unidad 1
Anuncio

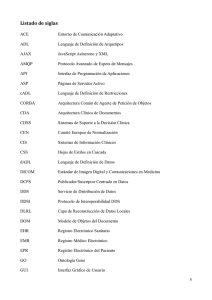
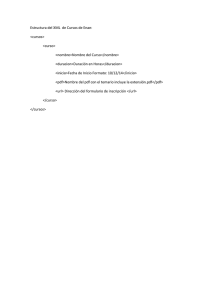
INSTITUTO TECNOLÓGICO SUPERIOR DE SANTIAGO PAPASQUIARO PROGAMACIÓN WEB CATEDRATICO: ISC JOEL LEYVA MARES 1.1 Perspectiva Histórica de Internet. • Internet. Red mundial de computadoras interconectadas con un conjunto de protocolos. INTERNET Es un conjunto des centralizado de redes de comunicación interconectadas , que utilizan la familia de protocolos TCP/IP, garantizando que las redes físicas heterogéneas que la componen funcionen como una red lógica única, de alcance mundial. Hechos más sobresalientes. • 1983, ARPANET cambió el protocolo NCP (Network Control Program) por TCP/IP. • 1989, Integración de los protocolos OSI en la arquitectura de Internet, facilitando el uso de distintos protocolos de comunicaciones. • 2006, Internet alcanzó los mil cien millones de usuarios. Se prevé que en diez años, la cantidad de navegantes de la Red aumentará a 2,000millones. • WWW (World Wide Web) RED GLOBAL MUNDIAL Uno de los servicios ofertados en la red Internet. Es un sistema de documentos de hipertexto y/o hipermedios enlazados y accesibles a través de Internet. Mucha gente lo confunde con el concepto de Internet. 1.2 Protocolo HTTP. * Hyper Text Transfer Protocol (Protocolo de transferencia de hipertexto). * Se usa para la transmisión de archivos de hipertexto (documentos HTML y multimedia) en Internet. Es decir, se usa en cada transacción de laWeb. * HTTP define la sintaxis y la semántica que utilizan los elementos de software de la arquitectura web (clientes , servidores, proxies) para comunicarse. Es un protocolo orientado a transacciones y sigue el esquema peticiónrespuesta entre un cliente y un servidor. * A la información trans mitida se la llama recurs o y sela identifica mediante un URL. 1.2.1 Arquitectura del WWW . Arquitectura Web cliente / servidor. * Cliente. Ejecuta un interprete de HTML. * Servidor. Controla el acces o, sirve la página solicitada, y puede ejecutar aplicaciones especiales (ej. Procesar formularios ). * Backend. Entrega datos al servidor. * Servidor de aplicaciones . Enlaza el servidor a la base de datos. 1.2.2 URL * URL (Uniform Resources Location o “Localizador uniforme de recursos”). * Es una secuencia de caracteres , de acuerdo a un formato estándar, que se usa para nombrar recursos, como documentos e imágenes en Internet, por su localización. El URL de un recurs o de información es su dirección en Internet, la cual permite que el navegador la encuentre y la muestre de forma adecuada. 1.2.3 Métodos HTTP • HTTP es un protocolo que no maneja persistencia (sin estado), es decir no almacena información s obre sus conexiones, envíos, recepciones , destinatarios, receptores , etc. 1.3 Introducción al HTML. El HTML, en inglés HyperText Markup Language (lenguaje de marcas de hipertexto), es un lenguaje de etiquetas (o marcas) diseñado para estructurar textos y presentarlos en forma de hipertexto, que es el formato es tándar de las páginas Web. 1.3.1 HTML como un tipo SGML * SGML son las siglas de Standard Generalized Markup Language o "Lenguaje de Marcado Generalizado". Consiste en un sistema para la organización y etiquetado de documentos . * El lenguaje SGML sirve para especificar las reglas de etiquetado de documentos y no impone en sí ningún conjunto de etiquetas en especial. * El lenguaje HTML está definido en términos del SGML. 1.3.2 Elementos del lenguaje HTML. Las principales etiquetas de HTML son: Frames o marcos. *Permiten definir divisiones en la página HTML. Útil para colocar el menú de navegación. * Normalmente permanece siempre a la vista el menú de navegación y lo que cambia es el contenido de la ventana principal. Ejemplo con “frames”. * Las opciones de navegación en el menú, indica en la etiqueta de referencia, que las páginas se mostrarán en la ventana principal. Ejemplo: 1.3.3 Tablas en HTML * Permiten el acomodo adecuado del contenido de la página. Debido a que en las páginas Web no es posible usar coordenadas de pantalla para colocar elementos . 1.3.3 Tablas en HTML Ejemplo de estructura de tabla: <table> <tr> <td>Celda 1, linea 1</td> <td> Celda 2, linea 1</td> </tr> <tr> <td> Celda 1, linea 2</td> <td> Celda 2, linea 2</td> </tr> </table> El resultado: Celda 1, linea 1Celda 2, linea 1 Celda 1, linea 2Celda 2, linea 2 1.3.4 Formularios. * Un formulario HTML permite que el usuario ingrese datos y que estos sean envi ados al servidor. * Normalmente los datos serán almacenados en una base de datos. • La vista parcial HTML del formulario anterior. Se muestra solo la etiqueta < form>. 1.4 Evolución del desarrollo de aplicaciones Web. * Informati vos y contenido estático (HTML estático). * DHTML (“D” de dinámico), que incluye la posibilidad de incluir comportami ento dinámico en la página. Ejemplo: menús, hojas de estilo. * Lenguajes de programac ión del lado del cliente como Javascript, Vbscript, Applets (Java). * Incorporación de multimedia (Flash, SilverLigth). * Lenguajes de programac ión del lado del servidor (tecnología CGI). * Lenguajes de programac ión del lado del servidor de siguiente generación ASP, PHP, JSP, etc.). * Desarrollo de tecnología para la seguridad (uso de claves, encriptación). * Aplicaciones en Web como Comercio Electrónico. * E-Government , E-procurement, Internet banking, etc. * Servicios Web. 1.5 Hojas de estilo en cascada e introducción al XML. * Las hojas de estilo en cascada (Cascading Styl e Sheets, CSS) son un lenguaje formal usado para definir la presentación de un documento estructurado escrito en HTML o XML (y por extensión en XHTML). 5 0 S2 V n tilo e sd ja H o * Una vez seleccionado el formato para los diferentes elementos (body, table, h1, h2, etc.), se puede aplicar esta hoja de estilos a la página. * Para aplicar el estilo simplemente se selecciona el archivo de estilos, y se arrastra y coloca en la página donde se quiere aplicar dicho es tilo. * Demostración on una hoja de es tilos en VS 2005. XML * XML, en inglés “Extensible Markup Language” («lenguaje de marcas ampliable») , es un metalenguaje extensible de etiquetas desarrollado por el World Wide Web Consortium (W3C). Es una simplificación y adaptación del SGML y permite definir la gramática de lenguajes específicos ( de la misma manera que HTML es a su vez un lenguaje definido por SGML). * Actualmente es un estándar para compartir datos en la Web. XML. • Ejemplo: * Crear en VS2005 un arc hivo XML de empleados . * Ver archivo en: * El navegador Web. * En Excel. 2.6 Publicación de páginas HTML en Internet. * Se cuenta en Web con varios sitios de hospedaj e gratuitos, con más restri cciones que los servicios de pago. Un ejemplo es “Galeon.com”. * Es necesario registrar los datos general es del usuario. Se proporciona un nombre de usuario y contraseña para el acceso. * Normalmente el servicio incluye editores HTML, servicio FTP para subir archivos, etc. Publicación de páginas. * Una vez llenado la forma de registro si todo esta correcto, abre la página para trabajar con el sitio Web. * Cuando se accede posteriormente, se accede mediante el vínculo “Members Area”, y muestra la pantalla para el acceso, como se muestra.