TRABAJO PRÁCTICO Nº 2: EL LENGUAJE HTML I
Anuncio

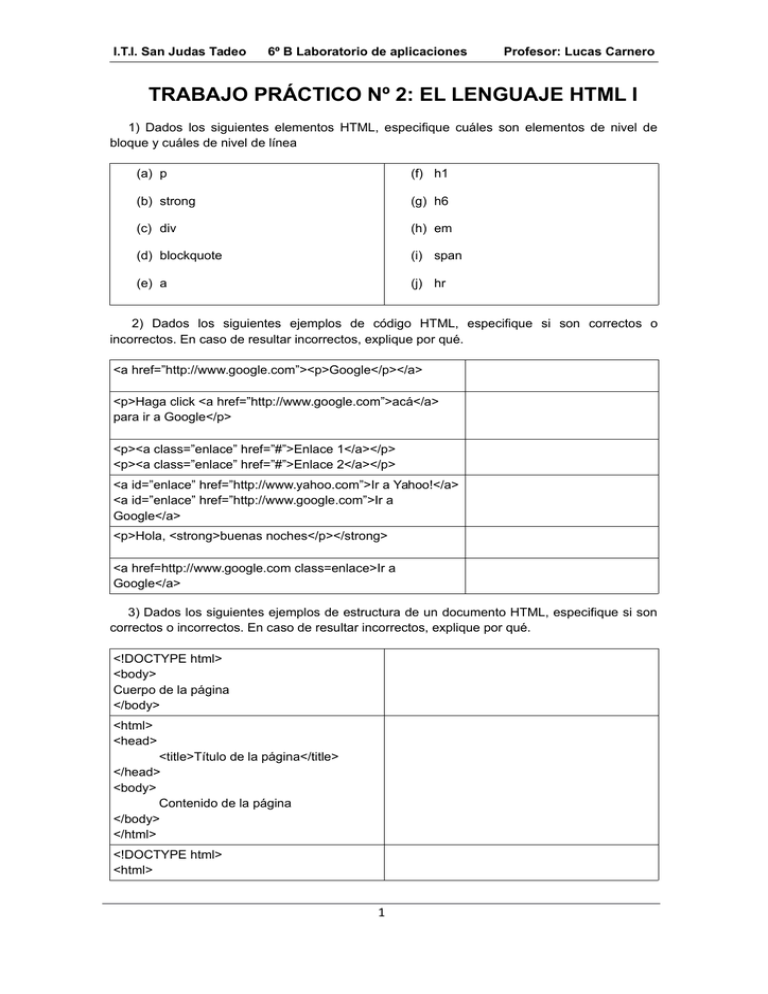
I.T.I. San Judas Tadeo 6º B Laboratorio de aplicaciones Profesor: Lucas Carnero TRABAJO PRÁCTICO Nº 2: EL LENGUAJE HTML I 1) Dados los siguientes elementos HTML, especifique cuáles son elementos de nivel de bloque y cuáles de nivel de línea (a) p (f) h1 (b) strong (g) h6 (c) div (h) em (d) blockquote (i) span (e) a (j) hr 2) Dados los siguientes ejemplos de código HTML, especifique si son correctos o incorrectos. En caso de resultar incorrectos, explique por qué. <a href=”http://www.google.com”><p>Google</p></a> <p>Haga click <a href=”http://www.google.com”>acá</a> para ir a Google</p> <p><a class=”enlace” href=”#”>Enlace 1</a></p> <p><a class=”enlace” href=”#”>Enlace 2</a></p> <a id=”enlace” href=”http://www.yahoo.com”>Ir a Yahoo!</a> <a id=”enlace” href=”http://www.google.com”>Ir a Google</a> <p>Hola, <strong>buenas noches</p></strong> <a href=http://www.google.com class=enlace>Ir a Google</a> 3) Dados los siguientes ejemplos de estructura de un documento HTML, especifique si son correctos o incorrectos. En caso de resultar incorrectos, explique por qué. <!DOCTYPE html> <body> Cuerpo de la página </body> <html> <head> <title>Título de la página</title> </head> <body> Contenido de la página </body> </html> <!DOCTYPE html> <html> 1 I.T.I. San Judas Tadeo 6º B Laboratorio de aplicaciones Profesor: Lucas Carnero <head> <title>Título de la página</title> <meta charset=”utf-8”> </head> <body> Contenido de la página </body> </html> 4) Especifique cuál sería el resultado que vería un usuario en su navegador si cargara un documento HTML conteniendo el código a continuación: <!DOCTYPE> <html lang=”es”> <head> <title>Trabajo Práctico Nº 2</title> <meta charset=”utf-8”> </head> <body> <h1>Trabajo práctico N.º 2: El lenguaje HTML I</h1> <h2>Una introducción al lenguaje HTML</h2> <p><strong>HTML</strong> (o Hyper Text Markup Language) es un lenguaje de marcado de hipertexto, y se usa para definir la estructura de un documento HTML</p> </body> </html> 5) Escriba el código HTML necesario para implementar una página web siguiendo las especificaciones del esquema a continuación: 2