W-Pusher
Anuncio

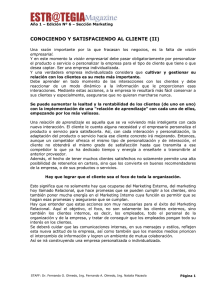
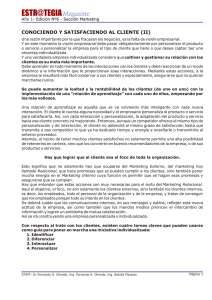
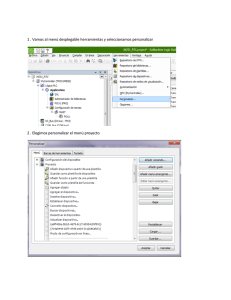
CÓDIGOS PARA ENVÍO DE SMS PERSONALIZAR LA WEB MANUAL TÉCNICO www.marketext.com CONTENIDO – Acceso rápido: clic en el título capítulo PERSONALIZAR EL SITIO WEB - Secciones de la Web PERSONALIZAR FONDO/BACKGROUND 2 2 3 Imágenes 3 Color 4 Visualización 4 PERSONALIZAR BANNER 5 PERSONALIZAR LOGOTIPO 5 PERSONALIZAR COLORES 5 VISUALIZAR Y GUARDAR CONFIGURACIÓN 6 Redireccionar – Frame/Iframe Copyright© Marketext Ltd. 2007 Revisión 07-2008 6 Página 1 of 6 CÓDIGOS PARA ENVÍO DE SMS PERSONALIZAR LA WEB MANUAL TÉCNICO www.marketext.com PERSONALIZAR EL SITIO WEB Esta opción le permite definir los colores de fondo e imágenes a utilizar para su plataforma de envío de SMS mediante códigos Antes de comenzar es necesario identificar cada una de las secciones del sitio Web que puede personalizar: 1 8 2 9 3 10 4 11 5 12 6 13 7 14 1. Fondo del sitio Web (background) 2. Fondo de la caja para el banner 3. Banner 4. Fondo caja contenedora principal 5. Fondo caja contenedora auxiliar izquierda 6. Fondo cajas indicadoras de cada paso 7. Logo de la compañía 8. Imagen de fondo del sitio Web 9. Fondo caja auxiliar derecha 10. Fondo título de proceso 11. Color de fondo caja paso 1 12. Color de fondo caja paso 2 13. Color de fondo caja paso 3 14. Color de fondo caja logo Copyright© Marketext Ltd. 2007 Revisión 07-2008 Página 2 of 6 CÓDIGOS PARA ENVÍO DE SMS PERSONALIZAR LA WEB MANUAL TÉCNICO www.marketext.com PERSONALIZAR FONDO/BACKGROUND DEL SITIO WEB Si desea utilizar una imagen de fondo para su sitio Web, haga clic en el botón “examinar” , busque y seleccione la imagen que desea utilizar A continuación, elija el tipo de repetición que desea aplicar a la imagen: Repeat X-Y: Repite la imagen tanto horizontal como verticalmente Repeat X: Repite la imagen horizontalmente Repeat Y: Repite la imagen verticalmente No Repeat: Muestra solo una instancia de la imagen seleccionada Copyright© Marketext Ltd. 2007 Revisión 07-2008 Página 3 of 6 CÓDIGOS PARA ENVÍO DE SMS PERSONALIZAR LA WEB MANUAL TÉCNICO www.marketext.com Si desea modificar el un color de fondo, escriba el color deseado en la casilla, o haga clic en el botón “Seleccionar Color”, a continuación se desplegará una paleta con colores, elija el color que desee utilizar Al seleccionar o escribir el color a utilizar, cambiará automáticamente el área que rodea dicho elemento Adicionalmente “previsualizar” puede generar Copyright© Marketext Ltd. 2007 una vista Revisión 07-2008 previa al presionar el botón Página 4 of 6 CÓDIGOS PARA ENVÍO DE SMS PERSONALIZAR LA WEB MANUAL TÉCNICO www.marketext.com PERSONALIZAR BANNER Puede utilizar su propio banner, cuyas dimensiones deben ser 790 píxeles de ancho (máximo) por 119 Píxeles de alto (máximo), puede utilizar cualquiera de los formatos gráficos permitidos (PNG, JPF, GIF Estático o GIF Animado) PERSONALIZAR LOGOTIPO Puede utilizar su propio logotipo, cuyas dimensiones deben ser 200 píxeles de ancho (máx) por 130 Píxeles de alto (máx), puede utilizar cualquiera de los formatos gráficos permitidos (PNG, JPF, GIF Estático o GIF Animado) PERSONALIZAR LOS COLORES De igual manera que lo hizo al personalizar el color de fondo de su sitio Web, puede personalizar los colores de fondo de cada una de las cajas disponibles, para tal efecto, modifique los colores que desea personalizar tal como se explica al inicio de este manual Copyright© Marketext Ltd. 2007 Revisión 07-2008 Página 5 of 6 CÓDIGOS PARA ENVÍO DE SMS PERSONALIZAR LA WEB MANUAL TÉCNICO www.marketext.com VISUALIZAR Y GUARDAR CONFIGURACIÓN Por último haga clic en el botón guardar Para ver el resultado final de su sitio Web visite la siguiente dirección URL: http://72.167.52.175/tarjetext/index.php?pidx=idempresa Reemplace idempresa por su id de empresa Sugerencia: Se recomienda que la página de acceso se redireccione dentro de un frame o un iframe, para conseguir que la URL de su sitio web permanezca en la barra de direcciones del navegador Para hacer esto, cree un archivo llamado index.html y copie en él el siguiente bloque de código: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Titulo de su página</title> </head> <frameset rows="0,*" frameborder="no" border="0" framespacing="0"> <frame src="about:blank " name="topFrame" scrolling="No" noresize="noresize" id="topFrame" title="topFrame" /> <frame src="http://72.167.52.175/tarjetext/index.php?pidx=idempresa" name="mainFrame" id="mainFrame" title="mainFrame" /> </frameset> <noframes><body> </body> </noframes></html> También deberá crear un archivo en blanco llamado blank.html y la página principal, deberá llamarla index_frame.html Copyright© Marketext Ltd. 2007 Revisión 07-2008 Página 6 of 6