- Ninguna Categoria
universidad don bosco facultad de estudios tecnológicos escuela de
Anuncio
UNIVERSIDAD DON BOSCO
FACULTAD DE ESTUDIOS TECNOLÓGICOS
ESCUELA DE COMPUTACIÓN
CICLO: 01-2013
GUIA DE LABORATORIO N°8
Nombre de la práctica: Uso de imágenes en una página web
Lugar de ejecución: Laboratorio de Informática.
Tiempo Estimado: 3 horas.
Materia: Introducción a Internet (IAI441)
Docentes: Inga. Evelyn Hernández, Inga. Blanca Iris Cañas, Inga. Laura Cáceres,
Téc. Marvin Martínez.
I. Objetivos.
Que el estudiante sea capaz de:
1. Identificar cuáles son los elementos necesarios para agregar imágenes a una página Web.
2. Crear páginas Web implementando Mapa de imágenes.
3. Aplicar estilo CSS a una imagen dentro de una página Web.
II. Introducción Teórica.
Una página web no puede mostrar cualquier tipo o formato de archivo de imagen. HTML admite únicamente tres formatos de imagen, que son: GIF, JPEG y PNG. HTML5 continua dando soporte a la etiqueta ya conocida <img>
El elemento IMG y sus atributos
Se pueden incluir imágenes dentro de una página web utilizando el elemento IMG y el atributo src. Este
atributo debe contener la URL, relativa o absoluta en la que se encuentra la imagen. La utilización del elemento IMG dentro de un documento web hace que se incluya la imagen especificada en por el atributo src
en la posición de definición de dicho elemento. El archivo de imagen especificado en el atributo src debe
ser de uno de los tres tipos antes mencionado, de lo contrario la imagen no será mostrada por el navegador.
A continuación se muestran dos ejemplos de inclusión de imágenes en un documento web utilizando en
uno de ellos una URL relativa y, en el otro, una URL absoluta.
<IMG src="img/imagen.jpg">
<IMG src="http://www.algunsitio.com/Gente/Juan/vacaciones/familia.png" alt="Una foto de mi familia
en el lago.">
Además del atributo src, se pueden incluir algunos atributos adicionales como los que se enumeran y explican a continuación:
alt: permite realizar una descripción corta (pocas palabras) de la imagen, llamada a veces texto alternativo. Los navegadores deberían presentar el texto alternativo, cuando por alguna razón no
puedan mostrar la imagen.
1
longdesc: se utiliza para realizar una descripción detallada de la imagen. Esta descripción debería
de ser complementaria a la descripción corta del atributo alt.
name: puede utilizar este atributo para poder identificar a la imagen con un nombre. Esto le será
útil cuando realice scripts en lenguaje JavaScript, para realizar páginas web dinámicas principalmente.
id: asigna un identificador único a la imagen con el propósito que se pueda hacer referencia a ella
desde una hoja de estilo o desde scripts.
ismap / usemap: Indica que la imagen es un mapa. Si utiliza ismap estará indicando que se trata de
un mapa de imagen en el servidor y si utiliza usemap se definirá como un mapa de imagen en el
cliente.
Mapa de Imágenes.
Un mapa interactivo es una imagen que tiene la propiedad de estar dividida en diferentes partes o sectores, de forma que cada una de ellas puede funcionar como un enlace estándar HTML.
Los mapas de imágenes pueden ser mapas del lado cliente, en los que el código necesario para la definición de las diferentes partes de la imagen se encuentra en la propia página que contiene el mapa, y que por
lo tanto se ejecuta en el navegador del cliente, y mapas del lado servidor, en los que éste código se encuentra en un script o programa almacenado en el servidor Web.
Sin duda alguna los más empleados son los del lado cliente, que son los que vamos a estudiar en esta materia, ya que los del lado servidor precisan para su implementación permisos especiales en el servidor Web,
permisos que son difíciles de obtener.
Un mapa de imagen en el lado del cliente precisa para su implementación en una página Web de dos partes. Por un lado, necesitamos definir el mapa en sí, para lo cual se usan los elementos MAP y AREA, junto
con algunos atributos, siguiendo una estructura como la que se muestra a continuación:
2
<MAP NAME="nombre_mapa">
<AREA shape="rect | circle | poly | default" coords="x1,y1,x2,y2,......." href ="enlace1.html">
<AREA shape ="rect | circle | poly | default" coords="x1,y1,x2,y2,......." href ="enlace2.html">
.... <AREA shape ="rect | circle | poly | default" coords="x1,y1,x2,y2,......." href ="enlaceN.html">
</MAP>
En donde:
1. name es el nombre con el que se identificará al mapa de imagen
2. nombre_mapa es un nombre identificador único que damos a cada mapa.
3. shape establece la forma que va a tener cada área de enlace (rectangular, circular, poligonal o por
defecto).
4. coords define las coordenadas de los sucesivos puntos que forman el área establecida en shape.
Así, si elegimos una forma rectangular deberemos dar las coordenadas de los vértices superior izquierdo e inferior derecho del rectángulo; si es una forma circular daremos las coordenadas del
centro del círculo y la longitud del radio; y si es una forma poligonal deberemos especificar las coordenadas de los sucesivos puntos que forman el polígono.
5. href asigna el enlace al que lleva cada una de las áreas definidas en el mapa.
Una vez definido el mapa debemos asignarlo a la imagen en concreto (a la que debe mapear), lo que conseguimos mediante el atributo usemap de la etiqueta <IMG>:
NOTA IMPORTANTE: Debes de observar el símbolo numeral (#) delante del nombre del mapa en el atributo
usemap. Si se omite, el mapa no funciona.
Regla @font-face de CSS3.
Uno de los problemas que se había tenido hasta el momento (sobre todo para los diseñadores web) es la
limitada lista de fuentes “seguras” para poder utilizarlas dentro de la página web. Las más seguras eran
Arial y Verdana, lo cual limitaba el diseño del sitio web.
Se pensaron muchas formas de solucionarlo (Flash, Javascript, etc.) pero la solución llegó con CSS3 y la regla de estilo @font-face. Dicha regla permite enlazar un archivo de fuentes (Opentype o Truetype) con
nuestra web a la vez que permite asignar un nombre para poder utilizarla a lo largo del diseño de nuestro
sitio web.
Consta básicamente de dos partes:
font-family: En donde se especifica el nombre que identificará a nuestra fuente a lo largo de todo el CSS del
sitio.
src: Se especifica la URL de la fuente a utilizar.
3
III. Requerimientos
N° Cantidad Descripción
1 1
PC con Windows XP con uno de los siguientes editores de páginas Web: PHP Designer
Personal, Notepad ++, BlueFish o HTML Kit y cualquiera de los navegadores siguientes:
Internet Explorer 9, Firefox (última versión disponible), Google Chrome (última versión
disponible), Opera (última versión disponible), Safari (última versión disponible),
Netscape (9.0.0.6)
2 1
Guía de Laboratorio #8 de Introducción a Internet
3 1
Memoria USB
IV. Procedimiento
Digite los siguientes ejercicios y guarde todas las páginas web en archivos separados con extensión .html.
Luego abra un navegador para observar los resultados. Crear una carpeta en el escritorio que tenga como
nombre su número de carnet y haga una carpeta por cada ejercicio. Cuando termine comprima la carpeta
de trabajo y envíela por correo a la dirección de su instructor.
Ejercicio 1. Uso imágenes utilizando CSS.
Cree un archivo llamado “Animales.html” y digite el siguiente documento web:
<!DOCTYPE html>
<html>
<head>
<style>
.box {
/* basic styling */
width: 350px;
height: 95px;
border: 1px solid #555;
font: 14px Arial;
/* flexbox setup */
display: -webkit-box;
-webkit-box-orient: horizontal;
display: -moz-box;
-moz-box-orient: horizontal;
display: box;
box-orient: horizontal;
}
.box > div {
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
4
-moz-transition: width 0.7s ease-out;
-o-transition: width 0.7s ease-out;
-webkit-transition: width 0.7s ease-out;
transition: width 0.7s ease-out;
}
/* our colors */
.box > div:nth-child(1){ background : #FCC; }
.box > div:nth-child(2){ background : #CFC; }
.box > div:nth-child(3){ background : #CCF; }
.box > .d1:hover {
width: 200px;
background: url(av1.jpg) no-repeat center bottom;
}
.box > .d2:hover {
width: 200px;
background: url(av2.jpg) no-repeat center bottom;
}
.box > .d3:hover {
width: 200px;
background: url(av3.jpg) no-repeat center bottom;
}
</style>
<title>
Uso de Imagenes
</title>
</head>
<body>
<h2>Uso de Imagenes con CSS</h2>
<div class="box">
<div class="d1"></div>
<div class="d2"></div>
<div class="d3"></div>
</div>
</body>
</html>
5
Ejercicio 2. Implementación de Mapa de Imágenes.
Cree un archivo llamado “SistemaSolar.html” y digite el siguiente documento web:
<!DOCTYPE HTML >
<HTML>
<HEAD>
<TITLE>Sistema Solar</TITLE>
<STYLE type="text/css">
BODY {background-image:URL("imagenes/universe.gif");}
HR {background-color:gold;}
H2 {text-align:center; font-family:helvetica; font-weight:bolder; font-size:20pt; color:orange;}
P {text-align="justify"; font-family:helvetica; font-weight:bold; font-size:11pt; font-style:oblique; color:gold;}
</STYLE>
</HEAD>
<BODY>
<H2>El Sistema Solar</H2>
<HR size="5">
<P>
El <B>Sistema Solar</B> nació hace como 4,6 billones de años, cuando algo perturbó una vasta nube
de gas y polvo. Esta perturbación pudo haber sido una colisión con otra nube, o una onda de choque
producida por una estrella que explotó.
La nube se dividió en aglomerados de materia más pequeños y densos, los cuales se colapsaron hacia
el centro bajo el peso de su propia gravedad. Tal vez en 100,000 años, uno de estos aglomerados, llamados un nebulosa, se condensó dentro de un volumen de espacio como del tamaño del sistema solar
actual. Protones individuales &ndash;núcleos de átomos de hidrógeno&ndash; fueron unidos para
formar el <B>núcleo de helio</B> más pesado. Al chocar también se produjo energía. En un instante
cósmico, nuestro Sol nació.
</P>
<P>
Con el tiempo se formaron los planetas rocosos del interior: Mercurio, la Tierra, Venus y Marte.
En las afueras el sistema solar, las temperaturas eran lo suficientemente frías para que los hielos permanecieran intactos. Pero estos también se unieron para formar cuerpos aún mas grandes, llamados
planetesimales, los cuales a su vez se unieron para formar los núcleos de los planetas gigantes: Júpiter,
Saturno, Urano y Neptuno.
</P>
<DIV align="center"> <IMG src="imagenes/sistemasolar.gif" usemap="#sistemasolar" border="0">
<MAP name="sistemasolar"> <AREA shape="circle" coords="290,235,12" alt="Mercurio"
href="http://es.wikipedia.org/wiki/Mercurio_(planeta)"> <AREA shape="circle" coords="416,258,15"
alt="Venus" href="http://es.wikipedia.org/wiki/Venus_(planeta)> <AREA shape="circle"
coords="245,201,15" alt="tierra" href="http://es.wikipedia.org/wiki/Tierra"> <AREA shape="circle"
coords="491,126,14" alt="marte" href="http://es.wikipedia.org/wiki/Marte_(planeta)"> <AREA
shape="circle" coords="165,291,22" alt="j&uacute;piter"
href="http://es.wikipedia.org/wiki/J%C3%BApiter_(planeta)"> <AREA shape="circle"
coords="611,195,19" alt="saturno" href="http://es.wikipedia.org/wiki/Saturno_(planeta)"> <AREA
shape="circle" coords="564,79,16" alt="urano" href="http://es.wikipedia.org/wiki/Urano_(planeta)">
<AREA shape="circle" coords="291,421,18" alt="neptuno"
href="http://es.wikipedia.org/wiki/Neptuno_(planeta)"> <AREA shape="circle" coords="147,122,11"
alt="plut&oacute;n" href="http://es.wikipedia.org/wiki/Plut%C3%B3n_(planeta_enano)"> <AREA
shape="default" nohref alt="El Sistema Solar"> </MAP> </DIV> </BODY> </HTML>
6
Ejercicio 3. Utilización de CSS3 con imágenes.
En este ejercicio se utilizará la regla de estilo @font-face.
Cree un archivo llamado “portico_imagenes.html” y digite el siguiente documento web:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS3 con Imágenes</title>
<style type="text/css">
@font-face {
font-family: 'Prelude';
src: url('fonts/preludeflf-webfont.eot');
src: local('☺'), url('fonts/preludeflf-webfont.woff') format('woff'), url('fonts/preludeflfwebfont.ttf') format('truetype'), url('fonts/preludeflf-webfont.svg#webfont') format('svg');
}
@font-face {
font-family: 'Prelude';
src: url('fonts/preludeflf-bold-webfont.eot');
src: local('☺'), url('fonts/preludeflf-bold-webfont.woff') format('woff'), url('fonts/preludeflf-boldwebfont.ttf') format('truetype'), url('fonts/preludeflf-bold-webfont.svg#webfont') format('svg');
font-weight: bold;
}
body {
margin: 0;
padding: 0;
background: #CCC url(images/fondo.png);
color: #333;
font-size: 87.5%;
font-family: Georgia, "Times New Roman", Times, serif;
line-height: 1.6;
}
#paper {
float: left; /* float containment */
min-width: 600px;
max-width: 80em;
padding: 3.2em 1.6em 1.6em 1.6em;
margin: 40px;
border-width: 0 0 0 50px;
-moz-border-image: url(images/edge.png) 0 0 0 50 round;
-webkit-border-image: url(images/edge.png) 0 0 0 50 round;
border-image: url(images/edge.png) 0 0 0 50 round;
background: url(images/paperlines.gif) #FBFBF9; /* IE, old FF */
background: url(images/chincheta.png) 50% -50px no-repeat, url(images/sujetador.png) 0% -4px
no-repeat, url(images/lapiz.png) 100% -1% no-repeat, url(images/grapas.png) 14% 37% no-repeat,
url(images/garabato.png) 95% 51% no-repeat, url(images/paperlines.gif) #FBFBF9;
-moz-background-size: auto, auto, auto, auto, auto, auto 1.6em;
-webkit-background-size: auto, auto, auto, auto, auto, auto 1.6em;
background-size: auto, auto, auto, auto, auto, auto 1.6em; /* Chrome, Opera 10.5 */
7
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box; /* Chrome, Opera 10.5 */
-moz-box-shadow: 6px 5px 3px hsla(0,0%,0%,.2);
-webkit-box-shadow: 6px 5px 3px hsla(0,0%,0%,.2);
box-shadow: 6px 5px 3px hsla(0,0%,0%,.2);
}
h1 {
margin: -.3em 0 .14em 0;
color: #414141;
font-family: Prelude, Helvetica, "Helvetica Neue", Arial, sans-serif;
font-size: 3.5em;
font-weight: normal;
}
h2 {
clear: left;
margin: 0 0 -.14em 0;
color: #414141;
font-family: Prelude, Helvetica, "Helvetica Neue", Arial, sans-serif;
font-size: 2.17em;
font-weight: bold;
}
h3 {
float: left;
margin: .3em 0 0 0;
font-size: .8em;
font-weight: normal;
text-transform: uppercase;
letter-spacing: 2px;
}
p{
margin: 0 0 1.6em 0;
}
ul {
overflow: hidden; /* float containment */
margin: 0 0 1.6em 0;
padding: 0;
list-style: none;
}
li {
float: left;
margin: 0;
padding: 0 0 0 1em;
}
a{
color: #146DA3;
}
img {
float: right;
margin: 0 0 10px 20px;
border: 1px solid #ccc;
}
8
#primer {
margin-left:230px;
}
#segun {
margin-top:40px;
}
.izquierda{
float:left;
margin-right:6px;
margin-left:-10px;
}
</style>
</head>
<body>
<div id="paper">
<h1>&nbsp;</h1>
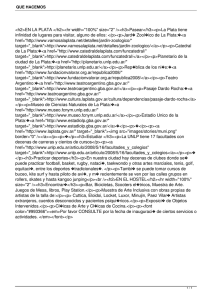
<p id="primer"> El Pórtico de la Gloria de la catedral de Santiago de Compostela es un colosal tríptico que
adorna los pies de la catedral. Localizado en la fachada occidental del templo, está formado por más de
doscientas figuras distribuidas en tres arcos que se corresponden con las tres naves de acceso al templo.
Todos los arcos descansan sobre columnas que sostienen las figuras de los apóstoles y que conservan en
gran medida la policromía original. El conjunto escultórico está realizado en granito y mármol siendo la
temática bíblica. </p>
<p id="segun"> El arco central, el más grande y además el único que tiene tímpano, está centrado por la
gran figura de Cristo en Majestad que preside la representación del Reino de la Gloria, según la describe el
Apocalipsis de San Juan. Rodeando a esta figura se encuentran los cuatro evangelistas, simbolizados en el
Tetramorfos1, y a ambos lados de ellos un grupo de ángeles con los símbolos de la Pasión de Jesús. Sobre
ellos, numerosas figuras simbolizan el Pueblo de Dios. En las arquivoltas, y en disposición radial, se
representan a los veinticuatro ancianos del Apocalipsis con diferentes instrumentos musicales celebrando la
gloria celestial. </p>
<h2>Descripción</h2>
<p> <a target="_blank"
href="http://iesvegadesanjose.illasaron.com/sites/default/files/portico_de_la_gloria4.jpg"><img
width="300" height="260" vspace="3" hspace="3" align="left" alt=""
src="http://iesvegadesanjose.illasaron.com/sites/default/files/portico_de_la_gloria3.jpg"></a> El parteluz
de este arco central es una columna que representa el árbol de Jessé con la genealogía de Jesús y sobre la
que está colocada la figura del apóstol Santiago. Este saluda a los peregrinos con la frase evangélica grabada
en un pergamino: <em>&ldquo;Dios me envió&rdquo;.</em>En la parte posterior del parteluz, es decir de
cara al altar, se distingue la efigie del maestro Mateo, autor del conjunto. </p>
<h3>DESCARGAR:</h3>
<ul>
<li><a href="#">Plano (PDF)</a></li>
<li><a href="#">Video (Pórtico)</a></li>
<li><a href="#">Reconstrucción 3D</a></li>
</ul>
9
<h2>Escultura Románica</h2>
<p><a href="http://iesvegadesanjose.illasaron.com/sites/default/files/portico_de_la_gloria7.jpg"
target="_blank"><img class="izquierda" width="300" height="180" vspace="3" hspace="3" align="left"
alt=""
src="http://iesvegadesanjose.illasaron.com/sites/default/files/portico_de_la_gloria7.jpg"></a> Gracias a
una inscripción en el dintel del arco central conocemos la fecha y la autoría de esta genial obra románica:
&ldquo;En el año de la Encarnacióndel Señor, 1188. Era el primer día de abril, los dinteles del portal
principal de la iglesia del bienaventurado Santiago fueron colocados por el Maestro Mateo, que dirigió la
obra desde sus cimientos&rdquo;.</p>
<p>La escultura románica estuvo íntimamente ligada a la arquitectura, con la intención no solo de
decorar, sino también de adoctrinar a gran parte de la población analfabeta incapaz de leer la Biblia.
El recinto eclesial y monacal se transformó en una especie de libro de imágenes, en el que portadas y
capiteles se convirtieron en excelentes soportes escultóricos.</p>
<ul>
<li> <a target="_blank"
href="http://iesvegadesanjose.illasaron.com/sites/default/files/portico_de_la_gloria9.jpg"><br>
<img width="300" height="250" vspace="3" hspace="3" align="left" alt=""
src="http://iesvegadesanjose.illasaron.com/sites/default/files/portico_de_la_gloria9.jpg"></a>Como se ha
descrito en este pórtico, en las portadas de las catedrales e iglesias románicas, destaca el tímpano como
núcleo escultórico clave. En él se representaba a Cristo en majestad, acompañado por el
tetramorfo1 (símbolo de los cuatro evangelistas). Rodeando este espacio, las arquivoltas, las jambas, el
dintel, y el mainel o parteluz eran decorados con numerosos relieves geométricos y/o figurativos de tipo
estrictamente religioso o simbólico, como por ejemplo en el caso de la obra que se comenta los
veinticuatro ancianos del Apocalipsis. En el parteluz, en muchas ocasiones aparece la imagen de la virgen
o santo a quien se dedica el templo. Además del Pórtico dela Gloria descrito, destacar las portadas de las
catedrales francesas de Moissac, Vezelay, y la portada del monasterio de Ripoll en Cataluña. </li>
<li></li>
<li></li>
<li></li>
</ul>
<h2>Principios Arte Románico</h2>
<p><a target="_blank"
href="http://iesvegadesanjose.illasaron.com/sites/default/files/protogotico.jpg"><img
src="http://iesvegadesanjose.illasaron.com/sites/default/files/large_protogotico.jpg" alt="" width="180"
height="180" hspace="3" vspace="3" align="left" class="izquierda"></a> Destacar que esta obra del
Maestro Mateo rompe con los moldes rígidos del románico y anuncia la imaginería gótica por el
naturalismo e individualismo de los rostros sonrientes, por el volumen de las figuras que se despegan de
las columnas, y por los tratamientos naturalistas y menos rígidos de las vestimentas.</p>
<p>Los personajes comienzan a experimentar una cierta independencia con respecto al marco
arquitectónico en que se ubican.</p>
<p>Del románico, sin embargo, perviven el horror vacui, la organización jerárquica y la adaptación de los
personajes al marco arquitectónico. En este sentido se puede hablar quizás de una religiosidad ligeramente
más cercana, más humana, posiblemente influenciada por el alejamiento del tan temido año mil, que
permite una cierta relajación en los temas que decoran las portadas y supone el comienzo de la gran
transformación que tendrá lugar en los siglos del gótico. Se produce al mismo tiempo un gran avance en la
consideración del artista; ya no estamos ante un personaje anónimo puesto que se conocen algunos datos
del autor.</p>
<h3>Download:</h3>
<ul>
<li><a href="photos/sheep.jpg">Zoe and Cary in a field of sheep</a></li>
<li><a href="photos/bibury.jpg">Zoe in Bibury</a></li>
<li><a href="photos/ruins.jpg">Cary at Minster Lovell Hall</a></li>
</ul>
10
<h2>Pórtico de la Gloria: El Maestro Mateo</h2>
<p><a target="_blank" href="http://iesvegadesanjose.illasaron.com/sites/default/files/mateo3.jpg"><br>
<img width="180" height="180" vspace="3" hspace="3" align="left" alt=""
src="http://iesvegadesanjose.illasaron.com/sites/default/files/large_mateo3.jpg"></a>Se produce al mismo
tiempo un gran avance en la consideración del artista; ya no estamos ante un personaje anónimo puesto
que se conocen algunos datos del autor.</p>
<p>El Maestro Mateo era arquitecto y escultor. Se sabe que se formó en Ávila y que conocía las técnicas
de construcción empleadas en edificios franceses tales como la Magdalena de Vézelay, (de la que imita, la
división en tres arcos, el uso del parteluz y sobretodo la disposición de las figuras) o las catedrales de de
Charthes y Reims, que en aquel momento se estaban construyendo. El Maestro Mateo consiguió romper
con la idea del artista itinerante que proliferó en la Edad Media, puesto que se asentó en Santiago de un
modo más o menos permanente desde 1168 a 1217. Su arte influyó en obras del Noroeste de España y se
le atribuyeron algunas esculturas vinculadas a la Cámara Santa de Oviedo y a San Isidoro de León, la iglesia
de San Martín de Noya, y en el llamado Pórtico del Paraíso de la Catedral de Orense.</p>
<h3>Download:</h3>
<ul>
<li><a href="photos/baths.jpg">The Roman Baths</a></li>
<li><a href="photos/chepstow.jpg">Cary at Chepstow Castle</a></li>
<li><a href="photos/longbourne.jpg">Zoe at "Longbourne House"</a></li>
</ul>
<h2>Localización y Cronología</h2>
<p><a target="_blank"
href="http://iesvegadesanjose.illasaron.com/sites/default/files/cronologia.jpg"><br>
<img src="http://iesvegadesanjose.illasaron.com/sites/default/files/large_cronologia.jpg" alt=""
width="180" height="180" hspace="3" vspace="3" align="left" class="izquierda"></a>Se puede afirmar que
el Románico es el primer estilo internacional europeo, con variaciones y peculiaridades nacionales y/o
regionales, ya que se extendió desde los países escandinavos, hasta el sur de Italia y el norte de la península
Ibérica, incluyendo las islas Británicas y buena parte de Europa Central. En él podemos distinguir tres etapas
evolutivas:</p>
<p>a) Primer románico: finales s. X y s. XI.</p>
<p>b) Románico pleno: finales s. XI hasta mediados siglo XII.</p>
<p>c) Románico tardío o tardorrománico: mediados s. XII y primeros años del siglo XIII. A este periodo
pertenece el Pórtico de la Gloria de la Catedral de Santiago de Compostela.</p>
<p>En la península Ibérica el estilo Románico se extiende por la mitad norte, puesto que el sur
permanece ocupado por los musulmanes, y de este a oeste, desde Cataluña a lo largo del Camino de
Santiago. Este último, destino esencial en la peregrinación medieval, se convierte además en una
importante vía para la llegada de formas artísticas procedentes de Europa. </p>
<h3>Download:</h3>
<ul>
<li><a href="#">Video Arte Románico</a></li>
<li><a href="#">Arte Románico en España</a></li>
<li><a href="#">El Camino de Santiago</a></li>
<li></li>
</ul>
11
<h2>La Catedral de Santiago de Compostela</h2>
<p>La <a target="_blank" href="http://es.wikipedia.org/wiki/Planta_(arquitectura)">planta</a> es de <a
target="_blank" href="http://es.wikipedia.org/wiki/Cruz_latina">cruz latina</a> con gran proporción y
armonía. Un <a target="_blank" href="http://es.wikipedia.org/wiki/N%C3%A1rtex">nartex</a>antecede a
las tres naves longitudinales, la central es doble de ancha que las laterales, cortadas por el <a
target="_blank" href="http://es.wikipedia.org/wiki/Transepto">transepto</a>, que a su vez se divide en
otras tres naves, con dos<a target="_blank"
href="http://www.wordreference.com/definicion/absidiolo">absidiolos</a> en cada brazo de la cruz y en
ellos dos portadas, y sobre el crucero una <a target="_blank"
href="http://es.wikipedia.org/wiki/C%C3%BApula">cúpula</a>.</p>
<p>Las naves laterales se prolongan en la cabecera del templo dando lugar a la <a target="_blank"
href="http://es.wikipedia.org/wiki/Girola">girola</a>, donde existen cinco <a target="_blank"
href="http://www.almendron.com/arte/glosario/glosario_c.htm">capillas radiales</a>. La <a
target="_blank" href="http://www.almendron.com/arte/glosario/glosario_c.htm">bóveda</a> de la nave
central es de <a href="http://es.wikipedia.org/wiki/B%C3%B3veda_de_ca%C3%B1%C3%B3n">cañón</a> y
las bóvedas de las naves laterales son de <a target="_blank"
href="http://es.wikipedia.org/wiki/B%C3%B3veda_de_arista">aristas</a>. Como elementos<a
target="_blank"
href="http://iesvegadesanjose.illasaron.com/sites/default/files/catedral_santiago3.jpg"><img width="180"
height="180" vspace="3" hspace="3" align="right" alt=""
src="http://iesvegadesanjose.illasaron.com/sites/default/files/large_catedral_santiago3.jpg"></a>sustentan
tes destacan los <a target="_blank" href="http://es.wikipedia.org/wiki/Pilar">pilares compuestos</a>, los
muros macizos y los grandes <a target="_blank"
href="http://es.wikipedia.org/wiki/Contrafuerte">contrafuertes</a>. La portada principal queda enmarcada
en dos torres de base cuadrada.</p>
<p>En el <a target="_blank" href="http://www.parro.com.ar/definicion-de-alzado">alzado</a> se
distinguen dos alturas o plantas:</p>
<p>• La primera planta corresponde a la nave lateral cubierta por una bóveda de aristas.</p>
<p>• En la segunda planta se aprecia una tribuna, elevada sobre una gran arcada de medio punto que
separa la nave central de la lateral, sustentada sobre pilares con columnas adosadas. Destacan las columnas
que se prolongan por ambas plantas e inician los arcos fajones, que sostienen la bóveda de cañón de la nave
central.</p>
<p><a target="_blank"
href="http://iesvegadesanjose.illasaron.com/sites/default/files/catedral_santiago4.png"><img
src="http://iesvegadesanjose.illasaron.com/sites/default/files/large_catedral_santiago4.png" alt=""
width="180" height="180" hspace="3" vspace="3" align="left" class="izquierda"></a>La <a target="_blank"
href="http://es.wikipedia.org/wiki/Tribuna">tribuna</a> recorre el templo permitiendo una mayor
capacidad de acogida de personas, que pueden asomarse a la nave central y seguir los oficios religiosos a
través de los grandes vanos de medio punto, divididos a su vez por dos <a target="_blank"
href="http://wikanda.sevillapedia.es/wiki/Columnas_pareadas">columnas pareadas</a>.</p>
<p>Otros aspectos importantes a considerar: los <a target="_blank"
href="http://es.wikipedia.org/wiki/Sillar">sillares</a> de piedra como material empleado en la
construcción; la oscuridad del edificio a pesar de su grandiosidad, debida ésta a las técnicas constructivas
empleadas, las ventanas son estrechas y no dejan pasar suficientemente la luz.</p>
<h3>Download:</h3>
<ul>
<li><a href="#">Interior de la Catedral</a></li>
<li><a href="#">Video sobre la Cripta</a></li>
<li><a href="#">Visita virtual a la Catedral</a></li>
</ul>
</div>
</body>
</html>
12
El resultado que podrá apreciar será el siguiente:
13
V. Ejercicio Complementario.
Cree la siguiente figura en el Microsoft Paint de Windows. Establezca en atributos de ancho y alto de la
imagen en Paint con un valor de 392 píxeles antes de comenzar a dibujar. Esto se hace en el menú Imagen
del Paint.
Guarde la imagen como mapa.gif, recordando que en la opción tipo del diálogo guardar debe escoger el
formato GIF (*.GIF) para que el archivo no se almacene como Mapa de bits.
Una vez almacenado el archivo de imagen cree una página web en la que al hacer clic en cada uno de los
nombres de los equipos mostrados se cargue en una ventana nueva del navegador la página web oficial del
respectivo equipo.
VI. Análisis de Resultados.
1. Investigue y cree un ejemplo de cómo colocar múltiples imágenes de fondo en una página Web
2. Crear un menú de imágenes con propiedades CSS3
3. Crear un mapa de imágenes con sus series favoritas donde cada una abra la página que haga
referencia a esa serie
14
Anuncio
Documentos relacionados
Descargar
Anuncio
Añadir este documento a la recogida (s)
Puede agregar este documento a su colección de estudio (s)
Iniciar sesión Disponible sólo para usuarios autorizadosAñadir a este documento guardado
Puede agregar este documento a su lista guardada
Iniciar sesión Disponible sólo para usuarios autorizados