prácticas con gimp 9
Anuncio

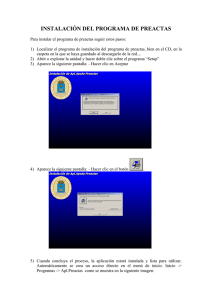
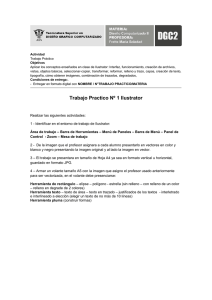
GIMP 2.8 - (9): Botón web 2.0 con borde metálico Crea una nueva imagen con menú “Archivo” con fondo blanco de unos 400x400 píxels. A continuación añade una nueva capa transparente con menú “Capa” “Capa nueva” y llámala “Anillo” (puedes cambiar el nombre de una capa en cualquier momento pulsando sobre ella dos veces con el ratón). Con la capa “Anillo” seleccionada utiliza la herramienta de “Selección elíptica” para marcar una circunferencia de 250x250 píxels (ayúdate de la tecla [Mayús] para que la selección sea circular). Pulsa sobre el recuadro de color negro (color de frente) y selecciona un tono de gris “333333” en “Notación HTML”. Utiliza la herramienta de “Mezcla” con los valores que se muestran en la imagen (Gradiente reverso, forma radial, desplazamiento 20 y sobremuestreo adaptativo) y señala con el ratón la dirección del relleno de arriba abajo sobre el círculo que habíamos marcado. Reduce en 25 pixels el radio de la selección con menú “Seleccionar” y realiza otro relleno pero ahora de abajo a arriba. Página 1 de4 Crea una nueva capa con fondo transparente y de nombre “Esfera”. Con ella seleccionada vuelve a reducir el radio de la selección circular en 5 pixels. Cambia el color negro de “frente” por un color azulado “216EDA” y utiliza la herramienta de relleno para pintarlo. Cambia de nuevo el color de frente por un cian “4FEFFF”. Utiliza la herramienta de “Mezcla” con un gradiente “Frente a transparente” que puedes seleccionar pulsando sobre el dibujo que los representa. Quita la opción de “Reverso” y el “Supermuestreo adaptativo” que teníamos del relleno anterior. Marca el relleno de abajo a arriba tal como se muestra en la figura. Pon el color de frente a “blanco” (“ffffff”). Usaremos la herramienta “Pincel” para dar un poco más de brillo a la parte inferior del botón. Pon la opacidad a 70%, utiliza un pincel modelo “Hardness 050” y un tamaño de 150.Coloca el cursor como en la figura y pulsa una sola vez con el ratón. Vamos a añadir un nuevo elemento. Crea una nueva capa transparente, llámala “sombra interior” y selecciónala. Página 2 de4 Ahora agranda la selección circular en 1 pixel con menú “Seleccionar” Rellena de negro el círculo (color “000000”). Utiliza menú “Seleccionar” “Difuminar [Feather]” con un valor de 20 píxels. Aparentemente no habrá pasado nada. Pulsa la tecla [Supr] para ver el efecto final. Ya no necesitaremos más la selección circular por lo que puedes pulsar menú “Seleccionar” Para conseguir un efecto más “fuerte” duplica la capa de la sombra pulsando sobre el botón de la lista de capas. Puedes combinarlas en una sola pulsando sobre el nombre de la capa con el botón derecho del ratón y seleccionando Aplica menú “Filtros” “Difuminar” “Desenfoque gaussiano” con un valor de 2 píxels para suavizar el efecto. Crea una nueva capa transparente con nombre “Brillo”. Utiliza la herramienta de selección “Elíptica” la zona donde irá el brillo. para señalar Pon como color de frente el blanco “FFFFFF”. Utiliza la herramienta de “Mezcla” con un degradado “Frente a transparente”, forma “Lineal” y “Desplazamiento” 0. Aplícalo sobre la selección de arriba abajo (ver figura). Reduce la opacidad de la capa de “brillo” hasta el 75% para conseguir una mezcla más suave con el resto de las imágenes. Página 3 de4 Llegó el momento de añadir un texto o un símbolo al botón. En el ejemplo pondremos la letra “D”. Activa la herramienta de “Texto” y marca la zona donde teclear la letra. Se creará automáticamente una capa especial para el texto. Procura utilizar una tipografía gruesa de unos 120 píxels de tamaño y en color blanco. Escribe primero y luego centra la letra utilizando la herramienta “Mover” Sin dejar de tener seleccionada la nueva capa con la letra aplica el efecto “Filtros” “Luces y sombras” “Sombra arrojada” con valores de desplazamiento “X” e “Y” a 0, un radio de desenfoque de 15 y color negro. Esto le dará un perfilado más oscuro a la letra. Para terminar selecciona la capa llamada “Anillo” y repite el filtro de sombra arrojada con ella, con los mismos parámetros que en el caso anterior. Página 4 de4