GUÍA 2 Tema: APLICACIONES BÁSICAS.
Anuncio

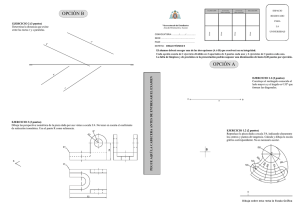
Diseño Digital II. Guía 2 16 GUÍA 2 Tema: APLICACIONES BÁSICAS. Contenidos •Mapa de bits y vectores • Mano alzada, creación y manipulación de curvas y modificación de trazados. •Guías Reglas y cuadrículas. Objetivos Específicos • Presentar la caja completa de herramientas de Illustrator, uso y variaciones. • Desarrollar el manejo de capas y del panel apariencia . • Poner en práctica en un solo ejercicio las herramientas desarrolladas en esta guía. Materiales y Equipo Guía Número 2. Boceto final y racional para realizar diseño de logotipo personal. Scan o fotografía del boceto lineal para que le sirva de guía. Introducción Teórica Gráficos vectoriales Los gráficos vectoriales (a veces denominados formas vectoriales u objetos vectoriales) están compuestos de líneas y curvas definidas por objetos matemáticos denominados vectores, que describen una imagen de acuerdo con sus características geométricas. Ejemplo de una imagen de vector con diferentes niveles de ampliación Puede mover o modificar gráficos vectoriales con libertad sin perder detalle ni claridad porque son 17 Diseño Digital II. Guía 2 independientes de la resolución; mantienen los bordes nítidos cuando se les cambia el tamaño, se imprimen en una impresora PostScript, se guardan en un archivo PDF o se importan en una aplicación de gráficos basada en vectores. Como resultado, los gráficos vectoriales son la mejor opción para ilustraciones, como los logotipos, que se utilizarán en varios tamaños y distintos medios de salida. Puede utilizar los comandos Copiar y Pegar para duplicar gráficos vectoriales entre componentes de Creative Suite. Trazados Conforme dibuja, crea una línea denominada trazado. Un trazado consta de uno omás segmentos rectos o curvos. El inicio y el fin de cada segmento quedan marcados por puntos de ancla, que funcionan como clavijas de sujeción de cables. Un trazado puede estar cerrado (por ejemplo, un círculo) o abierto, con marcados puntos finales (por ejemplo, una línea ondulante). Puede cambiar la forma de un trazado arrastrando sus puntos de ancla, los puntos de dirección al final de las líneas de dirección que aparecen en puntos de ancla, o el propio segmento de trazado. Componentes del trazado A. Punto final seleccionado (sólido) B. Punto de ancla seleccionado C. Punto de ancla deseleccionado D. Segmento de trazado curvo E. Línea de dirección F. Punto de dirección Los trazados pueden tener dos tipos de puntos de ancla: puntos de vértice y puntos suavizados. En un punto de vértice, un trazado cambia de dirección repentinamente. En un punto de suavizado, los segmentos del trazado se conectan como una curva continua. Puede dibujar un trazado utilizando cualquier combinación de puntos de vértice y de curva. Si dibuja el tipo de punto equivocado, podrá modificarlo. Diseño Digital II. Guía 2 18 Puntos de un trazado A. Cuatro puntos de vértice B. Cuatro puntos suavizados C. Combinación de puntos de vértice y de curva Un punto de vértice puede conectar dos segmentos rectos o curvos cualesquiera, mientras que un punto de curva siempre conecta dos segmentos curvos. Un punto de vértice puede conectar tanto segmentos rectos como segmentos curvos. Nota: no confunda los puntos de vértice y suavizado con los segmentos rectos y curvos. La línea de definición de un trazado se denomina contorno. Un color o degradado aplicado al área interior de un trazado abierto o cerrado se denomina relleno. Un contorno puede tener grosor, color y un patrón de guiones (Illustrator e InDesign). Después de crear un trazado o una forma, se pueden cambiar sus características de trazo y relleno. Acerca de las líneas y los puntos de dirección Cuando selecciona un punto de ancla que conecta segmentos curvos (o selecciona el propio segmento), los puntos de ancla de los segmentos conectados muestran controladores de dirección, que constan de líneas de dirección que terminan en punto de dirección. El ángulo y la longitud de las líneas de dirección determinan la forma y el tamaño de los segmentos curvos. Al mover los puntos de dirección, se modifica la forma de las curvas. Las líneas de dirección no aparecen en la salida final. 19 Diseño Digital II. Guía 2 Tras seleccionar un punto de ancla (izquierda), aparecen líneas de dirección en los segmentos curvos conectados por el punto de ancla (derecha). Un punto de suavizado siempre tiene dos líneas de dirección, que se mueven a la vez como una sola unidad recta. Cuando mueve una línea de dirección en un punto suavizado, los segmentos curvos de ambos lados del punto se ajustan de manera simultánea, manteniendo una curva continua en dicho punto de ancla. En comparación, un punto de vértice puede tener dos, una o ninguna línea de dirección, dependiendo de si une dos, uno o ningún segmento curvo, respectivamente. Las líneas de dirección del punto de vértice mantienen el vértice utilizando ángulos diferentes. Al mover una línea de dirección de un punto de vértice, sólo se ajusta la curva situada en el mismo lado del punto que dicha línea de dirección. Ajuste de las líneas de dirección punto de suavizado (izquierda) y un punto de vértice (derecha) Las líneas de dirección son siempre tangentes a la curva de los puntos de ancla y perpendiculares al radio de dicha curva. El ángulo de cada línea de dirección determina la inclinación de la curva, y la longitud de cada línea de dirección determina la altura o profundidad de la curva. Diseño Digital II. Guía 2 20 Al mover las líneas de dirección o cambiar su tamaño se cambia la inclinación. Nota: en Illustrator, puede mostrar u ocultar puntos de ancla, línea de dirección y puntos de dirección eligiendo Ver >Mostrar bordes o Ver > Ocultar bordes. Editar trazados con la herramienta Lápiz Puede editar cualquier trazado empleando la herramienta Lápiz y añadir formas y líneas de forma libre a cualquier forma. Añadir a un trazado con la herramienta Lápiz 1 Seleccione el trazado existente. 2 Seleccione la herramienta Lápiz. 3 Sitúe la punta del lápiz sobre un punto final del trazado. Para determinar en que momento se encuentra lo suficientemente cerca del punto final se lo indicará la x pequeña que se encuentra junto a la punta del lápiz cuando esta desaparezca. 4 Arrastre para continuar el trazado. Conectar dos trazados con la herramienta Lápiz 1 Seleccione ambos trazados (pulse la tecla Mayús y haga clic o bien, arrastre los dos con la herramienta Selección). 2 Seleccione la herramienta Lápiz. 3 Sitúe el puntero donde desee empezar un trazado y comience a arrastrar en dirección al otro trazado. 4 Cuando empiece a arrastrar, mantenga pulsada la tecla Ctrl (Windows) o Comando (Mac OS). La herramienta Lápiz muestra un pequeño símbolo de combinación para indicar que está añadiendo al trazado existente. 5 Arrastre hacia el punto final del otro trazado, suelte el botón del ratón y después la tecla Ctrl o Comando. 21 Diseño Digital II. Guía 2 Nota: para obtener un mejor resultado, arrastre el puntero desde un trazado hacia el otro como si sólo estuviera continuando los trazados en la dirección en la que se crearon. Cambiar la forma de los trazados con la herramienta Lápiz 1 Seleccione el trazado que desea cambiar. 2 Sitúe la herramienta Lápiz sobre o cerca del trazado para redibujarlo. Se puede decir que está lo suficientemente cerca del trazado cuando la x desaparece de la herramienta. 3 Arrastre la herramienta hasta que el trazado tenga la forma deseada. Uso de la herramienta Lápiz para editar una forma cerrada Nota: según dónde empiece a redibujar el trazado y en qué dirección arrastre, podría obtener resultados inesperados. Por ejemplo, podría convertir un trazado cerrado en otro abierto, uno abierto en otro cerrado o incluso perder una parte de la forma por una acción no intencionada. Selección del color Además de la utilización de las herramientas de dibujo, es importante conocer la forma de rellenar un trazo. En la parte inferior de la caja de herramientas se encuentra el color de relleno y color de trazo. Si elige una muestra o un color haciendo doble clic en el color sólido, le permitirá rellenar sus trazos con ese color. El cuadrado hueco define el color del trazo. Para intercambiar entre el color del trazo y de relleno, simplemente haga clic en el icono que se encuentra en esta misma caja o usando la tecla X. Otra forma de seleccionar el color es por medio de la herramienta cuentagotas o gotero. Utilicela de la siguiente manera: Diseño Digital II. Guía 2 22 1. Seleccione la herramienta 2. Haga clic sobre un color dentro de la misma ventana o desde otro documento para cambiar el color activo. El panel de muestras también nos funciona para seleccionar colores. La panel contiene muestras de color de la panel predeterminada. Para seleccionar un color, basta hacer clic en una muestra de color, el color nuevo aparece en el cuadro de selección en la caja de herramientas. El cuadro de diálogo Selector de Color, que puede abrir haciendo clic en cualquiere de las muestras de color que están en el cuadro de herramientas, le permite escoger un nuevo color.arrastrando las flechas blancas que están a los lados de la barra deslizable de color (el espectro) y haga clicc en OK. También puede hacer clicc dentro del espectro parta acercarse al tono que desea, luego hacer clicc dentro el área de color (el cuadro principal) y finalmente OK. Como alternativa, puede especificar un color escribiendo directamente los números dentro de los campos que están junto a los distintos modelos de color. Reglas, cuadrículas y guías Uso de las reglas Las reglas permiten colocar y medir con precisión objetos en la ventana de ilustración. Las reglas aparecen en los lados superior e izquierdo de la ventana de ilustración. El punto donde aparece el 0 en cada regla se denomina origen de la regla. El origen de la regla por defecto se encuentra en la esquina inferior izquierda de la mesa de trabajo. • Para mostrar las reglas, escoja Ver > Mostrar reglas. • Para ocultar las reglas, escoja Ver > Ocultar reglas. • Para cambiar el origen de la regla, mueva el puntero a la esquina superior izquierda de la ventana de ilustración (al punto de intersección) y arrastre el puntero a la posición donde desee ubicar el nuevo origen de la regla. Al arrastrar, una cruz en la ventana y en las reglas indica el nuevo origen de las reglas. Nota: si se cambia el origen de la regla, esto afectará a la segmentación de los motivos. • Para restaurar el origen de la regla por defecto, haga doble clic en el punto de intersección de las reglas en la esquina superior izquierda de la ventana de ilustración. 23 Diseño Digital II. Guía 2 Cambio de la unidad de medida La unidad de medida por defecto en Illustrator es puntos (un punto es igual a 0,3528 milímetros). Puede cambiar las unidades que utiliza Illustrator para medidas generales, trazos y texto. También puede anular la unidad por defecto introduciendo valores en los cuadros. • Para cambiar la unidad de medida por defecto, escoja Edición > Preferencias > Unidades y rendimiento de visualización (Windows) o Illustrator > Preferencias > Unidades y rendimiento de visualización (Mac OS) y selecciones las unidades para las opciones Generales, Trazo y Texto. Nota: la opción de medida “Generales” afecta a las reglas, para medir la distancia entre puntos, mover y transformar objetos, ajustar el espacio de la cuadrícula y de las guías, y para crear formas. • Para establecer la unidad de medida general sólo para el documento actual, escoja Archivo > Ajustar documento, seleccione Mesa de trabajo en el menú situado en la parte superior izquierda del cuadro de diálogo Ajustar documento, establezca la unidad de medida que desee utilizar y haga clic en OK. • Para cambiar la unidad de medida al introducir un valor en un cuadro, introduzca tras el valor una de las siguientes abreviaturas: pulgada, pulgadas, pu, milímetros, mm, Q (una Q equivale a 0,25 milímetros), centímetros, cm, puntos, p, pt, picas, pc, píxel, píxeles y px. Uso de la cuadrícula La cuadrícula aparece detrás de la ilustración en la ventana de ilustración y no se imprime. • Para utilizar la cuadrícula, escoja Ver > Mostrar cuadrícula. • Para ocultar la cuadrícula, escoja Ver > Ocultar cuadrícula. • Para ajustar objetos a las líneas de cuadrícula, escoja Ver > Ajustar a cuadrícula, seleccione el objeto que desea mover y arrástrelo hasta la posición deseada. Si los límites del objeto se encuentran a 2 píxeles o menos de una línea de cuadrícula, se atraerá a la línea. Nota: si la opción Ver > Previsualización de píxeles está seleccionada, Ajustar a cuadrícula cambia a Ajustar al píxel. • Para especificar el espaciado entre cuadrículas, el estilo de cuadrícula (líneas continuas o punteadas), su color o si las cuadrículas se mostrarán delante o detrás de la ilustración, escoja Edición > Preferencias > Guías y cuadrícula (Windows) o Illustrator > Preferencias > Guías y cuadrícula (Mac OS). Diseño Digital II. Guía 2 24 Uso de las guías Las guías permiten alinear texto y objetos gráficos. Puede crear guías de regla (líneas verticales u horizontales rectas) y objetos de guía (objetos vectoriales que se pueden convertir en guías). Al igual que la cuadrícula, las guías no se imprimen. Puede elegir entre dos estilos de guía, líneas continuas o punteadas, y puede cambiar los colores de las guías si utiliza los colores predefinidos de la guía o escoge otros con un selector de color. Por defecto, las guías no están bloqueadas por lo que puede moverlas, modificarlas, eliminarlas o invertirlas. • Para mostrar u ocultar las guías, escoja Ver > Guías > Mostrar guías o Ver > Guías > Ocultar guías. • Para cambiar los ajustes de guía, escoja Edición > Preferencias > Guías y cuadrícula (Windows) o Illustrator > Preferencias > Guías y cuadrícula (Mac OS). • Para bloquear las guías, escoja Ver > Guías > Bloquear guías. Creación de guías 1 Si las reglas no están visibles, escoja Ver > Mostrar reglas. 2 Sitúe el puntero en la regla izquierda para crear una guía vertical o en la regla superior para crear una guía horizontal. 3 Arrastre la guía hasta su posición. También es posible convertir objetos vectoriales en guías seleccionándolos y escogiendo Ver > Guías > Crear guías. Para facilitar el trabajo con varias guías, colóquelas en una capa distinta. Cómo mover, eliminar o soltar guías 1 Si las guías están bloqueadas, escoja Ver > Guías > Bloquear guías. 2 Lleve a cabo uno de los procedimientos siguientes: • Mueva la guía arrastrándola o copiándola. • Elimine la guía pulsando la tecla Retroceso (Windows) o Eliminar (Mac OS), o escogiendo Edición > Cortar o Edición >Borrar. • Para eliminar de una vez todas las guías, escoja Ver > Guías > Borrar guías. • Suelte la guía, que volverá a convertirse en un objeto gráfico normal, seleccionando la guía y eligiendo Ver > Guías >Soltar guías. 25 Diseño Digital II. Guía 2 Cómo atraer objetos a puntoS de ancla y guías 1 Escoja Ver > Ajustar al punto. 2 Seleccione el objeto que desea mover y coloque el puntero sobre el punto exacto donde desea alinearlo con puntos de ancla y guías. Importante: al ajustar a un punto, la alineaciónmediante ajuste depende de la posición del puntero, no de los bordes del objeto arrastrado. 3 Arrastre el objeto hasta la posición deseada. Cuando el puntero esté a 2 píxeles o menos de un punto de ancla o una guía, se atraerá al punto. El puntero cambia de una punta de flecha rellena a una punta de flecha vacía cuando se produce la atracción. Acerca de las guías inteligentes Las guías inteligentes son guías de ajuste temporales que ayudan a crear, alinear, editar y transformar objetos en relación con otros objetos. Para activar las guías inteligentes, escoja Ver > Guías inteligentes. Puede utilizar las guías inteligentes de las siguientes maneras: • Cuando cree un objeto con la herramienta Pluma o las herramientas de formas, utilice las guías inteligentes para colocar los puntos de ancla de un objeto nuevo respecto a un objeto existente. • Cuando mueva un objeto, utilice las guías inteligentes para alinear el cursor con las guías de construcción y los trazados existentes. La alineación se basa en la posición del puntero, no en los bordes del objeto, por lo que debe tener cuidado de hacer clic en el punto exacto que desea alinear. • Al transformar un objeto, las guías inteligentes aparecen automáticamente para ayudar en la transformación. Puede cambiar el cuándo y cómo aparecen las guías inteligentes ajustando las preferencias de Guías inteligentes. Nota: si la opción Ajustar a cuadrícula está activada, no se pueden utilizar guías inteligentes (aunque esté seleccionado el comando de menú). Diseño Digital II. Guía 2 26 Procedimiento 1. Abra la imágen del boceto, que le servirá para vectorizar su ilustración, desde Illustrator con el comando Archivo>Abrir. 2.Guardar como guía 2, y ubicarlo en su carpeta personal. 3. En el panel de capas hacer doble clic sobre la capa actual y chequear la opción que dice: atenuar imágenes hasta un 50%, y luego hacer clic en OK. 4. Crear una nueva capa, siguiendo las indicaciones que le de el docente. 5. Comenzar a vectorizar. 6. Aplicar colores. 7. Aplicar sombras e iluminaciones. 8. Guardar el archivo. Referencias Bibliográficas -Adobe Illustrator CS4, Guía de Usuario. -El Libro oficial de Adobe Illustrator: Adobe Espress, Libro 005.13 A239 2006 Imp / Ed.: Madrid, España: Anaya, 2006 Edición: 1a ed. 2006. -Photoshop 6 e Ilustrador 9 Avanzado, Libro 005.13 P574 2001 Imp / Ed.: MADRID, ESPAÑA : ANAYA, 2001