View/Open - Universidad Católica de Pereira
Anuncio

GUIA PARA LA CONSTRUCCIÓN DE APLICACIONES MÓVILES EN LA
PLATAFORMA WINDOWS PHONE.
ANDRÉS RODRÍGUEZ ESCUDERO.
UNIVERSIDAD CATÓLICA DE PEREIRA.
FACULTAD DE CIENCIAS BÁSICAS E INGENIERÍAS.
INGENIERÍA DE SISTEMAS Y TELECOMUNICACIONES.
PROYECTO DE GRADO.
PEREIRA.
2013.
2
GUIA PARA LA CONSTRUCCIÓN DE APLICACIONES MÓVILES EN LA
PLATAFORMA WINDOWS PHONE.
ANDRÉS RODRÍGUEZ ESCUDERO.
PROYECTO DE GRADO.
ASESOR:
RICARDO ALONSO HURTADO MOSQUERA.
UNIVERSIDAD CATÓLICA DE PEREIRA.
FACULTAD DE CIENCIAS BÁSICAS E INGENIERÍAS.
INGENIERÍA DE SISTEMAS Y TELECOMUNICACIONES.
PEREIRA.
2013.
3
TABLA DE CONTENIDO
1.
INTRODUCCIÓN ..................................................................................................................... 8
2.
PLANTEAMIENTO DEL PROBLEMA. ....................................................................................... 9
3.
JUSTIFICACIÓN..................................................................................................................... 10
4.
OBJETIVO GENERAL. ............................................................................................................ 11
5.
OBJETIVOS ESPECÍFICOS. ................................................................................................. 11
6.
VIABILIDAD. ......................................................................................................................... 12
7.
MARCO TEÓRICO. ................................................................................................................ 13
7.1.
Guías de aprendizaje. .................................................................................................. 13
7.2.
Sistemas Operativos para dispositivos móviles. ......................................................... 15
7.2.1.
Symbian O.S......................................................................................................... 15
7.2.2.
BlackBerry OS. ..................................................................................................... 16
7.2.3.
IPhone OS ............................................................................................................ 16
7.2.4.
Android ................................................................................................................ 16
7.2.5.
Windows Mobile ................................................................................................. 17
7.3.
¿Qué es Windows Phone?........................................................................................... 17
7.3.1.
8.
Diseño metro. ...................................................................................................... 18
7.4.
Windows CE 6.0........................................................................................................... 18
7.5.
Microsoft.NET ............................................................................................................. 19
7.6.
C#................................................................................................................................. 20
7.7.
XAML ........................................................................................................................... 20
7.8.
Expression Blend ......................................................................................................... 20
7.9.
Visual Studio ................................................................................................................ 21
7.10.
Silverlight ................................................................................................................. 21
7.11.
Mobile cloud computing ......................................................................................... 22
7.12.
Antecedentes .......................................................................................................... 23
MARCO CONTEXTUAL ......................................................................................................... 24
8.1.
Metodologías de aprendizaje. ..................................................................................... 24
8.1.1.
Características metodológicas centradas en el estudiante ................................. 25
8.2.
¿Que motiva a la gente a aprender? ........................................................................... 26
8.3.
Contexto del negocio de las aplicaciones móviles ...................................................... 27
4
9.
MARCO METODOLOGICO.................................................................................................... 29
10.
CONCRECION DEL MODELO ............................................................................................ 31
10.1.
Arquitectura software de Windows Phone. ........................................................... 31
10.1.1.
Modelo de aplicación. ......................................................................................... 32
10.1.2.
Modelo UI:........................................................................................................... 33
10.1.3.
Integración con la nube ....................................................................................... 37
10.1.4.
Application Runtime. ........................................................................................... 38
10.1.5.
Kernel De Windows Phone .................................................................................. 40
10.2.
Arquitectura hardware de Windows Phone. .......................................................... 41
10.2.1.
Modelos hardware. ............................................................................................. 41
10.2.2.
Componentes hardware generales de un Smartphone ..................................... 43
10.3.
Descripción de los lenguajes y FrameWork de desarrollo para Windows Phone. .. 44
10.3.1.
Lenguaje XAML .................................................................................................... 45
10.3.2.
Lenguaje C#. ........................................................................................................ 46
a)
C# en Windows Phone. ............................................................................................... 47
10.4.
Herramientas de desarrollo para Windows Phone. ................................................ 48
10.4.1.
Visual Studio Express edition para Windows Phone. .......................................... 49
10.4.2.
Blend para Visual Studio 2012-2010 .................................................................. 49
10.4.3.
Windows Phone Developer Registration tool y Windows Phone Connect tool . 50
10.4.4.
Windows Phone Application Analysis tool. ......................................................... 50
10.4.5.
Simulation Dashboard para Windows Phone. .................................................... 51
10.4.6.
Windows Phone Emulator................................................................................... 51
10.5.
Preparación del entorno de desarrollo. .................................................................. 52
10.5.1.
Descarga del SDK ................................................................................................. 52
10.5.2.
Microsoft Visual Studio 2010 para Windows Phone 7 ........................................ 53
10.5.3.
Microsoft Expression Blend 4 para Windows Phone 7 ....................................... 57
10.6.
10.6.1.
10.7.
Estructura de un proyecto....................................................................................... 59
Modelo de compilación. ...................................................................................... 60
Guía práctica de la construcción de una aplicación para Windows Phone............. 61
10.7.1.
Requerimientos. .................................................................................................. 62
10.7.2.
Diagrama de casos de uso (CU) ........................................................................... 63
10.7.3.
Descripción de los casos de uso. ......................................................................... 64
10.7.4.
Diagrama de actividades. .................................................................................... 67
10.7.5.
Modelo entidad relación. .................................................................................... 69
5
10.7.6.
Estructura de una página en Windows Phone .................................................... 73
10.7.7.
CU1: Crear Persona. ............................................................................................ 77
10.7.8.
CU2: Modificar Persona. ..................................................................................... 79
10.7.9.
CU3 Eliminar persona y CU4 observar listado de personas. ............................... 82
10.7.10.
Persistencia de los datos de la aplicación. ..................................................... 87
10.7.11.
Código Code-Behind de las páginas. ............................................................... 95
10.7.12.
MainPage.xaml.cs............................................................................................ 97
10.7.13.
ModificarDatos.xaml.cs ................................................................................... 99
10.7.14.
MostrarDatos.xaml.cs ................................................................................... 101
CONCLUSIONES ......................................................................................................................... 104
RECOMENDACIONES. ................................................................................................................ 105
6
Tabla de ilustraciones
Imagen 1 Modelo de software en Windows Phone 7 ......................................................... 32
Imagen 2 Modelo de navegación de Windows Phone. ............................................................... 33
Imagen 3 uso de jerarquía de tipografía en el diseño de App en Windows Phone. ...... 34
Imagen 4 diseño Windows Phone vs diseño Windows Mobile. ........................................ 35
Imagen 5 Aplicaciones de contactos de Windows Phone. ................................................ 36
Imagen 6 infografía en Windows Phone vs iconografía en Windows Mobile. ........................... 36
Imagen 7 Estructura de ejecución de aplicaciones en Windows Phone 7.X (WP7) .................... 38
Imagen 8 Estructura de ejecución de aplicaciones en Windows Phone 8. (WP8) ...................... 39
Imagen 9 especificaciones mínimas de hardware de los dispositivos para Windows Phone..... 42
Imagen 10 componentes hardware interno de un Smartphone ................................................ 43
Imagen 11 ilustración de un Hola mundo en C#. ........................................................................ 47
Imagen 12 Ilustración de la estrecha relación entre los archivos de Xaml y Code-Behind........ 48
Imagen 13 Página de descarga del SDK de Windows Phone ...................................................... 52
Imagen 14 El propio instalador descargará el software necesario. ............................................ 53
Imagen 15 Inicio de Visual Studio 2010 para Windows Phone 7 ................................................ 54
Imagen 16 Pantalla de selección de nuevo proyecto.................................................................. 55
Imagen 17 Control panorama del Hub de Office. ....................................................................... 56
Imagen 18 aplicación con Pivot. .................................................................................................. 57
Imagen 19 Selección de proyecto en Expression Blend 4 ........................................................... 58
Imagen 20 estructura de un proyecto de Silverlight para Windows Phone. .............................. 59
Imagen 21 Diagrama de casos de uso de la aplicación a desarrollar. ......................................... 63
Imagen 22 Diagrama de actividades del caso de uso “crear persona”. ...................................... 67
Imagen 23 Diagrama de actividades del caso de uso “modificar persona”. ............................... 68
Imagen 24 Diagrama de actividades del caso de uso “eliminar persona”. ................................. 69
Imagen 25 Tabla de la base de datos ......................................................................................... 69
Imagen 26 . Icono de nuevo proyecto en VS Express Edition .................................................... 70
Imagen 27 asistente de nuevo proyecto en VS Express Edition. ............................................... 71
Imagen 28 Página principal de una aplicación en Windows Phone ............................................ 72
Imagen 29 Página principal de una aplicación en Windows Phone ............................................ 72
Imagen 30 Estructura de una página en Windows Phone .......................................................... 74
Imagen 31 Estructura de una página en Windows Phone .......................................................... 75
Imagen 32 Formulario crear persona.......................................................................................... 77
Imagen 33 Formulario modificar persona................................................................................... 80
Imagen 34 silueta del listado que muestra los registros de personas. ....................................... 84
Imagen 35 Formulario modificar persona................................................................................... 86
Imagen 36 Crear nueva clase C# ................................................................................................. 88
Imagen 37 verificación de la creación de la clase Persona. ........................................................ 88
Imagen 38 verificación de la creación de la clase DataContext.cs .............................................. 91
Imagen 39 verificación de la creación de la clase Contenedor.cs ............................................... 93
Imagen 40 Code-Behind de las páginas. ..................................................................................... 96
7
RESUMEN
El presente trabajo introduce al
lector a conocer la estructura
Hardware, software y Herramientas
de desarrollo de aplicaciones del
nuevo sistema operativo para
dispositivos móviles de Microsoft,
Windows Phone, con el fin de
generar un ambiente amigable para
los desarrolladores que deseen
comenzar
con esta plataforma.
Además Guiará al lector con el
desarrollo de un prototipo de
aplicación para fomentar las bases
teóricas que se plantean dentro del
documento por medio de un
ejercicio práctico.
Palabras clave: Windows Phone,
Microsoft, Guía de desarrollo de
software, dispositivos móviles, SDK,
Arquitectura Software, Arquitectura
Hardware, XAMl, C#.
ABSTRACT
This paper introduces the reader to
acquire a better understanding of
the structure of hardware, software
and applications development tools
of the new mobile operating system
from Microsoft, Windows Phone, in
order
to
create
a
friendly
environment for developers who
want to start with this platform. In
addition, this document will provide
a guide for the development of a
prototype application to promote
theoretical
arising
within
the
document through a practical
exercise.
Keywords:
Windows
Phone,
Microsoft, Software Development
Guide, mobile devices, SDK,
Software Architecture, Architecture
Hardware, XAML, C #.
8
1. INTRODUCCIÓN
Para nadie es un secreto que a finales de la década pasada, el gran apogeo
de los Smartphone comenzó a ser relevante para la industria software, pues el
mundo comenzó una migración hacia el uso de tecnología desde el alcance de
sus manos, y el uso de equipos tradicionales comenzó a reducir gracias a esta
migración, el número de usuarios comenzó a crecer, y comenzaron a usar un
diferenciador particular entre un dispositivo Smartphone y otro, y precisamente
no era por sus características hardware, sino por su Sistema Operativo, de ahí
en adelante comienza relucir como factor diferenciador entre dispositivos
móviles el sistema operativo.
Apple y Google son los principales competidores en estas plataformas,
Microsoft ocupa el tercer lugar en esta competencia con su nueva plataforma
para dispositivos móviles Windows Phone. Microsoft está haciendo una
apuesta muy grande hacia los desarrolladores de sus tecnologías. Actualmente
obsequia diferentes opciones para crear aplicaciones para Windows Phone,
una de esas es brindar el kit de desarrollo de manera gratuita y abundante
documentación como soporte. También está decidido a entrar a competir al
mismo nivel junto a Apple y Google, pero quiere que sus principales
protagonistas sean los mismos desarrolladores de aplicaciones para Windows
Phone. Este documento está orientado a aquellos desarrolladores que deseen
comenzar en el nuevo mundo de Windows Phone, Conociendo sus estructuras
hardware y software, lenguajes usados para el desarrollo App, documentación
para poder usar el Kit de desarrollo, una guía de desarrollo de una aplicación
básica donde se aplique los conceptos básicos que se involucran en todo el
documento, entre otras cosas.
9
2. PLANTEAMIENTO DEL PROBLEMA.
En la Universidad Católica de Pereira y más específicamente en el programa
de Ingeniería de Sistemas y Telecomunicaciones existe una ausencia de
experiencias propias documentadas de procesos de construcción de
aplicaciones sobre la plataforma Windows Phone, que sirva de guía a los
estudiantes que deseen aprender a desarrollar en esta plataforma.
La ausencia de dichas experiencias genera desinterés y poco incentivo en los
estudiantes para adquirir conocimiento de estas tecnologías. Esta situación trae
como efecto el desaprovechamiento de las múltiples oportunidades de
capacitación y desarrollo profesional que Microsoft ofrece a estudiantes e
instituciones de educación. Trayendo como consecuencia que la comunidad
Uceperiana participe de manera escaza en los procesos de aprendizaje y
desarrollo que se realizan en la región sobre la plataforma Windows Phone.
10
3. JUSTIFICACIÓN.
En beneficio hacia la comunidad universitaria, este documento desea fomentar
la información básica, para todo interesado que quiera comenzar a explorar y
suprimir las pretensiones de arrancar desde cero el camino al desarrollo de
aplicaciones para dispositivos móviles sobre la plataforma Windows Phone.
Esto puede traer como beneficio, el fortalecimiento a las competencias
prácticas de los egresados y estudiantes de los programas enfocados a las
tecnologías de la información (TI) de la Universidad; y obtener un alto grado de
conocimiento, tanto teórico como práctico, para llegar a ofrecer al sector
productivo de la región, servicios de desarrollo y consultoría en esta Plataforma
Móvil. Actualmente Microsoft propicia y a su vez patrocina grupos de estudios
dedicados a estudiar sus mismas tecnologías, aportándoles recursos de
autoestudio como: libros, material de capacitación, software Completamente
gratuito de primera mano, apoyo para eventos organizados como comunidad
(Kits de desarrollo, Publicidad y soporte). También permite a los miembros de
los grupos mantener contacto con lo más reciente de las tecnologías y
programas de Microsoft.
11
4. OBJETIVO GENERAL.
Desarrollar y documentar una experiencia de proceso de construcción de una
aplicación móvil en la Plataforma Windows Phone que describa las
características y funciones de los elementos básicos de esta plataforma.
5. OBJETIVOS ESPECÍFICOS.
●
●
●
●
●
Identificar la arquitectura del Sistema Operativo Windows Phone.
Documentar la comprensión de la arquitectura hardware de los
dispositivos móviles que vienen implementados con el sistema operativo
Windows Phone.
Presentar los conceptos básicos de los lenguajes de programación C#
y XAML, como base de construcción de aplicaciones bajo el Sistema
Operativo Windows Phone.
Presentar las principales características de las herramientas y entornos
de desarrollo que se usan para desarrollar aplicaciones bajo el Sistema
Operativo Windows Phone.
Elaborar una aplicación básica que muestre las principales
características del ambiente general de desarrollo de aplicaciones para
Windows Phone
12
6. VIABILIDAD.
Se considera viable el proceso de construcción de esta experiencia de reconocimiento
de Windows Phone, ya que se cuenta con la posibilidad de acceder a las
herramientas de desarrollo en modo académico de Microsoft, y gran variedad de
contenido (diplomados, cursos, plataformas de estudio, video tutoriales, libros, etc.)
para realizar el estudio de su tecnología. Adicionalmente existen comunidades en
Latinoamérica que se dedican al estudio de las tecnologías de Microsoft y a compartir
el conocimiento obtenido, que de manera indirecta o directa resultan brindando ayudas
tanto puntuales como generales. Actualmente Microsoft apoya la creación de algunos
grupos de estudio conformados por estudiantes universitarios, que se dedican a
cultivar conocimiento de las tecnologías exclusivamente para las plataformas de
Microsoft. Estos grupos se denominan Student Tech Club y al momento de escribir
este documento existían dos grupos en Pereira, conocidos como Cubudi (de la
Universidad Católica de Pereira) y Colosus.net (de la Universidad Tecnológica de
Pereira). Estos dos Student Tech Club regionales, pueden aportar material de estudio
para adquirir conocimiento maduro para alimentar este proyecto.
13
7. MARCO TEÓRICO.
En este apartado se presentarán los diferentes elementos teóricos que
sustentan el desarrollo de este proyecto de manera general se subrayan los
conceptos básicos que se deben tener en cuenta para realizar una guía de
aprendizaje, también se hará un análisis teórico del objeto de estudio, que en
este caso es la plataforma móvil Windows Phone y sus características de
desarrollo.
Dado que en un apartado posterior de este documento se construye una guía
de aprendizaje sobre la construcción de una aplicación software, es importante
resaltar los elementos teóricos base sobre guías de aprendizaje y sus
diferentes aplicaciones.
7.1. Guías de aprendizaje.
Las guías en el proceso de aprendizaje, dirigido a los estudiantes con el fin de
ofrecerles una ruta facilitadora de su proceso de aprendizaje y equiparlos con
una serie de estrategias para ayudarlos a avanzar en la toma de control del
proceso de aprender a aprender, esta debe secuenciar y graduar
cuidadosamente y adecuadamente el plan de estudios, promover metodologías
para favorecer el aprendizaje cooperativo, la construcción social de
conocimientos, su práctica y aplicación, promover el trabajo en equipo, la
autonomía y la motivación hacia la utilización de otros recursos didácticos,
entre otras características. (Liceo Campestre, CAFAM, 2013)
Las guías establecen la conexión entre el texto y la acción. Para el docente es
extremadamente importante buscar la adopción de formas convencionales de
aprendizaje en el aula de clase. La acción más eficaz es tomar en cuenta tanto
el dominio de los contenidos como la implementación de las formas
convencionales por medio del uso correcto de las guías.
Características de las guías de aprendizaje
Existen diversos tipos de guías y por lo tanto responden a objetivos distintos,
los cuales el docente debe tener muy claros al escoger este medio. (Fundación
Educacional Arauco, Fundar, 2013) Por ejemplo existen:
Guías de motivación.
Guías de aprendizaje.
Guías de comprobación.
Guías de síntesis.
Guías de aplicación.
Guías de estudio.
Guías de lectura.
14
Guías de observación: de visita, del espectador, etc.
Guías de refuerzo.
Guías de nivelación.
Guías de anticipación.
Guías de remplazo, etc.
Como hay múltiples guías didácticas y todas tienen objetivos distintos es
necesario conocer algunos requisitos básicos que deberíamos tener presentes
al confeccionar una guía.
a)
b)
c)
d)
e)
f)
Objetivo
Estructura
Nivel del alumno
Contextualización
Duración
Evaluación
a) Objetivo.
Se hace necesario focalizar muy bien y concretamente lo que pretendemos.
Por ejemplo, si queremos conseguir mejorar el aprendizaje individual, haremos
una guía de refuerzo y aplicación; si queremos ayudar a alumnos a conseguir
autonomía, produciremos guías de autoaprendizaje, si vamos a asistir a un
museo, elaboraremos una guía de visita, etc.
En la guía debe estar escrito el objetivo, para que el alumno tenga claro lo que
se espera de él. Además el profesor debe verbalizar este propósito varias
veces para así conducir mejor el desarrollo y fijar instrucciones en los alumnos.
b) Estructura
Una guía en cuanto a la forma, debe estar bien diseñada para estimular la
memoria visual del alumno y la concentración por eso se sugiere que deben
tener: espacio para los datos del alumno, denominación de la guía y su
objetivo, tipo de evaluación, instrucciones claras y precisas, poca información y
bien destacada, con espacios para que el alumno responda. Además debe
tener reactivos o ítems diversos que favorezcan tener al alumno en alerta.
Se propone que el docente al confeccionar una guía debe tener presente los
siguientes pasos:
Decidir el tipo de guía que usará.
Especificar en qué subsector.
Determinar en qué nivel la aplicará.
Seleccionar el Objetivo Fundamental en el cual se inserta.
Establecer en qué contexto de la unidad
15
En la siguiente sección se describen los diferentes sistemas operativos
orientados a los dispositivos móviles
7.2. Sistemas Operativos para dispositivos móviles.
Partiendo de la definición de sistema operativo: capa compleja entre el
hardware y el usuario, concebible también como una máquina virtual, que
facilita al usuario o al programador las herramientas e interfaces adecuadas
para realizar sus tareas informáticas, abstrayéndole de los complicados
procesos necesarios para llevarlas a cabo. Podemos deducir que el uso de
uno u otro S.O determinarán las capacidades multimedia de los dispositivos, y
la forma de éstas de interactuar con el usuario. Existen multitud de opciones, si
bien las más extendidas son Symbian, BlackBerry OS, Windows Mobile, y
recientemente iPhone OS y el sistema móvil de Google, Android, además por
supuesto de los dispositivos con sistema operativo Linux. ( Baz Alonso, Ferreira
Artime, Álvarez Rodríguez, & García Baniello) En las secciones 7.2.1 a la 7.2.5
se presentaran las características más destacadas de los sistemas operativos
previamente mencionados.
7.2.1.
Symbian O.S
Este es uno de los sistemas operativos para móviles más extendido entre
“Smartphone”. Su principal virtud es la capacidad que tiene el sistema para
adaptar e integrar todo tipo de aplicaciones. Admite la integración de
aplicaciones y, como sistema operativo, ofrece las rutinas, los protocolos de
comunicación, el control de archivos y los servicios para el correcto
funcionamiento de estas aplicaciones. La tecnología del sistema operativo
Symbian se ha diseñado teniendo en cuenta puntos clave como el poder
proporcionar la energía, memoria y gestión de entrada y salida de recursos
requeridos específicamente en los dispositivos móviles. También, supone una
plataforma abierta, ésta es la clave, que aúna telecomunicaciones y los
estándares globales de internet. Los usuarios de Symbian señalan como
principal ventaja del sistema el hecho de que exista una amplia selección de
aplicaciones disponibles para todo tipo de teléfonos móviles. Destacan también
la compatibilidad con los estándares de conectividad y redes como Bluetooth,
WiFi, GSM, GPRS, CDMA y WCDMA.
16
7.2.2.
BlackBerry OS.
BlackBerry es un sistema operativo famoso en especial por sus servicios para
correo y teclado QWERTY. BlackBerry aparece en el mercado justo en el
momento en que comenzaba a demandarse un sistema operativo que
permitiera utilizar de una forma fácil, cómoda y rápida los servicios de correo
electrónico. Hoy en día es también proveedor de servicios de correo electrónico
a dispositivos que no son BlackBerry, gracias al programa BlackBerry Connect.
Así, en líneas generales, en un dispositivo BlackBerry es posible redactar,
enviar y recibir todo tipo de mensajes de correo electrónico, al igual que en el
programa que se utiliza en un ordenador. Además, es posible realizar y
contestar a las llamadas que se emitan a través de la red de telefonía móvil, lo
que permite sustituir el teléfono móvil. También, como evolución lógica, los
dispositivos de este fabricante permiten la navegación por internet en páginas
HTML o WAP y tienen la capacidad de enviar o recibir mensajes SMS. Por lo
demás, este sistema operativo incorpora múltiples aplicaciones y programas
que convierten a los dispositivos en completos organizadores de bolsillo con
funciones de calendario, libreta de direcciones, bloc de notas, lista de tareas,
entre otras.
7.2.3.
IPhone OS
IPhone OS es una versión reducida de Mac OS X optimizada para los
procesadores ARM. Aunque oficialmente no se puede instalar ninguna
aplicación que no esté firmada por Apple ya existen formas de hacerlo, la vía
oficial forma parte del iPhone Developer Program (de pago) y hay que
descargar el SKD que es gratuito. IPhone dispone de un interfaz de usuario
realmente interesante, la única pega es la cantidad de restricciones que tiene,
aunque quizás Apple se dé cuenta que para triunfar mucho más es mejor
liberar y dar libertad a su sistema.
7.2.4.
Android
Google es el gestor principal de Android, pero este sistema operativo surge
como un producto de un consorcio llamado Handset Alliance1. Android es un
sistema operativo móvil basado en Linux y Java que ha sido liberado bajo la
licencia Apache versión 2. El sistema busca, nuevamente, un modelo
estandarizado de programación que simplifique las labores de creación de
aplicaciones móviles y normalice las herramientas en el campo de la telefonía
1
http://www.openhandsetalliance.com/
17
móvil. Al igual que ocurriera con Symbian, lo que se busca es que los
programadores sólo tengan que desarrollar sus creaciones una única vez y así
ésta sea compatible con diferentes terminales. Google promete una plataforma
de desarrollo gratuita, flexible, económica en el desarrollo de aplicaciones y
simple, diferenciada de los estándares que ofrecen Microsoft o Symbian.
7.2.5.
Windows Mobile
Microsoft lanzó su propio Windows para móviles, antes conocido como
Windows CE o Pocket PC, tiene una larga historia como segundón en el campo
de los PDA u ordenadores de bolsillo, sin embargo hace pocos meses superó
por primera vez al hasta entonces líder, Palm OS. Windows Mobile es un
sistema operativo escrito desde 0 y que hace uso de algunas convenciones de
la interfaz de usuario del Windows de siempre. Una de las ventajas de
Windows Mobile sobre sus competidores es que los programadores pueden
desarrollar aplicaciones para móviles utilizando los mismos lenguajes y
entornos que emplean con Windows para PC. En comparación, las
aplicaciones para Symbian necesitan más esfuerzo de desarrollo, aunque
también están optimizadas para cada modelo de teléfono.
7.3. ¿Qué es Windows Phone?
Windows Phone es la nueva versión del sistema operativo móvil de Microsoft,
este nuevo sistema operativo se ha reconstruido para brindar una mejor
experiencia a sus usuarios, y para los desarrolladores una plataforma de
desarrollo sencillo pero a la vez bastante robusta. Windows Phone, antes
llamado Windows Mobile fue diseñado para su uso en teléfonos inteligentes
(Smartphones) y está basado en el núcleo del sistema operativo Windows CE
6.0.
El 15 de Febrero de 2010, durante el Mobile World Congress celebrado en
Barcelona, Microsoft presentó al mundo su nuevo sistema operativo para
Smartphones: Windows Phone 7.
Su desarrollo comenzó en 2008 tras la reorganización del equipo de Windows
Mobile y la cancelación del proyecto “Photon”, la versión del sistema en la que
Microsoft trabajaba desde 2004 con pocos resultados. Originalmente se planteó
su salida al mercado en 2009, pero una serie de retrasos obligaron a preparar
una versión de transición de Windows Mobile (WM 6.5) y retrasar el
lanzamiento de Windows Phone 7 hasta Octubre de 2010 en Europa,
Noviembre de 2010 en USA y 2011 para Asia. (Geek.ms)
18
7.3.1.
Diseño metro.
“Metro” es un nombre de código interno de una tipografía basada en un
lenguaje de diseño creado por Microsoft, originalmente para su uso en
Windows Phone 7. Los primeros pasos del estilo Metro, como la tipografía,
comenzaron con Microsoft Encarta 95 y 2.0 de MSN, y más tarde evolucionó
hasta convertirse en productos como el Windows Media Center y Zune. Más
tarde, los principios del estilo Metro fueron incluidos en el sistema operativo
móvil de Microsoft, Windows Phone, el Xbox 360 tablero de actualización, y en
Windows 8. (Pinto, 2012)
Metro está basado en principios universales abstractos, estos principios están
fundados en gráficos de los diferentes sistemas de transportación alrededor del
mundo, precisamente en la iconografía y tipografía de estos sistemas.
7.4. Windows CE 6.0
Windows CE 6.0 fue lanzado el 1 de noviembre del 2006 y es la evolución de
Windows CE 5.2 también conocido por su versión comercial Windows Mobile 6.
Windows CE es la base de la familia de sistemas operativos destinados a
satisfacer las necesidades de los usuarios de dispositivos informáticos
pequeños y móviles, típicamente alimentados por baterías y con un uso
unipersonal, llamados dispositivos empotrados y que suelen ser PDAs, Pocket
PC y Smartphone.
Por los dispositivos a los que va enfocado Windows CE 6.0, y las
funcionalidades de estos, no se trata de un Sistema Operativo como los que
habíamos visto hasta ahora, donde se exigían unos requisitos técnicos
mínimos y a partir de ahí, podíamos tener un equipo con mejores o peores
prestaciones, pero siempre con las mismas funcionalidades. Ya que todos los
dispositivos tenían una arquitectura de hardware idéntica.
Windows CE puede correr en dispositivos muy distintos entre ellos. Desde el
punto de vista de hardware como de software, pues algunos servirán para
controlar un horno de microondas o un cepillo de dientes. Mientras que otros,
serán prácticamente ordenadores personales, pero de reducidas prestaciones y
con una interfaz simplificada. Los hallaremos con pantallas de todos los
tamaños y colores, e incluso táctiles, algunos con botones, otros con teclados,
algunos se tendrán que poder atar a una muñeca y otros deberán viajar por el
espacio. (Monjo, Febrer, & Sans, 2013)
19
7.5. Microsoft.NET 2
.NET Framework es un entorno de ejecución administrado que proporciona
diversos servicios a las aplicaciones en ejecución. Consta de dos componentes
principales: Common Language Runtime (CLR), que es el motor de ejecución
que controla las aplicaciones en ejecución; y la biblioteca de clases de .NET
Framework, que proporciona una biblioteca de código probado y reutilizable al
que pueden llamar los desarrolladores desde sus propias aplicaciones. Los
servicios que ofrece .NET Framework a las aplicaciones en ejecución son los
siguientes:
Administración de la memoria. En muchos lenguajes de programación,
los programadores son responsables de asignar y liberar memoria y de
administrar duraciones de objeto. En las aplicaciones de .NET
Framework, CLR proporciona estos servicios en nombre de la
aplicación.
Sistema de tipos comunes. En los lenguajes de programación
tradicionales, el compilador definen los tipos básicos, que complica la
interoperabilidad entre lenguajes. En .NET Framework, los tipos básicos
se definen según el sistema de tipos de .NET Framework y son comunes
para todos los lenguajes cuyo destino es .NET Framework.
Biblioteca de clases extensa. En lugar de tener que escribir cantidades
extensas de código para controlar operaciones comunes de
programación de bajo nivel, los programadores puede usar una
biblioteca de tipos de acceso directo y sus miembros de la biblioteca de
clases de .NET Framework.
Frameworks y tecnologías de desarrollo .NET Framework incluye
bibliotecas para determinadas áreas de desarrollo de aplicaciones, como
ASP.NET para aplicaciones web, ADO.NET para el acceso a los datos y
Windows Communication Foundation para las aplicaciones orientadas a
servicios.
Interoperabilidad de lenguajes. Los compiladores de lenguajes
destinados a .NET Framework emiten un código intermedio denominado
Lenguaje intermedio común (CIL), que, a su vez, se compila en tiempo
de ejecución por Common Language Runtime. Con esta característica,
unos lenguajes pueden acceder a las rutinas escritas en otros, y los
programadores pueden concentrarse en crear aplicaciones en su
lenguaje o lenguajes preferidos.
Compatibilidad de versiones. Con raras excepciones, las aplicaciones
que se desarrollan con una versión determinada de .NET Framework se
pueden ejecutar sin modificaciones en una versión posterior.
Ejecución en paralelo. .NET Framework ayuda a resolver conflictos entre
versiones permitiendo que varias versiones de Common Language
Runtime existan en el mismo equipo. Esto significa que también pueden
2
(msdn Microsoft)
20
coexistir varias versiones de las aplicaciones, y que una aplicación se
puede ejecutar en la versión de .NET Framework con la que se compiló.
Compatibilidad con múltiples versiones (multi-targeting). Al usar la
Biblioteca de clases portable de .NET Framework, los desarrolladores
pueden crear ensamblados que funcionan en varias plataformas de
.NET Framework, como Windows 7, Windows 8, Windows Phone y Xbox
360.
7.6. C#
C# (leído en inglés "C Sharp" y en español "C Almohadilla") es el nuevo
lenguaje de propósito general diseñado por Microsoft para su plataforma .NET.
Sus principales creadores son Scott Wiltamuth y Anders Hejlsberg, éste último
también conocido por haber sido el diseñador del lenguaje Turbo Pascal y la
herramienta RAD Delphi. Aunque es posible escribir código para la plataforma
.NET en muchos otros lenguajes, C# es el único que ha sido diseñado
específicamente para ser utilizado en ella, por lo que programarla usando C#
es mucho más sencillo e intuitivo que hacerlo con cualquiera de los otros
lenguajes ya que C# carece de elementos heredados innecesarios en .NET.
Por esta razón, se suele decir que C# es el lenguaje nativo de .NET. (Días
Concha, 2011)
7.7. XAML
Significa Lenguaje Extensible de Formato para Aplicaciones (del inglés,
Extensible Application Markup Languaje), cuya pronunciación es algo así como
“zammel”. Este lenguaje declarativo basado en XML nos permite definir la
interface de usuario de las aplicaciones, utilizando el concepto de CodeBehind, en donde podremos codificar la lógica de negocio que se une mediante
clases parciales, logrando así separar las tareas para diseñadores y para
programadores. (Firtman & Natale, 2010)
7.8. Expression Blend
Poderosa herramienta para crear interfaces ricas, tanto en WPF como
Silverlight. Es una herramienta orientada a diseñadores, mediante la cual
podremos personalizar controles, y trabajar con diapositivas, audio y video,
entre otras cosas. (Firtman & Natale, 2010).
21
7.9. Visual Studio
Es la interface de desarrollo exclusiva para programadores, responsables de la
lógica de negocio, acceso a datos y todo lo referente a este rol. De forma nativa
ya tenemos las plantillas necesarias para crear aplicaciones en WP7, controles,
controles personalizados etc. (Firtman & Natale, 2010)
7.10. Silverlight
Silverlight es una tecnología multiplataforma que permite crear diversas
aplicaciones para diferentes escenarios que van desde pequeños componentes
para una página web, hasta sofisticadas aplicaciones de negocio que estén
consumiendo y presentando datos de alguna base de datos. (MacDonald,
2010)
Silverlight para Windows Phone está basado en Silverlight 3, siendo un subset
de esta versión la que se tiene disponible en el nuevo sistema de Microsoft.
Adicionalmente, se han añadido características no disponibles en Silverlight 3
que son específicas de Windows Phone. (Geek.ms & Plain Concepts,
Programar en Silverlight para Windows Phone 7, 2012)
A continuación se puede observar la lista de las características de Silverlight 3
soportadas por Silverlight para Windows Phone:
Input
Renderizado de UI
Media
Deep Zoom
Layout
Enlace a datos
Isolated Storage
HttpWebRequest / WebClient
WCF
XAML
Empaquetado XAP
Serialización XML
22
También existen diferencias en cuanto a los controles soportados en Silverlight
para Windows Phone, exactamente, los siguientes controles no están
soportados:
OpenFileDialog
SaveFileDialog
Calendar
Datagrid
DatePicker
Frame
GridSplitter
Label
Page
ScrollBar
TabControl
TreeView
7.11. Mobile cloud computing
Básicamente, se refiere a una infraestructura que tanto el almacenamiento de
datos y el procesamiento de datos tienen lugar fuera del dispositivo móvil. En la
actualidad, ya existen algunos buenos ejemplos de las aplicaciones móviles de
cloud computing como Gmail para móviles, Google Maps, y algunas
aplicaciones de navegación. Sin embargo, la mayoría de las aplicaciones de
hoy todavía almacenan los datos en el dispositivo y el procesamiento también
se lleva a cabo dentro del dispositivo móvil y no en la nube. (Estigarribia, 2012)
23
7.12. Antecedentes
SISTEMAS
OPERATIVOS
MÓVILES:
FUNCIONALIDADES,
EFECTIVIDAD Y APLICACIONES ÚTILES EN COLOMBIA. Elaborado
por Sanly Aponte Gómez, Carlos Dávila Ramírez. Es un estudio que
busca resolver el problema de la poca explotación que se le dan a los
Smartphone en Colombia para la ausencia de conocimientos respecto a
los mismos, su seguridad, sus funcionalidades y sus mejores alcances.
DESARROLLO Y COMERCIALIZACION DE UNA APLICACIÓN PARA
UNA PLATAFORMA MOVIL. Elaborado por José Manuel Martínez, en
su investigación documenta el proceso de la construcción de una
aplicación móvil y su posterior puesta a la venta.
INTRODUCTION TO WINDOWS PHONE 8. Elaborado por Jan Pahkala
como tesis de licenciatura introduce a la plataforma de desarrollo de
Windows Phone 8 con material básico como: características de las
herramientas de diseño y desarrollo de aplicación etc.
24
8. MARCO CONTEXTUAL
En esta sección se presenta el ámbito de este proyecto, como contexto
enmarcado con una línea fronteriza compuesta por: la importancia de planear
actividades según el estilo de aprendizaje propio de cada estudiante como una
metodología de aprendizaje, motivaciones de la gente para aprender, y el
contexto del negocio de la construcción de aplicaciones móviles. A
continuación se describe detalladamente cada uno de los componentes de la
frontera del proyecto
8.1. Metodologías de aprendizaje.
Las personas obtienen los conocimientos de maneras distintas, tienen
particularidades hacia determinadas estrategias cognitivas, que son las que
finalmente les ayudan a dar significado a la nueva información. Algunos utilizan
y desarrollan el estímulo visual más que el auditivo o el táctil, otros prefieren
trabajar en grupo o individualmente, y algunos requieren asesoría. De esta
manera desarrollan así, progresivamente su propia autonomía y
reconocimiento de la responsabilidad de su estilo de aprendizaje.
El concepto “estilos de aprendizaje” se refiere a esas estrategias preferidas por
los estudiantes y que se relacionan con formas de recopilar, interpretar,
organizar y pensar sobre la nueva información. (Gentry, 1999) Esa actitud y la
capacidad de ponerla en acción fomentan el interés por aprender, sin tener
como visión habitual, conseguir beneficio cuantitativo por la aprobación de los
cursos.
Este estilo consiste en cómo la mente procesa la información, como la aprecia
cada individuo, con el fin de lograr aprendizajes significativos. Por ejemplo,
cuando se aprende un nuevo concepto, algunas personas se enfocan en los
detalles, otros en los aspectos lógicos, otros prefieren hacerlo leyendo o
llevándolos a la práctica a través de actividades. (Davis, 1993)
Es importante planear actividades que concuerde a los estilos de aprendizaje
de los estudiantes de manera que sean más receptivos cuando perciban que
los objetivos del programa de formación corresponden a sus necesidades y
expectativas. También es importante que los estilos de aprendizaje no son
constantes, es decir, pueden llegar a sufrir variaciones a lo largo del tiempo. En
efecto, a medida que los estudiantes avanzan en su proceso de aprendizaje,
van descubriendo cuál es su mejor estrategia de aprender, con base a
condiciones tales como las circunstancias, contextos o tiempos de aprendizaje.
25
Los estudiantes aprenden con más efectividad cuando se les enseña con los
estilos de aprendizaje que más predominan. En consecuencia, se podría decir
que:
Los docentes podrán orientar el mejor aprendizaje de cada estudiante si
conoce como aprenden.
Si el objetivo del docente es conseguir que los estudiantes logren
aprender, entonces se les debe ayudar a conocer y optimizar sus
propios estilos de aprendizaje.
Sin embargo, adaptar la intervención educativa al estilo de aprendizaje de cada
estudiante adulto resulta una tarea bastante difícil (Honey, 1999) y más cuando
se trata de un proceso de formación no presencial.
No cabe duda que los docentes conscientes y con experiencia son capaces por
sí mismo de analizar sus propias estrategias y metodologías en función de las
características enunciadas anteriormente, con el fin de identificar aspectos que
mejor contribuyen a la optimización de la autonomía y logros efectivos de
aprendizaje para cada estudiante.
Un documento elaborado por la Vicerrectoría Académica de la Universidad
Tecnológica Metropolitana llamado “Metodologías de Enseñanza y
Aprendizaje” describe un conjunto de estrategias formativas y metodologías
que contribuyen a un modelo educativo enfocado a las tácticas de optimización
de estilos de aprendizaje y favorecimiento de autonomía de los estudiantes.
8.1.1.
3
Características metodológicas centradas en el estudiante3
Integración de los procesos de adquisición de conocimientos con el
desarrollo de actitudes apropiadas para la autonomía de los estudiantes.
La acción directa de los estudiantes sobre el objeto de aprendizaje, con
énfasis en la búsqueda autónoma de información y en su propia gestión
para la adquisición efectiva del aprendizaje.
Los conocimientos de los estudiantes de sus propios métodos de
construcción de conocimiento y de cómo adquirir las destrezas que
demanda su profesión.
Las estrategias cognitivas puestas en práctica acordes al propio estilo de
aprender de los estudiantes de modo que optimice sus aprendizajes.
La comunicación de sus logros y dificultades en el aprendizaje por parte
de los estudiantes, al docente y a otros actores del proceso.
La actitud de interactuar con otros docentes, y la valoración de esto
como un medio eficaz para el logro del aprendizaje.
(UTEM Universidad Tecnológica Metropolitana)
26
El énfasis progresivo en el desarrollo de aprendizajes de alto nivel, como
el análisis de información y modelos, la síntesis de resultados, la
resolución de problemas complejos y la evaluación de alternativas de
modelamiento y soluciones.
La exploración activa del conjunto de conocimientos del dominio de
estudio, con el fin de comprender la estructura y las relaciones mutuas
de esos conocimientos, superando la simple asimilación de contenidos
aislados.
El desarrollo de aprendizajes en situaciones reales y verosímiles donde
pueda apreciarse su pertinencia y aplicación efectiva.
Estas metodologías elegidas son con el fin de promover dichos desarrollos
para favorecer el crecimiento del estudiante para lograr la manipulación del
significado de la nueva información.
8.2. ¿Que motiva a la gente a aprender?
En muchas ocasiones los estudiantes se esfuerzan más por tratar de entender
lo que estudian y/o adquirir los conocimientos necesarios para saber cómo
proceder para resolver diferentes tipos de problemas; en otras ocasiones se
inclina por obtener un resultado final independientemente de haber aprendido
más o menos. Pero también existen ocasiones en las que buscan evitar quedar
mal frente al resto de compañeros, o peor aún, quitarse de encima lo antes
posible una tarea tediosa.
Según un grupo de investigadores del ámbito Psicológico, gracias a la
orientación motivacional y las bases específicas que contiene, se define que
cada estudiante tiene una motivación personal a la hora de enfrentarse a un
obstáculo, incitándolos a realizar cualquier actividad. De manera que, quien
desee aprender lo haría porque: el saber presume una experiencia gratificante,
porque le es útil en distintos propósitos o porque el saber permite ser útiles y
ayudar en otros aspectos. Sin embargo la preocupación por los resultados es
también diferente, como en ciertas ocasiones los estudiantes generan un
máximo esfuerzo por experimentar el orgullo de saber que son mejores que
otros, también hay momentos en los que se conforman con solo conseguir una
nota que no genere algún problema. Incluso pueden llegar a desear abandonar
el trabajo por miedo al fracaso, o por evitar el aburrimiento de tener que
aprender cosas cuyo sentido no es claro.
Todas estas preocupaciones por parte del alumno a la hora de alcanzar una
meta influyen en su proceso de aprendizaje; si solo busca aprobar, encontrará
la manera de trabajar siguiendo la ley de mínimo esfuerzo. Pero si busca
comprender, encontrará la manera de trabajar relacionando conocimientos,
buscando aclaraciones, seleccionando las tareas menos fáciles que le
permitan aprender, inclusive si busca ser útil, el esfuerzo será mayor.
27
En un artículo publicado por la Lic. Sara Carrera Hernández y Q.F.B Yolanda
Osorio Castillo, docentes del CEITis 146 Rio Blanco definen la Motivación
como: “El proceso que provoca cierto comportamiento y consiste en el intento
de proporcionar a los alumnos una situación que los induzca a un esfuerzo
intencional”. Aunque existan diversos factores que intervienen en la motivación
de cada estudiante, es importante que el docente asuma la responsabilidad de
no permitir que se disperse dicha motivación. Puesto que cada docente se
comporta como una figura que facilita el aprendizaje y que uno de los aspectos
más importantes que debe tomarse en consideración es el hecho de que la
mejor manera de motivar es no desmotivar al estudiante.
Algunos casos que contribuyen notoriamente a un proceso de desmotivación
son4:
Estudiantes de bajo rendimiento.
Estudiantes con una imagen auto-devaluada debido a una previa
experiencia escolar mediocre o deficiente.
Estudiantes que no encuentran una ayuda apropiada para resolver sus
problemas de aprendizaje.
Métodos de enseñanza que propician actitudes pasivas, meramente
receptivas, de los alumnos.
Estudiantes cuyas metas personales son poco claras.
Maestros cuya filosofía debe aprender todo el curso estudiando
directamente en el libro de texto.
8.3. Contexto del negocio de las aplicaciones móviles
Es evidente el crecimiento significativo que tiene el mercado de teléfonos
inteligentes, según IDC Analyze the Future en su Worldwide Quarterly Mobile
Phone Tracker, pronosticó que las ventas de Smartphone superarán a los
teléfonos convencionales en el año 2013 (Restivo, Llamas, & Shirer, 2013)
Esta tendencia indica que la gran mayoría de los usuarios de teléfonos móviles
no usarán sus dispositivos únicamente para realizar y recibir llamadas, SMS,
etc., sino que tendrán otro tipo de funciones más sofisticadas, “software
exclusivo” para los dispositivos según su plataforma operativa, y más a menudo
entrarán a interactuar con él, según las necesidades que posean.
Esto quiere decir que, en este último año el auge de los Móviles con pantalla
táctil, desatada por los iPhone´s, ha revolucionado el mercado, no solo la
venta de móviles sino un gigantesco negocio de aplicaciones para dispositivos
móviles. Y es que estos dispositivos se han convertido en el ordenador del
futuro con el valor añadido de disponibilidad total de la comodidad y
portabilidad.
4
(Carrera Hernandez & Osorio Castillo)
28
Aquí se presenta una visión de negocio más amplia para los desarrolladores de
aplicaciones para móviles. Mientras más incremente la tendencia de uso de
Smartphones, es más alta la tasa de oportunidades para aquellos diseñadores
o desarrolladores de Apps. Actualmente, las empresas que lideran el mercado
de aplicaciones móviles son Google con su plataforma Android, y Apple con su
plataforma en IPod, iPhone, y Ipad. Seguido por Microsoft con Windows Phone,
y BlackBerry con BlackBerry OS. Cada empresa tiene su propio método de
incentivación hacia los desarrolladores de aplicaciones para sus plataformas.
Pero Microsoft posee una metodología de incentivo muy particular para su
plataforma Windows Phone, y consiste en pagar por cada aplicación que es
publicada en su tienda de aplicaciones. Microsoft está pagando 100 Dólares
por cada aplicación construida hasta Junio. (Santos , 2013)
29
9. MARCO METODOLOGICO.
El proceso metodológico de este trabajo, se iniciará con un recorrido coherente
de cada uno de los objetivos, donde en cada uno se postula una serie de
actividades que definen el procedimiento para llegar a la solución. Se realizará
una descripción individual de estas actividades donde se plantee a manera de
plan el desarrollo de cada uno de los objetivos.
Para alcanzar el primer objetivo específico que consiste en identificar la
arquitectura del Sistema Operativo Windows Phone, es importante realizar un
esquema general donde se ilustren cada uno de los componentes del sistema
operativo. También se identificarán características básicas y fundamentales del
sistema operativo Windows CE, y Windows NT, el cual está basado e
inspirado Windows Phone en sus últimas versiones.
El segundo objetivo específico es documentar la comprensión de la
arquitectura hardware de los dispositivos móviles que vienen implementados
con el sistema operativo Windows Phone. Para empezar a resolver la forma en
cómo se va a abarcar este objetivo es importante conocer los requisitos
mínimos iniciales que deben tener en cuenta los diferentes fabricantes de
Smartphones como: Dell, HTC, LG, Samsung, y Nokia para crear terminales
para Windows Phone. También, se presentará los dos modelos a nivel de
hardware en los principales competidores del segmento de los Smartphones y
a cual de esos modelos clasifica Windows Phone.
En el tercer objetivo, que consiste en presentar los conceptos básicos de los
lenguajes de programación como base de construcción de aplicaciones bajo
el Sistema Operativo Windows Phone. Es de alta importancia identificar los
lenguajes y los Framework principales en los que se desarrolla aplicaciones
para esta plataforma, realizar una descripción breve de cada uno de ellos, y
especificar cuál es la función de cada uno dentro del proceso de construcción
de aplicaciones para Windows Phone.
Para abordar el cuarto objetivo en el cual busca presentar las principales
características de las herramientas y entornos de desarrollo que se usan para
desarrollar aplicaciones bajo el Sistema Operativo Windows Phone; es
importante identificar y describir los elementos principales del kit de desarrollo
para Windows Phone que ofrece Microsoft. Para dar mayor claridad sobre la
manera de emplear la herramienta, se creará un proyecto con ayuda del Kit, y
se mostrará la estructura de archivos y carpetas que por defecto contiene
dicho proyecto una vez es creado.
30
En el quinto objetivo, que consiste en elaborar una aplicación básica que
muestre las principales características del ambiente general de desarrollo de
aplicaciones para Windows Phone. Es de suma importancia documentar el
proceso de definición y el proceso de construcción de la aplicación. Para el
proceso de definición se presentará los requerimientos que describe en detalle
el alcance de la aplicación software; el diseño del modelo de datos el cual
almacenará los datos procesados por la aplicación; diagrama de casos de uso
para ilustrar las interacciones del usuario; y el diagrama de actividades para
indicar el proceso secuencial del aplicativo. Para el proceso de desarrollo se
mostrará el proceso de construcción del software en términos de guía, para
enseñar los componentes fundamentales del entorno de construcción de
aplicaciones para Windows Phone.
31
10. CONCRECION DEL MODELO
En la concreción de los datos se plantea el desarrollo preciso de cada uno de
los objetivos específicos ya definidos, con el fin de dar solución al objetivo
general. En primera instancia se habla sobre la estructura software del sistema
operativo Windows Phone, cuáles son sus componentes principales y una
descripción de cada una de estas características, también se habla sobre el
sistema operativo el cual se basa el Kernel de Windows Phone. Por otra parte,
se plantea los requisitos mínimos iniciales de hardware que deben tener en
cuenta los diferentes fabricantes de Smartphones. Igualmente, se presenta los
dos modelos a nivel hardware en los principales competidores del segmento
de los Smartphones y a cual de esos modelos clasifica Windows Phone. Así
mismos se identifica los lenguajes y los Framework principales en los que se
desarrolla aplicaciones para esta plataforma, y se realiza una descripción breve
de cada uno de ellos, especificando cuál es la función de cada uno dentro del
proceso de construcción de aplicaciones para Windows Phone. Y finalmente se
describe el proceso de construcción de un aplicativo móvil a manera de guía de
aprendizaje.
NOTA: algunas de las definiciones utilizadas en la concreción del modelo en
este documento, son basadas de la guía propuesta por (Geek.ms), “programar
en Silverlight para Windows Phone7, con el fin conceder al lector una amplia y
clara base sobre la estructura de Windows Phone.
10.1. Arquitectura software de Windows Phone.
Windows Phone 7 en su totalidad está basado en Windows CE 6.0 R3,
contiene diversas características que lo adentran a la moda de los
Smartphones, un sistema mucho más moderno y sofisticado que el utilizado en
los Windows Mobile 6.X (Windows CE 5.2).
Windows CE 6.0 planteó una recreación absoluta del sistema con respecto a su
anterior versión. Windows CE 5.2 soportaba 32 procesos en su Kernel,
mientras que Windows CE 6.0 soporta 32.768. Mientras la Shell y la
plataforma de aplicaciones habitan en memoria de usuario, los drivers, el
sistema de archivos, Networking, el sistema de rendering y gráficos y el
sistema de actualizaciones residen en el espacio de Kernel. En otras palabras
se habla de un sistema de 32Bits, que solo puede manejar 4Gb de memoria:
2Gb para procesos y 2Gb para el Kernel. En la versión R3 de Windows CE 6.0
contiene soporte para Silverlight Mobile, Internet Explorer Embedded y otras
tecnologías. (Geek.ms)
Todo el modelo de software de Windows Phone se encuentra construido sobre
la infraestructura ya mencionada de Windows CE 6, un modelo pensado para
32
facilitar el uso de los dispositivos móviles de manera concisa y brindar una
buena experiencia por medio de las interfaces de usuario.
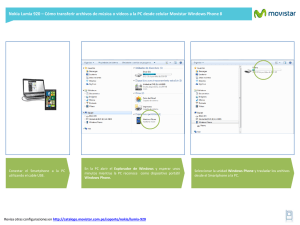
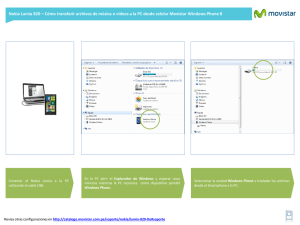
Imagen 1 Modelo de software en Windows Phone 7
Fuente: (Geek.ms)
Todo el modelo general de software de Windows Phone está compuesto por
estos elementos que se ven en la imagen 1.
El modelo de aplicación, siendo la forma en que se empaquetan y
actúan los archivos que componen una aplicación.
El modelo de UI (Interfaz de Usuario), que define una filosofía de diseño
única con sus características fundamentales.
Integración con la nube, y su importante papel en el mundo movil para el
éxito de una App.
Application Runtime, siendo una estructura base para el proceso de
ejecución de una aplicación.
10.1.1.
Modelo de aplicación.
Para Windows Phone las aplicaciones se encuentran empaquetadas en un
formato XAP, básicamente es un archivo comprimido la cual contiene en su
interior todos los archivos necesarios (ensamblados, y recursos originales de la
aplicación).
33
Cuando los desarrolladores publican sus aplicaciones en la tienda, en el
momento de ser aprobadas, cada una de las App le es asignado un único ID y
un certificado de seguridad, esto para garantizar la seguridad del sistema y
evitar la piratería, el malware o virus. (Geek.ms)
10.1.2.
Modelo UI:
Windows Phone cuenta con una gran amplia concepción sobre la interfaz de
usuario de sus aplicaciones, una de las concepciones es que posee una
estructura base que se compone de elementos, que esencialmente es todo
control que es visual e interactivo con el usuarios, de páginas, que agrupan la
lógica de los elementos, y marcos, que finalmente son los que abarcan una
gran cantidad de páginas (Días Concha, 2011) se basa en controles
específicos que manipulan los marcos y las páginas, es decir: el marco es el
control principal que contiene uno o más páginas y admite la navegación entre
ellas.
Imagen 2 Modelo de navegación de Windows Phone.
Fuente: (Días Concha, 2011)
Otra concepción es el origen de la definición del diseño abstracto que las
aplicaciones en Windows Phone deben cumplir. Los desarrolladores de
aplicaciones para Windows Phone necesitan tener altamente claro la definición
que Microsoft propone para que las App ofrezcan una interfaz limpia y rápida.
Metro tuvo su primera aparición junto a Windows Phone 7, aunque ya se
habían visto pinceladas del estilo en otros productos como Encarta, Zune o el
propio Dashboard de la Xbox 360.
Metro se basa en principios que son definidos bajo la filosofía de interfaz pura y
ordenada que apunta a un funcionamiento rápido y al mínimo esfuerzo
mecanográfico por parte del usuario.
34
El primero de ellos es: Pride in craftmanship (Orgullo de lo hecho a mano)
que básicamente motiva a conservar hasta el último detalle, y hacer que la
experiencia sea pulida, completa y uniforme en toda la aplicación. (Microsoft,
2013)
Imagen 3 uso de jerarquía de tipografía en el diseño de App en Windows Phone.
Fuente: (Microsoft, 2013)
Esto se logra manipulando ciertas técnicas como:
Utilizando simetrías, balances y jerarquías.
Alineando la disposición de los controles al contenedor grid (el layout por
excelencia en Windows Phone).
Haciendo que nuestra aplicación sea segura y fácil de utilizar, y
accesible al mayor número de personas posible incluyendo a gente con
discapacidades.
Do more with less (hacer más con menos).
Reducir la aplicación a su mínima esencia, creando una experiencia limpia con
un propósito claro en la que solamente los elementos relevantes se muestran
en pantalla y que el usuario se centre en lo verdaderamente importante.
(Microsoft, 2013)
35
Más contenido
menos borde
Imagen 4 diseño Windows Phone vs diseño Windows Mobile.
Fuente: (Microsoft, 2013)
Esto se logra manipulando ciertas técnicas como:
Reducir o eliminar toda redundancia en la interfaz.
Captar al usuario visualmente y esté inmerso y explore el resto de la
aplicación
Inspirar confianza en el usuario, para que no tenga miedo de explorar y
probar funcionalidades.
Fast and fluid (Rápido y fluido)
Dejar al usuario que interactúe directamente e intuitivamente con el contenido
de la aplicación, y que pueda responder con acciones de forma significativa
hacia el movimiento de la interfaz de manera natural y rápida. Las aplicaciones
para teléfonos móviles deben centrarse en escenarios simples, de uso rápido,
dado que las personas usan teléfonos mientras caminan. (Microsoft, 2013)
36
Ayudar a las personas a comprender como las interfaces de las aplicaciones funciona.
Imagen 5 Aplicaciones de contactos de Windows Phone.
Fuente: (Microsoft, 2013)
Authentically digital (Auténticamente digital)
Ser auténticamente digital, ir más allá de las reglas y propiedades del mundo
físico para crear nuevas y emocionantes oportunidades en un espacio
puramente digital sin limitaciones ni ataduras del mundo real. (Microsoft,
2013)
Infografía
Iconografía
Imagen 6 infografía en Windows Phone vs iconografía en Windows Mobile.
Fuente: (Microsoft, 2013)
Hacer del contenido el objetivo principal y dejar a un lado el borde ayuda a
optimizar la experiencia de usuario en Windows Phone.
37
Win as one (Gana como uno)
Trabajar con otras aplicaciones para completar los escenarios de las App,
sacar provecho de ellas ayuda a no reinventar cosas. También es importante
Utilizar las herramientas y plantillas que te ofrecen Visual Studio y Blend para
ser consistente. (Microsoft, 2013)
10.1.3.
Integración con la nube
El Ingeniero Hernán Estigarribia en su trabajo final de postgrado: “MOBILE
CLOUD COMPUTING Y SU RELACIÓN CON APLICACIONES MÓVILES Y
APLICACIONES SENSIBLES AL CONTEXTO” nombra cuatro obstáculos
claves dentro de la movilidad que ofrece la computación móvil en contraste con
la computación tradicional: la variación impredecible de la red, poca confianza y
solidez de los elementos móviles, las limitaciones en los recursos debido a
restricciones de peso y tamaño, y el consumo de energía de batería; teniendo
como concepto de computación móvil: la portabilidad de una computadora y
todos los archivos necesarios y software a cualquier lugar conservando la
posibilidad de seguir operando. (Estigarribia, 2012) Este concepto puede llegar
a quedar corto sí el objetivo es conservar la portabilidad de los archivos y
demás, pues sus mismos recursos hardware y software no podrán soportar en
lo absoluto la portabilidad si no genera integración con servicios externos.
El papel que juega el Mobile Cloud Computing (BCC) es, además de ser
mediador entre la tecnología Cloud Computing y el entorno móvil, es superar
los obstáculos relacionados con el rendimiento (duración de la batería,
almacenamiento y ancho de banda), el ambiente (la heterogeneidad,
escalabilidad y disponibilidad, la seguridad (la fiabilidad y la privacidad) en la
computación móvil, como se mencionaba anteriormente.
La relación entre los dispositivos móviles y la integración con la nube surge de
la poca capacidad de cómputo y de almacenamiento que posee los mismos
dispositivos móviles a diferencia de un equipo tradicional de escritorio y debido
a esto el respaldo de servicios que ofrece la nube resulta relevante. Windows
Phone nace con una clara integración con la nube. Por defecto tenemos
integración con servicios como Exchange, Google Mail, Hotmail, Xbox Live,
Skydrive, Facebook, Bing, etc.
38
10.1.4.
Application Runtime.
El Runtime Application de Windows Phone o también conocido como el sistema
de aplicaciones, es el encargado de la ejecución de las aplicaciones, cada App
puede ejecutarse sobre el SO y usar los recursos del teléfono de manera
administrada, es decir: las aplicaciones en Windows Phone no tienen acceso
directo al uso de código nativo o comunicación directa con el sistema operativo
(Win32 API), esto se hace a través de la infraestructura de ejecución que hace
referencia al acceso directo a servicios que ofrecen la plataforma de desarrollo
y el FrameWork .NET COMPACT FRAMEWORK. El siguiente diagrama de
bloques de la imagen 7 ilustra la infraestructura de ejecución de aplicaciones
para las versiones del sistema operativo de Windows Phone (7.x).
Imagen 7 Estructura de ejecución de aplicaciones en Windows Phone 7.X (WP7)
Fuente: (Basu , 2012)
Para la nueva versión de Windows Phone la perspectiva del sistema de
ejecución de aplicaciones cambia enormemente. En la imagen (Imagen 8) se
ilustra la sustitución que realiza Windows Phone 8, los dos componentes de
color verde han sido reemplazados totalmente con el fin de trabajar con un
nuevo sistema operativo base, y un
nuevo sistema de ejecución de
aplicaciones. (Basu , 2012)
39
Imagen 8 Estructura de ejecución de aplicaciones en Windows Phone 8. (WP8)
Fuente: (Basu , 2012)
a)
Shared Windows Core (Núcleo del sistema operativo).
El sistema operativo Windows Compact Embedded (WinCE) que actúa como
núcleo en WP7.x fue sustituido por un nuevo sistema operativo para la nueva
versión de WP8, con el fin de generar una compatibilidad con el OS de
Windows para escritorios, Windows 8. Esto quiere decir que una gran variedad
de cosas en WP8 son compartidas con la implementación para escritorios,
incluyendo cosas como: Kernel, Networking, driver FrameWork, entre otros.
El hecho de compartir el núcleo aporta como beneficios características
innovadoras que facilita un solo flujo trascendental a través de dos factores:
escritorio tradicional, y dispositivo móvil. También contribuye con la reducción
de redundancia de ingeniería por el lado de Microsoft. (Basu , 2012)
b)
CoreCLR
.NET Compact FrameWork (NETCF) que se usa en WP7 contiene una filosofía
de diseño e implementación diferente a .NET para escritorios. NETCF es un
núcleo que se considera muy portable y está diseñado para ser estrechamente
versátil en diferentes plataformas. Por el contrario, el núcleo CoreCLR, que se
usa para equipos de escritorios, tiene un vínculo estrecho con Windows y se
adecua fácilmente a la arquitectura del procesador. (Basu , 2012) También
trabaja muy de cerca con el hardware, ofreciendo el beneficio máximo de
rendimiento al código administrado que se ejecuta en él.
40
c)
Compatibilidad del cambio.
Una de las declaraciones que se hizo durante el lanzamiento de WP8 fue que
las App que se encuentran en la tienda de aplicaciones de WP7 funcionarán sin
ningún inconveniente para WP8. Esto puede ser una declaración mínima, pero
es un logro con mucho esfuerzo para la implementación de la nueva
perspectiva del sistema de ejecución de aplicaciones. Construir aplicaciones en
una plataforma en la cual se han generado cambios en su SO, Runtime
Application y chipset no es una tarea fácil, la cual el equipo de desarrollo de
Microsoft ha realizado para hacer esto posible. (Basu , 2012)
10.1.5.
Kernel De Windows Phone
Windows Embedded Compact (WinCE) es el sistema operativo que se usa
como núcleo base (Kernel) para las versiones de Windows Phone 7.x, y para
las versiones Windows Mobile. Windows CE 6.0, es la versión estable para
WP7, y está destinado a solventar las necesidades de cualquier dispositivo
empotrado. Desde un cepillo de dientes a los robots enviados por la NASA a
Marte, pasando por cámaras de fotos, hardware, electrodomésticos, y por
supuesto Smartphones y PDAs. (Monjo, Febrer, & Sans, 2013)
Windows NT (New technology) es el sistema operativo que actúa hoy por
hoy como plataforma base para WP8 y para Windows 8, como se pronunció
anteriormente, el objetivo del cambio de WinCE 6 a Windows NT es generar
compatibilidad en la construcción de aplicaciones tanto para WP8 como para
W8.
La apariencia Externa de Windows NT es muy parecida a la de Windows
95/98/Millenium. Sin embargo, Windows NT posee un núcleo que se desarrolló
de forma independiente. Por este motivo, Windows NT contiene características
como: servicios multiusuario. Esto implica que tanto la interfaz como los
privilegios del sistema pueden variar, en función del usuario que esté
conectado al sistema, características nativas de red, etc. (Kioskea.net, 2013)
Con el nuevo Kernel para WP, Microsoft también permite la creación de
aplicaciones de código nativo escritas en C++ por primera vez en Windows
Phone. En las versiones 7.x, todas las aplicaciones se desarrollan en C # o
Visual Basic .NET y se compilan en plataformas independientes. También
incluye el uso de bibliotecas útiles que los desarrolladores de iOS, Android y
Windows pueden aprovechar. (ArsTechnica, 2012)
41
10.2. Arquitectura hardware de Windows Phone.
A continuación se menciona los diferentes modelos a nivel de hardware que
existen, y entre ellos a cual pertenece Windows Phone, adicionalmente se
especifican los requisitos mínimos iniciales hardware que debe cumplir un
Smartphone para lograr ejecutar el sistema operativo móvil sin ningún
percance, y por último se ostenta los componentes hardware básicos de un
dispositivo Smartphone y su correspondiente descripción.
10.2.1.
Modelos hardware.
Antes de la llegada de Windows Phone al mercado se percibía 2 modelos, o
planteamientos distintos a nivel de hardware entre los principales competidores
del segmento de los Smartphones:
Modelo iPhone: se reconoce por su control total sobre el hardware, siendo
Apple el encargado de diseñar tanto el sistema iOS como el dispositivo
donde se ejecuta.
Una de las principales ventajas de este modelo es la adaptación total del
sistema operativo al modelo hardware del dispositivo, ya que ambos han
sido pensados como partes de un modelo absoluto, y se asegura ofrecer la
misma experiencia de uso para todos los consumidores. Una de las
principales desventajas es el costo de adquisición, debido a que se
adquiere un dispositivo de gama alta, que no es de fácil acceso para aquel
que puede o quiere, y la invariabilidad de dispositivos en el mercado, solo
existe uno y no se tiene opciones de elección. (Geek.ms)
Modelo Windows Mobile / Android: el modelo anhelado por cualquier
fabricante de hardware que pueda licenciar un sistema operativo y añadir en su
dispositivo. Google para Android, y Microsoft para Windows Mobile, dos
fabricantes de software que exigen unos requerimientos mínimos de hardware
para que se pueda ejecutar su sistema operativo.
Su principal ventaja es la abundancia. Este modelo brinda al mercado diversos
modelos distintos, donde el usuario posee la libertad para escoger el dispositivo
que desee entre las diferentes g amas existentes (alta, media, baja). Sin
embargo sufre grandes desventajas, una de ellas es que este modelo contiene
diferencias de hardware entre un terminal de diferente gama, lo que prohíbe al
usuario actualizar su teléfono, de gama baja a gama alta. Adicional a eso, los
desarrolladores no pueden asegurar la compatibilidad de las aplicaciones con
42
todos los modelos existentes, exigiéndolo a crear distintas versiones para
diferentes terminales, trayendo implicaciones como los costos de desarrollo y
actualización de los productos. (Geek.ms)
Ahora, ¿cuál es el modelo al que Windows Phone se encuentra afiliado? WP
toma partida aparte pero con la combinación de ambos modelos. Microsoft ya
tenía la experiencia de Windows Mobile y la fragmentación e inconsistencia del
sistema a través de distintos dispositivos, pero no querían atarse a un solo
dispositivo, así que optaron por el camino intermedio:
Modelo Windows Phone: Microsoft, siendo el fabricante del sistema, exige
que todo terminal que desee ejecutar Windows Phone, disponga de unas
características mínimas, para que con esto se asegure la permanencia de
todos los usuarios del sistema. En este modelo, se logra unificar las
ventajas del modelo IPhone, y las del modelo Windows Mobile/Android. Por
un lado todos los usuarios obtienen la misma experiencia de uso y los
desarrolladores se enfocan más en el funcionamiento de las aplicaciones
de forma semejante en todos los dispositivos Windows Phone, y por otro
lado, los desarrolladores no se enfrascan a un solo hardware, ya que
existen distintos dispositivos de diversos fabricantes, todos con
características mínimas comunes pero a su vez con suficientes diferencias
como para sentir la libertad de elegir el terminal que más se ajuste.
(Geek.ms)
Ya teniendo este modelo en mente, Microsoft creo unas especificaciones
mínimas iniciales, por las que todo fabricante que desea crear terminales
para el nuevo sistema debe guiarse:
Imagen 9 especificaciones mínimas de hardware de los dispositivos para Windows Phone
Fuente: (Geek.ms)
43
10.2.2.
Componentes hardware generales de un Smartphone
Los Smartphones modernos se componen de muchos subsistemas complejos.
El principal de ellos es el procesador de aplicaciones que ejecuta al sistema
operativo como tal, ya sea Android OS, iOS, o WP, y también sus aplicaciones.
También se incluye un elemento denominado Baseband (banda base), y una
memoria flash. En la imagen 10 se ilustra un modelo conceptual del hardware
interno de un Smartphone.
Imagen 10 componentes hardware interno de un Smartphone
Fuente: (Lange, Lackorzynski, Liebergeld, Wa, & Peter, 2011)
El procesador de banda base (Baseband) es la puerta de enlace de
comunicación a la red celular, por eso su asociación en la figura. Está
compuesta internamente de una CPU con propósitos generales, un procesador
de señal digital (DSP), y los componentes de radio necesarios tales como: el
amplificador de señal. También contiene un Sistema Operativo Especializado
que se ejecuta en tiempo real. Los chipset que actúan como procesadores de
banda base son designados para labores especiales, ya que tienen que ser
certificados por diversas entidades y así otorgarles el permiso de operar en
redes celulares públicas. Ya que el proceso de desarrollo y la certificación de
estos dispositivos resultan extremadamente costosos y existen pocos
manufactureros de banda bases.
La memoria Flash, en términos generales es un dispositivo de
almacenamiento electrónico no volátil que puede ser borrado y reprogramado
eléctricamente. El desarrollo de la memoria flash fue inspirado por EEPROM
(electrically erasable programmable read-only memory). Y existen dos
principales tipos de memorias flash llamados puertas lógicas NAND Y NOR.
44
La memoria flash se hizo muy popular en la gran mayoría de los sistemas
electrónicos. Se utilizaban para almacenar datos de información de programas,
y para actualizar el firmware cuando dicho programa estaba en ejecución.
La memoria flash NOR se utiliza generalmente como reemplazo directo de la
popular memoria ROM. Por otro lado la memoria flash NAND no es tan popular,
probablemente por su enfoque de acceso, interfaz, y requisitos de
funcionamiento específicos diferentes; a pesar de su excelente funcionamiento
cuando se requiere un almacenamiento grande. También se puede almacenar
con alta fiabilidad, datos de información del programa. (Jedrak, 2012)
El procesador de aplicaciones (SoC) es el más relevante de la imagen,
puesto que se caracteriza por ser un microprocesador con una arquitectura
especializada para su implementación en sistemas embebidos como: cámaras
digitales, TV inteligentes, entre otros. A menudo los SoC que se usan para
Smartphones de gama alta contienen más de un solo núcleo, lo que permite
ofrecer resultados excepcionales en aplicaciones como: imágenes digitales, y
multimedia. (Samsung, 2012)
Dentro del procesador de aplicaciones viene incorporados elementos
fundamentales como: la unidad central de procesos (CPU), el controlador de
interrupciones que se usa frecuentemente dentro del SoC para regular el
tránsito del bus, un procesador de gráficos (GPU), y controladores para el
sistema de buses como l2C, SPI, USB que usualmente funcionan para
conectar dispositivos periféricos. Todas estas funciones adicionales vienen
integradas en un chip de silicio, donde su diseño contribuye con la reducción
de uso de energía.
10.3. Descripción de los lenguajes y FrameWork de desarrollo para
Windows Phone.
Para Windows Phone existen dos FrameWork claramente definidos como:
Silverlight para Windows Phone y XNA para Windows Phone.
Silverlight para Windows Phone es un FrameWork basado en Silverlight que
permite crear aplicaciones multimedia que se ejecuten de forma nativa en
Windows Phone, con una interface creada en XAML.
XNA para Windows Phone a su vez se basa en XNA para Windows, se trata de
una solución Multiscreen (Xbox, Windows, Windows Phone 7.x) 2D y 3D para
crear juegos con calidad profesional para el dispositivo.
Aunque ambos viven sobre el mismo FrameWork de .NET su propósito es muy
distinto, estando XNA destinado y pensado para desarrollar aplicaciones que
45
hagan un uso extensivo de las capacidades gráficas del dispositivo (juegos), y
Silverlight pensado para aplicaciones que hagan un uso más general de las
capacidades multimedia (gráficos, audio, sensores, conexiones). Pero no
significa que es imposible desarrollar un lector RSS o un formulario en XNA, ni
mucho menos desarrollar un juego con Silverlight. Claro que se puede, pero no
son para lo que están pensados.
Normalmente, cuando se desarrolla un juego no se necesita una librería
estándar de controles, puesto que la idea es crear los elementos propios de UI
y la experiencia de usuario no tendrá correlación con una aplicación estándar,
ya que entra en juego las capacidades 3D y otras. En Silverlight para Windows
Phone estas capacidades están muy limitadas y el propio FrameWork no está
optimizado para este trabajo, esto hace que se genere dificultades técnicas y
limitaciones inherentes a la función para la cual Silverlight fue creado.
(Geek.ms)
De la misma forma, si se intenta desarrollar una aplicación de RSS con XNA,
se tendrá que realizar mucho más trabajo que con Silverlight, empezando por
no disponer de una librería estándar de controles con los que el usuario
interactúe y que se pueda personalizar mediante estilos y plantillas. (Geek.ms)
A pesar de las diferencias de ejecución que existen entre XNA y Silverlight,
estas comparten en su base el mismo FrameWork de .NET.
10.3.1.
Lenguaje XAML
XAML, de acrónimo de eXtensible Application Markup Language es el lenguaje
de marcado que se utiliza para construir las interfaces graficas en Silverlight
para Windows Phone y Silverlight 5 para escritorio, WPF, y en las aplicaciones
metro de Windows 8.
Las letras ML de (XAML) tienen el mismo significado que en HTML, BAML,
CAML, YAML, XML (este último es del cual está basado XAML), etc. Una gran
cantidad de lenguajes de marcado los cuales todos tienen una misma
característica de expresión de etiquetas de marcado.
Si se desea tener una pantalla en la aplicación con una etiqueta, una caja de
texto y dos botones; se podrá representar la posición, nombres y estilos
escribiendo sentencias XAML que luego, en tiempo de diseño serán
interpretadas por el editor que se está usando (Visual Studio 2010 o Expression
Blend 4) para así poder observar la interface de usuario y que, una vez la
aplicación este en ejecución serán compiladas a formato binario para que el
CLR del FrameWork de .NET pueda analizarlas sintácticamente y recrear un
árbol visual de los elementos que componen la interface. (Geek.ms & Plain
Concepts, 2012)
46
De esta forma, si queremos incluir en nuestra pantalla un botón podemos
hacerlo tanto arrastrando el control desde la caja de herramientas, lo cual nos
creará automáticamente el código XAML necesario para representarlo, como
escribiendo nosotros mismos el código que lo creará, en ambos casos el
resultado será parecido a este:
Esta sentencia declarativa hace referencia a un elemento (Button) con distintos
atributos (Name, Content) y el valor entrecomillado de sus atributos.
XAML permite declarar elementos, que a su vez se crea una instancia
subyacente de dichos elementos. Esto quiere decir que todos los objetos
(controles, etc...) que se defina en XAML automáticamente son instanciados
por el CLR y creados como objetos accesibles de código raíz, sin necesidad de
realizar una vez más la declaración de los mismos en Code-Behind (código
Raíz)
10.3.2.
Lenguaje C#.
Siendo C# un lenguaje de programación que permite el desarrollo de
aplicaciones para internet, para móviles y aplicaciones de propósito general en
diferentes plataformas, fue desarrollado inicialmente para programar en la
plataforma .NET de Microsoft. Actualmente posee características
estandarizadas y estructuradas por las principales entidades de estándares
internacionales, permitiendo su uso básico en múltiples plataformas (Mac,
Linux, Windows). (Pedro V, 2012)
La sintaxis de C# es muy expresiva, pero también es sencilla y fácil de
aprender. Esta sintaxis que está basada en signos de llave, podrá ser
reconocida inmediatamente por cualquier desarrollador familiarizado con C, C+
o Java. Los desarrolladores que conocen cualquiera de estos lenguajes pueden
empezar a trabajar de forma productiva en C# en un plazo muy breve. La
sintaxis C# simplifica muchas de las complejidades de C++ y proporciona
características eficaces como: tipos de valor que admiten NULL,
enumeraciones, delegados, expresiones, Lambda y acceso directo a memoria
que se encuentra en Java. C# admite métodos y tipos genéricos que
proporcionan mayor rendimiento. Las expresiones Lenguage- Integrated Query
(LINQ) convierten una consulta SQL fuertemente tipada en una construcción de
lenguaje de primera clase. (Martínez Láinez, 2012)
Como lenguaje orientado a objetos, C# admite los conceptos de encapsulación,
herencia y polimorfismo. Todas las variables y métodos se encapsulan dentro
47
de funciones de clase. Las clases pueden heredar directamente de una clase
primaria, y también pueden implementar cualquier número de interfaces; los
métodos que reemplazan a los métodos virtuales en una clase primaria
requieren la palabra clave Overrride como medio para evitar redefiniciones
accidentales. (Martínez Láinez, 2012)
A continuación la imagen 11 ilustra una sentencia básica del lenguaje C#, que
consiste en una estructura que define el primer “Hola mundo” y se muestra en
consola.
Imagen 11 ilustración de un Hola mundo en C#.
Fuente: http://toyscaos.tripod.com/hola_mundo.html
a)
C# en Windows Phone.
En Windows Phone, C# es el lenguaje que permite construir el funcionamiento
de cada uno de los elementos que se declararon en XAML. Esto quiere decir
que, mientras se crea un elemento visual en XAML en tiempo de diseño
(Campo de texto, Botón, Etiqueta, CheckBox, RadioButton, etc.) como se
mencionó anteriormente, genera una instancia dicho elemento creado y podrá
ser manipulado con facilidad desde el archivo designado como Code-Behind
(Código interno). En el interior del archivo Code-Behind, toda la estructura de
negocio, puede ser manejada por lenguajes administrados de .NET
FrameWork, ya sea Visual Basic.NET, o C#. En los siguientes casos se
trabajará con C#.
48
En una página de Windows Phone, el archivo XAML con extensión (.xaml)
posee una estrecha relación con un archivo Code-Behind con extensión
(.xaml.cs) extensión que hace referencia a Csharp (cs), si fuese para Visual
Basic.NET sería (.xaml.vb). Esto indica que los dos archivos actúan
parcialmente en una misma página.
Imagen 12 Ilustración de la estrecha relación entre los archivos de Xaml y Code-Behind.
Fuente: (Geek.ms)
Como se puede observar en la imagen 12, en la definición de la página en
XAML el atributo x:Class indica la clase con la que está relacionada la ventana
en WP, al ser esta una clase parcial, cuando se compila el archivo XAML se
crea una nueva clase parcial automáticamente con todo su contenido
declarado, al pertenecer a la misma clase, se puede acceder de forma
transparente a los controles y objetos declarados en XAML desde el CodeBehind.
10.4. Herramientas de desarrollo para Windows Phone.
La cuestión de Windows Phone, de ser la más reciente plataforma operativa
para dispositivos móviles de Microsoft, y dado su retraso en optar por entrar a
competir en un negocio donde gran parte del mercado móvil está custodiado
por Apple y Google; Apura al mismo Microsoft a brindar beneficios de acceso al
paquete de herramientas de desarrollo de manera gratuita, para aquellos
interesados en optar por el desarrollo de App para esta plataforma. El Kit de
desarrollo de software SDK para Windows Phone.
De manera breve un SDK (Software Development kit) o kit de desarrollo de
software, es un conjunto de herramientas de desarrollo de software que
permite al desarrollador crear aplicaciones para un sistema en concreto.
49
Normalmente un SDK incluye soporte para la detección de errores de
programación como un entorno de desarrollo o IDE, contienen también
códigos de ejemplo, notas técnicas o documentación de soporte, etc. (Pahkala,
2012)
El SDK de Windows Phone proporciona las herramientas que son necesarias
para desarrollar Apps y juegos para Windows Phone 8 y Windows Phone 7.x.
El paquete completo contiene las siguientes herramientas:
Visual Studio Express 2012-2010 edition para Windows Phone
Blend para Visual Studio 2012-2010
Windows Phone Developer Registration tool
Windows Phone Connect tool
Emulators de Windows Phone 7.1 y 8.0
Windows Phone Application Analysis tool
Simulation Dashboard para Windows Phone
10.4.1.
Visual Studio Express edition para Windows Phone.
Visual Studio Express edition para Windows Phone es la herramienta que
proporciona los mecanismos para ingresar código y construir las App. Esta
versión es una versión reducida del IDE Visual Studio, y proporciona
exclusivamente características requeridas por el desarrollo de Windows Phone.
El SDK de Windows Phone puede adaptarse a cualquier versión de Visual
Studio 2012. (Pahkala, 2012)
10.4.2.
Blend para Visual Studio 2012-2010
Blend para Visual Studio es un editor de XAML por excelencia que
normalmente se usa para diseñar Interfaces gráficas para aplicaciones en
Silverlight. La clave principal de Blend es permitir a los diseñadores de UI crear
interfaces, mientras que los desarrolladores escriben código de Code-Behind.
Blend ofrece un flujo grafico muy dinámico, con posicionamiento relevante de
elementos sobre layouts, especificaciones de valores mínimos y máximos de
Altura y anchura en cada uno de los elementos, y manejadores de enlaces de
datos que le dan al diseñador descripción exacta y en tiempo real de
elementos XAML enlazados con datos. (Pahkala, 2012)
50
10.4.3.
Windows Phone Developer Registration tool y Windows Phone
Connect tool
Conexión del teléfono al ambiente de desarrollo. Por defecto, el SDK de
Windows Phone propicia un emulador de teléfono con WP como sistema
operativo, con el fin de generar un ambiente virtual en el momento de probar
las aplicaciones, pero si se desea generar un ambiente real para probar las
aplicaciones desde un teléfono físico, es necesario registrar el teléfono usando
Windows Phone Developer Registration tool, y para eso se requiere las
siguientes cosas (Pahkala, 2012):
Instalación del Zune software.
Una cuenta Microsoft (Antes conocido como Windows Live ID)
Una cuenta vigente de Windows Phone Dev. Center.
Otras instrucciones se pueden encontrar en: http://msdn.microsoft.com/enus/library/windowsphone/develop/ff769508(v=vs.105).aspx
Una vez que se tenga el registro exitosamente, el teléfono se puede conectar al
ambiente de desarrollo ya sea por medio de Windows Phone Connect tool o
Zune Software.
10.4.4.
Windows Phone Application Analysis tool.
Las aplicaciones en Windows Phone deben cumplir una serie de criterios de
rendimiento para poder ser publicada en la tienda de aplicaciones. Estos
requisitos de certificación están relacionados con las siguientes características:
App launch time (tiempo de inicio de la aplicación).
App responsiveness. (Capacidad de respuesta de la aplicación)
Máximum memory usage by the App. (Uso de memoria máxima de la
aplicación)
Windows Phone Application Analysis tool proporciona opciones de monitoreo y
perfilación para evaluar y mejorar la calidad y rendimiento de las aplicaciones.
Las opciones de perfilación permiten al desarrollador evaluar tanto los aspectos
relacionados con la ejecución, como la usabilidad de la memoria, ya sea el
51
consumo de la memoria de la aplicación. Las opciones de monitoreo ayudan al
desarrollador identificar problemas como: (Pahkala, 2012)
Lentitud en el tiempo de inicio de la aplicación.
Respuesta lenta de entradas, como el desplazamiento del zoom.
Desperdicio de batería.
Latencia de la red.
Alto costo de red de datos.
Bajo rendimiento de la calidad en los cambios de red.
Errores de memoria causados por el uso elevado de recursos.
10.4.5.
Simulation Dashboard para Windows Phone.
A menudo los desarrolladores prueban sus aplicaciones en un ambiente de
óptimas condiciones. El panel de simulación para Windows Phone ofrece
opciones de simulación para garantizar que la aplicación funcione
correctamente así resulten situaciones inesperadas que pueden ocurrir en un
ambiente real. Actualmente el panel de simulación ofrece las siguientes
características (Pahkala, 2012):
Simulación de velocidad y potencia en la señal de la red.
Simulación de bloqueo de pantalla.
Simulación de recordatorios.
10.4.6.
Windows Phone Emulator.
El emulador de Windows Phone es una aplicación de escritorio que emula un
dispositivo real que tenga como sistema operativo Windows Phone. El
emulador propicia un ambiente virtualizado en la cual los desarrolladores tienen
la posibilidad de probar sus aplicaciones sin la necesidad de usar un dispositivo
real.
El emulador es totalmente diseñado para ofrecer un rendimiento comparable al
de un dispositivo real. Microsoft recomienda a los desarrolladores, probar sus
aplicaciones en un dispositivo real antes de publicar la aplicación en la tienda
de aplicaciones. (msdn Microsoft)
52
10.5. Preparación del entorno de desarrollo.
Una vez que se tiene conocimiento de la arquitectura hardware y software
general en Windows Phone, es hora de preparar el entorno de desarrollo. Para
esto se empezará con una inspección a las herramientas que Microsoft propicia
de manera gratuita para crear aplicaciones en la plataforma.
10.5.1.
Descarga del SDK
Se puede descargar el SDK desde la siguiente URL:
http://create.msdn.com/en-us/home/getting_started donde además se puede
encontrar actualizaciones del SDK e instrucciones sobre sus instalaciones.
(Imagen 13)
Una vez que se haya descargado las herramientas, se da comienzo al
procedimiento de instalación, este proceso puede llevar un tiempo considerable
en función de la calidad de la conexión a Internet. El instalador se compone
solo de un lanzador que ocupa alrededor de 1Mb, que descarga todos los
componentes necesarios durante la instalación, necesitando aproximadamente
230Mb. (Geek.ms & Plain Concepts, Programar en Silverlight para Windows
Phone 7, 2012) (imagen 14)
Imagen 13 Página de descarga del SDK de Windows Phone
Fuente: (Geek.ms & Plain Concepts, Programar en Silverlight para Windows Phone 7, 2012)
53
Imagen 14 El propio instalador descargará el software necesario.
Fuente: (Geek.ms & Plain Concepts, Programar en Silverlight para Windows Phone 7, 2012)
10.5.2.
Microsoft Visual Studio 2010 para Windows Phone 7
Una vez instalado el SDK de Windows Phone 7 y sus actualizaciones se tiene a
disposición todo el software necesario para desarrollar aplicaciones
comerciales para este sistema operativo. (Geek.ms & Plain Concepts,
Programar en Silverlight para Windows Phone 7, 2012)
Una de las herramientas que se usará en el proceso de crear una aplicación
en este proyecto será Visual Studio, la versión 2010 para Windows Phone 7,
una versión totalmente gratuita y funcional.
54
Imagen 15 Inicio de Visual Studio 2010 para Windows Phone 7
Fuente: (Geek.ms & Plain Concepts, Programar en Silverlight para Windows Phone 7,
2012)
Para crear un nuevo proyecto de Silverlight para Windows Phone 7 o XNA 4.0
para Windows Phone 7, Desde la ventana principal que se ilustra en la imagen
15, se puede comenzar. Ambos usando como lenguaje C#, se pulsa la opción
“New Project” o en el menú File > New > Project.
Ya que ésta guía está dedicada a la construcción de aplicaciones Silverlight
para Windows Phone, se hará especial énfasis en los diferentes proyectos que
se pueden crear con esta tecnología, dejando como tarea al lector indagar
sobre las opciones ofrecidas por la tecnología XNA si así lo desea.
5 tipos de proyectos diferentes en Silverlight para Windows Phone 7 son los
que están a disposición:
a) Windows Phone Application.
b) Windows Phone Databound Application.
c) Windows Phone Class Library.
d) Windows Phone Panorama Application.
e) Windows Phone Pivot Application.
55
Imagen 16 Pantalla de selección de nuevo proyecto.
Fuente: (Geek.ms & Plain Concepts, Programar en Silverlight para Windows Phone 7, 2012)
a)
Windows Phone Application
La plantilla base para toda aplicación Silverlight para Windows Phone, contiene
una página con todos los estilos predeterminados, archivos e iconos, etc. Para
que con solo ejecutar la aplicación se ilustre en el dispositivo la misma plantilla
base por defecto. (Geek.ms & Plain Concepts, Programar en Silverlight para
Windows Phone 7, 2012)
Nota: para poder ejecutar, se debe asegurar de tener conectado el teléfono de
desarrollo y Zune o Windows Pone Connect iniciados, o seleccionar la opción
del emulador de Windows Phone en el combo que se tiene disponible en las
opciones de depuración.
b)
Windows Phone Databound Application
Esta plantilla tiene como fin ser una base predeterminada para que funcione el
enlace a datos en Windows Phone 7 y usar el patrón de diseño MVVM. Es
exactamente igual a la plantilla base explicada anteriormente, junto con
controles ListBox y una plantilla de datos simple, una carpeta SampleData con
datos de ejemplo y una carpeta ViewModels con clases MVVM listas para ser
56
usadas. (Geek.ms & Plain Concepts, Programar en Silverlight para Windows
Phone 7, 2012)
c)
Windows Phone Class Library
Se trata de un proyecto para construir una librería de clases que se puede
consumir desde una aplicación Windows Phone. Es importante tener en cuenta
que, por norma general, no se puede crear una librería de clases para WPF o
Silverlight y añadirla a una aplicación Windows Phone 7, por lo que se tiene
que usar este tipo de proyecto para crear una librería específica para la
aplicación móvil. (Geek.ms & Plain Concepts, Programar en Silverlight para
Windows Phone 7, 2012)
d)
Windows Phone Panorama Application
Conocido anteriormente como Windows Phone Application Standard, pero su
contenido fue sustituido por el contenido de un control panorama. Este control
permite contener elementos sobre un lienzo que ocupen más que el ancho de
la pantalla, generando la sensación de navegar mas allá por dichos elementos
simplemente desplazando de derecha a izquierda, en una circulo sin fin. Como
ejemplo de este control se pueden observar en los Hubs de Windows Phone 7,
como por ejemplo el de Office. Imagen 17. (Geek.ms & Plain Concepts,
Programar en Silverlight para Windows Phone 7, 2012)
Imagen 17 Control panorama del Hub de Office.
Fuente: (Geek.ms & Plain Concepts, Programar en Silverlight para Windows Phone 7, 2012)
57
e)
Windows Phone Pivot Application
Similar al proyecto Panorama Application, el control Pivot se comporta de forma
parecida a un control de pestañas, donde contiene secciones que ocupan la
pantalla y se puede navegar entre ellas, pulsando sobre el título superior o
simplemente desplazando con gestos de derecha a izquierda o viceversa. Un
ejemplo de este control es la configuración de Windows Phone 7. Un ejemplo
en la imagen 18, que se presenta a continuación.
Imagen 18 aplicación con Pivot.
Fuente: (Geek.ms & Plain Concepts, Programar en Silverlight para Windows Phone 7, 2012)
10.5.3.
Microsoft Expression Blend 4 para Windows Phone 7
Junto a Visual Studio 2010, a disposición se tiene otra herramienta para crear
aplicaciones Windows Phone 7, se trata de Expression Blend 4. Como se
mencionó anteriormente, esta herramienta está orientada a diseñadores,
otorgándole un manejo fácil
de animaciones dinámicas, transiciones,
personalización de plantillas de control, estilos o plantillas de datos,
manipulación total del diseño de la interfaz gráfica, incluso realizar el enlace a
datos de forma visual.
En caso de que se tenga instalada otra versión de Expression Blend en el
sistema sin tener instaladas las herramientas de Windows Phone 7, o si se
desea instalarla después de tener las herramientas en el sistema, no habrá
problema, simplemente se añaden las plantillas de Windows Phone a la nueva
versión y se podrá trabajar de forma homogénea en otros proyectos. Es
importante recordar que no se trata de una versión recortada o de pruebas, es
Expression Blend 4 al completo, simplemente se limita a solo tener acceso a
las plantillas necesarias para Windows Phone 7. (Imagen 19) (Geek.ms & Plain
Concepts, Programar en Silverlight para Windows Phone 7, 2012)
58
Los proyectos a los que se tiene acceso son los mismos que en Visual Studio
2010, no solo se llaman de la misma forma, Visual Studio 2010 y Expression
Blend 4 comparten el mismo formato de proyecto, por lo que, sin ningún
inconveniente se puede crear un proyecto en Visual Studio 2010 y abrirlo con
Expression Blend 4 y viceversa, trabajando en ambos entornos sobre el mismo
proyecto sin ningún problema.
Si se tiene instalado los dos programas en el mismo sistema, un proyecto
podrá ser detectado por cualquiera de los dos, ya sea Expression Blend o
Visual Studio. Esta integración Side by Side ayuda a realizar aplicaciones
visualmente impactantes de una forma natural y simple, integrando lo mejor de
una herramienta dedicada al desarrollo (Visual Studio) con otra dedicada al
diseño (Expression Blend).
Nota: Para poder invocar a Visual Studio desde Blend y viceversa, se debe
ejecutar las aplicaciones con permisos superiores (Run as Administrator)
Ejecutar como Administrador, de lo contrario el sistema notificará un error
indicando que se necesita elevar los permisos.
Imagen 19 Selección de proyecto en Expression Blend 4
Fuente: (Geek.ms & Plain Concepts, Programar en Silverlight para Windows Phone 7, 2012)
59
10.6. Estructura de un proyecto.
Cuando se crea un nuevo proyecto de Silverlight en visual Studio.NET lo
primero que se hace es definir para qué versión de sistema operativo Windows
Phone desea apuntar la aplicación a crear; esto por compatibilidad hace a WP
7.0, WP 7.1 y WP8 los sistemas operativos soportados, no obstante el
desarrollador tendría que tener muy buenas razones para seleccionar en un
proyecto nuevo a WP7.0 como sistema operativo ya que a pesar de que
existen muchas aplicaciones creadas que apuntan a WP7 no es recomendable.
Una vez que se especifique el sistema operativo al que se desea apuntar,
Automáticamente se crea una estructura de carpetas con diferentes archivos
como parte de la estructura inicial de una aplicación:
Imagen 20 estructura de un proyecto de Silverlight para Windows Phone.
Fuente: elaboración propia.
60
En la imagen 20 se puede apreciar en primera instancia los manifiestos. Los
manifiestos son archivos que poseen extensión .XAML, y brindan metadatos
tanto para la aplicación Silverlight, como la aplicación Windows Phone,
necesarios para ubicar una App en la tienda de aplicaciones. También se
puede observar las referencias que se incluyen en un proyecto de WP, con el
fin de hacer referencia dentro de un proyecto a librerías, o proyectos
construidos por terceros. Así mismo se incluye un App.XAML y su CodeBehind, como archivo principal donde se declaran todos recursos globales y
sus respectivos manejadores de eventos globales. También se incluye
el
archivo MainPage.XAML y su Code-Behind, que elementalmente es la página
principal de una aplicación, la cual, por defecto es la primera página en ser
visual en el momento de ejecutar una App. Y por último se incluyen algunas
imágenes, imágenes que corresponden al fondo de la aplicación, la pantalla de
precarga que normalmente es la imagen inicial que aparece cuando se ejecuta
por primera vez la aplicación en un teléfono, y el icono que representa a una
aplicación en la lista de programas instalados dentro de un teléfono.
10.6.1.
Modelo de compilación.
Cuando se compila un proyecto en Silverlight para Windows Phone, el
resultado de la compilación del proyecto es un archivo con la extensión .DLL,
dado que cada proyecto que se crea es un tipo especial de Class Libraly que
posterior mente se empaqueta a un archivo .XAP, este archivo .XAP es un
archivo comprimido que trae por dentro todo lo necesario para ejecutar. De
igual manera este archivo contiene todos los ensamblados empaquetados
necesarios, ya sea los archivos correspondientes a los manifiestos de la
aplicación (AppManifest.xml, y WMAppManifest.xml), junto con imágenes,
iconos, archivos de configuración, etc. Justamente este archivo .XAP es el que
se envía para su certificación y validación para después ser publicado en la
tienda de aplicaciones. Por esto se puede decir que el archivo .XAP es la
unidad de despliegue de las aplicaciones en Windows Phone.
61
10.7. Guía práctica de la construcción de una aplicación para Windows
Phone.
Con el fin de aplicar los conceptos teóricos ya vistos con anterioridad en este
documento, se construirá un ejercicio práctico que ilustra la manera de emplear
los principales elementos que componen una aplicación Windows Phone.
Preliminares
Antes de dar inicio a esta guía, para mejor fluidez de la misma, es importante
considerar las instalaciones previas de las herramientas para el desarrollo de
aplicaciones de Windows Phone, ya que con base a estas herramientas, está
desarrollada esta guía. Para conseguir el kit de desarrollo diríjase a la
dirección que se especifica en el punto (10.5.1) y siga las instrucciones que se
detallan allí.
Objetivo de la guía.
Dirigir al lector a la construcción de una aplicación para Windows Phone 7, con
el fin de fortalecer las bases teóricas que implementa este documento.
Estructura de la guía.
Se compone de seis bloques, cada bloque define una organización propia y
una secuencia de pasos que acompaña al lector a desarrollar un prototipo de
una aplicación en Windows Phone. La guía comienza en la identificación y
definición de las características de la aplicación, luego introduce al propio lector
de cómo crear un nuevo proyecto en Visual Studio Express, que a su vez se
crea el mismo proyecto resaltado en esta guía. Luego de eso, se genera una
explicación profunda de la estructura que contiene un nuevo proyecto al
crearse en Windows Phone de manera predeterminada, posterior a esto se da
inicio a la codificación a cada una de las vistas del prototipo en XAML.
Posteriormente se comienza una construcción compleja del modelo de datos el
cual tendrá como objetivo encargarse de la persistencia de los datos de la
aplicación, y por último se finaliza con la comunicación entre las vistas y el
modelo de datos. A continuación el siguiente diagrama de bloques ilustra la
estructura de la guía.
62
La guía se divide en dos partes: la primera parte corresponde a la
especificación del modelo de aplicación, con el fin de definir los alcances del
aplicativo, y generar un módulo de análisis. Y la segunda parte se enfoca en
especificar los pasos que se deben seguir en la herramienta de desarrollo, para
la construcción del aplicativo.
Definición general de la aplicación.
En términos generales, la aplicación permitirá: registrar, eliminar, modificar, y
listar datos de personas. Toda la información quedará guardada de manera
local en una base de datos SQL Server Compact Edition.
10.7.1.
Requerimientos.
En términos concretos la aplicación cumplirá con el siguiente listado de
requerimientos.
El sistema deberá permitir al usuario ingresar información de una
persona: como el nombre, apellido, edad.
El sistema podrá listar todas las personas registradas con su respectiva
información.
63
El sistema deberá eliminar de la base de datos, la persona que el
usuario seleccione.
Así mismo, el sistema modificará los datos que el usuario desee de una
persona registrada.
10.7.2.
Diagrama de casos de uso (CU)
Cada uno de estos requerimientos se asocian a un mismo sistema, el cual el
usuario interactúa de manera dinámica y amigable, un diagrama de casos de
uso es el mejor ejemplo para ilustrar dicha interacción. La siguiente imagen
instruye el diagrama de casos de uso de la aplicación a realizar.
Imagen 21 Diagrama de casos de uso de la aplicación a desarrollar.
Fuente: elaboración propia.
64
10.7.3.
Descripción de los casos de uso.
CU1: Crear persona.
Descripción: permite crear una persona,
ingresando los datos correspondientes a
Nombre apellido, y edad.
Actores: Usuario
Flujo de eventos
Usuario:
Sistema:
1. Ingresa los datos.
3. Captura los datos de los campos
2. Presiona guardar
4. Almacena los datos
5. Observa mensaje de guardado
exitoso.
Flujo alternativo.
Si los datos no son ingresados correctamente, saldrá un mensaje de error en
pantalla
Precondiciones:
Poscondiciones:
Tener la aplicación instalada
Observar los datos almacenados.
65
CU2: Modificar persona.
Descripción: permite modificar los datos
de una persona, ingresando los datos
correspondientes a Nombre apellido, y
edad, que desee editar.
Actores: Usuario
Flujo de eventos
Usuario:
Sistema:
1. Observa listado de personas
4. Abre el formulario de modificar
2. Selecciona la persona a editar
5. Carga los datos actuales de las
personas
3. Presiona el botón modificar
8. Captura nuevos datos de los
campos
6. Ingresa datos nuevos.
7. Modifica los datos.
9. Genera cambio en la base de
datos
10. Observa mensaje de modificación
exitosa.
Flujo alternativo.
Si los campos de textos están vacíos, el sistema le pedirá al usuario que debe
ingresar algún dato.
Precondiciones:
Poscondiciones:
Observar los datos almacenados.
Observar los datos modificados. En el
listado.
66
CU3: Eliminar persona.
Descripción: permite eliminar los datos
de una persona, seleccionándolo de la
lista, y presionar el botón eliminar.
Actores: Usuario
Flujo de eventos
Usuario:
Sistema:
4. Eliminar los datos de la base de datos
1. Observa listado de personas
2. Selecciona la persona a Eliminar
3. Presiona el botón modificar
5. Mensaje de eliminación Exitosa.
Flujo alternativo.
Si no se ha seleccionado la persona que desea eliminar, no podrán eliminar
dicha persona.
Precondiciones:
Observar
el
almacenados.
Poscondiciones:
listado
de
los
datos Observar los datos Eliminados en el
listado.
67
10.7.4.
Diagrama de actividades.
Cada uno de los Casos de uso que compone el sistema, contiene en su interior
un proceso interno, dicho proceso se estructura en actividades específicas. A
continuación, un diagrama de actividades por cada caso de uso, ilustra el
comportamiento interno de la aplicación:
Imagen 22 Diagrama de actividades del caso de uso “crear persona”.
Fuente: elaboración propia.
68
Imagen 23 Diagrama de actividades del caso de uso “modificar persona”.
Fuente: elaboración propia.
69
Imagen 24 Diagrama de actividades del caso de uso “eliminar persona”.
Fuente: elaboración propia.
10.7.5.
Modelo entidad relación.
La siguiente figura presenta la estructura de datos por medio del modelo
entidad relación:
Imagen 25 Tabla de la base de datos
Fuente: elaboración propia
70
Los diagramas vistos anteriormente, ayudan a que se clarifique el
comportamiento de las funciones de la aplicación. Una vez que se tiene claro
cuáles son los alcances y funcionalidades de lo que se quiere realizar, es hora
de dar comienzo al desarrollo de la aplicación:
El primer paso es crear un proyecto en Visual Studio Express Edition 2010
presionando el icono de “New Project” como lo ilustra la siguiente imagen:
Imagen 26 . Icono de nuevo proyecto en VS Express Edition
Fuente: elaboración propia.
En el momento que se crea un nuevo proyecto, sale un asistente de “nuevo
proyecto”, como se había mencionado con anterioridad en este punto dentro
del mismo documento “Microsoft Visual Studio 2010 para Windows Phone 7” la
idea es ilustrar al desarrollador los diferentes tipos de proyectos en los cuales
se puede desarrollar, así mismo su lenguaje en el que desea especializar el
proyecto.
Selecciona la primera opción, Windows Phone Application, luego se introduce
el nombre de la aplicación que en este caso se llamará “AdminPersonas”,
también la ruta en donde se alojará los ficheros correspondientes, y por último
el nombre de la solución, que por defecto es el mismo nombre de la aplicación.
71
Imagen 27 asistente de nuevo proyecto en VS Express Edition.
Fuente: elaboración propia.
Presiona el Botón OK.
Luego de realizar la configuración inicial anterior, lo siguiente que se debe
especificar es la versión del sistema operativo, por defecto aparece la versión
de WP 7.1, pero existe la posibilidad de crear una App en WP7.0, se debería
tener una muy buena razón para seleccionar esta versión del SO, en este caso
se selecciona WP 7.1.
72
Imagen 28 Página principal de una aplicación en Windows Phone
Fuente http://jramirezms.files.wordpress.com/2012/11/wp-selectversion.jpg
Imagen 29 Página principal de una aplicación en Windows Phone
Fuente: http://javiersuarezruiz.files.wordpress.com/2012/04/helloworld_app_2.png
73
La imagen número 29 se ilustra lo primero que carga por defecto cuando se
crea una aplicación móvil para Windows Phone. Dentro del marco de
desarrollo, el primer archivo del proyecto que se abre por defecto es el
MainPage.xaml en este marco existen las herramientas visuales necesarias
para empezar a construir la interfaz gráfica en tiempo de diseño de la
aplicación.
En el costado izquierdo de la pantalla se encuentra el ToolBox, este panel, es
el que permite seleccionar un control Silverlight para Windows Phone y
arrastrarlo hasta el Screen de la pantalla de Windows Phone.
Enseguida se encuentra el Screen de Windows Phone, este indica en tiempo
de diseño, la manera en cómo irá quedando en tiempo real la visualización de
la aplicación.
Luego de este, se halla el editor de XAML incorporado en Visual Studio
Express, aquí es donde se ingresará código de marcado para definir la interfaz
si así lo requiere, cualquiera modificación que se haga dentro del editor, en
tiempo real, se afectará la visualización del Screen, y viceversa, cualquiera
modificación que se realice dentro del Screen, como por ejemplo arrastrar un
control (TextBox) desde el ToolBox hacia el Screen de Windows Phone, se
verá afectado el código XAML.
Y por último, en el costado derecho, se encuentra el navegador de archivos de
Visual Studio, este permite navegar dentro de las carpetas del proyecto,
adicionalmente, en la parte inferior derecha de la imagen, se encuentra el panel
de las propiedades, si el desarrollador lo desea, es aquí donde se asigna
diferentes características específicas a los controles de manera selectiva,
teniendo en cuenta que dichas propiedades pueden ser asignadas
manualmente desde el código de marcado en el momento de definir la interfaz.
10.7.6.
Estructura de una página en Windows Phone
Cuando se crea un proyecto en Windows Phone, el MainPage.xaml genera una
plantilla visual por defecto, dicha plantilla está compuesta por una estructura
XAML que se apila de la siguiente manera:
Name Space: En primera instancia se generan los espacios de nombre
correspondientes a los elementos XAML que propone El API de
Silverlight, esto a manera de importar todos los recursos necesarios para
manipular los controles nativos de Silverlight para Windows Phone.
LayoutRoot: luego se genera un contenedor “Grid” como raíz, con una
labor en particular, contener
en su interior todos los controles
74
necesarios. Generalmente el LayoutRoot contiene en si mismo un
TitlePanel y un ContentPanel.
TitlePanel: es generado por un contenedor “StackPanel”, Trabaja como
encabezado de una página en Windows Phone y habitualmente
contiene el nombre de la aplicación y el nombre de cada página.
ContentPanel: también es generado por un contenedor “Grid”, trabaja
como el cuerpo de la página, es aquí donde se ingresa el contenido
visual de las aplicaciones.
ApplicationBar: es una barra que actúa como un menú principal de
cada página, normalmente contiene botones, e ítems que hacen la labor
de opciones de menú.
En términos visuales, lo anteriormente dicho se refleja de la siguiente manera:
Imagen 30 Estructura de una página en Windows Phone
Fuente: Elaboración propia.
75
Obteniendo el resultado en Windows Phone:
Imagen 31 Estructura de una página en Windows Phone
Fuente: Elaboración propia.
76
Toda esta estructura visual mencionada anteriormente lo genera el siguiente
código:
<phone:PhoneApplicationPage
x:Class="PhoneApp1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Height="696" Width="480">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION"
Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"></Grid>
</Grid>
<!--Sample code showing usage of ApplicationBar-->
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton
IconUri="/Images/appbar_button1.png"
Text="Button 1"/>
<shell:ApplicationBarIconButton
IconUri="/Images/appbar_button2.png"
Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
</phone:PhoneApplicationPage>
77
10.7.7.
CU1: Crear Persona.
Siguiendo con la construcción de la aplicación, para darle solución al primer
Caso de uso, que consiste en crear personas, se construirá un formulario
donde le exija al usuario ingresar los datos correspondientes a nombre,
apellido, y edad por cada persona que desee crear, pero adicional a eso, de
manera transparente al usuario, se capturará la fecha y la hora del teléfono
con el fin de ofrecerle al usuario información de la fecha en el cual se hizo el
registro. Como resultado, el formulario quedará de la siguiente manera:
Imagen 32 Formulario crear persona.
Fuente: Elaboración propia.
Para lograr esto es necesario ingresar el código correspondiente al formulario
dentro del ContentPanel del MainPage.xaml:
78
El código es el siguiente:
<TextBlock Name="textbolock1"
Text="Ingrese nombre"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Margin="10,10,0,0"
/>
<TextBox Name="textbox1"
Width="456"
Height="70"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Margin="0,33,0,0" />
<TextBlock Name="textbolock2"
Text="Ingrese Apellido"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Margin="10,120,0,0"
/>
<TextBox x:Name="textbox2"
Width="456"
Height="70"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Margin="0,143,0,0" />
Código que define un TextBlock
Código que define un TextBox
<Button Content="Guardar"
Height="72"
HorizontalAlignment="Left"
Margin="12,329,0,0"
Name="btnGuardar"
VerticalAlignment="Top"
Width="212"
Click="btnGuardar_Click"/>
<Button
Content="Mostrar"
Height="72"
HorizontalAlignment="Left"
Margin="230,329,0,0"
Name="buttonMostrar"
VerticalAlignment="Top"
Width="220"
Click="buttonMostrar_Click"/>
<TextBox Height="72"
HorizontalAlignment="Left"
Margin="0,251,0,0"
Name="textBox3"
VerticalAlignment="Top"
Width="456" />
<TextBlock Height="30"
HorizontalAlignment="Left"
Margin="12,229,0,0"
Name="textBlock1"
Text="Ingrese Edad"
VerticalAlignment="Top" />
Código que define un Button
79
¿Qué hace el código anterior? Básicamente declara 8 controles Silverlight para
Windows Phone; 3 TextBlock (Etiquetas), 3 TextBox (Campos de texto), 2
Button (botones).
3 TextBlock: que corresponden a las 3 etiquetas “Ingrese Nombre”,
“Ingrese Apellido”, “Ingrese Edad”. Ilustrados en la imagen número 32 de
la aplicación. Estos TextBlock contienen unas propiedades que resultan
comunes entre ellas, estas propiedades definen la identidad de cada
control. Entre ellas están: Name, que define el nombre del control; Text,
que especifica el contenido a mostrar; width, que define la anchura del
control; y height que define la altura del control, entre otras.
3 TextBox: que corresponden a los campos de texto para ingresar
nombre, apellido, Ingrese edad. Los TextBox también contienen
Propiedades comunes como: Name, width, height, margin, etc.
2 Button: que corresponden, uno al botón de registrar, que se encarga
de hacer el registro de la información en la base de datos y el otro botón
Mostrar que se encarga de dirigir a la página de mostrar todos los
registros. Los botones además de tener las mismas propiedades que los
controles anteriores, estas tienen una en particular llamada “Click” y es
la encargada de generar el evento una vez sean presionados.
10.7.8.
CU2: Modificar Persona.
Para el segundo caso de uso se construirá una segunda página con el nombre
“Modificar” para esto es necesario seguir los siguientes pasos:
Dar click al proyecto desde el Explorador de paquetes.
Seleccionar la opción Add (Agregar).
Escoger New Item (Nuevo Item).
Desde el asistente de Add new Item (agregar Nuevo Item) se elige la
opción de Windows Phone Portrait page (página vertical WP) .
Especifica el nombre de la página, en este caso sería Modificar.xaml.
Presiona la opción Add (Agregar).
80
Una vez que se tenga la segunda página definida, se procede a declarar el
código para lograr la siguiente interfaz gráfica.
El objetivo de la página modificar, es permitir al usuario corregir o actualizar
información de alguna persona, esto se hará de manera tal que, cuando se
especifique cuál será la persona a modificar, se abrirá un formulario similar al
de crear personas, pero con la diferencia que, en el momento que inicie la
interfaz gráfica, se cargarán los datos actuales de dicha persona, en los
diferentes campos correspondientes. Quedando la interfaz de la siguiente
manera:
Imagen 33 Formulario modificar persona.
Fuente: Elaboración propia.
81
Lo primero que se debe realizar es modificar el título de la página que se
encuentra dentro del TitlePanel, se cambiará el contenido de la propiedad
Text, del TextBlock “PageTitle” por el valor de “Modificar”.
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle"
Text="Yo desarrollo para moviles"
Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle"
Text="Modificar"
Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
Dentro del ContentPanel se ingresa el siguiente código:
<TextBlock Name="textbolock1"
Text="Modificar nombre"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Margin="10,10,0,0"
/>
<TextBox Name="textbox1"
Width="456"
Height="70"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Margin="0,33,0,0" />
<TextBlock Name="textbolock2"
Text="Modificar Apellido"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Margin="10,120,0,0"
/>
<TextBox x:Name="textbox2"
Width="456"
Height="70"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Margin="0,143,0,0" />
<Button Content="Modificar"
Height="72"
HorizontalAlignment="Left"
Margin="6,330,0,0"
Name="btnGuardar"
VerticalAlignment="Top"
Width="212"
Click="btnModificar_Click"/>
<TextBox Height="72"
HorizontalAlignment="Left"
Margin="-1,252,0,0"
Name="textBox3"
VerticalAlignment="Top"
Width="456" />
82
<TextBlock Height="30"
HorizontalAlignment="Left"
Margin="12,229,0,0"
Name="textBlock1"
Text="Ingrese Edad"
VerticalAlignment="Top" />
El código anterior es similar al de crear persona, lo único que varía es el evento
del botón Modificar, que básicamente contiene unas funcionalidades que más
adelante se mencionan.
10.7.9.
CU3 Eliminar persona y CU4 observar listado de personas.
Para suplir las funcionalidades de los casos de uso número 3 y 4, se
comenzará realizando el mismo proceso de agregación de una nueva página
con el nombre “MostrarDatos.xaml”. Los pasos a seguir son:
Dar click al proyecto desde el Explorador de paquetes.
Seleccionar la opción Add (Agregar).
Escoger New Item (Nuevo Item).
Desde el asistente de Add new Item (agregar Nuevo Item) se elige la
opción de Windows Phone Portrait page (página vertical WP).
Especifica el nombre de la página, en este caso sería
MostrarDatos.xaml.
Presiona la opción Add (Agregar).
Al igual que en el Modificar.xaml se debe realizar la modificación del título de
la página que se encuentra dentro del TitlePanel, se cambia el contenido de la
propiedad Text, del TextBlock “PageTitle”, por el valor de “Mostrar”.
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle"
Text="Yo desarrollo para moviles"
Style="{StaticResource PhoneTextNormalStyle}"/>
83
<TextBlock x:Name="PageTitle"
Text="Mostrar"
Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
Dentro del ContentPanel se ingresa el siguiente código:
<ListBox Name="ListPersonas" Margin="12,6,6,6" ItemsSource="{Binding Persona}"
BorderThickness="4">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0" Width="372" >
<TextBlock x:Name="tbNombrePersona"
FontSize="40"
FontWeight="Bold"
Text="{Binding nombre_persona}"
FontFamily="Bradley Hand ITC"
TextWrapping="Wrap"/>
<TextBlock FontSize="30"
Name="tbApellidoPersona"
Text="{Binding apellido_persona}"
FontFamily="Microsoft NeoGothic"
TextWrapping="Wrap"/>
<TextBlock FontSize="30"
Name="tbEdadPersona"
Text="{Binding edad_persona}"
TextWrapping="Wrap"/>
<TextBlock FontSize="20"
Name="tbFechaHora"
Text="{Binding fecha_hora}"
FontStyle="Italic"
Foreground="{StaticResource PhoneAccentBrush}"
HorizontalAlignment="Right"
FontWeight="Bold"/>
<TextBlock
Foreground="{StaticResource PhoneAccentBrush}"
Height="20"
Width="500"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
84
En el código anterior se define un control de listado conocido como “ListBox”,
en su interior está definida la estructura de cada Item que representa el listado
de todos los registros de personas realizados. Desafortunadamente, la
estructura del listado no se puede ver en tiempo de diseño, la única forma de
poder ver su funcionamiento es estando en tiempo de ejecución, es decir: debe
estar ejecutada la aplicación para poder ver el control en su total
funcionamiento, de lo contrario no se podrá observar. Para eso, la siguiente
imagen ilustra la silueta de como irán listándose cada uno de los registros de
personas.
Imagen 34 silueta del listado que muestra los registros de personas.
Fuente: Elaboración propia.
Los cuatro controles que componen la estructura del Item, en sus propiedades
text tienen asociados una propiedad llamada binding, esta propiedad lo que
permite es enlazar datos de una fuente determinada en este caso desde una
Base de datos, a un destino, como lo sería cada uno de los TextBlock del Item.
Dentro de MostrarDatos.xaml se definirá un ApplicationBar, para insertar dos
botones que permite modificar el registro, y Eliminar el registro seleccionado.
85
Para eso, simplemente se quitan los comentarios del código que se encuentra
debajo del contenedor Grid del ContentPanel.
CÓDIGO DE APPLICATIONBAR COMENTADO
<!--Sample code showing usage of ApplicationBar-->
<!--<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png"
Text="Button 1"/>
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png"
Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>-->
CÓDIGO DE APPLICATIONBAR SIN COMENTARIOS
<!--Sample code showing usage of ApplicationBar-->
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png"
Text="Button 1"/>
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png"
Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
El ApplicationBar para la página MostrarDatos.xaml queda definido de la
siguiente manera:
<!--Sample code showing usage of ApplicationBar-->
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar
IsVisible="True"
IsMenuEnabled="True">
<shell:ApplicationBarIconButton
x:Name="Modificar"
IconUri="/icons/appbar.edit.rest.png"
Text="Modificar"
Click="Modificar_Click"/>
<shell:ApplicationBarIconButton
x:Name="Eliminar"
IconUri="/icons/appbar.delete.rest.png"
86
Text="Eliminar"
Click="Eliminar_Click"/>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
Para más información acerca de ApplicationBar visite la siguiente dirección:
http://javiersuarezruiz.wordpress.com/2012/09/10/windows-phone-elapplicationbar/
El objetivo grafico al cual se quiere llegar al mostrar el listado de los registros
de personas es al siguiente:
Imagen 35 Formulario modificar persona
Fuente: Elaboración propia.
87
10.7.10.
Persistencia de los datos de la aplicación.
Para lograr que la aplicación pueda almacenar y recupera datos del motor de
bases de datos local SQL Server Compact Edition es necesario vincular al
proyecto algunas librerías como “System.Data.Linq”. Adicionalmente existen
ciertas particularidades que son necesarias dejar claras:
No se requiere de un asistente para crear la base de datos, para eso se
creará una clase ordinaria, y se hará los adornos en ella para definirla
como la base de datos.
No se utilizará consultas SQL, a cambio de esto, se utilizará LINQ como
asistente de consultas a la base de datos.
La base de datos se diseñará de la siguiente manera:
Nombre de la única tabla a usar: Personas
Atributos de la tabla: id_Persona, nombre_Persona, apellido_Persona,
edad_persona, fecha_Hora.
En el proyecto se creará una nueva clase C# que será la encargada de
funcionar como la base de datos, para eso realizaremos los siguientes pasos.
Dar click al proyecto desde el Explorador de paquetes.
Seleccionar la opción Add (Agregar).
Escoger Class (clase).
Agregar nombre de la clase: Persona.cs
88
Imagen 36 Crear nueva clase C#
Fuente: Elaboración propia.
Una vez que se crea la clase “Persona” se verifica dentro del proyecto que
realmente si se creó correctamente la clase.
Imagen 37 verificación de la creación de la clase Persona.
Fuente: Elaboración propia.
89
Dentro de la clase se define el siguiente código:
using
using
using
using
using
using
using
using
using
using
using
System;
System.Net;
System.Windows;
System.Windows.Controls;
System.Windows.Documents;
System.Windows.Ink;
System.Windows.Input;
System.Windows.Media;
System.Windows.Media.Animation;
System.Windows.Shapes;
System.Data.Linq.Mapping;
namespace Ejemplo_DB
{
[Table(Name="Persona")]
public class Persona
{
private int id_Persona;
[Column(Name="ID", IsPrimaryKey=true, IsDbGenerated=true,
CanBeNull=false)]
public int id_persona
{
get { return id_Persona; }
set { id_Persona = value; }
}
private string Nombre_Persona;
[Column(CanBeNull=true)]
public string nombre_persona
{
get { return Nombre_Persona; }
set { Nombre_Persona = value; }
}
private string Apellido_Persona;
[Column(CanBeNull=true)]
public string apellido_persona
{
get { return Apellido_Persona; }
set { Apellido_Persona = value; }
}
private string Edad_Persona;
[Column(CanBeNull = true)]
public string edad_persona
{
get { return Edad_Persona; }
set { Edad_Persona = value; }
}
private string Fecha_Hora;
[Column(CanBeNull = true)]
public string fecha_hora
{
get { return Fecha_Hora; }
set { Fecha_Hora = value; }
}
}
}
90
¿Qué hace este código? Este código crea el funcionamiento de la clase
llamada Persona que en su parte posterior contiene una etiqueta
[Table(Name="Persona")] la cual define a la clase como una tabla de base de
datos que puede ser interpretada por SQL Server como tal. Adicionalmente
crea 5 atributos con sus respectivos Get y Set, Que en su parte posterior
también contiene etiquetas [Column(CanBeNull = true)] y [Column(Name="ID",
IsPrimaryKey=true, IsDbGenerated=true, CanBeNull=false)], esta última para
la clave primaria Id_Persona, los cuales corresponden a la definición de los
atributos que se requieren para la tabla, edificando así la estructura de la tabla
con sus atributos la cual se necesita para este ejercicio. Las etiquetas como
decoraciones,
las
obsequia
una
librería
conocida
como
System.Data.Linq.Mapping, es importante importar dicha referencia para darle
uso a las etiquetas.
NOTA: Esta clase estará enlazada con los controles TextBlock que definen el
listado de registro de personas, cada uno de los controles destino, apuntan a
un atributo de la clase Persona.cs como fuente.
a)
Contexto de datos.
El contexto de datos es el encargado de crear la base de datos para la
aplicación, de alguna manera, dentro de su proceso genera un archivo
“isostore:/BD_Personas.sdf” que será el encargado de contener todos los
registros dentro del teléfono Windows Phone.
En el proyecto se creará otra nueva clase C# que será la encargada de
funcionar como el contexto de datos, para eso realizaremos los siguientes
pasos.
Dar click al proyecto desde el Explorador de paquetes.
Seleccionar la opción Add (Agregar).
Escoger Class (clase).
Agregar nombre de la clase: DataContext.cs
91
Una vez que se crea la clase “DataContext.cs” se verifica dentro del proyecto
que realmente si se creó correctamente la clase.
Imagen 38 verificación de la creación de la clase DataContext.cs
Fuente: Elaboración propia.
92
Como contenido de la clase DataContext.cs se agregará el siguiente código:
using
using
using
using
using
using
using
using
using
using
using
System;
System.Net;
System.Windows;
System.Windows.Controls;
System.Windows.Documents;
System.Windows.Ink;
System.Windows.Input;
System.Windows.Media;
System.Windows.Media.Animation;
System.Windows.Shapes;
System.Data.Linq;
namespace Ejemplo_DB
{
public class EjemploDataContext: DataContext
{
public Table<Persona> people;
private EjemploDataContext(string connectionString)
:base(connectionString)
{
}
private static EjemploDataContext Ejedatacontext = null;
public static EjemploDataContext current
{
get
{
if (Ejedatacontext==null)
{
Ejedatacontext=
new EjemploDataContext("isostore:/BD_Personas.sdf");
if (!Ejedatacontext.DatabaseExists())
{
Ejedatacontext.CreateDatabase();
}
}
return Ejedatacontext;
}
}
}
}
¿Qué hace este código? Este código crea el funcionamiento de una clase
llamada EjemploDataContext que a su vez hereda de una clase llamada
DataContext del mismo espacio System.Data.Linq. En su interior crea un
atributo llamado people
que tiene como función ser objeto de tipo
Table<Persona>, adicional a esto se crea una propiedad llamada “current” que
93
en el interior de su Get creará la instancia de la clase EjemploDataContext
ingresando
por
parámetro
de
la
instancia
el
archivo
(isostore:/BD_Personas.sdf) que representa a la base de datos dentro del
teléfono. Posterior a esto verifica que la base de datos no exista, para poder
crear la base de datos, y por ultimo retorna el resultado de la base de datos.
b)
Contenedor
El contenedor tiene como función notificar algún cambio generado desde la
clase persona, es decir: si por alguna circunstancia se crea un nuevo registro
este notificará al control enlazado con la clase persona, que ha ocurrido un
cambio en la base de datos. Así mismo el control encargado de listar los
registros siempre estará atento al cambio de colección y cada vez que sea
llamada la función de listar, pregunta a la colección sí ha ocurrido algún
cambio, la colección entrega su notificación, y el listado es actualizado.
Para esto se creará una nueva clase llamada Contenedor.cs siguiendo los
siguientes pasos:
Dar click al proyecto desde el Explorador de paquetes.
Seleccionar la opción Add (Agregar).
Escoger Class (clase).
Agregar nombre de la clase: Contenedor.cs
Una vez que se crea la clase “Contenedor.cs” se verifica dentro del proyecto
que realmente si se creó correctamente la clase.
Imagen 39 verificación de la creación de la clase Contenedor.cs
Fuente: Elaboración propia.
94
Como contenido de la clase Contenedor.cs se agregará el siguiente código:
using
using
using
using
using
using
using
using
using
using
using
using
System;
System.Net;
System.Windows;
System.Windows.Controls;
System.Windows.Documents;
System.Windows.Ink;
System.Windows.Input;
System.Windows.Media;
System.Windows.Media.Animation;
System.Windows.Shapes;
System.ComponentModel;
System.Collections.ObjectModel;
namespace Ejemplo_DB
{
public class contenedor: INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
public ObservableCollection<Persona> CObsCollection = new
ObservableCollection<Persona>();
public Persona CPersonaSelected = new Persona();
public void NotifyChanged(string property)
{
if (PropertyChanged!= null)
{
PropertyChanged(this,new PropertyChangedEventArgs(property));
}
}
public ObservableCollection<Persona> PObsCollection
{
get { return CObsCollection; }
set
{
CObsCollection = value;
NotifyChanged("PObsCollection");
}
}
public Persona PPersonaSelected
{
get { return CPersonaSelected; }
set
{
CPersonaSelected = value;
NotifyChanged("PPersonaSelected");
}
}
}
}
95
¿Qué hace este código? Como se menciona anteriormente, su función es
notificar los cambios que existen en la base de datos. Para eso esta clase
hereda de la clase INotifyPropertyChanged del espacio de nombre
System.Collections.ObjectModel. En el interior de la clase, se crea un evento
llamado PropertyChanged de tipo PropertyChangedEventHandler, también se
crea una nueva instancia de tipo ObservableCollection<Persona> llamado
CObsCollection que contendrá toda la colección de tipo Persona en su
instancia, y una nueva instancia de la clase Persona llamada
CPersonaSelected.
Luego de esto se crea una propiedad llamada NotifyChanged que en su interior
verifica que el evento PropertyChanged no haya sido activado para crear un
nuevo evento de notificación.
Adicional a esto se crea otra propiedad de tipo llamada PObsCollection
ObservableCollection<Persona> y es donde se notifica si su contenido como
colección ha variado en alguna circunstancia.
Y por último se añade otra propiedad llamada PPersonaSelected que notifica
cuando es seleccionado una persona de la colección.
10.7.11.
Código Code-Behind de las páginas.
Una vez que se tenga definido el modelo de datos, y sus manejadores, es
importante conectar el modelo de datos, con el código que manipula los
controles declarados en el archivo de extensión Xaml, para así definir el
funcionamiento lógico de la aplicación.
Cada página creada anteriormente, MainPage.xaml, Modificar.xaml,
MostrarDatos.xaml tiene asociada una clase C#: MainPage.xaml.cs,
Modificar.xaml.cs, y MostrarDatos.xaml.cs. En la siguiente imagen se ilustra la
manera en como son apilados dentro del explorador de proyectos.
96
Imagen 40 Code-Behind de las páginas.
Fuente: Elaboración propia.
97
10.7.12.
MainPage.xaml.cs
El código que compone esta clase es el siguiente:
using
using
using
using
using
using
using
using
using
using
using
using
System;
System.Collections.Generic;
System.Linq;
System.Net;
System.Windows;
System.Windows.Controls;
System.Windows.Documents;
System.Windows.Input;
System.Windows.Media;
System.Windows.Media.Animation;
System.Windows.Shapes;
Microsoft.Phone.Controls;
namespace Ejemplo_DB
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
}
private void btnGuardar_Click(object sender, RoutedEventArgs e)
{
try
{
Persona persona = new Persona();
persona.nombre_persona = textbox1.Text;
persona.apellido_persona = textbox2.Text;
persona.edad_persona = textBox3.Text;
persona.fecha_hora = DateTime.Now.ToString();
EjemploDataContext.current.people.InsertOnSubmit(persona);
EjemploDataContext.current.SubmitChanges();
textbox1.Text = string.Empty;
textbox2.Text = string.Empty;
textBox3.Text = string.Empty;
MessageBox.Show("Registro exitoso");
}
catch (Exception)
{
MessageBox.Show("No se puedo almacenar los dato datos");
}
}
private void buttonMostrar_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new
Uri("/MostrarDatos.xaml",UriKind.Relative));
}
}
}
98
Básicamente esta clase contiene 3 métodos, el primero de ellos, es el
constructor, que se encarga de inicializar todos los componentes declarados
desde el archivo XAML MaingPage.xaml. Luego sigue el método que hace
referencia al evento Click del botón Guardar, en su interior delimita la
funcionalidad de almacenamiento de datos a la base de datos. En primera
instancia crea un objeto de tipo Persona, para acceder a las propiedades de la
clase Persona así: Persona persona = new Persona(). Después accede a cada
una de las propiedades de Persona, y les asigna un valor, dicho valor proviene
del campo de texto que se declaró en el archivo Xaml con el nombre en
específico definido con la etiqueta Name quedando de la siguiente manera:
persona.nombre_persona = textbox1.Text;
persona.apellido_persona = textbox2.Text;
persona.edad_persona = textBox3.Text;
persona.fecha_hora = DateTime.Now.ToString ();
Posteriormente se generan las sentencias de inserción y submit de una nueva
persona. Es así que se genera el almacenamiento de información en la base de
datos.
Debajo del método que Guardar, se encuentra el método que hace referencia
al evento de mostrar los datos almacenados. Este evento simplemente tiene la
instrucción de dirigirse hacia la página de MostrarDatos.xaml con la sentencia:
NavigationService.Navigate(new Uri("/MostrarDatos.xaml",UriKind.Relative));
99
10.7.13.
ModificarDatos.xaml.cs
El código que compone esta clase es el siguiente:
using
using
using
using
using
using
using
using
using
using
using
using
System;
System.Collections.Generic;
System.Linq;
System.Net;
System.Windows;
System.Windows.Controls;
System.Windows.Documents;
System.Windows.Input;
System.Windows.Media;
System.Windows.Media.Animation;
System.Windows.Shapes;
Microsoft.Phone.Controls;
namespace Ejemplo_DB
{
public partial class Modificar : PhoneApplicationPage
{
Persona antiguo;
public Modificar()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(Modificar_Loaded);
}
void Modificar_Loaded(object sender, RoutedEventArgs e)
{
Persona persona = new Persona();
string id = NavigationContext.QueryString["id"];
int Id = Convert.ToInt32(id);
antiguo = this.obtenerDatos(Id);
textbox1.Text = antiguo.nombre_persona;
textbox2.Text = antiguo.apellido_persona;
textBox3.Text = antiguo.edad_persona;
}
public Persona obtenerDatos(int codigo)
{
var query = from Persona in EjemploDataContext.current.people
where Persona.id_persona == codigo
select Persona;
return query.ToList()[0];
}
public void modificarDatos(Persona antigua, Persona nueva)
{
contenedor conte = new contenedor();
conte.CObsCollection.Remove(antigua);
conte.CObsCollection.Add(nueva);
EjemploDataContext.current.people.DeleteOnSubmit(antigua);
EjemploDataContext.current.people.InsertOnSubmit(nueva);
EjemploDataContext.current.SubmitChanges();
}
100
private void btnModificar_Click(object sender, RoutedEventArgs e)
{
if (textbox1.Text!=string.Empty.Trim() && textbox2.Text!=string.Empty.Trim()
&& textBox3.Text != string.Empty.Trim())
{
try
{
Persona nuevo = new Persona()
{
nombre_persona=textbox1.Text.Trim(),
apellido_persona=textbox2.Text.Trim(),
edad_persona=textBox3.Text.Trim(),
fecha_hora=DateTime.Now.ToString()
};
this.modificarDatos(antiguo, nuevo);
textbox1.Text = string.Empty;
textbox2.Text = string.Empty;
textBox3.Text = string.Empty;
MessageBox.Show("Dato modificado exitosamente.");
NavigationService.GoBack();
}
catch (Exception)
{
MessageBox.Show("no se pudo modificar los datos");
}
}
else
{
MessageBox.Show("los campos no deben estar vacios");
}
}
}
}
Esta clase contiene 4 métodos declarados, y un evento Loader. Los 4 métodos
hacen referencia a el método constructor, al método obtener datos, y al método
de modificar datos y al evento Click del botón “modificar”. El evento Loader es
un evento que se dispara una vez sea cargada la página. El método constructor
realiza exactamente la misma tarea que el método de la clase
MainPage.xaml.cs, y consiste en inicializar los controles declarados en este
caso en el Modificar.xaml, pero adicional a eso, en su interior también genera
un disparador de evento, dicho disparador corresponde al evento Loader, que
se encuentra justamente declarado debajo del método constructor. Una vez
que se inicializa la página este evento será el primero en activar su contenido,
este contenido tiene como labor, cargar los datos del registro seleccionado
desde un listado y ubicar su información en los diferentes campos de texto
correspondientes, y ofrecerle al usuario la facilidad de saber cuál es el dato que
se va a modificar.
101
Lo primero que realiza el evento Loader es crear una instancia de la clase
Persona.cs, por medio de esta instancia trae los datos que correspondan al
“id” que se pasa por parámetro, la idea es ubicar todos los datos en los
campos de texto.
Posteriormente se encuentra el método obtenerDatos(int codigo) que en
términos generales realiza una labor de petición a la base de datos por medio
de una consulta Linq. Donde le pide a la base de datos que le entregue el
registro que corresponda al que está en parámetro. Y retorna el valor.
Luego de esto, se encuentra el método ModificarDatos(Persona antigua,
Persona Nueva) que básicamente genera un submit de eliminación para el dato
que entra por parámetro, en este caso Persona antigua, y realiza un submit de
inserción para el dato que entra por parámetro, en este caso Persona Nueva.
Y por último El evento Click del botón modificar, que inicia haciendo una
validación de que los campos no estén vacíos para poder la modificación, y
luego procese a realizar la inserción de los datos que se encuentran sobre los
campos de texto, para así mostrar un mensaje al usuario sobre la modificación
exitosa, y limpiar los campos.
10.7.14.
MostrarDatos.xaml.cs
El código que compone esta clase es el siguiente:
namespace Ejemplo_DB
{
public partial class MostrarDatos : PhoneApplicationPage
{
public static contenedor content { set; get; }
public MostrarDatos()
{
content = new contenedor();
InitializeComponent();
this.Loaded += (s, a) =>
{
this.mostrarDatos(ListPersonas);
};
}
102
public void mostrarDatos(ListBox lista)
{
var query = from Persona in EjemploDataContext.current.people
orderby Persona.nombre_persona
select Persona;
content.PObsCollection = new
ObservableCollection<Persona>(query.ToList());
lista.ItemsSource = content.PObsCollection;
}
private void Eliminar_Click(object sender, EventArgs e)
{
Persona persona = ListPersonas.SelectedItem as Persona;
if (ListPersonas.SelectedItem!=null)
{
try
{
content.CObsCollection.Remove(persona);
EjemploDataContext.current.people.DeleteOnSubmit(persona);
EjemploDataContext.current.SubmitChanges();
MessageBox.Show("Se eliminó correctamente");
}
catch (Exception)
{
MessageBox.Show("No se pudo eliminar el dato");
}
}
}
private void Modificar_Click(object sender, EventArgs e)
{
NavigationService.Navigate(new Uri("/Modificar.xaml?id=" +
(ListPersonas.SelectedItem as Persona).id_persona,
UriKind.RelativeOrAbsolute));
}
}
}
La clase MostrarDatos.xaml.cs se encuentra estructurada por 2 métodos que
corresponden al constructor y a mostrar datos, junto con 2 eventos click que
corresponden a los botones Eliminar y Modificar, construidos en el archivo
MostrarDatos.xaml.
El método constructor contiene en su interior un disparador de evento Loader
que activa el método MostrarDatos(ListBox Listado).
El método MostrarDatos(ListBox listado) en su interior, genera la consulta
Linq de todos los registros que se encuentran en la base de datos, para que
luego ese registro obtenido, lo relacione con la colección que se crea en la
clase Contenedor, y así mismo entregarle al listado toda la colección solicitada.
103
El método que corresponde al evento Click de eliminar registro en su interior
contiene una instancia de tipo Persona que es equivalente a un Item
seleccionado de la lista, luego evalúa que realmente se haya seleccionado un
Item de la lista para entrar a remover el registro correspondiente a ese Item
seleccionado como objeto Persona.
El método que equivale al evento Click de Modificar simplemente hyace
referencia a dirigirse hacia la página de Modificar.xaml para que genere todo
su procedimiento ya mencionado con anterioridad.
104
11. CONCLUSIONES
Se avecina una nueva tendencia de desarrollo de software orientado hacia los
dispositivos móviles. Es importante incentivar a los desarrolladores a conocer
la nueva plataforma móvil de Microsoft por medio de un ejercicio práctico,
respaldado con una base teórica sólida, para que tengan una alternativa de
recibir esta nueva tendencia y sacar provecho de ella.
Windows Phone es una plataforma móvil que actualmente se encuentra
subordinada gracias a Apple con IPhone, y Google con Android. Pero es una
plataforma que seguirá en la lucha de este negocio ya que su creador no
dejará de ser el grande del software, y mientras permanezca viva en el
mercado, siempre estará disponible, con muchas oportunidades de negocio
para todo aquel interesado en adoptarla.
El enfoque del desarrollo del software comienza a evolucionar hacia nuevas
plataformas, la construcción de aplicaciones software para equipos
tradicionales tiende a reducirse, y ser superado por el auge de los dispositivos
móviles.
Microsoft es una corporación muy exitosa en su campo, y el hecho de que
brinde facilidad de accesibilidad a sus plataformas de desarrollo, quiere decir
que tiene a su alrededor muchos competidores, y por eso le urge que muchos
desarrolladores conozcan sus plataformas, y para que así, crezca más y más
su tienda de aplicaciones. Lo que hace de esto, un beneficio grande para el
desarrollador de software.
105
12. RECOMENDACIONES.
La guía se centra en el seguimiento de la construcción de un prototipo de una
aplicación, y a su vez mostrando la manera de manejar los controles de usuario
para Windows Phone pero exclusivamente los que se usaron en la aplicación.
Existen diversos controles de usuario muy útiles para esta plataforma, las
cuales no fueron nombradas en este documento, pero se hace la aclaración
que en el sitio oficial de Windows Phone existen una gran variedad de
información profunda del manejo de los controles más importantes de WP.
Actualmente el kit de desarrollo de Windows Phone, está orientado al
desarrollo de aplicaciones para la última versión del sistema operativo Windows
Phone 8, y para el uso de del SDK, es necesario generar el proceso de
instalación en un equipo que contenga como sistema operativo Windows 8.
Para el proceso de publicación de aplicaciones en la tienda oficial de Microsoft,
es necesario tener una subscripción. Los universitarios tienen ventajas de
adquirir dichas subscripciones de manera gratuita, sí generan el proceso de
inscripción por medio de la universidad a la cual están matriculados.
106
Bibliografía
Baz Alonso, A., Ferreira Artime, I., Álvarez Rodríguez, M., & García Baniello, R. (s.f.).
Dispositivos móviles. Recuperado el 14 de Abril de 2013, de E.P.S.I.G : Ingeniería de
Telecomunicación.
Alonso, A. B., Artime, I. F., Rodríguez, M. Á., & Baniello, R. G. (s.f.). Dispositivos móviles.
Universidad de Oviedo .
ArsTechnica. (20 de Junio de 2012). Arstechnica. Recuperado el 12 de Mayo de 2013
Basu , A. (8 de Noviembre de 2012). msdn. Recuperado el 4 de Enero de 2013, de
http://blogs.msdn.com/b/abhinaba/archive/2012/11/08/windows-phone-8-evolutionof-the-runtime-and-application-compatibility.aspx
Carrera Hernandez, S., & Osorio Castillo, Y. (s.f.). Centro de Estudios Tecnologicos. Recuperado
el 13 de Marzo de 2013, de
http://www.cetis143.edu.mx/revista/expressa11/pag_02_a_05_maestro_que.pdf
Davis. (1993).
Días Concha, R. (8 de Junio de 2011). La liga Silverlight. Recuperado el 11 de Febrero de 2013,
de http://blogs.ligasilverlight.com/2011/06/navegacin/
Estigarribia, H. (2 de Marzo de 2012). MOBILE CLOUD COMPUTING Y SU RELACIÓN CON
APLICACIONES MÓVILES Y APLICACIONES SENSIBLES AL CONTEXTO.
Firtman, M., & Natale, L. (2010). Visual Studio .NET Framework 3.5 para profesionales. Mexico:
Alfaomega.
Fundación Educacional Arauco, Fundar. (14 de Abil de 2013). Fundación Educacional Arauco,
Fundar. Recuperado el 7 de Abril de 2013, de http://www.fundacionarauco.cl/
Geek.ms. (14 de Abril de 2013). Recuperado el 6 de Abril de 2013, de http://geeks.ms/blogs/
Geek.ms, & Plain Concepts, T. (2012). Programar en Silverlight para Windows Phone 7.
Gentry. (1999).
Honey. (1999).
Jedrak, M. (19 de Marzo de 2012). Design and Reuse. Recuperado el 19 de Mayo de 2013, de
NAND Flash memory in embedded systems: http://www.designreuse.com/articles/24503/nand-flash-memory-embedded-systems.html
Kioskea.net. (1 de Mayo de 2013). Kioskea.net. Recuperado el 12 de Mayo de 2013, de
http://es.kioskea.net/contents/813-introduccion-a-windows-nt
Lange, M., Lackorzynski, A., Liebergeld, S., Wa, A., & Peter, M. (1 de Marzo de 2011).
L4Android: A Generic Operating System Framework for Secure Smartphones.
107
Liceo Campestre, CAFAM. (14 de Abril de 2013). Recuperado el 14 de Abril de 2013, de Sitio
web de Liceo Campestre CAFAM: http://www.portalliceo.com/
MacDonald, M. (2010). Pro Silverlight 4 in C#. Apress.
Martínez Láinez, J. M. (Septiembre de 2012). Desarrollo y comercialización de una aplicacion
para una plataforma móvil. Pamplona: ESCUELA TÉCNICA SUPERIOR DE INGENIEROS
INDUSTRIALES Y DE TELECOMUNICACIÓN.
Martínez, P., Cabello, M., & Díaz Marín, J. C. (1997). SISTEMAS OPERATIVOS Teoría y Práctica.
Madrid: Ediciones Díaz de Santos S.A.
Microsoft. (2013). Windows Phone, Dev Center. Recuperado el 2 de Abril de 2013, de
https://dev.windowsphone.com/en-us/design/principles
Monjo, C., Febrer, L., & Sans, G. (14 de Abril de 2013). Departament d'Arquitectura de
Computadors. Recuperado el 06 de Abril de 2013, de https://www.ac.upc.edu/en
msdn Microsoft. (s.f.). msdn Microsoft. Recuperado el 14 de Abril de 2013, de
http://msdn.microsoft.com/es-es/library/hh425099.aspx
Pahkala, J. (Agosto de 2012). INTRODUCTION TO WINDOWS PHONE 8. Oulu University of
Applied Sciences.
Pedro V. (14 de Marzo de 2012). Pv la pagina de PedroV. Recuperado el 1 de Abril de 2013, de
http://www.pedrov.info/
Pinto, A. (2012 de Abril de 2012). AP Servicios Graficos. Recuperado el 14 de Abril de 2013, de
http://arturopinto.com/2012/04/23/estilo-metro-un-lenguaje-de-diseno-limpioatractivo-y-funcional/
Restivo, K., Llamas, R., & Shirer, M. (04 de Marzo de 2013). Business Wire. Recuperado el 18 de
Marzo de 2013, de
http://www.businesswire.com/news/home/20130304005403/en/SmartphonesExpected-Outship-Feature-Phones-Time-2013
Samsung. (16 de Julio de 2012). Samsung. Recuperado el 26 de Marzo de 2013, de
http://www.samsung.com/global/business/semiconductor/product/application/detail
?productId=7668
Santos , M. (20 de Marzo de 2013). ENTER.co. Recuperado el 21 de Marzo de 2013, de
http://www.enter.co/negocios/microsoft-esta-pagando-100-dolares-por-aplicacionespara-w8-o-wp8/
Tanenbaum, A. (2003). SISTEMAS OPERATIVOS MODERNOS. Mexico: Nucalpan de Juárez.
Uribe, V. E. (2006). Teleproceso y Sistemas Distribuidos. Argentina: Universidad Nacional del
Nordeste.
UTEM, U. T. (s.f.). Metodologías de enseñanza y aprendizaje.