Integración de medios con herramientas de autorí Web y
Anuncio

Integración multimedia en Web:
Integración de medios con
herramientas de autoría Web y
propietarias
Pablo Losada de Dios
15 de Enero de 2007
Departamento de Ingeniería Eléctrica, Electrónica y de Control
ETSI Industriales UNED
http://www.ieec.uned.es
Índice
Introducción, Multimedia en la Web
Inclusión de multimedia con herramientas de
autoría Web
Procesos y técnicas para la optimización de
imágenes para la Web
—
—
—
Imágenes en HTML
Gráficos vectoriales
Procesos y optimización de imágenes con Fireworks
Tecnologías y Plataformas para introducir multimedia en la
Web
—
—
—
—
—
Applets de JAVA
Tecnología FLASH
Tecnología y plataforma QuickTime
Estándares, formatos y compresión de video digital
Audio y vídeo continuo, Streaming
Sesión práctica
Máster en Ingeniería de la Web
2
Contexto
Conocemos las necesidades multimedia del sitio
Conocemos las características del medio Internet y
sus limitaciones
Conocemos las herramientas para navegar por
Internet y sus limitaciones a la hora de reproducir
contenidos mulimedia.
Necesitamos conocer tecnologías y formatos para
optimizar y visualizar contenidos multimedia.
Tenemos la necesidad de aplicaciones que
optimicen la integración y los tiempos de trabajo
Máster en Ingeniería de la Web
3
Objetivos
Conocer las características de los elementos
multimedia que se pueden integrar en páginas Web
Conocer las técnicas de optimización de contenidos
multimedia.
Conocer tecnologías y formatos que permiten
introducir contenidos multimedia “pesados” en
páginas Web.
Conocer plataformas que permiten reproducir
contenidos multimedia de manera integrada con los
navegadores
Conocer como soporta HTML la integración de
medios
Conocer que aportan las herramientas de autoría
Web a la integración de los medios digitales
Máster en Ingeniería de la Web
4
Introducción, Multimedia en la Web
Inserción de medios digitales en Web
Problemática de incorporar multimedia en la
Web
—
—
—
El cuello de botella , el ancho de banda de los canales de
comunicación
Problemas con gráficos alta resolución, audio y vídeo
Soluciones
•
•
•
•
Incremento de los anchos de banda ADSL
Compresión y técnicas de streaming
Uso de caches locales
Creación de conexiones alternativas para diferentes anchos
Máster en Ingeniería de la Web
5
Introducción, Multimedia en la Web
¿Cómo se muestra multimedia en la Web?
Incorporada directa
—
Incorporada, medios digitales que las herramientas
de navegación soportan directamente
Aplicaciones de Ayuda
—
Aplicaciones de Ayuda, aplicaciones externas al
navegador
Multimedia incorporada
—
—
—
—
Conectores de software, Plug-ins para Netscape
Objetos Active X para Microsoft Explorer
Lenguajes de programación script, Javascript y Vbscript
Multimedia JAVA, Applets
Máster en Ingeniería de la Web
6
Introducción, Multimedia en la Web
MIME
Estándar para identificar el contenido
multimedia
Tipos y subtipos
—
text/plain
Si se quiere ofrecer contenido multimedia en
un centro Web, se debería asegurar que:
—
—
Los archivos multimedia poseen la extensión de
nombre de archivo correcta.
El servidor está configurado para asociar estas
extensiones con un determinado tipo MIME.
Relación entre el tipo multimedia con la forma
de reproducción que elige el navegador
Máster en Ingeniería de la Web
7
Introducción, Multimedia en la Web
Etiquetas HTML para contenidos multimedia
Etiqueta EMBED
—
—
Para incluir archivos de audio y vídeo que
necesiten un conector de software para
reproducirlos el navegador
Sintaxis
<embed atributo1="valor1" "...atributoN="valorN"></embed>
—
Atributos
•
•
•
•
Apariencia: ALIGN, BORDER HEIGHT y WIDTH, HIDDEN
Funcionales: AUTOSTART, LOOP, CONTROLS
Identificativos: NAME, SRC
Conector: PLUGINSPACE
Máster en Ingeniería de la Web
8
Introducción, Multimedia en la Web
Etiquetas HTML para contenidos multimedia
Etiqueta BGSOUND
—
—
Sonido de fondo compatible Internet Explorer
Sintaxis: <BGSOUND SRC="fichero_de_sonido" LOOP=n>
Insertar audio y vídeo con hipervínculos
—
—
Llamar a al reproducción de un archivo de audio a través de
la etiqueta <A HREF>
Necesidad de reproductores externos
• Windows Media
• Real Audio y Real Vídeo
—
Utilizado en formatos de audio y vídeo continuo o
comprimido
• Audio: wma, mp3, ra
• Vídeo: wmv, avi, mpeg, mpg, mp4, rv
Máster en Ingeniería de la Web
9
Introducción, Multimedia en la Web
Etiquetas HTML para contenidos multimedia
Etiqueta OBJECT
—
—
—
—
Normalizar la inclusión de ficheros no nativos en los
navegadores
Sustituir las diferentes etiquetas que realizaban este papel
(APPLET, BGSOUND, EMBED, etc.), y que fuera capaz de
incrustar en el navegador todo tipo de ficheros.
Elementos PARAM que especifican parámetros del objeto y
otros elementos HTML que solo serán interpretados por los
navegadores que no soporten el elemento OBJECT.
Atributos, similares a EMBED destacando
• DATA, la URL o localización del objeto incrustado
• CLASSID, URL del programa cuya ejecución creará el objeto
• CODEBASE, URL donde se pueden encontrar bibliotecas de
clases requeridas por el programa
• CODETYPE, tipo MIME del código referenciado por CLASSID
Máster en Ingeniería de la Web
10
Introducción, Multimedia en la Web
Etiquetas HTML para contenidos multimedia
Inclusión de animaciones
Dos tipos de animaciones
—
Animaciones gif, soportadas por los navegadores
• Se insertan como imágenes <IMG>
—
Animaciones vectoriales swf, necesitan conector
de software para reproducirse de forma incrustada
en el navegador
• Se insertan con las etiquetas <EMBED> o <OBJECT>
• Permiten incluir otros medios digitales, audio, vídeo e
incluso interactividad y dinamismo.
• Se construyen con tecnología Macromedia Flash en
formato nativo .fla, aunque se pueden construir
animaciones con otros programas como Director, Swish,
etc
Máster en Ingeniería de la Web
11
Introducción, Multimedia en la Web
Etiquetas HTML para contenidos multimedia
Inclusión de programación script
—
—
Programación orientada objeto-evento
interpretada por el navegador
Sintaxis: Etiqueta HTML para incluir el código del
programa incrustado en la página
<SCRIPT LANGUAJE=“Javascript(Vbscript)”></SCRIPT>
—
Usos de lenguajes script
• Alarmas, generar mensajes que aparecen cuando el visitante hace algo,
por ejemplo, antes de entrar en una página.
• Calendarios, relojes...
• Cajas de texto independientes del resto de la página
• Formularios para correo electrónico, por ejemplo para preparar una
encuesta.
• Efectos de audio y de imagen: cambio de color del fondo.
• Efectos con las imágenes: cambio al pasar el ratón, imágenes que van
cambiando (no animaciones),
• Posibilidad de cambiar el aspecto de una página para hacerla más
accesible.
Máster en Ingeniería de la Web
12
Introducción, Multimedia en la Web
Etiquetas HTML para contenidos multimedia
Inclusión de programas applet de Java
—
Programas escritos en Java que residen en el servidor Web y
que se ejecutan en la máquina del usuario a través de la
Máquina virtual Java que instalan los navegadores
—
Permiten al programador realizar animaciones interactivas
—
con el usuario con inclusión de sonidos y vídeos.
En el servidor código precompilado archivo .class
Sintaxis: inclusión con la etiqueta
—
<APPLET CODE=nombre.class ATRIBUTOS> </APPLET>
<PARAM NAME=nombre_del_parámetro VALUE="contenido_del_parámetro">
—
Los parámetros permiten configurar el funcionamiento y
visualización del applet en la página
Máster en Ingeniería de la Web
13
Introducción, Multimedia en la Web
Etiquetas HTML para contenidos multimedia
Extensiones de posición, LAYER y DIV
—
Permiten posicionar los objetos dentro de la página Web de
manera más exacta
Etiqueta <DIV>
— Sintaxis, <DIV id =" nombre " style =".........."></DIV>
— Propiedades (dentro de style)
• Position, Left y Top, Width y Height
• Overflow, La propiedad OVERFLOW indica al navegador como tiene
que adaptar el tamaño del contenido al tamaño del contenedor
• Clip, La propiedad CLIP permite recortar el contenido del contenedor
• Z-INDEX, para controlar el orden de apilamiento
• VISIBILITY, permite especificar si una capa y su contenido son visibles
o no
Etiqueta <LAYER>
—
Uso similar a DIV
Contradice estándar de W3C pero permite DHTML en Netscape
—
Máster en Ingeniería de la Web
14
Multimedia con herramientas de autoría Web
Herramientas autoría Web visual
¿Cómo son los editores Web visuales?
—
—
—
—
—
—
—
Interfaz intuitivo, entornos de programación o diseño
Asistentes de creación de objetos
Manejo visual avanzado de Tablas, marcos y capas
Administración sito Web completo, mantenimiento
Creación asistida de aplicaciones dinámicas contra Sistemas
de bases de datos (ASP, PHP, CFG, etc)
Integración con otras herramientas relacionadas con el
proceso de creación de un Web
Otros
•
•
•
•
•
Gestión de estilos CSS
Acceso y edición de HTML
Soporte de Formularios
Soporte de Javascript y JAVA
Soporte de XML
Máster en Ingeniería de la Web
15
Multimedia con herramientas de autoría Web
Herramientas autoría Web visual
Editores Visuales destacados
—
Macromedia Dreamweaver 8
• Diseño visual de CSS y unificación de paneles
• Autoría de XML
• Manejo avanzado de código y soporte de lenguajes de lado
servidor (ASP, JSP, etc)
• Soporte de tecnologías FlashVideo, PHP5, ColdFusion, etc
• Alta integración (comunicación, adaptación e Interfaz) con el
resto de programas del paquete Studio 8
—
Adobe Golive CS2
• Herramientas visuales de fácil utilización para la creación y
edición de páginas basadas en CSS
• Gestión de componentes y activos reutilizables
• Alta integración con las herramientas gráficas de Adobe,
Creative, Photoshop y PDF
• Control exhaustivo del código fuente, CSS, XML, XHTML
• Diseño de sitios para entornos móviles,
Máster en Ingeniería de la Web
16
Autoría Web con editores visuales
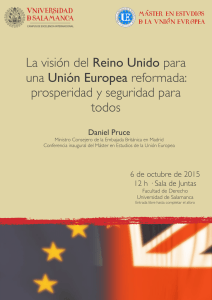
Inclusión de contenidos con Dreamweaver
Interfaz de trabajo
Máster en Ingeniería de la Web
17
Autoría Web con editores visuales
Inclusión de contenidos con Dreamweaver
Barra de Documento
Barra Insertar
—
Común, Diseño, Formularios, Texto, HTML, Código servidor,
Aplicación, Flash.
Barra de Estado
Máster en Ingeniería de la Web
18
Autoría Web con editores visuales
Inclusión de contenidos con Dreamweaver
Visualizar propiedades y opciones de los
objetos
—
Inspector de propiedades
—
Menú contextual
• Opciones y acciones
relacionadas con el objeto
donde se ha pulsado el
botón izquierdo del ratón
Máster en Ingeniería de la Web
19
Autoría Web con editores visuales
Inclusión de contenidos con Dreamweaver
Inserción y formato de Texto
—
Tres tipos de inserción:
• Inserción por teclado
• Por copia y pegado de textos externos ASCII o Editor de
textos
• Por importación, Datos de Tabla, documento Word o Excel
—
Formato de texto
• Predeterminado a través hojas de estilo CSS
• Opción a través de etiquetas HTML, menor control, menos
posibilidades de actualización y más código de página
—
Formato visual a través Inspector de propiedades
• Visualización aspecto final del estilo
• Agilidad de cambios
Máster en Ingeniería de la Web
20
Autoría Web con editores visuales
Inclusión de contenidos con Dreamweaver
Inserción y formato de Texto. Manejo de CSS
—
—
Conjunto de reglas de formato que controlan el aspecto del
contenido de una página Web
Su contenido se puede alojar:
• en un fichero externo .css
<link href="estilos.css" rel="stylesheet" type="text/css">
• Dentro del archivo HTML en la cabecera <HEAD>
<style type="text/css">
<!—
.Estilo1 {font-family: Tahoma}
-->
</style>
—
Panel de estilos
• Modo actual, reglas CSS del objeto
• Modo Todo, reglas CSS de todo el documento
Máster en Ingeniería de la Web
21
Autoría Web con editores visuales
Inclusión de contenidos con Dreamweaver
Inserción y edición de imágenes
—
—
Formatos soportados, JPEG, GIF y PNG
Edición
•
•
•
•
•
—
—
—
—
Nuevo muestreo de imagen al cambiar el tamaño
Recorte
Modificación Brillo/Contraste
Perfilado o contraste de bordes
Optimización y edición de imágenes con Fireworks
Opciones de apariencia: Espaciados, borde, tamaño,
alineación, etc
Establecimiento de hipervínculos
Opciones de contenido alternativo
Herramientas de creación de mapas de imagen
Máster en Ingeniería de la Web
22
Autoría Web con editores visuales
Inclusión de contenidos con Dreamweaver
Inserción de Objetos de
imagen
—
Marcador de posición
• Un marcador de posición de
imagen es un gráfico que se
utiliza hasta que el gráfico
definitivo está listo para su
incorporación a la página Web.
—
Imagen de sustitución
• Imagen que cambia por otra al
hacer el usuario un acción con
el ratón
• Carga previa, más rapidez
—
Barra de navegación
• Sucesión de botones 4 estados con memoria de estado
Máster en Ingeniería de la Web
23
Autoría Web con editores visuales
Inclusión de contenidos con Dreamweaver
Inserción de objetos multimedia
—
Barra de inserción Común – Media
• Películas Flash
• Flash Video, formato de vídeo con tecnología Flash
• Flash Paper, formato de publicación
de documentos formateados con
tecnología Flash
• Botones y texto Flash
• Películas Shockwave
creadas con director
• Applets de JAVA
• Objetos ActiveX
• Objetos que necesitan
Plugin
—
Por Menú – Insertar -- Media
Máster en Ingeniería de la Web
24
Autoría Web con editores visuales
Inclusión de contenidos con Dreamweaver
Inserción de objetos multimedia – Flash
—
—
Inserción película formato .swf
Opciones
• De reproducción: Bucle y automática
• De apariencia: Espaciado, Calidad, Escala alineación,
Fondo
• De vista previa en la página
• De edición en Flash (Si se construyó con el)
• De inclusión de parámetros de funcionamiento
Máster en Ingeniería de la Web
25
Autoría Web con editores visuales
Inclusión de contenidos con Dreamweaver
Inserción de objetos multimedia – Flash Video
—
—
—
Inserción de archivos .flv, vídeo interactivo
construido con Flash
El objeto Flash Video inserta el contenido y
conjunto de mandos de reproducción
Dos opciones de reproducción
• Vídeo de descarga progresiva, descarga el archivo al disco
duro del usuario y reproducción antes de final descarga
• Flujo de vídeo continuo, emisión remota de contenido de
forma fluida sin cortes (Necesidad de servidor
comunicaciones Flash)
Máster en Ingeniería de la Web
26
Autoría Web con editores visuales
Inclusión de contenidos con Dreamweaver
Inserción de objetos multimedia – PlugIn
—
—
—
Mediante esta opción se introducen elementos de
audio y vídeo que necesitan en navegador de un
conector de software o PlugIn instalado
Se inserta con la etiqueta <EMBED>
Dreamweaver permite:
• Marcar la URL del plugIn, por si no lo tiene el usuario
• Reproducción previa
• Modificar atributos etiqueta <EMBED> a través de panel
de atributos o por modificación de código en Vista código
• Modificar opciones de apariencia en el Inspector de
propiedades
Máster en Ingeniería de la Web
27
Autoría Web con editores visuales
Inclusión de contenidos con Dreamweaver
Inserción de objetos multimedia – Applet
—
—
Manejo de atributos de la etiqueta Applet a través
de Inspector de propiedades y panel de atributos
de la eiqueta
Manejo de parámetros del applet mediante panel
de parámetros o vista código
Máster en Ingeniería de la Web
28
Autoría Web con editores visuales
Inclusión de contenidos con Dreamweaver
Comportamientos
—
—
—
Un comportamiento es una combinación de un
evento con una acción que desencadena ese
evento
Los comportamientos de Dreamweaver introducen
en los documentos código JavaScript que permite
dar dinamismo o interactividad a los documentos
HTML estáticos
Tipos de comportamientos
• Abrir una ventana de navegador configurable. Ir a
una URL
• Llamar a una función Javascript
• Comprobar si está instalado el plugIn y el navegador
• Control de un sonido y de una película swf
• Mostrar, ocultar y arrastrar capas
• Intercambiar imagen
• Mostrar Menú emergente
• Validar un formulario
Máster en Ingeniería de la Web
29
Autoría Web con editores visuales
Inclusión de contenidos con Dreamweaver
Panel de Comportamientos
—
—
—
Se accede a través de Menú – Ventana – Comportamientos
Los comportamientos se personalizan según el objeto que
esté seleccionado y el tipo de navegador compatible
El Panel permite cambiar el evento asociado al
comportamiento, editar las opciones y cambiar de
comportamiento
Máster en Ingeniería de la Web
30
Optimización de imágenes para la Web
Imágenes en la Web
Aplicaciones de las imágenes
—
Barras de navegación
—
Iconos: Botones, flechas,
líneas, símbolos, barras
—
Formato de texto a través
de imágenes en blanco
—
Botones de imagen, cada
estado una imagen
—
Texto de alta calidad
Máster en Ingeniería de la Web
31
Optimización de imágenes para la Web
Imágenes en la Web
Tipos especiales de imágenes
—
Imágenes transparentes, GIF y
PNG
—
Imágenes entrelazadas,
acelerar sensación de
visualización: JPEG progresivo y
GIF (Explorer no)
—
Imágenes de baja resolución
—
Imágenes de fondo <BODY
BACKGROUND=“imagen”>
Máster en Ingeniería de la Web
32
Optimización de imágenes para la Web
Imágenes en la Web
Procesamiento de imágenes para Web
—
—
—
—
—
Escalar al tamaño deseado
Suavizar colores, plantilla
Disminuir en lo posible la profundidad de color
(dithering)
Utilizar paletas de color Web o adaptativas
Prueba de distintos formatos y niveles de
compresión. Solución de compromiso
Acciones para mejora de la carga
—
—
—
Especificar siempre atributos WIDTH y HEIGHT
Insertar versiones reducidas con enlace a las HR
Carga previa de imágenes, cargas en caché o en
segundo plano
Máster en Ingeniería de la Web
33
Optimización de imágenes para la Web
Imágenes en la Web
Formatos gráficos para Web
—
GIF 89A
•
•
•
•
•
—
Máxima profundidad de color 256 bits
Compresión sin pérdidas LZW
Carga progresiva.
Máscara de transparencia de 1 bit.
Animación simple.
JPEG
• Número de colores: 24 bits color o 8 bits B/N Muy alto
grado de compresión. Formato de compresión con
pérdida.
• No permite transparencia, ni canal alfa.
• No permite animación.
Máster en Ingeniería de la Web
34
Optimización de imágenes para la Web
Imágenes en la Web
Formatos gráficos para Web
— PNG
• Soporte de colores: color indexado, color
verdadero de 48 bits, escala de grises de 16 bits
• Mayor compresión que el formato GIF (+10%) sin
pérdida
• Visualización progresiva en dos dimensiones
• Transparencia de canal alfa en imágenes
• Detección de errores
• No permite animación.
Máster en Ingeniería de la Web
35
Optimización de imágenes para la Web
Imágenes en la Web
Gráficos Vectoriales
—
Curvas de Bézier
• Nodos y Manejadores
—
Las líneas de un objeto vectorial
pueden tener diferentes espesores
y colores
—
Para rellenar con un color, es necesario que los
puntos estén unidos formando una línea cerrada;
es decir, el último nodo coincide con el primero
Máster en Ingeniería de la Web
36
Optimización de imágenes para la Web
Imágenes en la Web
Gráficos Vectoriales. Ventajas de su uso
—
—
—
—
—
—
No importa el tamaño, siempre la misma nitidez.
Cada objeto viene definido por sus propias
fórmulas y se maneja independientemente del
resto.
Grán precisión sobre la forma, orientación y
ordenación de los elementos.
El dibujo es siempre editable.
Fácil reutilización en otros proyectos.
El tamaño de los ficheros puede ser increíblemente
compacto, aumenta con la complejidad y el
tamaño el número de trazos.
Máster en Ingeniería de la Web
37
Optimización de imágenes para la Web
Imágenes en la Web
Gráficos Vectoriales. Ventajas de su uso
—
—
—
—
—
Los objetos pueden fusionarse entre sí.
Permiten un manejo de letras y texto sin
limitaciones; las fuentes Type 1 y TrueType son
también objetos vectoriales
El clipart mayoritariamente es formato vectorial
Se pueden incluir bitmaps en un dibujo vectorial,
Si es necesario, un vector puede exportarse a un
formato ráster estándar, como GIF o JPG.
Gráficos Vectoriales. Limitación
—
Su aspecto frío y perfecto, sin imperfecciones
Máster en Ingeniería de la Web
38
Optimización de imágenes para la Web
Imágenes en la Web
Gráficos Vectoriales. Formatos vectoriales
—
Formatos propietarios
• Cada herramienta exporta en el suyo, incompatibles
—
Formatos propietarios no basados en Bezier
• Para pasarlos de un programa de Windows a otro: son los
metafiles (WMF y EMF)
—
Formatos puente
• Postscript, lenguaje de definición de páginas y objetos en
formato vectorial
—
Orientados a diseño Web
• Shockwave Flash (.SWF) y el SVG (scalable vector graphic)
Máster en Ingeniería de la Web
39
Optimización de imágenes para la Web
Imágenes en la Web
Gráficos Vectoriales. Utilización
—
Dibujos lineales y gráficos con formas nítidas
—
Formas simples (iconos, pequeñas ilustraciones...)
—
Actualmente se pueden crear dibujos de una gran
riqueza, sin el aspecto frío, aséptico, imagen en
pantalla suavizada (con antialiasing )
—
Texto editable en forma
Símbolos o glifos
Adaptación de texto a contornos
Máster en Ingeniería de la Web
40
Optimización de imágenes para la Web
Imágenes en la Web
Gráficos Vectoriales. SVG (scalable vector
graphic)
—
SVG una forma más del lenguaje XML que separa
por completo contenido de presentación
—
¿Porque SVG?
• Para superar las limitaciones de los ficheros de mapa de
bits, los omnipresentes GIF y JPG
• Alternativa al formato vectorial SWF no libre
• Los contenidos de texto son editables y “buscables”
Máster en Ingeniería de la Web
41
Optimización de imágenes para la Web
Imágenes en la Web
Gráficos Vectoriales. SVG – Ventajas
—
—
—
—
—
—
—
Las asociadas a un formato vectorial
El fichero SVG no es binario: fichero de texto que
se puede editar incluso en el Bloc de notas, y sus
contenidos se pueden indexar, buscar...
Soporte de hojas de estilo CSS
Puede incluir código (scripts) que modifican el
gráfico dinámicamente
Al ser XML, es un formato extensible
Admite efectos como sonido, efectos visuales al
hacer clic o mover el ratón
Puede generarse dinámicamente en un servidor
web como respuesta a instrucciones de Java,
JavaScript, Perl o XML
Máster en Ingeniería de la Web
42
Optimización de imágenes para la Web
Procesos y optimización de imágenes con Fireworks
Fireworks permite
—
—
—
Crear, editar y optimizar gráficos Web
Crear y editar imágenes de mapa de bits y vectoriales
Diseñar efectos Web
• como rollovers y menús emergentes
• recortar y optimizar elementos gráficos para reducir su tamaño
de archivo
—
—
Automatizar tareas repetitivas para ahorrar tiempo
Abrir archivos creados en aplicaciones o formatos de
archivo diferentes,
• como Photoshop, Macromedia FreeHand, Illustrator,
CorelDRAW sin compresión, WBMP, EPS,JPEG, GIF y GIF
animado.
Máster en Ingeniería de la Web
43
Optimización de imágenes para la Web
Procesos y optimización de imágenes con Fireworks
Fireworks permite
—
—
Creación de archivos PNG de Fireworks a partir de
archivos HTML
Es posible importar, arrastrar o copiar y pegar en
documentos de Fireworks objetos vectoriales,imágenes
de mapa de bits o texto creados en otras aplicaciones.
Fireworks trabaja en formato de edición PNG
Fireworks exporta en formatos:
—
Puede guardar directamente los siguientes formatos de
archivo: PNG de Fireworks, GIF, GIF animado, JPEG,
BMP, WBMP, TIF, SWF, AI, PSD y PICT (sólo Macintosh).
Máster en Ingeniería de la Web
44
Optimización de imágenes para la Web
Procesos y optimización de imágenes con Fireworks
Barra de Herramientas
Paneles de trabajo
Inspector de propiedades
Máster en Ingeniería de la Web
45
Optimización de imágenes para la Web
Procesos y optimización de imágenes con Fireworks
Selección y transformación de objetos
—
Desplazar, copiar, eliminar, girar, sesgar objetos y
cambiar su escala. En documentos con varios objetos,
para organizarlos, éstos se pueden apilar, agrupar y
alinear.
Trabajo con mapas de bits
—
—
—
—
—
Dibujo, pintura y edición de objetos de mapa de bits
Retoque de mapas de bits
Ajuste del color y el tono de un mapa de bits
Desenfoque y perfilado de mapas de bits
Incorporación de ruido a una imagen
Máster en Ingeniería de la Web
46
Optimización de imágenes para la Web
Procesos y optimización de imágenes con Fireworks
Dibujo de objetos vectoriales
—
—
—
Dibujo de líneas, rectángulos y elipses básicas
Dibujo de formas automáticas
Dibujo de trazados libres o marcando puntos
Incorporación texto
—
—
—
—
Texto con una gran variedad de fuentes y tamaños, así
como ajustes de acercamiento, espaciado, color,
interlineado
Conversión en texto vectorial (trazados)
Aplicación de trazados de molde, rellenos y filtros al
texto.
Revisión ortográfica, posterior a efectos
Máster en Ingeniería de la Web
47
Optimización de imágenes para la Web
Fireworks - Automatización de tareas repetitivas
Búsqueda y reemplazo
—
—
—
Permite buscar y reemplazar elementos,
como texto, URLs, fuentes y colores.
Se puede buscar en el documento actual o
en varios archivos a la vez.
Sólo funciona con archivos PNG de Fireworks
o vectoriales
Proceso por lotes, conversión archivos gráficos
—
—
—
—
—
Una selección de archivos en otro formato o en el mismo formato con
distintas configuraciones de optimización.
Escalar archivos exportados
Buscar y reemplazar texto, colores, direcciones URL, fuentes y colores
Cambiar el nombre a grupos de archivos mediante combinación de opciones
Ejecutar comandos sobre un grupo de archivos.
Máster en Ingeniería de la Web
48
Optimización de imágenes para la Web
Fireworks - Optimización y exportación
Optimización
—
—
—
Elección del mejor formato de archivo
Definición de las opciones específicas del formato
Ajuste de los colores del gráfico
Asistente de exportación
—
Configuración visual de la exportación
•
•
•
•
Ajustes de optimización, tamaños de archivo
Definición de colores, paletas y transparencias
Tiempos estimados de carga
Comparación de formatos de exportación
Máster en Ingeniería de la Web
49
Optimización de imágenes para la Web
Fireworks - Optimización y exportación
Tipo y formato de exportación
—
—
—
—
—
—
Una imagen en formato GIF, JPEG u otro archivo
gráfico.
Todo el documento como un archivo HTML y sus
archivos de imagen asociados.
Exportar con CSS y el formato futuro XHTML
Exportar sólo las divisiones seleccionadas.
Sólo un área específica de su documento.
Fotogramas y capas como archivos de imágenes
independientes.
Máster en Ingeniería de la Web
50
Tecnologías para multimedia en la Web
JAVA Applets
¿Qué son?
Programa escrito en Java que permite
introducir un contenido multimedia
interactivo en una página Web
— Un applet se ejecuta completamente en el
cliente. Esto significa que una vez que fue
transmitido, la velocidad de la interacción
no depende de la velocidad y latencia de
la red. Si es necesario, el applet también
se puede comunicar con el servidor.
—
Máster en Ingeniería de la Web
51
Tecnologías para multimedia en la Web
JAVA Applets
¿Cómo se ejecutan?
—
—
—
Es necesario utilizar un cliente Web que sea “Java
Compatible”. Estos clientes definen la máquina
virtual Java y proporcionan el conjunto de librerías
de clases estándar necesarias para que el applet
funcione
Al cargar la página se detecta la etiqueta <Applet>
Sintaxis:
<APPLET CODE= WITH= HEIGHT= [CODEBASE=] [ALT=] [NAME=]
[ALIGN=] [VSPACE=] [HSPACE=] >
<PARAM NAME= VALUE= >
Máster en Ingeniería de la Web
52
Tecnologías para multimedia en la Web
Tecnología FLASH
¿Qué es esta tecnología ?
—
Estándar de facto de animación vectorial para la Web
¿Cuáles son los elementos que la
componen?
—
—
—
—
Flash, programa que permite crear animaciones
interactivas
Formato nativo de creación de proyectos .FLA
Formato de exportación a la Web .SWF
Flash player, incrustado en los navegadores permite
reproducir las películas swf
Máster en Ingeniería de la Web
53
Tecnologías para multimedia en la Web
Tecnología FLASH
¿Qué se puede hacer con Flash?
—
—
—
—
Animaciones: anuncios publicitarios, tarjetas de
felicitación en línea, dibujos animados, etc.
Juegos: los juegos normalmente combinan las
capacidades de animación de Flash con las
capacidades lógicas de ActionScript.
Interfaces de usuario
Aplicaciones dinámicas de Internet: proporcionan
una interfaz de usuario para mostrar y manipular
datos almacenados de forma remota a través de
Internet.
Máster en Ingeniería de la Web
54
Tecnologías para multimedia en la Web
Tecnología FLASH
FLASH, la herramienta de creación
—
El escenario, donde se muestran los gráficos,
vídeos, botones y demás objetos durante la
reproducción
Máster en Ingeniería de la Web
55
Tecnologías para multimedia en la Web
Tecnología FLASH
FLASH, la herramienta de creación
—
La línea de tiempo, organiza y controla el
contenido de un documento a través del tiempo en
capas y fotogramas
Máster en Ingeniería de la Web
56
Tecnologías para multimedia en la Web
Tecnología FLASH
FLASH, la herramienta de creación
Las barras de herramientas y edición
— Gestión y edición de contenidos
—
• Los paneles (Biblioteca, etc)
• El inspector de propiedades
Máster en Ingeniería de la Web
57
Tecnologías para multimedia en la Web
Tecnología FLASH
FLASH, la herramienta de creación
—
Aspectos básicos de creación
• fotogramas y fotogramas clave
– Un fotograma clave es un fotograma en el que se
define un cambio en las propiedades de un objeto de
una animación o se incluye código ActionScript para
controlar determinado aspecto del documento
• Utilización de capas
– Son como hojas de acetato transparente apiladas en el
escenario.
– Las capas ayudan a organizar las ilustraciones de los
documentos.
– Los objetos de una capa pueden dibujarse y editarse
sin que afecten a objetos de otras capas.
Máster en Ingeniería de la Web
58
Tecnologías para multimedia en la Web
Tecnología FLASH
FLASH, la herramienta de creación
—
Símbolos, instancias y elementos de biblioteca
• Un símbolo es un gráfico, un botón o un clip de
película que se crea una vez en Macromedia Flash
• Una instancia es una copia de un símbolo
– Cada instancia de símbolo tiene sus propiedades, que son
distintas de las del símbolo
• Biblioteca, contenedor de objetos gráficos,
sonidos, texto, que forman parte de una película.
– Los objetos gráficos que se guardan en una biblioteca
toman el nombre de símbolos.
Máster en Ingeniería de la Web
59
Tecnologías para multimedia en la Web
Tecnología FLASH
FLASH, la herramienta de creación
—
Los botones
• Son clips de película interactivos de cuatro
fotogramas
• Fotograma 1 es el estado Arriba
• Fotograma 2es el estado Sobre
• Fotograma 3 es el estado Presionado,
• Fotograma 4 El cuarto fotograma es el estado Zona
activa, que define el área que responde al clic del
ratón. Esta área es invisible en el archivo SFW.
Máster en Ingeniería de la Web
60
Tecnologías para multimedia en la Web
Tecnología FLASH
FLASH, la herramienta de creación
—
Creación de movimiento
• Animaciones interpoladas, dos tipos
– interpolación de movimiento
– interpolación de formas
– forma eficaz de crear movimiento y realizar cambios, ya
que reduce al mínimo el tamaño del archivo. En esta
animación, Flash sólo guarda los valores de los cambios
producidos entre fotogramas.
• Animación fotograma por fotograma
– Cada fotograma es clave
– Para animaciones complejas, cambia el escenario
Máster en Ingeniería de la Web
61
Tecnologías para multimedia en la Web
Tecnología FLASH
FLASH, la herramienta de creación
—
ActionScript
• Es el lenguaje que se deberá utilizar para añadir
interactividad a aplicaciones Flash
• Para escribir código ActionScript en Flash, se utiliza
– el panel Acciones, para scripts internos fichero FLA
– la ventana Script, para scripts en fichero externo
• Permite realizar acciones de
– Control de película
– Comunicación con el navegador, extensión de Flash
Máster en Ingeniería de la Web
62
Tecnologías para multimedia en la Web
Tecnología FLASH – Contenidos Multimedia
Trabajo con sonido
Dos tipos de sonidos: sonidos de evento y
flujos de sonido
— Importación de sonidos
—
• WAV (sólo en Windows)
• AIFF (sólo en Macintosh)
• MP3 (Windows o Macintosh)
Si se tiene QuickTime 4 o posterior instalado
•
•
•
•
•
•
AIFF
Sound Designer II (sólo en Macintosh)
Películas QuickTime sólo sonido
Sun AU
Sonidos System 7 (sólo en Macintosh)
WAV
Máster en Ingeniería de la Web
63
Tecnologías para multimedia en la Web
Tecnología FLASH – Contenidos Multimedia
Trabajo con sonido
Se almacenan en Bibliotecas como símbolos
para compartirlos
— Se incorporan en fotogramas clave y conviene
capa de sonido
— Aspectos exportación
• “ADPCM”: sonidos cortos
—
• “MP3”: música, sonidos largos
• Sin formato, no compresión
• “Voz”:, sin música
Máster en Ingeniería de la Web
64
Tecnologías para multimedia en la Web
Tecnología FLASH – Contenidos Multimedia
Trabajo con sonido
—
Sincronización del sonido, Opciones:
•
•
•
•
—
Evento: cabezal por fotograma
Inicio: no se ejecuta si ya está sonando
Detener: interrupción inmediata
Flujo: sonidos fondo, sonido no deba descargarse en su
totalidad para empezar a reproducirse
Efectos de sonido
• A través del inspector de propiedades
en el fotograma clave donde esta
el sonido.
• Se abre deplegable con efectos disponibles
• Efecto personalizado Editor de Envolventes
Máster en Ingeniería de la Web
65
Tecnologías para multimedia en la Web
Tecnología FLASH – Contenidos Multimedia
Trabajo con vídeo
—
Varios métodos para incorporar video en Flash
• Incorporación de vídeo a un archivo SWF
– Este método le permite incorporar un archivo de vídeo en un
archivo SWF
– todos los fotogramas de vídeo representados en los fotogramas de
la propia línea de tiempo
– Vídeos de poco tamaño, hay que sincronizar con el SWF
• Descarga progresiva de vídeo
– Mediante ActionScript para cargar archivos FLV externos en un
archivo SWF y reproducirlos en tiempo de ejecución
• El flujo de vídeo procedente de su propio servidor
Flash Communication Server o de un servicio FVSS
• Vídeo QuickTime vinculado
– no pasa a formar parte del archivo Flash
Máster en Ingeniería de la Web
66
Tecnologías para multimedia en la Web
Tecnología FLASH – Contenidos Multimedia
Trabajo con vídeo - FLV, Flash Video
Permite a los diseñadores fusionar vídeo con
datos, gráficos, sonido y control interactivo
dinámico
— Ventajas
—
• Ubicuidad
• Control creativo completo
• Integración como un objeto Flash
Máster en Ingeniería de la Web
67
Tecnologías para multimedia en la Web
Tecnología FLASH – Contenidos Multimedia
Trabajo con vídeo - FLV, Flash Video
—
Soluciones para codificar clips de vídeo en
formato FLV
• Asistente de importación de Flash Video
• Flash Video Encoder
• Complemento FLV QuickTime Export
—
Aplicaciones compatibles
•
•
•
•
—
Adobe After Effects (Windows y Macintosh)
Apple Final Cut Pro (Macintosh)
Apple QuickTime Pro (Windows y Macintosh)
Avid Xpress DV (Windows y Macintosh)
Los códecs On2 VP 6 y Sorenson Spark
Máster en Ingeniería de la Web
68
Tecnologías para multimedia en la Web
Tecnología FLASH – Publicación
Formatos
Swf y HTML predet.
— Marcar si se desea
otro y aparece
nueva pestaña
— Seleccionar los
destinos de los
archivos
—
Máster en Ingeniería de la Web
69
Tecnologías para multimedia en la Web
Tecnología FLASH – Publicación
Flash
—
Se pueden configurar
• las opciones de
compresión de imagen y
sonido
• la opción para proteger
la película ante la
importación
• opciones de depuración
Máster en Ingeniería de la Web
70
Tecnologías para multimedia en la Web
Tecnología FLASH – Publicación
HTML
—
—
—
Aspectos relativos al
etiqueta <object> donde se
va a alojar la película en la
página HTML
Selección de plantilla HTML
a usar
Aspectos de versión del
Player y opciones de
reproducción
Máster en Ingeniería de la Web
71
Tecnologías para multimedia en la Web
Plataforma QuickTime
¿Qué es?
—
—
Multiplataforma multimedia para difundir flujos de
datos multimedia a través de diferentes medios
Soporta una gran multitud de formatos de vídeo y
audio
¿Cuáles son los elementos que la
componen?
—
—
—
QuickTime Player, player multiformato gratuito
QuickTime Pro, player avanzado con posibilidades de
edición y conversión
QuickTime Streaming Server
Máster en Ingeniería de la Web
72
Tecnologías para multimedia en la Web
Plataforma QuickTime
Formatos soportados
Formatos de archivo que
importa
AIFF, AU, Avi, BMP, Cubic VR, DV, FLC, GIF,
JPEG, FLASH, MIDI, MPEG-1, MP3-layer 1 y 3,
Photoshop, PICS, PICT, PNG, QT image file, QT
MOV, TARGA, SOUND, TEXT, TIFF, VR (virtual
reality ), WAVE, 3G, mpeg2, mpeg-4
Formatos de archivo que exporta
AIFF, AU, AVI, BMP, DV STREAM, FLC, JPEG,
MIDI, PHOTOSHOP, PICT, PNG, QT Image, QT
MOVIE, TARGA, TEXT, TIFF, WAV
Códecs de vídeo soportados
Animation, Apple BMP, Apple video, DV, Grahics,
Cinepak, H.261, H.263 Microsoft Ole, Microsoft
Video 1, Motion JPEG A and B, Photo JPEG,
Planar RGB, Sorenson Vídeo 1 y 2, 3G
Efectos de vídeo
Alpha gain, Blur, color balance, color style, color
tint, edge detection, emboss, film noise, general
convolution QuickTime HLS Balance, lens flare,
RGB Balance, Sharpen, SMPTE effects, Traveling
matte, zoom.
Compresores de sonido
24 bit integer, 32 bit floating point, 32 bit integer, 64
bit floating point, Alaw 2:1, AU, MS ADPCM,
Qdesign Music 2QuickTime Qualcomm Purevoice
Máster en Ingeniería de la Web
73
Tecnologías para multimedia en la Web
Plataforma QuickTime
Reproducción
—
Con player
—
En navegador
• Opciones de cache
• Opciones de copia en
disco duro
Máster en Ingeniería de la Web
74
Tecnologías para multimedia en la Web
Arquitecturas y estándares de vídeo
Arquitecturas
—
—
AVI
QuickTime
CODECS
—
Cinepack, Indeo 3.2, Indeo 4.1, 4.2 y 4.3, Indeo 5.1 y
5.2 Microsoft RLE, Sorenson, DivX, H261, H263...
ESTANDARES
—
—
Grupo de expertos MPEG
Grupo de expertos ITU
Máster en Ingeniería de la Web
75
Tecnologías para multimedia en la Web
Arquitecturas y estándares de vídeo
Grupo de expertos ITU
—
H.261, H.323, H.324, H.263, H26L
Grupo de expertos MPEG
—
—
—
—
—
—
MPEG 1(MPEG1Layer3=MP3)
MPEG2
MPEG3
MPEG4 (Codec DIVX)
MPEG7 (contenidos multimedia)
MPEG21 (Seguridad)
Máster en Ingeniería de la Web
Estándar JVT
•Mejoras significativas
en la eficiencia de la
codificación sin pérdida
de calidad.
•Robustez frente a
errores y adaptación
eficiente a la
transmisión.
76
Tecnologías para multimedia en la Web
Audio y vídeo continuo, Streaming
¿Qué es streaming?
—
—
—
—
—
Tecnología de transmisión de medios continuos,
principalmente audio y vídeo, a través de redes.
No existe descarga de información al disco del
cliente.
La información emitida se reproduce en tiempo real.
La información se transmite como un flujo de
paquetes
El servidor rompe la información en paquetes que se
envían a través de la red. Los paquetes son
reensamblados por el cliente
Máster en Ingeniería de la Web
77
Tecnologías para multimedia en la Web
Audio y vídeo continuo, Streaming
Tipos de servicio
—
Vídeo bajo demanda: origen de la información está
almacenada en un servidor. Extensible para Audio.
• Los usuarios solicitan el envío de información cuando lo desean, por lo que
la información se envía personalizada y un flujo a cada cliente (unicast)
• Se permiten interacciones
—
En directo: el contenido se crea en el mismo
momento de su difusión.
• Orientado a la multidifusión.
• Se permiten las pausas sin recuperación de la información emitida durante
las mismas.
• Servicio sin interactividad.
• Dos tipos según el tipo de transmisión:
– Unicast: se envía un flujo de información a cada usuario.
– Multicast: se envía un único flujo a todos los usuarios.
Máster en Ingeniería de la Web
78
Tecnologías para multimedia en la Web
Audio y vídeo continuo, Streaming
Tipos de servicio
—
Casi bajo demanda: simula el funcionamiento de un
servicio bajo demanda con flujos de vídeo en directo.
• Simula el video bajo demanda, pero con flujos de
información en directo, para aprovechar la difusión
multicast.
• Siempre con información almacenada.
• El cliente, cuando se incorpora, lo hace al flujo que
comienza o que está próximo a comenzar.
• Cuando hace pausas o retrocesos, también se reincorpora al
flujo más próximo.
• Emisión continua y cíclica.
Máster en Ingeniería de la Web
79
Tecnologías para multimedia en la Web
Audio y vídeo continuo, Streaming
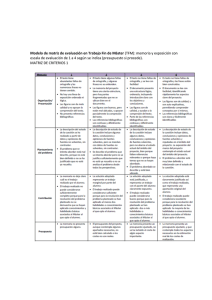
Arquitectura de un sistema streaming
Máster en Ingeniería de la Web
80
Tecnologías para multimedia en la Web
Audio y vídeo continuo, Streaming
Arquitectura de un sistema streaming
—
Sistemas de
producción
—
Servidor de
streaming
—
Máster en Ingeniería de la Web
Cliente
81
Tecnologías para multimedia en la Web
Audio y vídeo continuo, Streaming
Arquitectura de un sistema streaming
—
Servidor Streaming
• Dos modos de funcionamiento
– bajo demanda
– en directo
• Consta de tres elementos
– Comunicador
– Sistema operativo
– Sistema de almacenamiento
—
Cliente,
• Recepción, recibe datos de red
• Buffer, control de la calidad del servicio
• Presentación, reproduce e interfaz de interacción
Máster en Ingeniería de la Web
82
Tecnologías para multimedia en la Web
Audio y vídeo continuo, Streaming
Formatos
—
Los formatos deben cumplir
• Información dividida en flujos para permitir transmisión
temporizada.
• Deben mantener índices de posicionamiento.
• Son capaces de modificar la calidad de vídeo en tiempo real.
• El elemento básico es el chunk (también llamado objeto):
tres secciones:
– Cabecera: información general del fichero y de cada uno de los
flujos que lo componen.
– Datos: Datos e información de control.
– Índices de posicionamiento.
Máster en Ingeniería de la Web
83
Tecnologías para multimedia en la Web
Audio y vídeo continuo, Streaming
Arquitecturas y formatos propietarios
—
—
—
Windows Media
Real Network
Quick Time
Soluciones libres
—
—
VideoLAN
ICECAST
Máster en Ingeniería de la Web
84
Conclusiones
Conocer como ha evolucionado la Web para introducir
contenidos multimedia
—
—
—
Extensiones
Conectores
Lenguajes
Conocer como asisten al autor de páginas Web multimedia los
programas de autoría
Conocer procesos de optimización y automatización de
imágenes para la Web
Conocer las tecnologías que se han desarrollado para extender
las capacidades multimedia de la Web y hacerlo de manera
eficiente
—
—
—
—
—
Applets de JAVA
Tecnología FLASH
Tecnología y plataforma QuickTime
Arquitecturas y estándares de vídeo en la Web
Audio y vídeo continuo, Streaming
Máster en Ingeniería de la Web
85
Ejercicios propuestos
Máster en Ingeniería de la Web
86