Curso de Capacitación Docente: Las TICs en la Escuela – Malware -
Anuncio

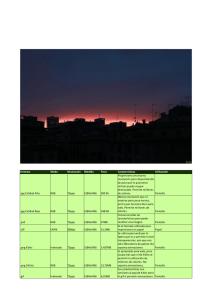
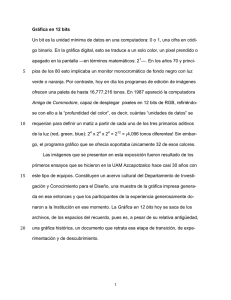
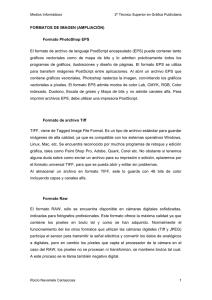
“Las NTIC´s en el aula “Las Nuevas Tecnologías de la Información y la Comunicación en el aula” MATERIAL DE CONSULTA PARA EL DOCENTE Asistencia técnica y pedagógica para la correcta utilización de los recursos informáticos existentes en las escuelas. Capacitadores: Prof. MURAD, Marcelo Antonio Prof. MACHADO, Gustavo Marcelo PROYECTO DE CAPACITACIÓN DOCENTE EN SERVICIO (2010-2011) MINISTERIO DE EDUCACIÓN, CULTURA, CIENCIA Y TECNOLOGÍA Subsecretaría de Educación Coordinación de Capacitación, Perfeccionamiento y Actualización Docente FORMATOS DE IMAGEN Formatos de Imagen 1 “Las NTIC´s en el aula Formatos de Imagen 2 Formatos de imagen o formatos gráficos En los primeros tiempos de la informática, en los ordenadores sólo existía texto en código ASCII, pero la aparición de los entornos gráficos y de las interfaces gráficas ha hecho que se desarrollaran numerosos formatos para imágenes. Hay que distinguir por un lado cómo se visualizan las imágenes en el monitor o pantalla del ordenador y, por otro, cómo se almacenan y procesan las imágenes. En la pantalla, el píxel es el elemento básico de la imagen. Un píxel es una matriz de puntos que tienen una dimensión determinada dependiendo del tipo de tarjeta de vídeo que tengamos instalada en el ordenador, pudiendo variar de 640x480 a 1.280x1.024. La resolución de pantalla mide el número de píxeles a lo ancho y alto de la pantalla. Mientras más píxeles, mejor calidad y, mientras más puntos tenga una imagen, mayor será su detalle. Cada píxel puede representar una gama de colores que está en relación directa con el número de bits que tenga cada píxel: Bits por pixel 1 4 8 16 24 Número de colores 2 16 256 65.536 16.777.216 Lo ideal es trabajar con el máximo número de bit por píxel, a lo que se denomina "color verdadero", esto es, trabajar con 32 bits, que representan 16 millones de colores y 256 niveles de transparencia. Los ordenadores necesitan una memoria gráfica que está directamente relacionada con la resolución y el número de colores. Una resolución de 640 x 480 con 16 colores requiere 150 Kb y una resolución de 1.280x1.024 con color verdadero requiere 5 MB. El problema para almacenar imágenes, no sólo para guardarlos en los distintos soportes sin ocupar mucho espacio, sino para distribuirlos de forma rápida a través de la Web, consistía en reducir la cantidad de bits que servían para representar la imagen digital. Este problema se solucionó con la compresión de los datos por medio de la eliminación de los datos redundantes. Básicamente, las imágenes en el ordenador pueden almacenarse y procesarse de 2 formas diferentes: mediante un mapa de bits: matriz de puntos que al unirse forman la imagen, se habla también de formatos de trama (raster) mediante vectores: ecuación matemática que representa una imagen y que ofrece una muy alta calidad, ya que permite que sea ampliada hasta el infinito MINISTERIO DE EDUCACIÓN, CULTURA, CIENCIA Y TECNOLOGÍA Subsecretaría de Educación Coordinación de Capacitación, Perfeccionamiento y Actualización Docente “Las NTIC´s en el aula Formatos de Imagen Gráfico de mapa de bits 3 Gráfico vectorial de un triángulo Las imágenes se almacenan generalmente en uno de estos dos formatos fundamentales: formato de mapas de bits o formato de vector. En el ejemplo anterior, la imagen vectorial necesita unos pocos bytes, los necesarios para almacenar las tres coordenadas, mientras que la imagen del mapa de bits deberá almacenar todos y cada uno de los píxeles o huecos de la rejilla que conforma el triángulo. Si agrandamos ambas imágenes, la del gráfico vectorial tendrá siempre el mismo tamaño constante, mientras que los píxeles del gráfico del mapa de bits aumentarán el tamaño del archivo. El formato utilizado es otra de las variantes que hay que tener en cuenta a la hora de crear o editar imágenes, ya que existen numerosos formatos, aunque sólo algunos han logrado cierta estandarización. Formatos vectoriales: También se denominan gráficos orientados a objetos. Un gráfico vectorial se forma definiendo puntos en el plano mediante coordenadas y acciones que consisten en descripciones matemáticas para determinar la posición, longitud y dirección de las líneas que se deben dibujar. Por ejemplo, para dibujar el triángulo rojo anterior situado a la derecha, sólo hay que definir las coordenadas de los tres vértices y aplicar la acción de unirlos mediante una línea. Por el contrario, un gráfico de mapa de bits, como el situado a la izquierda en la imagen anterior, tiene una matriz o trama de píxeles y en ella se indica, para cada uno de los píxeles, si está coloreado o no. En los gráficos vectoriales los objetos se crean como conjuntos de líneas y no como patrones de puntos individuales (píxeles), tal y como ocurre en los gráficos de trama. El resultado es un gráfico que se puede escalar sin deformarlo y cuyo archivo, en general, ocupa un reducido espacio en la memoria y con mejor presentación que los formatos gráficos de mapas de bits o trama (raster). CGM es el estándar internacional para el archivo e intercambio de datos gráficos en 2D. Aunque al principio era un formato vectorial, ha sido ampliado para incluir capacidades de trama. Los formatos vectoriales de imágenes se crean con programas tales como Corel Draw (formato CDR), FreeHand (formatos FT ó FH), Adobe Illustrator (formato AI), etc. MINISTERIO DE EDUCACIÓN, CULTURA, CIENCIA Y TECNOLOGÍA Subsecretaría de Educación Coordinación de Capacitación, Perfeccionamiento y Actualización Docente “Las NTIC´s en el aula Formatos de Imagen 4 También son gráficos vectoriales los elaborados con los programas de diseño asistido por ordenador (CAD, acrónimo de Computer Aided Design), en 2D y en 3D. Se trata de un tipo de gráficos orientados a objetos, ya que el dibujo se describe matemáticamente como un conjunto de instrucciones que crean los distintos elementos de la imagen. Cada elemento (una línea, un círculo o un rectángulo) será un objeto, que se podrá tratar de manera independiente, sin que afecte al resto, aunque los elementos se pueden asociar para transformar la imagen de forma conjunta para cambiar el tamaño, color, etc. Otro de los formatos vectoriales más conocidos es WMF (Windows Meta File), el dibujo vectorial de Windows, pero los navegadores comunes de la Web actualmente no contienen soporte original para formatos de vector, aunque se están desarrollando lenguajes como el Vector Markup Language (VML) para codificar la información vectorial y que soporta formas vectoriales bidimensionales, texto y bitmaps, o el Scalable Vector Graphics (SVG) para describir y construir gráficos vectoriales 2D. Ambos lenguajes están basados en el lenguaje XML. Formatos de mapas de bits (bitmaps): imágenes punto a punto (píxeles) El píxel es el elemento básico de la imagen, igual que un bit es el elemento básico de los datos. El término pixel, acuñado en 1969, es una contracción de las palabras picture y element. Los formatos de mapas de bits almacenan los píxeles en las líneas de trama de la imagen y pueden contener cualquier número de colores (fijo para el formato individual). El espacio en color de un formato es el modelo que internamente representan los colores dentro de la imagen (hasta un conjunto máximo) basado en las combinaciones de algunos colores primarios, como rojo verde y azul -RGB- que colorean el espacio; el matiz, la saturación y el valor. Los formatos de trama o mapas de bits son los más populares en la Web, pero tienen algunas desventajas, ya que pueden ofrecer los bordes "dentados", una resolución pobre, tratan la información de texto como datos de imagen y es imposible escalar (agrandar la imagen) sin distorsión. La definición de una imagen viene determinada por la resolución espacial medida en número de píxeles por pulgada (ppi, píxels per inch) cuando hablamos del monitor, o puntos por pulgada (dpi, dots per inch) cuando hablamos de dispositivos de salida, como por ejemplo una impresora. La calidad de una imagen depende de su resolución y ésta influye sobre el tamaño del archivo. Por su parte, la tonalidad está determinada por una serie de factores entre los que destacan la resolución, la luminosidad o la profundidad del color. La luminosidad se MINISTERIO DE EDUCACIÓN, CULTURA, CIENCIA Y TECNOLOGÍA Subsecretaría de Educación Coordinación de Capacitación, Perfeccionamiento y Actualización Docente “Las NTIC´s en el aula Formatos de Imagen 5 expresa por el número de bits que representa cada píxel: 1 bit representa 2 tonos, 8 bits 256 tonos, 24 bits 16 millones de tonos, etc. El número de bits también condiciona el color. Por ejemplo, una escala de grises se representa en un único canal, pero el color necesitan por los menos 3 canales de 8 bits, aunque existen varios modos de color. Los más destacados son el modo RGB que consta de 3 canales y que es el más utilizado para visualizar la imagen en pantalla, y el modo CMYC que consta de 4 canales y se utiliza para la impresión en cuatricomía. Existen, por tanto, unas medidas físicas de calidad de la imagen, esto es, unas medidas objetivas. Formatos: RVA - Guarda la imagen con los valores de rojo, verde y azul para cada pixel. RLE - Comprime el archivo al agrupar los grandes bloques de color http://www.renderati.com/software/formatos-de-archivo-de-imagen/ Los principales formatos de mapa de bits son: GIF Graphics Interchange Format (GIF). Se trata de un formato binario desarrollado por CompuServe con el objetivo de proveer un formato estándar que fuera independiente del tipo de máquina que se usara. Utiliza el algoritmo LZW para la comprensión que se produce sin pérdidas y que contiene un máximo de 256 colores diferentes y que soporta animación y transparencia, todas las imágenes son rectangulares. No pierde calidad ni la imagen se ve modificada al manipularse y guardarse. Se trata de un formato bajo licencia ya que está sujeto a derechos por Unisys, pero han concedido una licencia limitada y libres derechos para su uso e ciertos visores de software. GIF ha alcanzado gran popularidad debido a su extenso uso en la Web y es soportado por todos los navegadores. En general, el formato GIF se recomienda para las imágenes simples, no es muy útil para los fondos texturizados puesto que, al tener pocos colores disponibles, el ordenador que las recibe intenta encontrar el color más cercano, produciéndose distorsiones que impiden que el texto sea visto en forma adecuada. ¿Cuándo es conveniente usar el formato GIF?: Cuando se requiera la transparencia de un único color. Cuando se requiera una animación para ser utilizada en Internet. Cuando la imagen tiene 256 colores o se verá bien con ese número de colores. Si la imagen contiene altos contrastes o grandes bloques de color. Versión GIF 87a es la versión inicial del formato GIF y en la cual no es posible incluir transparencia ni animación. 89a incluye estos anteriores elementos y es una versión mucho más reciente y compacta del formato GIF. MINISTERIO DE EDUCACIÓN, CULTURA, CIENCIA Y TECNOLOGÍA Subsecretaría de Educación Coordinación de Capacitación, Perfeccionamiento y Actualización Docente “Las NTIC´s en el aula Formatos de Imagen 6 JPEG Joint Photographics Expert Group (JPEG). Este formato binario puede almacenar hasta 16,7 millones de colores, por lo que se emplea con imágenes de alta resolución. Se trata de un formato estandarizado que permite la compresión de imágenes con color verdadero (true color) generadas por un algoritmo de comprensión con pérdida de calidad, pero con muy buena ratio de comprensión que no soportan capas ni transparencias. Las imágenes en color real se pueden comprimir y por eso se utiliza normalmente en las imágenes tomadas por las cámaras digitales y los escáneres para representar fotografías o imágenes del mundo real. Cuanto mayor sea la compresión, más pérdida de calidad respecto a la imagen original. De hecho, cada vez que abrimos y guardamos de nuevo una imagen en formato JPG, distorsionamos algo la imagen. Las imágenes comprimidas lo que hacen es usar una pérdida de calidad inteligente de acuerdo con lo que puede captar el ojo humano. Las imágenes JPEG (de extensión JPEG o JPG) son más pequeñas que las de formato GIF y, por lo tanto, mejores para su uso en la World Wide Web. Sin embargo, cuando se trata de imágenes simples o de pocos colores, con el formato GIF se consigue un resultado que mantendrá los colores del original de manera más acertada. Utilice el formato JPG cuando: Se requieran imágenes con 24 bits (16.7 millones) de color. Cuando la imagen es una fotografía o contiene tonos continuos. Serán usadas para su distribución en Internet. Se requieren fotografías con un reducido tamaño de archivo. Codificación: Codificación Estándar: Hace que la imagen se despliegue de su parte superior a la inferior cuando se ve en un navegador de Internet. Codificación Progresiva: La codificación progresiva permite a todos aquellos que ven la imagen en Internet, ver una copia burda y sin detalle mientras la imagen se descarga. Los detalles de la imagen se afinan conforme se termina la transmisión. Compresión Se debe seleccionar un nivel de compresión - alta compresión (baja calidad de imagen), baja compresión (alta calidad de la imagen) PNG Portable Network Graphics (PNG). Este formato se desarrolló en 1995 para crear un estándar libre con una buena ratio de comprensión y calidad y fue adoptado por CompuServe como sustituto de GIF. El formato PNG trata de combinar lo mejor de GIF y MINISTERIO DE EDUCACIÓN, CULTURA, CIENCIA Y TECNOLOGÍA Subsecretaría de Educación Coordinación de Capacitación, Perfeccionamiento y Actualización Docente “Las NTIC´s en el aula Formatos de Imagen 7 JPG: comprensión sin pérdidas y hasta 16 millones de colores. Desde la perspectiva de la Web, PNG tiene una serie de ventajas sobre GIF que incluyen: canales alfa (transparencia variable), corrección de gama (control de plataforma de brillo de imagen), entrelazamiento en dos dimensiones y mejor compresión. PNG soporta imágenes basadas en plataformas desde 8 bit, hasta 48 bit (color verdadero) RGB o escala de grises de 16 bits. A diferencia de JPEG, salvar y guardar de nuevo una imagen PNG no degradará su calidad, por lo que se trata de un formato útil para el almacenar las etapas intermedias de corrección y modificación. Las revisiones finales de imágenes fotográficas es mejor convertirlas a JPEG. Casi todos los navegadores soportan este formato, salvo versiones muy antiguas. Se usa el formato PNG para: Alta transparencia de color alfa. Compresión sin pérdida para imágenes de color de alta resolución y alto contraste. Imagen de alta calidad con compresión sin pérdida. Opciones: Adam 7 Entrelazado[2] Optimización de la paleta - Si se selecciona optimizar la paleta, ésta es reducida para contener solamente los colores que están presentes en la imagen. La paleta de color se arregla de forma tal que el color transparente se encuentre al principio. Estos pasos reducen considerablemente el tamaño de la imagen. TIFF Tagged Image File Format (TIFF): se trata de un archivo binario y es un formato de imagen de alta resolución y de gran tamaño que fue diseñado en 1986 por Aldus Corporation, por lo que es uno de los formatos más antiguos en uso. Aunque al principio se usó en la edición por ordenador, su extenso uso ha hecho que se pusiera en práctica sobre muchas plataformas y se ha convertido de facto en el formato estándar utilizado en la industria. El TIFF es un formato basado en etiquetas para almacenar e intercambiar imágenes de trama. Es capaz de describir dos niveles, escala de grises, datos de plataforma de imagen a todo color en varios espacios en color. Hay 4 formatos básicos de TIFF: bitmap, escala de grises, paleta de color y RGB-COLOR. Cada uno de estos formatos internos tiene sus propias opciones para la compresión. Existen problemas con la utilización de diferentes versiones de TIFF y los usuarios agregan sus propias etiquetas, que los intérpretes no necesariamente entienden. Soporta todas las transparencias y el color de las imágenes, pero puede perderse información cuando se transforma a otro formato. No es soportado por los navegadores. PDF Portable Document Format (PDF). Este formato de documento portátil, es el estándar de facto para la distribución e intercambio de documentos. Se trata de un formato MINISTERIO DE EDUCACIÓN, CULTURA, CIENCIA Y TECNOLOGÍA Subsecretaría de Educación Coordinación de Capacitación, Perfeccionamiento y Actualización Docente “Las NTIC´s en el aula Formatos de Imagen 8 de archivo que mantiene las fuentes, imágenes, gráficos y la apariencia de cualquier documento de origen, independientemente de la aplicación y plataforma utilizadas para crearlo. PDF es una especificación de formato abierta, aunque lo utiliza Adobe y se ha hecho muy conocido porque se puede compartir, ver e imprimir con el software gratuito Adobe Reader. Cualquier archivo se puede convertir al formato PDF. BMP Windows Bitmap. Es el formato utilizado por las aplicaciones de Microsoft Windows. Soporta color completo, pero sin ninguna comprensión, por lo que ocupa mucho espacio. Algunos navegadores no lo soportan y no sirve para la Web. ¿Qué formato usar? En la WWW, los formatos más utilizados son GIF, JPEG y PNG. En cuanto a cuál de estos formatos utilizar, no hay una fórmula definitiva, pero se suele utilizar JPEG para las fotografías y GIF para las imágenes de gráficos que incluyan rótulos de texto o para imágenes sencillas con pocos colores y formas muy delimitadas. Para imágenes con colores muy definidos y sin degradados se utilizan GIF o PNG. Si queremos utilizar una imagen sobre fondo transparente se usará GIF89a. Puede que el formato PNG desbanque al GIF porque es más avanzado, pero su uso no está muy extendido y no lo soportan todos los navegadores, pero sí los más comunes. La elección depende del tipo de gráfico y de la calidad que se desee. Imagen JPG (79 Kb) Imagen JPG (6,18 KB) Imagen GIF(18 Kb) Imagen GIF (2,82 Kb) Imagen PNG(70 Kb) Imagen PNG (2,51Kb) MINISTERIO DE EDUCACIÓN, CULTURA, CIENCIA Y TECNOLOGÍA Subsecretaría de Educación Coordinación de Capacitación, Perfeccionamiento y Actualización Docente “Las NTIC´s en el aula Formatos de Imagen JPEG (4.972 bytes) GIF (2.394 bytes) 9 PNG (1.613 bytes) Otros formatos: PCD PhotoCD es un formato propietario inventado por Kodak para almacenar imágenes digitales de gran resolución sobre CD. Estas imágenes pueden verse en una serie de resoluciones y pueden manipularse usando un software de procesamiento de imágenes. PSD: Se trata del formato de Adobe Photoshop y se utiliza en muchas imprentas, permite capas. PCX: Es muy similar al BMP, pero comprimido. Se utiliza con el Paintbrush de Windows y se utiliza para imágenes de 256 colores. FLM: formato de tira de película. Grupo 4 fax: El Comité de Información Internacional de Telecomunicaciones (CCITT) ha desarrollado una serie de mecanismos de compresión para transmitir imágenes en blanco y negro a través de línea telefónica, que se usan por máquinas de fax. Oficialmente, las normas de la CCITT se denominan como Recomendaciones t 4 y t 6, pero más comúnmente se conocen como Grupo 3 y Grupo 4 de compresión, respectivamente. Imágenes animadas y en movimiento: Una imagen animada se logra mediante una rápida sucesión de imágenes estáticas, esto es, si concatenamos cuatro o cinco archivos GIF podremos crear un GIF animado. También se pueden realizar imágenes animadas con ciertas tecnologías y lenguajes de programación específicos: el lenguaje Java, creado por Sun Microsystems, o Flash de Macromedia. Los banners publicitarios de las páginas web suelen seguir esta técnica de los GIF animados o estos lenguajes específicos. Últimamente abundan las páginas creadas con la tecnología Flash. Flash, aunque permite trabajar también con bitmaps, utiliza gráficos vectoriales para realizar sus animaciones. Esto permite que se generen animaciones de muy alta calidad y dimensiones, reduciendo mucho su tiempo de carga cuando intentamos visualizarlas en el navegador web. Además los archivos de Flash no necesitan ser descargados completamente para visualizarse, puesto que, cuando existe una información mínima suficiente del archivo, éste se puede mostrar mientras continúa su descarga al mismo tiempo. MINISTERIO DE EDUCACIÓN, CULTURA, CIENCIA Y TECNOLOGÍA Subsecretaría de Educación Coordinación de Capacitación, Perfeccionamiento y Actualización Docente “Las NTIC´s en el aula Formatos de Imagen 10 GIF89a El formato de GIF89a permite codificar imágenes múltiples dentro de un archivo con una tasa marco especificada de movimiento rápido. GIF89a es soportado por muchos navegadores web y la imagen sólo se carga una vez. Las limitaciones de este formato se refieren a que incluye un máximo de 256 colores y que no soporta audio. PNM: es una alternativa a los gif's animados. SWF: es el formato contenedor de Flash Macromedia y puede comprender imágenes jpg, gif, png, vídeos avi, mov, ó imágenes vectoriales propias de este software que tienen la capacidad de movimiento. El lenguaje HTML crea páginas web estáticas en las que el único movimiento que podemos encontrar se debe a las imágenes animadas (GIFS) o a vídeos insertados en ellas. Así que pronto surgieron alternativas como el lenguaje Javascript que nació con el objeto de crear acciones o programas cortos que se pudieran insertar en la Web para que fuera animada. Javascript no es un lenguaje de programación propiamente dicho, puesto que sólo crea "acciones" que se ejecutarán posteriormente en el navegador. No se pueden crear programas en Javascript, se trata sólo de complementos para la Web. El lenguaje DHTML en realidad no es más que una combinación de HTML y Javascript que permite crear menús vistosos, aunque sin animaciones extraordinarias. Estas limitaciones y el hecho de que Javascript presentara problemas de seguridad y de que existieran muchos navegadores que no lo soportaran, impulsó el desarrollo del formato SWF bajo Flash. El formato SWF se usa en la creación de CDs interactivos, banners publicitarios, dibujos animados, optimización de planos y diseños de interiores, etc. y gran parte de las páginas web utiliza esta tecnología. (Ver ejemplos con Flash: "Asalto al Congreso 23-F": http://estaticos.elmundo.es/especiales/2001/02/nacional/23-f/23f.swf o "The Beatles: All about": http://www.beatlemania.ca) Tabla: Formatos de archivo de imágenes más comunes Nombre TIFF GIF 89a JPEG (Joint Flashpix ImagePac, PNG PDF (Tagged (Graphics Photographic Photo CD (Portable (Portable Image Interchange Expert Network Document File Format) Group)/JFIF Graphics) Format) Format) (JPEG File Interchange Format) .tif, .tiff Extensión (Extensiones) Profundidad Bitonal a 1 bit; escala de (es) de bits grises o color de paleta de 4 u 8 bits; hasta color .gif .jpeg, jpg, .jif, .jfif .fpx .pcd Bitonal, escala Escala de grises a Escala de Color a 24 bits de grises o color 8 bits; color a 24 grises a 8 entre 1 y 8 bits bits bits; color a 24 bits .png .pdf 1-48 bits; color a 8 bits, escala de grises a 16 bits, color a 48 bits Escala de grises a 4 bits; color a 8 bits; soporta hasta 64 bits para color MINISTERIO DE EDUCACIÓN, CULTURA, CIENCIA Y TECNOLOGÍA Subsecretaría de Educación Coordinación de Capacitación, Perfeccionamiento y Actualización Docente “Las NTIC´s en el aula Formatos de Imagen 11 de 64 bits Compresión Descompri- Sin pérdida: mido sin LZW pérdida: ITUT.6, LZW, etc. Con pérdida: JPEG Sin pérdida Descompri- Con pérdida: mido Formato patentado Kodak "sin Con pérdida visual" pérdida: JPEG Sin pérdida: Deflate, derivado de LZ77 Con pérdida: JPEG Con pérdida: JPEG Estándar / patentado Estándar de facto Estándar de facto JPEG: ISO 10918- Especifica1/2. ción disponible para el JFIF: estándar de público facto. Gestión de color RGB, Paleta, Paleta YCbCr,CMYK, CIE L*a*b* YCbCr Soporte de Web Conexión o aplicación externa Originario desde Microsoft Internet Explorer 3, Netscape Navigator 2 Originario desde Conexión Microsoft® Internet Explorer 2, Netscape Navigator 2 Soporte de metadatos Conjunto básico de rótulos etiquetados Campo de texto Campo de texto libre para libre para comentarios comentarios Comentarios Acepta imágenes y archivos múltiples Se puede reemplazar por PNG. Soporte de entrelazado y transparencia a través de la mayoría de los navegadores Web Página web Página inicial Especificación no oficial de GIF TIFF Descomprimido Sin pérdida: ITUT.6, LZW Patentado ISO 15948 (anticipado) Estándar de facto PhotoYCC y PhotoYCC NIF RGB, ICC (opcional) Paleta, sRGB, ICC RGB, YCbCr, CMYK Aplicación Java™ o aplicación externa Originario desde Microsoft Internet Explorer 4, Netscape Navigator 4.04, (pero aún incompleto) Conexión o aplicación externa Gran conjunto de rótulos etiquetados A través de bases de datos externas; no posee metadatos inherentes Conjunto básico de rótulos etiquetados más rótulos definidos por el usuario. Conjunto básico de rótulos etiquetados JPEG progresivo ampliamente soportado por los navegadores Web Proporciona múltiples resoluciones de cada imagen; amplio soporte de la industria, pero aplicaciones actuales limitadas Proporciona 5 Puede Preferido para ó6 reemplazar a imprimir y ver resoluciones GIF documentos diferentes de de páginas cada imagen; múltiples; uso futuro incierto intensivo por parte del gobierno Página inicial JPEG Página inicial FlashPix Página inicial PhotoCD Página inicial Página inicial PNG PDF Fuente: Formatos de archivo de imágenes comunes. http://www.library.cornell.edu/preservation/tutorial-spanish/presentation/table7-1.html Visores de imágenes: Las imágenes se pueden ver a través del navegador web habitual, pero si éste no admite un tipo de formato determinado, necesitaremos un visor de imágenes. He aquí algunos de descarga libre desde la Web: G3DViewer: http://automagically.de/?g3dviewer GQview: http://gqview.sourceforge.net gThumb: http://gthumb.sourceforge.net/ XnView: http://www.xnview.com/ Pixieplus: http://www.mosfet.org/pixie/ QIV: http://www.klografx.net/qiv Quick Image Viewer: http://www.klografx.net/quiv MINISTERIO DE EDUCACIÓN, CULTURA, CIENCIA Y TECNOLOGÍA Subsecretaría de Educación Coordinación de Capacitación, Perfeccionamiento y Actualización Docente “Las NTIC´s en el aula Formatos de Imagen 12 XV: http://www.trilon.com/xv/whatisxv.html Cuando se carga una imagen normal en el navegador, la imagen se va mostrando de arriba a abajo, pero se puede conseguir que se visualice por capas y esto es válido tanto para GIF como para JPG. Editores de imágenes: Para crear, editar y manipular las imágenes necesitaremos un editor. Estos son algunos de los más usados. Adobe Photoshop http://www.adobe.com/products/photoshop/main.html LView http://www.lview.com Paint Shop Pro http://www.jasc.com Picasa: http://picasa.google.com/ Pixia http://www.pixianos.freeservers.com/ Programas específicos para crear Gifs animados: GIF Construction Set http://www.mindworkshop.com/alchemy/gifcon.html Avanced Gif Animator http://www.creabit.com/gif/ Manual y Directorio de programas: http://www.webreference.com/dev/gifanim/ MINISTERIO DE EDUCACIÓN, CULTURA, CIENCIA Y TECNOLOGÍA Subsecretaría de Educación Coordinación de Capacitación, Perfeccionamiento y Actualización Docente “Las NTIC´s en el aula Formatos de Imagen 13 Imagen tridimensional Existen varios programas que producen archivos tridimensionales, como por ejemplo AutoCAD ó 3D Studio. Los archivos más conocidos generados por estos programas son AutoCAD, DXF, PHIGS o IGES. El formato VRML (Virtual Reality Modelling Language) poco a poco se ha ido convirtiendo en el estándar para objetos 3D dentro de la Web. VRML es una tecnología abierta que permite enlaces a otros VRML y recursos de HTML. Actualmente se utilizan aplicaciones de VRML para anuncios publicitarios, arquitectura, visualización organizada de datos, comercio electrónico, laboratorios virtuales, simulaciones para investigación, visualización científica, arte, entretenimiento, etc. Existen algunos visualizadores de VRML dominio público. VRML: El lenguaje de la Realidad Virtual. En 1989, Rikk Carey y Paul Strauss de Silicon Graphics Inc., iniciaron un nuevo proyecto con el fin diseñar y construir una infraestructura para aplicaciones interactivas con gráficos tridimensionales con el fin de construir un ambiente que permitiera el desarrollo de aplicaciones interactivas con gráficos tridimensionales distribuidos y que pudiera ser empleado para construir una nueva interfaz de usuario tridimensional. VRML es un acrónimo de Virtual Reality Modeling Language (Lenguaje para Modelado de Realidad Virtual). En realidad, técnicamente hablando, VRML no es realidad virtual inmersiva ni un lenguaje de modelado. Realidad virtual inmersiva implica una experiencia tridimensional inmersiva y dispositivos externos como cascos o guantes digitales para lograr capturar otros sentidos diferentes al oído y a la vista. VRML no requiere ni prevé una inmersión sensorial total, pero VRML sí ofrece un conjunto básico de primitivas para el modelaje geométrico tridimensional y tiene la capacidad de dar comportamiento a los objetos y asignar diferentes animaciones que pueden ser activadas por eventos generados por diferentes usuarios. La especificación de VRML 2.0 puede encontrarse en http://tecfa.unige.ch/guides/vrml/vrml2/ Para la navegación en VRML se precisan una serie de accesorios. Para los navegadores antiguos existen varios tipos de accesorios para la navegación en VRML e incluso hay algunos navegadores diseñados únicamente para navegar mundos virtuales. Los accesorios son instalables en el navegador existente y por lo general son gratuitos. Entre ellos, se encuentran CosmoPlayer de Silicon Graphics http://ca.com/cosmo/ o WorldView de Intervista disponible en: http://www.Intervista.com Se pueden programar Mundos Virtuales, a través de un lenguaje como el VRML (Virtual Reality Modeling Language) o sea Lenguaje para la Modelación de Realidad Virtual. Se trata de un lenguaje de descripción de escenas y no de Programación, ya que se acerca más al HTML que a otros Lenguajes como el Java, Visual Basic, C++ etc. De por sí el lenguaje VRML no responde a eventos, sino que lo hará como el HTML a través de convocar a otros lenguajes, como por ejemplo el Javascript. MINISTERIO DE EDUCACIÓN, CULTURA, CIENCIA Y TECNOLOGÍA Subsecretaría de Educación Coordinación de Capacitación, Perfeccionamiento y Actualización Docente “Las NTIC´s en el aula Formatos de Imagen He aquí algunos ejemplos 3D en imágenes: Visualización QuickTime VR (QuickTime incluye un plugin para realidad virtual): http://www.destination360.com/lostcities.htm Ejemplos de modelado en 3D extraídas del diseñador Carlos Agell Sogbe: http://homepage.mac.com/agell/Menu2.html La nueva escritura de la imagen digital: Para generar una imagen digital existen distintos procedimientos: Captación digital de una escena u objeto real con cámara digital Captación directa de una imagen desde la pantalla Digitalización de una representación analógica por medio del escáner, tableta gráfica, etc. Digitalización seguida de elaboración e interpretación de la imagen Manipulación de formas y colores, morphing, etc. Síntesis autogenerativa: para la representación de formas naturales dinámicas recurriendo a algoritmos (proceso morfogenético, renderización, etc.) Animación de figuras y objetos tridimensionales, a partir de dibujo digitalizado o directamente en forma digital En la mayoría de estos casos, mientras una reproducción tradicional se concentra en la superficie del objeto, la imagen digital se construye a partir de la estructura del objeto y eventualmente de parámetros de su entorno. La utilización de la imagen visual es fundamental para realizar un buen producto multimedia e hipermedia ya que la imagen no tiene que ser un mero decorado, sino que debe formar parte del contenido informativo, formativo y proactivo del hipertexto. MINISTERIO DE EDUCACIÓN, CULTURA, CIENCIA Y TECNOLOGÍA Subsecretaría de Educación Coordinación de Capacitación, Perfeccionamiento y Actualización Docente 14 “Las NTIC´s en el aula Formatos de Imagen 15 El uso de la imagen en el hipertexto tiene 2 tipos de funcionalidades: por un lado, conformar la información de contenido del hipertexto (uso de ilustraciones, fotografías, logotipos, materiales infográficos, animaciones, etc.) y, por otro, conformar la interfaz gráfica del hipertexto por medio de botones, iconos, barras de navegación, y otras herramientas de navegación que, en muchos casos, aportan cierto grado de interactividad al permitir que el usuario manipule la información mediante imágenes a modo de enlaces, mapas cliqueables, etc. Mapa cliqueable de París que sitúa los principales monumentos en el plano de la ciudad y da acceso a información directa sobre ellos. Paris Pages. Maps of Monuments & Museums of Paris: http://www.paris.org/Maps/MM/ Ejemplos del primer tipo, esto es, el uso de imágenes como información de contenido del hipertexto, ha hecho que proliferaran los museos y galerías en línea y toda una serie de utilidades que tienen que ver con el uso de la imagen y del medio icónico como instrumento de comunicación para la expresión artística. La expansión de las nuevas tecnologías a comienzos de la década de los noventa, originó la producción de hipermedias en soporte CD-ROM para difundir los fondos de museos y galerías de arte. Los primeros CDs eran promocionales y sólo más tarde se convirtieron en material didáctico y programas para analizar críticamente las obras de arte. La explosión de la Web ha hecho que estos museos pasaran del CD-ROM a la red y que fuera posible la clasificación, indización y catalogación de imágenes mediante la aplicación de metadatos aplicacables a imágenes para hacer más efectiva su búsqueda y recuperación. También la utilización de imágenes en la World Wide Web ha hecho que se desarrollara enormemente la prensa online y todo tipo de recursos que utilizan el diseño gráfico y la infografía como una forma de convertir el texto en verdadero hipertexto/hipermedia para que el medio textual se apoye sobre el medio gráfico, y viceversa; o para que el medio gráfico se convierta en una reproducción virtual del medio real. (Como ejemplo de infografía, ver el simulador de navegación que ofrece National Geographic: "Sailing Simulator": http://www.nationalgeographic.com/volvooceanrace/interactives/sailing) Una variante en este sentido, es la utilización de otros recursos icónicos como son los mapas, planos, gráficos y tablas estadísticas, etc. y otro tipo de información icónica que no sólo sirve para la expresión artística, sino precisamente para apoyar el contenido de MINISTERIO DE EDUCACIÓN, CULTURA, CIENCIA Y TECNOLOGÍA Subsecretaría de Educación Coordinación de Capacitación, Perfeccionamiento y Actualización Docente “Las NTIC´s en el aula Formatos de Imagen 16 forma gráfica. Así pues, el medio icónico sirve tanto para la expresión artística, como para apoyar las funciones informativas y comunicativas, docentes, etc. e incluso, humorísticas (Ver: http://www.jrmora.com) MUSEOS Y ARTE EN GENERAL Batashoe Museum (museo del calzado en Canadá): http://www.batashoemuseum.ca The British Museum: http://www.thebritishmuseum.ac.uk/ Guggenheim.org (sedes en Nueva York, Bilbao, Venecia, Berlín y Las Vegas): http://www.guggenheim.org/ Lacma.org. Beyond Geometry: http://www.lacma.org/beyondgeometry Louvre: http://www.louvre.fr/ The Metropolitan Museum of Art: http://www.metmuseum.org/ Museo de América: http://museodeamerica.mcu.es/ Museo Nacional Centro de Arte Reina Sofía: http://www.museoreinasofia.es Museo Nacional del Prado: http://museoprado.mcu.es/home.html Museo Thyssen-Bornemisza: http://www.museothyssen.org/ Museum of Modern Art de Nueva York (MoMA): http://www.moma.org/ NYPL Digital Gallery. Imágenes de libre acceso en la Biblioteca Pública de Nueva York: http://digitalgallery.nypl.org/nypldigital/index.cf m Rijksmuseum: http://www.rijksmuseum.nl/index.jsp The State Hermitage Museum: http://www.hermitage.ru/ San Francisco Museum of Modern Art: http://www.sfmoma.org/ Tate Galery: http://www.tate.org.uk/ World Wide Arts Resources: http://wwar.com MAPAS Atlapedia: http://www.atlapedia.com/ Atlas del mundo: http://go.hrw.com/atlas/span_htm/world.htm Barcelona Guía: http://www.bcn.es/guia/ Cyber-Geography: http://www.cybergeography.org/ Europa: http://europa.eu.int/abc/maps/index_es.htm European Environment Agency. EEA Maps and graphs: http://dataservice.eea.eu.int/atlas/ Google Earth: http://earth.google.com/ Hipermapa: Atles electrònic de Catalunya: http://www10.gencat.net/ptop/AppJava/cat/ actuacions/territori/hipermapa.jsp Image2000 & Corine Land Cover 2000 Project (mapas de vistas por satélite): http://image2000.jrc.it The Library of Congress. Map Collections Home 1500-2004. http://lcweb2.loc.gov/ammem/gmdhtml Mapa topográfico del mundo: http://tierra.tutiempo.net/mapa.html Mapa de Universidades Españolas: http://www.ua.es/es/internet/unimapa.htm Mundiescaparate. (localidades españolas a través de imágenes fotográficas panorámicas): http://www.mundiescaparate.com Plano de Madrid: http://www.munimadrid.es/Principal/ indexplano.html Plano del metro de Madrid: http://www.metromadrid.es/redmetro/ visor/plano.asp World Atlas: http://www.worldatlas.com/aatlas/world.htm World Sites Atlas: http://www.sitesatlas.com/ En cuanto a la utilización de imágenes como botones, líneas, iconos, fondos y texturas para web, etc. como herramientas de navegación o para constituir la interfaz hipertextual, la MINISTERIO DE EDUCACIÓN, CULTURA, CIENCIA Y TECNOLOGÍA Subsecretaría de Educación Coordinación de Capacitación, Perfeccionamiento y Actualización Docente “Las NTIC´s en el aula Formatos de Imagen 17 World Wide Web está plagada de páginas que nos ofrecen estos recursos de forma gratuita: Animations.com: http://www.animations.com/en/ Clip-Art: http://www.clip-art.com/ Clip-art Connection: http://www.clipartconnection.com/ The Graphics.com: http://www.graphics.com/top100graphics.php Photos.com: http://www.photos.com/en/ Bibliografía: ACM SIGGRAPH. http://www.siggraph.org/ ArtMuseum.net From Wagner to Virtualy Reality. http://www.artmuseum.net/w2vr/ BARRET, Edward y REDMOND, Marie. (compiladores). Medios contextuales en la práctica cultural. Barcelona, Paidós, 1997. CODINA, Lluís y PALMA, María del Valle. "Bancos de imágenes y sonido y motores de indización en la www". Revista Española de Documentación Científica, Vol.24, núm.3, 2001. http://www.cindoc.csic.es/redc/redc.html COLLE, Raymond. "El contenido de los mensajes icónicos". Revista Latina de comunicación Social, número 19, julio 99. La Laguna (Tenerife). http://www.ull.es/publicaciones/latina/a1999gjn/76coll/76aciintr.htm Computer Graphics Group (CGG). http://graphics.lcs.mit.edu/ DEMERS, Owen. Técnicas digitales de textura y pintura. Anaya Multimedia, 2002. EVA WP3.2. Report on standards for image quality. http://www.eva-eu.org/WP31.PDF IGLESIAS FRANCH, David. La gestión de la imagen digital. "Hipertext.net", núm. 2, 2004. http://www.hipertext.net/web/pag212.htm Finding Images on the Web. http://www.bu.edu/library/instruction/findimages/ HERNÁNDEZ PÉREZ, "La fotografía digital". En Manual de documentación fotográfica. Félix del Valle Gastaminza (ed.) Madrid, Síntesis, 1999. http://rayuela.uc3m.es/~tony/publicaciones/librpope.pdf JARIEGO GALLEGO, Fernando. Vida digital : creación profesional de personajes 3D. Anaya Multimedia, 2003. JPEG. http://www.jpeg.org/index.html MINISTERIO DE EDUCACIÓN, CULTURA, CIENCIA Y TECNOLOGÍA Subsecretaría de Educación Coordinación de Capacitación, Perfeccionamiento y Actualización Docente “Las NTIC´s en el aula Formatos de Imagen LÓPEZ YEPES, Alfonso. "Bancos de imágenes en Internet". Red Digital. Revista de Tecnologías de la Información y Comunicación Educativas, núm. 3, enero 2003. http://www.cnice.mecd.es/cinternet-educacion/actas/informes/textos/bancosimagenes.pdf LUSENET, Yola de. Preservation of digital heritagle: Draft discuss paper prepared for UNESCO, ACPA, 2002. http://www.knaw.nl/ecpa/PUBL/unesco.html LISTER, Martín. (compilador). La imagen fotográfica en la cultura digital. Barcelona, Paidós Multimedia, 1997. POLEVOI, Rod. 3D Studio MAX R3. A fondo. Ed. Anaya Multimedia, 2000. REGIL, Laura. Nuevos balcones digitales: La incorporación del hipermedia en los Museos de Arte. http://www.narxiso.com/balcones.html ROSA, Antonio de la. SENSO, José A. "La dualidad texto-imagen en SVG (scalable vector graphics: nuevas posibilidades para la descripción de información gráfica". El profesional de la información, V. 12, n. 5, septiembre-octubre 2003. http://www.ugr.es/~jsenso/curriculum/svg.pdf Standford Computer Graphics Laboratory. http://graphics.stanford.edu/ The Graphics File Formats Page. http://www.dcs.ed.ac.uk/home/mxr/gfx/index-hi.html MINISTERIO DE EDUCACIÓN, CULTURA, CIENCIA Y TECNOLOGÍA Subsecretaría de Educación Coordinación de Capacitación, Perfeccionamiento y Actualización Docente 18