Libro01 - colegio silos de cañuelas
Anuncio

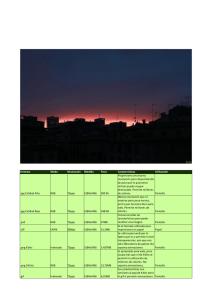
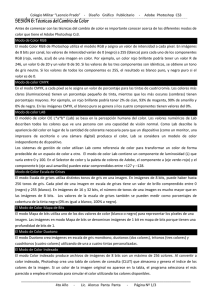
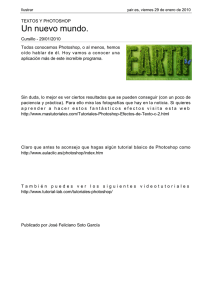
TALLERES DE PREPARACIÓN UTN Photoshop 7.0 - Nivel Fundamentos Libro 01 Prof. José Velásquez 9 PROGRAMA DIGITAL JUNIOR - UTN Colegio Bilingüe “Silos de Cañuelas” CONCEPTOS BÁSICOS 1) Mapa de Bits Frente al Vectorial: Es importante conocer la diferencia entre una imagen vectorial y una imagen compuesta por un mapa de bits. Mientras que el primero se compone de una serie de líneas y arcos y polígonos vectoriales ya que usan funciones matemáticas para realizar tales procesos, totalmente escalables (aunque modifiquemos la imagen, la calidad no se modificará), los mapas de bits están compuestos por puntos, cuya combinación de colores conformará la imagen. Estos son mucho menos versátiles porque llegará un momento en que, a la hora de realizar un zoom, la imagen perderá su aspecto original, consiguiendo el efecto de pixelización. Otra de las ventajas de los vectores es que, en condiciones normales, ocupan menos espacio que las imágenes de bits, aunque a veces no poseerán el mismo nivel de detalle que estas. 2) La profundidad del color: La profundidad de color o bits por píxel es un concepto de los gráficos por ordenador que se refiere a la cantidad de bits de información necesarios para representar el color de un píxel en una imagen digital o en un *framebuffer. Debido a la naturaleza del sistema binario de numeración, una profundidad de bits de n implica que cada píxel de la imagen puede tener 2n posibles valores y por lo tanto, representar 2n colores distintos. Debido a la aceptación prácticamente universal de los octetos de 8 bits como unidades básicas de información en los dispositivos de almacenamiento, los valores de profundidad de color suelen ser divisores o múltiplos de 8, a saber 1, 2, 4, 8, 16, 24 y 32, con la excepción de la profundidad de color de 15, usada por ciertos dispositivos gráficos. Color indexado: Para las profundidades de color inferiores o iguales a 8, los valores de los pixeles hacen referencia a tonos RGB indexados en una tabla, llamada habitualmente mapa de colores o paleta. Los tonos en dicha tabla pueden ser definidos por convención o bien ser configurables, en función de la aplicación que la defina. A continuación se mencionarán algunas profundidades de color en la gama baja, así como la cantidad de tonos que pueden representar en cada píxel y el nombre que se le otorga a las imágenes o framebuffers que los soportan. • • • • 1 bit por píxel: 21 = 2 colores, también llamado monocromo. 2 bits por píxel: 22 = 4 colores, o CGA. 4 bits por píxel: 24 = 16 colores, la cual es la mínima profundidad aceptada por el estándar VGA. 8 bits por píxel: 28 = 256 colores, también llamado Super VGA. _________________ * Se le llama framebuffer a una categoría de dispositivos gráficos, los cuales basan su funcionamiento en representar cada uno de los píxeles de la pantalla como localidades de memoria en RAM. También se le llama así en el área de sistemas operativos, a los dispositivos que usan o aparentan usar dicho método de acceso a dispositivos gráficos. ________________________________________________________________________________ Colegio Bilingüe “Silos de Cañuelas” PhotoShop 7.0 9 PROGRAMA DIGITAL JUNIOR - UTN Colegio Bilingüe “Silos de Cañuelas” 3) La Resolución para la Web y para imprimir. La resolución impresión: Puntos por pulgada (ppp - dpi) Píxels por pulgada (ppi) La resolución expresada en (ppp – dpi) o (ppi), son los píxeles por unidad de longitud, es decir, los píxeles por pulgada. La pulgada mide 2,54 cm. La resolución define la cantidad de píxeles que contiene una imagen y la dimensión de estos píxeles expresan de qué forma se reparten en el espacio. La resolución es la relación entre las dimensiones digitales (los píxeles) y las físicas, las que tendrá una vez impresa sobre papel Para calcular del tamaño en píxeles a tamaño en centímetros para la impresión podemos aplicar la siguiente fórmula: * Tamaño de impresión= Número de píxeles/ Resolución (PPI píxeles por pulgada) Podemos poner como ejemplo la imagen siguiente: Existen diferentes resoluciones depende para el trabajo o destino que queramos hacer de la imagen utilizaremos una resolución o otra. Se recomiendan las siguientes: * Imágenes para visualizar en pantalla ordenador o colgar en Internet 72 ppp * Imágenes para impresión de 150 ppp como mínimo, pero se aconseja los 300 ppp, dan óptimos resultados 4) Principales formatos Gráficos El formato JPEG Este formato fue elaborado por el Joint Photographic Experts Group (Algo así como "Grupo de Expertos Fotográficos Unidos"), de cuyas siglas deriva su nombre. Se trata de un formato abierto, cuyos derechos son libres, y que puede ser usado o implementado en un programa (tanto para reconocerlo como para editarlo o guardar archivos en él) libremente, sin tener que pagar derechos por ello a nadie. El formato JPEG (que suele usar nombres de archivo con las extensiones *.JPEG o *.JPG) nació como una respuesta a las limitaciones de otros formatos, entre ellos el GIF, en cuanto a calidad y tamaño de archivos. JPEG es un formato de compresión con pérdida, esto quiere decir que, al guardar una imagen en este formato, algo de la información que contiene esa imagen se reduce, es decir, esta pierde un poco de calidad, aunque, generalmente, esta pérdida de calidad es imperceptible al ojo humano. Con ello se consigue reducir el tamaño del archivo y, por tanto, mejorar la velocidad de bajada de tus páginas Web. ________________________________________________________________________________ Colegio Bilingüe “Silos de Cañuelas” PhotoShop 7.0 9 PROGRAMA DIGITAL JUNIOR - UTN Colegio Bilingüe “Silos de Cañuelas” Por otro lado, el formato JPEG permite elegir el nivel de compresión que queremos asignar a un archivo, de modo que podamos decidir qué punto deseamos entre una mayor calidad de imagen (y, por tanto, un mayor tamaño de archivo) y una imagen de baja calidad (con un menor tamaño de archivo). El sistema de compresión que usa JPEG se basa en reducir información promediándola en las zonas de degradado. A grandes rasgos, esto quiere decir que se calcula el valor de color de algunos pixeles en función del color de los pixeles que les rodean. Debido a ello, este formato es muy eficiente a la hora de almacenar imágenes que posean muchos degradados y matices de color, mientras que es casi inútil cuando se enfrenta a dibujos con grandes extensiones de colores planos y uniformes o con bordes muy definidos. Para terminar, el formato JPEG permite almacenar en el gráfico algo de información en texto (para, por ejemplo, indicar el autor, copyritght, etc.) y una copia de tamaño reducido de la imagen, para ser usada por programas de visualización o edición. Pero estas son características que no nos sirven a la hora de hacer páginas Web y, además, hacen que el archivo final sea mayor, de modo que las evitaremos en nuestras imágenes. El formato GIF El formato GIF de Compuserve, pese a estar (como veremos luego) en el centro de más de una polémica, probablemente sea el más utilizado de la Web. GIF son las iniciales de Graphic Interchange Format (que significa, más o menos, Formato de Intercambio de Gráficos). Se trata de un formato de "Mapa de Bits" (como, por ejemplo, lo son el BMP o el PCX) que significa que, en cada imagen, hay una tabla que indica los colores que se representarán en la imagen, a los que luego se referencia desde la imagen en sí. GIF tiene una profundidad de color máxima de 8 bits, lo que da un tope de 256 colores. A pesar de esto, GIF posee la capacidad de aparentar más tonos de color usando una técnica de premediación de colores que consiste, básicamente, en obtener un color intermedio que no esté en su tabla a colocando juntos varios pixeles de colores que si están en esa tabla. Este formato usa, además, un sistema de compresión sin pérdida llamado LZW (Lemple - Zif - Wellch, el mismo que utiliza el ZIP), que hace que se obtengan ficheros muy pequeños. Este algoritmo de compresión es especialmente eficiente cuando se trata de imágenes con colores planos, líneas definidas y pocos degradados (exactamente al contrario que JPEG). Por ello este formato está especialmente indicado para dibujos lineales, iconos, etc. GIF tiene también la posibilidad de guardarse en modo entrelazado, lo que permite que, a la hora de mostrar una imagen, se representen primero, por ejemplo, las líneas impares del dibujo y luego las pares (o una de cada tres...), lo que permite que el navegante pueda ver una versión de "baja calidad" de tu dibujo mientras este termina de mostrarse en pantalla. Existen varias versiones de GIF. La versión más moderna es la llamada GIF89a que, además de lo anterior, permite designar un color como trasparente (de modo que, en los pixeles que ocupe ese color, se verá el color o imagen de fondo) y, además, permite crear pequeñas animaciones (básicamente, lo que hace es unir varias imágenes y presentarlos en orden, a modo de fotogramas, repitiéndose una y otra ves formando un bucle de animación). El principal problema de GIF, además de su bajo rendimiento con degradados y su poca profundidad de color, es que el algoritmo LZW está licenciado por Unisys. Y resulta que, repentinamente, el día de año nuevo de 1995, Unisys y Compuserve decidieron que cualquiera que desee implementar a un programa la capacidad de mostrar o crear GIFs debe pagar derechos a Unisys y Compuserve. Es más, Unisys y Compuserve se reservan el derecho de cobrar derechos a cualquiera que utilice imágenes GIF, por ejemplo, en sus páginas Web (de hecho, esta es una amenaza que ha estado a punto de cumplir varias veces). Esta política de Compuserve ha hecho que muchas personas se nieguen a usar GIFs en sus páginas, y a que se inicien varias campañas en contra de este formato, la más famosa de las cuales es la llamada Burn all GIFs (Quema todos los GIFs). ________________________________________________________________________________ Colegio Bilingüe “Silos de Cañuelas” PhotoShop 7.0 9 PROGRAMA DIGITAL JUNIOR - UTN Colegio Bilingüe “Silos de Cañuelas” El Formato PNG Como respuesta a los problemas del formato GIF (fundamentalmente los legales, pero también los técnicos), se inició un proyecto a través de Internet para crear un sustituto. El resultado de ese proyecto fue el formato PNG. Las siglas PNG significan Potable Network Format (Formato Portarle para Redes, aproximadamente), y es el más joven de los tres que tenemos aquí. Precisamente, esta "juventud" es su primer y mayor defecto: PNG es completamente irreconocible por navegadores antiguos. Por otro lado, PNG tiene una serie de característica que lo hace realmente atractivo. Para empezar es un formato totalmente libre, de modo que cualquiera puede implementarlo en sus programas o usarlo libremente del modo que prefiera sin pagar derechos a nadie. En cuanto a sus capacidades gráficas no está nada mal: Soporta una profundidad de color máxima de 24 bits (16.7 millones de colores), usa un sistema de compresión sin pérdida denominado LZ77 que permite reducir el tamaño de los archivos sin reducir su calidad y, si eso no es suficiente y crees que te va a sobrar alguno de los 16 millones de colores, puedes reducir la profundidad para así reducir más el tamaño de los ficheros. PNG puede además guardarse en modo entrelazado, tal como vimos en GIF y JPEG, y ya hay disponibles versiones del formato con transparencias (incluso con la posibilidad de asignar diversos grados de transparencia). El único punto donde aún es superado por GIF es en la posibilidad de contener animaciones, y existe un proyecto en marcha para crear una versión de PNG animada, llamada MNG. En definitiva: No parece que aún sea el momento ideal para abandonar todos tus GIFs y pasarte al PNG. A PNG aún le queda algo de camino por delante, pero sus versiones más básicas ya son soportadas por los principales navegadores, y parece que le espera un futuro muy prometedor El formato Vectorial Una imagen vectorial es una imagen digital formada por objetos geométricos independientes (segmentos, polígonos, arcos, etc.), cada uno de ellos definido por distintos atributos matemáticos de forma, de posición, de color, etc. Por ejemplo un círculo de color rojo quedaría definido por la posición de su centro, su radio, el grosor de línea y su color. Este formato de imagen es completamente distinto al formato de los gráficos rasterizados, también llamados imágenes matriciales, que están formados por pixeles. El interés principal de los gráficos vectoriales es poder ampliar el tamaño de una imagen a voluntad sin sufrir el efecto de escalado que sufren los gráficos rasterizados. Asimismo, permiten mover, estirar y retorcer imágenes de manera relativamente sencilla. Su uso también está muy extendido en la generación de imágenes en tres dimensiones tanto dinámicas como estáticas. Todos los ordenadores actuales traducen los gráficos vectoriales a gráficos rasterizados para poder representarlos en pantalla al estar ésta constituida físicamente por píxeles. ________________________________________________________________________________ Colegio Bilingüe “Silos de Cañuelas” PhotoShop 7.0 9 PROGRAMA DIGITAL JUNIOR - UTN Colegio Bilingüe “Silos de Cañuelas” EJEMPLO DE IMAGEN DE BITS FRENTE A LA VECTORIAL Imagen de Bits (Jpg, png, etc) Imagen Vectorial 5) Diferenciar RGB de CMYK cuál es la diferencia y cuando es conveniente usar uno u otro: Modo de color RGB El modo Color RGB de Photoshop utiliza el modelo RGB y asigna un valor de intensidad a cada píxel. En imágenes de 8 bits por canal, los valores de intensidad varían de 0 (negro) a 255 (blanco) para cada uno de los componentes RGB (rojo, verde, azul) de una imagen en color. Por ejemplo, un color rojo brillante podría tener un valor R de 246, un valor G de 20 y un valor B de 50. Si los valores de los tres componentes son idénticos, se obtiene un tono de gris neutro. Si los valores de todos los componentes es 255, el resultado es blanco puro, y negro puro si el valor es de 0. Las imágenes RGB utilizan tres colores o canales para reproducir los colores en la pantalla. En imágenes de 8 bits por canal, los tres canales se convierten en 24 (8 bits x 3 canales) bits de información del color por píxel. En imágenes de 24 bits, los tres canales pueden reproducir hasta 16,7 millones de colores por píxel. En imágenes de 48 bits (16 bits por canal) y 96 bits (32 bits por canal), pueden reproducirse incluso más colores por píxel. Además de ser el modo por defecto en las imágenes nuevas de Photoshop, el modelo RGB lo utilizan los monitores de los ordenadores para mostrar los colores. Esto significa que si se trabaja en modos de color distintos a RGB, como CMYK, Photoshop cambia la imagen CMYK a RGB para mostrar la visualización en la pantalla. Aunque RGB es un modelo de color estándar, puede variar el rango exacto de colores representados, según la aplicación o el dispositivo de visualización. El modo Color RGB de Photoshop varía de acuerdo con el ajuste del espacio de trabajo especificado en el cuadro de diálogo Ajustes de color. Comprensión del color Si sabe cómo se crean los colores y cómo se relacionan entre ellos, puede lograr una mayor eficacia al trabajar con Photoshop. En lugar de obtener un efecto por casualidad, podrá producir resultados consistentes gracias a la comprensión de la teoría de los colores básicos. Colores primarios Los colores primarios aditivos son los tres colores de la luz (rojo, verde y azul), que producen todos los colores del espectro visible al unirse en distintas combinaciones. Al sumar partes iguales de rojo, azul y verde, se obtiene el color blanco. La total ausencia de rojo, azul y verde da como resultado el color negro. Los monitores de ordenador son dispositivos que emplean colores primarios aditivos para crear color. ________________________________________________________________________________ Colegio Bilingüe “Silos de Cañuelas” PhotoShop 7.0 9 PROGRAMA DIGITAL JUNIOR - UTN Colegio Bilingüe “Silos de Cañuelas” Modo de color CMYK En el modo CMYK, a cada píxel se le asigna un valor de porcentaje para las tintas de cuatricromía. Los colores más claros (Iluminaciones) tienen un porcentaje pequeño de tinta, mientras que los más oscuros (sombras) tienen porcentajes mayores. Por ejemplo, un rojo brillante podría tener 2% de cian, 93% de magenta, 90% de amarillo y 0% de negro. En las imágenes CMYK, el blanco puro se genera si los cuatro componentes tienen valores del 0%. Utilice el modo CMYK en la preparación de imágenes que se van a imprimir utilizando cuatricromía. Convertir una imagen RGB a CMYK crea una separación de color. Lo más aconsejable al comenzar a trabajar con una imagen RGB es editarla en RGB y convertirla a CMYK al final del proceso. En el modo RGB, puede utilizar los comandos Ajuste de prueba para simular los efectos de una conversión a CMYK sin cambiar los datos reales de la imagen. También puede utilizar el modo CMYK para trabajar directamente con imágenes CMYK escaneadas o importadas de sistemas de alta resolución. Aunque CMYK es un modelo de color estándar, puede variar el rango exacto de los colores representados, dependiendo de la imprenta y las condiciones de impresión. El modo Color CMYK de Photoshop varía de acuerdo con el ajuste del espacio de trabajo especificado en el cuadro de diálogo Ajustes de color. Comprensión del color Los colores primarios sustractivos son pigmentos que crean un espectro de colores cuando se aúnan en diferentes combinaciones. A diferencia de los monitores, las impresoras emplean colores primarios sustractivos (pigmentos cian, magenta, amarillos y negros) para producir los colores mediante mezclas sustractivas. Se usa el término “sustractivo” porque los colores primarios son puros hasta que se empiezan a mezclar entre ellos; el resultado son unos colores que son versiones menos puras de los primarios. Por ejemplo, el color naranja se crea mediante la mezcla sustractiva de magenta y amarillo ________________________________________________________________________________ Colegio Bilingüe “Silos de Cañuelas” PhotoShop 7.0 9 PROGRAMA DIGITAL JUNIOR - UTN Colegio Bilingüe “Silos de Cañuelas” Modo de color Lab El modelo de color CIE L*a*b* (Lab) se basa en la percepción humana del color. Los valores numéricos de Lab describen todos los colores que ve una persona con una capacidad de visión normal. Como Lab describe la apariencia del color en lugar de la cantidad de colorante necesaria para que un dispositivo (como un monitor, una impresora de escritorio o una cámara digital) produzca el color, Lab se considera un modelo de color independiente de dispositivo. Los sistemas de gestión de color utilizan Lab como referencia de color para transformar un color de forma predecible de un espacio de color a otro. El modo de color Lab contiene un componente de luminosidad (L) que varía entre 0 y 100. En el Selector de color y la paleta de colores de Adobe, el componente a (eje verde-rojo) y el componente b (eje azul-amarillo) pueden estar comprendidos entre +127 y –128. Las imágenes Lab se pueden guardar en distintos formatos: Photoshop, EPS de Photoshop, Formato de documento grande (PSB), PDF de Photoshop, RAW de Photoshop, TIFF, DCS 1.0 de Photoshop o DCS 2.0 de Photoshop. Las imágenes Lab de 48 bits (16 bits por canal) se pueden guardar en estos formatos: Photoshop, Formato de documento grande (PSB), PDF de Photoshop, RAW de Photoshop y TIFF. Nota: Los formatos DCS 1.0 y DCS 2.0 convierten el archivo a CMYK al abrirlo. Modo de escala de grises. El modo Escala de grises utiliza distintos tonos de gris en una imagen. En imágenes de 8 bits, puede haber hasta 256 tonos de gris. Cada píxel de una imagen en escala de grises tiene un valor de brillo comprendido entre 0 (negro) y 255 (blanco). En imágenes de 16 y 32 bits, el número de tonos de una imagen es mucho mayor que en las imágenes de 8 bits. Los valores de la escala de grises también se pueden medir como porcentajes de cobertura de la tinta negra (0% es igual al blanco, 100% a negro). El modo Escala de grises utiliza la gama definida en el ajuste del espacio de trabajo especificado en el cuadro de diálogo Ajustes de color. Modo de mapa de bits. El modo Mapa de bits utiliza uno de los dos valores de color (blanco o negro) para representar los píxeles de una imagen. Las imágenes en modo Mapa de bits se denominan imágenes de 1 bit en mapa de bits porque tienen una profundidad de bits de 1. 6) Uso de colores para la Web. Los colores compatibles con Web son los 216 colores que utilizan los navegadores , por lo general del tipo RGB independientemente de la plataforma. Cuando el navegador muestre el color en una pantalla de 8 bits, cambiará todos los colores de la imagen por esos colores. Los 216 colores son un subconjunto de las paletas de color de 8 bits de Mac OS. Trabajando sólo con estos colores, puede estar seguro de que la imagen que está preparando para Internet no se tramará en un sistema ajustado para mostrar 256 colores. Para identificar los colores compatibles con Web del Selector de color de Adobe: • • Haga clic en la opción Sólo colores Web, en la esquina inferior izquierda del selector de color, y, a continuación, elija un color del selector de color. Cualquier color que escoja con esta opción seleccionada será compatible con Web. Elija un color del selector de color. Si selecciona un color no Web, aparecerá un cubo de alerta junto al rectángulo de color del selector de color. Haga clic en el cubo de alerta para seleccionar el color Web más próximo. (Si no aparece un cubo de alerta, el color elegido es compatible con Web.) ________________________________________________________________________________ Colegio Bilingüe “Silos de Cañuelas” PhotoShop 7.0 9 PROGRAMA DIGITAL JUNIOR - UTN Colegio Bilingüe “Silos de Cañuelas” Para seleccionar un color compatible con Web utilizando la paleta Color: 1. Haga clic en la ficha de la paleta Color o seleccione Ventana > Color para ver la paleta Color. 2. Elija una opción para seleccionar un color compatible con Web: • Seleccione Hacer la curva compatible con Web en el menú de la paleta Color. Con esta opción seleccionada, cualquier color que elija en la paleta Color será compatible con Web. • Elija Reguladores de colores Web en el menú de la paleta Color (Photoshop) o seleccione cualquier opción de Regulador del menú de la paleta Color (ImageReady). Por defecto, los reguladores de colores Web, al arrastrarlos, se ajustan a los colores compatibles con Web (representados por marcas). (Para anular la selección de colores compatibles con Web, pulse Alt (Windows) u Opción (Mac OS) y arrastre los reguladores.) Si selecciona un color no Web, aparecerá un cubo de alerta sobre la curva de color en el lado izquierdo de la paleta Color. Haga clic en el cubo de alerta para seleccionar el color Web más próximo. En ImageReady, arrastre alrededor del icono de alerta para seleccionar otros colores Web próximos. (Si no aparece un cubo de alerta, el color elegido es compatible con Web.) Nota: En Photoshop, para ver el cubo de alerta de compatibilidad con Web debe elegir Reguladores de colores Web en el menú de la paleta Color. En ImageReady, puede ver el cubo de alerta con cualquier opción de regulador de color. 7) Diferencias entre archivos PSD y Jpg: Ventajas y desventajas. PSD El formato de Photoshop (PSD) es el formato de archivo por defecto y el único que admite todas las funciones de Photoshop. Al guardar un archivo PSD para utilizarlo en una versión anterior de Photoshop o ImageReady, puede definir una preferencia para maximizar la compatibilidad del archivo. PG o JPEG (Joint of Photographic Experts Group). Es el formato más común para comprimir imágenes con relativamente poca pérdida de calidad y bajo peso, generalmente usado en imágenes fotográficas. El formato JPEG admite millones de colores (24 bits). JPEG es el formato óptimo para fotografías digitalizadas, imágenes que utilizan texturas, imágenes con transiciones de color en degradado o cualquier imagen que requiera más de 256 colores. Imagen JPG exportada en 3 compresiones diferentes, mientras mas compresión, menor calidad y menor peso de archivo (33Kb, 4Kb y 1.4Kb Respectivamente) Ventajas: • • Soporta millones de colores a un peso relativamente bajo Ampliamente soportado en todos los navegadores y plataformas Desventajas: • • No soporta transparencias El formato no es libre ________________________________________________________________________________ Colegio Bilingüe “Silos de Cañuelas” PhotoShop 7.0