C olo res LUZ - atodavoz.org
Anuncio

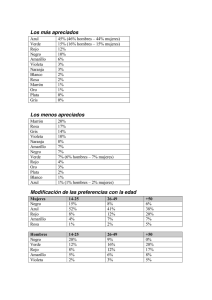
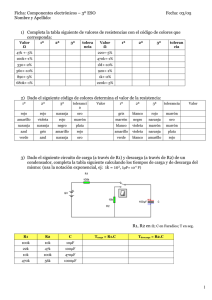
40 ¡De color e s . . . ! Las computadoras pueden desplegar un rango de color en pantalla; eso depende de la P L ATA F O R M A (si es Mac OS o Windows) y del tipo de MEMORIA DE VIDEO disponible en esa computadora. Si observas en la pantalla una fotografía "a todo color", en realidad lo que miras es la combinación, en diferentes porcentajes, de tres colores: rojo, verde y azul. Es lo que se llama el sistema R G B (R de red, G de green y B de blue). Tanto las pantallas de las computadoras como los televisores utilizan ese sistema. Los porcentajes de combinación van desde 0 (cero) hasta 255. Recordemos que son colores luz, es el sistema aditivo de color, entonces, si colocamos el valor 0 (cero) en las casillas de los tres colores, obtendremos el NEGRO, porque hay 0 (cero) luz. Si colocamos el valor 255 en las tres casillas, obtendremos el BLANCO porque los tres están con la máxima cantidad de luz. Hacer coincidir la plataforma, la memoria de video, el tipo de pantalla, etc., en dos computadoras es algo casi imposible. Por eso, el color en los equipos de cómputo es algo muy inconsistente. Entonces los diseñadores que trabajan en sitios web se han dado a la tarea de localizar los colores que pueden lucir bien, sin importar todas 41 las variables de las que hemos hablado antes. Es lo que se llama "Web-safe palette" que consiste en una paleta de 216 colores que lucen bien aún si se observan desde una Mac o desde Windows. Ha resultado tan útil localizar estos colores, que casi todos los programas para trabajar material gráfico, ya portan la paleta web, de manera que si uno está diseñando un gráfico para una página web, puede trabajar usando esos colores con la garantía de que se verán tal cual en la red. En vez de usar "azul oscuro" o "rojo encendido" para nombrar los colores de esa paleta, se utiliza una combinanción de 6 números y letras. Los números van de 0 al 15 y las letras, siempre en mayúsculas desde la A hasta la F. Entonces nos toparemos con un color FF9900 que es un naranja, o con un FFFFFF que es blanco. 42 En todo caso es importante conocer algunas características del color, para que su utilización sea de efectiva ayuda en la creación de tu sitio web. C o l o res LUZ Amarillo Amarillo naranja Amarillo verdoso Verde Naranja Rojo naranja Rojo Los colores que se proyectan a través de la pantalla de tu computadora son producidos por luz. Son diferentes a los que ves impresos en un libro, que son colores "pigmento". Azul verdoso Rojo violeta Azul violeta Violeta Azul Los colores luz básicos o "primarios" son el verde, el azul y el rojo, y mezclándose producen toda la gama de color que vemos en una pantalla. Funcionan en forma aditiva, esto significa que si juntamos los tres colores en toda su intensidad, obtendremos el color blanco, que es la totalidad de la luz. La ausencia de los tres nos dará el negro. Si mezclamos dos colores luz primarios, obtendremos un color luz secundario y si mezclamos un color luz primario y uno secundario, obtendremos un color luz terciario. Esto nos da como resultado una rueda de colores como la que se muestra a la izquierda. 43 Ahora veremos cómo los artistas han clasificado los colores, de manera que su uso se convierta en una importante herramienta en el diseño de nuestras páginas web. Amarillo C o l o res complementarios Son los que se encuentran en el extremo opuesto en la rueda de color. Por ejemplo, el color complementario del amarillo es el violeta. La "tensión" visual entre dos colores complementarios es intensa. Es el máximo contraste que podemos lograr. Amarillo naranja Amarillo verdoso Verde Naranja Rojo naranja Rojo Azul verdoso Rojo violeta Azul violeta Violeta Azul Amarillo Amarillo naranja Verde Naranja Rojo naranja Azul verdoso Rojo violeta Rojo Azul violeta Violeta 44 C o l o res análogos Amarillo verdoso Azul Son los colores inmediatamente vecinos en la rueda de color, nos presentan una gama armónica porque cantan, digamoslo así, al mismo ritmo. La diferencia entre un color y su vecino inmediato no es tan dramática como entre dos complementarios. cálidos Temperatura del color Amarillo Amarillo naranja Verde Naranja Rojo naranja Rojo La rueda del color la podemos dividir en dos grandes grupos, los colores cálidos que dan la sensación de alegría, actividad (amarillo, rojo, púrpura) y los colores fríos que dan la sensación de lejanía, tranquilidad (azul, verde, violeta). Amarillo verdoso Azul verdoso Azul violeta Rojo violeta Violeta Azul fríos Los colores influyen emocionalmente sobre nosotros. La mercadotecnia y la psicología han estudiado profundamente la respuesta del ser humano ante el color y tradicionalmente se han asociado algunas respuestas con los diferentes colores. Estas son algunas de ellas: Verde: frescura, vegetación. Es sumamente "liviano" para el ojo humano. Rojo: calor, fuego, intensidad. Se asocia a la ira, a la energía. Es sumamente intenso. Azul: puede ser muy frío. Lo asociamos con la melancolía, el cielo, el agua. Puede ofrecer la sensación de elegancia y de distancia. Piensa en el carácter que puede proyectar tu sitio web de acuerdo con la gama de colores que utilices. 45 El tamaño de la cancha en la que vamos a jugar Los posibles visitantes de tu página web pueden tener diferentes equipos de cómputo; no sabemos si usan una pantalla de 13 pulgadas o una de 17 pulgadas. O una aún más grande. Cuando diseñamos una página web, debemos tomar en cuenta, en todo momento, al usuario que la visitará. Debemos pensar en un formato promedio que se pueda ver bien en cualquiera de los tamaños de pantalla. Así como existen diferentes unidades para medir, como centímetros o pulgadas, cuando diseñamos algo que se va a ver en la web, debemos usar una medida diferente: P I X E L E S. Ese término viene de las palabras en inglés picture y element. Se trata de una red, compuesta por pequeños cuadrados, que cubren la pantalla de tu computadora. Cada cuadrado es un pixel que se llena de color o se queda en blanco, dependiendo de la información que se está proyectando en la pantalla. Escucharás a menudo hablar de la R E S O L U C I Ó N , que es la cantidad de pixeles en un área. La resolución de pantalla es de 72 pixeles por pulgada cuadrada, lo que nos dice que en cada pulgada cuadrada de tu pantalla hay 5184 pixeles. 46 640 pixeles Un formato adecuado para los monitores en general es 640 pixeles de ancho por 480 pixeles de alto . Es muy importante tener en cuenta esta medida porque ese es el espacio que vas a tener para trabajar, y es lo que verán tus visitantes al entrar en tu sitio. Si trabajas en un espacio más grande, los usuarios de Internet perderán una parte de tu diseño y deberán moverse con las B A R R A S D E S P L A Z A D O R A S (scrollbars) para ver la porción que no ha quedado a la vista. Scrollbars Normalmente, los programas para hacer ilustraciones te facilitan diferentes sistemas de medida, como centímetros, pulgadas y pixeles; para que definas, antes de empezar a trabajar, el área donde vas a diseñar. Pero si por algún motivo, el programa que usas no tiene la opción de pixeles, la medida aproximada en centímetros es 22.58 cm por 16.93 cm; en pulgadas es 8.9 pulgadas por 6.7 pulgadas. 47 Trazar la cancha En diseño, siempre es saludable tomar en consideración algunos principios que se han usado tradicionalmente y que siempre dan buenos resultados. Uno de ellos es el uso de una R E T Í C U L A . Una retícula es una especie de enrejado, con el cual dividimos en partes iguales el área en la cual vamos a trabajar. Esta división es sólo una ayuda visual para el diseñador, ya que nunca será vista en la red. Te sirve de referencia para distribuir los elementos (textos y gráficos) en esa área. Otro principio es el de P U N T O Á U R E O que consiste en localizar, en el área donde vas a trabajar, puntos de "interés visual", o sea, lugares hacia los cuales el ojo humano se sentirá atraído y que puedes aprovechar para colocar ahí cosas que te interesaría destacar, como un logotipo, una fotografía o algo más. Retícula 22,58 cm Puedes encontrar el punto aúreo de una distancia, dividiendola entre 1.62. Por ejemplo, 22.58 cm (640 pixeles) dividido entre 1.62, resultará en 13.94 cm. En la gráfica de al lado, verás que hemos tomado esa medida y hemos trazado verticalmente una línea. No la 48 13.54 cm hemos trazado exactamente en 13.54 cm sino que hemos aprovechado la retícula (no se trata de ser matemáticamente tan exactos, es sólo una referencia). Verás que buscamos y trazamos también el punto aúreo vertical. Lo fabuloso es que cada área que va quedando puede ser subdividida de la misma forma y siempre irás encontrando puntos que visualmente puedes aprovechar. Un diagrama Página 2 Página Principal Página 3 Página 4 Es indispensable hacer un diagrama del sitio que vas a diseñar, observa el ejemplo; en él definiremos, en qué forma se van a conectar las páginas entre sí; desde cual se puede regresar a la página principal y de cuál página pasa a cuál otra. Este diagrama nos permite localizar las rutas a seguir. Distinguimos que desde la página principal, podemos ir a cualquiera de las otras. Pero desde la página 2 sólo podemos ir a la página 3 y de ésta a la 4. Es desde ésta última que podemos regresar a la página principal. Este es sólo un ejemplo, tú puedes definir las rutas en la forma en que mejor se ajuste a tu sitio. 49 Las cartas sobre la mesa Vas a combinar en un mismo espacio, varios elementos que son: textos, imágenes gráficas y vínculos - Los elementos que vinculan unas páginas con otras (llamados elementos de navegación) se deben colocar en el mismo sitio en cada página para facilitarle al visitante su localización. Estos pueden ser "botones", flechas u otra cosa que te parezca. - Los vínculos no sólo sirven para unir páginas dentro de tu sitio, sino también otros sitios en la red. Esto enriquecerá la visita de cualquier usuario a tu página. Pero debes pensar muy bien lo que quieres hacer; debes decidir si esos vínculos tienen sentido de acuerdo con los objetivos de tu sitio. - Respecto al material gráfico, para producirlo puedes utilizar programas como Adobe Photoshop, Adobe Illustrator, Flash, Fireworks u otros. También puedes realizar tus trabajos a mano y utilizar un scanner para digitalizarlos. Lo importante es que, sea cual sea la herramienta que uses, te permita convertir tus trabajos a los formatos GIF o JPEG. 50 - Si vas a usar ilustraciones o fotografías publicadas por algún medio impreso y las vas a digitalizar, debes estar alerta con los derechos de autor. - Los elementos gráficos pueden ser también animaciones o una combinación de multimedia. Más adelante te mostraremos cómo puedes lograr una animación simple. - Otra forma de obtener material gráfico es con una colección de imágenes llamada "clip arts" que se venden en CDs en las tiendas de accesorios para computadoras. La base El fondo, la base de tus páginas web, llamado B A C K G R O U N D , es estático, no se puede seleccionar. Es la base de tu diseño, puede ser un color o varios, y puede haber gráficos, GIFs o JPEGs en él. Puedes usar diferentes colores de base en las diferentes páginas de tu sitio. Lo importante es que haya una unidad, alguna referencia que nos recuerde el sitio en el cual estamos navegando. Sobre ese fondo o "background" podremos colocar elementos, como textos u otras gráficas que tengan in- 51 teractividad, o sea, que cambien de color o de forma, que emitan un sonido o activen una animación cuando te posicionas sobre ellos, y que además nos lleven a otras partes del sitio. Las imágenes ¿A ti te gusta el color? ¿Te gustan las imágenes que ilustran un texto? En efecto, el poder usar color e imágenes es una de los factores más atractivos de la web. Cada vez es más fácil incorporar audio o video en las páginas web. Al utilizar elementos gráficos es importante tomar en cuenta lo que se llama "tiempo de descarga", el tiempo que tarda en aparecer en pantalla una imagen o página web completa. Cuando una página web tiene muchos elementos gráficos, su tiempo de descarga es muy lento. Eso es peligroso porque un usuario impaciente puede sencillamente abandonar nuestro sitio sin haberlo visto. Tenemos que usar con inteligencia y economía los elementos gráficos en nuestra página web; puede ser que utilices varias imágenes pequeñas en diferentes partes de la página, o lo que uses sea realmente necesario y de buena calidad para que valga la pena la espera. 52 Respecto al formato, es bueno recordar que los elementos J P E G comprimen imagenes complejas, con muchos colores por lo que es excelente para usar en fotografías. El formato G I F es útil en dibujos sencillos, con bloques de color sólido. El formato G I F te permite crear animaciones sencillas, con lo cual puedes colocarte una flor en el hojal. Sea cual sea el formato que uses en tu sitio web, es importante que esté en una R E S O L U C I Ó N de 7 2 P I X E L E S por pulgada. En todo caso, respecto al uso de elementos gráficos en tu página web, siempre toma en cuenta que: • Si no usas ninguna imagen, tu página puede resultar aburrida. • Si usas demasiados elementos gráficos, puedes saturar al visitante. • Lo correcto, respecto a la información que colocas en tu página web, será un equilibrio entre textos y gráficos. Siempre es bueno someter a juicio nuestro trabajo con nuestros amigos, para recibir retroalimentación y poder corregir los errores que posiblemente no hemos percibido. 53 Los textos El texto, en una página web puede ser de dos tipos: "Texto vivo", esto es, que lo puedes seleccionar y copiar en tu procesador de palabras y lo puedes modificar ahí.. "Texto gráfico", que es texto que ha sido convertido en material gráfico y no se puede seleccionar. Si haces click sobre su cuerpo, notarás que es un solo elemento. Toma en cuenta que sobre el texto vivo vas a tener muy poco control, ya que este aparecerá en la tipografía que por definición tenga cargada cada usuario, en diferente tamaño; por ejemplo, en Mac OS aparecerá normalmente en 12 P U N T O S, en Windows en 16. La unidad de medida de la tipografía es el punto (1 pulgada dividida entre 72). El interlineado varía en cada plataforma. Y el texto se reacomoda según el usuario lo haga con su ventana del navegador. Además, serán ignorados los tabuladores, no hay indentado en las primeras líneas y algunas otras limitaciones. Si el diseño de tu página requiere de una tipografía específica, muy especial, por ejemplo para un encabezado, entonces prepáralo en un programa para ilustración y conviértelo en gráfico. 54 Lápiz, papel... ¿qué más? Es fundamental que tengas acceso a la red y puedas navegar por ella con facilidad, para que mires lo que se está haciendo; que busques páginas que te atraigan e intentes definir por qué te atraen. Es importante que puedas visitar sitios que tengan fines similares al que quieres crear para ver si funcionan y si puedes detectar errores que NO te gustaría repetir. Necesitarás un equipo de cómputo en el cual trabajar. Puedes usar Macintosh o Windows. Sería fabuloso que pudieras hacer pruebas en ambos, porque sabrás que dependiendo de la plataforma que uses y del explorador, tu página puede lucir diferente. Si tienes acceso a una Macintosh, existe software como "Virtual PC" u otros que "imitan" la forma de trabajo y la apariencia en pantalla de una máquina que funciona con Windows; es lo que se llama "emular". Es fundamental que tengas un explorador instalado en el equipo que estás trabajando (Netscape Navigator o Internet Explorer) porque los programas que se usan para diseñar páginas web te permiten ver tu trabajo desde esos exploradores para darte una idea de cómo lucirán en la red. 55 ¿Por qué estoy haciendo esto? Para definir tu sitio web, debes contestar las siguientes preguntas: – ¿Cuál es el propósito de ese sitio? – ¿Qué quieres comunicar con su apariencia? – ¿Quiénes serán los visitantes de ese sitio? – ¿Cuál es la informacion específica que tu sitio va a ofrecer? Observa la gráfica que se te ofrece a continuación. Ella te dará una idea de por qué es importante contestar esas preguntas. Propósito del sitio Posibles visitantes Mensaje en el diseño 56 define Contenido definen Estructura del sitio Si tienes respuesta para las preguntas de la página anterior, entonces estás listo para empezar lo que se conoce como "proceso de pre-diseño". - Escribe una lista de los propósitos del sitio que quieres diseñar. Ordénalos según su importancia. - Tomando en cuenta esos propósitos, debes definir la apariencia que tu sitio web va a proyectar. Tu apariencia habla de tí. Así como tú cepillas tus dientes, te peinas y limpias tus zapatos para lucir "espléndido", de la misma manera, la apariencia de tu sitio web causará buena o mala impresión en los visitantes. Debes pensar en el color que vas a usar, la tipografía, si quieres colocar algún distintivo como un logotipo, una pequeña animación, un personaje. Si va a ser un sitio "muy serio" o muy ameno. Todo depende de lo que quieres comunicar. - La razón por la cual debes conocer quiénes tendrán interés en visitar tu sitio web, es porque debes diseñarlo de manera que sea acequible para ellos. Piensa en el equipo de cómputo que estarán usando, las facilidades que tendrán para acceder a tu sitio; piensa en el tipo de imagen que puedes usar que signifique algo para ellos, el tamaño de la letra, etc. 57 - Cuando tengas todo eso claro, entonces puedes empezar a hacer una lista de los contenidos que estarán en él. Debes organizar ese contenido, por cada página que vaya a contener tu sitio web, especificando dónde va texto y dónde material gráfico, y para qué lo necesitas. Debes preguntarte si esa información existe; de dónde la puedes tomar o quién te la puede brindar. El ejemplo de cuadro de control que se presenta a continuación, tal vez te pueda servir. Página 58 Contenido Necesita texto Necesita gráficos Quién lo puede proveer