INTRODUCCIÓN AL LENGUAJE HTML
Anuncio

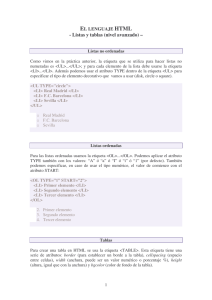
INTRODUCCIÓN AL LENGUAJE HTML.................................................................... 2 Características del lenguaje HTML.............................................................................. 2 Sintaxis del HTML ....................................................................................................... 2 Partes de un documento HTML ................................................................................... 2 FORMATO EN HTML .................................................................................................... 2 Formato de párrafo ....................................................................................................... 2 Encabezados ................................................................................................................. 3 Formateando el texto .................................................................................................... 3 Color tamaño y tipo de letra ......................................................................................... 4 Atributos para páginas .................................................................................................. 4 Listas............................................................................................................................. 5 Caracteres especiales .................................................................................................... 6 ENLACES EN HTML ..................................................................................................... 6 Internos ......................................................................................................................... 6 Locales.......................................................................................................................... 6 Remotos ........................................................................................................................ 7 Con direcciones de correo ............................................................................................ 7 Con archivos ................................................................................................................. 7 IMÁGENES ..................................................................................................................... 7 Alineación de imágenes................................................................................................ 8 Formatos gráficos para páginas web ............................................................................ 8 ELEMENTOS MULTIMEDIA........................................................................................ 8 Reproducir sonido ........................................................................................................ 8 Mostrar vídeo................................................................................................................ 9 TABLAS EN HTML ........................................................................................................ 9 Atributos para líneas y celdas....................................................................................... 9 Atributos solo para celdas ............................................................................................ 9 Atributos para tablas..................................................................................................... 9 Tablas anidadas .......................................................................................................... 10 FORMULARIOS HTML ............................................................................................... 10 Elementos de formularios........................................................................................... 10 FRAMES EN HTML ..................................................................................................... 12 Explicación básica ...................................................................................................... 12 Creación de una estructura simple.............................................................................. 12 Dirigir los enlaces....................................................................................................... 13 Anidar frames ............................................................................................................. 14 Atributos avanzados ................................................................................................... 14 MAPAS DE IMÁGINES ............................................................................................... 14 Etiquetas map y area................................................................................................... 14 TEXTO EN MOVIMIENTO (MARQUESINAS) ......................................................... 15 EJERCICIOS .................................................................................................................. 17 INTRODUCCIÓN AL LENGUAJE HTML Características del lenguaje HTML Hiper Text Markup Language (HTML) HTML es el lenguaje usado por los navegadores para mostrar páginas web al usuario, permitiendo la introducción de referencias a otras páginas por medio de los enlaces hipertexto. Para programar en HTML necesitamos un editor de texto plano, por ejemplo “El bloc de notas” de Windows. Para tener el control de las extensiones en Windows Æ “Mi PC”, menú “Ver”, “Opciones de carpeta”, solapa “Ver”, desmarcar la casilla “Ocultar extensiones para tipos de archivos conocidos”. Existen editores específicos para la creación de páginas web. Una página web es un archivo con extensión .htm que contiene código HTML en forma de texto plano. Sintaxis del HTML HTML basa su sintaxis en un elemento llamado etiqueta, la cual presenta frecuentemente dos partes: Apertura Æ <etiqueta> Cierre Æ </etiqueta> Partes de un documento HTML Un documento HTML ha de estar delimitado por la etiqueta <html> y </html>, que a su vez está dividido en dos partes principales: Encabezado delimitado por <head> y </head>, donde se colocan etiquetas de índole informativo como el título. CuerpoÆ <body> </body>, donde se coloca el texto y las imágenes que mostrará el navegador. Las mayúsculas o minúsculas son indiferentes al escribir etiquetas. Resulta aconsejable escribir en minúsculas pues otras tecnologías que conviven con html no son tan permisivas. Se pueden incluir comentarios que permitan una lectura más clara del código fuente con la etiqueta: <!-- comentario --> (Ejercicio 1) FORMATO EN HTML Formato de párrafo <p> y </p> Æ introduce un salto y deja una línea en blanco con el resto del texto. <br>, no existe cierre Æ realiza un simple retorno de carro sin dejar una línea en blanco. Atributo align para justificar el texto dentro de los párrafos: Un atributo es un parámetro incluido en el interior de la etiqueta que ayuda a definir el funcionamiento de la etiqueta de una forma mas personal, conviene escribirlos entre dobles comillas. Alineación a la izquierda <p align = “left”> Texto alineado a la izquierda </p> Alineación centrada <p align = “center”> Texto centrado </p> Alineación a la derecha <p align = “right”> Texto alineado a la derecha </p> Texto justificado <p align = “justify”> Texto justificado </p> Etiqueta <hr> Æ sirve para dividir un documento en varias secciones, mostrando una línea horizontal de tamaño determinable (no necesita etiqueta de cierre). Atributos: align Æ indica la forma en que se alineará la regla cuando no ocupe el ancho total de la pantalla (por defecto ocupa todo el ancho). Noshade Æ no muestra la sombra de la barra, evitando el efecto en tres dimensiones. Size = n Æ altura de la regla en pixels. Width = n ó % Æ ancho de la regal en pixels o tanto por ciento. Etiqueta <div> </div> Æ sirve para simplificar código y aplicar el atributo align a un conjunto de párrafos. Etiqueta <center> </center> Æ se utiliza para centrar líneas de texto, imágenes y cualquier elemento HTML (tablas, listas, etc.) Encabezados Párrafos formateados como títulos con un tamaño mayor de letra y el texto en negrita, existen diferentes tipos en función del tamaño, que van del <h1> al <h6>, este tipo de etiquetas soportan el atributo “align”. Cada navegador puede formatear el texto a su gusto con tal de que parezca un titular. (Ejercicio 2) Formateando el texto Estilos físicos; aquellos que siempre causan el mismo efecto. Negrita Æ <b>Texto en negrita (bold)</b> Itálica Æ <i>Texto en cursiva (italic) </i> Subrayado Æ <u>Texto subrayado (underlined)</u> Texto pequeño Æ<small>se utiliza la fuente de menor tamaño</small> Texto grande Æ <big>se utiliza el mayor tamaño de fuente</big> Subíndices Æ El símbolo del agua es H<sub>2</sub>O Superíndices Æ La superficie de un círculo es πr<sup>2</sup> Espacios en blanco Æ &nbsp; con esta secuencia se puede mostrar mas de un espacio en blanco de separación. Anidar etiquetas Æ <b>Texto solo en negrita y <i>Texto en negrita y cursiva</i></b> Texto preformateado Æ <pre> </pre>; muestra texto respetando los saltos de línea, tabuladores y espacios en blanco utilizando una fuente de espaciado fijo mas pequeña que el texto normal. Presenta un inconveniente, si la línea es demasiado larga no la corta el navegador. Dentro de esta etiqueta solo se podrá utilizar <b>, <i> y los hiperenlaces. Estilos lógicos; indican un tipo de texto que por sus características tienen un modo de mostrarse propio. Se pueden utilizar ambos estilos para especificar un mismo efecto (una frase resaltada con negrita o con strong). (depende del Navegador) <strong>Texto resaltado</strong> <address>Dirección de correo electrónico</address> <blockquote>Cita textual o texto destacado</blockquote> <cite>Título de una película o un libro</cite> <code>Código fuente de un lenguaje de programación</code> <def>Definición</def> <em>Énfasis</em> <kbd>Texto introducido desde el teclado</kbd> <samp>Mensajes de estado del ordenador</samp> <strike>Texto tachado</strike> <var>Variable</var> Color tamaño y tipo de letra Etiqueta <font> </font> con los siguientes atributos: Atributo face Æ <font face=“Comic Sans MS”>Texto con un tipo de letra llamado Comic </font> Atributo size Æ define el tamaño de la letra que en términos absolutos va de los valores 1 al 7, y en términos relativos se puede especificar como + ó – el número de unidades con relación al tamaño actual. Atributo color Æ define el color del texto que puede ser un valor en hexadecimal compuesto por la intensidad de rojo, verde y azul, o una constante predefinida de las siguientes: Aqua, Black, Blue, Fucshia, Gray, Green, Lime, Maroon, Navy, Olive, Purple, Red, Silver, Teal, White, Yellow. Etiqueta <basefont size=n> Æ define el tamaño de la fuente que se considera como base para definir los tamaños de fuente relativos (por defecto es 3). (Ejercicio 3) Atributos para páginas Se definen en la etiqueta <body> y son generales a toda la página. bgcolor Æ atributo para el color de fondo. text Æ atributo para el color del texto background = “imagendefondo” Æ se utiliza para poner una imagen de fondo bgproperties = “fixed”Atributo Æ sirve para mantener la imagen de fondo fija cuando nos desplazamos por la página con las barras de desplazamiento. Atributos para el color de los enlaces: Enlaces que no han sido visitados Æ link Enlaces visitados Æ vlink Enlaces activos (momento en que se pulsa) Æ alink Atributos para definir los márgenes: Margen de los lados Æ leftmargin (iexplorer), marginwidth (netscape) Margen de arriba y abajo Æ topmargin (iexplorer), marginheight (netscape), conviene poner los dos para asegurarnos que funcione en cualquier navagador. (Ejercicio 4) Listas Lista desordenadas Delimitadas por las etiquetas <ul> y </ul> (unorder list) y cada uno de sus elementos por la etiqueta <li> sin cierre. Se puede definir el tipo de viñeta con el atributo type y cualquiera de los siguientes valores: circle, square, disc. En cualquiera de las etiquetas. Ejemplo: <ul >Lista desordenada <li> Elemento con viñeta por defecto <li type=“square”>Elemento con viñeta de tipo cuadrado <li type=“disc”>Elemento con viñeta de tipo disco <li type=“circle”>Elemento con viñeta de tipo círculo </ul> Listas ordenadas Delimitadas por las etiquetas <ol> y </ol> (order list) y cada uno de sus elementos por la etiqueta <li> sin cierre Se puede definir el tipo de numeración con el atributo type y cualquiera de los siguientes valores: 1, a, A, i, I. En cualquiera de las etiquetas. Se puede empezar la numeración por un valor concreto utilizando el atributo start en la etiqueta <ol> Ejemplo: Lista ordenada <ol start= “5”> <li> Elemento con numeración por defecto <li type=“1”>Elemento con numeración numérica desde el cinco <li type=“a”>Elemento con numeración alfabética <li type=“A”>Elemento con numeración alfabética con mayúsculas <li type=“i”>Elemento con numeración romana <li type=“I”>Elemento con numeración romana en mayúsculas </ol> Listas de definición Delimitadas por las etiquetas <dl> y </dl> (definition list) y cada uno de sus elementos por la etiqueta <dt> (definition term) sin cierre; para el término y <dd> (definition definition) sin cierre; para la definición. Ejemplo: Lista de definición <dl> <dt> Primer término <dd>Definición del primer término <dt>Segundo <dd>Definición del segundo término </dl> Anidando listas Se pueden anidar las listas para crear efectos combinados Ejemplo: Lista desordenada con lista ordenada <ul> <li>Un elemento <li>Otro elemnto<br> Lista ordenada <ol> <li>Primer elemento <li>Segundo elemento </ol> </ul> Caracteres especiales Algunos caracteres especiales: ¾ Euro Æ &euro; ¾ Copy Right Æ &copy; ¾ Marca registrada Æ &reg; ¾ Un medio Æ &frac12; ¾ Un cuarto Æ &frac14; ¾ Primero Æ 1&ordm; ¾ Primera Æ 1&ordf; (Ejercicio 5) ENLACES EN HTML La sintaxis general de un enlace es <a href= “destino”>contenido</a> siendo el contenido un texto o una imagen, y el destino otro lugar de la misma página, otra página, un correo electrónico o un archivo. Internos Son los que se dirigen a otras partes dentro de la misma página, se utilizan cuando las páginas son de gran tamaño para desplazarse rápidamente a los diferentes lugares de la misma. En el mismo documento debe haber dos tipos de enlace: el origen y el destino Origen Æ <a href= “#destino”>contenido</a> Destino Æ <a name= “destino”></a> La tendencia es generar páginas independientes con tamaños mas reducidos enlazadas entre ellas por enlaces locales. (Ejercicio 6) Locales Son los que se dirigen a otras páginas del mismo sitio web de forma que se pueden relacionar los distintos documentos HTML que componen nuestro sitio web. <a href= “archivo.htm”>contenido</a> Lo normal es que los sitios estén ordenados por directorios que contienen las diferentes secciones de la página, imágenes, sonidos, etc., por lo que habrá que especificar la trayectoria del archivo utilizando la barra “/” en lugar de “\”. (Ejercicio 7) Remotos Son los dirigidos hacia páginas de otros sitios web indicando en la referencia la URL o dirección web de la página a enlazar, sabiendo que dichas direcciones comienzan por el tipo de protocolo por el que se accede: http ó ftp <a href= “http://www.sitioweb”>contenido</a> (Ejercicio 8) Con direcciones de correo Son aquellos que nos abren un nuevo mensaje de correo electrónico dirigido a una dirección determinada, suele ser una vía de contacto del visitante con el propietario de la página. <a href= “mailto:direcciondecorreo”>contenido</a> Conviene en el contenido escribir la dirección de correo electrónico por si el usuario no tiene configurado un programa de correo poder conocer la dirección (Ejercicio 9) Con archivos Se utiliza para que los usuarios puedan hacer download de ficheros, son iguales que los enlaces locales o remotos, solo que en lugar de ir dirigidos a una página web van dirigidos a otro tipo de archivo. <a href= “archivo.zip”>Descarga del archivo</a> Conviene que el archivo esté comprimido para obligar al usuario que lo cargue en su disco duro antes de ejecutarlo. (Ejercicio 10) IMÁGENES <img src = “trayectoriadearchivografico”>; img (image) y src (source), esta etiqueta no posee cierre. Atributo src Æ trayectoria del archivo que contiene la imagen. Si la trayectoria es absoluta se referencia Æ file:///unidad:/directorios/archivoimagen. Atributo alt Æ descripción de la imagen cuando se está cargando o se desactiva la carga. height y width Æ definen la altura y el ancho del gráfico en pixels. No es aconsejable redimensionar la imagen ya que un aumento supone pérdida de calidad, mientas que una reducción supone un gasto de memoria innecesario. (para saber el tamaño de una imagen botón derecho del ratón sobre la misma, propiedades) border Æ tamaño en pixels del cuadro que rodea la imagen. Si deseamos eliminar el borde cuando la imagen sirve de enlace se le asigna valor cero border= “0” Atributos vspace y hspace Æ espacio en píxels entre la imagen y los elementos que la rodean. lowsrc Æ imagen de baja resolución. El navegador cuando detecta este atributo primero descarga esta imagen (atributo lowsrc) que tarda menos y luego descarga la de resolución adecuada (atributo src). Las imágenes también se pueden utilizar como enlaces de la siguiente manera: <a href= “archivo.htm”><img src= “imagen”></a> (Ejercicio 11) Alineación de imágenes Horizontalmente Atributo align dentro de las etiquetas <div> o <p> con cualquiera de los siguientes valores: left, right, center. <div align= “valor”><img src= “archivoimagen”></div> Atributo align de la etiqueta <img> con cualquiera de los valores: left o right. <img src= “archivoimagen” align= “valor”> Permite distribuir el texto al lado contrario de la alineación. Atributo clear de la etiqueta <br> complementa el anterior permitiendo saltar las líneas que hagan falta para situarse por debajo de la imagen, indicado el tipo de alineación que tiene la imagen, puede tomar cualquiera de estos valores: left, right, all. Verticalmente Atributo align de la etiqueta <img> con cualquiera de los siguientes valores: top Æ permite ajustar la imagen a la parte mas alta de la línea bottom Æ ajusta el bajo de la imagen al texto. absbottom Æ coloca el borde inferior de la imagen al nivel del elemento mas bajo de la línea. middle Æ hace coincidir la base de la línea de texto con el medio vertical de la imagen absmiddle Æ ajusta la imagen al medio absoluto de la línea. (Ejercicio 12) Formatos gráficos para páginas web GIF.Cualidades: Compresión Æ muy buena para imágenes dibujadas o fotos muy pequeñas Transparencia Æ utilizando un programa de diseño gráfico (Photoshop) e indicando que colores del dibujo queremos transparentes. Colores Æ 256 o menos lo que ocasiona que ocupe menos el archivo. JPG.Cualidades: Compresión Æ ideal para fotos, pudiendo definir la calidad para reducir el espacio. Transparencia Æ se consigue haciendo el fondo de la imagen del mismo color que la página. Colores Æ 16 millones de colores. ELEMENTOS MULTIMEDIA Reproducir sonido Se puede incluir: • Como fondo que se ejecuta al cargar la página <BGSOUND SRC=“fichero sonido” [LOOP=n]> Siendo LOOP el número de veces que se repetirá el fichero de sonido: – 1 si no se pone LOOP – Para que se repita continuamente → n=infinite • De forma que sea activado por el usuario, por ejemplo, a través de un enlace a un fichero de sonido de forma que al seleccionar el enlace comience a ejecutarse el fichero de sonido <A HREF=“fichero sonido”> texto o imagen </A> Mostrar vídeo <img dynsrc= “fichero de vídeo” loop=n ó infinite controls start=fileopen ó mouseover> dynsrc Æ nuevo atributo para la etiqueta IMG que en vez de mostrar una imagen mostrará un vídeo en formato AVI, se pueden utilizar todos los atributos normales de IMG; distintas alineaciones y colocaciones respecto al texto (align), distintos tamaños (width, height). Loop Æ número de veces que se mostrará el vídeo. Controls Æ indica si se mostrarán los botones de control para parar, volver a reproducir, rebobinar, ... Start Æ indica si la secuencia de vídeo empieza al abrir el fichero (fileopen) o cuando pase el cursor del ratón por encima (mouseover). De no poder mostrar vídeo por tratarse de otro navegador, se podrá indicar una imagen que se muestre de manera alternativa incluyendo el atributo src. (Ejercicio 13) TABLAS EN HTML Una tabla es un conjunto de celdas organizadas, dentro de las cuales podemos alojar distintos contenidos, vienen definidas por las etiquetas <table> y </table> Las tablas están formadas por líneas cada una de las cuales definidas por las etiquetas <tr> y </tr>. En cada línea habrá diferentes celdas a su vez definidas por las etiquetas <td> y </td> o <th> y </th> si queremos que su contenido aparezca destacado en negrita y centrado. (Ejercicio 14) Atributos para líneas y celdas Align Æ alinea horizontalmente; left, right, center. Valign Æ alinea verticalmente; top, bottom. middle. Bgcolor Æ color de fondo para la línea o celda Bordercolor Æ color del borde Atributos solo para celdas Background Æ fondo para la celda a partir de un enlace a una imagen Height Æ altura de la celda en pixels o porcentaje referido al tamaño total de la tabla. Width Æ ancho de celda en pixels o porcentaje referido al tamaño total de la tabla. Colspan Æ expande una celda horizontalmente. Rowspan Æ expande una celda verticalmente. Atributos para tablas Align Æ alinea horizontalmente la tabla con respecto a su entorno. Background Æ fondo para la tabla a partir de un enlace a una imagen. Bgcolor Æ color de fondo para la tabla Border Æ número de pixels del borde principal, sino se especifica es sin borde Bordercolor Æ color del borde Cellpadding Æ espacio en pixels entre el borde de la celda y su contenido Cellspacing Æ espacio entre los bordes en pixels Height Æ altura de la tabla en pixels o porcentaje referido al tamaño de la página. Width Æ ancho de la tabla en pixels o porcentaje referido al tamaño de la página. Etiqueta <caption align= “top|bottom”>Titulo de la tabla</caption>; se mostrará resaltado en la parte superior o inferior externa de la tabla y centrado horizontalmente. (Ejercicio 15) Tablas anidadas Consiste en incluir una tabla dentro de otra tantas veces como queramos, teniendo en cuenta que al aumentar el grado de anidación en algunos navegadores aumenta el tiempo de carga de la página. (Ejercicio 16) FORMULARIOS HTML Los formularios son esas famosas cajas de texto y botones muy utilizados para realizar búsquedas o para introducir datos personales por ejemplo en sitios de comercio electrónico. Los datos que el usuario introduce en estos campos son enviados al correo electrónico del administrador del formulario o bien a un programa que se encarga de procesarlo automáticamente. Se incluyen en las páginas con el par de etiquetas <form>…</form> Atributo action Æ tipo de acción a llevar con el formulario: • Enviarlo a una dirección de correo electrónico <form action = “mailto:direcció[email protected]”…> • Enviarlo a un programa o script que procese su contenido <form action = “dirección del archivo”...> Atributo method Æ forma en que es enviado el formulario post o get Atributo enctype Æ forma en que viajará la información • si el formulario se envía por correo electrónico debe ser “text/plain” • si queremos que el formulario se procese automáticamente por un programa no utilizaremos este atributo. Ejemplo de envío de un formulario por correo: <form action = “malito:direcció[email protected]” method = “post” enctype = “text/plain”> Ejemplo de envío a un archivo ASP: <form action = “http://NombredelEquipo/DirVirASP/ejemploasp.asp”> Elementos de formularios Cuando queramos utilizar elementos de formulario debemos escribirlos siempre entre las etiquetas <form> y </form> Texto corto (Caja de texto) <input type = “text” name = “nombre”> atributo size Æ tamaño de la caja en número de caracteres. Atributo maxlenght Æ tamaño máximo del texto Atributo value Æ valor inicial del campo Texto oculto Al escribir dentro del campo en lugar del texto se verán asteriscos. <input type = “password” name = “clave”> (Ejercicio 17) Texto largo (Caja de texto multilínea) Campo de texto donde se pueda escribir cómodamente sobre un espacio compuesto de varias líneas Atributo rows Æ define el número de líneas Atributo cols Æ define el numero de columnas Ejemplo: <texarea name = “comentario” rows = “10” cols = “40”> Escribe tu comentario... </textarea> Listas de opciones (Listas y listas desplegables) Listas desplegables que nos permiten elegir una o varias de las múltiples opciones que presentan Ejemplo: <select name = “estacion”> <option>Primvera</option> <option>Verano</option> <option>Otoño</option> <option>Invierno</option> </select> Atributos de <select> Atributo size Æ numero de valores mostrados en la lista, el resto pueden ser vistos por la barra de desplazamiento lateral. Atributo múltiple Æ permite la selección de varios elementos con las tecla ctrl o shift (no recomendable) Ejemplo: <select name = “estacion” size = “3” múltiple> El resultado se presenta como una lista no desplegable Atributos de <option> Atributo selected Æ la opción que lo presenta está elegida por defecto Ejemplo: <option selected>Otoño</option> Atributo value Æ valor del elemento seleccionado, es el valor que será enviado al programa o correo electrónico si el usuario elige esa opción. Ejemplo : <option value = “1”>Primavera</option> Si el usuario elige Primavera lo que llegará al programa o correo será una variable llamada estacion con valor 1Æestacion = 1 Botones de radio (Botones de opción) <input type = “radio”> Ejemplo: <input type = “radio” name = “estacion” value = “1”>Primavera <input type = “radio” name = “estacion” value = “2”>Verano … Atributo value Æ valor que recibe el elemento cuando este sea seleccionado por ejemplo, si el usuario elige Verano recibimos en nuestro correo estacion=2 Atributo checked Æ preselecciona por defecto una de las opciones. Cajas de validación (Casilla de verificación) <input type = “checkbox” name = “casado”>Casado el tipo de información que llegará a nuestro correo o programa será : casado=on u off dependiendo de que se encuentre activada o no Atributo checked Æ permite que la casilla se presente marcada por defecto. Atributo value Æ pemite asociar un valor distinto de ‘on’ al elemento cuando este sea seleccionado. Botón envío Finalizado el proceso de relleno del formulario y hacerlo llegar a su gestor, el navegante ha de validarlo por medio de un botón de envío. Indispensable en cualquier formulario <input type = “submit” value = “Enviar” Atributo value Æ mensaje del botón Botón de borrado Permite borrar el formulario por completo en caso de que el usuario desee rehacerlo. <input type = “reset” value = “Borrar”> Datos ocultos <input type = “hidden” name = “sitio” value = “www.sitioweb.com” Botones normales (Botones de pulsación) <input type = “button” value = “Texto del botón”> el uso mas frecuente es en la programación, utilizando lenguajes como VBScript o JavaScript podemos definir acciones a tomar cuando un visitante pulse un botón en una página web. (Ejercicio 18) FRAMES EN HTML Explicación básica Permiten partir la ventana del navegador en diferentes áreas, cada una independiente y codificadas con archivos HTML independientes. Creación de una estructura simple Etiquetas <FRAMESET> y <FRAME> En la etiqueta <frameset> se define el tipo de división horizontal o vertical a través de los atributos rows o cols respectivamente, no se pueden utilizar ambos a la vez. El tamaño de las divisiones se especifica en dichos atributos en porcentaje, pixels o utilizando el comodín * que significa el resto del espacio. En la etiqueta <frame> se especifica el archivo que se visualizará a través de su atributo src. Ejemplo: <html> <head> <title>Definición de frames</title> </head> <frameset rows= “100,*,12%”> <frame src= “pg1.htm”> <frame src= “pg2.htm”> <frame src= “pg3.htm”> </frameset> </html> El resultado sería una estructura de 3 filas. Las páginas dentro de los marcos heredan el título de la definición de los frames. Dirigir los enlaces Para conseguir que un enlace se visualice en un frame distinto al frame que lo contiene hay que utilizar los siguientes atributos: Atributo name de la etiqueta <frame> para dar un nombre al marco destino del enlace. Atributo target de la etiqueta <a> para dirigir el enlace al marco que se le indique. El atributo target puede tomar otro tipo de valor: • _blank ; hace que el enlace se abra en una ventana a parte. • _self ; valor por defecto. • _parent ; el enlace se actualiza sobre su padre o sobre la ventana que estamos si no hay un padre. • _top ; la página se carga en pantalla completa, eliminando todos los frames. Ejemplo: Página principal <html> <head> <title>Definición de frames</title> </head> <frameset rows= “100,*,12%”> <frame src= “pg1.htm”> <frame src= “pg2.htm” name= “principal”> <frame src= “pg3.htm”> </frameset> </html> Página 3 ... <a href= “pg4” target= “principal”>comentario... </a> … Anidar frames Se emplea para crear estructuras de frames horizontales y verticales conjuntas. Ejemplo: <html> <head> <title>Definición de frames anidados</title> </head> <frameset cols= “20%,*”> <frame src= “pg0.htm”> <frameset rows= “100,*,12%”> <frame src= “pg1.htm”> <frame src= “pg2.htm”> <frame src= “pg3.htm”> </frameset> </frameset> </html> El resultado sería una estructura de 2 columnas y la segunda dividida en 3 filas (Ejercicio 19) Atributos avanzados Para la etiqueta <frameset> : • Border = “número de pixels” • Bordercolor = “#rrggbb” • Frameborder = “yes|no|0” • Framespacing = “número de pixels” Para la etiqueta <frame> : • Marginwidth = “número de pixels” • MarginHeight = “número de pixels” • Scrolling = “yes|no|auto” • Noresize ; no tiene valores, si está presente significa que el marco no se puede redimensionar. • Frameborder = “yes|no|0” • Bordercolor = “#rrggbb” MAPAS DE IMÁGINES Consiste en incorporar una serie de enlaces dentro de una misma imagen, definidos por figuras. Por ejemplo en portadas donde se da a conocer cada una de las secciones del sitio por medio de una imagen. Etiquetas map y area <map name= “nombre mapa”> <area alt=“texto aclaratorio” shape=“figura” coords=“coordenadas” href=“enlace”> ... </map> <img src= “archivo imagen” usemap= “#nombre mapa”> alt Æ indica un texto que se mostrará cuando situemos el ratón en el área. shape Æ indica el tipo de área. coords Æ son las coordenadas que definen el área. Serán un grupo de valores numéricos distintos dependiendo del tipo de área (shape) que estemos definiendo. href Æ indica el destino del enlace correspondiente al área. Las líneas geométricas que delimitan los enlaces, es decir, las áreas de los enlaces, han de ser definidas por medio de coordenadas. Cada imagen es definida por unas dimensiones de ancho (X) y alto (Y) y cada punto de la imagen puede ser definido por tanto diciendo a que altura (x) y anchura (y) nos encontramos. De este modo, la esquina superior izquierda corresponde a la posición 0,0 y la esquina inferior derecha corresponde a las coordenadas X,Y. Si deseamos saber qué coordenadas corresponden a un punto concreto de nuestra imagen, lo mejor es utilizar un programa de diseño grafico como Photoshop o Paint Shop Pro Tipos de áreas: shape distintas. Existen tres tipos de áreas distintas, suficientes para hacer casi cualquier tipo de figura. shape="RECT" Crea un área rectangular. Para definirla se utilizan las coordenadas de los puntos de la esquina superior izquierda (X1,Y1) y la esquina inferior derecha (X2,Y2).El área tendría la siguiente etiqueta: <area shape="RECT" coords="X1,Y1,X2,Y2" href="enlace"> shape="CIRCLE" Crea un área circular, que se indica con la coordenada del centro del círculo (X1,Y1) y el radio R. La etiqueta de un área circular tendría esta forma: <area shape="CIRCLE" coords="X1,Y1,R" href="enlace"> shape="POLY" Este tipo de área, poligonal, es la más compleja de todas. Un polígono queda definido indicando todos sus puntos, pero atención, los tenemos que indicar en orden, siguiendo el camino marcado por el perímetro del polígono. Suponiendo que los nombres que hemos dado a los puntos del polígono son (X1,Y1), (X2,Y2), (X3,Y3) y (X4,Y4), la etiqueta <area> quedaría de esta forma. <area shape="POLY" coords=" X1,Y1, X2,Y2, X3,Y3, X4,Y4" href="enlace"> (Ejercicio 20) TEXTO EN MOVIMIENTO (MARQUESINAS) <MARQUEE> texto en movimiento </MARQUEE> texto La etiqueta marquee acepta los siguientes atributos: •WIDTH=%, ancho por el que se desplaza el texto en la página •HEIGHT=nºpixels, alto del texto en movimiento •ALIGN=[TOP|MIDDLE|BOTTOM] alineación del texto en movimiento (marquesina) respecto al texto que viene a continuación •BEHAVIOR=[SLIDE|ALTERNATE|SCROLL], para indicar el movimiento del texto: –Slide, para que aparezca por un lado y, al llegar al otro se pare –Alternate, para aparezca por un lado y, al llegar al otro, cambie el sentido del movimiento –Scroll, para que aparezca por un lado y, al llegar al otro lado, aparezca de nuevo por el contrario. Es el valor utilizado por defecto. •BGCOLOR=“#RRGGBB” para indicar el color de fondo del texto •DIRECTION=[RIGHT|LEFT] para indicar el sentido del movimiento. Por defecto es LEFT, hacia la izquierda. •SCROLLAMOUNT=nº pixels, para indicar el número de pixels en cada salto al producirse el movimiento del texto •SCROLLDELAY=nº msg, para indicar el tiempo entre saltos en milisegundos. Cuanto menor sea este valor, mayor será la velocidad a la que se mueva el texto. •LOOP=nº, para indicar el número de veces que aparecerá el texto. Por defecto, indefinido. •HSPACE y VSPACE, para indicar la separación horizontal y vertical, respectivamente, del texto que está fuera de la marquesina respecto a esta. (Ejercicio 21) EJERCICIOS 1. Crea tu primera página. El título debe ser “Mi primera página” y el contenido “¡Hola mundo!”. 2. Crea una página divida en dos secciones delimitadas por tres líneas horizontales, la línea del medio mostrarla un 50% del ancho de página , 5 pixels de altura, centrada y sin sombra, la última línea también mostrarla de 5 pixes para apreciar la sombra. - la primera sección servirá para mostrar los distintos tipos de alineación de párrafo como se pide a continuación ¾ 3 párrafos centrados ¾ 3 párrafos alineados a la derecha ¾ un salto de línea triple ¾ un párrafo alineado a la izquierda ¾ otro párrafo justificado. - En la segunda sección mostrar todos los encabezados posibles centrados 3. Crea una página que contemple lo siguiente: ¾ un titular de primer nivel en color azul y en cursiva ¾ Un segundo titular de color verde oliva centrado y subrayado ¾ El texto de la página deberá ser de tipo “Comic Sans MS” ¾ Al final del documento con una separación de 5 líneas aparecerá una firma con tipo de letra “Arial” y justificada a la derecha. 4. Crea un fondo para una página, con un color de fondo y de texto acorde con la imagen de fondo. Eliminar los márgenes. 5. Crea una página con las siguientes listas eligiendo el tipo que mejor se adapte: ¾ Lista de las últimas películas que he visto y una descripción. ¾ Itinerario para llegar al instituto. ¾ Países que conozco con las ciudades que he visitado. ¾ Algunos caracteres especiales 6. En el ejemplo anterior crea un índice al principio del documento con enlaces origen a las distintas listas del documento y al final de cada lista un enlace que apunte al índice. 7. Con todo lo visto hasta ahora crea una página con información de todos los ejercicios realizados y enlaces a cada uno de ellos que luego vuelvan a retornar a la página principal. 8. En el ejemplo anterior añade un enlace a una página remota que sea de tu interés. 9. En el ejemplo 7 añade un enlace a tu dirección de correo y comprueba su funcionamiento. 10. En el ejemplo 7 añade otro enlace que sirva para descargarte un archivo. 11. Diseñar una página que contenga varias imágenes de distintos tipos, varias veces repetida pero con distintos atributos: ¾ Presenta la primera imagen de tipo icono con su tamaño original y ampliada. ¾ Presenta la segunda imagen de tipo jpg reducida y con borde de 3 pixels ¾ Presenta una tercera imagen de tipo gif con su tamaño original, achatada y alargada. 12. Diseña una página con imágenes acompañadas de texto y distribúyelo de todas las formas posibles. ¾ Presenta una imagen acompañada de texto en la parte izquierda de la misma, antes de que se complete todo el espacio izquierdo de la imagen con el texto, provoca un salto que posicione el texto por debajo de la imagen. ¾ Presenta una imgen de tipo ico varias veces repetidas acompañando a otra de mayor tamaño en la misma línea, distribuye las imágenes ico verticalente de todas las formas posible. 13. Añade efectos multimedia al ejemplo anterior: ¾ Añade un sonido de fondo a la página desde que se abra hasta que se cierre. ¾ Introduce un vídeo que se inicie cuando se pase el cursor sobre él. 14. Crea una tabla en una página de dos filas por tres columnas, con el siguiente texto en cada una de sus celdas: celda (1,1), celda (1,2),…, celda(2,3). 15. Crea una tabla que contemple el mayor número de atributos, por ejemplo en el ejercicio anterior: ¾ Centra la tabla en la página y proporciona la celda (2,2) al 50% de la tabla. ¾ Define colores diferentes para el fondo de la tabla, una de sus filas y una de sus celdas, haz lo mismo con el color del borde. ¾ Define un tamaño de borde de tabla, entre celdas y entre el borde de la celda y contenido de 5 pixels. ¾ Incluye una imagen de tipo .ico como fondo en alguna de las celdas y la misma imagen como contenido de otra celda. En la celda (2,2) incluye una imagen jpg reducida a 200x200 pixels. ¾ Pon un título en la parte inferior de la tabla. ¾ centra el contenido de las celdas de la primera fila horizontalmente, alinea con la parte superior la celda (2,1) y con la parte inferior la celda (2,3). 16. Crea una tabla de dimensión 1x2 (una fila con dos celdas), incluye una segunda tabla en la segunda celda de dimensión 2x1(dos filas de una celda). Resuelve el mismo diseño con una sola tabla, expandiendo celdas. Crea otra tabla de 2x2 pero en la primera fila expande las dos celdas como si fuese una cabecera. 17. Crea un formulario con una caja de texto para escribir tu nombre y otra para introducir una clave. Envía el formulario a tu dirección de correo y comprueba la información que recibes. 18. Crea una página con un formulario de tipo cuestionario que incluya todos los tipos de elementos que hemos visto. 19. Crea una página dividida en frames que permita recorrer los ejemplos de este tema. 20. Crea una página con una imagen dividida en cuatro áreas rectangulares que apunten a diferentes enlaces. 21. Incluye en la página anterior un título de tipo marquesina, comprueba los efectos de aplicar los diferentes atributos.