Elementos - Universidad de La Laguna
Anuncio

Presentación
Programa de doctorado Física e Informática
HERRAMIENTAS Y LENGUAJES DE PROGRAMACIÓN
Introducción a los Lenguajes de
Marcas
Alberto Hamilton Castro
Grupo de Computadoras y Control
Escuela Técnica Superior de Ingeniería Informática
Universidad de La Laguna
$Id: LenguejesMarca.mgp,v 1.14 2004/11/16 16:26:23 alberto Exp alberto $
Índice
SGML
HTML
CSS
XML
XMLS
SGML
SGML = Standard Generalized Markup Language
Marca históricamente
Anotación que intenta señalar a un tipógrafo cómo debe
imprimirse o prepararse un texto determinado
Marca en la actualidad
Toda clase de códigos insertados en textos electrónicos
que determinan el formato, el modo de impresión o
cualquier otro proceso
Formalmente SGML es metalenguaje
Permite definir otros lenguajes
SGML: Características
Marcado descriptivo
Se da una categoría a cada parte del documento
NO marcado procedural
Lo que se debe hacer con cada parte
Por ejemplo para imprimirlo
En SGML esto se especifica en otro documento
Documentos con tipos
Se introduce document type definition (DTD)
Documentos tienen tipos
Indicando sus partes y estructura
Un parser puede determinar si documento se ajusta a DTD
Distintos documentos del mismo tipo
Se pueden procesar de manera uniforme
De manera más inteligente
SGML: Transportabilidad
Transportabilidad de los datos
Independientemente de
el hardware
el software
la codificación
Posibilidad de definir entidades
Cadenas de caracteres que se sustituyen por otras
SGML: Elementos
Unidad de texto visto como componente estructural
Cada tipo de elemento: nombre distinto
En SGML no se atiende al contenido semántico
Eso depende de la aplicación
Para indicar donde está cada elemento
insertar marcas de comienzo y fin
Forma habitual
comienzo <nombre>
fin </nombre>
Pedro afirmó <cita>Yo no he sido</cita> con toda rotundidad
Se a indicado donde se encuentra un elemento de tipo "cita"
Puede haber elementos vacíos
Sin contenido
<elemento></elemento>
SGML: Estructura
Los elementos deben estar completamente contenidos en
otros
Estructura de árbol
Ejemplo
<antologia>
<poema>
<titulo>Soneto de Repente</titulo>
<estrofa>
<verso>Un soneto me manda hacer Violante,</verso>
<verso>que en mi vida me he visto en tanto aprieto;</verso>
<verso>catorce versos dicen que es soneto,</verso>
<verso>burla burlando van los tres delante.</verso>
</estrofa>
<!-- resto del poema -->
</poema>
<!-- otros poemas de la antologia -->
</antologia>
SGML: la DTD
Reglas que definen la estructura un documento SGML
DTD del ejemplo anterior
<!ELEMENT antologia - <!ELEMENT poema
-<!ELEMENT estrofa
-O
<!ELEMENT (verso | titulo)
(poema+)>
(titulo?, estrofa+)>
(verso+) >
- O (#PCDATA) >
Constan de
Palabra reservada <!ELEMENT
Elementos o elementos a los que se refiere
Si varios: ( ele1 | ele2 )
Reglas de minimización
para marca de comienzo y fin
- debe aparecer
O es opcional, se puede omitir
Modelo de contenido
entre paréntesis
que elementos pueden aparecer dentro y en que orden
SGML: Minimizado
Ejemplo minimizado
<antologia>
<poema>
<titulo>Soneto de Repente
<estrofa>
<verso>Un soneto me manda hacer Violante,
<verso>que en mi vida me he visto en tanto aprieto;
<verso>catorce versos dicen que es soneto,
<verso>burla burlando van los tres delante.
<!-- resto del poema -->
</poema>
<!-- otros poemas de la antologia -->
</antologia>
SGML: Modelo de contenido
Puede ser
palabra reservada
#PCDATA: cualquier texto
paréntesis para indicar grupo
grupos conectados
A | B =tanto A como B en cualquier orden
A , B =A debe ocurrir antes que B
A & B =tanto A como B pero en cualquier orden
A? =A puede ocurrir 0 a 1 vez
A* =A puede ocurrir 0 ó más veces
A+ =A puede ocurrir 1 ó más veces
<!ELEMENT poema - O (titulo?, (estrofa+ | copla+ | verso+) ) >
<!ELEMENT poema - O (titulo?, (estrofa | copla | verso)+ ) >
<!ELEMENT estribillo - - (#PCDATA | verso+)>
<!ELEMENT poema - O (titulo?,
( (verso+)
| (estribillo?, (estrofa, estribillo?)+ ) )) >
SGML: Excepciones al modelo de
contenido
Para elementos que pueden aparecer en cualquier nivel
Ejemplo: anotaciones
Modelo de contenido se modifica con dos excepciones
De inclusión: +(A | B )
<!ELEMENT poema - O (titulo?, (estrofa+ | copla+ | verso+) )
+(nota | variante) >
nota y variante pueden aparecer en cualquier subelemento de poema
De exclusión: -(A | B)
<!ELEMENT titulo - O (#PCDATA) -(nota | variante) >
Evitamos que nota y variante puedan aparecer dentro de titulo
<!ELEMENT (nota | variante) - - (#PCDATA) -(nota | variante) >
Evitamos que nota y variante puedan aparecer dentro de si mismos
SGML: Atributos
Información que describe un elemento particular
No es parte de su contenido
Diferentes elementos pueden tener atributos del mismo
nombre
El par nombre atributo valor aparece en marca de
comienzo
NO en la de fin
<verso id=V1 estado="revisado">Por la mañana</verso>
Declaración
palabra reservada <!ATTLIST
nombre de elemento o elementos
varias lineas con
nombre del atributo
valores que puede tomar
valor por defecto
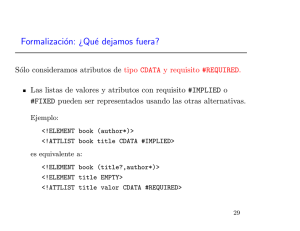
SGML: Declaración atributos
Valores que puede tomar
Lista de valores
Palabra reservada
ID identificador único
CDATA cualquier texto
IDREF referencia al campo tipo ID de otro elemento
NMTOKEN identificador alfanumérico
NUMBER número
Valor que se debe tomar por defecto (si no aparece)
Algún valor de la lista
Palabra reservada
#REQUIRED no se puede omitir
#IMPLIED no es necesario especificarlo
#CURRENT si no se indica, se toma el último usado
<!ATTLIST poema
id
ID
#IMPLIED
estado (borrador | revisado | publicado) borrador >
SGML: Entidades
Se da nombres a partes del documento: declaración
simples cadenas de caracteres
<!ENTITY sgml "Standard Generalized Markup Language">
ficheros enteros
<!ENTITY Capitulo2 SYSTEM "sgmlmkup.txt">
ficheros con identificador conocido
<!ENTITY open-hatch
PUBLIC "-//Textuality//TEXT Standard open-hatch boilerplate//EN"
"http://www.textuality.com/boilerplate/OpenHatch.xml">
Referencia a entidad: para incluirlo en el documento
con &nombre;
... el lenguaje de marcas &sgml; es ...
<capitulo>&Capitulo2;</capitulo>
Entidades parámetro
Sólo se pueden usar en las declaraciones SGML
Utilizan el % en vez del &
<!ENTITY % head.misc "SCRIPT|STYLE|META|LINK|OBJECT" >
SGML: Entidades carácter
Representa la posición del carácter en el codigo de
caracteres:
"&#D;" : D es número decimal
"&#xH;" ó "&#XH;": H es número hexadecimal
Ejemplos:
"&#229;" (en decimal) representa la letra "a" con un circulito (å)
"&#xE5;" (en hexadecimal) representa el mismo carácter
"&#Xe5;" (en hexadecimal) ídem
SGML: Referencia a entidades carácter
Se definen entidades que representan caracteres
Para que sea más intuitivo para los autores
No hay que recordar el número
Ejemplo
"&aring;" <=> "&#229;"
Son sensibles a mayúsculas
"&Aring;" es Å
"&aring;" es å
SGML: Entidades carácter
imprescindibles
Hay unos que son imprescindibles
"&lt;" representa el <
evita confundir comienzo marca
"&gt;" representa el >
evita confundir fin de marca
"&amp;" representa el &
evita confundir entidad
"&quot;" representa comillas dobles
posibilita uso dentro de atributo
"&apos;" representa comilla simple
posibilita uso dentro de atributo
SGML: Secciones marcadas
Partes del documento se pueden marcar con las siguientes
palabras reservadas
INCLUDE Las sección se debe incluir y tratar normalmente
IGNORE La sección se debe ignorar completamente
CDATA La sección debe considerarse texto, no se deben
reconocer, declaraciones, elementos ni referencias a
entidades.
RCDATA La sección debe considerarse texto. No se
deben reconocer, declaraciones, elementos pero las
referencias a entidades deben sustituirse.
TEMP Se indica que la sección es temporal.
<![ CDATA [
en SGML se pondrá <elemento></elemento> para elemento vació
]]>
SGML: Declaración tipo de documento
Puede ir al principio del documento
Para especificar su DTD
El nombre es el del elemento más exterior
La DTD puede estar
dentro de la declaración
<!DOCTYPE antologia [
<!ELEMENT antologia - <!ELEMENT poema
-<!ELEMENT estrofa
-O
<!ELEMENT (verso | titulo)
(poema+)>
(titulo?, estrofa+)>
(verso+) >
- O (#PCDATA) > ]>
en un fichero
<!DOCTYPE antologia SYSTEM "antologia.dtd">
como suma de los dos
<!DOCTYPE antologia SYSTEM "antologia.dtd" [
<!ELEMENT poema - - (titulo?, estrofa+) +(nota | variante) >
]>
Se interna prioridad sobre externa
Índice
SGML
HTML
CSS
XML
XMLS
HTML
HTML = HyperText Markup Language
Lenguaje utilizado para publicar en el World Wide Web
Desarrollado originariamente por Tim Berners-Lee en el
CERN
Popularizado por el navegador Mosaic del NCSA.
En 1995 salió la versión 2.0
Desarrollada por Internet Engineering Task Force (IETF)
RFC1866
Versiones HTML+ y HTML 3.0 no obtuvieron consenso
HTML 3.2 salió en 1997
Por el World Wide Web Consortium’s HTML Working
Group
HTML 4.01
Tratando de llegar a consenso
Evitar las extensiones propietarias
Adaptarse variedad de dispositivos:
PCs con distintas resoluciones y velocidad de conexión
teléfonos móviles
navegadores sonoros
etc.
Se recomienda a los autores
Separar estructura y representación
uso de hojas de estilo
Ayudar a la accesibilidad
Personas disminuidas
Ayudar a la representación progresiva
Tablas
HTML: Declaración tipo de Documento
Tres tipos de declaraciones
Estricto
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
Transición desde 3.2
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/1999/REC-html401-19991224/loose.dtd"
Con marcos
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/1999/REC-html401-19991224/frameset.dtd">
HTML: Estructura global
<!ELEMENT HTML O O (HEAD, BODY)>
<!ATTLIST HTML
lang
%LanguageCode; #IMPLIED -- language code -dir
(ltr|rtl)
#IMPLIED -- direction for weak/neutral text --"
>
La marca de comienzo y fin son opcionales
Tiene dos elementos hijos
Cabecera HEAD
Cuerpo BODY
HTML: Cabecera
<!ENTITY % head.misc "SCRIPT|STYLE|META|LINK|OBJECT" >
<!ENTITY % head.content "TITLE & BASE?">
<!ELEMENT HEAD O O (%head.content;) +(%head.misc;) >
<!ELEMENT TITLE - - (#PCDATA) -(%head.misc;) -- document title -->
El elemento titulo debe existir
Marcas de principio y fin obligadas
META: para información sobre el documento
<META name="Author" content="Dave Raggett">
HTML: Cuerpo
<!ELEMENT BODY O O (%block;|SCRIPT)+ +(INS|DEL) -- document body
-->
<!ATTLIST BODY
%attrs;
-- %coreattrs, %i18n, %events -onload
%Script; #IMPLIED
onunload
%Script; #IMPLIED
>
Elementos de bloque
<!ENTITY % block
"P | %heading; | %list; | %preformatted; | DL | DIV | NOSCRIPT |
BLOCKQUOTE | FORM | HR | TABLE | FIELDSET | ADDRESS">
Cabeceras
Ambas marcas son necesarias
<!ENTITY % heading "H1|H2|H3|H4|H5|H6">
Preformateado
Respeta los espacios
<!ENTITY % preformatted "PRE">
HTML: Listas
Listas
Sin numerar y numeradas
<!ENTITY % list "UL | OL">
<!ELEMENT UL - - (LI)+
<!ELEMENT OL - - (LI)+
<!ELEMENT LI - O (%flow;)*
-- unordered list -->
-- ordered list -->
-- list item -->
Listas de definiciones
<!ELEMENT DL - - (DT|DD)+
<!ELEMENT DT - O (%inline;)*
<!ELEMENT DD - O (%flow;)*
DT: término
DD: su definición
-- definition list -->
-- definition term -->
-- definition description -->
HTML: Tablas
<!ELEMENT TABLE - (CAPTION?, (COL*|COLGROUP*), THEAD?, TFOOT?, TBODY+)>
<!ATTLIST TABLE
-- table element -%attrs;
-- %coreattrs, %i18n, %events
summary %Text;
#IMPLIED -- purpose/structure
width
%Length;
#IMPLIED -- table width
border
%Pixels;
#IMPLIED -- frame width around table
frame
%TFrame;
#IMPLIED -- parts of frame to render
rules
%TRules;
#IMPLIED -- rulings between rows and cols
cellspacing %Length;
#IMPLIED -- spacing between cells
cellpadding %Length;
#IMPLIED -- spacing within cells
>
Cabecera
<!ELEMENT CAPTION - - (%inline;)*
-- table caption -->
Filas cabecera, pie y cuerpo de la tabla
<!ELEMENT THEAD
<!ELEMENT TFOOT
<!ELEMENT TBODY
- O (TR)+
- O (TR)+
O O (TR)+
-- table header -->
-- table footer -->
-- table body -->
HTML: Filas y celdas
Filas de la tabla
<!ELEMENT TR
<!ATTLIST TR
%attrs;
%cellhalign;
%cellvalign;
>
- O (TH|TD)+ -- table row -->
-- table row --- %coreattrs, %i18n, %events
-- horizontal alignment in cells
-- vertical alignment in cells
Celdas de la tabla
<!ELEMENT (TH|TD) - O (%flow;)* -- table header & data cell-->
<!ATTLIST (TH|TD)
-- header or data cell -rowspan NUMBER
1
-- number of rows spanned
colspan NUMBER
1
-- number of cols spanned
...
>
Pueden ocupar varias
columnas: colspan
filas: rowspan
HTML: Columnas de la tabla
<!ELEMENT COLGROUP - O (COL)*
-- table column group -->
<!ATTLIST COLGROUP
%attrs;
-- %coreattrs, %i18n, %events -span
NUMBER
1
-- default number of columns in group
width
%MultiLength; #IMPLIED -- default width for COLs -%cellhalign;
-- horizontal alignment in cells
%cellvalign;
-- vertical alignment in cells
>
Agrupa columnas estructuralmente
<!ELEMENT COL
- O EMPTY
-- table column -->
<!ATTLIST COL
-- column groups and properties -%attrs;
-- %coreattrs, %i18n, %events -span
NUMBER
1
-- COL attributes affect N
width
%MultiLength; #IMPLIED -- column width specification -%cellhalign;
-- horizontal alignment in cells
%cellvalign;
-- vertical alignment in cells
>
Puede afectar a varias, pero no las agrupa
HTML: Elementos en linea
Pueden aparecer dentro de cualquier elemento de bloque
<!ENTITY % inline "#PCDATA | %fontstyle; | %phrase; | %special; |
%formctrl;">
<!ENTITY % fontstyle
"TT | I | B | BIG | SMALL">
<!ENTITY % phrase "EM | STRONG | DFN | CODE |
SAMP | KBD | VAR | CITE | ABBR | ACRONYM" >
EM: énfasis
STRONG: mayor énfasis
CITE: cita o referencia a otras fuentes
DFN: definición
CODE: fragmento de código de programa
SAMP: ejemplo de salida de programa
KBD: testo entrado por usuario
VAR: variables de programas
ABBR: abreviación
ACRONYM: acrónimo
HTML: Elementos en linea
Elementos especiales
<!ENTITY % special
"A | IMG | OBJECT | BR | SCRIPT | MAP | Q | SUB | SUP | SPAN | BDO">
Elementos en Formularios
<!ENTITY % formctrl "INPUT | SELECT | TEXTAREA | LABEL | BUTTON">
Para definir los enlaces
<!ELEMENT A - - (%inline;)* -(A)
-- anchor -->
<!ATTLIST A
%attrs;
-- %coreattrs, %i18n, %events -type
%ContentType; #IMPLIED -- advisory content type -name
CDATA
#IMPLIED -- named link end -href
%URI;
#IMPLIED -- URI for linked resource -onfocus %Script;
#IMPLIED -- the element got the focus -onblur
%Script;
#IMPLIED -- the element lost the focus -...
>
name: para definir un ancla
href: para definir un destino
HTML: Indicación marco destino
Atributo relacionado con los marcos
target:Debe ser un nombre que empieza por letra
Los siguientes destinos tienen un significado especial
_blank: abrir en una ventana nueva
_self: abrir en el mismo marco
_parent: abrir en el marco padre del actual
en la misma ventana si no hay marcos
_top: abrir en la ventana completa, cancelando los frames
en la misma si no hay marcos
Índice
SGML
HTML
CSS
XML
XMLS
CSS: Cascading Style Sheets
CSS: Hojas de estilo en cascada
Permite especificar detalles de presentación de
elementos
en XML
Enlazando el fichero
<?XML:stylesheet type="text/css" href="bach.css"?>
en HTML
usando el atributo style de cualquier elemento
usando el elemento STYLE en la cabecera
<STYLE type="text/css">
@import url(http://style.com/basic);
BODY { background: white;
color: black; } /* damos color negro */
H1, H2, A:link { color: red }
</STYLE>
incluyendo fichero de estilo con elemento LINK
<LINK rel="stylesheet" type="text/css" href="../EstiloCYC.css">
CSSS: Selectores de clase e id
Todos los elementos HTML tienen atributo class
debe ser un identificador
nombre de la clase a la que pertenece
<P class=’rojo’>Linea roja</p>
<P class=’verde’>Linea verde</p>
Al definir los estilos se puede especifica la clase
P.rojo { color: red }
P.verde { color: green }
O aplicar a todos los elementos de una clase
.rojo { color: red }
Lo mismo ocurre con el atributo id
Cada elemento debe tener id distinto
H1#z98y { letter-spacing: 0.5em }
#z98y { letter-spacing: 0.5em }
CSSS: Elementos SPAN y DIV
DIV elemento de bloque
SPAN elemento en linea
Los elementos SPAN y DIV
Sirven principalmente para aplicar estilos
directamente
definiendo clase
<SPAN class=’NombrePersona’>Alberto Hamilton</SPAN>
SPAN.NombrePersona { font-style: italic }
CSSS: Selectores de contexto
Estilo puede depender del lugar en que aparezca el elemento
Los elementos padre
H1 EM { color: red }
UL LI { font-size: small }
UL UL LI { font-size: x-small }
DIV P
{ font: small sans-serif }
.reddish H1 { color: red }
#x78y CODE
{ background: blue }
DIV.sidenote H1 { font-size: large }
CSSS: Seudoclases
De los enlaces
A:link { color: red }
/* unvisited link */
A:visited { color: blue } /* visited links */
A:active { color: lime } /* active links */
A:link IMG { border: solid blue }
De posición
P:first-line { font-variant: small-caps }
P:first-letter { font-size: 200%; float: left }
BODY P:first-letter { color: purple }
P.initial:first-letter { color: red }
Pueden ser ingnoradas por navegadores
CSSS: Versiones
Están definidas dos versiones
Versión 2: más completa
superconjunto de la 1
Versión 1: suficiente para el HTML
CSSS: Propiedades de la fuente
font-family: [[<family-name> | <generic-family>],]*
[<family-name> | <generic-family>]
font-style: normal | italic | oblique
font-variant: normal | small-caps
font-weight: normal | bold | bolder | lighter | 100 | 200 | 300
| 400 | 500 | 600 | 700 | 800 | 900
font-size: <absolute-size> | <relative-size> | <length> |
<percentage>
font: [ <font-style> || <font-variant> || <font-weight> ]?
<font-size> [ / <line-height> ]? <font-family>
Engloba a las anteriores
CSSS: Propiedades de color y fondo
color: <color>
Color de la letra
EM { color: red }
/* natural language */
EM { color: rgb(255,0,0) } /* RGB range 0-255 */
background-color: <color> | transparent
H1 { background-color: #F00 }
background-image: <url> | none
BODY { background-image: url(marble.gif) }
background-repeat: repeat | repeat-x | repeat-y | no-repeat
background-attachment: scroll | fixed
background-position: [<percentage> | <length>]{1,2} | [top
| center | bottom] || [left | center | right]
background: <background-color> || <background-image>
|| <background-repeat> || <background-attachment> ||
<background-position>
Engloba las anteriores
CSSS: Propiedades del texto
word-spacing: normal | <length>
letter-spacing: normal | <length>
text-decoration: none | [ underline || overline || line-through
|| blink ]
vertical-align: baseline | sub | super | top | text-top | middle
| bottom | text-bottom | <percentage>
text-transform: capitalize | uppercase | lowercase | none
text-align: left | right | center | justify
text-indent: <length> | <percentage>
line-height: normal | <number> | <length> | <percentage>
CSSS: Formateo
Elementos de bloque tienen
margin: margen transparente se solapa con los de su
alrededor
border: si el elemento lo puede llevar
ej: celdas de tablas
padding: espacio alrededor opaco
del color del fondo definido para el elemento
Estos elementos en las 4 direcciones
left
right
top
bottom
CSSS: Márgenes
margin-top: <length> | <percentage> | auto
margin-right: <length> | <percentage> | auto
margin-bottom: <length> | <percentage> | auto
margin-left: <length> | <percentage> | auto
margin: [ <length> | <percentage> | auto ]{1,4}
abreviatura para poner los 4 margenes de 1 sola vez
orden: top, right, bottom, left
si falta 1, el del opuesto
BODY { margin: 2em } /* all margins set to 2em */
BODY { margin: 1em 2em } /* top & bottom = 1em, right & left = 2em */
BODY { margin: 1em 2em 3em } /* top=1em, right=2em, bottom=3em,
left=2em */
CSSS: Relleno
padding-top: <length> | <percentage>
padding-right: <length> | <percentage>
padding-bottom: <length> | <percentage>
padding-left: <length> | <percentage>
padding: [ <length> | <percentage> ]{1,4}
Ídem que margin
CSSS: Bordes
border-top-width: thin | medium | thick | <length>
border-right-width: thin | medium | thick | <length>
border-bottom-width: thin | medium | thick | <length>
border-left-width: thin | medium | thick | <length>
border-width: [thin | medium | thick | <length>]{1,4}
Ídem que margin
border-color: <color>{1,4}
Ídem que margin
CSSS: Bordes
border-style: none | dotted | dashed | solid | double |
groove | ridge | inset | outset
border-top: <border-top-width> || <border-style> || <color>
border-right: <border-right-width> || <border-style> ||
<color>
border-bottom: <border-bottom-width> || <border-style> ||
<color>
border-left: <border-left-width> || <border-style> || <color>
border: <border-width> || <border-style> || <color>
Se pone las propiedades a todos los bordes a la vez
no se puede distinguir
CSSS: Dimensiones y flotantes
width: <length> | <percentage> | auto
height: <length> | <percentage> | auto
Pensado para imágenes
float: left | right | none
Queda flotante al lado indicado
clear: none | left | right | both
Lado que debe estar libre de flotantes
H1 { clear : left }
display: block | inline | list-item | none
none hace que no se presente
white-space: normal | pre | nowrap
como se tratan los espacios
CSSS: Característica de las listas
list-style-type: disc | circle | square | decimal | lower-roman
| upper-roman | lower-alpha | upper-alpha | none
OL { list-style-type: decimal }
/* 1 2 3 4 5 etc. */
OL { list-style-type: lower-alpha } /* a b c d e etc. */
OL { list-style-type: lower-roman } /* i ii iii iv v etc. */
list-style-image: <url> | none
list-style-position: inside | outside
list-style: [disc | circle | square | decimal | lower-roman |
upper-roman | lower-alpha | upper-alpha | none] || [inside |
outside] || [<url> | none]
Abrebiatura de los anteriores
Índice
SGML
HTML
CSS
XML
XMLS
XML: Motivación
XML = Extensible Markup Language
Se diseñó para evitar la complejidad del SGML
Objetivos de diseño:
Sea usable en internet directamente
Soporte amplio rango de aplicaciones
Sea compatible con SGML
Sea fácil escribir programas que procesen XML
El número de características opcionales sea mínimo
Los documentos debes ser legibles y razonablemente
claros
El diseño debe ser formal y conciso
Los documentos XML deben ser fáciles de crear
Lo escueto de las marcas es de mínima importancias
XML: Conceptos
Documentos pueden ser
Bien formados
cumplen la sintaxis
Validos
cumplen con su DTD
Los parsers (procesadores) pueden ser
No validadores
Sólo comprueban bien formados
Validadores
Comprueban también validez
Otros estándares necesarios
Unicode y ISO/IEC 10646 para caracteres
Internet RFC 1766 para marcas de identificación de
lenguajes
ISO 639 para códigos de nombres de lenguajes
XML: Diferencias con SGML
Diferencias con SGML
No se permiten minimizar las marcas
marcas de comienzo y fin obligatorias
Marca especial de elemento vacío
<elem/> es equivalente a
<elem></elem>
Valor de atributos entre comillas
simples o dobles
Un atributo no puede aparecer más de una vez en un
elemento
Debe haber elemento raiz que englobe a todos
SGML puede haber varias raíces
No se permiten las exepciones de inclusión y exclusión
XML: Cabecera documento
Documentos deben empezar con declaración XML
Compuesto de
Versión XML
Codificación (opcional)
Declaración de autocontenido (opcional)
Existen declaraciones externas de entidades y atributos
<?xml version="1.0" ?>
<?xml version=’1.0’ encoding="UTF-8" ?>
<?xml version="1.0" standalone=’yes’?>
Declaración de tipo de documento como SGML
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE greeting [
<!ELEMENT greeting (#PCDATA)>
]>
<greeting>
XML: DTD
DTD como en SGML
Para elementos
No lleva caracteres de minimización
Para atributos
nuevos valores posibles
IDREFS varios identificadores de elemento
ENTITY el nombre de una entidad definida
NMTOKEN identificador (no especificado)
NMTOKENS lista de identificadores
NOTATION indica texto debe ser interpretado de manera especial
Declarado previamente
nuevo valor por defecto
#FIXED todos los elementos deben tener el valor indicado
en el atributo
<!NOTATION vrml PUBLIC "VMRL 1.0">
<!ATTLIST code lang NOTATION (vrml) #REQUIRED>
<code lang="vmrl">Instrucciones VRML</code>
XML: Espacio de nombre (namespace)
Permite varios tipos de elemento y atributos en documento
Provenientes de distintos módulos software
Un namespace identificado por URI
namespaces son idénticos si lo son sus URI
carácter a carácter
Nombres de elementos y atributos constan de
prefijo del namespace
será sustituido por el URI
parte local
separados por :
<edi:price units=’Euro’>32.18</edi:price>
XML: Declaración namespaces
Mediante atributos reservados
que tienen prefijo xmlns:
que es xmlns
en el elemento que lo usa o en un elemento padre
<x xmlns:edi=’http://ecommerce.org/schema’>
<edi:price units=’Euro’>32.18</edi:price>
</x>
Se pueden declarar varios namespaces en único
elemento
<bk:book xmlns:bk=’urn:loc.gov:books’
xmlns:isbn=’urn:ISBN:0-395-36341-6’>
<bk:title>Cheaper by the Dozen</bk:title>
<isbn:number>1568491379</isbn:number>
</bk:book>
XML: namespace por defecto
El asignado al atributo xmlns
Se aplica a los elementos sin prefijo
El propio elemento si no tiene prefijo
<html xmlns=’http://www.w3.org/TR/REC-html40’>
<head><title>Frobnostication</title></head>
<body><p>Moved to
<a href=’http://frob.com’>here</a>.</p></body>
</html>
es equivalente a
<html:html xmlns:html=’http://www.w3.org/TR/REC-html40’>
<html:head><html:title>Frobnostication</html:title></html:head>
<html:body><html:p>Moved to
<html:a href=’http://frob.com’>here.</html:a></html:p></html:body>
</html:html>
XML: Procesado DOM
DOM = Document object model
Se carga documento en memoria
Se recorre el árbol
Nodos del árbol
Document
DocumentFragment
DocumentType
EntityReference
Element
Attr
ProcessingInstruction
Comment
Text
CDATASection
Entity
Notation
XML: Procesado SAX
SAX = Simple API for XML
Leyendo fichero XML
Se disparan eventos con lo que se encuentra
Marcas de comienzo de elemento
Marcas fin de elemento
Secciones CDATA y #PCDATA
Comentarios
etc.
Pocos requerimientos de memoria
Rápido
Librería SL
http://xml.apache.org/xerces2-j/
http://xml.apache.org/xerces-c/
XHTML
Conjunto de DTDs XML
XHTML 1.0 es reformulación de las 3 DTDs de HTML 4 en
XML
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
Se debe definir namespace
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="en" lang="en">
Diferencias con HTML 4
Documentos deben estar bien formados
Índice
SGML
HTML
CSS
XML
XMLS
XMLS
XMLS = XML Schema
Mejora de la DTD
Permite
Indicar número de repeticiones
Indicar tipos simples
string
decimales
fechas
Definir tipos
Restricciones mediante patrones
etc.
XMLS: Componentes primarios
Definición de tipos simples
No pueden tener atributos ni elementos hijo
para atributos
para elementos con contenido sólo de texto
Pueden ser anónimos
Definición de tipos complejos
Tiene elementos hijos
Pueden ser anónimos
Declaración de atributos
Asocia nombre a tipo simple
Declaración de elementos
Asocia nombre a tipo simple o complejo
Si están a nivel 0 pueden ser elemento raíz de documento
XMLS: Definiciones de tipos
Forman un árbol con única raíz
tipo raíz complejo anyType
tipo raíz simple anySimpleType
Todas las definiciones son
extensión de otro tipo
restricción de otro tipo
XMLS: Componentes secundarios
Deben tener nombre
Definición de grupos de atributos
Para poder incluirlos en distintos tipos complejos
Definiciones de restricciones de identidad
Integridad referencial
Definición de modelo de grupo
Como se estructuran los componentes de tipos complejos
Sequence: en el orden indicado
Conjunction: en cualquier orden
Disjunction: sólo uno de los indicados
Declaración de anotaciones
XMLS: Componentes auxiliares
Parte de otros
Anotaciones
Modelos de grupos
Partículas
Puede ser
Declaración de elemento
comodín
Modelo de grupo
Comodines
Representan a elemento o atributo
Dependiendo namespace
Uso de atributos
XMLS: Declaración elementos
<element
abstract = boolean : false
block = (#all | List of (extension | restriction | substitution))
default = string
final = (#all | List of (extension | restriction))
fixed = string
form = (qualified | unqualified)
id = ID
maxOccurs = (nonNegativeInteger | unbounded) : 1
minOccurs = nonNegativeInteger : 1
name = NCName
nillable = boolean : false
ref = QName
substitutionGroup = QName
type = QName
{any attributes with non-schema namespace . . .}>
Content: (annotation?, ((simpleType | complexType)?, (unique | key |
keyref)*))
</element>
XMLS: Declaración atributos
<attribute
default = string
fixed = string
form = (qualified | unqualified)
id = ID
name = NCName
ref = QName
type = QName
use = (optional | prohibited | required) : optional
{any attributes with non-schema namespace . . .}>
Content: (annotation?, (simpleType?))
</attribute>
XMLS: Declaración tipo complejo
<complexType
abstract = boolean : false
block = (#all | List of (extension | restriction))
final = (#all | List of (extension | restriction))
id = ID
mixed = boolean : false
name = NCName
{any attributes with non-schema namespace . . .}>
Content: (annotation?, (simpleContent | complexContent | ((group | all |
choice | sequence)?, ((attribute | attributeGroup)*, anyAttribute?))))
</complexType>