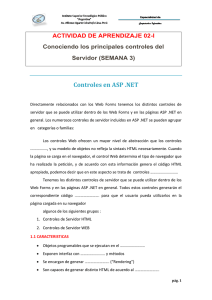
Crear Formularios Web Forms
Anuncio

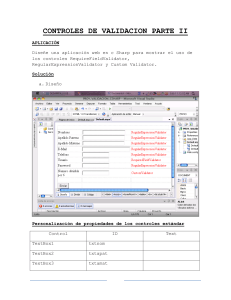
Crear un formulario Web Form con Microsoft ASP.NET ALAN IGNACIO SEPÚLVEDA RODRIGUEZ [email protected] Descripción Crear formularios Web Forms Uso de controles de servidor Crear formularios Web Forms ¿Qué es un formulario Web Form? Crear un formulario Web Form con Visual Studio .NET Demostración: convertir una página HTML en un formulario Web Form ¿Qué es un formulario Web? Extensión .aspx Atributos de página Directiva @ Page Atributos de cuerpo Atributos de formulario <%@ <%@ Page Page Language="vb" Language="vb" Codebehind="WebForm1.aspx.vb" Codebehind="WebForm1.aspx.vb" SmartNavigation="true"%> SmartNavigation="true"%> <html> <html> <body <body ms_positioning="GridLayout"> ms_positioning="GridLayout"> <form <form id="Form1" id="Form1" method="post" method="post" runat="server"> runat="server"> </form> </form> </body> </body> </html> </html> Crear un formulario Web con Visual Studio .NET Las nuevas aplicaciones Web ASP.NET crean un formulario Web predeterminado: WebForm1.aspx Crear formularios Web Forms adicionales desde el Explorador de soluciones Actualizar páginas HTML existentes en formularios Web Forms Uso de los controles de servidor ¿Qué es un control de servidor? Tipos de controles de servidor Guardar View State Demostración: convertir controles HTML en controles de servidor Controles de servidor HTML Controles de servidor Web Práctica: identificar el código HTML generado por los controles de servidor Web Seleccionar el control adecuado Demostración: agregar controles de servidor a un formulario Web ¿Qué es un control de servidor? <asp:Button <asp:Button id="Button1" id="Button1" runat="server" runat="server" Text="Submit"/> Text="Submit"/> Runat="server" Los eventos ocurren en el servidor View state saved Have built-in functionality Common object model Todos tiene atributos Id y Text Crear browser-specific HTML Tipos de controles de servidor Controles de servidor HTML Controles de servidor Web Controles intrínsecos Controles de validación Controles ricos Controles List-bound Controles Web de Internet Explorer Guardar el estado de vista Control oculto ViewState de pares de nombre y valor almacenados en el formulario Web Form <input <input type="hidden" type="hidden" name="__VIEWSTATE" name="__VIEWSTATE" value="dDwtMTA4MzE0MjEwNTs7Pg==" value="dDwtMTA4MzE0MjEwNTs7Pg==" /> /> De forma predeterminada, ajustable a nivel de formulario Web Form y control <%@ <%@ Page Page EnableViewState="False" EnableViewState="False" %> %> <asp:ListBox <asp:ListBox id="ListName" id="ListName" EnableViewState="true" EnableViewState="true" runat="server"> runat="server"> </asp:ListBox> </asp:ListBox> Controles de servidor HTML Basados en elementos HTML Existen en el espacio de nombres System.Web.UI.HtmlControls <input <input type="text" type="text" id="txtName" id="txtName" runat="server" runat="server" /> /> Controles de servidor Web Existen en el espacio de nombres System.Web.UI.WebControls Sintaxis del control <asp:TextBox <asp:TextBox id="TextBox1" id="TextBox1" runat="server">Text_to_Display runat="server">Text_to_Display </asp:TextBox> </asp:TextBox> HTML generado por el control <input <input name="TextBox1" name="TextBox1" type="text" type="text" value="Text_to_Display" value="Text_to_Display" Id="TextBox1"/> Id="TextBox1"/> Seleccionar el control adecuado Utilizar controles de servidor HTML si: Utilizar controles de servidor Web si: Se prefiere un modelo de objetos como HTML Se prefiere un modelo de programación Visual Basic Se está trabajando con páginas HTML existentes y se desea agregar funcionalidades de página ASP.NET Web Se está escribiendo una página que puede ser utilizada por varios navegadores El control interactuará con scripts cliente y servidor Se necesitan funcionalidades específicas como un calendario o rotación de publicidad El ancho de banda es limitado El ancho de banda no es un problema