Ignacio González Alonso. 2008
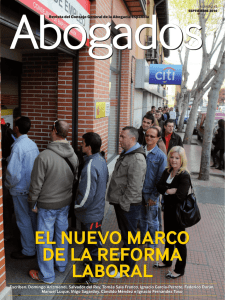
Anuncio

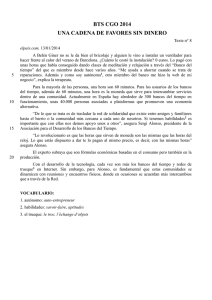
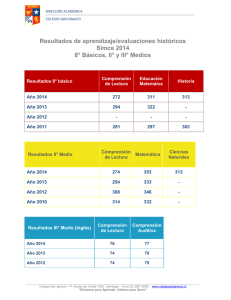
Creación de páginas Web Ignacio González Alonso. 2009 1 HTML HTML es el lenguaje utilizado para crear páginas Web Una página Web no es más que un archivo de texto, generalmente con extensión .html Una página Web es un formato universal para presentar información Ignacio González Alonso. 2008 2 ¿Qué se va a ver hoy? Artículo (comentado en equipo formato 4x4) repaso tema anterior e introducción este tema. ¿Qué es el Lenguaje de marcado de Hipertexto (HTML)? Ejemplo de una página editada con HTML Ejercicio práctico que permita practicar lo aprendido: Crear carta de presentación (ejercicio que se puso en un examen el año pasado) Ignacio González Alonso. 2008 3 Características de HTML HyperText MarkUP Language: Es un lenguaje de “marcas” ó etiquetas para crear documentos de HyperTexto Las etiquetas definen la estructura del documento El navegador determina la presentación en base a esas etiquetas Ignacio González Alonso. 2008 4 Etiquetas HTML Las etiquetas HTML encierran elementos del documento para definir su estructura Se presentan por pares, una abre una sección y otra la cierra. Por ejemplo <html> …. </html> Algunas etiquetas pueden tener atributos, para dar valor a alguna de sus propiedades Ignacio González Alonso. 2008 5 Estructura de un documento Un documento HTML tiene dos partes: El encabezado: <head> …. </head> El cuerpo: <body> …. </body> Las dos partes están contenidas en el documento: <html> <head> …. </head> <body> …. </body> </html> Ignacio González Alonso. 2008 6 El encabezado Generalmente contiene información relativa al documento (su autor, idioma, etc.) Un elemento habitual en el encabezado es el título. En el caso de Windows se utiliza como título para la ventana del navegador: <head> <title>Ejemplo de título de documento</title> </head> Ignacio González Alonso. 2008 7 El cuerpo Contiene la parte visible del documento cuando lo abrimos en el navegador: <body> Este es el texto de mi primera página Web </body> Ignacio González Alonso. 2008 8 Ejemplo de documento <html> <head> <title>Ejemplo de título de documento</title> </head> <body> Este es el texto de mi primera página Web </body> </html> Ignacio González Alonso. 2008 9 Visualización del Ejemplo Creamos un archivo de texto, con un editor (Bloc de Notas), y le damos extensión .html: Ignacio González Alonso. 2008 10 Visualización del Ejemplo Abrimos el archivo “ejemplo.html” con Internet Explorer: Título Contenido Ignacio González Alonso. 2008 11 Contenido del documento El cuerpo puede contener elementos con distintos formatos: Párrafos: Con distintas alineaciones Títulos: De diferentes niveles Listas: Numeradas ó con viñetas Tablas: Con datos en filas y columnas Imágenes … Ignacio González Alonso. 2008 12 Párrafos Su contenido se delimita con las etiquetas <p> y </p> Se puede definir su alineación con el atributo align y los valores left right center Justify Se puede introducir un “salto de línea” mediante la etiqueta <br /> o <br></br> Ignacio González Alonso. 2008 13 Ejemplo de párrafo <html> <body> <p align=“center”> Esto es un párrafo centrado </p> </body> </html> Ignacio González Alonso. 2008 14 Estilos de texto Podemos cambiar el estilo de porciones de texto, con los más habituales: Negrita: <b> … </b> Cursiva: <i> … </i> Subrayado: <u> … </u> Subíndice: <sub> … </sub> Superíndice: <sup> … </sup> Ignacio González Alonso. 2008 15 Ejemplo de estilos <html> <body> <p> <b>Texto en negrita</b> <br> <i>Texto en cursiva</i> <br> <u>Texto subrayado</u> <br> Superíndice: m<sup>2</sup> <br> <u><b><i>En negrita, cursiva y subrayado</i></b></u> </p> </body> </html> Ignacio González Alonso. 2008 16 Títulos Podemos utilizarlos dentro del documento para identificar secciones Hay tres niveles de título, del más general al más específico Se comportan como párrafos y por lo tanto es posible cambiar su alineación Ignacio González Alonso. 2008 17 Títulos Su contenido se delimita con las etiquetas <hn> y </hn> n: Indica el nivel del texto, de 1 a 6 (aunque los más importantes serán los 3 primeros. <h1>Contenido del título</h1> Ignacio González Alonso. 2008 18 Ejemplos de título <html> <body> <h1>Ingeniería Topográfica</h1> <h2>IngenieríaInformática</h2> <h3>Internet</h3> </body> </html> Ignacio González Alonso. 2008 19 Listas Pueden ser numeradas (ordenadas) ó no numeradas (con viñetas) Las numeradas se definen con las etiquetas <ol> y </ol>. Las no numeradas con <ul> y </ul> Cada elemento aparece en una línea, precedido por una viñeta ó un número. Se define con las etiquetas <li> y </li> Ignacio González Alonso. 2008 20 Ejemplo de lista numerada <html> <body> <h1>Lista numerada</h1> <ol> <li>Elemento 1</li> <li>Elemento 2</li> <li>Elemento 3</li> </ol> </body> </html> Ignacio González Alonso. 2008 21 Ejemplo de lista con viñetas <html> <body> <h1>Lista no numerada</h1> <ul> <li>Primer elemento</li> <li>Segundo elemento</li> <li>Tercer elemento</li> </ul> </body> </html> Ignacio González Alonso. 2008 22 Seguir aquí Tablas Permiten disponer datos en filas y columnas Cada una de las celdas puede ser de datos ó de encabezamiento Pueden tener ó no borde Ignacio González Alonso. 2008 23 Tablas Se delimitan con las etiquetas <table> y </table> Cada fila está incluida entre las etiquetas <tr> y </tr> Una celda de datos se define con <td> y </td> Una celda de título se define con <th> y </th> Para que la tabla tenga borde, se incluye el atributo border en la etiqueta <table> Ignacio González Alonso. 2008 24 Ejemplo de tabla <html> <body> <table border> <tr> <th>Título 1</th> <th>Título 2</th> </tr> <tr> <td>Dato 1</td> <td>Dato 2</td> </tr> </table> </body> </html> Ignacio González Alonso. 2008 25 Imágenes Se pueden introducir en cualquier punto del documento. Están soportados los formatos más habituales: GIF JPEG PNG Se incluyen mediante la etiqueta <img> con la ruta y el nombre del archivo Ignacio González Alonso. 2008 26 Ejemplo de imagen La etiqueta IMG referencia al archivo de la imagen, con su ruta y nombre: <html> <body> <h1>Escuela Universitaria de Ingenierías Técnicas</h1> <p><img src="euitm.png"><br> Campus de Mieres </p> </body> </html> Ignacio González Alonso. 2008 27 Enlaces Los enlaces ó hipervínculos permiten enlazar unos documentos con otros Cuando el usuario hace “clic” sobre ellos, el navegador carga otra página Se definen con la etiqueta <a> y el URL de la página de destino Ignacio González Alonso. 2008 28 Enlaces El enlace incluye un elemento visible para el usuario. Puede ser texto ó una imagen. Este elemento se incluye entre las etiquetas <a> y </a>. Aparece en azul y subrayado La etiqueta <a> incluye un atributo href con el URL de destino Por ejemplo: <a href=“http://mieres.uniovi.es”>Campus de Mieres</a> Ignacio González Alonso. 2008 29 Ejemplo de enlace <html> <body> <p> <img src="euitm.png"> <a href="http://www.mieres.uniovi.es">Campus de Mieres</a> </p> </body> </html> Ignacio González Alonso. 2008 30 Ejemplo de Enlace Enlace a una dirección de correo: El URL contiene una dirección de e-mail Al accionarlo se abre el cliente de correo <a href=“mailto:[email protected]>Mándame un correo</a> Ignacio González Alonso. 2008 31 Ejercicio: Prepárese una carta de presentación en formato HTML. Utilícense al menos: Encabezados de dos tipos. Una tabla. Título de la página: “Carta de presentación: DniDelAlumno” 2 Párrafos. Una imagen. Ignacio González Alonso. 2008 32 Resumen de lo que se ha visto Hemos visto que es HTML (Hyper text markup language) Se ha comentado un ejemplo resuelto. Se ha realizado una práctica para aprender a usar HMTL. Ignacio González Alonso. 2008 33 Ignacio González Alonso. 2008 34