Manual HTML - Colegio Villa Fátima
Anuncio

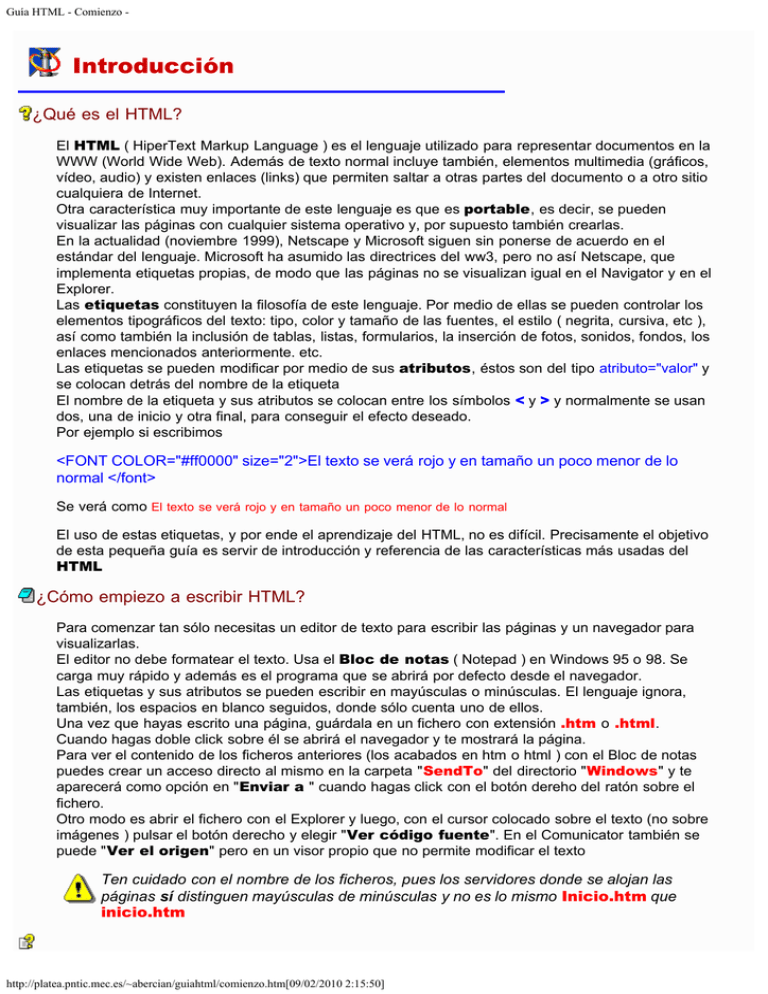
Guía HTML - Comienzo - Introducción ¿Qué es el HTML? El HTML ( HiperText Markup Language ) es el lenguaje utilizado para representar documentos en la WWW (World Wide Web). Además de texto normal incluye también, elementos multimedia (gráficos, vídeo, audio) y existen enlaces (links) que permiten saltar a otras partes del documento o a otro sitio cualquiera de Internet. Otra característica muy importante de este lenguaje es que es portable, es decir, se pueden visualizar las páginas con cualquier sistema operativo y, por supuesto también crearlas. En la actualidad (noviembre 1999), Netscape y Microsoft siguen sin ponerse de acuerdo en el estándar del lenguaje. Microsoft ha asumido las directrices del ww3, pero no así Netscape, que implementa etiquetas propias, de modo que las páginas no se visualizan igual en el Navigator y en el Explorer. Las etiquetas constituyen la filosofía de este lenguaje. Por medio de ellas se pueden controlar los elementos tipográficos del texto: tipo, color y tamaño de las fuentes, el estilo ( negrita, cursiva, etc ), así como también la inclusión de tablas, listas, formularios, la inserción de fotos, sonidos, fondos, los enlaces mencionados anteriormente. etc. Las etiquetas se pueden modificar por medio de sus atributos, éstos son del tipo atributo="valor" y se colocan detrás del nombre de la etiqueta El nombre de la etiqueta y sus atributos se colocan entre los símbolos < y > y normalmente se usan dos, una de inicio y otra final, para conseguir el efecto deseado. Por ejemplo si escribimos <FONT COLOR="#ff0000" size="2">El texto se verá rojo y en tamaño un poco menor de lo normal </font> Se verá como El texto se verá rojo y en tamaño un poco menor de lo normal El uso de estas etiquetas, y por ende el aprendizaje del HTML, no es difícil. Precisamente el objetivo de esta pequeña guía es servir de introducción y referencia de las características más usadas del HTML ¿Cómo empiezo a escribir HTML? Para comenzar tan sólo necesitas un editor de texto para escribir las páginas y un navegador para visualizarlas. El editor no debe formatear el texto. Usa el Bloc de notas ( Notepad ) en Windows 95 o 98. Se carga muy rápido y además es el programa que se abrirá por defecto desde el navegador. Las etiquetas y sus atributos se pueden escribir en mayúsculas o minúsculas. El lenguaje ignora, también, los espacios en blanco seguidos, donde sólo cuenta uno de ellos. Una vez que hayas escrito una página, guárdala en un fichero con extensión .htm o .html. Cuando hagas doble click sobre él se abrirá el navegador y te mostrará la página. Para ver el contenido de los ficheros anteriores (los acabados en htm o html ) con el Bloc de notas puedes crear un acceso directo al mismo en la carpeta "SendTo" del directorio "Windows" y te aparecerá como opción en "Enviar a " cuando hagas click con el botón dereho del ratón sobre el fichero. Otro modo es abrir el fichero con el Explorer y luego, con el cursor colocado sobre el texto (no sobre imágenes ) pulsar el botón derecho y elegir "Ver código fuente". En el Comunicator también se puede "Ver el origen" pero en un visor propio que no permite modificar el texto Ten cuidado con el nombre de los ficheros, pues los servidores donde se alojan las páginas sí distinguen mayúsculas de minúsculas y no es lo mismo Inicio.htm que inicio.htm http://platea.pntic.mec.es/~abercian/guiahtml/comienzo.htm[09/02/2010 2:15:50] Guía HTML - Comienzo - ¿Qué necesito para crear una página Web? Lo primero que debes tener claro es qué contenidos va a tener tu página. Por ejemplo, si vas a hacer una página sobre tu Instituto, ¿qué vas a poner?: las enseñanzas que se cursan, los proyectos que estáis llevando a cabo, un poco de historia del pueblo o ciudad donde esté enclavado el centro, las actividades extraescolares que realiza el centro, etc. Una vez decidido esto ¿qué necesitas?. De entrada, el doble de tiempo que calcules para realizarla. Además necesitarás: Un navegador. Aunque hay más, parece que el Explorer y el Netscape son los mejores. Un editor de Html (que bien puede ser el que viene con los navegadores) o bien escribir todo el código a mano. Hacer las fotos que vas a poner y escanearlas ( esto suele llevar bastante tiempo si no se ha hecho antes) Puedes hacerlo en el CPR. Un programa gráfico para retocar las imágenes, mira en la página de imágenes. Espacio en un servidor que albergue la página. Si tienes cuenta en el PNTIC puedes subir unos 250 KB, que son suficientes para una página sencilla Un programa para subir la página al servidor, puede ser el WS_FTP que localizarás en http://www.ipswitch.com Dar de alta la página en algunos buscadores (Alta Vista, Olé, etc) y también en el PNTIC si la página está relacionada con la educación. Si no haces esto, solamente podrán visitar tu página quienes conozcan la dirección exacta. Y sobretodo bastante tiempo para el mantenimiento de la página: comprobar los enlaces, actualizar las fotos, el contenido, etc. http://platea.pntic.mec.es/~abercian/guiahtml/comienzo.htm[09/02/2010 2:15:50] Estructura básica de un documento HTML Estructura básica de un documento HTML Todos los documentos Html tienen la estructura que se muesta a continuación, aunque la etiqueta <body> puede ser sustituida por <frameset> para un tipo de páginas que dividen la ventana del navegador en varios cuadros (frames). <HTML> <HEAD> <TITLE>Título de la página</TITLE> ... </HEAD> <BODY> Aquí iría el contenido de la página </BODY> </HTML> Vamos a analizar más detenidamente las distintas secciones que componen la página Entre las etiquetas <html> y <head> se suelen colocar otras opcionales, como por ejemplo: <meta name="description" content="Información sobre el Centro,las enseñanzas que se pueden cursar, los departamentos didácticos"> <meta name="keywords" content="educación,enseñanza,instituto, profesores, alumnos"> En este caso las etiquetas le indican a los buscadores el contenido de nuestras páginas (description) y algunas palabras clave (keywords) para su localización. La cabecera es la sección comprendida entre <head> y </head>. En ella se encuentra necesariamente el título (entre las etiquetas <title> y </title>). El título de la página debe describir su contenido por ejemplo: <TITLE>Colegio Público de Villamañán - Ámbito de Influencia - </TITLE> no valdría en cambio <TITLE>Página de Inicio</TITLE> ya que esto no dice nada por si solo Dentro de la cabecera también se suele incluir código en JavaScript, que se reconoce porque va comprendido entre las etiquetas <script language="JavaScript"> <!-Aquí iría el código // --> </SCRIPT> El cuerpo (body) del documento html es normalmente lo más importante. Es aquí donde debemos colocar el contenido de nuestra página: texto, fotos, etc. El cuerpo está delimitado por las etiquetas <body> y </body> La etiqueta <body> suele contener algunos atributos, a saber: BGCOLOR parámetro usado para especificar el color de fondo de la página. El color se define como una terna de números (#rrggbb) en base hexadecimal en el orden rojo, verde, azul (Red, Green, Blue). También se puede usar el nombre en inglés de los colores predefinidos en los navegadores. Sintaxis: <BODY BGCOLOR=#0000FF> o <BODY BGCOLOR=blue> http://platea.pntic.mec.es/~abercian/guiahtml/estructura.htm[09/02/2010 2:16:24] Estructura básica de un documento HTML Una buena ayuda para la seleccion de colores con #rrggbb la puedes encontrar en: Paleta de Colores TEXT, parametro usado para definir el color del texto por omision. Su formato es el mismo que el de BGCOLOR. Si no se pone nada es negro. LINK, VLINK, ALINK, parámetros usados para especificar el color por omision de: texto con enlace, enlace ya visitado y enlace activo. Los colores por omision son LINK=blue, VLINK=purple y ALINK=red. El formato es el mismo que BGCOLOR. BACKGROUND, parámetro usado para especifica la ruta y nombre de archivo (URL) de la imagen que será usanda como fondo del documento. Esta se verá como mosaico para cubrir toda la ventana si es pequeña (lo habitual). Sintaxis: <BODY BACKGROUND="ruta/archivo.gif"> Es conveniente especificar la ruta de modo relativo, esto quiere decir que si cambiamos el directorio completo donde están nuestras páginas, desde C:\ a C:\webs por ejemplo, la ruta especificada debe seguir siendo válida. Por ejemplo si la página desde la que hacemos el enlace se encuentra en el directorio Aprendiendo Html y queremos poner como fondo la imagen fondo.gif, que se encuentra en gifs, se debe poner: <BODY BACKGROUND="gifs/fondo.gif"> Si la página estuviese en ejemplos se pondría: <BODY BACKGROUND="../gifs/fondo.gif"> Fíjate en ../ pues es lo que indica al navegador que debe acudir al directorio superior http://platea.pntic.mec.es/~abercian/guiahtml/estructura.htm[09/02/2010 2:16:24] Guia Html - Formatos - Formatos del texto El texto del documento se puede modificar de muchas formas, vamos a ver las más usuales: Títulos Los títulos o encabezamientos se emplean al comienzo de una sección. Las etiquetas que se usan son: Etiqueta Se ve <h1> Título </h1> Título <h2> Título </h2> Título <h3> Título </h3> Título <h4> Título </h4> <h5> Título </h5> <h6> Título </h6> Título Título Título Estilos de fuentes Como ves en la tabla es muy sencillo conseguir los efectos deseados, solamente tienes que colocar el texto entre las etiquetas adecuadas. Etiqueta <B>Texto en Negrita</b> <I>Itálica</i> <B><I>Negrita e Itálica</i></b> <U>Subrayado</u> <EM>Enfatizado</em> <STRONG>Fuerte</strong> <CODE>Code Texto</code> <CITE> Citation Text</cite> <KBD>Keyboard Text</kbd> <SAMP>Sample Text</samp> <TT>Teletype Text</tt> <VAR>Variable Element Text</var> <BIG>Texto grande</big> <SMALL>Texto pequeño</small> <SUB>Subindice</SUB> <SUP>Superíndice</SUP> <BLINK> Texto intermitente</blink> <STRIKE>Texto tachado</STRIKE> Se ve Texto en Negrita Itálica Negrita e Itálica Subrayado Solo Explorer Enfatizado Fuerte Code Texto Citation Text Keyboard Text Sample Text Teletype Text Variable Element Text Texto grande Texto pequeño Subíndice Solo Explorer Superíndice Solo Explorer Texto intermitente Solo Netscape Texto tachado Algunas etiquetas funcionan solamente con alguno de los navegadores, tenlo en cuenta si las usas. http://platea.pntic.mec.es/~abercian/guiahtml/formatos.htm[09/02/2010 2:17:29] Guia Html - Formatos - Tamaño de fuentes El tamaño de las fuentes se puede especificar de dos maneras, una de ellas por medio de un número del 1 al 7 (de más pequeño a más grande) del siguiente modo <font size=1> Esta es la letra más pequeña que se puede conseguir </font> que se verá como Esta es la letra más pequeña que se puede conseguir Otra forma es por medio de una referencia relativa: <font size="+1"> Esto es igual que poner size=4 </font> que se ve como Esto es igual que poner size=4 El tamaño por defecto es el 3 Tipos de fuentes El tipo de fuente es un atributo de FONT y tiene la siguiente sintaxis <font face="Courier">Eso se verá en la fuente Courier</font> que se ve como: Eso se verá en la fuente Courier Color de las fuentes Es otro atributo de FONT. Mira en la página de colores para saber cómo se especifican los colores. La sintaxis es la siguiente: <font size=2 face="MS Sans Serif" color="navy">Como ves se pueden poner varios atributos separados por un espacio</font> que se verá así: Como ves se pueden poner varios atributos separados por un espacio Párrafos y bloques Para definir y separar bloques de texto se emplean una serie de etiquetas que definen los párrafos, texto preformateado o bloques con significado especial como direcciones o citas. Etiquetas de bloques: <P> Se utiliza para que los párrafos queden separados por una línea en blanco. Si solo quieres escribir un punto y aparte debes usar <BR>. Las marcas inicial y final son <P> y </P>. La etiqueta <P> admite los atributos: ALIGN="left" , ALIGN="right" , ALIGN="center" y ALIGN="justify" para alinearlo a la izquierda, a la derecha, centrarlo o justificarlo totalmente. Por defecto está alineado a la izquierda. <PRE> El texto insertado entre las marcas <PRE> y </PRE> será visualizado por el navegador respetando el formato con el que fue escrito en el fichero fuente HTML. Esta etiqueta es muy útil para escribir más de un espacio o para hacer pequeñas tablas <ADDRESS> empleada para indicar que un texto representa una dirección o una firma. Generalmente se presenta en cursiva y tabulado. <BLOCKQUOTE> Se representa con tabulaciones a la izquierda y derecha. Toda los párrafos de http://platea.pntic.mec.es/~abercian/guiahtml/formatos.htm[09/02/2010 2:17:29] Guia Html - Formatos - esta página están entre las etiquetas <BLOCKQUOTE> y </BLOCKQUOTE>, de ese modo se consigue que el texto se presente con márgenes a ambos lados. <BR> Este elemento sólo tiene marca inicial e indica un salto de línea, es decir un punto y aparte sin separar el párrafo. Esta etiqueta no tiene su correspondiente de cierre <HR> Se emplea para representar una línea horizontal. Tampoco tiene pareja de cierre. Se pueden emplear los atributos ALIGN="left" , ALIGN="right" , para alinearla a la izquierda o a la derecha. Por defecto aparece centrada WIDTH="66%" SIZE="3", para especificar el ancho en % y el alto en píxels COLOR="#0000FF" , para especificar el color http://platea.pntic.mec.es/~abercian/guiahtml/formatos.htm[09/02/2010 2:17:29] Guía HTML -Listas- Listas Con frecuencia se usan listas en los documentos. El lenguaje HTML incorpora unas listas con viñetas sencillas o también letras o números. Para dar más vistosidad a las páginas, se suelen emplear también imágenes que se colocan delante de cada párrafo. Vamos a ver algunas de las posibilidades que tenemos. Listas con viñetas desordenadas He aquí el ejemplo más sencillo de una de estas listas: escribimos en html <ul> <li>Primer término de la lista <li>Segundo término <li>Tercer término </ul> se verá como Primer término de la lista Segundo término Tercer término Como ves, la lista se declara con la etiqueta <UL> y finaliza con el cierre de la misma </UL>. También podemos modificar las viñetas por medio del atributo TYPE= circle, disc o square (círculo, disco o cuadrado) y añadir sublistas. escribimos en html se verá como <ul> <li type= disc>Primer término de la lista <ul> <li>Sublista <li>Otro elemento </ul> <li type=circle>Segundo término <li type=square>Tercer término </ul> Primer término de la lista Sublista Otro elemento Segundo término Tercer término Otro atributo interesante es compact para reducir el espacio entre los elementos Listas con viñetas ordenadas Estas listas se caracterizan porque aparecen números o ciertos caracteres que ordenan sus elementos. La etiqueta usada es <OL> junto con su correspondiente de cierre </OL>. El atributo TYPE toma ahora los valores 1, a, A, i, I. Un ejemplo de estas listas es el siguiente escribimos en html <ol type=i> <li >Primer término de la lista <li >Segundo término <li>Tercer término <li>Cuarto <li>Quinto </ol> http://platea.pntic.mec.es/~abercian/guiahtml/listas.htm[09/02/2010 2:17:51] se verá como i. ii. iii. iv. v. Primer término de la lista Segundo término Tercer término Cuarto Quinto Guía HTML -Listas- Listas de definición Estas listas se forman con el elemento que se define y su definición. Las etiquetas son <DL> y </DL> para la lista y <dt> y <dd> para los elementos y sus definiciones. Un ejemplo: escribimos en html <dl> <dt >Término 1º <dd>Definición del elemento 1º <dt>Término 2º <dd>Definición del elemento 2º <dt>Término 3º <dd>Definición del elemento 3º </dl> http://platea.pntic.mec.es/~abercian/guiahtml/listas.htm[09/02/2010 2:17:51] se verá como Término 1º Definición del elemento 1º Término 2º Definición del elemento 2º Término 3º Definición del elemento 3º Guia HTML -Enlaces- Enlaces Probablemente la característica que más ha influido, junto con las imágenes, en el espectacular desarrollo de la Web hayan sido los enlaces (links). Un enlace aparece generalmente como un texto azul subrayado y cuando situamos el cursor sobre él se transforma en una mano con el dedo índice extendido. Si pulsamos sobre el enlace saltamos a otra parte del documento, a otro documento situado en cualquier lugar, o incluso se abre el programa de correo para enviar un mensaje a la dirección indicada. En general los enlaces tienen la siguiente estructura <A HREF="URL"> Texto del enlace</A> El texto del enlace es lo que se visualizará en el navegador. La URL es la dirección donde apunta el enlace y puede ser de estos tipos: Enlace a otro lugar del mismo documento En este caso la URL se sustituye por un marcador en la misma página. El marcador puede ser texto colocado en el lugar al que queremos saltar. No importa lo que sea ya que no se verá. Veamos un ejemplo para saltar al inicio de esta página. Escribiríamos en el lugar desde el que queremos saltar: <A HREF="#inicio"> Ir al Inicio</A> Y en el sitio exacto adonde queremos saltar, debemos poner la siguiente etiqueta: <A NAME="inicio"> </A> Una vez escrito esto y guardada la página veríamos al abrirla con el Navegador Ir al Inicio Al pulsar sobre ella nos llevaría al principio de la página ya que fue allí donde coloqué el marcador Enlace a otra página local En este caso la URL se dará de forma relativa (igual que para poner un fondo a la página). Por ejemplo si tenemos dos páginas en el mismo directorio pagina1.htm y pagina2.htm y queremos poner un enlace desde la pagina1.htm a la pagina2.htm debemos escribir <a href="pagina2.htm">Ir a pagina2</a> Con esto es suficiente, no hay que crear ningún marcador a no ser que quieras ir a un sitio concreto de la pagina2.htm. En ese caso tendrías que poner en el sitio adonde quieres llegar de la pagina2.htm <a name="sitio"></a> y en la pagina1.htm <a href="pagina2.htm#sitio>Ir a sitio de la página 2</a> Las palabras forma relativa, al principio de esta sección, constituyen un enlace de este último tipo Enlace a una dirección de Internet Ahora la URL debe darse de forma absoluta, tal como la ves en la ventana de dirección del navegador, es decir: http://platea.pntic.mec.es/~abercian/guiahtml/enlaces.htm[09/02/2010 2:18:18] Guia HTML -Enlaces- <A HREF="http://centros4.pntic.mec.es/ies.de.cistierna">IES Cistierna</A> te llevaría a la página de entrada del IES Cistierna Enlaces usando imágenes Con frecuencia se emplean imágenes como enlaces. A veces son enlaces a las mismas imágenes con más resolución, como en el caso de fotos. Otras veces nos llevan a una localización cualquiera. Para que una imagen sea un enlace hay que colocarla en el lugar del texto del enlace, si además queremos que vaya a otra imagen, ésta la debemos poner en el lugar de la URL. Veamos unos ejemplos Supongamos para ello, que la estructura de nuestras páginas es la indicada en la imagen. Si escribo en la página actual localizada en Aprendiendo Html <A HREF=" #inicio"><img src="gifs/imagen.gif"></A> obtengo una imagen que al pulsarla me lleva al inicio de esta página, exactamente como esta: Para que una imagen sea un enlace a otra imagen se debe escribir: <a href="gifs/sky.jpg"><img src="gifs/ojo.gif" ></a> que da como resultado Enlace con una dirección de correo Este es un enlace un poco diferente, veamos un ejemplo <A HREF="mailto: [email protected]"> [email protected] </A> que se ve como [email protected] y que si lo pulsas se abre el programa de correo que tengas configurado, con la dirección en el campo correspondiente Enlace con un grupo de noticias Como antes la sintaxis es un poco diferente <A HREF="news://news.pntic.mec.es/"> Mira en las noticias del MEC para encontrar profesores colgados</A> que se vería Mira en las noticias del MEC para encontrar profesores colgados Enlace para descargar un fichero En la URL se poner la ruta donde está el fichero. Por ejemplo, para descargar un fichero de nombre guiahtml.zip se debe poner <A HREF="../zip/guiahtml.zip">guiahtml.zip</A> que se vería así guiahtml.zip . Si pulsas sobre él se abrirá una ventana avisándote de una descarga de archivos y preguntándote qué deseas hacer Enlace que se abre en una nueva ventana http://platea.pntic.mec.es/~abercian/guiahtml/enlaces.htm[09/02/2010 2:18:18] Guia HTML -Enlaces- Si quieres que la página que enlazas aparezca en una nueva ventana del navegador, solamente tienes que poner target="nombre" como atributo del enlace, es decir: <a href="index.htm" target="nueva">Indice</a> que se verá como Indice Aún hay más tipos de enlaces, pero éstos son los más importantes http://platea.pntic.mec.es/~abercian/guiahtml/enlaces.htm[09/02/2010 2:18:18] Guía HTML -Imágenes- Imágenes La etiqueta para incluir una imagen es la siguiente: <IMG SRC="URL"> (no tiene etiqueta de cierre) donde URL es la dirección de la imagen. La URL puede ser relativa o absoluta. Unos ejemplos aclararán este concepto: <IMG SRC="gifs/nido.gif"> se verá como: . Esta es una dirección relativa. <IMG SRC="http://spaceart.com/solar/raw/sat/saturn4.jpg"> insertaría en el lugar del documento donde hubieras puesto la etiqueta una bonita foto de Saturno con dos de sus lunas (Tetis y Dione), siempre que estuvieras conectado a Internet. Esta es una dirección absoluta, ya que la dirección no depende del directorio donde esté ubicada la página que la contiene. Atributos de IMG Los atributos de la imagen pueden ser los siguientes: ALT="Texto que aparece al situar el cursor sobre la imagen" También muestra este mismo texto en caso de que el navegador no cargue la imagen. ALIGN= Nos indica la posición de la imagen respecto del texto. Después del signo igual, pueden ir los valores: TOP si queremos que el texto esté alineado con la parte superior de la imagen MIDDLE alinea el texto con la parte central de la imagen BOTTOM alinea el texto con la parte inferior de la imagen LEFT alinea la imagen a la izquierda de la página forzando la colocación del texto en la parte derecha y arriba RIGHT alinea la imagen en la derecha de la página forzando la colocación del texto en la parte izquierda y arriba. Si se quiere interrumpir el proceso de rellenado del texto a los lados de la imagen, para que salte hasta debajo de ella, es decir, dejar un espacio en blanco parcialmente, se pueden emplear las siguientes extensiones de la etiqueta <br>: <br clear =left > Busca el primer margen libre (clear) a la izquierda. <br clear = right> Busca el primer margen libre a la derecha. <br clear =all > Busca el primer margen libre a ambos lados. WIDTH=80, HEIGTH=100 Indican la anchura y altura de la imagen en píxels, en este caso 80x100 píxels. Si especificamos las dimensiones de las imágenes, las páginas se cargan más rápido, debido a que el navegador reserva el espacio para ellas y sigue cargando el texto BORDER=2 Añade un borde, a modo de marco, a la imagen. En este caso de 2 píxels. HSPACE=10 , VSPACE=15 Especifican el espacio horizontal y vertical que separa la imagen del texto que la rodea, en este caso 10 píxels horizontales y 15 verticales Formatos de imágenes Existen muchos formatos para guardar imágenes que tienen diferentes extensiones bmp, tiff, dib, wmf, etc. En internet se usan básicamente dos: GIF y JPG. Ambos formatos comprimen las imágenes para reducir su tamaño, de este modo se asegura una transferencia más rápida por la red. http://platea.pntic.mec.es/~abercian/guiahtml/imagenes.htm[09/02/2010 2:18:34] Guía HTML -Imágenes- Esto es importante, ya que si la imagen se tarda en cargar, es posible que el visitante de nuestra pàgina la abandone por ello. En los casos en que es necesario poner una imagen con una resolución elevada para ver los detalles, es mejor colocar una imagen pequeña y usarla como enlace que nos conduzca a la imagen final. De ese modo el visitante ya sabe la imagen que va a cargar y puede ser más paciente. Esto se hace como vimos en la página de enlaces <a href="URL de la imagen final"><img src="URL de la imagen que se ve con la página"></a> Formato GIF El formato GIF usa 256 colores y se emplea sobretodo con imágenes pequeñas como iconos. No se suele usar con fotos porque da más calidad el formato JPG. Aunque el formato GIF no tiene pérdidas de calidad en la compresión, es decir muestra la imagen tal como es en formato bmp por ejemplo, pero reduciendo su tamaño considerablemente. Tiene dos características que lo hacen muy atractivo para el diseño de las páginas Web. Una de ellas, es que uno de sus colores se puede hacer transparente (en el subformato Gif89a), no mostrándose en la pantalla. Si se elige el color que bordea el motivo principal da la sensación de que la imagen tiene la forma de ese motivo ( en realidad todas las imágenes son rectangulares). Puedes ver ese efecto en las pequeñas imágenes que adornan este manual. Para hacer transparente un color hay que usar editores de imágenes, como por ejemplo: LView en http://www.lview.com (Shareware, 21 días de prueba, 1.36 Mb) Paint Shop Pro en http://www.jasc.com (Shareware, 30 días, 3.1 Mb) o el más profesional Adobe Photoshop Otra característica, es que se pueden ensamblar varias imágenes, que se muestran como si fuera una sola, de modo que da la sensación de movimiento. Estas imágenes se llaman Gifs animados y como ves también se pueden hacer transparentes. Hay programas específicos para hacer Gifs animados, algunos son: GIF Construction Set en http://www.mindworkshop.com/alchemy/gifcon.html (1.46 Mb, Shareware) WWW Gif Animator en http://stud1.tuwien.ac.at/~e8925005/ (277 Kb, Shareware) También puedes encontrar imágenes ya creadas de todos los tipos en algunas páginas de Internet, que son como bibliotecas de imágenes. Puedes mirar en Icon Bazaar (http://www.iconbazaar.com/) Rose's Backgrounds Archive (http://www.wanderers2.com/rose/animate.html) Free graphics wonderland (http://www.jetlink.net/~gini/) Rainfrog's Web Art (http://www.rainfrog.com/webart) Fairy's Free Icons (http://www.dewa.com/freeicon) GIF Animation Designs (http://www.webpromotion.com/stock.html Icon Gallery (http://cool.deu.net/galerie/icon/menue_noframe.htm) Over the Rainbow (http://www.geocities.com/SiliconValley/Heights/1272/rainbow.html) Formato JPG El formato JPG usa 16.7 millones de colores, por lo que se emplea con imágenes de alta resolución. Con este formato se obtiene un grado de compresión más alto que con el GIF y además ésta se puede regular: Cuanto mayor sea la compresión, más pérdida de calidad, respecto de la imagen original. De hecho cada vez que abrimos y guardamos de nuevo una imagen en formato JPG, distorsionamos un poco la imagen. Todas las fotos de buena calidad usan este formato. Imágenes entrelazadas (GIF) y progresivas (JPG) http://platea.pntic.mec.es/~abercian/guiahtml/imagenes.htm[09/02/2010 2:18:34] Guía HTML -Imágenes- Cuando se carga una imagen normal en el navegador, éste va mostrándola de arriba a abajo . Se puede conseguir que se visualize por capas. En la primera capa vemos la imagen de un modo borroso y luego se va haciendo cada vez más nítida. Esto tiene la ventaja de que se da uno cuenta enseguida, del tema de la imagen y si no es lo que buscas, puedes interrumpir la descarga. Se puede conseguir en los dos formatos y es una característica muy conveniente en las imágenes web Ejemplos Esta imagen tiene los atributos: align=left , hspace=10 , width=250 , hight=170 , border=1 , alt="Mono" y como quiero que después de estos comentarios el texto salte debajo de la imagen escribo: <br clear=all> Como ves, ésto está debajo de la foto Esta otra tiene los atributos: align=right , hspace=1 , border=5 , alt=" Aguila" width=250 , height=165. También debería de escribir <br clear=all > para que el final de página aparezca en su sitio. Como no lo hago queda a la izquierda de la imagen. Fíjate en el borde http://platea.pntic.mec.es/~abercian/guiahtml/imagenes.htm[09/02/2010 2:18:34] Guía HTML - Multimedia- Multimedia De un modo similar a como se inserta una imagen se puede insertar un fichero de sonido o de vídeo. Sonido de fondo al cargar la página En este caso la etiqueta depende del navegador, ya que se implementa de forma diferente en el Explorer y el Netscape. Los formatos más usados son mid (para temas musicales sin voces) , wav y au. Netscape La etiqueta básica para que se cargue el fichero de música con la página, sin intervención del usuario, es en Netscape (siendo obligatorio especificar el tamaño): <EMBED SRC="gifs/derroche.mid" WIDTH=144 HEIGHT=30> En Netscape se verá para WIDTH=160 HEIGHT=70 como: La etiqueta EMBED tiene multitud de atributos, he aquí algunos. AUTOSTART= FALSE (por defecto) y TRUE. Este último hace que suene inmediatamente después de cargar la página sin necesidad de pulsar el botón. HIDDEN=TRUE, oculta la consola y sólo tiene este valor . Como no se podría activar el sonido pulsando el botón, suene al cargar la página LOOP=FALSE ,TRUE(por defecto),N para oir el fichero una vez, infinitas o el número que especifiquemos en N CONTROLS=SMALLCONSOLE, aparece una consola pequeñita Si pones esta etiqueta, las versiones más recientes del Explorer (desde la 4.0) también la interpretan correctamente, salvo LOOP. El Explorer lee el fichero una vez para LOOP=0 y lo repite indefinidamente para N igual a otro valor cualquiera. Explorer El Explorer ofrece menos posibilidades para manejar estos ficheros. La etiqueta básica para que se cargue la música con la página es: <BGSOUND SRC="fichero de sonido" LOOP= n ó INFINITE> donde n es el número de veces que se oye el fichero: 1, 2, 3 ... o infinitas Recuerda que sólo funciona en el Explorer Sonido de fondo en los dos navegadores Si deseas que suene la música al cargar la página con los dos navegadores debes escribir las etiquetas para ambos. Es decir debes poner: <bgsound src="../gifs/houston.mid"> <embed src="../gifs/houston.mid" Hidden="true" > http://platea.pntic.mec.es/~abercian/guiahtml/multimedia.htm[09/02/2010 2:18:52] Guía HTML - Multimedia- para que suene una vez o bien: <BGSOUND SRC="../gifs/cantina.wav" LOOP=infinite> <EMBED SRC="../gifs/cantina.wav" WIDTH=200 HEIGHT=55 AUTOSTART="true" LOOP="true" HIDDEN="true"> para que se ejecute indefinidamente. Aquí tienes algunos ejemplos de páginas con sonidos. Una vez cargadas utiliza el botón derecho del ratón para ver el código fuente (el origen en Netscape). Página que carga sonido de fondo ( mid ) en los dos navegadores (suena una sola vez) Página que carga sonido de fondo ( wav ) en los dos navegadores (se repite una vez tras otra) Sonido desde un enlace en la página Si no quieres que se cargue la música con la página, algo que llega a resultar bastante pesado a veces, debes poner un enlace al fichero de sonido, lo que funciona con ambos navegadores: Netscape y Explorer. Escucha Derroche de Ana Belén También puedes poner cualquier otro tipo de ficheros de sonido, como mp3, que comprime hasta 12 veces la música, sin pérdida apreciable de calidad. Vídeo El gran problema de los ficheros de vídeo es su tamaño, ya que unos pocos segundos pueden representar varios Mb (mega bytes) de tamaño. Probablemente en el futuro se irá generalizando su uso, ya que aumentará la velocidad en la Red. Los formatos que se emplean son variados: avi, mpeg, ram, mov, etc, que pueden reproducir a la vez sonido y vídeo. Los ficheros avi y mpeg se reproducen con el Reproductor Multimedia de Windows, pero los demás necesitan visores propios que se deben instalar previamente. Por ejemplo los ficheros ram se visualizan con Real Player, los mov con Quick Time, etc. Son los llamados plug-in En Netscape, la etiqueta es muy parecida a la de sonido, siendo obligatorio especificar también las dimensiones: <EMBED SRC="video.avi" HEIGHT=300 WIDTH=400 AUTOSTART=false LOOP=false> En explorer debes llamar al fichero con un enlace <A HREF="gifs/jordan.avi">Mira el vídeo de Jordan</A> lo que abrirá el programa asociado al tipo de vídeo elegido cuando lo pulses. En el Netscape también puedes hacer esto mismo. Si quieres probar aquí tienes un bonito aterrizaje del Columbia (para verlo necesitas estar conectado a internet y ojo que son 708 KB) STS-87 Columbia Landing (240x180 MPEG 708K) http://platea.pntic.mec.es/~abercian/guiahtml/multimedia.htm[09/02/2010 2:18:52] Guía HTML - Tablas - Tablas Una tabla básica Las tablas se usan con profusión en las páginas Web, muchas veces debido a que son el único instrumento con el que se cuenta, para asegurarse que las cosas estarán en su sitio. Para definir una tabla se usan las etiquetas: <TABLE> y </TABLE> son las etiquetas donde está contenida la tabla <TR> y </TR> son las etiquetas que indican el comienzo y fin de una fila (<th> y </th> si es una fila de cabecera) <TD> y </TD> señalan una celda. La tabla se va definiendo declarando una fila y a continuación las celdas que contiene esa fila, luego otra fila y sus celadas, etc. No es necesario que todas las filas contengan el mismo número de celdas. La tabla (2x2) más sencilla que podemos hacer es la siguiente Escribimos: Visualizamos <TABLE > <TR> <TD>1 </TD> <TD> 2 </TD> </TR> <TR> <TD>3 </TD> <TD> 4</TD> </TR> </TABLE> 12 34 El resultado no es muy brillante, pero vamos a ir viendo las distintas posibilidades que tenemos para mejorarlo. Atributos de la etiqueta TABLE Todos los atributos son opcionales BORDER="4". Indica el tamaño del borde en píxels, en este caso 4. Si no se indica nada carece de borde WIDTH="5" o WIDTH="50%". Es el ancho de la tabla, puede especificarse en valor absoluto (5 píxels) o como un porcentaje (50% del ancho disponible) CELLSPACING="2". Es el espacio entre las celdas, por defecto es 2 CELLPADDING="5". Es el espacio entre el contenido de las celdas y el borde de las mismas, por defecto es 1 ALIGN=" left", "right", "center". Alinea la tabla a la izquierda , derecha o en el centro. Otro ejemplo Escribimos: <TABLE BORDER="3" CELLSPACING="5" WIDTH="150"> <TR> <TD>1 </TD> <TD> 2 </TD> </TR> <TR> <TD>3 </TD> <TD> 4</TD> http://platea.pntic.mec.es/~abercian/guiahtml/tablas.htm[09/02/2010 2:19:12] Visualizamos 1 2 3 4 Guía HTML - Tablas - </TR> </TABLE> Atributos de las etiquetas de fila y celda Las etiquetas que soportan las filas y las celdas son WIDTH="30". Ancho de toda la fila o celda. También se puede dar en % ALIGN=" left", "right", "center". Alinea el contenido a la izquierda, derecha o centro VALIGN="top" , "middle" o "bottom". Alinea el contenido verticalmente arriba, en medio o abajo BGCOLOR="#AACCEE". Pone un fondo del color especificado a la celda o fila COLSPAN=3. Especifica el número de columnas que abarca la fila ROWSPAN=2. Especifica el número de filas que abarca la columna Tercer ejemplo. Fijate en la etiqueta TH, que sustituye a TR, resalta su contenido con negrita, por eso se usa para los títulos Escribimos: <TABLE BORDER="3" CELLSPACING="5" WIDTH="200"> <TH COLSPAN=2 BGCOLOR="#6D8FFF> Este es el título</TH> <TR align="center"> <TD>Esta es la celda de la 1ª fila y de la 1ª columna</TD> <TD> Esta es de la 1ª fila y de la 2ª columna</TD> </TR> <TR BGCOLOR="#6D8FFF> <TD>Esto está con un fondo azul</TD> <TD align="right" valign="bottom">Y esto también</TD> </TR> </TABLE> Visualizamos Este es el título Esta es la Esta es de celda de la la 1ª fila y 1ª fila y de la de la 2ª columna 1ª columna Esto está con un fondo azul Y esto también Como ves, se pueden ir modificando los comandos básicos para obtener la tabla que deseemos. Es frecuente no escribir las etiquetas de cierre de fila y celda, los navegadores presentan la tabla igual y nos ahorramos unas cuantas pulsaciones de teclas. Otros usos de las tablas Como dijimos, las tablas son a veces la mejor manera de asegurarnos que cada cosa esté en su sitio. En esos casos toda la página es una tabla invisible y los distintos elementos aparecen colocados en el sitio exacto mediante el uso de filas, columnas, sus dimensiones y alineamientos, el espacio entre las mismas, etc. Normalmente el ancho de esas tablas es de alrededor de 600 píxels para que la presentación sea similar en todos los monitores. Hay muchos ejemplos de este uso, sobretodo en las páginas diseñadas por profesionales, observa sino la de El Pais o la de Microsoft Como inconvenientes señalar que las tablas impiden el deslizamiento uniforme de la ventana, cuando se desplaza con la barra y el tamaño de la página aumenta considerablemente. http://platea.pntic.mec.es/~abercian/guiahtml/tablas.htm[09/02/2010 2:19:12] Guía HTML - mapas - Mapas sensibles Los mapas sensibles son imágenes que presentan múltiples enlaces según la zona donde se sitúe el cursor. Para conseguir esto se divide la imagen en zonas mediante las coordenadas de las mismas. Procedimiento Primero conseguimos una imagen y la declaramos como mapa, en este caso con el nombre de directorio <IMG SRC="gifs/mapa.gif USEMAP="#directorio"> Abrimos el mapa recién creado <MAP NAME="directorio"> Definimos las zonas del mapa y los enlaces que le asignamos a cada una. <AREA SHAPE="forma de la zona" COORDS="coordenadas" HREF="URL asignada" ALT="comentario"> Cerramos el mapa </MAP> Valores de SHAPE y COORDS Los valores que pueden tomar la forma y las coordenadas son: RECT. Rectángulo o cuadrado COORDS="x,y,u,v" donde x,y son las coordenadas del vértice superior izquierdo del rectángulo y u,v es el vértice inferior derecho. El origen de coordenadas 0,0 es el vértice superior izquierdo CIRCLE. Círculo COORDS="x,y,z", donde x,y es el cetro de la circunferencia y z el radio POLY. Línea poligonal cerrada COORDS="X,x, Y,y, Z,z...,X,x", donde los pares X,x, Y,y, etc representan los vértices del polígono. El primero coincidirá con el último. DEFAULT. La zona no referenciada anteriormente Para hallar las coordenada necesitarás un editor de imágenes, como los señalados en la página de imágenes. Si te empeñas también puedes hacerlo a ojo, siempre que la imagen no sea muy complicada, ya que cuando pulsas la zona en el navegador aparece definida un instante. Ejemplo Vamos a crear un mapa sensible con una imagen capturada del explorador de Windows95. Para hacerlo pulsa la tecla Imprimir Pantalla (Print Screen SysRq) y luego pega la imagen capturada con cualquier editor de imágenes. El Paint que viene con Windows 95 y 98 no vale ya que, aunque captua la pantalla, luego no puedes guardar la imagen en formato gif o jpg. Usa el Adobe Photoshop, el Paint Shop Pro o el Corel. Vamos a crear un mapa que nos podría servir como menú en la página principal. http://platea.pntic.mec.es/~abercian/guiahtml/mapas.htm[09/02/2010 2:19:39] Guía HTML - mapas - Para conseguir el mapa de la izquierda hemos escrito <IMG SRC="gifs/mapa.gif" USEMAP="#directorio" ALIGN="left" HSPACE=20> <MAP NAME="directorio"> <AREA SHAPE="RECT" COORDS="0,0,94,22" HREF="colores.htm"> <AREA SHAPE="RECT" COORDS="0,22,94,39" HREF="comienzo.htm"> <AREA SHAPE="RECT" COORDS="0,39,94,56" HREF="enlaces.htm"> <AREA SHAPE="RECT" COORDS="0,56,94,73" HREF="estructura.htm"> <AREA SHAPE="RECT" COORDS="0,73,94,90" HREF="formatos.htm"> <AREA SHAPE="RECT" COORDS="0,90,94,107" HREF="imagenes.htm"> <AREA SHAPE="RECT" COORDS="0,107,94,124" HREF="index.htm"> <AREA SHAPE="RECT" COORDS="0,124,94,141" HREF="listas.htm"> <AREA SHAPE="RECT" COORDS="0,141,94,158" HREF="mapas.htm"> <AREA SHAPE="RECT" COORDS="0,158,94,175" HREF="publicar.htm"> <AREA SHAPE="RECT" COORDS="0,175,94,192" HREF="tablas.htm"> <AREA SHAPE="RECT" COORDS="0,175,94,214" HREF="frames.htm"> </MAP> No te asustes con tanto número, fíjate en las regularidades que presentan. La 1ª columna y la 3ª indican donde empieza y donde acaba horizontalmente. La 2ª y la 4ª lo hacen en sentido vertical. Cualquiera de los programas citados anteriormente te indican las coordenadas de cualquier punto de una imagen. Fíjate también que la etiqueta inicial <IMG SRC...> es una etiqueta de imagen y como tal acepta todos sus atributos. http://platea.pntic.mec.es/~abercian/guiahtml/mapas.htm[09/02/2010 2:19:39] Guía HTML - Tablas - Formularios ¿Cómo se hace un formulario? He aquí los elementos básicos para la realización de un formulario Abrir y cerrar un formulario <FORM ACTION="mailto:[email protected]" METHOD="post" ENCTYPE="text/plain"> ... </FORM> Entre las etiquetas anteriores deben ir todas las etiquetas que generan los botones, casillas, campos, etc. y también todas las etiquetas de HTML que permitan dar forma al formulario (tablas, colores, etc) El atributo ACTION nos indica la dirección de correo a la cual se van a enviar los datos del formulario. Así pues debes sustituir [email protected] por tu dirección de correo. Los atributos METHOD y ENCTYPE indican cómo se transferirán los datos (post, correo) y la codificación del texto El atributo HIDDEN no mostrará el campo en la página web, aunque sí enviará su contenido. Entrada de texto de una línea <INPUT TYPE="text" SIZE="25" NAME="Nombre"> Esta etiqueta produce un campo similar al que se muestra debajo, para introducir texto (en este caso el nombre), de una longitud de 25 caracteres. Cuando nos llegue al buzón de correo el texto de este campo aparecerá asociado a la palabra que pongamos en NAME (en este caso a Nombre) Puede incluirse otro atributo opcional VALUE="Pon aquí tu nombre", en este caso aparecería Pon aquí tu nombre dentro del campo Entrada de texto de varias líneas <TEXTAREA NAME="comentario" ROWS=3 COLS=50> Introduzca aquí sus comentarios </TEXTAREA> Este código produciría el siguiente resultado: Introduzca aquí sus comentarios Lista de opciones o menú desplegable <SELECT NAME="estudios"> http://platea.pntic.mec.es/~abercian/guiahtml/formularios.htm[09/02/2010 2:20:40] Guía HTML - Tablas - <OPTION SELECTED> ESO <OPTION> Bachillerato <OPTION> Ciclos Formativos <OPTION> Garantía Social </SELECT> Que produciría un campo similar al siguiente: ESO ESO Bachillerato donde ESO aparece seleccionada por defecto. Una variante de las listas de opciones son los menús con barras de desplazamiento <SELECT NAME="americanos" SIZE=6> <OPTION>España <OPTION>México <OPTION>Argentina <OPTION>Costa Rica <OPTION>Panamá <OPTION>Belice <OPTION>Honduras <OPTION>Bolivia <OPTION>Chile <OPTION>Paraguay </SELECT> que da como resultado una entrada del tipo España España México México Argentina Argentina Costa Rica Costa Rica Panamá Panamá Belice Belice Honduras Si en la etiqueta <SELECT ...> introducimos el atributo MULTIPLE: nos está permitido efectuar selecciones múltiples. <SELECT NAME="menu" SIZE=6 MULTIPLE> Casillas de verificación o Checkboxes < INPUT TYPE="checkbox" NAME="nivel" VALUE="eso"> ESO <BR> < INPUT TYPE="checkbox" NAME="nivel" VALUE="bachiller"> Bachillerato <BR> < INPUT TYPE="checkbox" NAME="nivel" VALUE="primaria"> Primaria <BR Nos permite elegir entre varias posibilidades una o más casillas. Recibiremos como dato el valor de la casilla señalada, asociada en este caso a nivel. Produciría un resultado como el siguiente: ESO Bachillerato Primaria Botones de radio o de opción < INPUT TYPE="radio" NAME="sexo" VALUE="hombre" CHECKED> Hombre < INPUT TYPE="radio" NAME="sexo" VALUE="mujer" > Mujer Similar al anterior, con la diferencia de que solo nos permite seleccionar una de las opciones mostradas, se utiliza para mostrar opciones excluyentes entre si. Luce como: Hombre Mujer http://platea.pntic.mec.es/~abercian/guiahtml/formularios.htm[09/02/2010 2:20:40] Guía HTML - Tablas - Botones envío y borrado Se utilizan las siguientes etiquetas para hacer los botones de Enviar y Borrar < INPUT TYPE="submit" VALUE="Enviar"> < INPUT TYPE="reset" VALUE="Borrar"> Producirán uno botones como estos: Enviar Borrar Cuando presionemos "Enviar" se transferirá el contenido de los campos a la dirección de correo indicada, por lo que necesitamos estar conectados a Internet para comprobarlo. Si presionamos Borrar se borrará el contenido de los campos Ejemplo Sustituye los campos necesarios para colocarlo en tu página <form action="mailto:[email protected]" method="post" enctype="text/plain"> <center><table bgcolor="#cccccc" border="0" cellpadding="6" cellspacing="0" width="400"> <tr> <td align="right" valign="top"><b>Nombre</b></td> <td><input type="text" size="25" name="Nombre"> </td> </tr> <tr> <td align="right" valign="top"><b>E-mail</b></td> <td><input type="text" size="25" name="e-mail"> </td> </tr> <tr> <td align="right" valign="top"><b>Especialidad</b></td> <td><input type="text" size="25" name="Especialidad"> </td> </tr> <tr> <td align="right" valign="top"><b>Centro de destino</b></td> <td><input type="text" size="25" name="Centro"> </td> </tr> <tr> <td align="right" valign="top"><b>Provincia</b></td> <td><input type="text" size="25" name="Provincia"> </td> </tr> <tr> <td align="right" valign="top"><b>Pulsa una vez</b>&nbsp; <b>&gt;</b> </td> <td align="center">&nbsp; <input type="submit" name="Enviar datos" value=" Enviar "><input type="reset" value="Borrar" name="B1"> </td> </tr> </table> </center> </form> Pulsa aquí para ver cómo queda http://platea.pntic.mec.es/~abercian/guiahtml/formularios.htm[09/02/2010 2:20:40] Guía HTML - Frames- Frames Los frames (marcos o cuadros) permiten dividir la ventana en varias más pequeñas, de modo que en cada una de ellas se cargua una página html distinta. Las versiones más antiguas de los navegadores no tienen implementada esta característica, por lo que no podrán verlos. Sintaxis Los frames se declaran con la etiqueta <FRAMESET>, que debe ser colocada antes de la etiqueta <BODY>. Si no se cumple este requisito, la etiqueta se ignorará. Un ejmplo sencillo es el siguiente: (puedes ver el ejemplo real pulsando aquí) <HTML> <HEAD><TITLE> Título de la página </TITLE></HEAD> <FRAMESET ROWS=75,*> <FRAME SRC="frames1.htm" > <FRAME SRC="frames2.htm" > </FRAMESET> <NOFRAMES> <BODY> Lo siento,su navegador no soporta frames. Pulse <a href="frames1.htm>aquí </A> para acceder a los contenidos de estas páginas. </BODY> </NOFRAMES> </HTML> EL atributo ROWS (filas) es el que define el número y el tamaño de los frames, en este caso dos filas, de 75 píxels la primera y el resto de la ventana la segunda. También se puede dividir en columnas mediante COLS El tamaño de los frames se puede especificar de más formas: COLS=*,5* dos columnas, la segunda cinco veces mayor que la primera COLS=150,*,150 tres colunmas, la primera y tercera de 150 píxels, la segunda ocupa el resto. ROWS=20%,80% dos filas que ocupan el 20 % y el 80 % del espacio respectivamente. Las etiquetas NOFRAMES y BODY solamente se usan por cortesía, de hecho se pueden suprimir. Las etiquetas FRAME SRC="frames.htm" cargan las página indicadas en el frame correspondiente. También es posible anidar frames, llamando a una página que tenga de nuevo frames o bien declarándolo explicitamente. Un ejemplo de esto último es el que aparece abajo (el real aquí ) <FRAMESET COLS=20%,*> <FRAME SRC="frames1.htm"> <FRAMESET ROWS=20%,*> <FRAME SRC="frames2.htm"> <FRAME SRC="frames3.htm"> </FRAMESET> </FRAMESET> Este código divide la ventana en dos columnas, la primera del 20 % del ancho total, y la segunda queda dividida a su vez en dos filas, siendo la primera de ellas un 20 % del total http://platea.pntic.mec.es/~abercian/guiahtml/frames.htm[09/02/2010 2:20:59] Guía HTML - Frames- El atributo TARGET Lo más interesante de los frames es la posibilidad que tienen de interactuar entre si, es decir pulsar un enlace en el frame 1 y cargar el contenido en el frame 2. Para conseguir esto hay que darle un nombre a los frames y luego indicar en el enlace donde se va a cargar mediante el atributo TARGET. Veamos un ejemplo <HTML> <HEAD><TITLE> Frames --Ejemplo 3--</TITLE></HEAD> <FRAMESET COLS=150,*> <FRAME SRC="frames4.htm" NAME=margen> <FRAME SRC="frames5.htm" NAME=principal> </FRAMESET> </HTML> Los enlaces de la página frames4.htm , que es la que se carga en el margen izquierdo,se escriben de la forma: <A HREF="frames1.htm" TARGET=principal>Frame 1 </A> Hay ciertos valores reservados para TARGET, estos son TARGET=_top, hace que la página se cargue en la ventana completa del navegador. TARGET=_self, hace que la página se cargue en la misma ventana del frame actual. TARGET=_parent, hace que la página se cargue en el frame "padre", del que desciende el actual TARGET=_blank, hace que la página se cargue en una nueva ventana. TARGET=nombre, hace que la página se cargue en el frame llamado nombre. Si no existe se carga en una ventana nueva Atributos de FRAME En los frames se pueden modificar algunas de sus características por medio de las etiquetas que siguen: SCROLLING= yes, no , auto . Indica si el frame llevará siempre, nunca o cuando lo necesite, barra de deslizamiento vertical BORDERCOLOR="color" . Indica el color del borde MARGINWIDTH=n . Indica el margen horizontal, tanto derecho como izquierdo, en píxels MARGINHEIGHT=n . Indica el margen vertical, tanto superior como inferior, en píxels NORESIZE . Indica que el frame no se puede redimensionar. Si no se pone este atributo colocando el cursor en el borde del frame, permitiría su deslizamiento Atributo de FRAMESET FRAMEBORDER=yes, no . Indica si los frames tendrán bordes o no. Puedes ver un ejemplo más de frames aquí http://platea.pntic.mec.es/~abercian/guiahtml/frames.htm[09/02/2010 2:20:59] Guía HTML - Publicar - Publicar en la Web Últimos consejos Existen ciertas normas que se deben seguir a la hora de realizar una página Web. No son obligatorias, pero si convenientes. Carga rápida. Las páginas no deben superar, incluidos los elementos gráficos, más de 30 o 40 Kb. Puede admitirse que la página principal o alguna otra sean un poco más grandes. El texto que haya en una página no debe ocupar más de dos o tres pantallas, en caso de que así sea, es mejor dividirlo. Diseñar para máquinas menos potentes Hay que tener en cuenta que la mayoría de los ordenadores trabajan con 640x480 píxels de resolución de pantalla, por lo que si se incluyen imágenes, tablas o elementos más anchos, no se visualizarán completamente. Del mismo modo, tampoco hay que abusar de los Applets Java. Son muy bonitos pero sobrecargan en exceso los ordenadores de los usuarios. Actualizaciones Es conveniente incluir una página donde indique las novedades, de ese modo los visitantes habituales sabrán dónde deben mirar. Indica también la fecha de actualización de las páginas al final de las mismas. E-mail Debes incluir siempre una dirección e-mail para que te puedan enviar mensajes, comentarios, opiniones, etc (respóndelos con prontitud ). Si la página es sobre el Centro también es conveniente poner la dirección y el teléfono real. Enlaces Al menos debes incluir enlaces a páginas de contenido similar al de la tuya. Por ejemplo a otros Colegios e Instituciones educativas, si haces una página sobre tu centro. De esta manera aseguras que los visitantes encuentren más fácilmente lo que buscan y por cortesías también pondrán enlaces hacia tu página. ¿Cómo pongo la página en el servidor? Supongamos que ya has creado tu página. Probablemente no será una sola, serán varias y puede que también existan directorios dentro de ella. No obstante esto no tiene mucha importancia para "subirla" al servidor Supongamos también que vas a subirla a un ordenador del PNTIC con el programa WS_FTP, que puedes descargar y usar de forma gratuita siempre que seas un profesor. Con otros programas se hace de modo similar. WS_FTP Cuando arrancas el programa te aparece una pantalla similar a la que aparece a la derecha, en la que tienes que rellenar los campos como se indican en la misma. La máquina donde vamos a subir la página es acacia (ya sabes que hay distintos servidores que tienen nombres de árboles: olmo, sauce, roble, etc), que http://platea.pntic.mec.es/~abercian/guiahtml/publicar.htm[09/02/2010 2:21:11] Guía HTML - Publicar - está en el Programa de Nuevas Tecnologías (pntic) del Ministerio de Educación y Cultura (mec) en España (es). El nombre de usuario ficticio sería ana y como ves la contraseña aparece con asteriscos. La dirección de correo de Ana sería [email protected] ya que la palabra que precede al símbolo arroba es el nombre de usuario o login y coincide con User ID Una vez que has completado esta pantalla pulsa Aceptar. Te aparecerá otra pantalla, como la debajo de este texto, dividida en dos ventanas; la de la izquierda se corresponde con tu ordenador y la de la derecha el directorio que tienes asignado en acacia. Sitúate en el directorio o fichero que quieras transferir pulsando sobre él a la izquierda, y sobre public html a la derecha y pulsa sobre el símbolo -->. Los ficheros o directorios que hayas seleccionado serán transferidos al servidor. Ahora sólo te resta comprobarlo accediendo a tu página a través de Internet. Comprueba que los enlaces funcionan correctamente. http://platea.pntic.mec.es/~abercian/guiahtml/publicar.htm[09/02/2010 2:21:11]