optativa_ii_practica_12_html-css
Anuncio

1. Cree un nuevo proyecto del tipo C#/Web, seleccione una aplicación vacía de ASP.NET
2. Agregue una WebForm y nómbrela index
3. Agregue una hoja de estilos al proyecto y nómbrela estilos, una vez creada arrástrela al tag de
head dentro de index.aspx
4. Dentro de su hoja de estilos pegue las siguientes definiciones para resetear la interpretación de
los elementos en cualquier navegador.
@charset "utf-8";
/* CSS Document */
body, html {
height: 100%;
margin: 0;
padding: 0;
width: 100%;
}
body, h1, h2, h3, h4, h5, h6, pre, code {
font-size: 1em;
}
ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, body, html, p, blockquote, fieldset, legend, input,
button, select, textarea, dl, dd, dt, hr, table, thead, tbody, tfoot, tr, th, td {
margin: 0;
padding: 0;
}
img, a img, *:link img, *:visited img {
border: 0 none;
margin: 0;
padding: 0;
}
address, cite, caption {
font-style: normal;
}
caption, th {
text-align: left;
}
ol, ul {
margin: 0 0 0 25px;
}
a, button {
outline: 0 none;
}
input[type="submit"]::-moz-focus-inner, input[type="button"]::-moz-focus-inner, button::-moz-focusinner {
border: 0 none;
}
body {
}
padding:0px;
margin:0px;
background-color:#CCC;
5. En su página índex dentro del tag form agregue el siguiente código
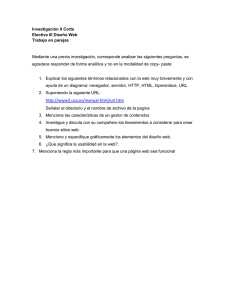
6. Ahora en su hoja de estilos
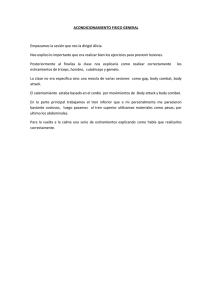
7. Establezca su página index.aspx como la página de inicio de su proyecto.
8. Lo que se mostrara será algo como esto.