Introducción a los Lenguajes de Marcas
Anuncio

Programa de doctorado Física e Informática
HERRAMIENTAS Y LENGUAJES DE
PROGRAMACIÓN
Introducción a los Lenguajes
de Marcas
Alberto Hamilton Castro
Evelio J. González
Grupo de Computadoras y Control
Escuela Técnica Superior de Ingeniería Informática
Universidad de La Laguna
Índice
SGML
●HTML
●CSS
●XML
●
XMLS
●
XLS
●FO
●
SGML
SGML = Standard Generalized Markup Language
Marca históricamente
Anotación que intenta señalar a un tipógrafo
cómo debe imprimirse o prepararse un texto
determinado
Marca en la actualidad
Toda clase de códigos insertados en textos
electrónicos que determinan el formato, el modo de
impresión o cualquier otro proceso
Formalmente SGML es metalenguaje
Permite definir otros lenguajes
SGML: Características
Marcado descriptivo
●Se da una categoría a cada parte del documento
●Lo que se debe hacer con cada parte
●
●
Por ejemplo para imprimirlo
En SGML esto se especifica en otro documento:
Documentos con tipos
●Se introduce document type definition (DTD)
●Documentos tienen tipos
●
●
Indicando sus partes y estructura
Un parser puede determinar si documento se ajusta a
una DTD
●
Distintos documentos del mismo tipo
●
●
●
Se pueden procesar de manera uniforme
De manera más inteligente
SGML: Transportabilidad
Transportabilidad de los datos
●Independientemente de
●
●
●
●
●
el hardware
el software
la codificación
Posibilidad de definir entidades
●
Cadenas de caracteres que se sustituyen por otras
SGML: Elementos
Unidad de texto visto como componente estructural
●Cada tipo de elemento: nombre distinto
● En SGML no se atiende al contenido semántico
●
●
●
Para indicar donde está cada elemento
● insertar marcas de comienzo y fin
●
Forma habitual
●
●
●
●
Eso depende de la aplicación
comienzo <nombre>
fin </nombre>
Pedro afirmó <cita>Yo no he sido</cita> con toda rotundidad
● Se ha indicado donde se encuentra un elemento de tipo "cita"
Puede haber elementos vacíos
●
Sin contenido:
<elemento></elemento>
SGML: Estructura
Los elementos deben estar completamente contenidos
en otros (Estructura de árbol)
Ejemplo
<antologia>
<poema>
<titulo>Soneto de Repente</titulo>
<estrofa>
<verso>Un soneto me manda hacer Violante,</verso>
<verso>que en mi vida me he visto en tanto aprieto;</verso>
<verso>catorce versos dicen que es soneto,</verso>
<verso>burla burlando van los tres delante.</verso>
</estrofa>
<!-- resto del poema -->
</poema>
<!-- otros poemas de la antologia -->
</antologia>
SGML: la DTD
Reglas que definen la estructura un documento SGML
<!ELEMENT antologia - - (poema+)>
<!ELEMENT poema - - (titulo?, estrofa+)>
<!ELEMENT estrofa - O (verso+) >
<!ELEMENT (verso | titulo) - O (#PCDATA) >
Constan de
Palabra reservada <!ELEMENT
Elementos o elementos a los que se refiere
●
●
●
●
Reglas de minimización
●
●
●
Si varios: ( ele1 | ele2 )
para marca de comienzo y fin
● - debe aparecer
● O es opcional, se puede omitir
Modelo de contenido
entre paréntesis qué elementos pueden aparecer dentro y en qué
orden
SGML: Minimizado
Ejemplo minimizado
<antologia>
<poema>
<titulo>Soneto de Repente
<estrofa>
<verso>Un soneto me manda hacer Violante,
<verso>que en mi vida me he visto en tanto aprieto;
<verso>catorce versos dicen que es soneto,
<verso>burla burlando van los tres delante.
<!-- resto del poema -->
</poema>
<!-- otros poemas de la antologia -->
</antologia>
SGML: Modelo de contenido
●
Puede ser palabra reservada
#PCDATA: cualquier texto
paréntesis para indicar grupo
●grupos conectados
●
A | B =tanto A como B en cualquier orden
A , B =A debe ocurrir antes que B
A & B =tanto A como B pero en cualquier orden
A? =A puede ocurrir 0 a 1 vez
A* =A puede ocurrir 0 ó más veces
A+ =A puede ocurrir 1 ó más veces
<!ELEMENT poema - O (titulo?, (estrofa+ | copla+ | verso+) ) >
<!ELEMENT poema - O (titulo?, (estrofa | copla | verso)+ ) >
<!ELEMENT estribillo - - (#PCDATA | verso+)>
<!ELEMENT poema - O (titulo?,
( (verso+)
| (estribillo?, (estrofa, estribillo?)+ ) )) >
SGML: Excepciones al modelo de
contenido
Para elementos que pueden aparecer en cualquier nivel
Ejemplo: anotaciones en el caso del poema
Modelo de contenido se modifica con dos
excepciones
●De inclusión: +(A | B )
<!ELEMENT poema - O (titulo?, (estrofa+ | copla+ | verso+) )
+(nota | variante) >
nota y variante pueden aparecer en cualquier subelemento de poema
●
De exclusión: -(A | B)
<!ELEMENT titulo - O (#PCDATA) -(nota | variante) >
Evitamos que nota y variante puedan aparecer dentro de titulo
<!ELEMENT (nota | variante) - - (#PCDATA) -(nota | variante) >
Evitamos que nota y variante puedan aparecer dentro de sí mismos
SGML: Atributos
Información que describe un elemento particular
●
No es parte de su contenido
●Diferentes elementos pueden tener atributos del mismo
nombre
●El par nombre atributo valor aparece en marca de
comienzo, NO en la de fin
●
●
<verso id=V1 estado="revisado">Por la mañana</verso>
Declaración
● palabra reservada <!ATTLIST
● nombre de elemento o elementos
● varias lineas con
●
●
●
nombre del atributo
valores que puede tomar
valor por defecto
SGML: Declaración atributos
Valores que puede tomar
ID identificador único
CDATA cualquier texto
IDREF referencia al campo tipo ID de otro elemento
NMTOKEN identificador alfanumérico
NUMBER número
Valor que se debe tomar por defecto (si no aparece)
Algún valor de la lista
Palabra reservada
#REQUIRED no se puede omitir
#IMPLIED no es necesario especificarlo
#CURRENT si no se indica, se toma el último usado
<!ATTLIST poema
id ID #IMPLIED
estado (borrador | revisado | publicado) borrador >
SGML: Entidades
Se da nombres a partes del documento: declaración de
simples cadenas de caracteres
<!ENTITY sgml "Standard Generalized Markup Language">
●
o de ficheros enteros
<!ENTITY Capitulo2 SYSTEM "sgmlmkup.txt">
Referencia a entidad: para incluirlo en el documento
●
con &nombre;
●
... el lenguaje de marcas &sgml; es <capitulo>&Capitulo2;</capitulo>
●
Entidades parámetro
● Sólo se pueden usar en las declaraciones SGML
● Utilizan el % en vez del &
<!ENTITY % head.misc "SCRIPT|STYLE|META|LINK|OBJECT" >
SGML: Entidades carácter
Representa la posición del carácter en el codigo de
caracteres:
● "&#D;" : D es número decimal
● "&#xH;" ó "&#XH;": H es número hexadecimal
●
●
●
●
●
Ejemplos:
"&#229;" (en decimal) representa la letra "a" con un circulito (å)
"&#xE5;" (en hexadecimal) representa el mismo carácter
"&#Xe5;" (en hexadecimal) ídem
SGML: Referencia a entidades carácter
Se definen entidades que representan caracteres
● Para que sea más intuitivo para los autores
● No hay que recordar el número
Ejemplo
"&aring;" <=> "&#229;"
Son sensibles a mayúsculas
"&Aring;" es Å
"&aring;" es å
SGML: Entidades carácter
imprescindibles
"&lt;" representa el < evita confundir comienzo marca
"&gt;" representa el > evita confundir fin de marca
"&amp;" representa el & evita confundir entidad
"&quot;" representa comillas dobles
posibilita uso dentro de atributo
"&apos;" representa comilla simple
posibilita uso dentro de atributo
SGML: Secciones marcadas
Partes del documento se pueden marcar con las siguientes palabras
reservadas
INCLUDE Las sección se debe incluir y tratar normalmente
IGNORE La sección se debe ignorar completamente
CDATA La sección debe considerarse texto, no se deben
reconocer, declaraciones, elementos ni referencias a
entidades.
RCDATA La sección debe considerarse texto. No se deben
reconocer, declaraciones, elementos pero las referencias a
entidades deben sustituirse.
TEMP Se indica que la sección es temporal.
<![ CDATA [
en SGML se pondrá <elemento></elemento> para elemento vacío
]]>
SGML: Declaración tipo de documento
Puede ir al principio del documento
●
Para especificar su DTD el nombre es el del elemento más exterior
●
La DTD puede estar dentro de la declaración
<!DOCTYPE antologia [
<!ELEMENT antologia - - (poema+)>
<!ELEMENT poema - - (titulo?, estrofa+)>
<!ELEMENT estrofa - O (verso+) >
<!ELEMENT (verso | titulo) - O (#PCDATA) > ]>
●
en un fichero
<!DOCTYPE antologia SYSTEM "antologia.dtd">
●
como suma de los dos
<!DOCTYPE antologia SYSTEM "antologia.dtd" [
<!ELEMENT poema - - (titulo?, estrofa+) +(nota | variante) >
]>
●
Prioridad interna sobre externa
●
Índice
SGML
●HTML
●CSS
●XML
●
XMLS
●
XLS
●FO
●
HTML
HTML = HyperText Markup Language
●Lenguaje utilizado para publicar en el World Wide Web
desarrollado originariamente por Tim Berners-Lee en el
CERN
●
Popularizado por el navegador Mosaic del NCSA.
●En 1995 salió la versión 2.0
●Desarrollada por Internet Engineering Task Force (IETF)
RFC1866
●Versiones HTML+ y HTML 3.0 no obtuvieron
consenso
● HTML 3.2 salió en 1997
●
Por el World Wide Web Consortium’s HTML Working
Group
●
HTML 4.01
Tratando de llegar a consenso
Evitar las extensiones propietarias
Adaptarse variedad de dispositivos:
PCs con distintas resoluciones y velocidad de conexión
●teléfonos móviles
●navegadores sonoros
●etc.
●
Se recomienda a los autores
Separar estructura y representación
uso de hojas de estilo
Ayudar a la accesibilidad
Personas disminuidas
Ayudar a la representación progresiva
Tablas
HTML: Declaración tipo de
Documento
Tres tipos de declaraciones
●
Estricto
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
●
Transición desde 3.2
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN"
"http://www.w3.org/TR/1999/REC-html401-19991224/loose.dtd"
●
Con marcos
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Frameset//EN"
"http://www.w3.org/TR/1999/REC-html40119991224/frameset.dtd">
HTML: Estructura global
<!ELEMENT HTML O O (HEAD, BODY)>
<!ATTLIST HTML
lang %LanguageCode; #IMPLIED -- language code -dir (ltr|rtl) #IMPLIED -- direction for weak/neutral text --"
>
La marca de comienzo y fin son opcionales
Tiene dos elementos hijos
Cabecera HEAD
Cuerpo BODY
HTML: Cabecera
<!ENTITY % head.misc "SCRIPT|STYLE|META|LINK|OBJECT" >
<!ENTITY % head.content "TITLE & BASE?">
<!ELEMENT HEAD O O (%head.content;) +(%head.misc;) >
<!ELEMENT TITLE - - (#PCDATA) -(%head.misc;) -- document
title -->
El elemento titulo debe existir
Marcas de principio y fin obligadas
META: para información sobre el documento
<META name="Author" content="Dave Raggett">
HTML: Cuerpo
<!ELEMENT BODY O O (%block;|SCRIPT)+ +(INS|DEL) -- document
body -->
<!ATTLIST BODY
%attrs; -- %coreattrs, %i18n, %events -onload %Script; #IMPLIED
onunload %Script; #IMPLIED >
Elementos de bloque
<!ENTITY % block "P | %heading; | %list; | %preformatted; | DL | DIV |
NOSCRIPT | BLOCKQUOTE | FORM | HR | TABLE | FIELDSET |
ADDRESS">
●
Cabeceras
Ambas marcas son necesarias
<!ENTITY % heading "H1|H2|H3|H4|H5|H6">
●
Preformateado
Respeta los espacios
<!ENTITY % preformatted "PRE">
HTML: Listas
Listas
Sin numerar y numeradas
<!ENTITY % list "UL | OL">
<!ELEMENT UL - - (LI)+ -- unordered list -->
<!ELEMENT OL - - (LI)+ -- ordered list -->
<!ELEMENT LI - O (%flow;)* -- list item -->
Listas de definiciones
<!ELEMENT DL - - (DT|DD)+ -- definition list -->
<!ELEMENT DT - O (%inline;)* -- definition term -->
<!ELEMENT DD - O (%flow;)* -- definition description -->
DT: término
DD: su definición
HTML: Tablas
<!ELEMENT TABLE - (CAPTION?, (COL*|COLGROUP*), THEAD?, TFOOT?, TBODY+)>
<!ATTLIST TABLE -- table element -%attrs; -- %coreattrs, %i18n, %events
summary %Text; #IMPLIED -- purpose/structure
width %Length; #IMPLIED -- table width
border %Pixels; #IMPLIED -- frame width around table
frame %TFrame; #IMPLIED -- parts of frame to render
rules %TRules; #IMPLIED -- rulings between rows and cols
cellspacing %Length; #IMPLIED -- spacing between cells
cellpadding %Length; #IMPLIED -- spacing within cells >
Cabecera
<!ELEMENT CAPTION - - (%inline;)* -- table caption -->
Filas cabecera, pie y cuerpo de la tabla
<!ELEMENT THEAD - O (TR)+ -- table header -->
<!ELEMENT TFOOT - O (TR)+ -- table footer -->
<!ELEMENT TBODY O O (TR)+ -- table body -->
HTML: Filas y celdas
Filas de la tabla
<!ELEMENT TR - O (TH|TD)+ -- table row -->
<!ATTLIST TR -- table row -%attrs; -- %coreattrs, %i18n, %events
%cellhalign; -- horizontal alignment in cells
%cellvalign; -- vertical alignment in cells
>
Celdas de la tabla
<!ELEMENT (TH|TD) - O (%flow;)* -- table header & data cell-->
<!ATTLIST (TH|TD) -- header or data cell -rowspan NUMBER 1 -- number of rows spanned
colspan NUMBER 1 -- number of cols spanned
...
>
Pueden ocupar varias
columnas: colspan
HTML: Columnas de la tabla
<!ELEMENT COLGROUP - O (COL)* -- table column group -->
<!ATTLIST COLGROUP %attrs; -- %coreattrs, %i18n, %events -span NUMBER 1 -- default number of columns in group
width %MultiLength; #IMPLIED -- default width for COLs -%cellhalign; -- horizontal alignment in cells
%cellvalign; -- vertical alignment in cells >
Agrupa columnas estructuralmente
<!ELEMENT COL - O EMPTY -- table column -->
<!ATTLIST COL -- column groups and properties -%attrs; -- %coreattrs, %i18n, %events -span NUMBER 1 -- COL attributes affect N
width %MultiLength; #IMPLIED -- column width specification -%cellhalign; -- horizontal alignment in cells
%cellvalign; -- vertical alignment in cells
>
Puede afectar a varias, pero no las agrupa
HTML: Elementos en linea
Pueden aparecer dentro de cualquier elemento de bloque
<!ENTITY % inline "#PCDATA | %fontstyle; | %phrase; | %special; |
%formctrl;">
<!ENTITY % fontstyle
"TT | I | B | BIG | SMALL">
<!ENTITY % phrase "EM | STRONG | DFN | CODE |
SAMP | KBD | VAR | CITE | ABBR | ACRONYM" >
EM: énfasis
STRONG: mayor énfasis
CITE: cita o referencia a otras fuentes
DFN: definición
CODE: fragmento de código de programa
SAMP: ejemplo de salida de programa
KBD: testo entrado por usuario
VAR: variables de programas
ABBR: abreviación
HTML: Indicación marco destino
Atributo relacionado con los marcos
target:Debe ser un nombre que empieza por letra
Los siguientes destinos tienen un significado especial
_blank: abrir en una ventana nueva
●_self: abrir en el mismo marco
●
_parent: abrir en el marco padre del actual en la misma ventana si no hay
marcos
●_top: abrir en la ventana completa, cancelando los frames en la misma si no
hay marcos
●
<html>
<head>
<title> Mi pueblo. </title>
</head>
<body bgcolor=#fcdd72 text=#a8361a>
<h1 align=center><font color=#000000
face="Helvetica">
Mi pueblo: Vallegrande</font> </h1>
<p align=right>
<font color=#000000>
"En Vallegrande los barrancos mueren,<br>
más los árboles dan frutos, <br> y los hombres
cantan tristes canciones."
</font>
<br>
</p>
<h2><font color"#000000> Introducción
</font></h2>
<p>....</p>
</body>
</html>
<html>
<head>
<title>Tabla simple.</title>
</head>
<body>
<h1> Ejemplo de tabla.</h1>
<table border=1>
<tr>
<td> Elemento1 </td> <td> Elemento2 </td>
<td> Otro Elemento </td>
</tr>
<tr>
<td> 685474 </td> <td> 745 </td> <td> Suma
</td>
</tr>
</table>
</body>
</html>
Índice
SGML
●HTML
●CSS
●XML
●
XMLS
●
XLS
●FO
●
CSS: Cascading Style Sheets
CSS: Hojas de estilo en cascada
●
Permite especificar detalles de presentación de elementos en
XML
●
Enlazando el fichero
<?XML:stylesheet type="text/css" href="bach.css"?>
en HTML
●
usando el atributo style de cualquier elemento
●
usando el elemento STYLE en la cabecera
●
<STYLE type="text/css">
@import url(http://style.com/basic);
BODY { background: white;
color: black; } /* damos color negro */
H1, H2, A:link { color: red }
</STYLE>
●
incluyendo fichero de estilo con elemento LINK
<LINK rel="stylesheet" type="text/css" href="../EstiloCYC.css">
mismo formato elemento STYLE
●
CSS: Selectores de clase e id
Todos los elementos HTML tienen atributo class
●
debe ser un identificador
●
nombre de la clase a la que pertenece
<P class=’rojo’>Linea roja</p>
<P class=’verde’>Linea verde</p>
Al definir los estilos se puede especificar la clase
P.rojo { color: red }
P.verde { color: green }
O aplicar a todos los elementos de una clase
.rojo { color: red }
Lo mismo ocurre con el atributo id
Cada elemento debe tener id distinto
H1#z98y { letter-spacing: 0.5em }
#z98y { letter-spacing: 0.5em }
CSS: Elementos SPAN y DIV
DIV elemento de bloque
SPAN elemento en linea
Los elementos SPAN y DIV
Sirven principalmente para aplicar estilos
directamente definiendo clase
<SPAN class=’NombrePersona’>Alberto Hamilton</SPAN>
SPAN.NombrePersona { font-style: italic }
CSS: Selectores de contexto
Estilo puede depender del lugar en que aparezca el elemento
Los elementos padre
H1 EM { color: red }
UL LI { font-size: small }
UL UL LI { font-size: x-small }
DIV P { font: small sans-serif }
.reddish H1 { color: red }
#x78y CODE { background: blue }
DIV.sidenote H1 { font-size: large }
CSS: Seudoclases
De los enlaces
A:link { color: red } /* unvisited link */
A:visited { color: blue } /* visited links */
A:active { color: lime } /* active links */
A:link IMG { border: solid blue }
De posición
P:first-line { font-variant: small-caps }
P:first-letter { font-size: 200%; float: left }
BODY P:first-letter { color: purple }
P.initial:first-letter { color: red }
Pueden ser ignoradas por navegadores
CSS: Versiones
Están definidas dos versiones
●Versión 2: más completa superconjunto de la 1
●Versión 1: suficiente para el HTML
CSS: Propiedades de la fuente
font-family: [[<family-name> | <generic-family>],]*
[<family-name> | <generic-family>]
font-style: normal | italic | oblique
font-variant: normal | small-caps
font-weight: normal | bold | bolder | lighter | 100 | 200 | 300
| 400 | 500 | 600 | 700 | 800 | 900
font-size: <absolute-size> | <relative-size> | <length> |
<percentage>
font: [ <font-style> || <font-variant> || <font-weight> ]?
<font-size> [ / <line-height> ]? <font-family>
CSS: Propiedades de color y fondo
color: <color>
Color de la letra
EM { color: red } /* natural language */
EM { color: rgb(255,0,0) } /* RGB range 0-255 */
background-color: <color> | transparent
H1 { background-color: #F00 }
background-image: <url> | none
BODY { background-image: url(marble.gif) }
background-repeat: repeat | repeat-x | repeat-y | no-repeat
background-attachment: scroll | fixed
background-position: [<percentage> | <length>]{1,2} | [top
| center | bottom] || [left | center | right]
background: <background-color> || <background-image>
|| <background-repeat> || <background-attachment> ||
<background-position>
CSS: Propiedades del texto
word-spacing: normal | <length>
letter-spacing: normal | <length>
text-decoration: none | [ underline || overline || line-through
|| blink ]
vertical-align: baseline | sub | super | top | text-top | middle
| bottom | text-bottom | <percentage>
text-transform: capitalize | uppercase | lowercase | none
text-align: left | right | center | justify
text-indent: <length> | <percentage>
line-height: normal | <number> | <length> | <percentage>
CSS: Formateo
Elementos de bloque tienen
margin: margen transparente se solapa con los de su alrededor
●border: si el elemento lo puede llevar
● ej: celdas de tablas
●padding: espacio alrededor opaco del color del fondo definido para
el elemento
●
Estos elementos en las 4 direcciones
left
right
top
bottom
CSS: Márgenes
margin-top: <length> | <percentage> | auto
margin-right: <length> | <percentage> | auto
margin-bottom: <length> | <percentage> | auto
margin-left: <length> | <percentage> | auto
margin: [ <length> | <percentage> | auto ]{1,4}
abreviatura para poner los 4 margenes de 1 sola vez
orden: top, right, bottom, left
si falta 1, el del opuesto
BODY { margin: 2em } /* all margins set to 2em */
BODY { margin: 1em 2em } /* top & bottom = 1em, right & left =
2em */
BODY { margin: 1em 2em 3em } /* top=1em, right=2em,
bottom=3em,
left=2em */
CSS: Relleno
padding-top: <length> | <percentage>
padding-right: <length> | <percentage>
padding-bottom: <length> | <percentage>
padding-left: <length> | <percentage>
padding: [ <length> | <percentage> ]{1,4}
Ídem que margin
CSS: Bordes
border-top-width: thin | medium | thick | <length>
border-right-width: thin | medium | thick | <length>
border-bottom-width: thin | medium | thick | <length>
border-left-width: thin | medium | thick | <length>
border-width: [thin | medium | thick | <length>]{1,4}
Ídem que margin
border-color: <color>{1,4}
Ídem que margin
CSS: Bordes
border-style: none | dotted | dashed | solid | double |
groove | ridge | inset | outset
border-top: <border-top-width> || <border-style> || <color>
border-right: <border-right-width> || <border-style> ||
<color>
border-bottom: <border-bottom-width> || <border-style> ||
<color>
border-left: <border-left-width> || <border-style> || <color>
border: <border-width> || <border-style> || <color>
Se pone las propiedades a todos los bordes a la vez
no se puede distinguir
CSS: Dimensiones y flotantes
width: <length> | <percentage> | auto
height: <length> | <percentage> | auto
Pensado para imágenes
float: left | right | none
Queda flotante al lado indicado
clear: none | left | right | both
Lado que debe estar libre de flotantes
H1 { clear : left }
display: block | inline | list-item | none
none hace que no se presente
white-space: normal | pre | nowrap
como se tratan los espacios
CSS: Características de las listas
list-style-type: disc | circle | square | decimal | lower-roman
| upper-roman | lower-alpha | upper-alpha | none
OL { list-style-type: decimal } /* 1 2 3 4 5 etc. */
OL { list-style-type: lower-alpha } /* a b c d e etc. */
OL { list-style-type: lower-roman } /* i ii iii iv v etc. */
list-style-image: <url> | none
list-style-position: inside | outside
list-style: [disc | circle | square | decimal | lower-roman |
upper-roman | lower-alpha | upper-alpha | none] || [inside |
outside] || [<url> | none]
Abreviatura de los anteriores
<html>
<head>
<style type="text/css">
body {background-color: yellow}
h1 {background-color: #00ff00}
h2 {background-color: transparent}
h2 {color: #ff0000}
p {background-color: rgb(0,0,255)}
p {color: #ff0000}
p {font-family: courier}
p.sansserif {font-family: sans-serif}
p.normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
<h1>This is header 1</h1>
<h2>This is header 2</h2>
<p>This is a paragraph</p>
<p class="sansserif">This is a paragraph</p>
<p class="normal">This is a paragraph</p>
<p class="thick">This </html>
="thicker">This is a paragraph</p>
</body>
</html>
Índice
SGML
●HTML
●CSS
●XML
●
XMLS
●
XLS
●FO
●
XML: Motivación
XML = Extensible Markup Language
Se diseñó para evitar la complejidad del SGML
Objetivos de diseño:
●Sea usable en internet directamente
●Soporte amplio rango de aplicaciones
●Sea compatible con SGML
●Sea fácil escribir programas que procesen XML
●El número de características opcionales sea mínimo
●Los documentos deben ser legibles y razonablemente
claros
●El diseño debe ser formal y conciso
●Los documentos XML deben ser fáciles de crear
●Lo escueto de las marcas es de mínima importancia
XML: Conceptos
Documentos pueden ser
Bien formados cumplen la sintaxis
Validos cumplen con su DTD
Los parsers (procesadores)
●No validadores
●Sólo comprueban bien formados
●Validadores
●Comprueban también validez
● Otros estándares necesarios
●Unicode y ISO/IEC 10646 para caracteres
●Internet RFC 1766 para marcas de identificación de
lenguajes
●ISO 639 para códigos de nombres de lenguajes
●ISO 3166 para códigos de nombres de países
XML: Diferencias con SGML
No se permiten minimizar las marcas
● marcas de comienzo y fin obligatorias
●Marca especial de elemento vacío
● <elem/> es equivalente a <elem></elem>
●Valor de atributos entre comillas
● simples o dobles
●Un atributo no puede aparecer más de una vez en un
elemento
●Debe haber elemento raiz que englobe a todos
● SGML puede haber varias raíces
●No se permiten las excepciones de inclusión y
exclusión
●
XML: Cabecera documento
Documentos deben empezar con declaración XML
Compuesto de
●Versión XML
●Codificación (opcional)
●Declaración de autocontenido (opcional)
●Existen declaraciones externas de entidades y atributos
<?xml version="1.0" ?>
<?xml version=’1.0’ encoding="UTF-8" ?>
<?xml version="1.0" standalone=’yes’?>
Declaración de tipo de documento como SGML
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE greeting [
<!ELEMENT greeting (#PCDATA)>
]>
<greeting>
XML: DTD
DTD como en SGML
●Para elementos no lleva caracteres de minimización
●Para atributos nuevos valores posibles
● DREFS varios identificadores de elemento
● ENTITY el nombre de una entidad definida
● NMTOKEN identificador (no especificado)
● NMTOKENS lista de identificadores
● NOTATION indica texto debe ser interpretado de manera
especial
●Declarado previamente nuevo valor por defecto
● #FIXED todos los elementos deben tener el valor indicado en
el atributo
●
<!NOTATION vrml PUBLIC "VMRL 1.0">
<!ATTLIST code lang NOTATION (vrml) #REQUIRED>
<code lang="vmrl">Instrucciones VRML</code>
XML: Espacio de nombre
(namespace)
Permite varios tipos de elemento y atributos en documento
●Provenientes de distintos módulos software
●Un namespace identificado por URI
● namespaces son idénticos si lo son sus URI carácter a
carácter
●Nombres de elementos y atributos constan de
● prefijo del namespace será sustituido por el URI parte local
separados por :
●
◊
◊
◊
●
<edi:price units=’Euro’>32.18</edi:price>
XML: Declaración namespaces
Mediante atributos reservados que tienen prefijo xmlns:
En el elemento que lo usa o en un elemento padre
<x xmlns:edi=’http://ecommerce.org/schema’>
<edi:price units=’Euro’>32.18</edi:price>
</x>
Se pueden declarar varios namespaces en único
elemento
<bk:book xmlns:bk=’urn:loc.gov:books’
xmlns:isbn=’urn:ISBN:0-395-36341-6’>
<bk:title>Cheaper by the Dozen</bk:title>
<isbn:number>1568491379</isbn:number>
</bk:book>
XML: namespace por defecto
El asignado al atributo xmlns se aplica a los elementos sin
prefijo
El propio elemento si no tiene prefijo
<html xmlns=’http://www.w3.org/TR/REC-html40’>
<head><title>Frobnostication</title></head>
<body><p>Moved to
<a href=’http://frob.com’>here</a>.</p></body>
</html>
es equivalente a
<html:html xmlns:html=’http://www.w3.org/TR/REC-html40’>
<html:head><html:title>Frobnostication</html:title></html:head>
<html:body><html:p>Moved to
<html:a href=’http://frob.com’>here.</html:a></html:p></html:body>
</html:html>
XML: Procesado DOM
DOM = Document object model
●Se carga documento en memoria
●Se recorre el árbol
Nodos del árbol
Document
DocumentFragment
DocumentType
EntityReference
Element
Attr
ProcessingInstruction
Comment
Text
CDATASection
Entity
Notation
●
XML: Procesado SAX
SAX = Simple API for XML
●Leyendo fichero XML
● Se disparan eventos con lo que se encuentra
● Marcas de comienzo de elemento
● Marcas fin de elemento
● Secciones CDATA y #PCDATA
● Comentarios
● etc.
●Pocos requerimientos de memoria
●Rápido
Librería SL
http://xml.apache.org/xerces2-j/
http://xml.apache.org/xerces-c/
●
XHTML
Conjunto de DTDs XML
●XHTML 1.0 es reformulación de las 3 DTDs de
HTML 4 en XML
●Diferencias con HTML 4
● Documentos deben estar bien formados
●
Índice
SGML
●HTML
●CSS
●XML
●
XMLS
●
XLS
●FO
●
XMLS
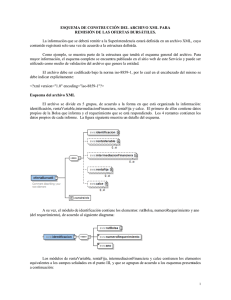
XMLS = XML Schema
●Mejora de la DTD (aunque se puede emplear--- XML es un
subconjunto de SGML)
●Permite
● Indicar número de repeticiones
● Indicar tipos simples
● string
● decimales
● fechas
● Definir tipos
● Restricciones mediante patrones
● etc.
●
XMLS
Un XML Schema define:
●los elementos y atributos que pueden aparecer en un
documento
●qué elementos pueden ser elementos hijo de un
elemento padre, su orden y número
●si un elemento aparece como vacío o puede incluir
texto
●tipos de datos para elementos y atributos
●valores por defecto, así como invariables, para los
elementos y atributos
XMLS: Ventajas
Los XML Schema son fácilmente extensibles. Las DTDs ofrecen
una extensibilidad complicada de ejercitar.
●Los XML Schema son más ricos y más útiles que las DTDs.
Soporta los tipos de string, date, integer, boolean... De este
modo, pueden definirse el tipo y rango de los elementos y
atributos. Las DTDs solamente pueden emplear las palabras claves
CDATA, NUMBER...
●Los XML Schema están escritos en XML, por tanto, no es
necesario aprender un nuevo lenguaje. Las DTDs tienen un
lenguaje propio de escritura.
●Los XML Schema soporta la definición por parte del usuario de
nuevos tipos de dato, llamados arquetipos, los cuales pueden
ser extendidos a su vez mediante una relación de herencia.
●Los XML Schema soportan los espacios de nombres. Por
tanto, permite definir elementos de igual nombre. Para ello debe
ser precedido por prefijos diferentes.
●
XMLS: Elementos y atributos
El elemento raíz de todo fichero XMLS es el elemento <schema>.
Este elemento puede contener una serie de atributos.
Un posible esquema sería el siguiente:
<?xml version=“1.0”?>
<xs:schema xmlns:xs=“http://www.w3.org/2001/XMLSchema”
targetNamespace=“http://www.cyc.ull.es”
xmlns=“http://www.evenet.cyc.ull.es”>
...
</xs:schema>
XMLS: Ejemplo
<?xml version=“1.0”?>
<xs:schema xmlns:xs=“http://www.w3.org/2001/XMLSchema”
targetNamespace=“http://www.cyc.ull.es”
xmlns=“http://www.evenet.cyc.ull.es”>
<xs:element name=“correo_electronico”>
<xs:complexType>
<xs:sequence>
<xs:element name=“de” type=“xs:string”/>
<xs:element name=“para” type=“xs:string”/>
<xs:element name=“fecha” type=“xs:date”/>
<xs:element name=“asunto” type=“xs:string”/>
<xs:element name=“contenido” type=“xs:string”/>
</xs:sequence>
<xs:attribute name=“respondido” type=“xs:boolean”/>
</xs:complexType>
</xs:element>
</xs:schema>
XMLS: Indicadores
all Los elementos hijo pueden aparecer en cualquier orden y cada
elemento deben aparecer una y sólo una vez.
●choice Puede aparecer uno u otro de los elementos hijo.
●sequence Los elementos hijo deben aparecer en el orden especificado.
●maxOccurs Número máximo de veces que puede aparecer un elemento.
Aparece como atributo del elemento afectado.
●minOccurs Número mínimo de veces que puede aparecer un elemento.
Aparece como atributo del elemento afectado.
●group Empleado para definir un conjunto de elementos relacionados. Se
emplea con la estructura
<xs:group name=“nombre_del_grupo”>
...
</xs:group>
●attributeGroup Análogo al indicador group pero referido a atributos
relacionados.
●
XMLS: Restricciones (I)
enumeration Define una lista de valores aceptables.
●fractionDigits Especifica el número máximo de decimales
permitidos.
●length Especifica el número exacto de caracteres o elementos
permitidos.
●maxExclusive Especifica el límite superior para valores numéricos
(estrictamente menor)
●maxInclusive Límite superior (menor o igual que el valor
especificado).
●minExclusive límite inferior (estrictamente mayor)
●minInclusive límite inferior (mayor o igual)
●maxLength Especifica el número máximo de caracteres o
elementos permitidos.
●
XMLS: Restricciones (II)
minLength Especifica el número mínimo de caracteres o
elementos permitidos.
●pattern Define la secuencia exacta de caracteres que son
aceptables.
●totalDigits Especifica el número exacto de decimales permitidos.
●whiteSpace Especifica cuánto espacio en blanco está permitido
(incluyendo espacios, tabulaciones, salto de línea y retorno de
carro).
●
XMLS: Restricciones
<xs:simpleType name="sexoType">
<xs:restriction base="xs:string">
<xs:enumeration value="Varón"/>
<xs:enumeration value="Mujer"/>
</xs:restriction>
</xs:simpleType>
<xs:simpleType name="dniType">
<xs:restriction base="xs:string">
<xs:pattern value="([0-9]{8}[A-Z])|(X[0-9]{8}[A-Z])"/>
</xs:restriction>
</xs:simpleType>
XMLS: Definiciones de tipos
●
Forman un árbol con única raíz
●
tipo raíz complejo anyType
●
tipo raíz simple anySimpleType
●
●
●
Todas las definiciones son
● extensión de otro tipo
● restricción de otro tipo
XMLS: Declaración elementos
<element
abstract = boolean : false
block = (#all | List of (extension | restriction | substitution))
default = string
final = (#all | List of (extension | restriction))
fixed = string
form = (qualified | unqualified)
id = ID
maxOccurs = (nonNegativeInteger | unbounded) : 1
minOccurs = nonNegativeInteger : 1
name = NCName
nillable = boolean : false
ref = QName
substitutionGroup = QName
type = Qname ... >
Content: (annotation?, ((simpleType | complexType)?, (unique | key |keyref)*))
</element>
XMLS: Declaración atributos
<attribute
default = string
fixed = string
form = (qualified | unqualified)
id = ID
name = NCName
ref = QName
type = QName
use = (optional | prohibited | required) : optional
{any attributes with non-schema namespace . . .}>
Content: (annotation?, (simpleType?))
</attribute>
XMLS: Declaración tipo complejo
<complexType
abstract = boolean : false
block = (#all | List of (extension | restriction))
final = (#all | List of (extension | restriction))
id = ID
mixed = boolean : false
name = NCName
{any attributes with non-schema namespace . . .}>
Content: (annotation?, (simpleContent | complexContent | ((group |
all |
choice | sequence)?, ((attribute | attributeGroup)*, anyAttribute?))))
</complexType>
Índice
SGML
●HTML
●CSS
●XML
●
XMLS
●
XLS
●FO
●
XLS: Introducción
Un documento XML presenta una facilidad de lectura y
comprensión para las personas.
●No obstante, un documento con marcas no es la mejor forma de
visualización.
●
<?xml version=“1.0” ?>
<CLASE CURSO=“4”>
<ALUMNO>
<NOMBRE>Eladio Ayoze</NOMBRE>
<APELLIDOS>Gutierrez Bencomo</APELLIDOS>
<NOTA>7.80</NOTA>
</ALUMNO>
...
</CLASE>
XLS: Introducción
●
XML está pensado para el almacenamiento y transmisión de los
datos, no para su visualización.
●XSL (eXtensible Stylesheet Language).
●Una función similar a las CSS
●Se puede definir un estilo para cada elemento del documento.
●De este modo, cambiando únicamente la hoja de estilo, se
controla la apariencia con que se visualiza el documento.
●
Por ejemplo, si se desea emplear una hoja de estilo
llamada tablasNotas.xsl, se debe añadir una línea más al encabezado
del documento XML indicando esta referencia.
<?xml version=“1.0” ?>
<?xml-stylesheet type=“text/xsl” href=“tablasNotas.xsl”?>
<CLASE CURSO=“4”>
XLS: Introducción
<?xml version=“1.0” ?>
<xsl:stylesheet xmlns:xsl=“http://www.w3.org/TR/WD-xsl”>
<xsl:template match=“/”>
<!-- elementos de procesamiento -->
...
</xsl:template>
</xsl:stylesheet>
Unidades de procesamiento:
<xsl:if> <xsl:for-each>
<?xml version='1.0' ?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl">
<xsl:template match="/">
<HTML>
<BODY>
<B> Notas del examen del 6 de Septiembre de 2002 </B>
<BR/>
<TABLE>
<xsl:for-each order-by="+ APELLIDOS" select="CLASE/ALUMNO">
<TR>
<TD><xsl:value-of
select="APELLIDOS"/>,<xsl:value-of
select="NOMBRE"/></TD>
<TD><B><xsl:value-of select="NOTA"/></B></TD>
</TR>
</xsl:for-each>
</TABLE>
</BODY>
</HTML>
</xsl:template>
</xsl:stylesheet>
Índice
SGML
●HTML
●CSS
●XML
●
XMLS
●
XLS
●FO
●
FO
FO: Formatting Objects
●Espacio de nombres XML para indicar la forma de
impresión (PDF, RTF...)
●Etiquetas como <fo:block> <fo:font> <fo:table>
●
Puede usarse combinado con XSL
●
●
Conversores de los documentos FO a otros
formatos: FOP (Apache)
●