápidamente a tus lectores de qué tipo de entrada se trata. También es más fácil que la gente encuentre tu contenido a través de las categorías. Las categorías son similares a las etiquetas pero con un concepto más amplio. Dependiendo del tema y los widgets que hayas activado, las categorías se pueden visualizar en la parte superior o inferior de las entradas, en la vista de entrada individual, y / o en la barra lateral. Se pueden asignar varias categorías por entrada (se debe asignar al menos una), y las categorías se pueden organizar jerárquicamente. La visualización de las Categorías va a depender del tema activado para tu blog Tus entradas aparecerán en la lista global de las etiquetas o categorías que utilizas. Por lo tanto, la asignación de etiquetas y las categorías aumenta la probabilidad de que otros usuarios de WordPress puedan encontrar tu contenido. Sin embargo, es recomendable limitar el número de etiquetas y categorías que se pueden utilizar en una lista de etiqueta pública. De cinco a 10 etiquetas (o categorías, o una combinación de los dos) es un buen número para agregar a cada uno de las entradas. 11 La diferencia entre las categorías y las etiquetas Las etiquetas son similares a las categorías, pero por lo general se utilizan para describir tu entrada con más detalle. Entendemos que puede ser un poco confuso a primera vista (sobre todo a los nuevos bloggers), así que aquí están algunas de las preguntas y respuestas más comunes que pueden ayudarte: 1. ¿Cuál es la diferencia entre categorías y etiquetas? Normalmente, las etiquetas son palabras clave que identifican información importante en tus entradas (nombres, asuntos, etc…) que pueden ser recurrentes o no en otras entradas, mientras que las categorías son secciones predeterminadas. Si piensas en tu sitio como en un libro, las categorías sería la tabla de contenidos mientras que las etiquetas serían como los términos en el índice. 2. ¿Tengo que usar las etiquetas? El uso de etiquetas es totalmente opcional, sin embargo cada entrada debe estar conectado al menos a una categoría. 3. ¿Son las categorías y las etiquetas jerárquicas? Las categorías pueden ser organizadas en una jerarquía. Las etiquetas, sin embargo, existen por derecho propio y no tienen ninguna relación establecida con ninguna otra cosa. 4. ¿Es “Etiqueta“ lo mismo que “etiqueta“ ? Sí. Las letras mayúsculas no cambian la etiqueta. Blogging es lo mismo que blogging . 5. ¿Hay un límite en el número de etiquetas que pueden tener las entradas? Sí, el cielo. En otras palabras, no. 6. ¿Hay alguna ventaja en el uso de etiquetas o categorías, o ambas cosas? Como ya hemos dicho anteriormente, la asignación de etiquetas y categorías incrementa las posibilidades que los lectores del blog encuentren el contenido que más les pudiera interesar. El siguiente ejemplo de entrada muestra la diferencia entre categorías y etiquetas: Ejemplo de como se muestran las etiquetas y las categorías en una entrada en el tema Pilcrow 12 Creación de categorías con el Módulo de Categorías Puedes asignar y/o agregar nuevas categorías a los mensajes antes de publicarlos mediante el módulo de Categorías a la derecha del editor de la entrada: Selecciona la casilla junto a un nombre de categoría para asociarlo a una entrada. Haz clic en la opción “Más utilizadas” en la parte superior del módulo para seleccionar una de las categorías ya creadas que más utilizas. Si deseas agregar una nueva categoría a tu blog y lo quieres asociar con la entrada, haz clic en el enlace: “+ Añadir nueva categoría”. Utiliza el menú desplegable “- categoría superior -” para anidar una categoría dentro de otra categoría. Creación de categorías a través del panel También puedes añadir nuevas categorías y gestionar las ya existentes a través del subpanel Entradas → Categorías en el escritorio de tu blog. Se te presentará una lista de las categorías existentes y la posibilidad de añadir nuevas categorías. 13 Cuando añades una nueva categoría en esta pantalla, rellenas los siguientes campos: Nombre – El nombre es como aparece en tu sitio. Slug – “slug” es la versión amigable de la URL. Normalmente, son todo minúsculas y contiene sólo letras, números y guiones. Si lo dejas en blanco, WordPress lo rellena automáticamente. Superior – Las categorías, a diferencia de las etiquetas, pueden tener jerarquías. Puedes tener la categoría Jazz y bajo esta, tener unas categorías hijas para Bebop y Big Band. Totalmente Opcional. Para crear una subcategoría, tan solo selecciona otra categoría del menú desplegable “Superior”. 14 Descripción – La descripción es opcional y no se muestra por defecto, pero algunos temas la podrían mostrar. Haz clic en el botón Añadir nueva categoría para añadir los nuevos detalles en la lista de las categorías. Gestionar Categorías La página en su escritorio de WordPress Entradas → Categorías muestra todas las categorías y el nombre, la descripción y el número de entradas que pertenecen a cada categoría. Si mueves el puntero del ratón sobre una categoría aparecerán un conjunto de opciones, que te permiten editar, editar rápido o eliminar esa categoría: 1. Si haces clic en la opción Edición rápida de la categoría se convertirá en un cuadro de edición y se puede cambiar el nombre de la categoría con rapidez: 2. Si haces clic en Editar te llevará a una página por separado donde se puede editar el nombre, la categoría padre si la tuviese, y la descripción. Esto funciona exactamente igual que la adición de una categoría. 3. Al hacer clic en el botón Borrar, se borra esa categoría. Ajuste de la categoría predeterminada Una categoría predeterminada (“Sin categoría“) será asignada a las entradas que se publiquen si no se especifica una. El nombre de la categoría por defecto se puede cambiar en el escritorio a través de Configuración → Escribir. Supresión de una categoría Cuando una categoría se elimina, todas las entradas que están en esa categoría se asignarán a la categoría predeterminada. Las entradas que se han publicado también en otras categorías se mantendrán intactas. Tenga en cuenta que no se puede eliminar la categoría predeterminada. 15 Acciones en Bloque Si tienes un montón de categorías que deseas eliminar, entonces puedes usar la característica de acción en bloque. Selecciona las categorías que deseas eliminar usando la casilla a la izquierda del nombre de las categorías. Si deseas seleccionar todas las categorías, haz clic en la casilla de verificación en la parte superior: ① ② En el menú “Acciones en Lote”, seleccione Borrar y haga clic en el botón Aplicar. Las categorías serán borradas. Conversor de Categorías a Etiquetas Si cambias de opinión sobre el uso de categorías y en su lugar quieres convertirlas en etiquetas, puedes hacerlo a través del conversor de categorías a etiquetas. En la parte inferior de la pantalla de gestión de categorías hay un enlace al conversor de categorías a etiquetas. Al hacer clic en este enlace te llevará al subpanel Herramientas importar, donde debes hacer clic en “Categories and Tags Converter”. Accederás a una pantalla donde puedes seleccionar las categorías para convertirlas a etiquetas. Haz tu selección y haz clic en el botón “convert categories to tags”. Tus categorías serán eliminadas y las etiquetas serán asignadas a las entradas que estaban en esas categorías. 16 4. Menús personalizados Información general Una las características más importantes de WordPress es la creación de menús personalizados. Hasta la versión 3.0, WordPress permitía mostrar solamente las páginas o solamente las categorías del blog en los menús, pero no era posible mezclar ambas en un mismo menú. Por fortuna, actualmente podemos escoger las páginas, las categorías, las entradas y los enlaces (externos o internos) que deseemos mostrar en el mismo menú. Si tienes un tema que soporta la función de los menús personalizados, puedes personalizar tu menú de navegación. Esto te permite: Cambiar el orden de las páginas Anidar páginas para crear sub-menús Mostrar mensajes en varias páginas mediante la creación de páginas de categoría Añadir los mensajes, páginas de etiquetas y vínculos personalizados al menú de navegación A continuación se muestra un ejemplo de menús de navegación en un blog de centro educativo utilizando el tema “Twenty Ten”: 17 Crear un menú personalizado Para crear un menú personalizado, ve a Apariencia → Menús en el escritorio de tu blog. Si no ves el subpanel “Apariencia”, es que no eres un administrador del blog. WordPress indica que el tema no soporta los menús personalizados mostrándote el siguiente mensaje en la pantalla de menús personalizados”. Aun así, aunque el tema que tienes activo para tu blog no esté preparado para el uso de menús WordPress nos permite, además, ubicar el menú con un widget, verticalmente, en la barra lateral. Para crear un menú de navegación personalizado, escribe un nombre para él (sólo podrás ver esto) y haz clic en el botón “Crear menú“. Añadir Páginas a tu menú Agregar páginas a tu menú es tan sencillo como marcar las casillas apropiadas para las páginas que desees, en el módulo “Páginas”, y hacer clic en “Añadir al menú“. 18 Agregar categorías a tu menú Todos los mensajes aparecerán en la página principal de tu blog, pero también puedes crear elementos de menú que enlacen a las categorías que sólo muestran los mensajes que has designado en una determinada categoría. Simplemente marca la casilla de la categoría para la que deseas crear un elemento de menú y haz clic en “Añadir al menú“. Asegúrate de hacer clic en el botón “Guardar menú” cada vez que realices cambios en tu menú personalizado. Agregar etiquetas y entradas a tu menú También puedes agregar etiquetas y entradas a tu menú personalizado a través de sus respectivos módulos. Para mostrar estos módulos en la pantalla de edición del menú personalizado, haz clic en el panel desplegable “Opciones de la pantalla” en la parte superior derecha de la pantalla: Marca las casillas de “Entradas” y/o “Etiquetas”, y los módulos aparecerán en la pantalla de edición de menú personalizado: 19 Agregar enlaces personalizados ¿Quieres un elemento de menú que sea un enlace para acceder directamente a otra página web? ¡No hay problema! Escribe la dirección URL, el nombre de la etiqueta y, a continuación, haz clic en el botón “Añadir al menú“. Cambio de títulos de los elementos de menú También puedes cambiar la etiqueta y el elemento emergente sobre el texto de los elementos de menú, independientemente del nombre de la página, categoría y/o entrada a la que conecta, en sí. Para editar un título de un elemento de menú, haz clic en la flecha hacia abajo a la derecha del elemento. Una vez ampliado, escribe el nuevo nombre de la etiqueta en el cuadro “Etiqueta de navegación” y el texto que desee flotar sobre el vínculo en el cuadro “Atributos del título“. La página subyacente siempre mostrará su nombre en la sección original del elemento de menú. Tu elemento de menú se verá ahora así: Cambiar el orden de los elementos de menú y crear sub-menús En cualquier momento puedes cambiar el orden y la colocación de los elementos de menú. Arrastra y suelta los elementos arriba y abajo para cambiar el orden de los elementos de menú. Arrastra y suelta los elementos de izquierda y derecha (como se muestra en la imagen siguiente) para crear elementos de menú secundario. 20 El producto final en el menú personalizado: Activación del menú En la caja/módulo “Ubicación del tema“, en el menú desplegable “Navegación primaria“ (también puede llamarse “Menú principal”, etc. Depende del tema activado), selecciona el título del menú personalizado que desee activar y haga clic en “Guardar“. Múltiples menús La mayoría de los temas tienen un menú, pero algunos temas poseen más de un menú. En ambos casos, puedes crear varios diseños de menú diferente y fijarlos independientemente del menú activo. Si ha creado más de un menú personalizado, asegúrate de activar el correcto, seleccionándolo en el menú desplegable y haciendo clic en “Guardar“. Para editar los diferentes menús o crear otros nuevos, haz clic en la ficha correspondiente: 21 Información adicional ¿Por qué recibo una advertencia que dice “El tema actual no admite de forma nativa los menús”? No todos los temas son compatibles con menús personalizados. En los blogs del entorno ecoescuela 2.0 todos los temas que se van incorporando ya soportan esta característica, a no ser que en un futuro veamos la necesidad de uno que no lo lleve, pero que consideremos que cubra una carencia determinada (ejemplo es el tema P2 que va orientado a crear un blog de discusión). Fuera de “blogs de los Centros educativos” puedes encontrar los temas que soportan la característica de menús personalizados en Apariencia → Temas, eligiendo “menú personalizado” de la función de filtro de menú. ¿Puedo crear un sub-menú de enlace personalizado? Sí. Eres libre de arrastrar y soltar cualquiera de los tipos de elemento de menú en cualquier orden o jerarquía que te gustaría. ¿Puedo configurar los destinos de los enlaces? Sí. Expande el panel desplegable “Opciones de la pantalla” en la parte superior derecha de la pantalla y comprueba que la propiedad avanzada de menú “Destino del enlace” está marcado. 22