Animación de interpolación de movimiento
Anuncio

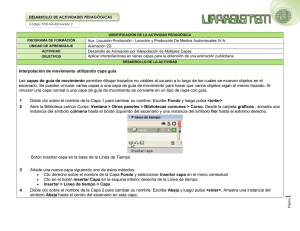
INFORMATICA I UNIVERSIDAD RAFAEL BELLOSO CHACÍN FACULTAD HUMANIDADES Y EDUCACIÓN ESCUELA DE COMUNICACIÓN SOCIAL INFORMATICA I PRACTICA 4 – ANIMACIÓN DE INTERPOLACIÓN DE MOVIMIENTO http://www.urbe.edu/info-consultas/web-profesor/12697883/ Ing. Luis G. Molero M.Sc. INFORMATICA I - Flash cd5 - Practica 4 ANIMACIÓN DE INTERPOLACIÓN DE MOVIMIENTO En esta práctica se hará la misma acción que en la práctica anterior pero con la Herramienta “Interpolación de movimiento”. 1.- Crear Nuevo “ActionScript 2.0”. 2.- Cambiar el Menú “Conceptos básicos” a “Clásico” en la barra de Menús. 3.- Hacer Clic en la “Herramienta Rectángulo (R)” ubicado en la novena (9) posición de lado izquierdo para crear una nueva figura geométrica. Si se hace un Clic sostenido sobre el botón activara un submenú donde podemos seleccionar la figura geométrica que deseamos dibujar. En esta nueva practica seleccionaremos “Polistar”. Ing. Luis G. Molero M.Sc. INFORMATICA I - Flash cd5 - Practica 4 ANIMACIÓN DE INTERPOLACIÓN DE MOVIMIENTO 4.- Podemos observar que en la ventana que se encuentra en la parte superior llamada “Línea de tiempo” debajo de la posición numero “1” (fotograma 1) el pequeño circulo que se encuentra encerrado dentro del rectángulo debajo de este numero se nota “relleno”. 5.- Ahora para insertar un nuevo fotograma clave, haremos una de las siguientes opciones: a.- Seleccionamos el fotograma 15 y presionamos la tecla “F6” (Como en la practica 2) ó b.- Seleccionamos el fotograma 15 en la línea de tiempo y elija Insertar > Línea de tiempo > Fotograma clave ó c.- Haga clic con el botón derecho del ratón en el fotograma 15 de la línea de tiempo y elija Insertar fotograma clave. Ing. Luis G. Molero M.Sc. INFORMATICA I - Flash cd5 - Practica 4 ANIMACIÓN DE INTERPOLACIÓN DE MOVIMIENTO 6.- Hacemos Clic derecho sobre cualquier fotograma ubicado entre el numero 2 y el numero 29 y en el menú emergente seleccionamos la opción “crear interpolación de movimiento”. 7.- Como las interpolaciones de movimiento no se pueden aplicar a “Figuras” sino a “Símbolos” una vez hecho Clic en esta opción, aparecerá un mensaje pidiendo convertir a “símbolo” la figura en cuestión. En el, presionamos el botón “aceptar”. 8.- Hacemos Clic en la “Herramienta Selección (V)” ubicado en la primera (1) posición de lado izquierdo (permite seleccionar, mover la figura o cortar parte de ella) Ing. Luis G. Molero M.Sc. INFORMATICA I - Flash cd5 - Practica 4 ANIMACIÓN DE INTERPOLACIÓN DE MOVIMIENTO 9.- Ubicándonos en el fotograma 29, movemos el “símbolo” hacia la esquina inferior derecha. Nótese que una línea punteada verde se genera luego de este movimiento. Luego, hacemos clic en uno de estos puntos verdes para distorsionar la transición del “símbolo”. 10.- Ahora, hacemos Clic en “papel cebolla” un pequeño botón situado al lado de “reproducir indefinidamente” en la línea inferior de la “línea de tiempo” donde podemos ver la ubicación de cada imagen en cada fotograma. 11.- Luego, nos ubicamos sobre el fotograma 30 que tiene el “Simbolo” ubicado en la esquina superior izquierda y haciendo clic en ella la colocamos sobre el “símbolo” ubicado abajo y a la derecha. Ing. Luis G. Molero M.Sc. INFORMATICA I - Flash cd5 – Practica 4 ANIMACIÓN DE INTERPOLACIÓN DE MOVIMIENTO 12.- Ahora para insertar un nuevo fotograma clave, haremos una de las siguientes opciones: a.- Seleccionamos el fotograma 60 y presionamos la tecla “F6” (Como en la practica anterior) ó b.- Seleccionamos el fotograma 60 en la línea de tiempo y elija Insertar > Línea de tiempo > Fotograma clave ó c.- Haga clic con el botón derecho del ratón en el fotograma 60 de la línea de tiempo y elija Insertar fotograma clave. 13.- Hacemos Clic derecho sobre cualquier fotograma ubicado entre el numero 31 y el numero 59 y en el menú emergente seleccionamos la opción “crear interpolación de movimiento”. Ing. Luis G. Molero M.Sc. INFORMATICA I - Flash cd5 – Practica 4 ANIMACIÓN DE INTERPOLACIÓN DE MOVIMIENTO 14.- Como las interpolaciones de movimiento no se pueden aplicar a “Figuras” sino a “Símbolos” una vez hecho Clic en esta opción, aparecerá un mensaje pidiendo convertir a “símbolo” la figura en cuestión. En el, presionamos el botón “aceptar”. 15.- Hacemos Clic en la “Herramienta Selección (V)” ubicado en la primera (1) posición de lado izquierdo (permite seleccionar, mover la figura o cortar parte de ella). 16.- Ubicándonos en el fotograma 59, movemos el “símbolo” hacia la esquina superior izquierda. Nótese que una línea punteada verde se genera luego de este movimiento. Luego, hacemos clic en uno de estos puntos verdes para distorsionar la transición del “símbolo”. Ing. Luis G. Molero M.Sc. INFORMATICA I - Flash cd5 – Practica 4 ANIMACIÓN DE INTERPOLACIÓN DE MOVIMIENTO 17.- Para ejecutar la película, presionaremos las teclas “Ctrl+ENTER” 18.- Nótese que la película transcurre muy rápido. En el borde de la “línea de tiempo” se puede observar un pequeño numero “24,00fps” en azul celeste, esto me indica que la película se mueve a 24 cuadros por segundo. 19.- Para controlar cuan rápida o cuan lenta puede ser nuestra película, nos acercaremos hacia ese numero para incrementarlo ó decrementarlo. En este caso nos acercaremos y cuando nos cambie el cursor haremos clic izquierdo y nos ubicaremos en “15,00fps”. 20.- También podemos doble clic en el “símbolo” para modificar las propiedades de la “figura” y conseguir otro aspecto al final de la transición. Ing. Luis G. Molero M.Sc.