Marquesinas - Amazon Web Services
Anuncio

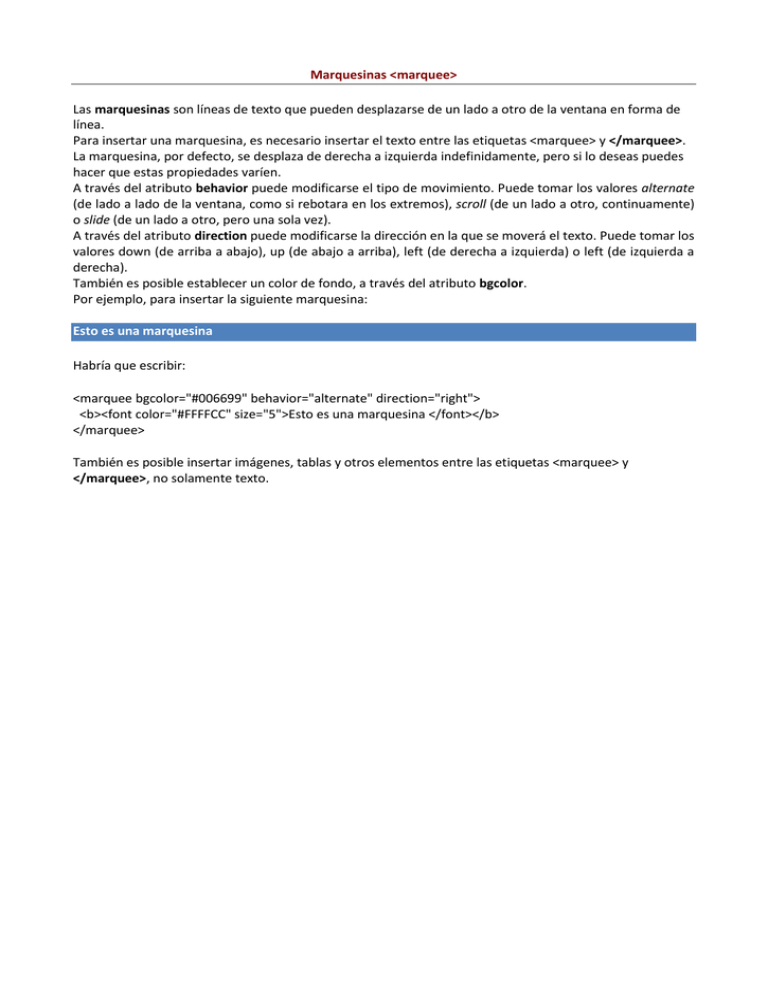
Marquesinas <marquee> Las marquesinas son líneas de texto que pueden desplazarse de un lado a otro de la ventana en forma de línea. Para insertar una marquesina, es necesario insertar el texto entre las etiquetas <marquee> y </marquee>. La marquesina, por defecto, se desplaza de derecha a izquierda indefinidamente, pero si lo deseas puedes hacer que estas propiedades varíen. A través del atributo behavior puede modificarse el tipo de movimiento. Puede tomar los valores alternate (de lado a lado de la ventana, como si rebotara en los extremos), scroll (de un lado a otro, continuamente) o slide (de un lado a otro, pero una sola vez). A través del atributo direction puede modificarse la dirección en la que se moverá el texto. Puede tomar los valores down (de arriba a abajo), up (de abajo a arriba), left (de derecha a izquierda) o left (de izquierda a derecha). También es posible establecer un color de fondo, a través del atributo bgcolor. Por ejemplo, para insertar la siguiente marquesina: Esto es una marquesina Habría que escribir: <marquee bgcolor="#006699" behavior="alternate" direction="right"> <b><font color="#FFFFCC" size="5">Esto es una marquesina </font></b> </marquee> También es posible insertar imágenes, tablas y otros elementos entre las etiquetas <marquee> y </marquee>, no solamente texto. Unidad 4. Hiperenlaces ¿Qué son los Enlaces o Links? Un hiperenlace, hipervínculo, o vínculo, no es más que un enlace, que al ser pulsado lleva de una página o archivo. Los enlaces o links (en inglés) nos permiten conectarnos con otros documentos: una imagen un video un archivo de sonido sitios en la web(otra página web) mandar un email Para ello debemos usar la etiqueta <a> que proviene de la primera letra de la palabra anchor (ancla). La etiqueta <a> tiene como cierre </a>. Veamos un ejemplo Vamos a crear un enlace hacia la home de google.com Código <a href="http://www.google.com/">La home de Google</a> Resultado La home de Google La etiqueta <a> nos señala que es un enlace. El atributo href="http://www.google.com/" indica la dirección donde nos conectaremos. El texto La home de Google es el que aparecerá en pantalla. La etiqueta </a> es la etiqueta de cierre. El atributo target Se utiliza para definir donde queremos que se abra el documento al presionar sobre el enlace. El ejemplo de abajo abrirá el documento en una nueva página del navegador. Código <a href="http://www.google.com/" target="_blank">La home de Google</a> Resultado La home de Google Enlaces internos El atributo name Este atributo se usa para definir una determinada ubicación dentro de la página. Supongamos que definimos un destino de vínculo llamado "destino-uno" en el archivo "uno.html". ...texto antes del destino de vínculo... <a name="destino-uno">Capítulo 1</a> <!-- Definimos un destino en el Capítulo 1 --> ...texto después del destino de vínculo... Esto crea un destino de vínculo alrededor del texto: Capítulo 1. Una vez definido el destino, podemos crear un enlace a él desde el mismo documento o desde otro diferente, utilizando un carácter "#" seguido del nombre del elemento. Por ejemplo: <a href="http://www.misitio.com/uno.html#destino-uno">Ir al Capítulo 1</a> O en caso que el enlace está definido en el mismo documento: <a href="#destino-uno">Ir al Capítulo 1</a> Creando un enlace a un email Se utiliza en caso que queramos que un enlace mande un email. En el momento que presionamos dicho link se abrirá automáticamente el programa de email que tenemos definido por defecto. Código <a href="mailto:[email protected]">Mandar email</a> Resultado Mandar email mailto: nos indica la dirección email a la que va dirigida, en este ejemplo: [email protected]. Un enlace a partir de una imagen Muchas veces queremos usar una imagen como enlace a otro documento. Para ello debemos colocar la etiqueta <img> entre las etiquetas <a> y </a> en lugar del texto. Código <a href="http://www.google.com/"><img src="../graficos/google.gif"></a> Resultado